

ブログやサイト制作で問題になるのが様々な容量ですが、特に画像は容量が大きく、そのままアップロードしてしまうとページスピードやSEOにも悪影響を与えてしまいます。
今回は画像の容量を小さく圧縮できるサイト『TinyPNG』をご紹介していきます。
こちらは無料でも十分使えますが無料だと多少の制限があり、有料にすればそれらが全て解除されるので、大量の画像を圧縮する機会が多い人におすすめです。

(有料になっていたらすいません🙇♂️)
TinyPNGとは?
『TinyPNG』とは画像を圧縮してくれるサイトで、無料で使うことが出来ます。
WordPressのプラグインでも画像の圧縮をしてくれる物はありますが、圧縮率がイマイチなので私は『TinyPNG』で圧縮しています(余計なプラグインを入れなくて済むと言うのもあり)
ただし同じ『TinyPNG』のプラグインは、今回ご紹介するサイト版の『TinyPNG』と同じ圧縮率なのでおすすめです(プラグインも無料だと制限あります)
プラグインの方はこちらの記事を参照下さい。
-

【WordPress】画像圧縮プラグイン『TinyPNG JPEG, PNG & WebP image compression』の使い方
続きを見る
また、サイトの無料版だといくつか制限があります。
- 1度に圧縮できるのは20枚まで
- 連続して20枚は圧縮できない
- 圧縮できるファイルサイズは最大5MB
普通に使う分には問題ないと思いますが、ネックになるのが2つ目の『連続して圧縮できない』です。
例えば400枚の画像を圧縮したい時は、
- 20枚圧縮
- 少し時間を置いて20枚圧縮
と言うのを20回繰り返さないといけません。
もし時間を置かずに2回目の20枚をアップすると、5枚くらいしか圧縮できません。
これは一定時間に圧縮できる枚数が決まっているものと思われます。
なので時間を置かずに連続で圧縮しようとすると5枚ずつくらいしか圧縮できません。
かと言って時間を置くのも大量だと結構手間がかかります。
そこで今回はこれらを解消する有料版をご紹介します。
TinyPNGの基本的な使い方
使い方は特に難しいことはなく、サイトを開いたらファイルをドラッグ&ドロップするだけです。

TinyPNG
ここにも『最大20枚まで』『最大容量は5MBまで』と書いてありますね。
ここに画像ファイルをドラッグ&ドロップするとこのように表示されます。

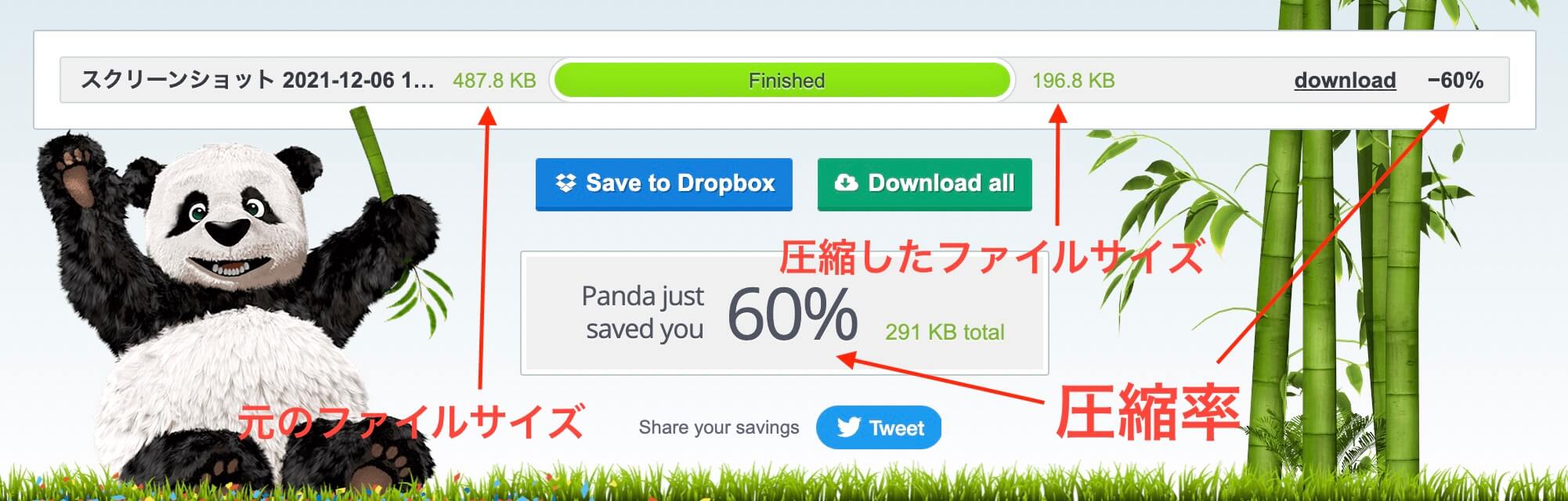
TinyPNG:圧縮結果
これは1枚だけ圧縮した場合になります。
圧縮した画像をダウンロードするには右上の『download』をクリックすればOKです。
真ん中にある『Download all』は、圧縮した全ての画像をzipファイルにしてダウンロード出来ます(1枚でも可能)
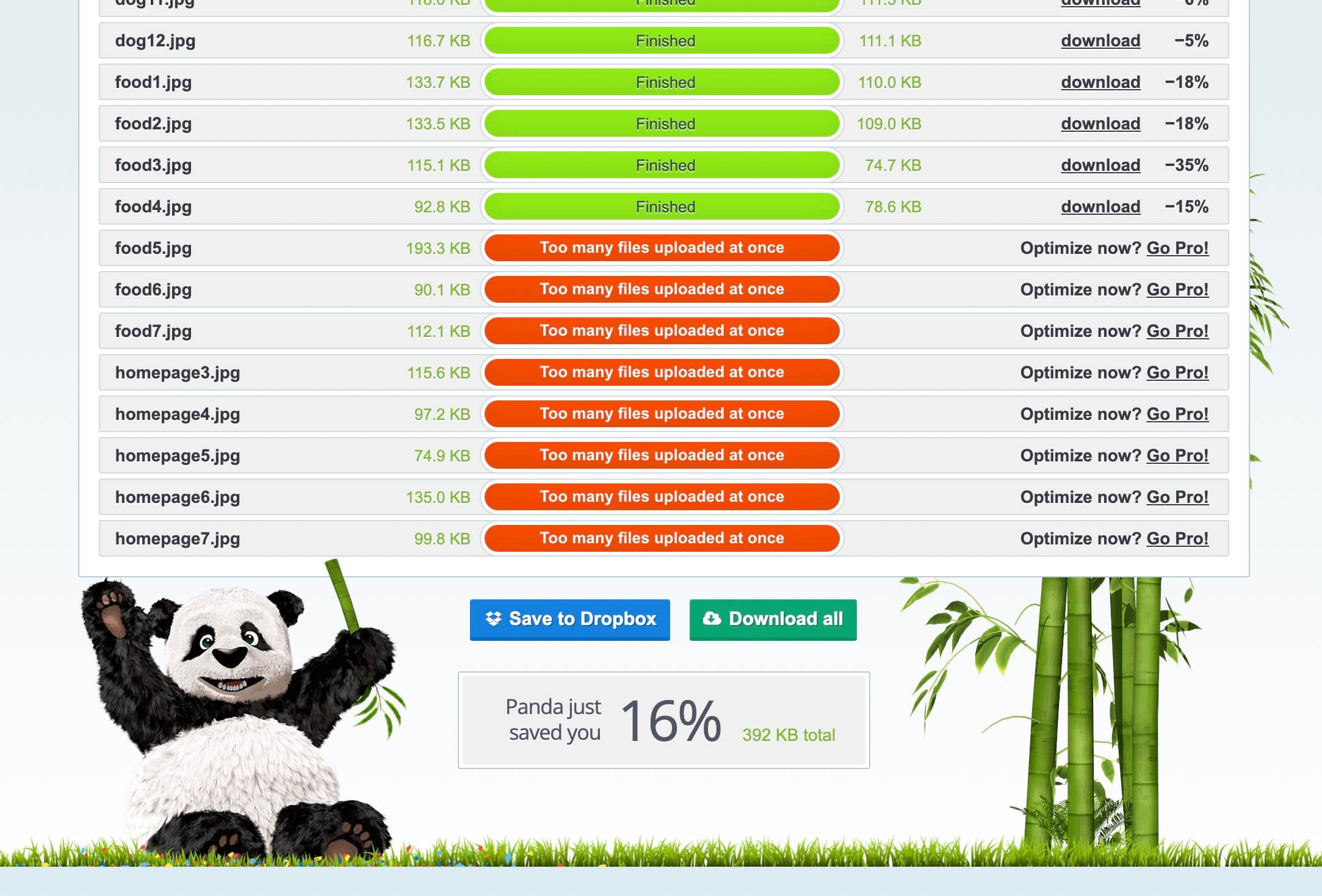
そして20枚以上、または連続してアップするとこのように表示されます。

TinyPNG:20枚以上圧縮した場合
赤く表示されていますね。
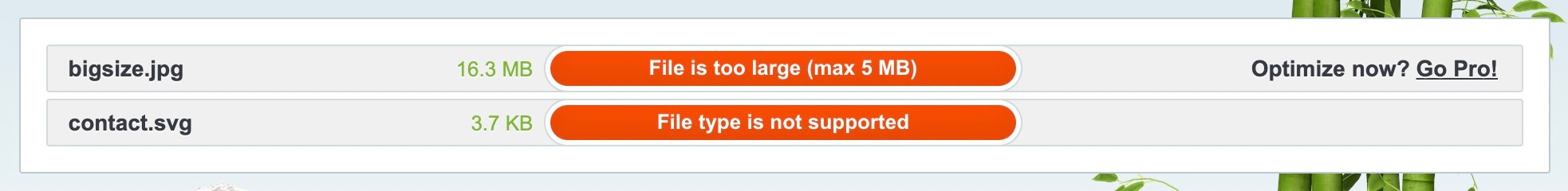
また5MB以上だったり、SVGファイルをアップするとこのように表示されます。

TinyPNG:SVGファイルを圧縮した場合
5MB以上に関しては有料にすれば解決しますが、対応していないファイルの拡張子は有料にしても圧縮できません。
5MB以上の圧縮や、SVG画像の圧縮をしたい場合は以下のサイトで可能です。
それでは有料版にしてみたいと思います。
TinyPNGを有料版にする方法
まずは『Go Pro!』をクリックします。

TinyPNG:『Go Pro!』をクリック
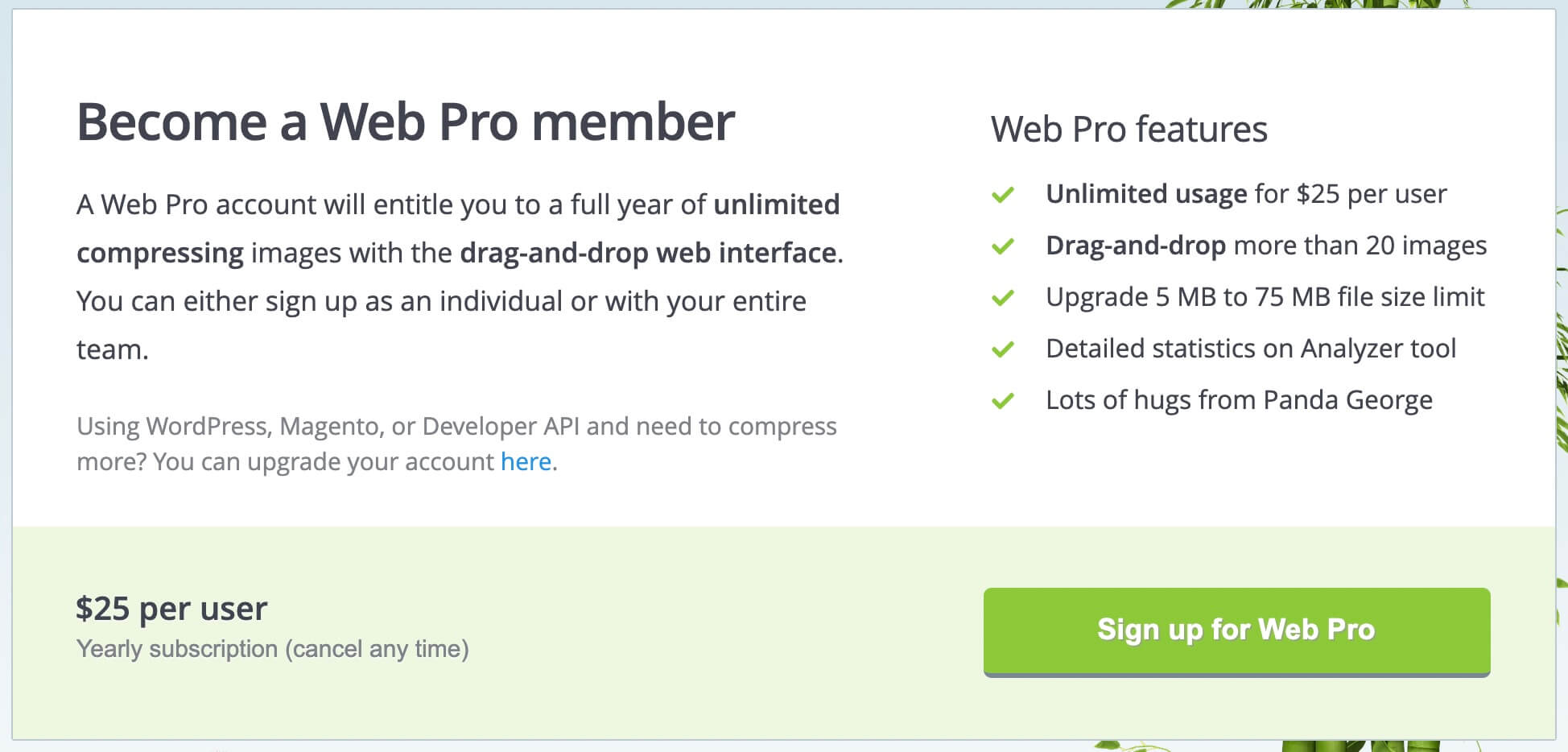
するとこちらが表示されます。

TinyPNG:『Go Pro!』をクリックで表示
右に書いてある情報で知っておくべき内容は以下になります。
- ユーザー数(1人につき年間39ドル)
- 1度に20枚以上圧縮可能
- 1枚のファイルサイズは最大5MBから75MBに変更
残りの2つは翻訳すると『アナライザーツールの詳細な統計』と『Panda Georgeからたくさんのハグを』となります。
1枚で75MBの画像はちょっと考えにくいので、実質無制限かと思います。
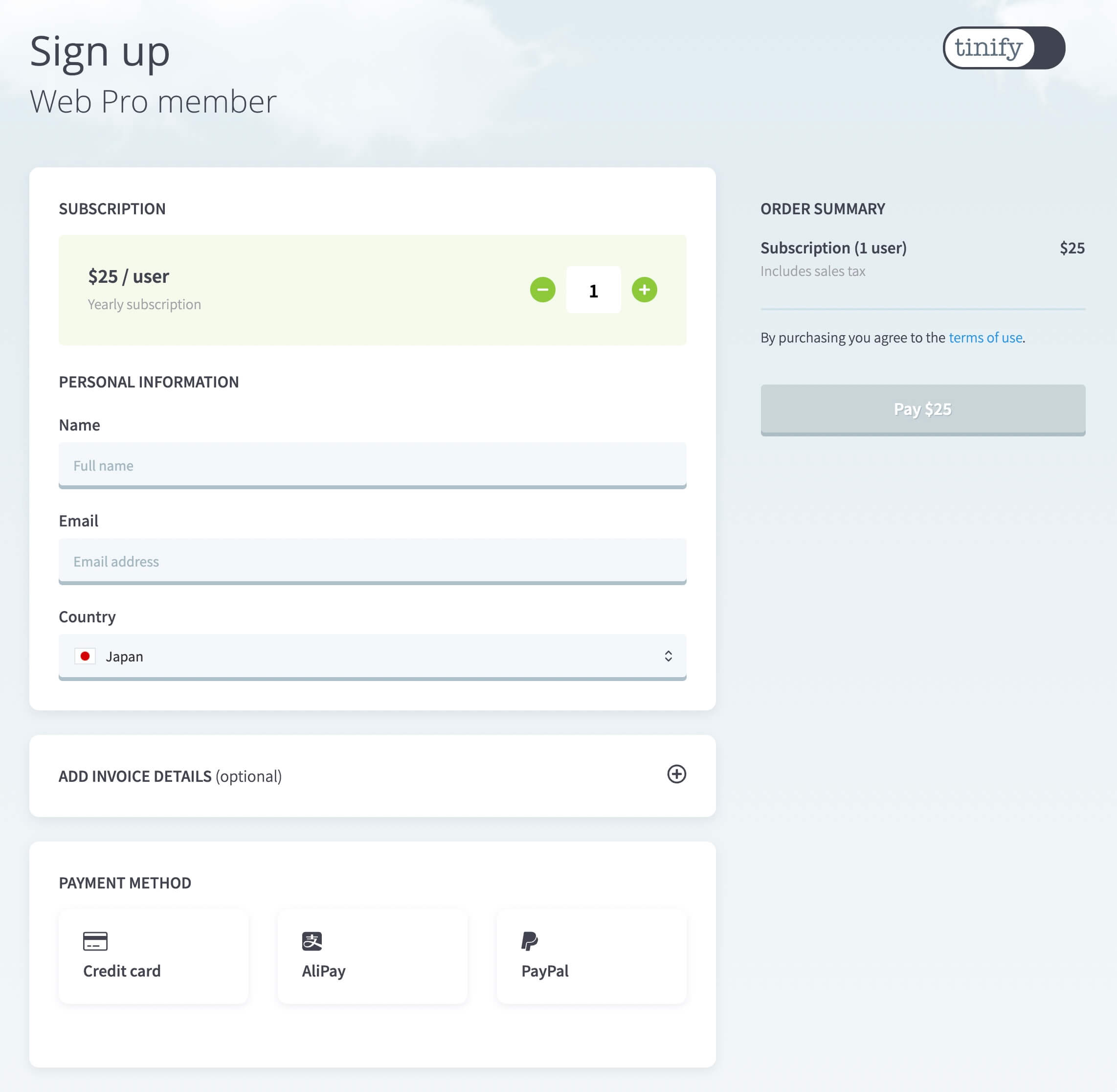
そして右下のSign up for Web Proをクリックするとこちらが表示されます。

TinyPNG:Sign up(アカウント情報入力)
入力項目は以下になります。
- ユーザー数
- 氏名
- メールアドレス
- 国名
- 請求書の控えを発行(オプション)
- 支払い方法
クレジットカードがない場合はPayPalなどで支払いも可能です。
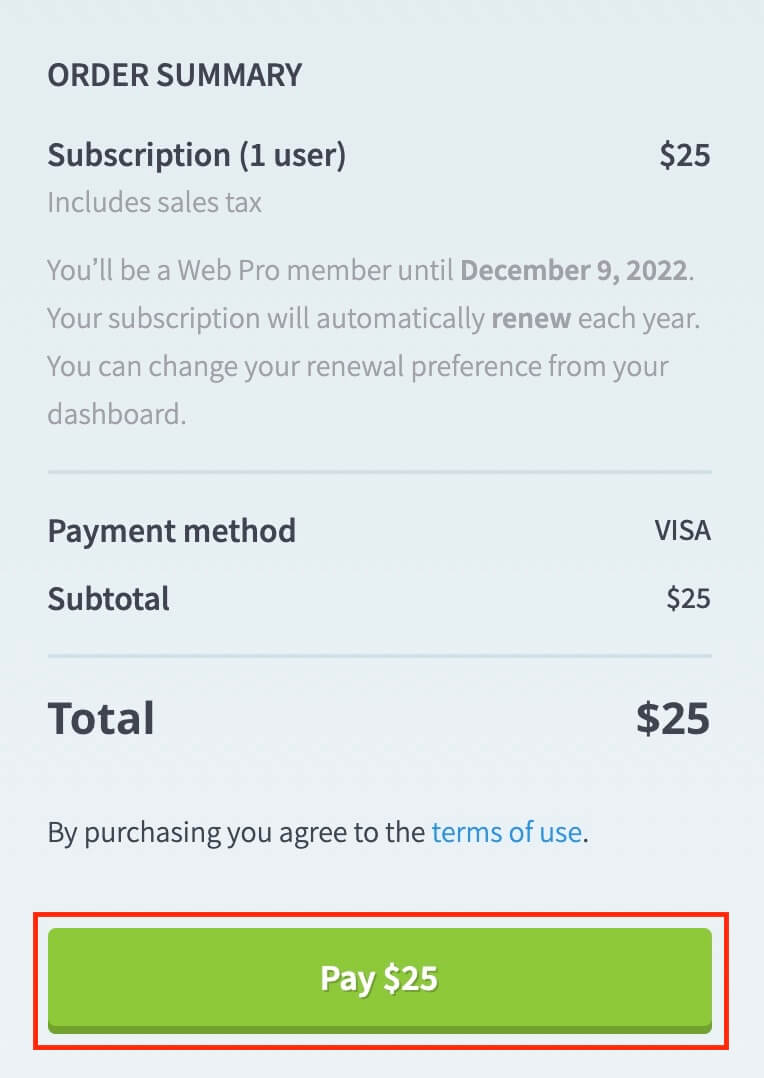
全て入力が終わったら支払いボタンがクリックできるようになるので、問題なければクリックします(以前は25ドルでした・・・)

TinyPNG:支払画面
クリックするとこちらの画面が表示されます。

TinyPNG:有料版に変更完了
あとはいつも通りの画面にいくと、右上に名前が表示され、横に王冠マークが表示されます。

TinyPNG:有料版
あとは特に変わったところはないので、これで思い切り大量に圧縮可能になります。
このように20枚以上でも5MB以上でも大丈夫です。

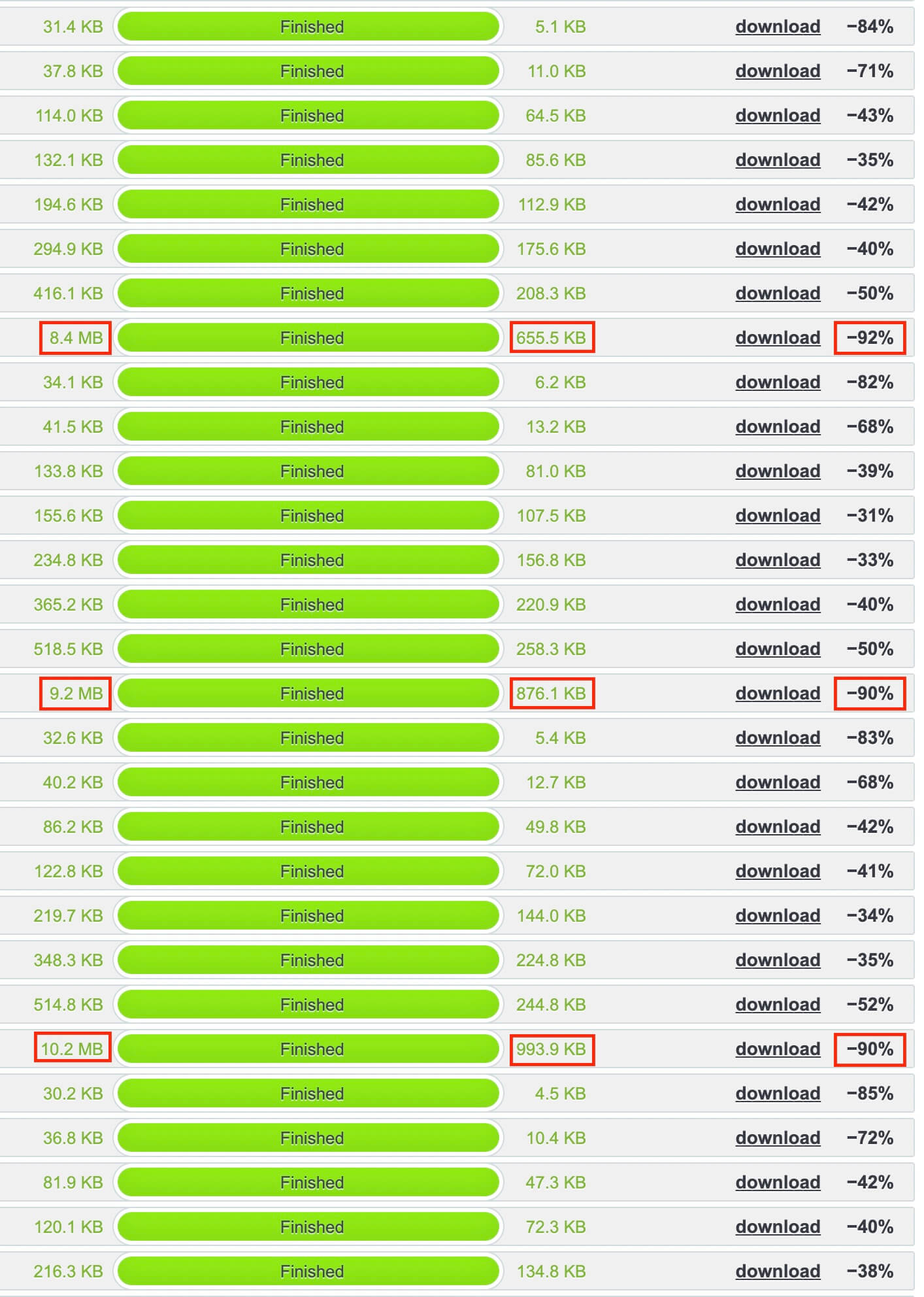
TinyPNG:有料版で圧縮
大きいファイルほど圧縮の恩恵を受けられているのが分かります。
無料版でも十分使えるTinyPNGですが、画像を大量に圧縮する機会がある人は有料版を検討するのもいいかも知れません。
年間で39ドルなので、これで時間の節約が出来るなら安いものかなと思います。
まとめ
今回はTinyPNG有料版の登録方法と使い方を解説しました。
普段から大量の画像を圧縮する人は有料にする価値があると思います。
以上になります。



