
『Smart Custom Fields』はカスタムフィールドのプラグインで、繰り返し機能が使えるとても便利なプラグインです。
同じく有名なカスタムフィールドのプラグインで『Advanced Custom Fields(ACF)』がありますが、こちらは有料のアドオンを利用しないと繰り返し機能は使えません。
そんな便利なSmart Custom Fieldsですが、以下のように表示方法が異なります。
- 固定ページや投稿ページ(管理画面に表示)
- ヘッダーや投稿一覧ページ(管理画面に非表示)
一般的には管理画面に表示される固定ページなどで使用されるケースが多いかと思いますが、今回はヘッダーなどの共通パーツで表示させる方法をご紹介していきます(今回の方法で固定ページでも表示させることが出来ます)

(有料になっていたらすいません🙇♂️)
Smart Custom Fieldsでオプションページを使って共通パーツに表示させる方法
今回の手順は次のようになります。
- プラグインをインストール&有効化
- 『functions.php』にコード追記
- Smart Custom Fieldsの設定(オプションページ作成)
- 表示させたいファイル(header.phpなど)に表示させる為のコードを書く
今回のポイントはオプションページの作成になります。
それでは順番に解説していきます。
Smart Custom Fieldsをインストール&有効化
まずはプラグインをインストールして有効化します。
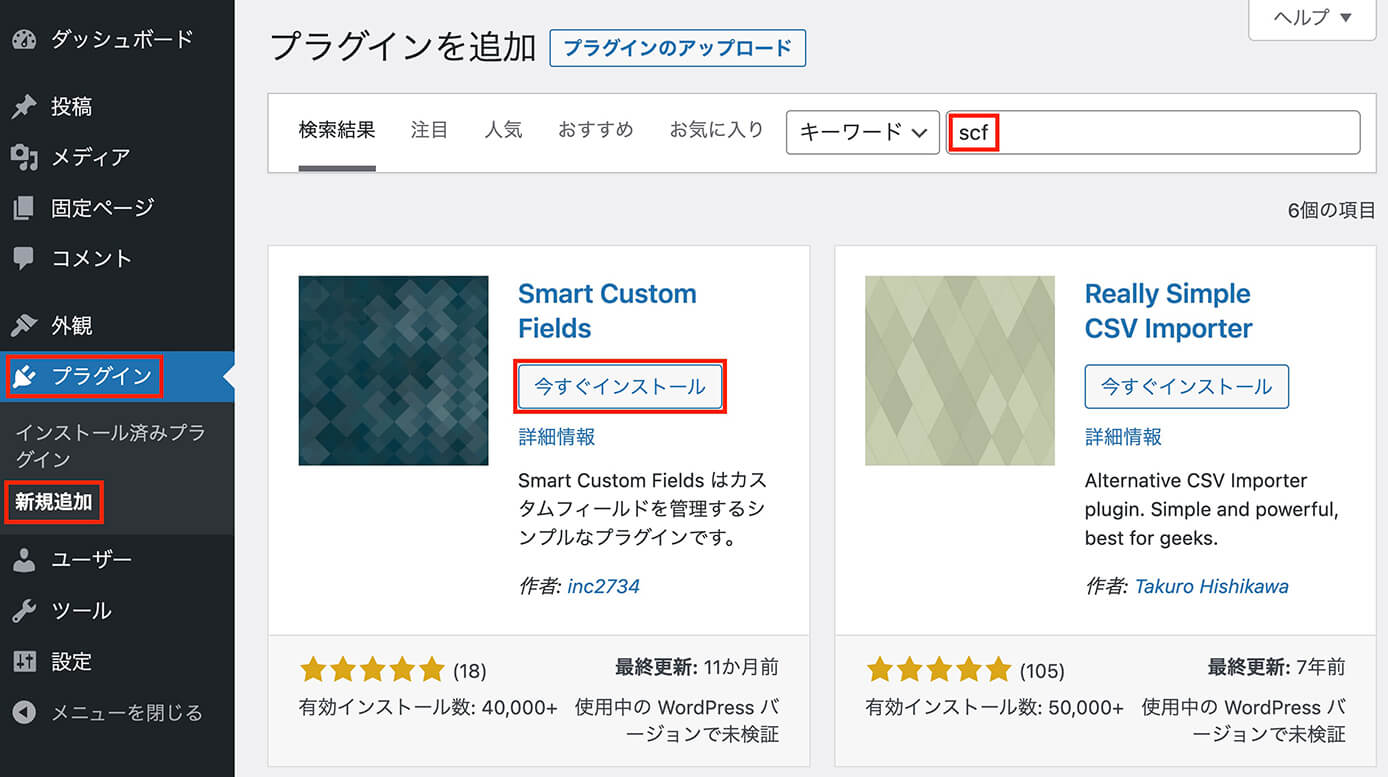
管理画面の『プラグイン → 新規追加 』から『scf(Smart Custom Fields)』と検索して見つかったら『今すぐインストール』をクリックしてそのまま『有効化』をクリックします。

プラグイン『Smart Custom Fields』をインストール
functions.phpにコード追記
次に『functions.php』に以下のコードを書きます。
/**
* @param string $page_title ページのtitle属性値
* @param string $menu_title 管理画面のメニューに表示するタイトル
* @param string $capability メニューを操作できる権限(manage_options とか)
* @param string $menu_slug オプションページのスラッグ。ユニークな値にすること。
* @param string|null $icon_url メニューに表示するアイコンの URL
* @param int $position メニューの位置
*/
SCF::add_options_page( 'ページタイトル', 'メニュータイトル', 'manage_options', 'theme-options' );こちらは公式ページに載っています。
オプションページの作成機能等を追加した Smart Custom Fields 2.1.0 を公開しました。 – モンキーレンチ
そして今回は一番下の行の『ページタイトル』と『メニュータイトル』を以下のように変更してみます。
/**
* @param string $page_title ページのtitle属性値
* @param string $menu_title 管理画面のメニューに表示するタイトル
* @param string $capability メニューを操作できる権限(manage_options とか)
* @param string $menu_slug オプションページのスラッグ。ユニークな値にすること。
* @param string|null $icon_url メニューに表示するアイコンの URL
* @param int $position メニューの位置
*/
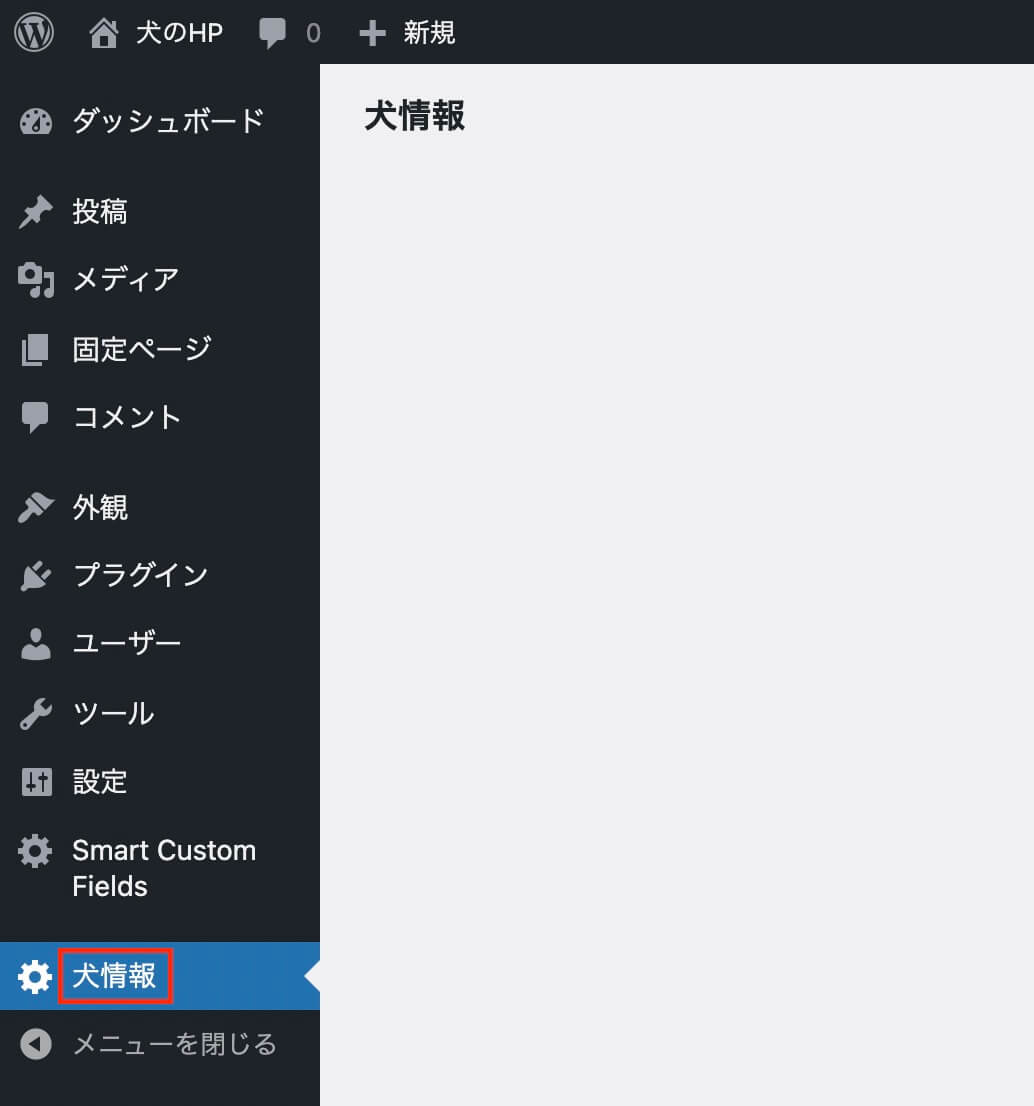
SCF::add_options_page( '犬のHP', '犬情報', 'manage_options', 'theme-options' );すると管理画面に『犬情報』というメニューが表示されました。

WordPress管理画面:オプションページメニュー
しかしまだ何も設定してないので『犬情報』というメニューが追加されただけです。
それではこれから設定をしていきます。
Smart Custom Fieldsの設定(オプションページ追加)
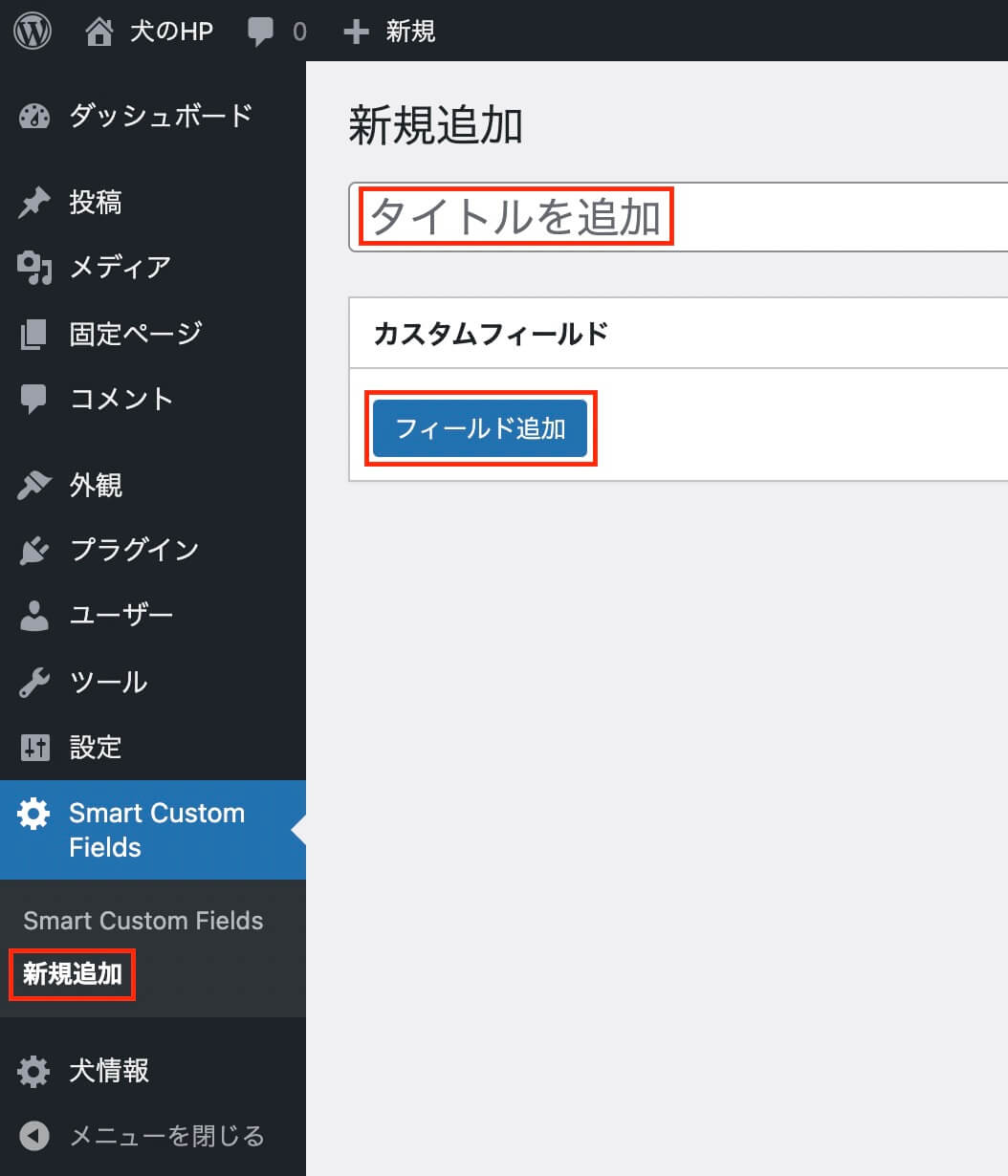
設定は管理画面の『Smart Custom Fields』の『新規追加』をクリックするとこちらが表示されます。

『Smart Custom Fields』の『新規追加』をクリック
『タイトル』を入力したら『フィールド追加』をクリックします。
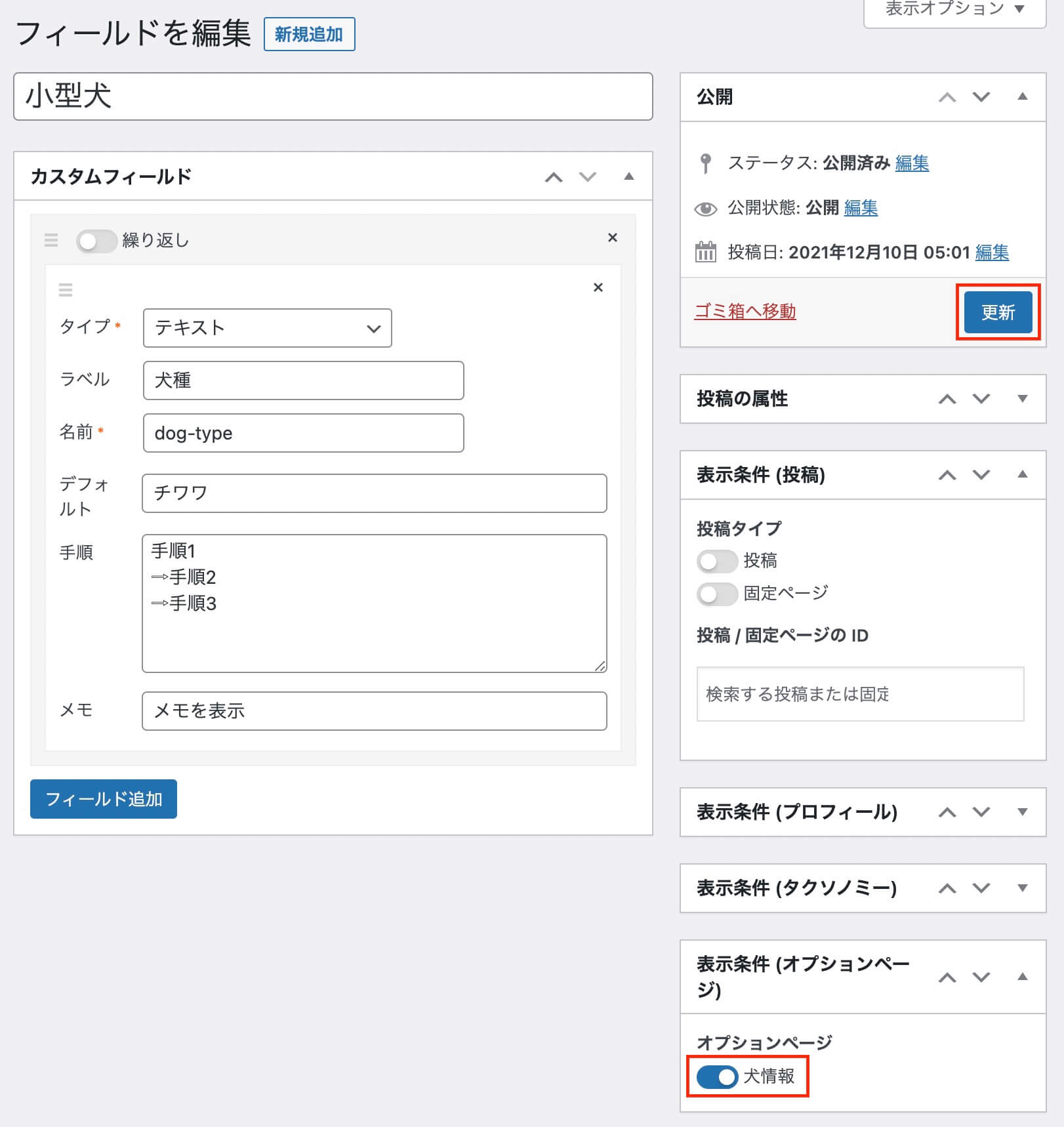
するとこちらが開くので、記入していきます。

Smart Custom Fields:フィールドを編集
必須なのは『タイプ』と『名前』だけで、他は必要に応じて入力しましょう。
今回タイプは一番よく使いそうな『テキスト』にしましたが、他にも『画像』や『ラジオボタン』なども選択できます。
『名前』はphpファイルに書くので、英語にしておいた方がいいでしょう。
固定ページや投稿ページで表示させたい場合は右の『表示条件(投稿)』からページを指定しますが、今回は共通パーツで表示させたいのでオプションページを使用します。
なので入力が終わったら『更新』をクリックする前に、右下にあるオプションページのトグルボタンをONにしましょう。
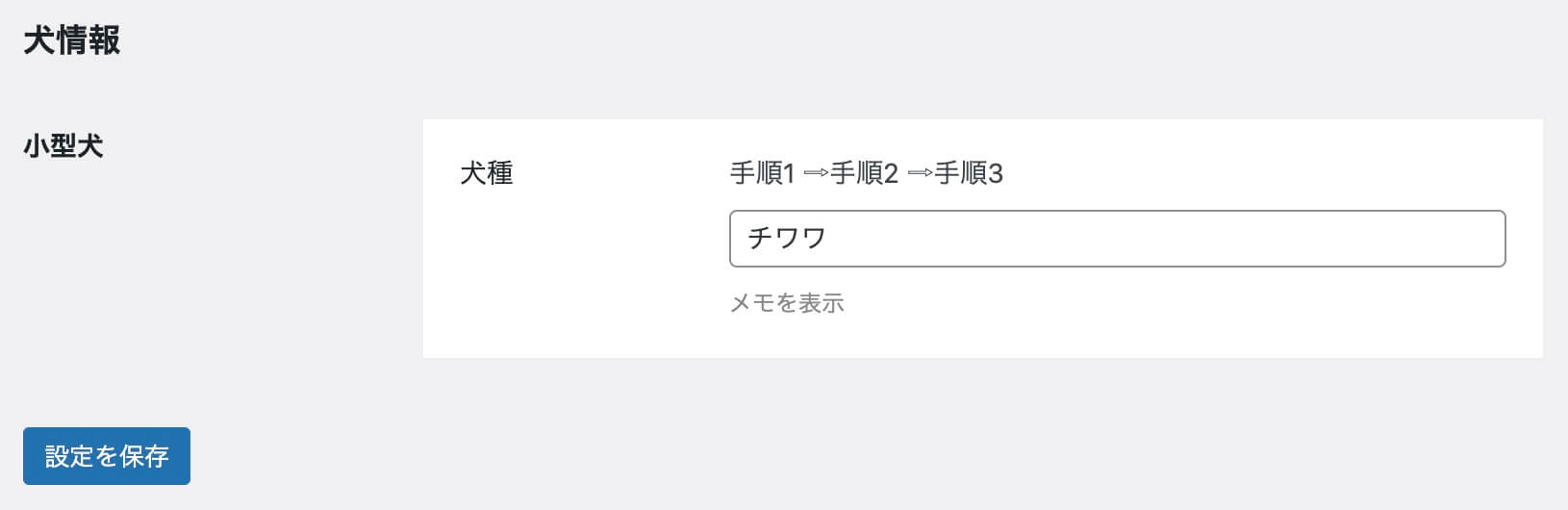
そして犬情報を見るとこのように表示されます。

Smart Custom Fields:オプションページ
もし先ほどのオプションページのトグルボタンをONにしなかったら、こちらは表示されません。
デフォルトでチワワと設定しましたが、ここは変更可能です。
『手順』と『メモ』の違いはよく分かりませんが、メモの方が少しフォントが小さく色が薄いくらいですね(手順の改行は無効になります)
そしてこれを繰り返しで使いたい場合は、先ほどの設定画面に戻って『繰り返し』のトグルボタンをONにします。

Smart Custom Fields:繰り返しをONにする
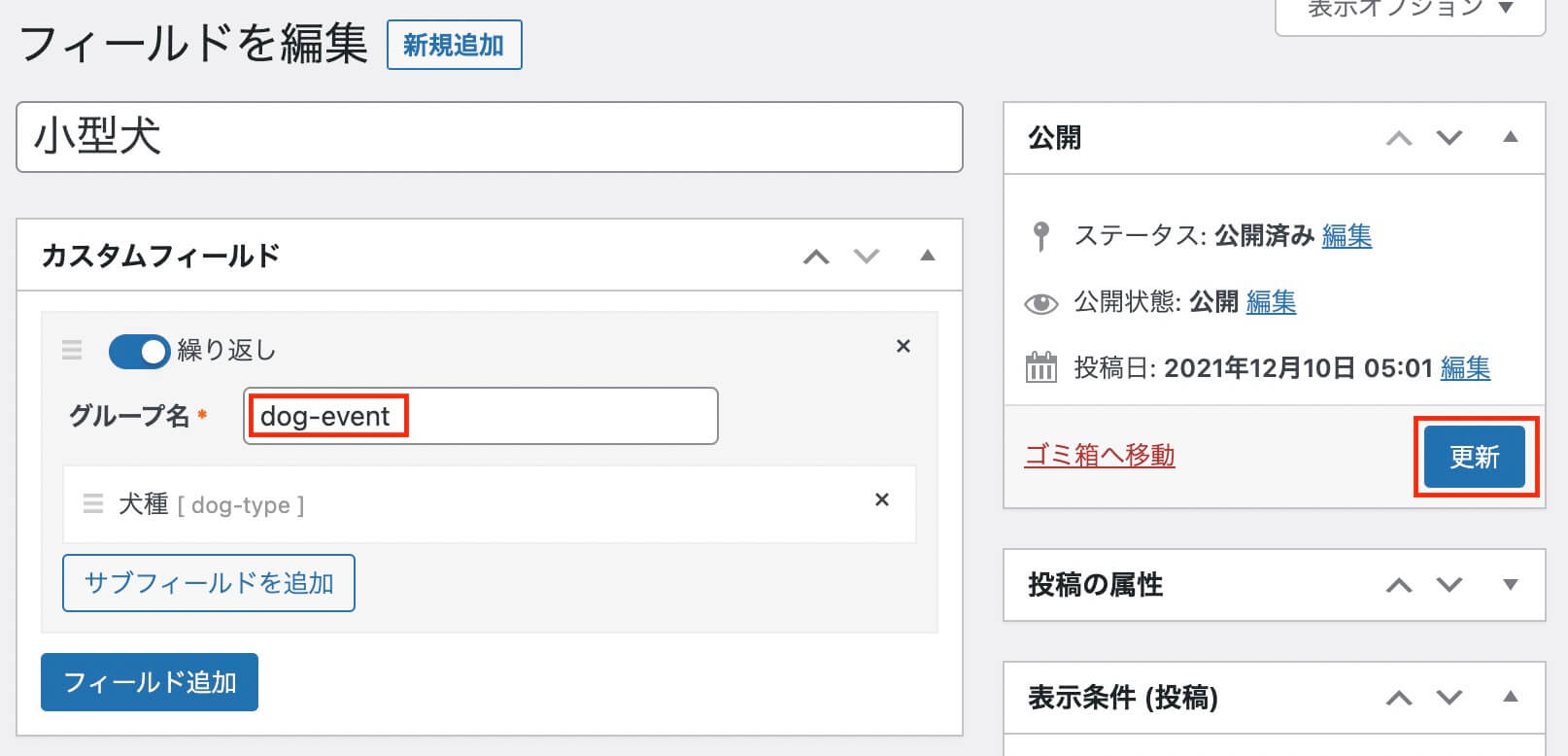
そして『グループ名』を入力したら『更新』をクリックします(ここも英語がいいと思います)

Smart Custom Fields:グループ名を入力して『更新』クリック
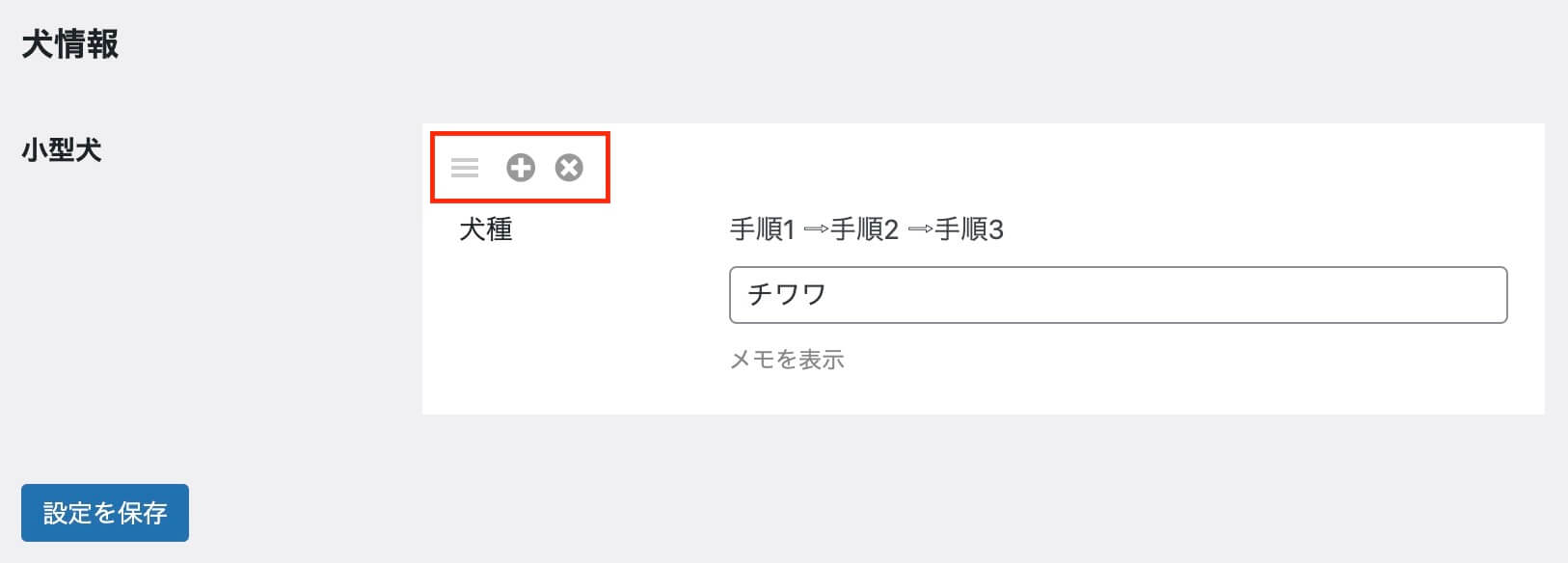
そして再び犬情報に戻ると、3つのボタンが増えています。

Smart Custom Fields:オプションページ(繰り返し機能追加)
ここで+をクリックすれば項目が増えます。

Smart Custom Fields:オプションページ(繰り返しで項目追加)
削除したい場合は×をクリックすれば消せます。
また、3本線はドラッグして項目の順番を入れ替えることが出来ます。
仮に数が決まっていても後から追加・削除したいという事になるかも知れないので、最初から繰り返しはONにしておいてもいいかと思います。
表示させたい共通パーツにコードを書く
例えば『header.php』の表示させたい場所に次のコードを書きます。
<?php
$fields = SCF::get_option_meta( 'theme-options', 'グループ名' );
foreach ( $fields as $field_name => $fields_value ) {
?>
<div class="text-box">
<?php echo $fields_value['名前']; ?>
</div>
<?php } ?> ここで変更する箇所は先ほど設定した『グループ名』と『名前』になります。
<?php
$fields = SCF::get_option_meta( 'theme-options', 'dog-event' );
foreach ( $fields as $field_name => $fields_value ) {
?>
<div class="text-box">
<?php echo $fields_value['dog-type']; ?>
</div>
<?php } ?>これで先ほど入力したチワワというテキストが表示されます。
テキストのみ表示させるだけであればこれでOKです。
画像を表示させる方法
先ほどはテキストでしたが、画像の表示もよく使うと思います。
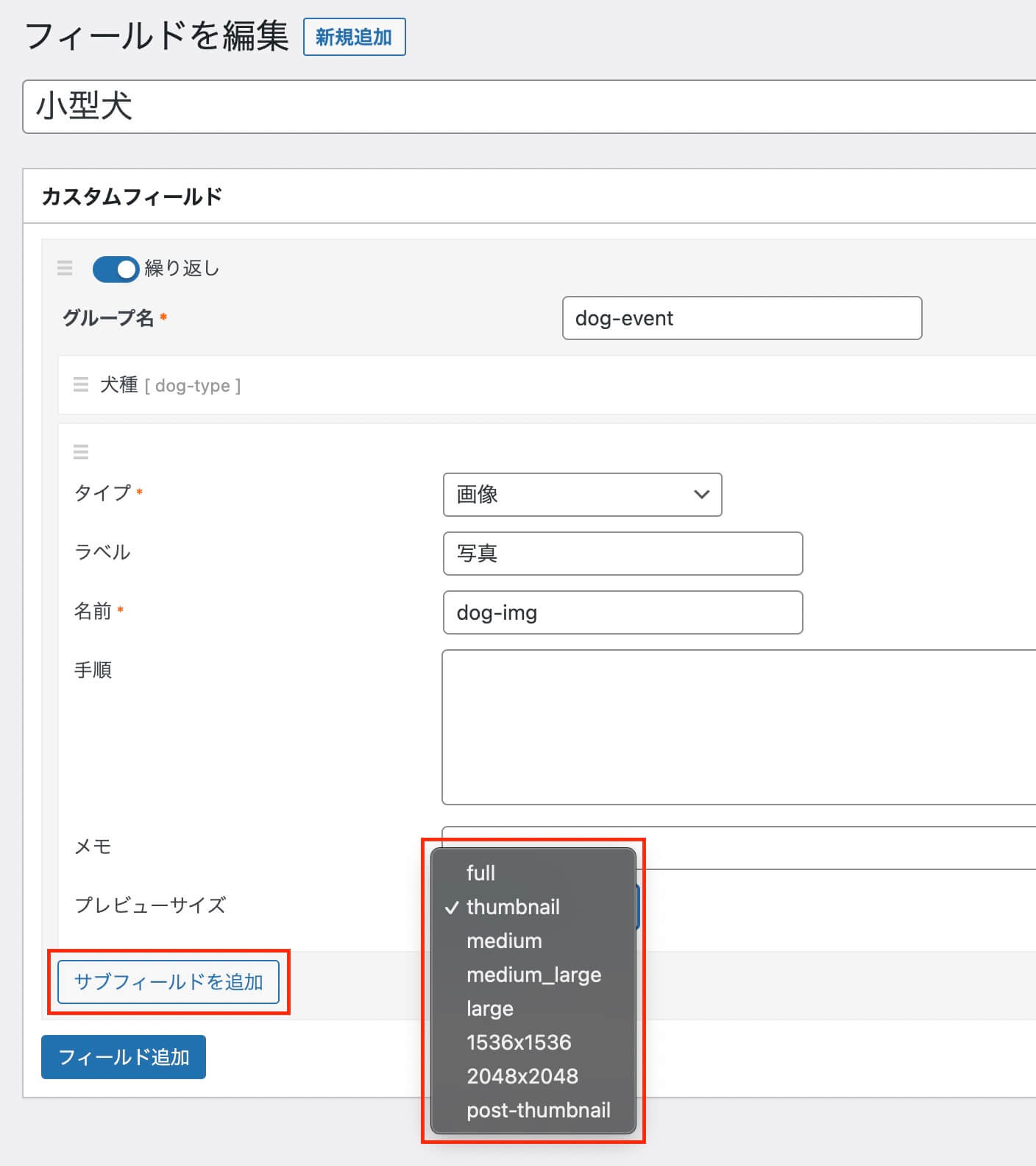
設定画面の『サブフィールドを追加』をクリックすると項目を追加出来るので、今度は『タイプ』を『画像』にして更新します。

Smart Custom Fields:フィールドを編集(サブフィールドを追加)
ラベルや名前はテキストと同じですが、画像はプレビューサイズが指定できます。
これはあまり大きいと確認しにくいので、小さくていいかと思います。
そして画像を表示させる場合は先ほどの名前『dog-type』を変更するだけでは表示されないので、以下のように書きます。
<?php
$repeat_item = SCF::get_option_meta( 'theme-options', 'dog-event(グループ名)' );
foreach ($repeat_item as $fields ) {
$image_url = wp_get_attachment_image_src($fields['dog-img(画像の名前)'] , 'full');
?>
<div class="img-box">
<img src="<?php echo $image_url[0]; ?>" width="<?php echo $image_url[1]; ?>" height="<?php echo $image_url[2]; ?>">
</div>
<?php } ?>ちょっと紛らわしいですが、画像の名前はファイル名の事ではなく、先ほど設定した名前の項目になります。
しかしこれでは画像しか表示されないので、同じフィールドのテキストも表示させたい場合はこのように書きます。
<?php
$repeat_item = SCF::get_option_meta( 'theme-options', 'dog-event' );
foreach ($repeat_item as $fields ) {
$image_url = wp_get_attachment_image_src($fields['dog-img'] , 'full');
?>
<div class="container">
<div class="text-box">
<?php echo $fields['dog-type']; ?>
</div>
<div class="img-box">
<img src="<?php echo $image_url[0]; ?>" width="<?php echo $image_url[1]; ?>" height="<?php echo $image_url[2]; ?>">
</div>
</div>
<?php } ?>classを付けたdivタグに関してはなくても表示はされますが、無いとコーディングしにくいと思うので書きました。
ココに注意
プラグインを無効化するときは『functions.php』や『header.php』など、書いたコードを先に消しましょう。先にプラグインを無効化するとエラーが出ます。
まとめ
今回はSmart Custom Fields(SCF)でオプションページを使って共通パーツに表示させる方法を解説しました。
あまりヘッダーやフッターでカスタムフィールドを使う機会はないかも知れませんが、いざ使う場面が来たときに

となったので、覚えておくといいかと思います。
以上になります。


