WordPressなどで画像をアップロードするとき、そのままアップロードしていませんか?
一眼レフなどで撮影した画像は非常にサイズが大きく、そのままアップロードしていくとページがどんどん重くなってサイトスピードに影響が出てしまいます。
そしてサイトスピードはSEOにも関係してくるので、なるべく画像は適正サイズにした上で圧縮することが好ましいです。
例えば一眼レフで一番大きいサイズで撮影した場合は幅が5000pxを超えることもありますが、ブログで使うには1000pxくらいで十分です。
なので、
- Photoshopや画像加工ソフトなどでリサイズ(サイズを小さくする)
- その後に画像を圧縮(容量を小さくする)
この2つをやればかなり画像の容量を小さくすることが出来ます。
画像の圧縮とは
これを見ると画質を気にする人がいるかも知れませんが、基本的には人の目には分からない程度です。
人の目では分からない程度の画質を気にしてリサイズも圧縮もしないでアップロードしていたら、リサイズと圧縮をする場合と比べてファイルサイズが5倍〜10倍と変わってきてしまいます。
なのでアップロードする画像は必要なサイズにした上で圧縮するのがベストになります。
そしてWordPressで画像圧縮のプラグインといえば『EWWW Image Optimizer』が有名ですが、正直圧縮率が低くあまり効果がありません。
そこで今回は圧縮率の優れたプラグイン『TinyPNG JPEG, PNG & WebP image compression』の使い方をご紹介していきます。
サイト版の方はこちらの記事を参照下さい。
-

無料でも使える画像圧縮サイト『TinyPNG』有料版の登録方法と使い方
続きを見る

(有料になっていたらすいません🙇♂️)
TinyPNG JPEG, PNG & WebP image compressionとは?
『TinyPNG JPEG, PNG & WebP image compression』は画像圧縮サイトとして有名なTinyPNGのプラグインとなります。
サイトもプラグインも無料で使えます(有料版にアップグレードも可能)
プラグインの方の特徴は以下になります。
- アップロードすると自動で圧縮
- アップロード済みの画像も圧縮可能
最初から入れておけば毎回圧縮する手間が省けますね。
そしてこのプラグインの最大のメリットは、
驚異的な圧縮率且つ低劣化
になります。
低劣化と書きましたが、人の目では違いは分からないレベルです。
『EWWW Image Optimizer』の場合は圧縮率が10〜20%台くらいに対して、『TinyPNG JPEG, PNG & WebP image compression』は軽く60%くらい圧縮してくれます(どちらも画像によって大きく変わります)
デメリットを挙げるとすれば、
- 登録する手間がある
- 無料で圧縮できるのは1ヶ月に500枚まで
となります。
登録に関して必要な情報は『名前とメールアドレス』だけなので、大したデメリットではありません(サイトのTinyPNGは登録不要でドラッグ&ドロップするだけです)
また1ヶ月に圧縮できる枚数は500枚までなので、環境や設定によっては足りなくなるかも知れません(設定は後ほど解説します)
『TinyPNG JPEG, PNG & WebP image compression』の使い方
『TinyPNG JPEG, PNG & WebP image compression』を利用するには、プラグインのインストール&有効化をします。
プラグインをインストール&有効化
まずはプラグインをインストールして有効化します。
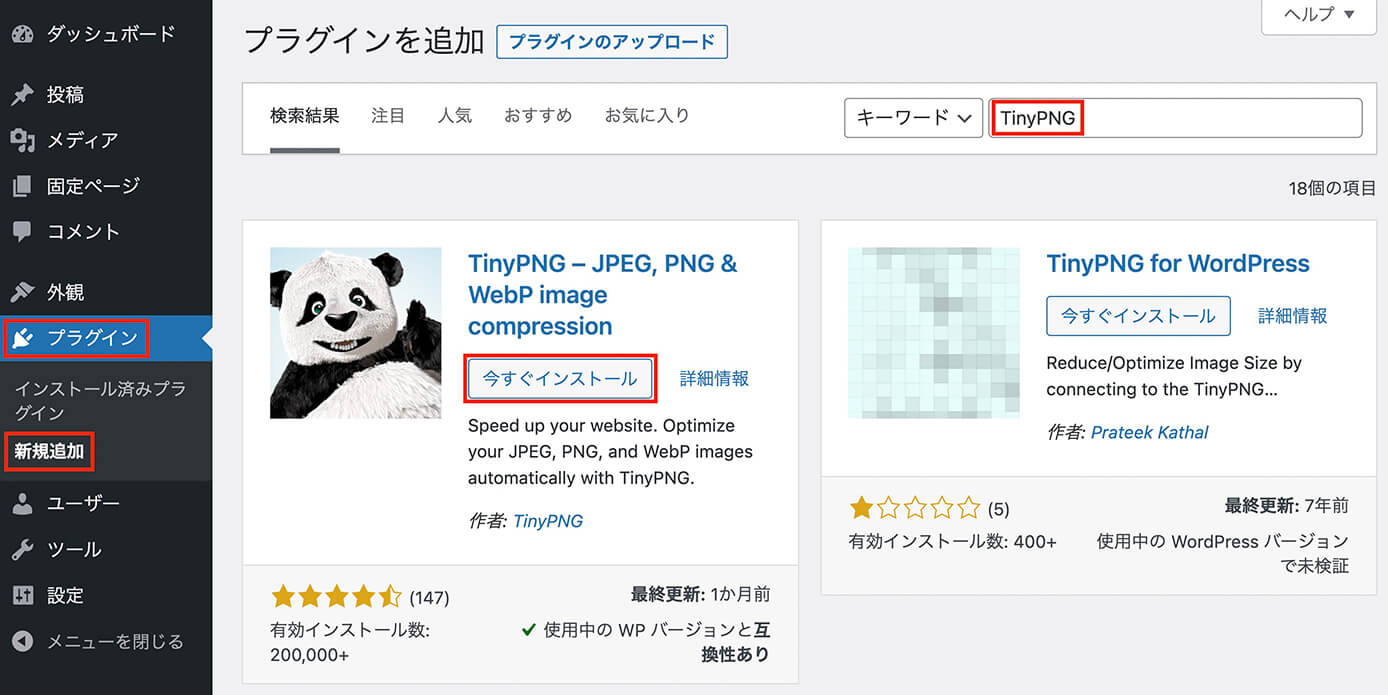
管理画面の『プラグイン → 新規追加 』から『TinyPNG JPEG, PNG & WebP image compression』と検索して見つかったら『今すぐインストール』をクリックしてそのまま『有効化』をクリックします(TinyPNGと入力すれば出てきます)

プラグイン『TinyPNG JPEG, PNG & WebP image compression』をインストール
アカウント登録
次はアカウントの登録をしていきます。
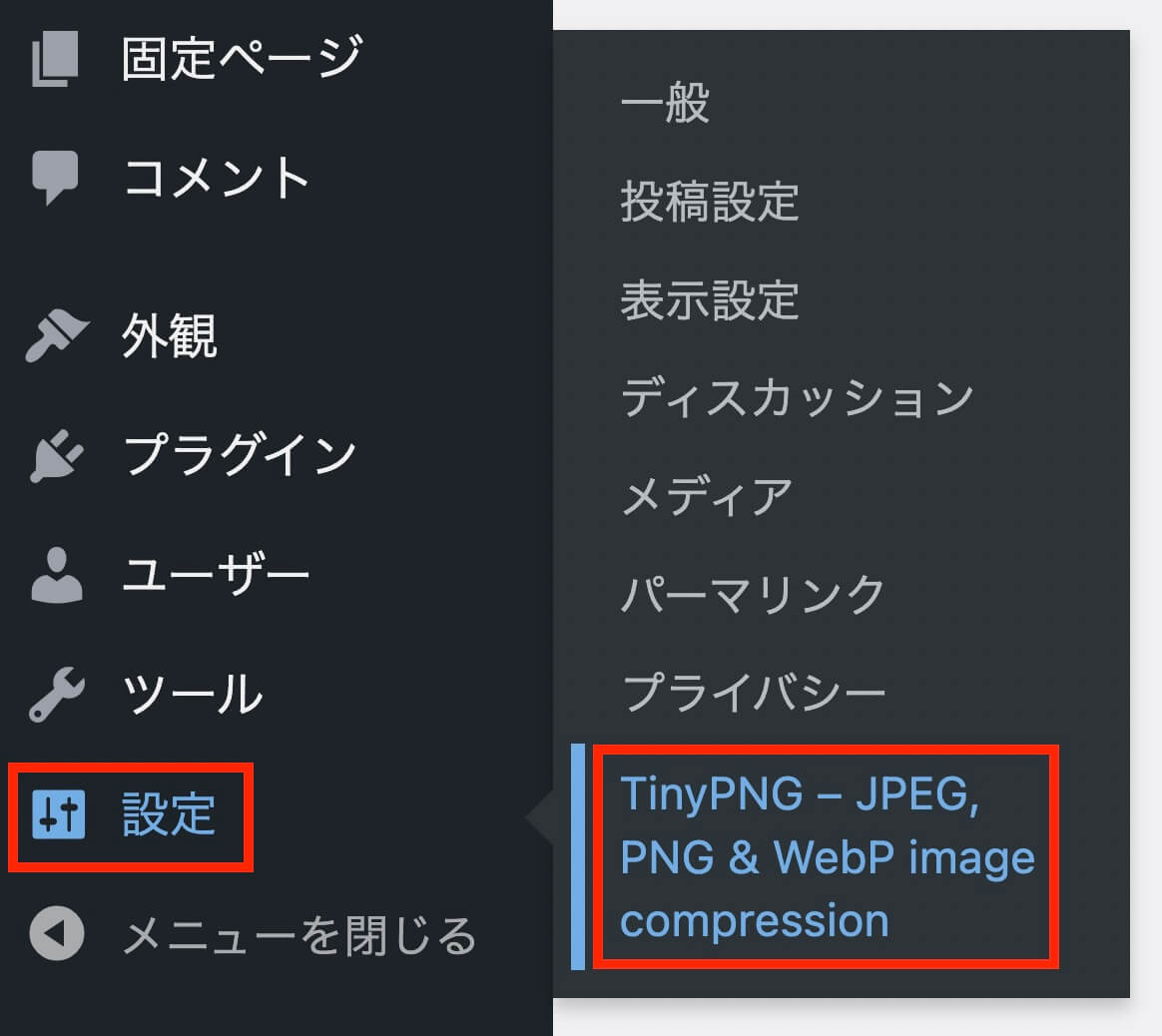
管理画面の『設定 → TinyPNG - JPEG,PNG & WebP image compression』をクリックします。

WordPress管理画面:設定 → TinyPNG - JPEG,PNG & WebP image compressionをクリック
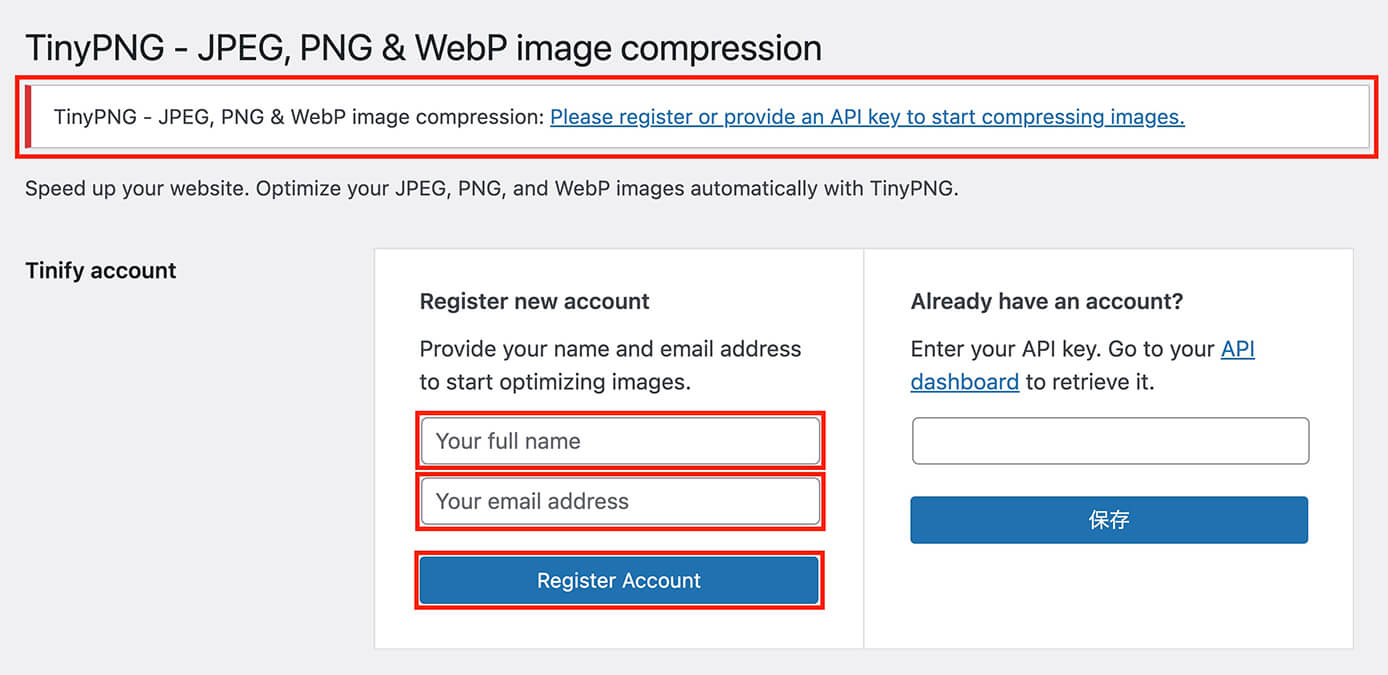
必要なのは『名前』と『メールアドレス』だけです。

名前とメールアドレスを入力して『Register Account』をクリック
上の赤枠はアカウントの登録をすれば消えます。
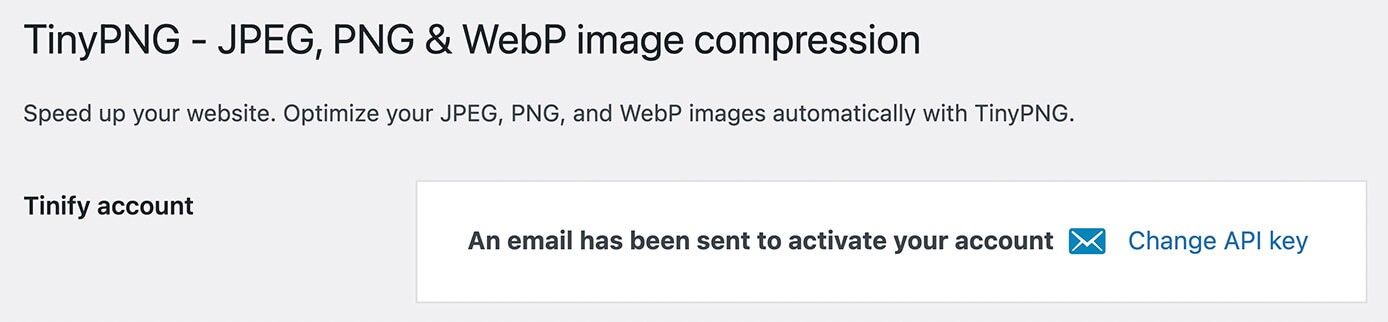
名前とメールアドレスを入力して『Register Account』をクリックするとこのように表示が変わります。

『Register Account』をクリック後の表示
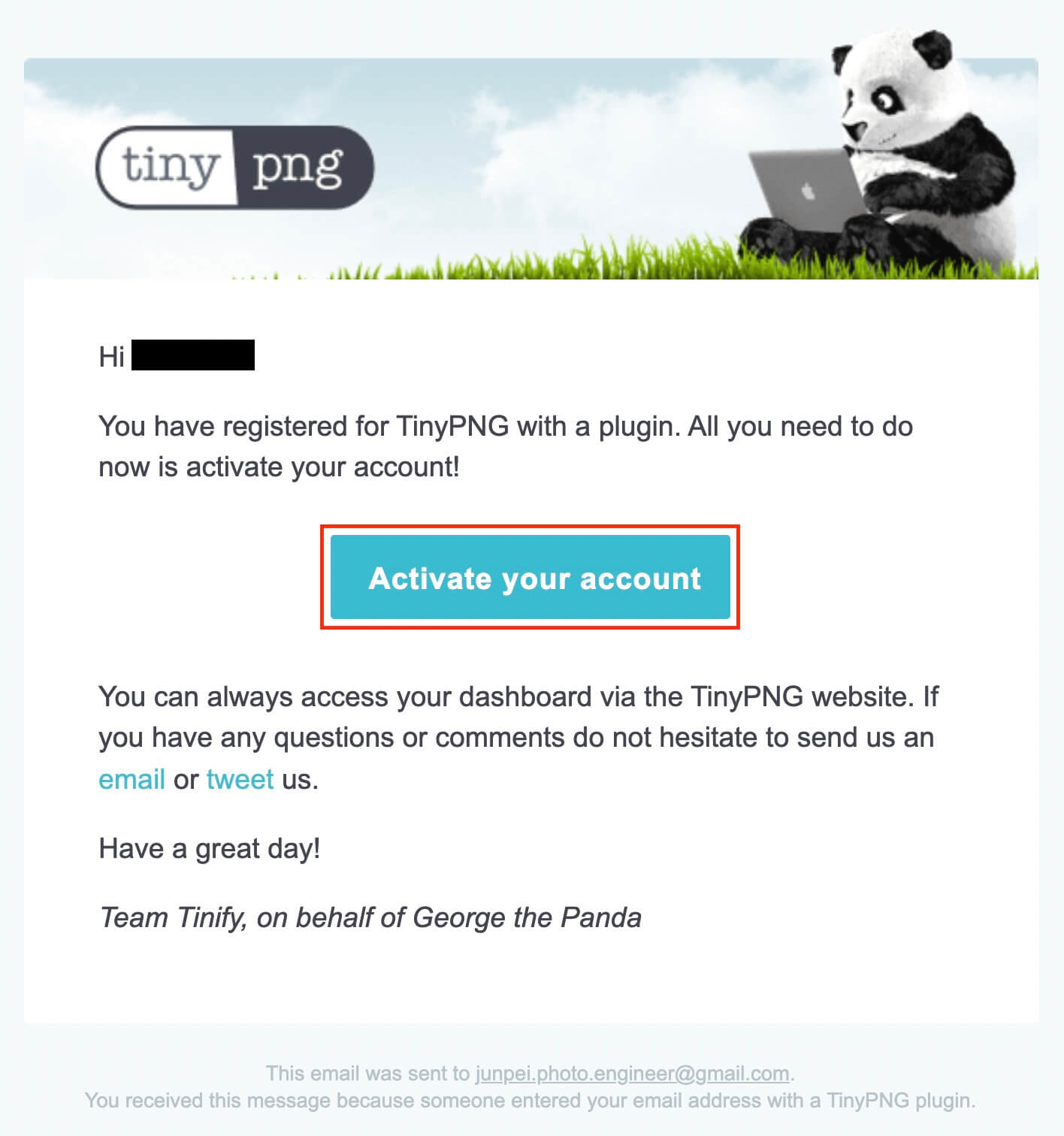
そして以下のようなメールが届くので『Avtivate your account』をクリックします。

『Avtivate your account』をクリック
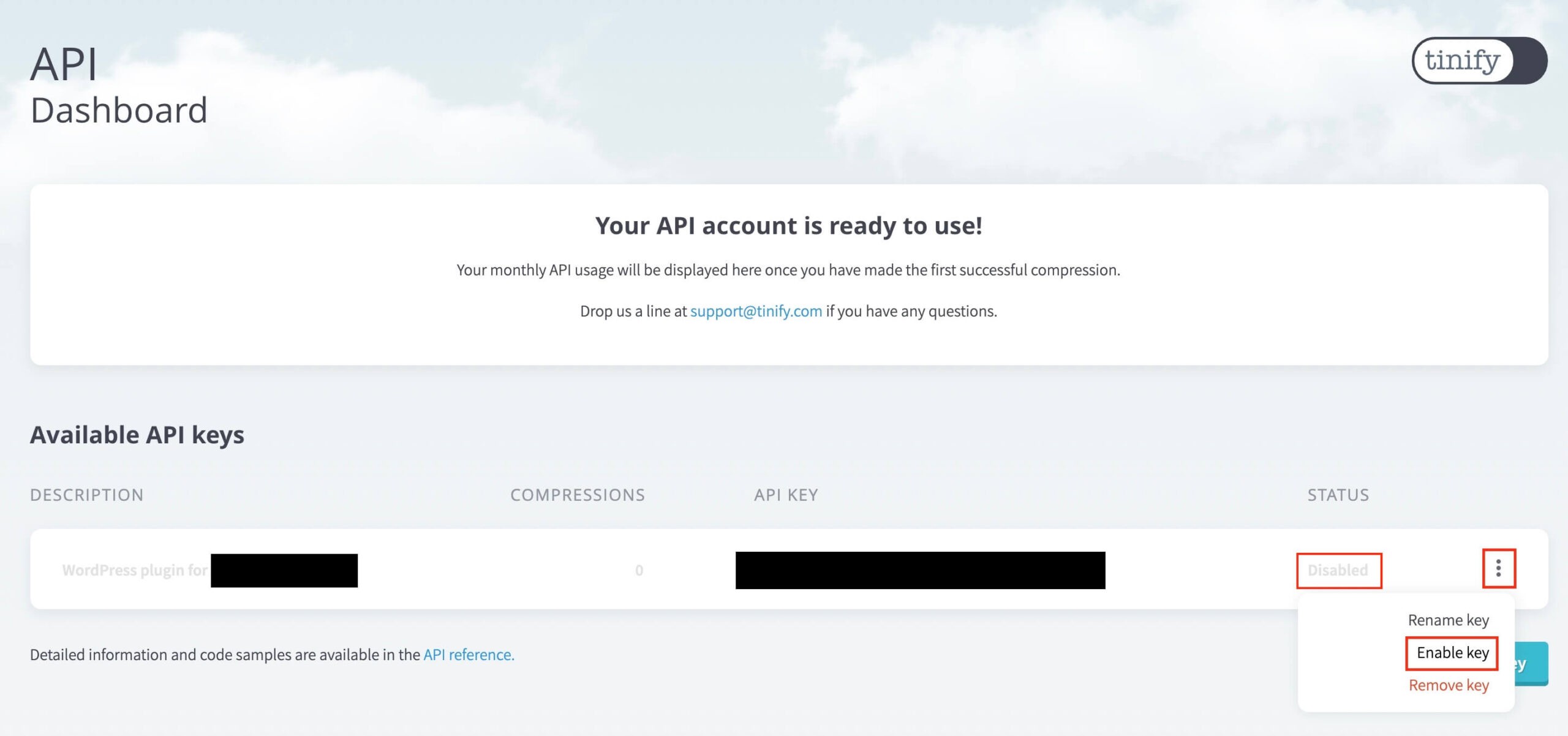
そしてこちらが表示されます。

API Dashboard:『Enable key』をクリック
ステータスを見ると『Disabled(無効)』となっているので、点3つをクリックして『Enable key』をクリックします。
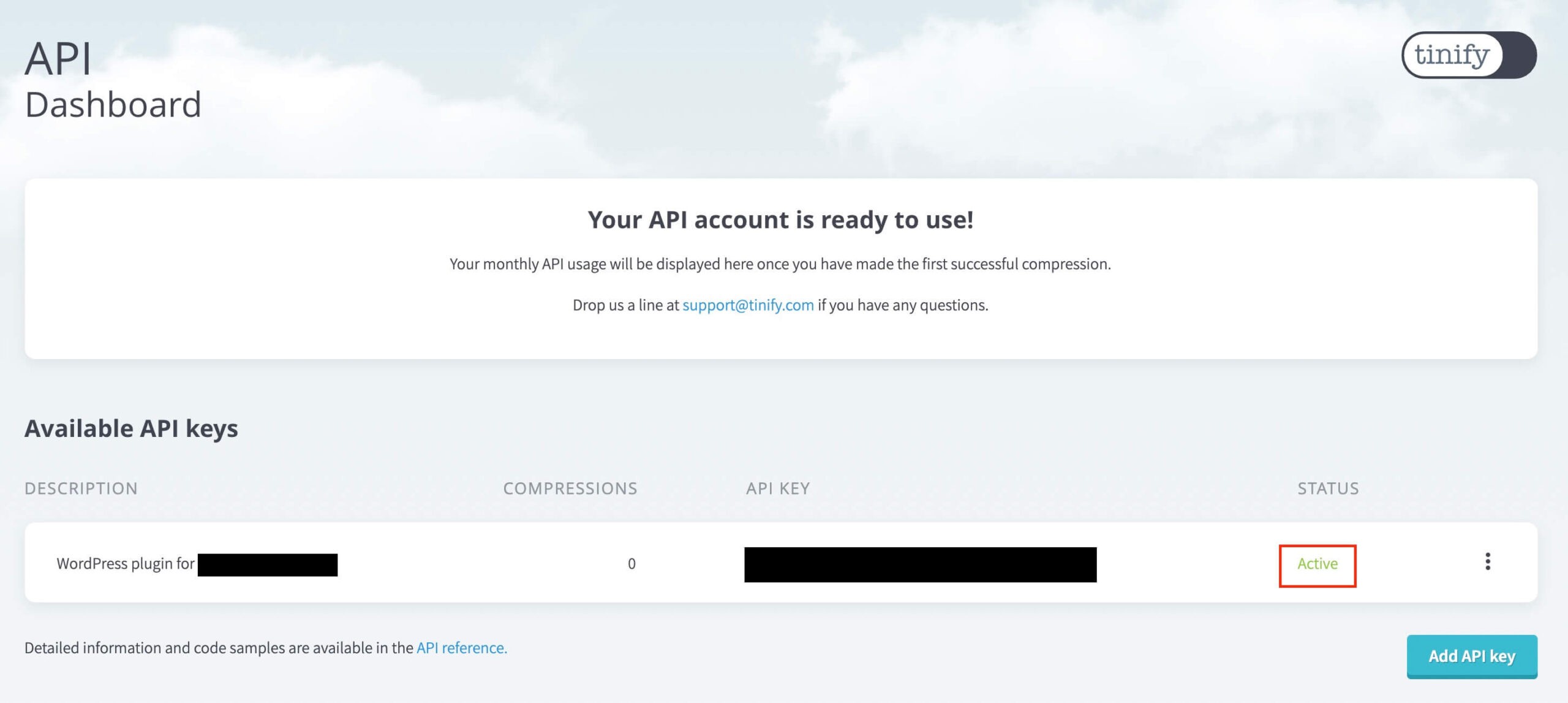
するとステータスが『Active』に変わります。

API Dashboard:Enable keyをクリック後
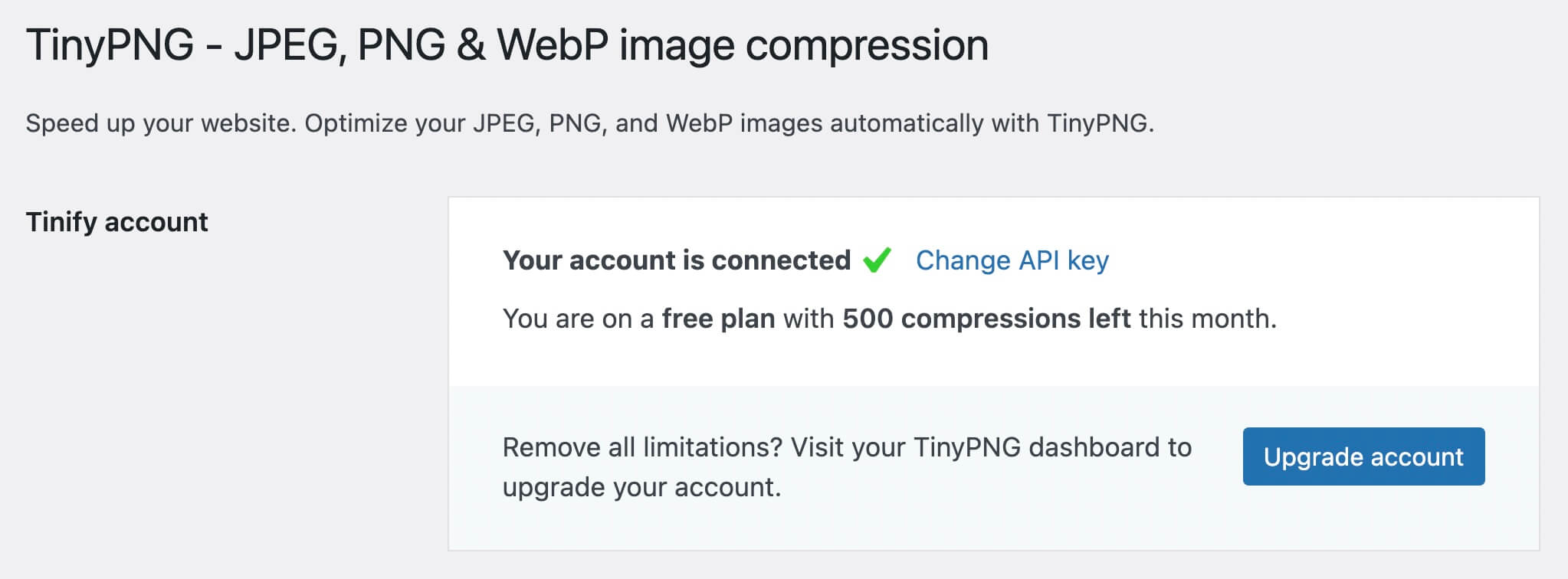
これでWordPressの設定画面に戻ると、アカウントが接続されたのが分かります。

WordPress管理画面:アカウント接続確認
こちらからでもアカウントの登録は可能
アカウントの設定は以下のページから登録することも出来ます。
各種設定
アカウントの登録が出来たら各種設定をしていきます。
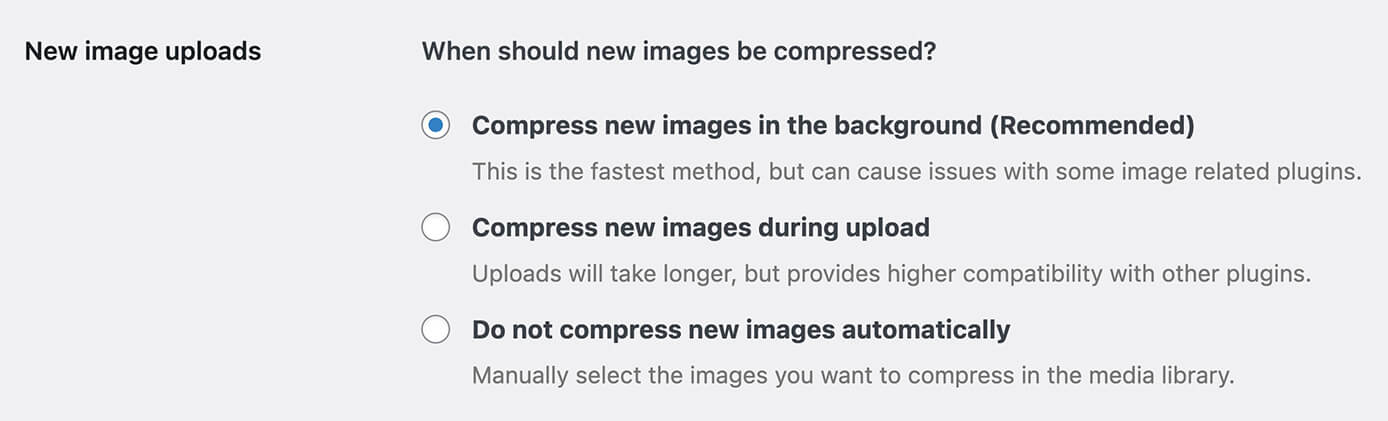
New image uploads
これは『アップロードした画像をどうやって圧縮するか』と言う設定です。

TinyPNG JPEG, PNG & WebP image compression:New image uploads
設定は3種類あります。
内容はDeepLで翻訳したものです。
Compress new images in the background (Recommended)
バックグラウンドで新規画像を圧縮する(推奨)
最も高速な方法ですが、一部の画像関連プラグインで問題が発生する可能性があります。
Compress new images during upload
アップロード時に新規画像を圧縮する。
アップロードに時間がかかりますが、他のプラグインとの互換性が高くなります。
Do not compress new images automatically
新しい画像を自動的に圧縮しない。
メディアライブラリの中から圧縮したい画像を手動で選択します。
まずは推奨されている最初の設定で使ってみて、もし他のプラグインと相性が悪ければ他の設定に変えてみましょう。
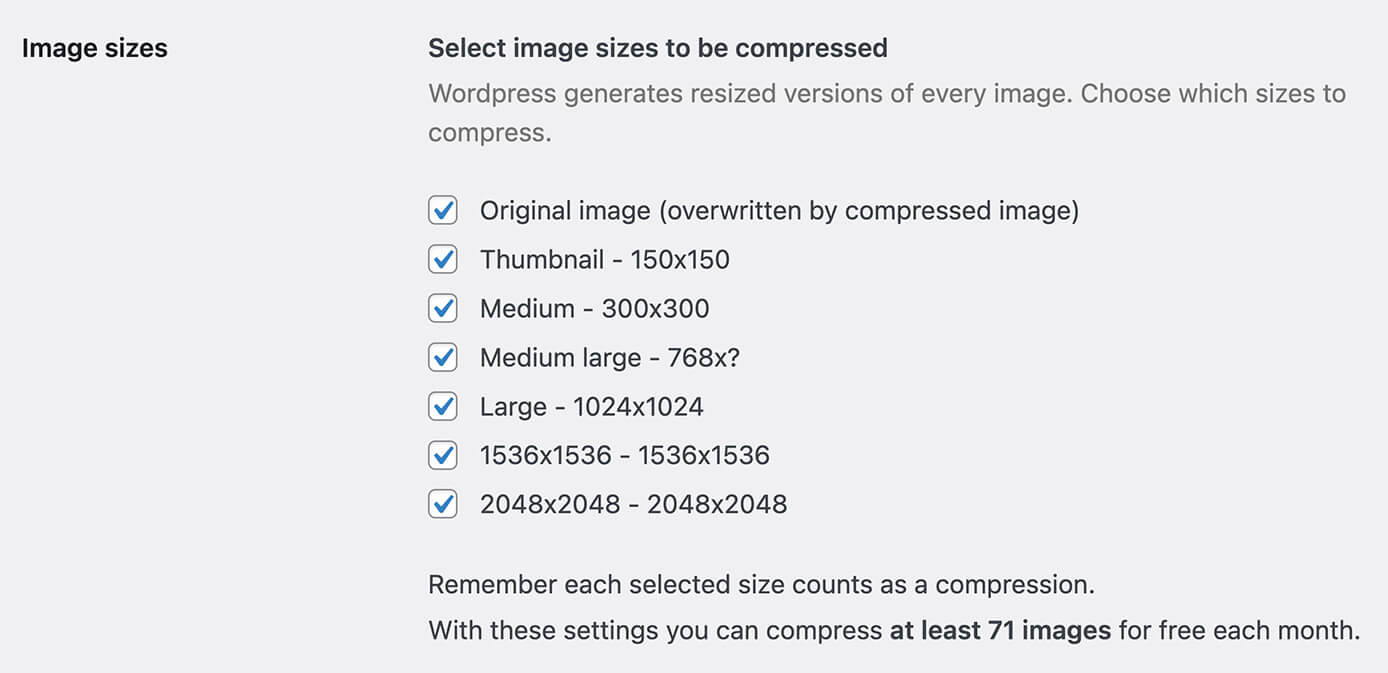
Image sizes
これは『圧縮する画像のサイズ』を設定する項目です。

TinyPNG JPEG, PNG & WebP image compression:Image sizes
WordPressでは画像を1枚アップロードすると、オリジナルサイズ以外にもサムネイルや中サイズなど複数のサイズに自動で分けれられます。
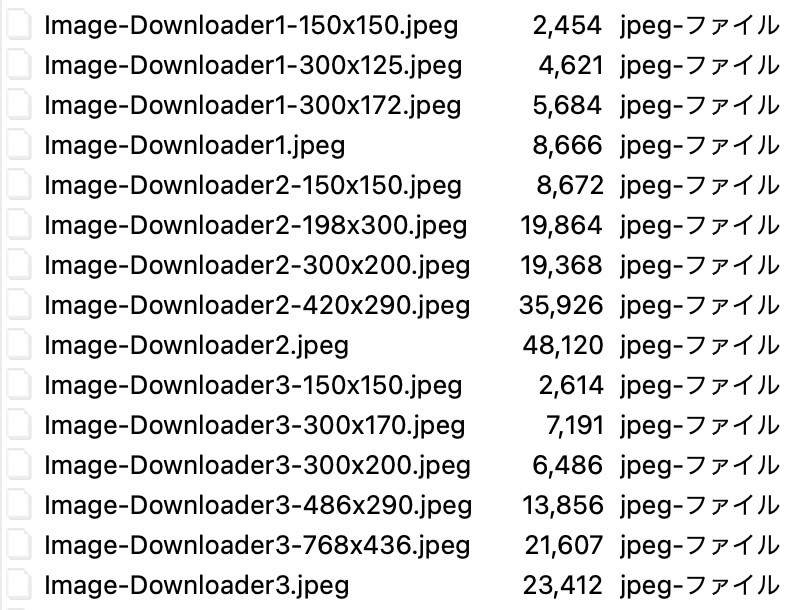
例えば以下のように3枚の画像をアップしても、実際は15枚のファイルになっています。

WordPressでアップロードされる画像ファイル
もしこれを全部圧縮すれば3枚しかアップしていないのに15枚分圧縮する事になるので、無料で圧縮できる500枚の制限にすぐ到達してしまいます。
アップする枚数が少なれけば全部にチェックを入れてもいいかも知れませんが、枚数を節約したい場合は大きく圧縮される『Original』や『Large』だけチェックを入れておくといいでしょう。
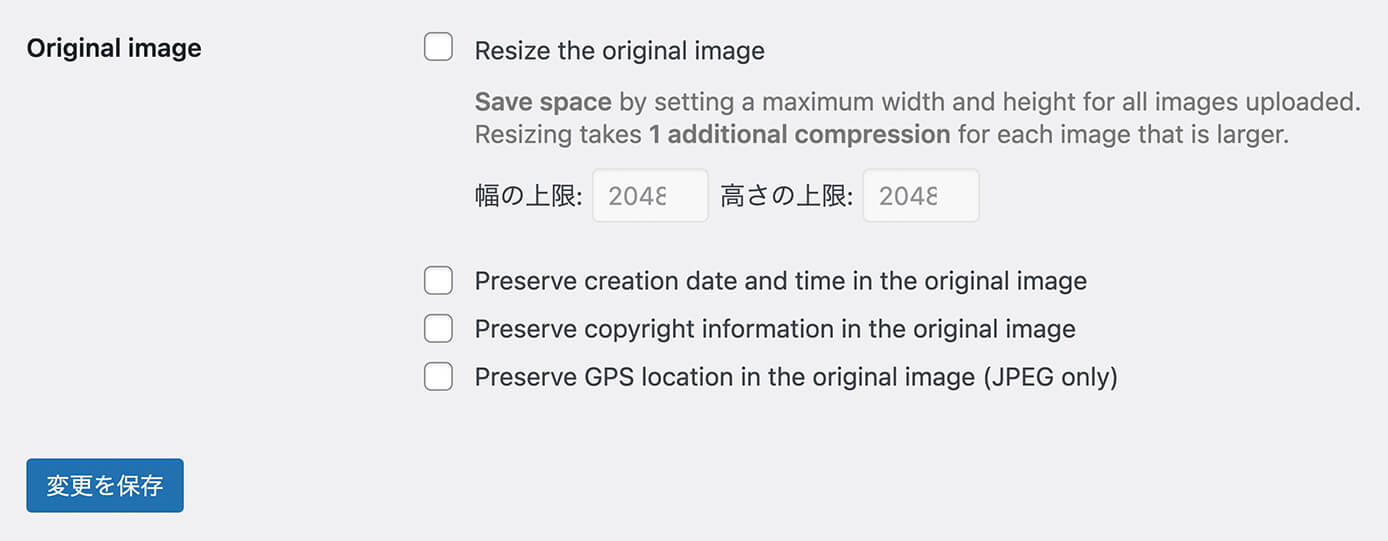
Original image
これは『アップロードしたオリジナル画像の処理を設定する項目』です。

TinyPNG JPEG, PNG & WebP image compression:Original image
これは複数チェック可能で、4種類あります。
Resize the original image
これにチェックを入れると、幅の上限と高さの上限を設定することが出来ます。
一眼レフなどで撮影した写真は大きいサイズだと幅5000px以上あったりしますが、ブログなどでそんな大きい必要はないのでここでサイズの上限を設定しておくといいでしょう。また縦横比は維持されるので心配無用です。
Preserve creation date and time in the original image
オリジナル画像に保存されている作成日時の情報を保存する。
Preserve copyright information in the original image
オリジナル画像に保存されている著作権の情報を保存する。
Preserve GPS location in the original image (JPEG only)
オリジナル画像に保存されているGPS(位置情報)を保存する。
基本的には1つ目の項目だけチェックを入れてサイズの上限を設定し、他の項目はチェックを外したままでいいでしょう。
ここまで設定が終わったら左下の『変更を保存』をクリックして完了です。
アップロード済みの画像の圧縮方法
プラグインを設定後にアップロードした画像は自動で圧縮されますが、導入前の画像は自動では圧縮されません。
アップロード済みの画像を圧縮する方法は2つ。
- 一括で圧縮
- 個別に圧縮
まずは一括で圧縮する方法を見てみます。
一括で圧縮
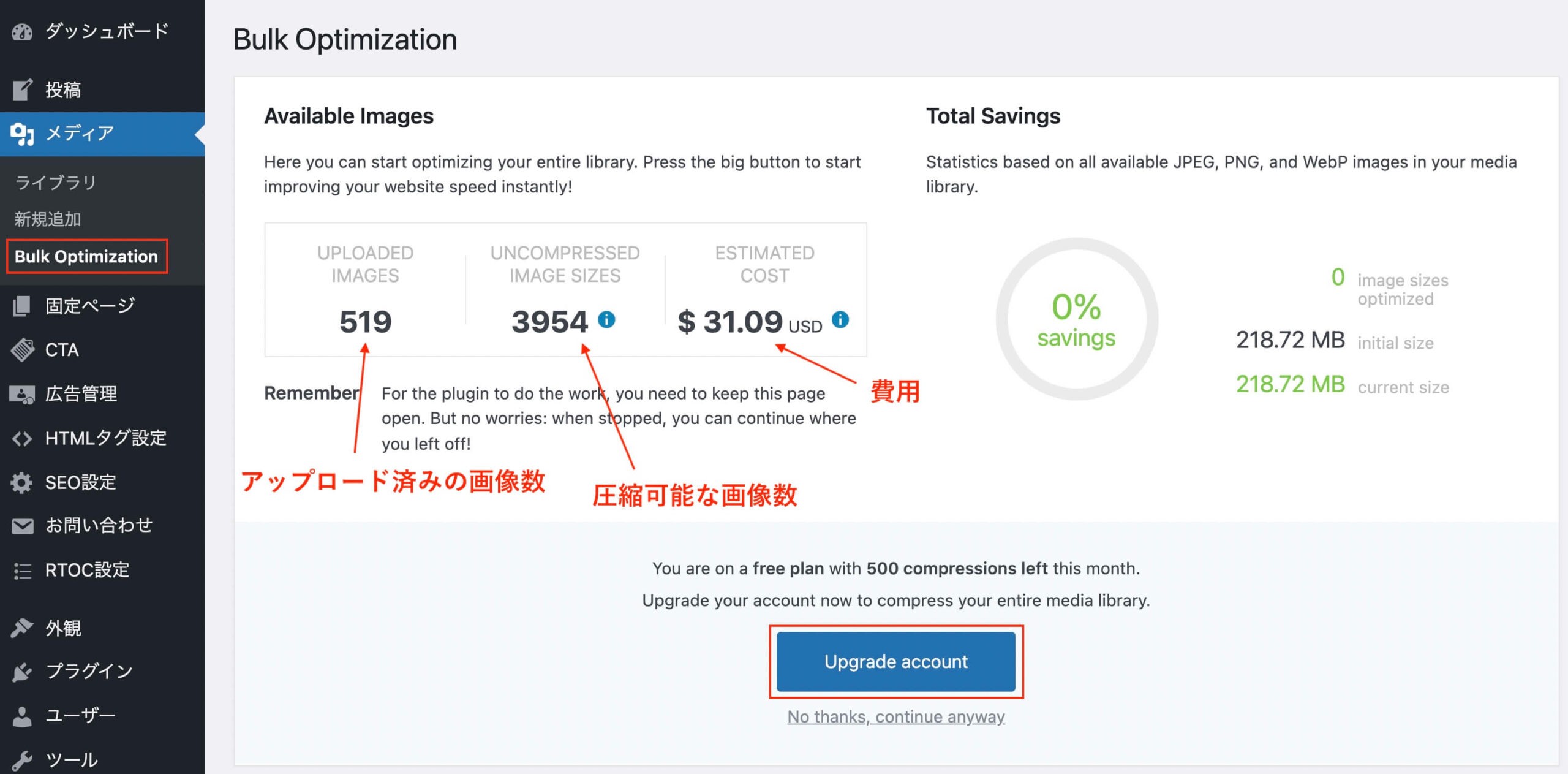
管理画面の『メディア → Bulk Optimization』をクリックします。
そしてこちらが表示されます。

WordPress管理画面:『メディア → Bulk Optimization』をクリック
『アップロード済みの画像数』と『圧縮可能な画像数』が違うのは、先ほども書いた通り画像1枚アップロードすると複数のサイズに分けられるからです。
そして費用ですが、1ヶ月に圧縮できる最大枚数の500枚を超えるとこのように有料の金額が表示されます。
ここで青いボタンを押したらいきなり料金発生・・・なんて事にはならないのでご安心下さい。
有料の場合はこの青いボタンからアップグレードをしてから圧縮となります。
なのでアップグレードをしていないとこのままでは一括圧縮できないので、先ほどの設定で圧縮するファイルサイズの種類を減らすか、個別で圧縮となります。
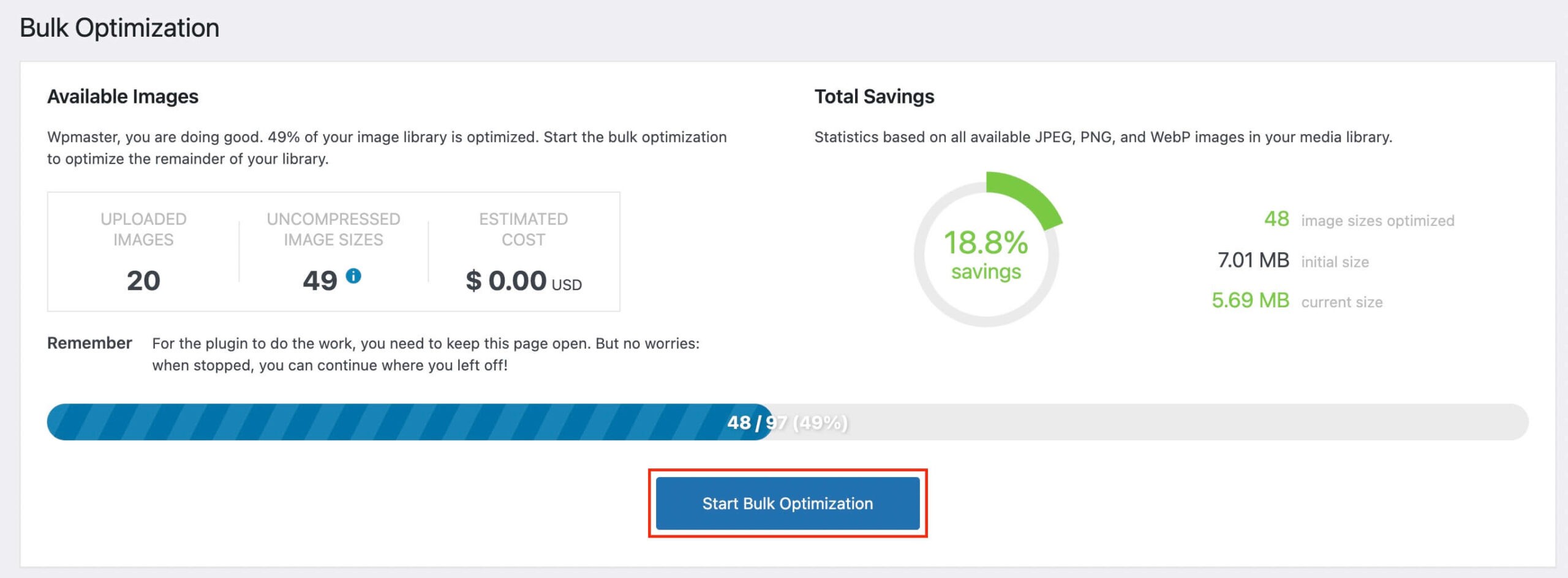
もし一括で圧縮可能な枚数であればこのようにボタンの表示が変わります。

Bulk Optimization:圧縮前
ちなみに画像の枚数は全部で97枚で、そのうち48枚はプラグインを導入後にアップして自動で圧縮、そしてプラグイン導入前にアップしていた49枚が圧縮可能、という見方になります。
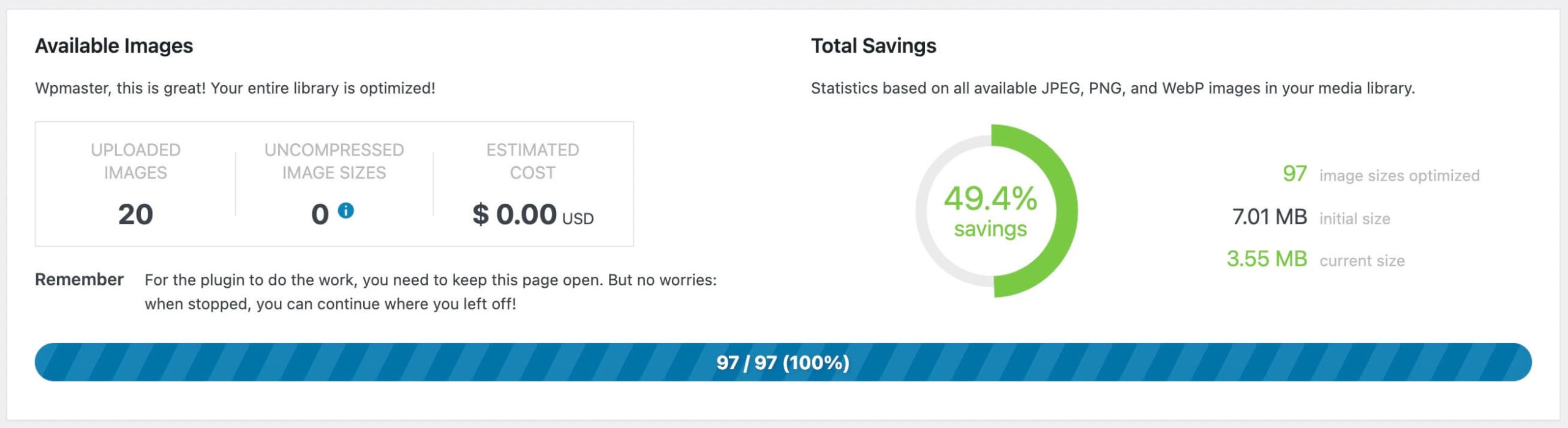
そしてその49枚を圧縮した結果がこちら。

Bulk Optimization:圧縮完了
7.01MBから3.55MBと全部で49.4%の圧縮に成功しました。
画像によっては60%・70%となることもあります。
個別で圧縮
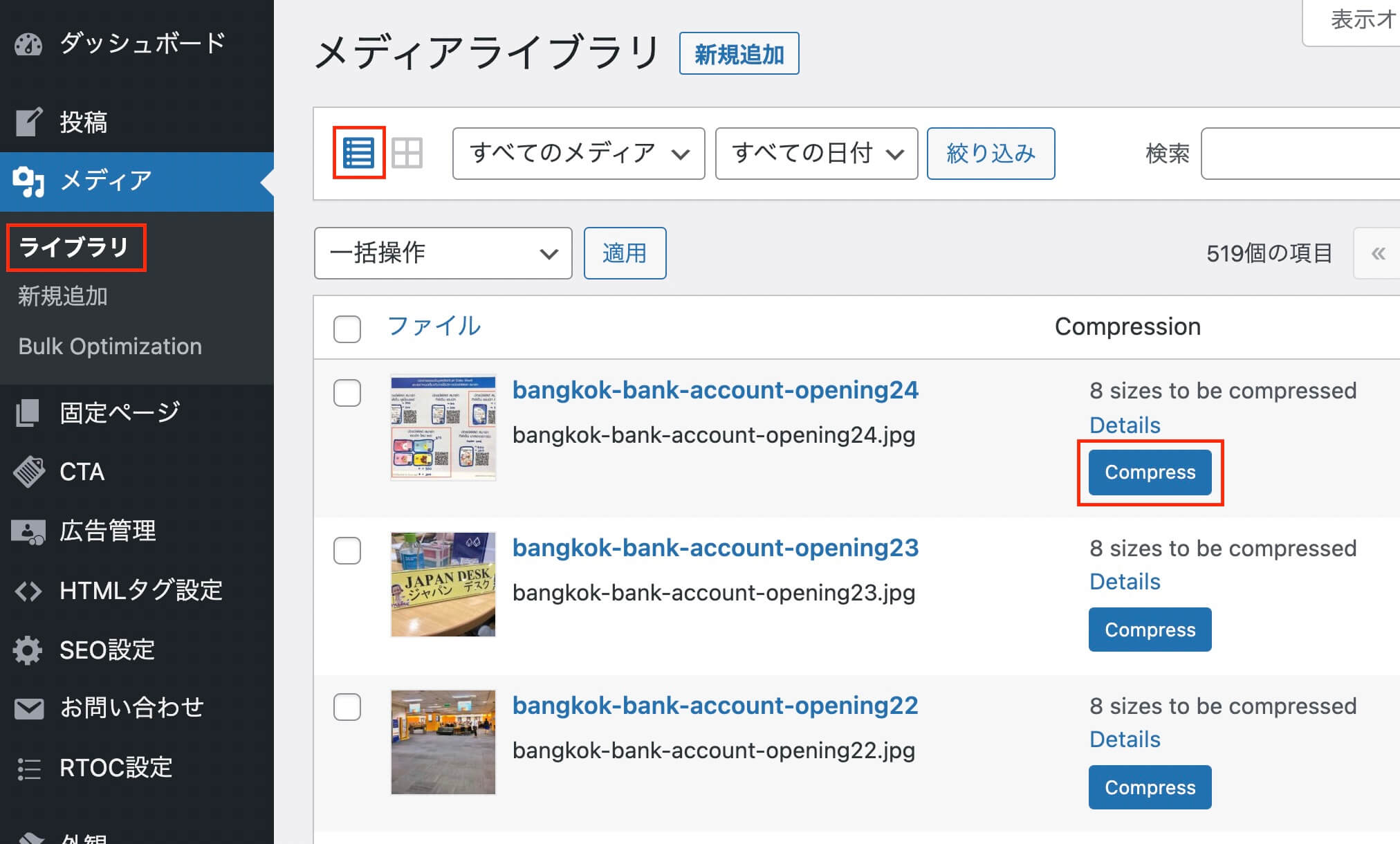
個別で圧縮する場合は『メディア → ライブラリ』を開き、リスト表示にします。

WordPress管理画面:『メディア → ライブラリ』から個別で圧縮
小さい赤枠がリスト表示のボタンです。
そして画像ごとに『Compress』というボタンがあるので、これをクリックすれば圧縮できます。
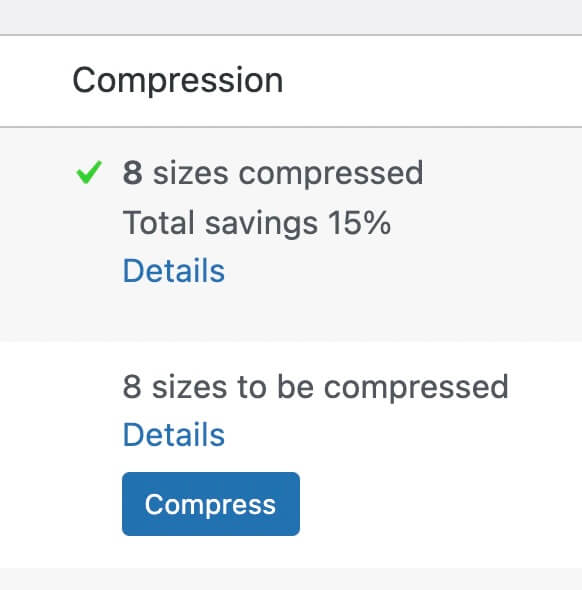
そしてこちらが圧縮後。

TinyPNG JPEG, PNG & WebP image compression:個別で圧縮後
一度TinyPngで圧縮した画像ですが、プラグインでさらに15%圧縮されました。
今回のプラグインは『画像をたくさん使う人、且つ全てのサイズを圧縮したい場合』には無料版では難しいかも知れませんが、もし1ヶ月で500枚を超えた時はサイトの方を使いましょう。
サイトの方は枚数に制限はありませんが、一度にアップロード出来るのは20枚まで、また1枚のサイズは5MBまでという制限があります。
『20枚アップロードしたらリロード(ページ更新)、そしてまた20枚アップロード』と言う感じになります。
ただ連続でアップロードは出来ず、20枚アップロードした直後に20枚アップロードすると5枚しか圧縮できないと言う感じになります。
恐らく『30秒間にアップロード出来るのは◯◯枚まで』など制限されているのだと思います。
どちらも微妙に制限はありますが、圧縮率は素晴らしいので上手く活用していきたいですね。
まとめ
今回はTinyPNG JPEG, PNG & WebP image compressionの使い方を解説しました。
画像は必ずリサイズしてから圧縮をして、なるべく軽くするようにしましょう。
以上になります。