今回はWordPressの無料テーマ『Lighting』の解説と、サイト作成について解説していきます。
サイト作成については、カフェをイメージした簡単なページを作っていきたいと思います。
簡単といっても結構ボリュームがあるので、前編と後編に分けようと思います。
今回は、固定ページからスライドショーを作る所までとなります。

(有料になっていたらすいません🙇♂️)
WordPressの無料テーマ『Lightning』」とは?
BootstrapをベースにしたWordPress公式登録テーマで、無料かつ商用利用可能な100%GPLとなっています。
100%GPLについては以下のページをご参照下さい。
WordPressのテーマを選ぶ時、ちょっと考えてほしいライセンスとコミュニティの話 - デザイナーのイラストノート
また私も所有している『いちばんやさしいWordPressの教本』など、参考書にも起用されているので安心して使える初心者向きの無料テーマです。
利用している人が多いためテンプレ感が出てしまいますが、そこは有料版であるLightning Proを使う事でデザインを変えることが出来るようです。
とはいえ、無料でも十分実用的なサイトを作る事が出来ます。
今回は、インストールしてカスタマイズするのに推奨されている、子テーマの有効化まで解説していきたいと思います。
Lightningのインストール方法
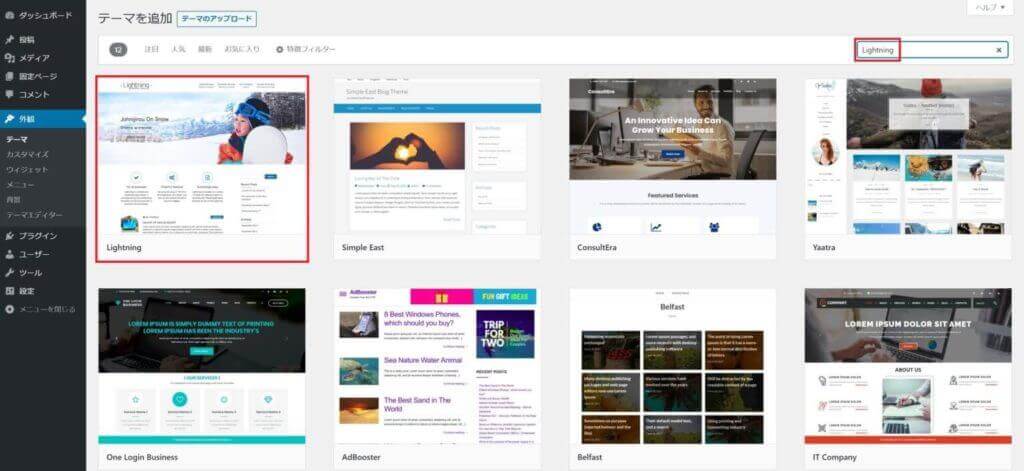
Lightningは無料のテーマなので、外観 → テーマ → 新規追加の右側の検索フォームから『Lightning』と検索してください。

次に、インストールして有効化します。
ただしカスタマイズをする場合、このまま元のデータをカスタマイズしてもバージョンアップすると全て上書きされてしまうので、カスタマイズは子テーマでするようにしましょう(公式ページでも推奨しています)
子テーマをインストール
子テーマのサンプルは、コチラからダウンロードできます。
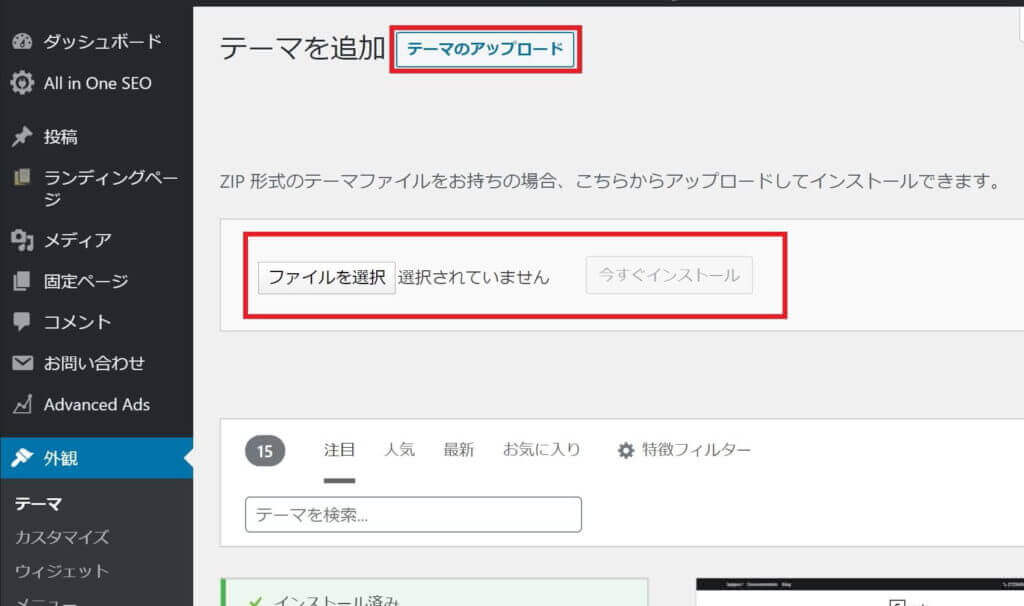
この子テーマの使い方ですが、まず『外観 → テーマ → 新規追加 → テーマのアップロード』を選択し、ファイルを選択してインストールします(zipファイルのままでOKです)

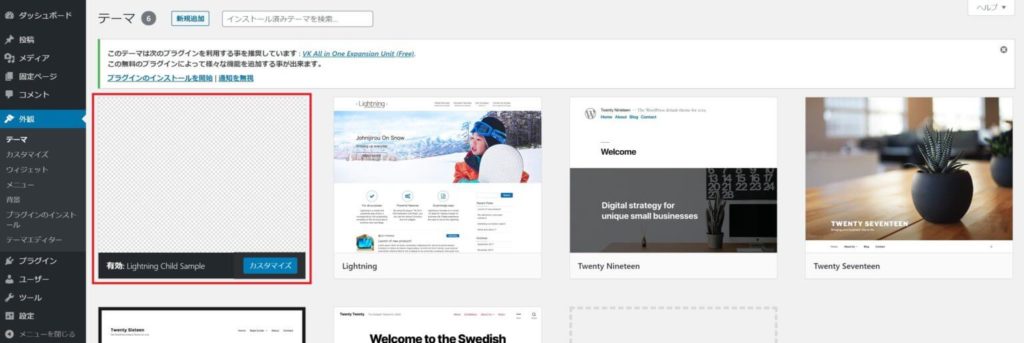
そうしたら、『外観 → テーマ』から、Lightning Child Sampleを有効化します。
サムネイルはありませんが、気にしないで有効化しましょう。

Lightningでサイト作成
それでは、早速Lightningを使ってサイト作成を進めていきます。
固定ページを作成
まずは、トップページ、メニューページ、そして投稿ページであるブログページを作っていきます。
『固定ページ → 新規追加』を選択すると次のような画面になるので、タイトルに適当にTOPとタイトルを付けて公開(本文など中身は空でOK)


続けて固定ページの新規追加で、同じようにBLOG、MENUページを作って公開します。
トップページと投稿ページを設定
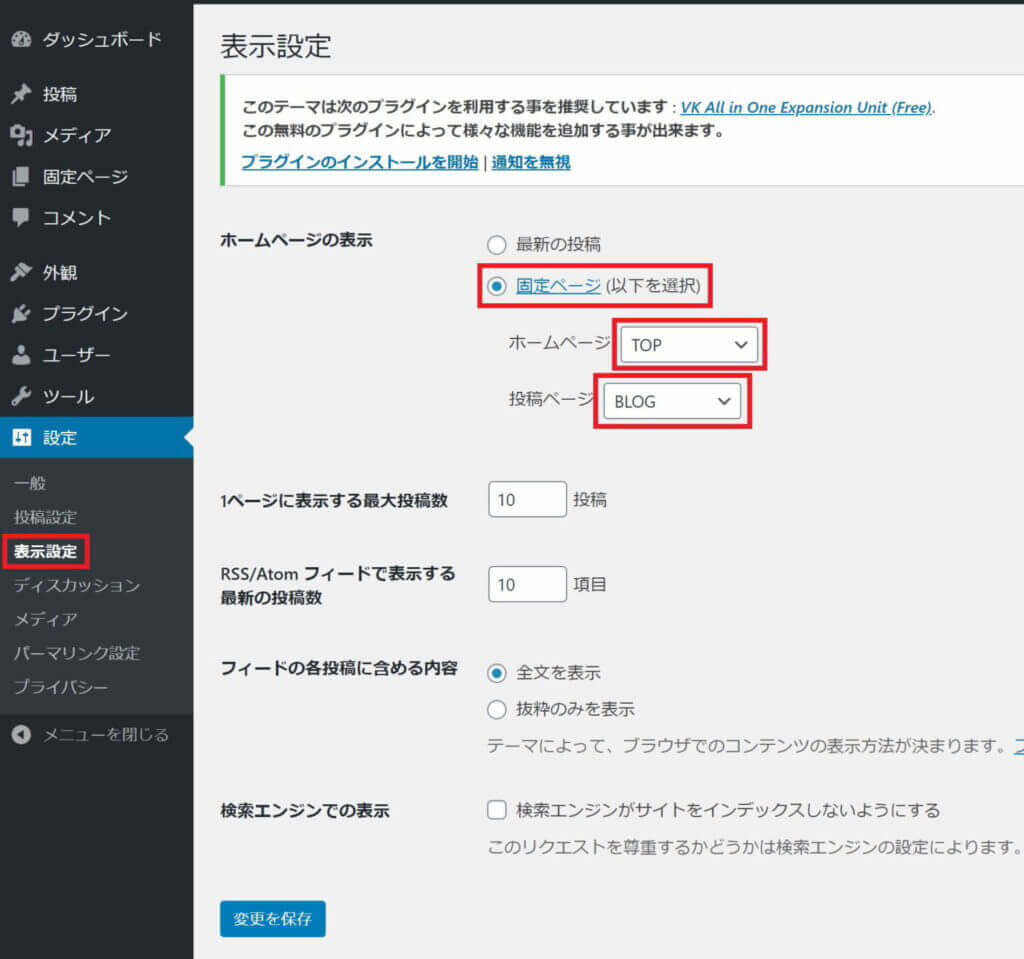
次に、『設定 → 表示設定』を選択すると、以下の画面になります。

ここで、ホームページの表示はデフォルトでは最新の投稿になっているので、固定ページに変更します。
そしてその下にあるホームページと投稿ページですが、先ほど作った固定ページが選択できるので、ホームページにはTOP、投稿ページにはBLOGを選択して変更を保存します。
画像をアップロード
次に、画像をアップロードしていきます。
まず、左側のメニューにある『メディア → 新規追加』から画像をアップロードします。
下の写真では、4枚の画像をアップロードした後となっています。

ヘッダーを作成
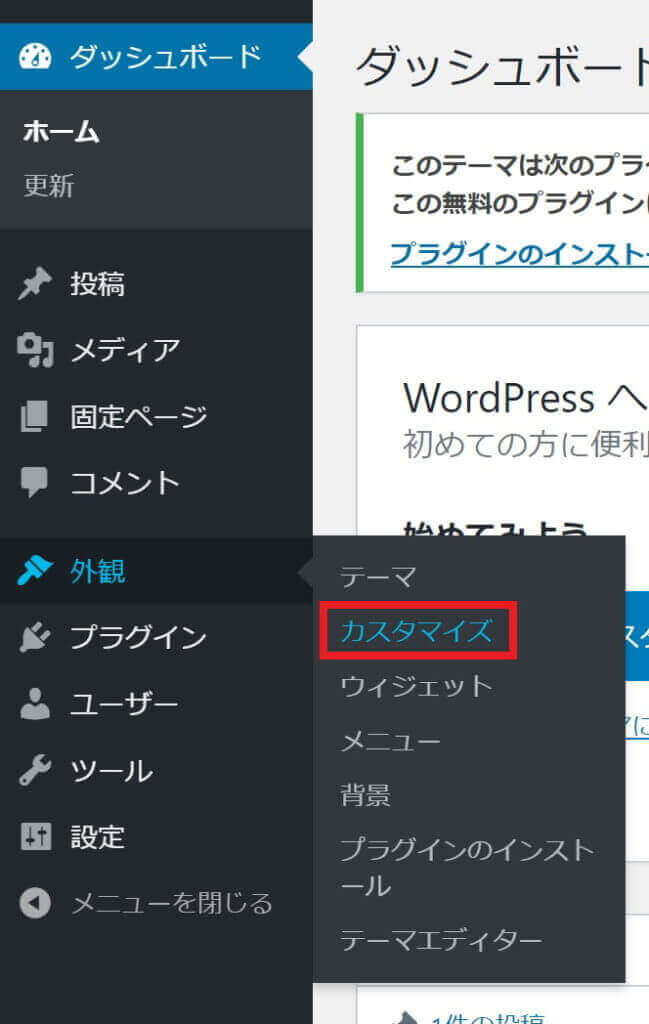
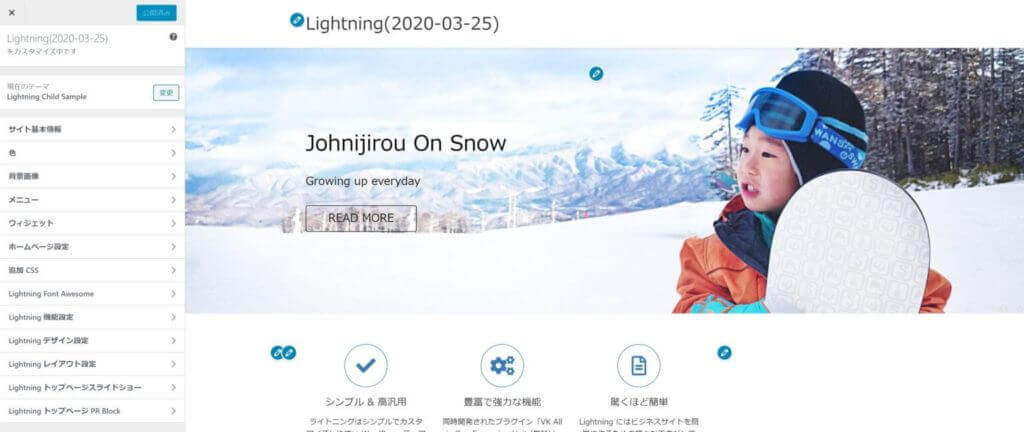
『外観 → カスタマイズ』を選択します。
ここからは、カスタマイズ画面で色々と設定していきます。

すると、次のような画面になります。

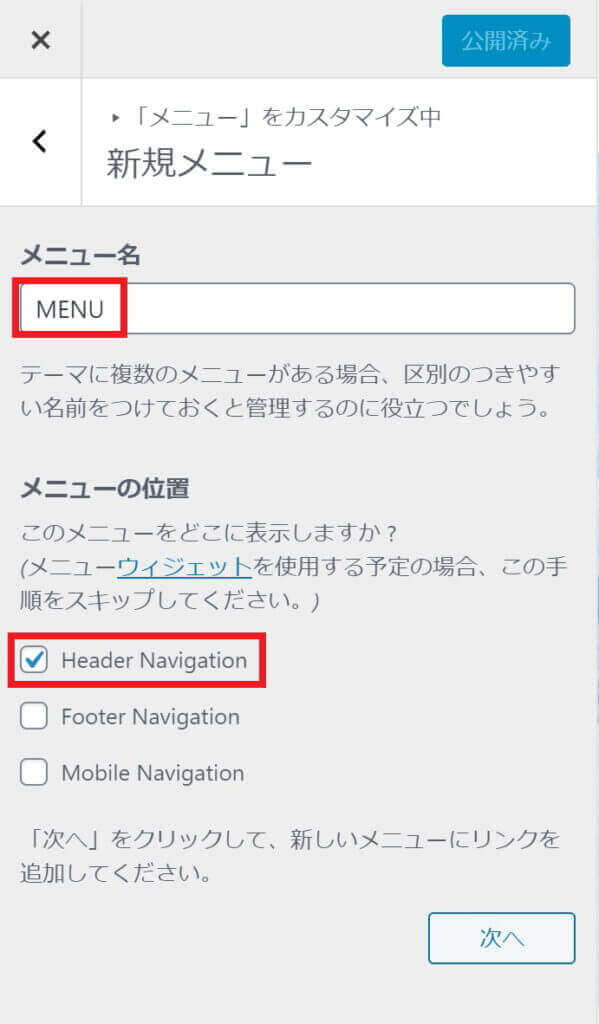
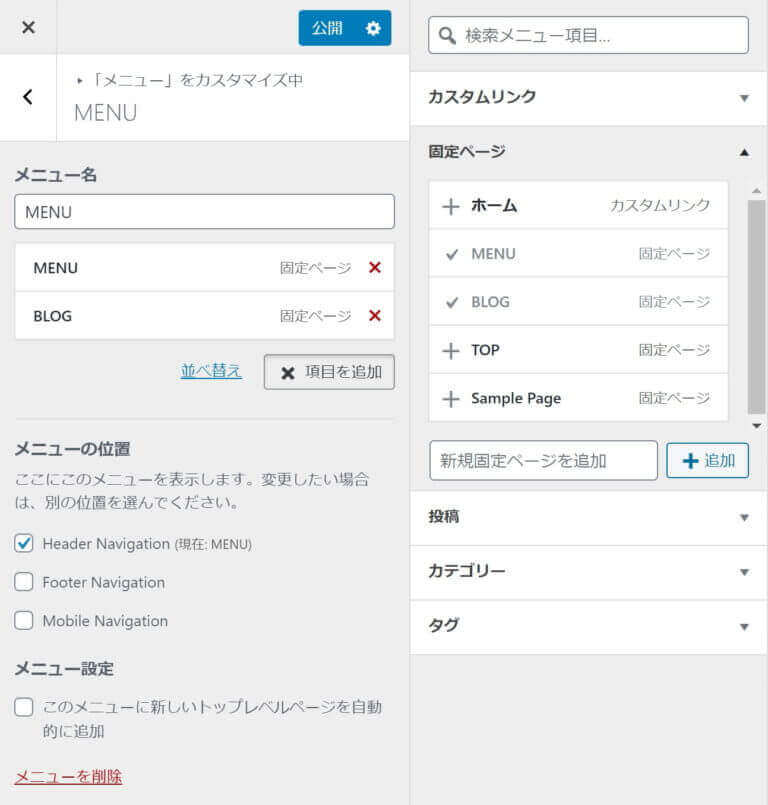
この画面左にある『メニュー → メニュー』を新規作成を選択すると以下の画面になるので、ここではメニュー名は「MENU」とし、ヘッダーを作るのでHeader Navigationをチェックして次へをクリックします。

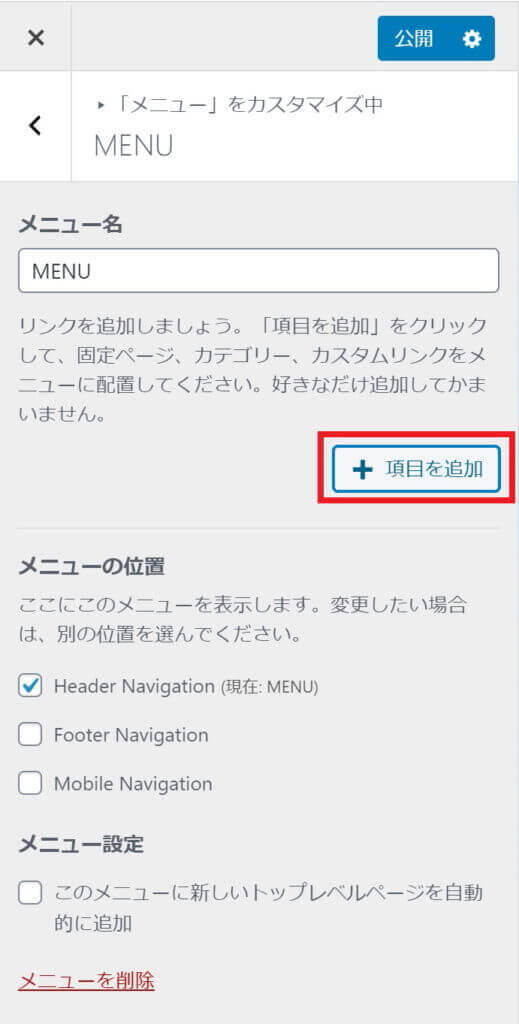
すると、項目を追加というボタンが表示されます。

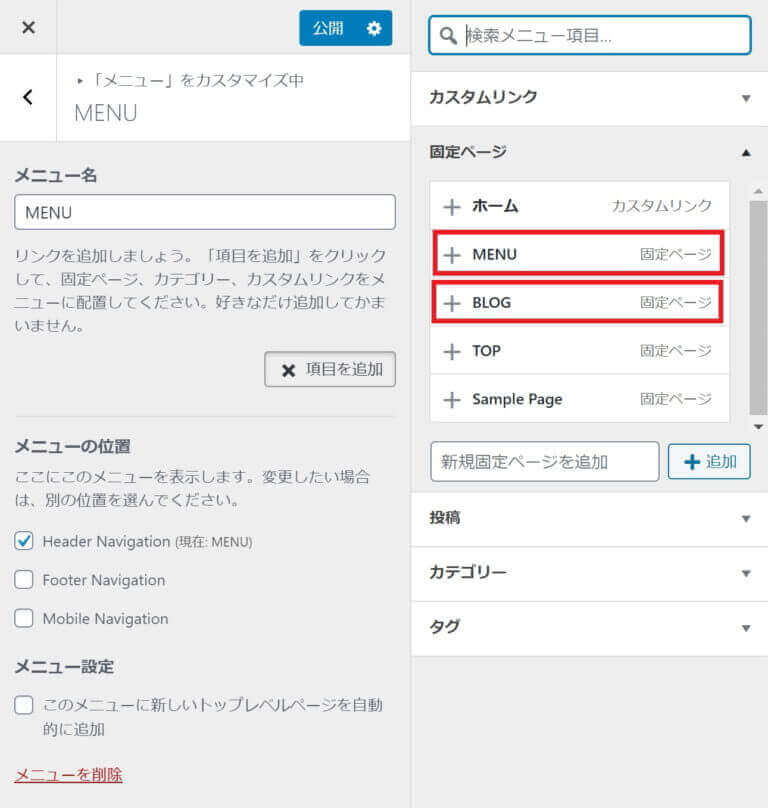
ここをクリックすると、次のような画面になります。

ここでは、MENUとBLOGの2つをクリックします。
すると、次のような画面になります。

ここで公開をクリックします。
すると、ヘッダーにメニューが表示されます。

ヘッダーロゴを表示
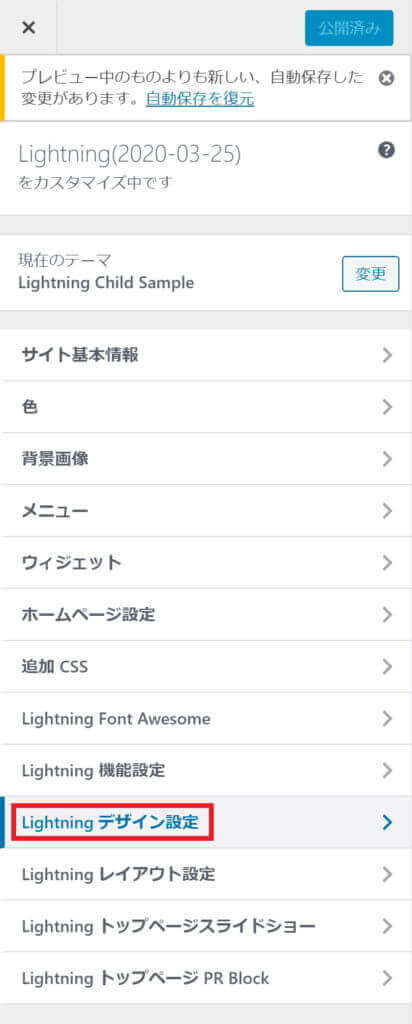
ヘッダーロゴを表示させるには、Lightningデザイン設定を選択します。

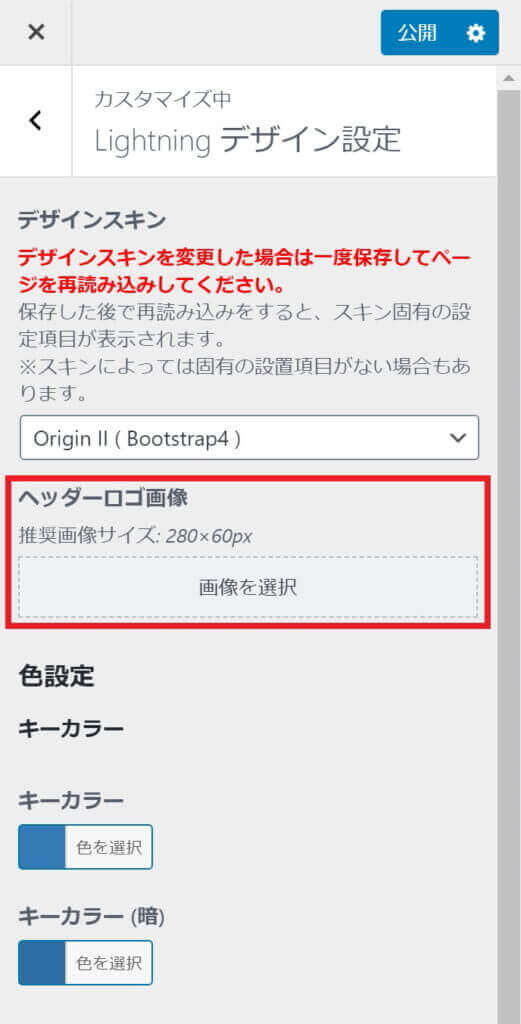
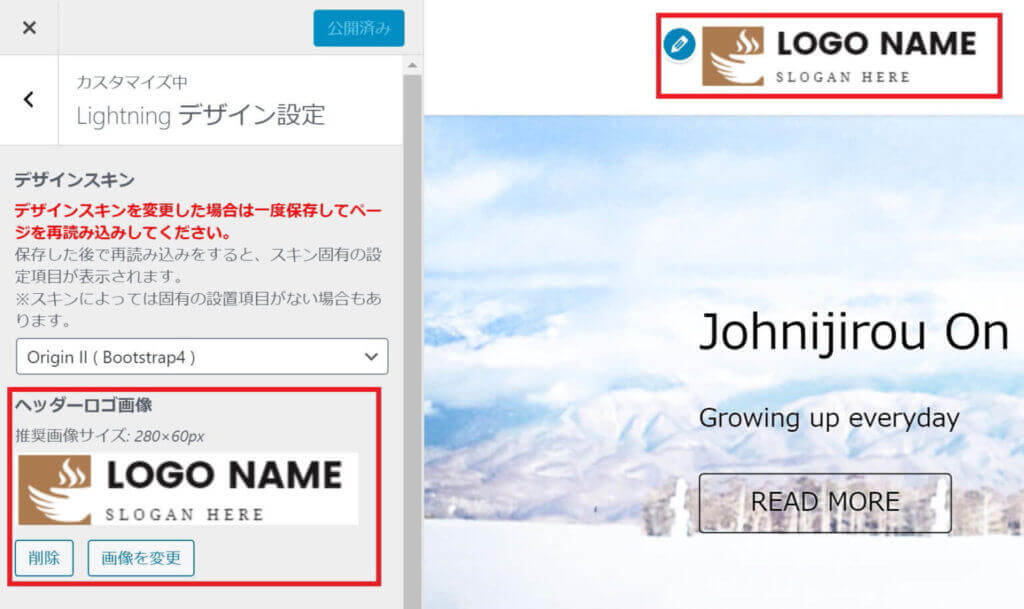
ここのヘッダーロゴ画像で、画像の選択をします。

するとロゴが表示されます。

ここで注意ですが、推奨画像サイズが280×60pxと書いてあり、高さがあるロゴだと強制的に高さ60pxになってしまうので、全体的に非常に小さくなってしまいます。
キーカラーを変更
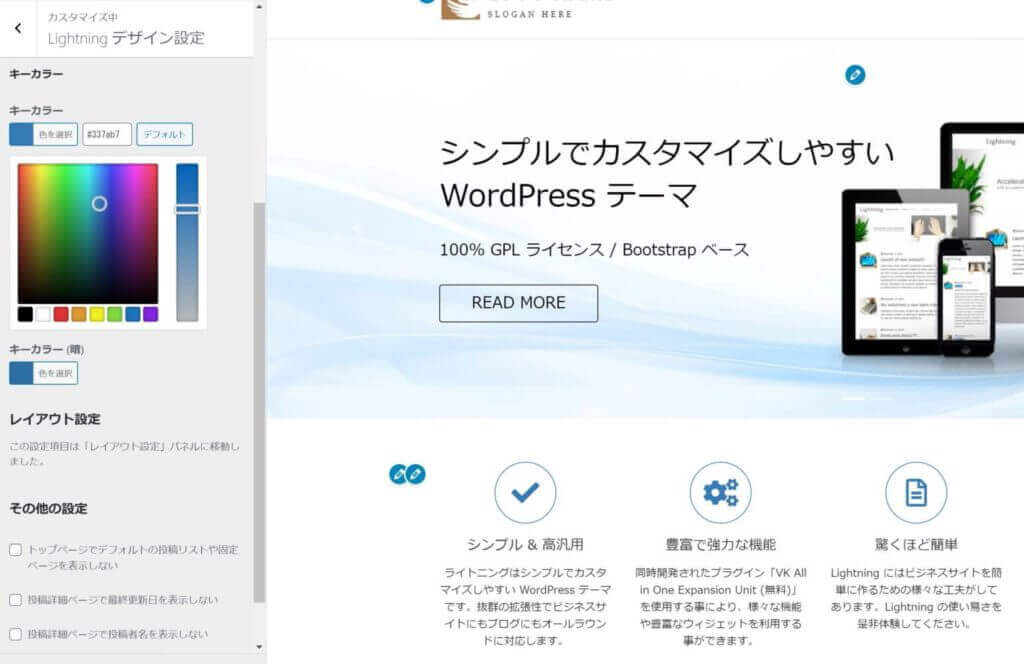
次に、キーカラーを変更してみます(デフォルトでも構いません)
先ほどのLightningデザイン設定で、キーカラーとキーカラー(暗)の2種類が変更できます。

カラーコードを入力するか、その下にある画面で決めます。
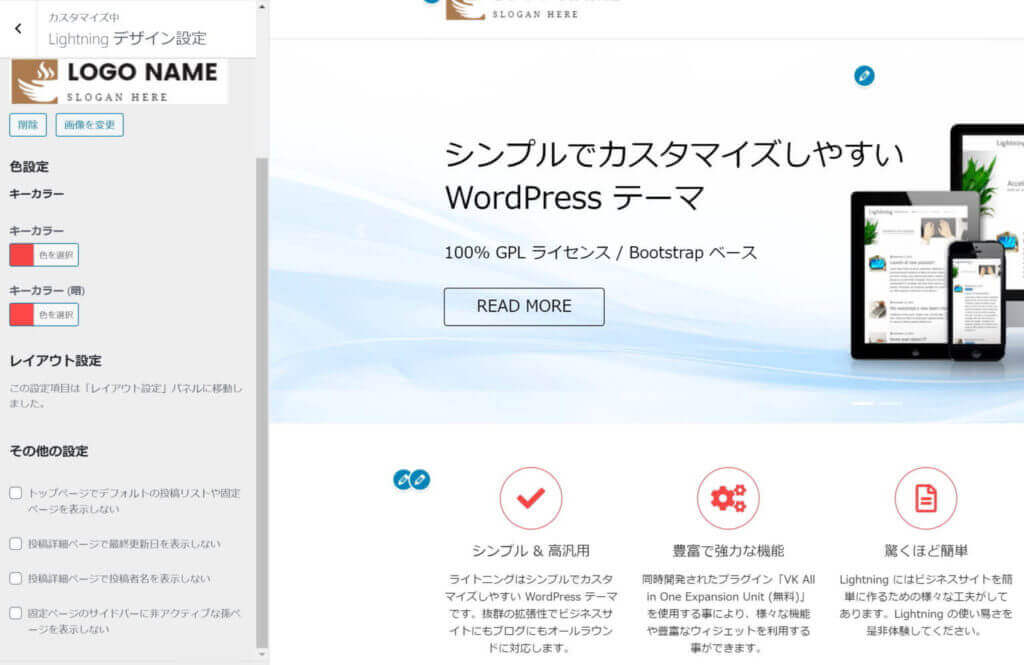
色を変えてみると、こんな感じになります。

右下のアイコンの色が変わったのが分かりますね。
ちなみに、デフォルトの画面ではキーカラー(暗)に相当する箇所がありませんでした。
レイアウトを変更する
次は、レイアウトを変更してみます。
まずは、Lightningレイアウト設定を選択します。

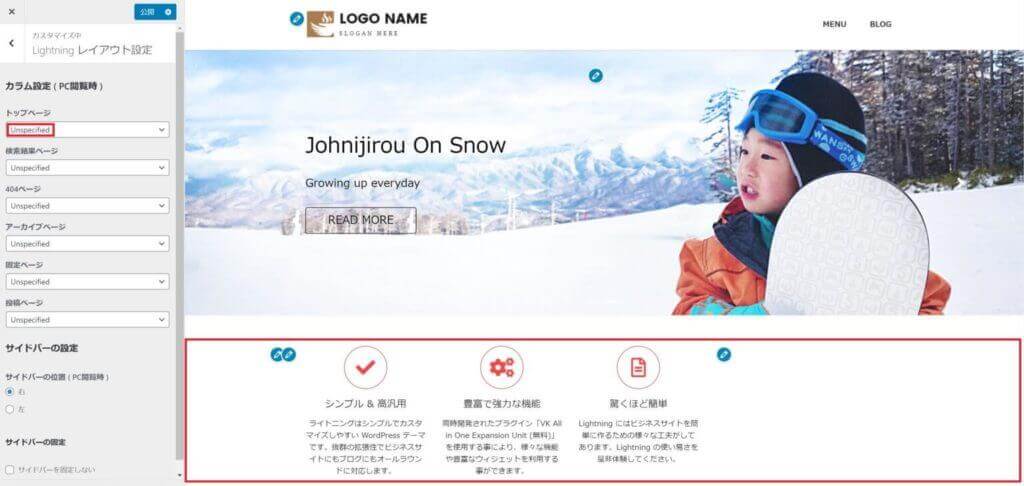
すると次の画面になります。
トップページの項目を変えていくのですが、まずはこのデフォルトの設定と画面の配置を確認してください。

これを、これから1カラムに変更します。
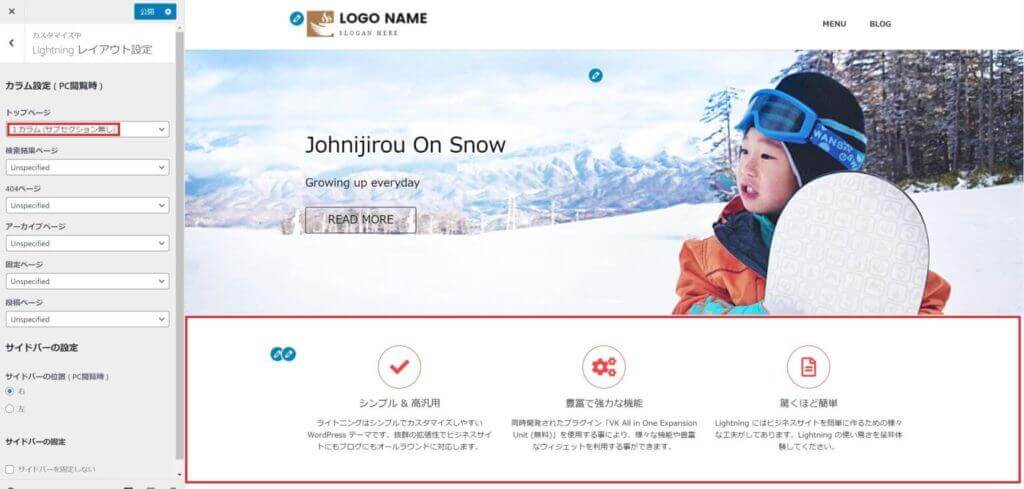
それには、トップページの項目を1カラム(サブセクション無し)に変更します。
すると次のようになります。

ちなみに、サブセクションというのはサイドバーの事なので、サイドバーがなければ1columnでも表示は変わりません。
不要な項目を非表示にする
あくまでも今回作るページで不要という意味ですが、まずPR Blockを非表示にします。
PR Blockとは何かというと、先ほどの画像にある3つのアイコンの部分となり、宣伝用に使えるブロックの事です。
Font Awesomeを使って簡単にアイコンを変えられたりと面白いのですが、今回は使わないので非表示にします。
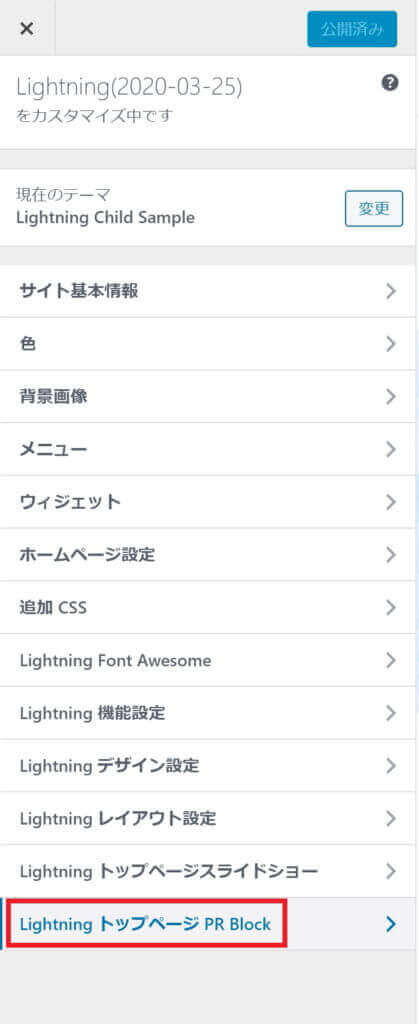
まずは、カスタマイズ画面から Lightning トップページ PR Block を選択します。

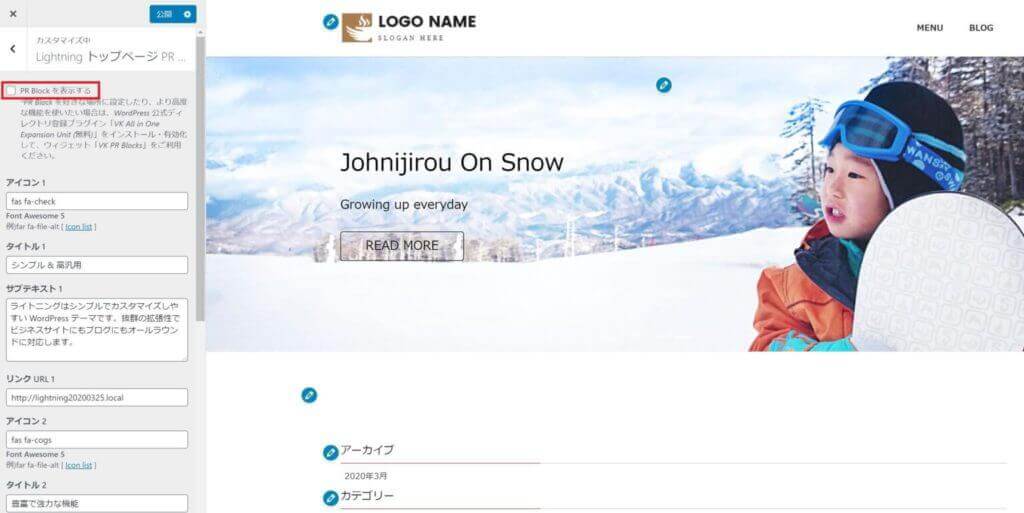
そして、PR Blockを表示するというチェックを外せば、非表示となります。

アーカイブの上にあったPR Blockが消えているのが分かりますね。
次は、そのアーカイブやカテゴリーを非表示にします。
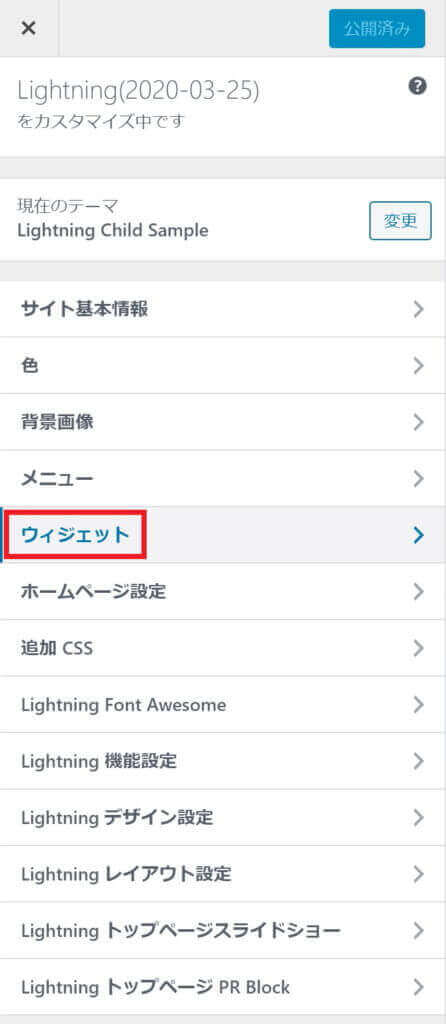
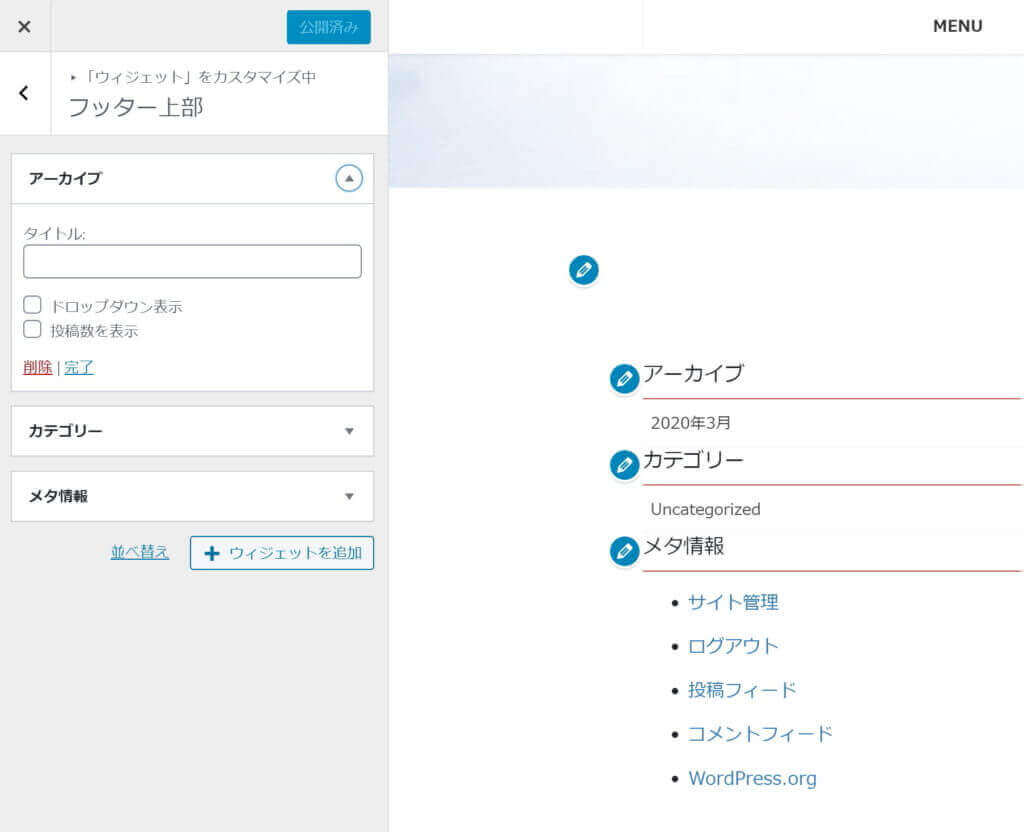
まず、カスタマイズメニューからウィジェットを選択します。

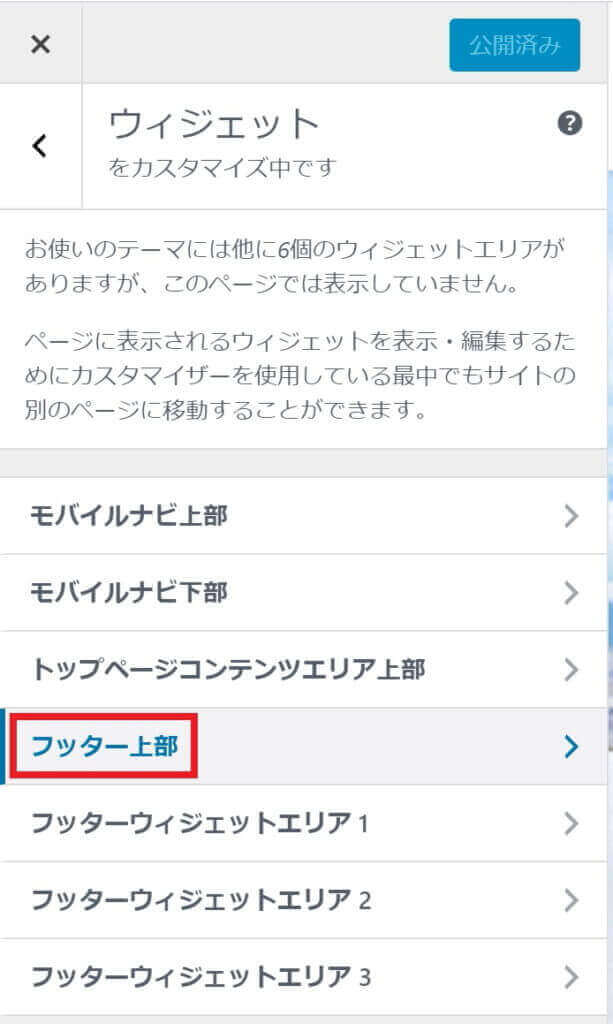
次に、フッター上部を選択します。

するとアーカイブ、カテゴリー、メタ情報の3つが出てくるので、それぞれ削除します。

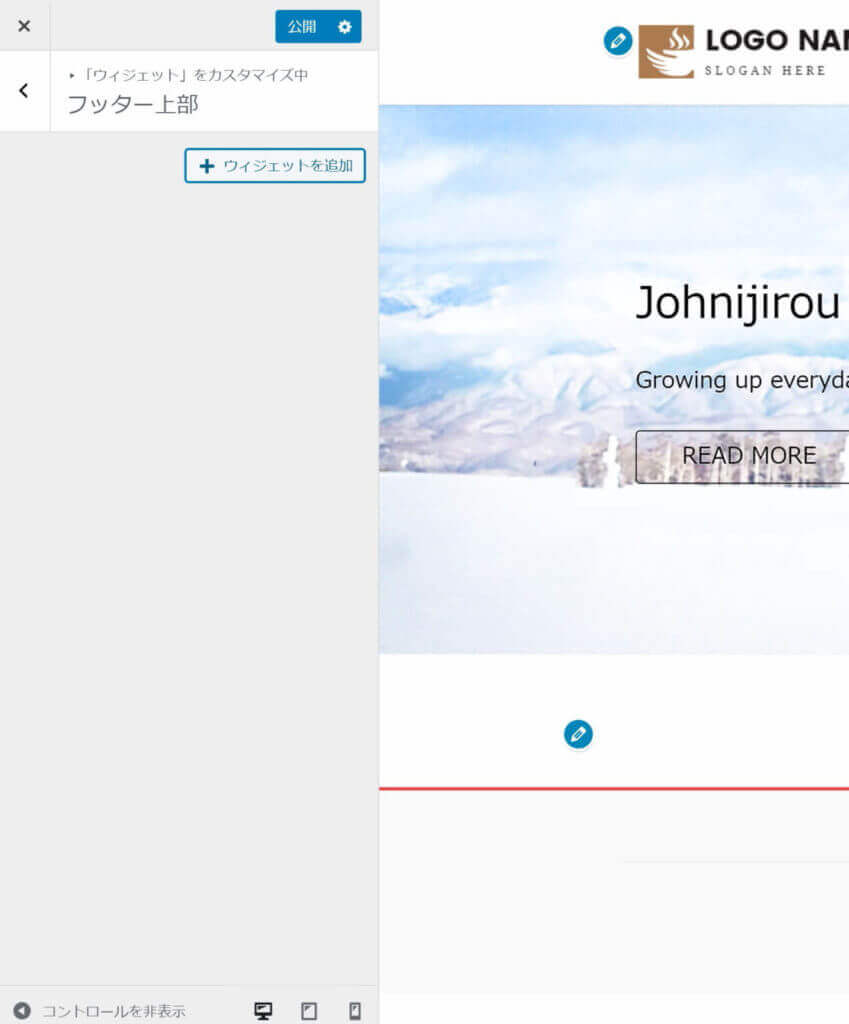
そして、このようにそれぞれが非表示になりました(公開を忘れずに)

この時点で、ヘッダー、スライダー、フッターだけになっていればOKです。
スライドショーを作成
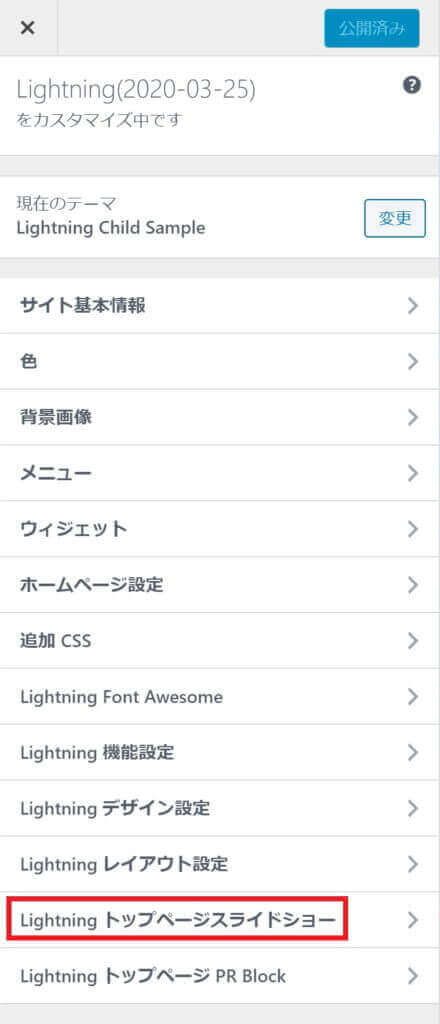
ここでも、カスタマイズメニューからLightningトップページスライドショーを選択します。

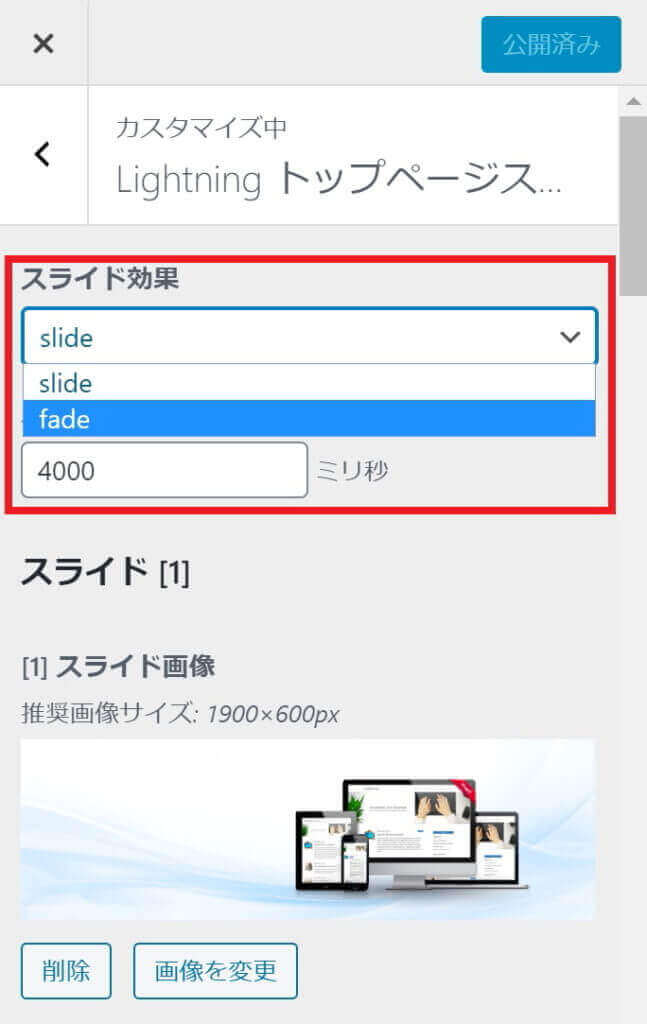
ここで設定できる項目はたくさんあるのですが、とりあえずスライド効果をフェード(fade)に変えてみます。

画像で見ても効果は分からないので・・・続けてその下でスライド画像を変更します(スライド切り替え間隔は4000ミリ秒のままにしておきます)
すると、スライドショーの画像が差し変わります。

ここでも画像の推奨サイズがあり、1900×600pxとなっています。
ここはロゴと違って強制的に600pxになるというわけではありませんが、高すぎるとスクロールしないと画像が全部表示されないなんてことになりかねないので注意しましょう。
そしてここではスライドショーの1枚目の画像しか変わっていないので、メニューを下にスクロールしていってスライド[2]、スライド[3]と画像を変えていきましょう。
ちなみに、スライドショーの画像に設定できるのは最大5枚までです。ファーストビューにいつまでも留まっているわけではありませんからね。
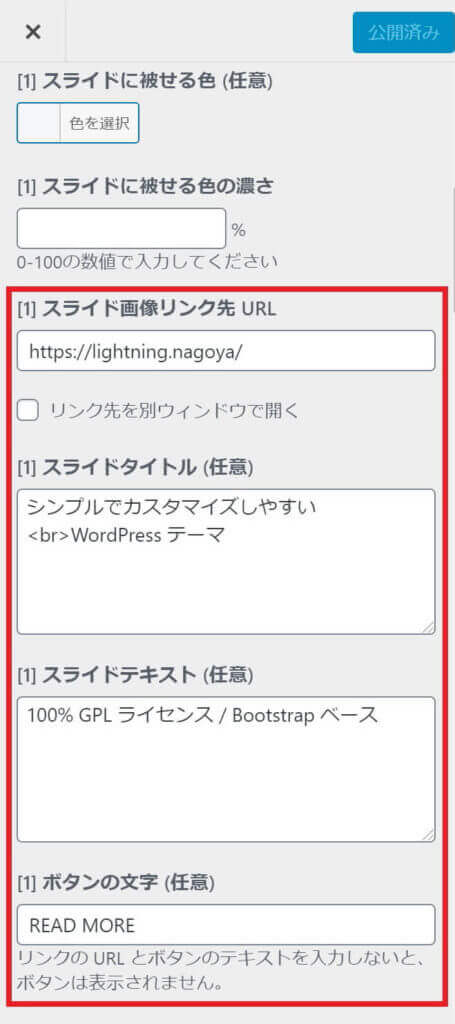
あとは、次のURLやテキストは不要なので削除しておきます。

また、モバイル用のスライド画像も任意で設定することが出来ます。ここには縦長の画像を選ぶといいですね。
まとめ
今回はここまでとします。後編は固定ページを作成する所からになります。
-

WordPressの無料テーマ『Lightning』を使ったサイトの作り方(後編)
続きを見る
以上になります。