今回は、WordPressオリジナルテーマの作り方【第14回】カスタムフィールド編となります。
WordPressオリジナルテーマの作り方は、当記事を含め以下の記事があります。
WordPressオリジナルテーマ制作の記事
今回は、プラグイン『Custom Field Suite』を使った、カスタムフィールドの作り方を解説していきます。
また、記事の最後にはWordPressのおすすめ教材をご紹介させて頂きます。

(有料になっていたらすいません🙇♂️)
WordPressオリジナルテーマ制作で必須なカスタム3兄弟とは?
WordPress制作で使う『カスタム3兄弟』とは、
- カスタム投稿
- カスタムタクソノミー
- カスタムフィールド
の3つになります。
これらを組み合わせることで、WordPressをより柔軟にカスタマイズし、様々な種類の情報を効率的に管理することができます。
カスタム投稿とカスタムタクソノミーについては、以下の記事を参照下さい。
-

WordPressオリジナルテーマの作り方⑩(カスタム投稿編)
続きを見る
カスタムフィールドとは?
WordPressのオリジナルテーマ制作をする際、カスタムフィールドという機能は非常に重要です。
WordPressの投稿ページや固定ページには、タイトルや本文、カテゴリー、タグなどの情報がデフォルトで用意されています。
しかし、これらの情報だけでは、サイトの機能やデザインを十分にカスタマイズすることはできません。
そこで、カスタムフィールドの出番です。
カスタムフィールドは、投稿ページや固定ページに、デフォルトで用意されていない情報を追加するための機能です。
例えば、以下のような情報を追加することができます。
- 商品情報(価格、在庫数、販売元など)
- スタッフ情報(氏名、役職、写真など)
- イベント情報(開催日時、場所、参加費など)
- その他、サイトで必要なあらゆる情報
カスタムフィールドの具体例
例えば当ブログのこちら。

じゅんぺいブログ
これが、オリジナルテーマ制作で作ったサイトだとします。そして、ここにはお知らせの文章とリンクが設定されています。
もしこの文章とリンクを変更したい場合、カスタムフィールドを使っていなかったら、テンプレートファイルを編集する必要があります。
制作者であれば可能ですが、クライアントなど運用者は普通できません。
これを、WordPressの管理画面で簡単に編集できるようにするのが、カスタムフィールドになります。
Custom Field Suite・Advanced Custom Fields・Smart Custom Fieldsの違い
カスタムフィールドのプラグインと言えば、以下の3つが有名です。
- Advanced Custom Fields(ACF)
- Smart Custom Fields(SCF)
- Custom Field Suite(CFS)
それぞれの違いは、以下になります。
| プラグイン名 | Advanced Custom Fields | Smart Custom Fields | Custom Field Suite |
| 通称 | ACF | SCF | CFS |
| バージョン | 6.2.6.1 | 4.2.2 | 2.6.5 |
| 更新日 | 2024年2月28日 | 2021年11月8日 | 2024年2月28日 |
| 繰り返しフィールド | あり(有料) | あり(無料) | あり(無料) |
| 繰り返しフィールドの入れ子 | あり | なし | あり |
Custom Field Suiteは繰り返しフィールドが無料で使える
カスタムフィールドでよく使う『繰り返しフィールド』ですが、ACFで使う場合は有料プランにする必要があります。
他の2つはどちらも無料ですが、SCFの方は最新版のGitHubページを見れば分かりますが、更新日は2021年11月18日と2年以上更新されていません。
そして開発者のキタジマさんも、サポート及び開発は終了するという発言をされています。
とりあえず、Smart Custom Fields と MW WP Form はクローズに向けて動こうと思います。どちらも公式ディレクトリでのユーザー数が一定を超えていて自分ではクローズできないということみたいなので、ちょっといついつにクローズしますと名言はできませんが、一応そういう方向性でいこうと思います。
— キタジマタカシ🐒Snow Monkey/unitone開発者 (@inc2734) September 9, 2023
さらにSCFは、
- サポート & 開発終了宣言
- 繰り返しフィールドの入れ子ができない
となっているので、CFSよりSCFを優先して使う理由はないでしょう。
ちなみにCFSでは、繰り返しフィールドは『ループ(複製フィールド)』と呼びます。
繰り返しフィールドとは?
例えば、先ほどもご紹介した当ブログのメニュー下にあるこちら。

じゅんぺいブログ:メニュー下
これは1つのテキストリンクが貼ってあり、2つ3つと増やす場所ではありません。
これがカスタムフィールドだとして、増やしたり減らしたりする場合には、カスタムフィールドの設定画面で追加・削除する必要があります。
そして、上記のように増やしたり減らしたりする予定がない場合には特に問題ありません。
しかし、以下の場合ではどうでしょうか?

じゅんぺいブログ:メニュー下
2つバナーがありますが、右にまだ増やせる余地があります。また、逆に1つに減らしたい場合もあるかも知れません。
この追加・削除といった作業は制作者であれば難しくありませんが、クライアントなどWordPressに詳しくない運用者にとっては難しい作業となります。
しかし繰り返しフィールドを使うと、カスタムフィールドの設定画面ではなく、投稿の編集画面で簡単に追加削除ができるようになります。
Custom Field Suiteの使い方
Custom Field Suiteの使い方ですが、大きく分けると以下の順番で進めます。
Custom Field Suiteの使い方
- プラグインをインストールして有効化(WordPress管理画面)
- フィールドを新規追加(WordPress管理画面)
- フィールドを出力(テンプレート)
プラグインをインストールして有効化
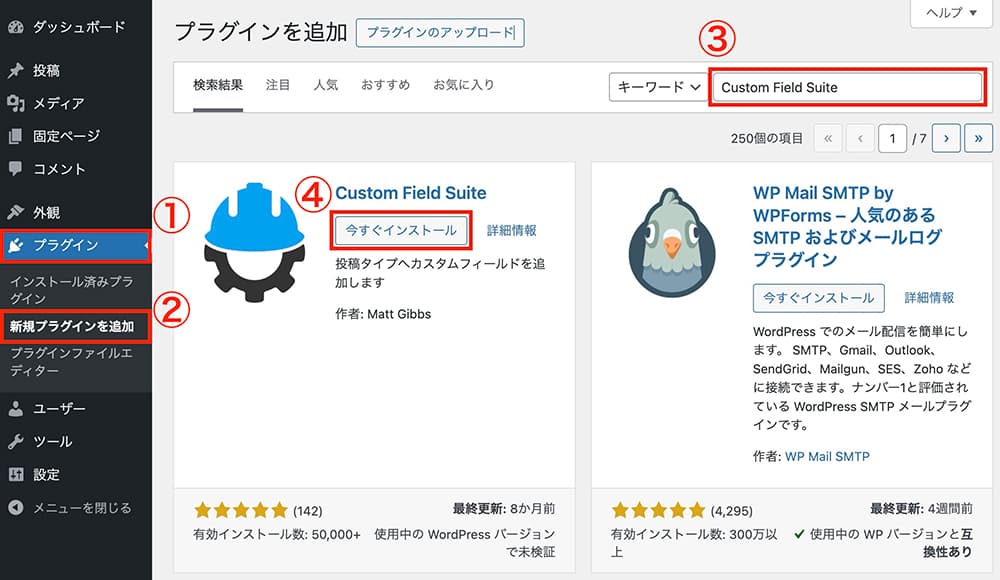
まずは以下の順に進めて、プラグインをインストールしましょう。

Custom Field Suiteをインストール
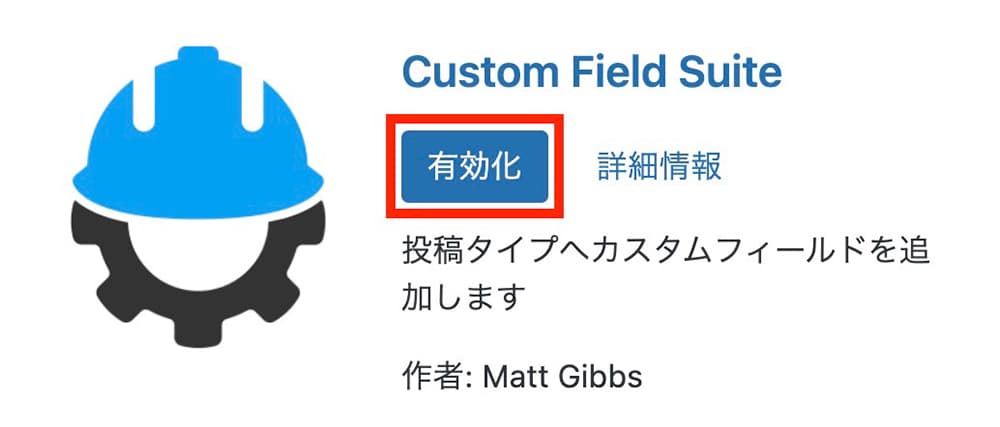
『今すぐインストール』をクリックしたら、そのまま『有効化』をクリックします。

『有効化』をクリック
これでインストールと有効化は完了です。
Custom Field Suiteのフィールドグループ追加方法
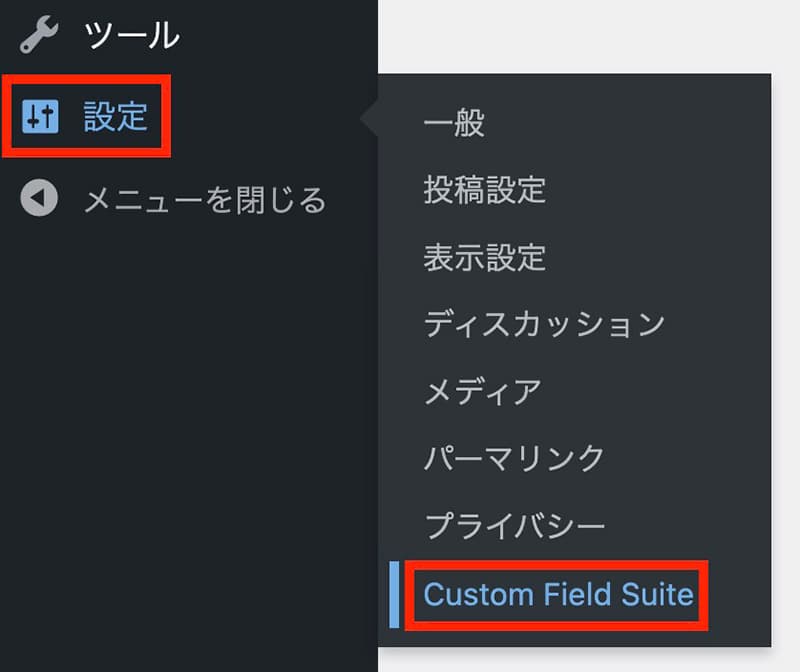
プラグインをインストールと有効化したら、ダッシュボードの『設定→Custom Field Suite』をクリックします。

『設定→Custom Field Suite』をクリック
こちらが初期画面です。

Custom Field Suiteの初期画面
ここで『新規投稿を追加』をクリックします。
そして、この画面からフィールドグループを作成していきます。

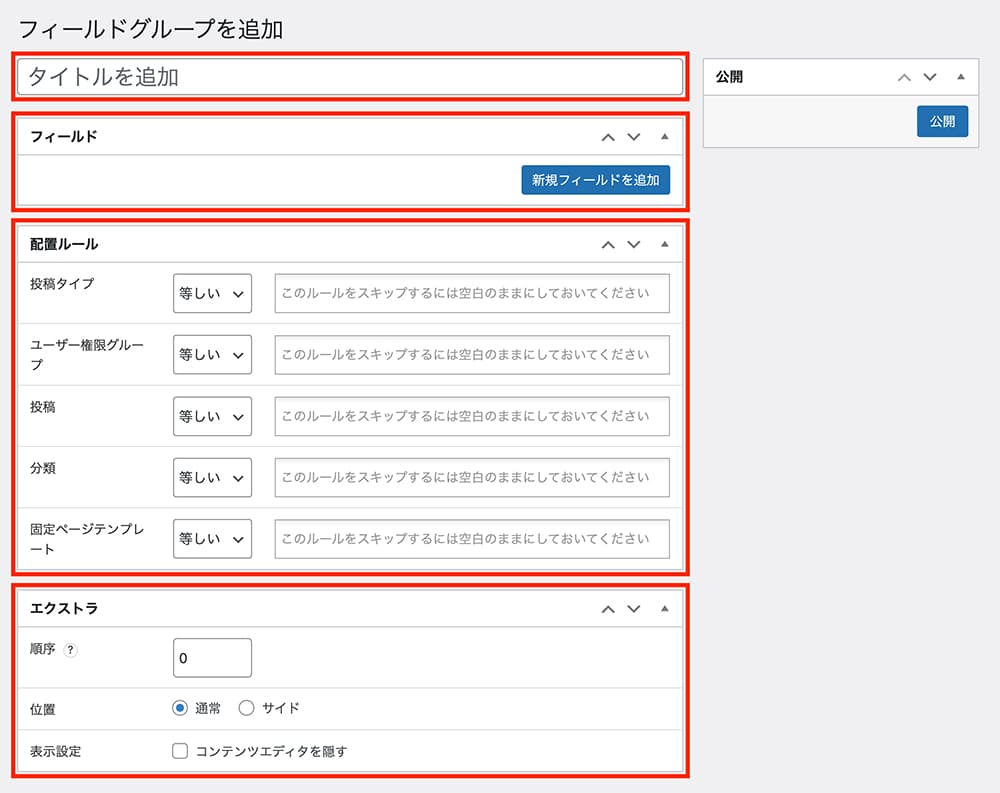
Custom Field Suite:フィールドグループ追加画面
追加する項目は、以下の4つです。
- タイトル
- フィールド
- 配置ルール
- エクストラ
また、保存するときは右上の『公開』をクリックして下さい。
タイトル
これはフィールドグループの名前で、画面上に出力される物ではないので、分かりやすいタイトルにしておけばOKです。
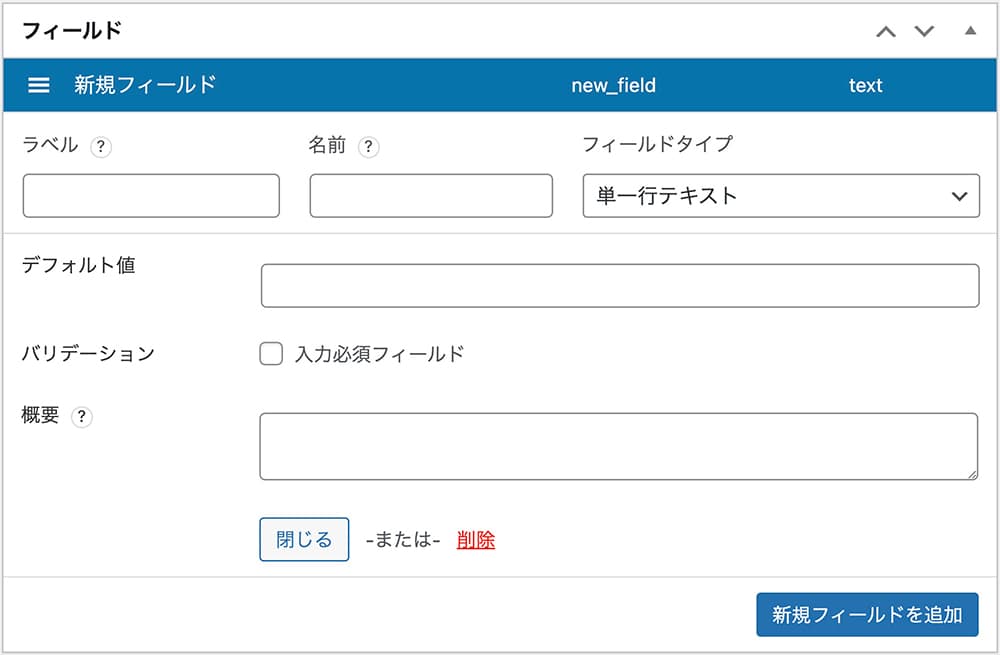
フィールド
ここではフィールドタイプを選択しますが、その前にラベルと名前、複数のフィールドタイプで共通する項目を解説します。

Custom Field Suite:フィールド画面
ラベル
ラベルは編集画面で表示されるフィールド名なので、ブラウザには表示されません。
分かりやすい名前にしておけばOKです(日本語でOK)
名前
名前はカスタムフィールドを出力させる名前となり、半角英数字・アンダースコアのみとなります。
これはテンプレートに書くものになります。
デフォルト値
デフォルト値は、初期値を設定したい場合に入力します(必須ではありません)
バリデーション
チェックを入れると、入力必須になります。
概要
概要はメモ帳のような感じで、フィールドに関する補足などになります。
これも必要ではありませんが、作成者以外が見ても分かるようにメモをしておくといいでしょう。
指値
上の画像にはありませんが、選択できる数の最小値と最大値を設定します。
フィールドタイプ
フィールドタイプの種類は以下になります。
| フィールドタイプ | 説明 |
| 単一行テキスト | 一行のテキスト(改行不可) |
| テキストエリア | 複数行のテキスト(改行可) |
| リッチエディタ | ビジュアルエディタ(Wysiwygエディタ) |
| ハイパーリンク | URL・リンクテキスト・リンク先を設定 |
| 日付フォーマット | 日付を選択可能(カレンダーを表示) |
| カラーピッカー | 16進数の色を表示(カラーピッカーで色を選択可能) |
| 真 / 偽(簡易チェックボックス) | チェックのあり・なしで、1 or 0を返す。 表示・非表示の条件分岐などで使う。 |
| セレクト(ドロップダウンリスト) | ドロップダウンリストを表示 |
| 関連ポスト選択 | 関連記事を選択 |
| Term | タームを選択 |
| ユーザー | ユーザーを選択 |
| ファイルのアップロード | ファイルのアップロードを可能にする |
| ループ(複製フィールド) | 繰り返しフィールドを使用可能にする |
| タブ | 入力画面にタブを表示 |
1つずつの解説については長くなるので、後ほど解説します。
配置ルール
配置ルールは、カスタムフィールドをどの管理画面上に表示するかを決めます。

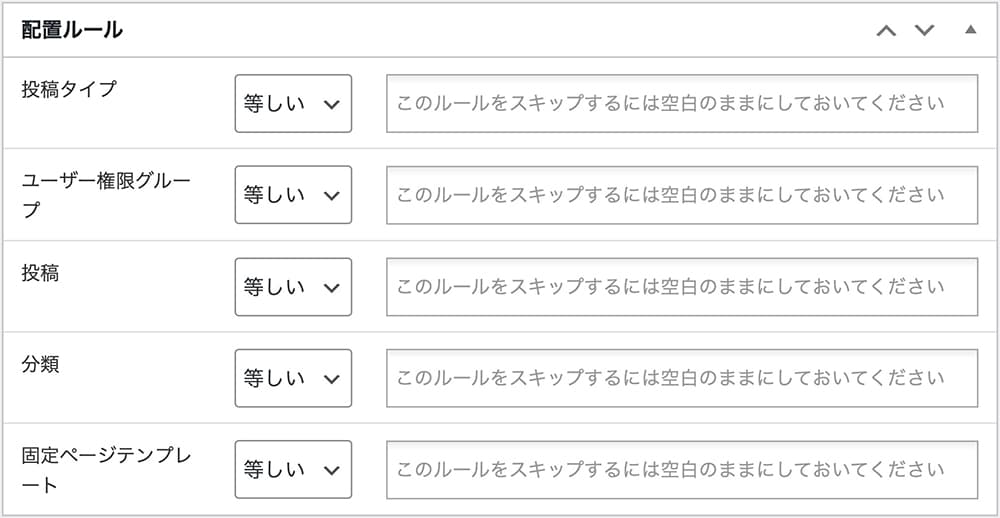
Custom Field Suite:配置ルール
最初に『等しい or 等しくない』を選択しますが、
- 等しい → 右の入力欄に一致する場合
- 等しくない → 右の入力欄に一致しない場合
となります。
投稿タイプ
投稿タイプを指定します(カスタム投稿タイプ含む)
投稿タイプの例
- post:投稿ページ
- page:固定ページ
例えば、固定ページには表示させたくない場合は『等しくない・page』とすればOKです。
ユーザー権限グループ
ユーザー権限を指定します。
ユーザー権限グループの例
- administrator:管理者
- editor:編集者
投稿
投稿名を指定します(固定ページ・カスタム投稿含む)
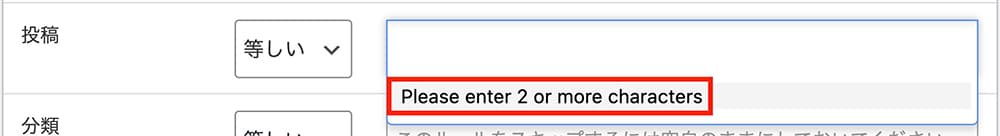
これは、既に投稿されている記事のタイトルから検索します。
そして、最低2文字以上入力しないと、検索してくれません。

Custom Field Suite:配置ルール(投稿)
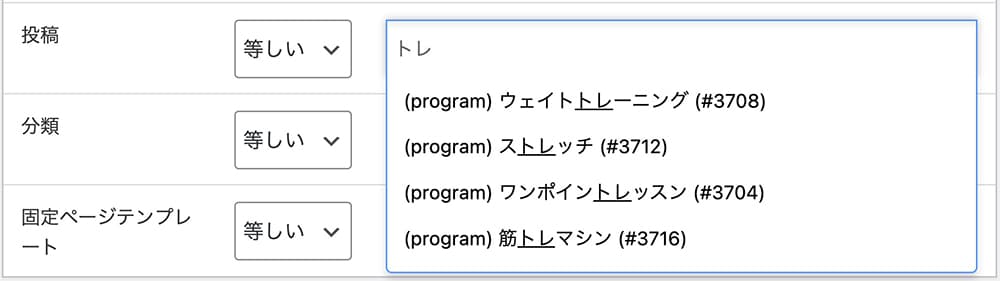
そして、2文字入力したら、いくつか候補が出てきました。

Custom Field Suite:配置ルール(投稿)
分類
カテゴリーやカスタムタクソノミーなど指定します。
固定ページテンプレート
固定ページのテンプレートを指定します。
これは投稿と違い、検索ではなく選択することができます。
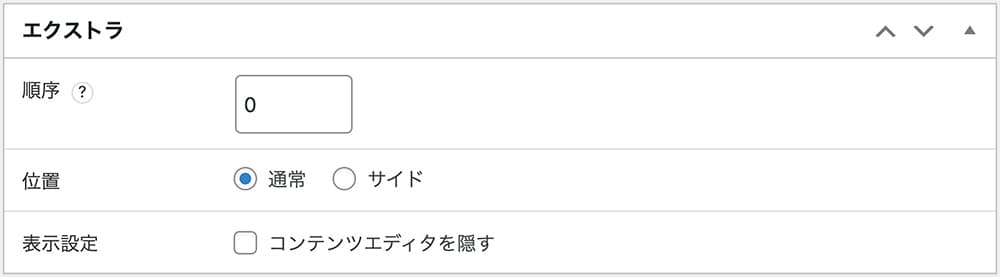
エクストラ
エクストラでは、カスタムフィールドの表示順や位置を設定します。

Custom Field Suite:エクストラ
順序
同じページに複数のフィールドグループが表示されている場合、数値が小さい方が上に表示されます。
位置
カスタムフィールドは、通常は投稿画面の下(テキストエディタの下)に表示されますが、サイドにすることもできます。

Custom Field Suite:エクストラ(位置をサイド)
表示設定
『コンテンツエディタを隠す』にチェックを入れると、デフォルトのビジュアルエディタを非表示にできます(クラシックエディタのみ確認)
Custom Field Suiteのフィールドタイプ
フィールドタイプについて、1つずつ解説していきます。
単一行テキスト

Custom Field Suite:フィールド(単一行テキスト)
これは一番シンプルで、一行しか入力しないテキストで使います。
ラベル・名前以外は、必要に応じて設定して下さい。
実際の入力画面はこちらです。

単一行テキスト
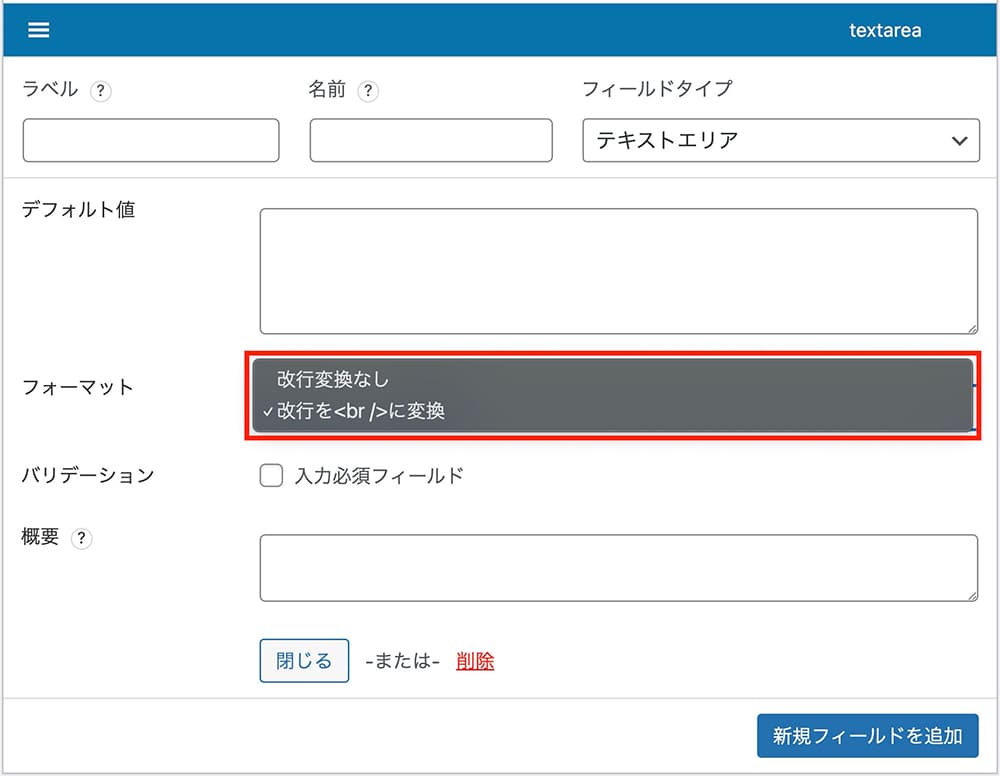
テキストエリア

Custom Field Suite:フィールド(テキストエリア)
テキストエリアは、複数行のテキストを入力したいときに使います。
フォーマットは2つありますが、『改行変換なし』を選択すると、入力時に改行しても改行されずに出力されます。
実際の入力画面はこちらです。

テキストエリア
リッチエディタ

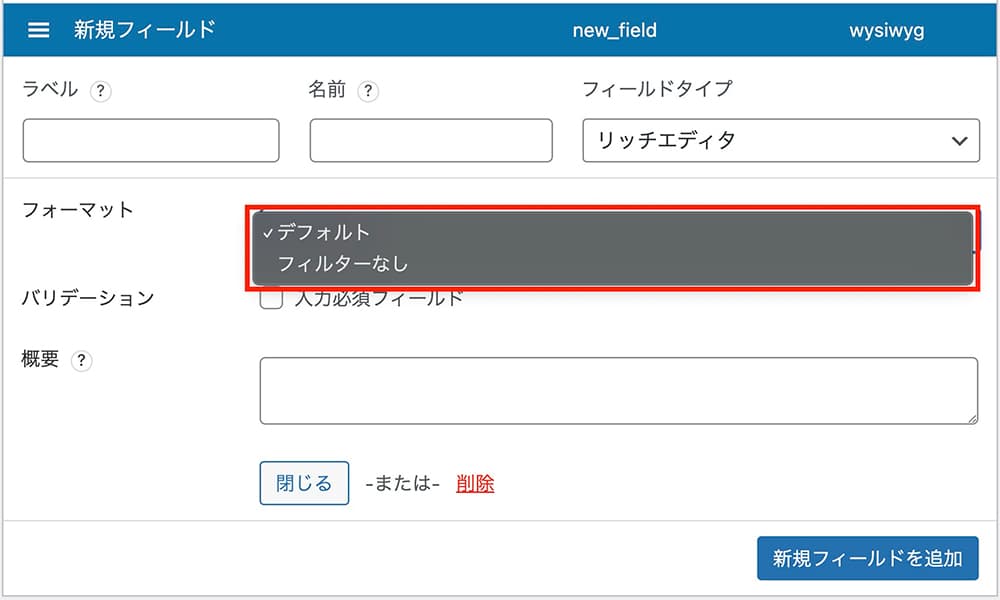
Custom Field Suite:フィールド(リッチエディタ)
リッチエディタは、入力欄をビジュアルエディタにします。
フォーマットは2つありますが、違いは以下になります。
デフォルト
フィルターなし
特に理由がなければ、デフォルトでいいでしょう。
実際の入力画面はこちらです。

リッチエディタ
ハイパーリンク

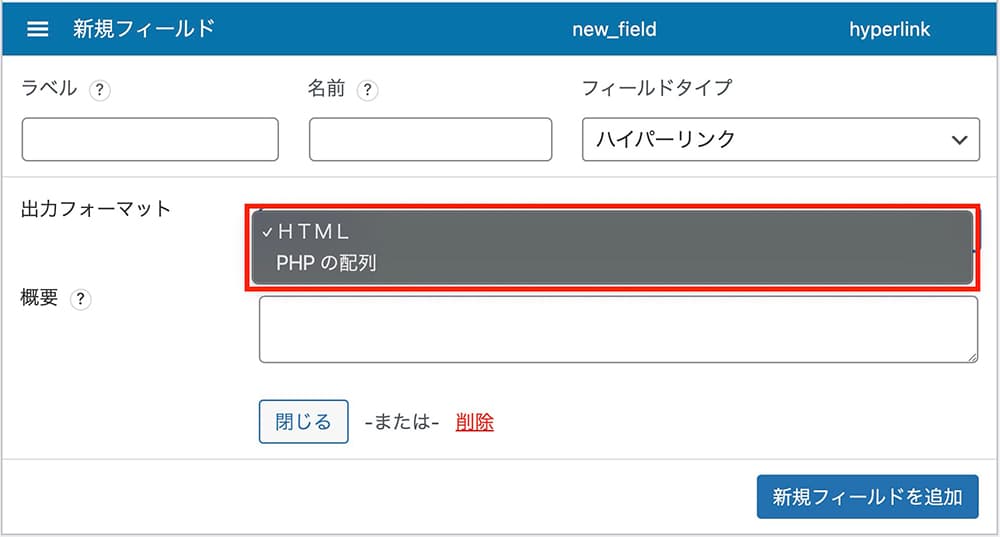
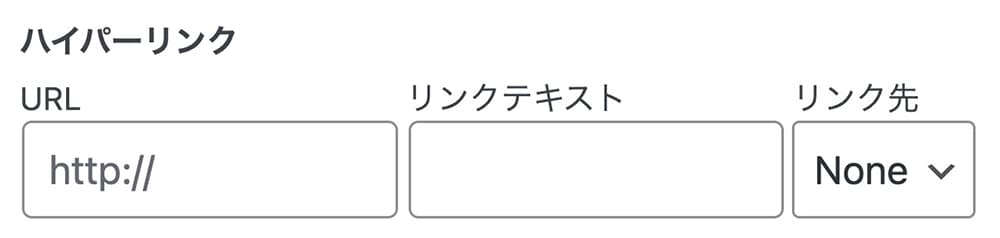
Custom Field Suite:フィールド(ハイパーリンク)
ハイパーリンクは、URL・リンクテキスト・リンク先の入力欄を表示します。
出力フォーマットは『HTML』と『PHPの配列』の2つありますが、これは後ほど解説する出力方法に関係し、入力欄には影響しません。
特に理由がなければ、HTMLでOKです。
実際の入力画面はこちらです。

ハイパーリンク
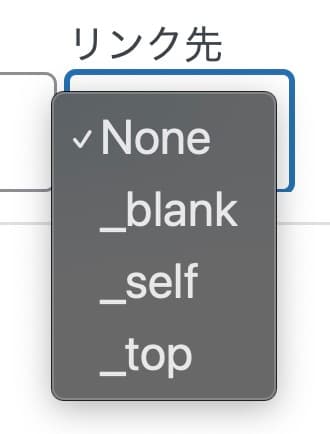
ここでリンク先が4つ選べます。

ハイパーリンク:リンク先
それぞれの意味はこちらです。
- None:同じタブで開く
- _blank:別タブで開く
- _self:同じタブで開く(デフォルト)
- _top:リンク先のページが全画面で開く
target="_self"は初期値で、Noneと同じ挙動です。
さらに_topに関しても、Noneと同じ挙動になる場合もあります(その方が多いと思われる)
それについては、以下の記事を参照下さい。
日付フォーマット

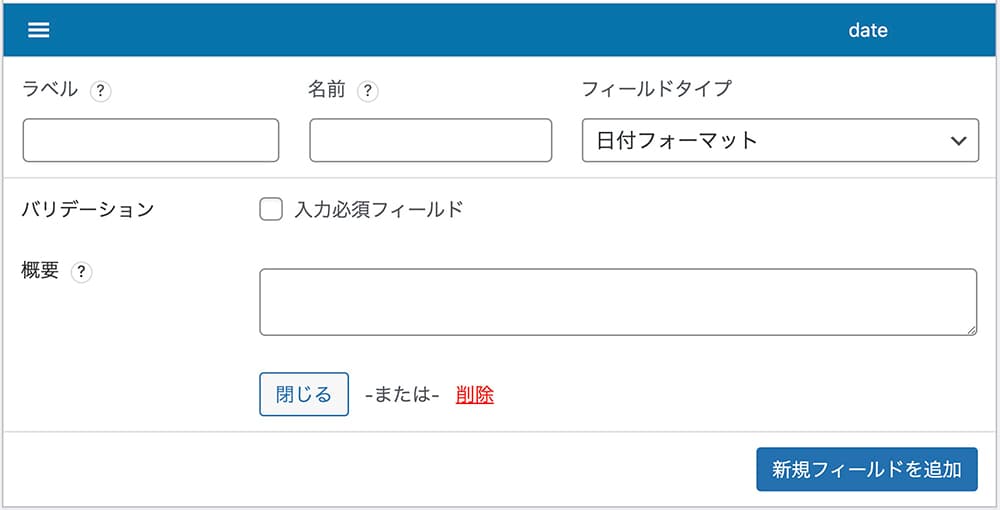
Custom Field Suite:フィールド(日付フォーマット)
日付フォーマットは、カレンダーを表示して、日付を入力できるようにします。
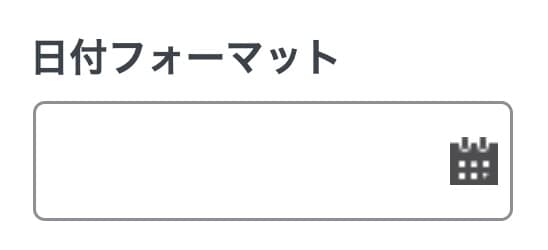
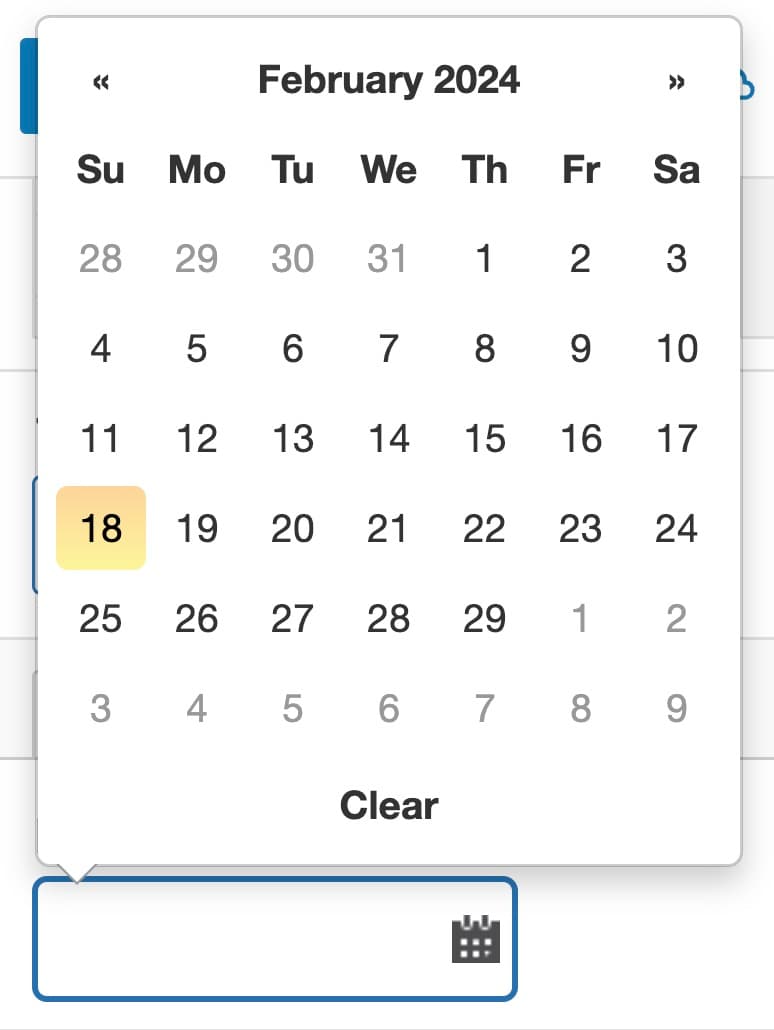
実際の入力画面はこちらです。

日付フォーマット
ここで、カレンダーのアイコンをクリックすると、カレンダーが表示されます。

日付フォーマット(カレンダー表示)
ここで日付を選択できます。
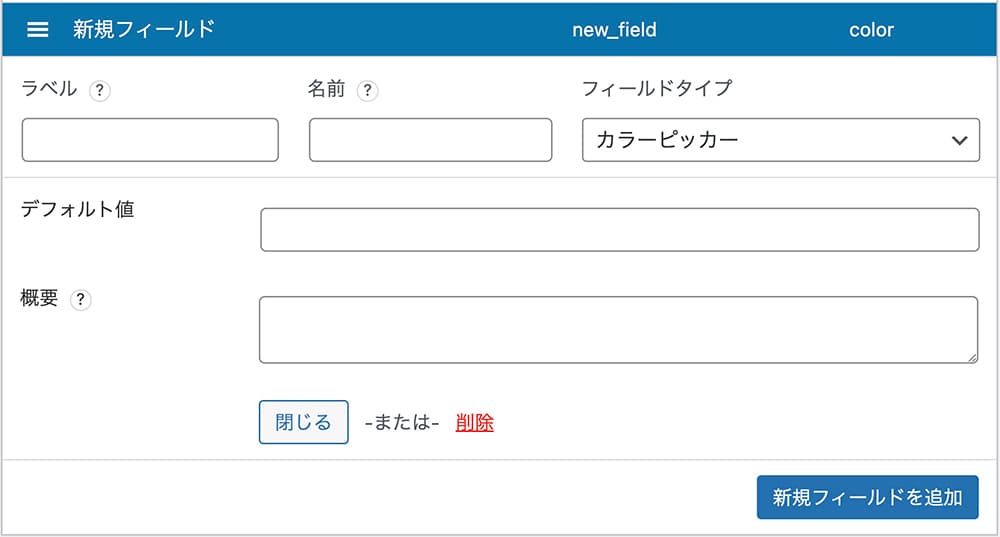
カラーピッカー

Custom Field Suite:フィールド(カラーピッカー)
カラーピッカーは、カラーピッカーを表示して色を選択できるようにします。
実際の入力画面はこちらです。

カラーピッカー
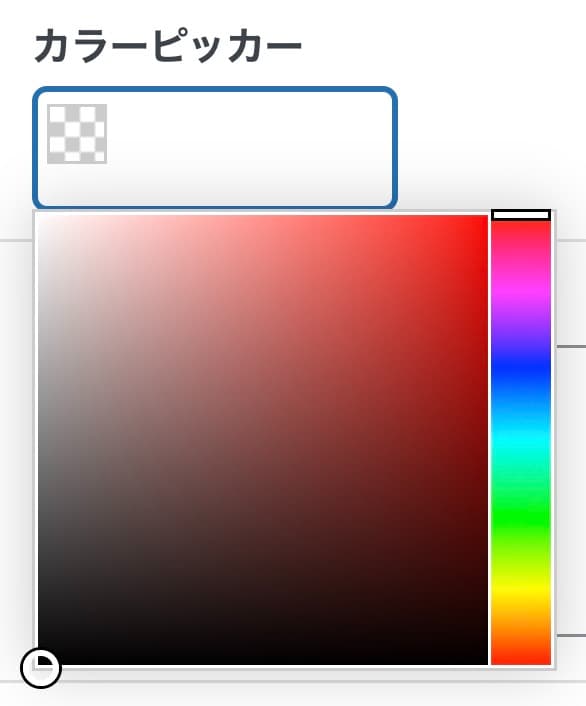
ここで左のアイコンをクリックすると、カラーピッカーが表示されます。

カラーピッカー
ここでで色をクリックして選択するか、#f0f0f0など16進数で直接入力してもOKです。
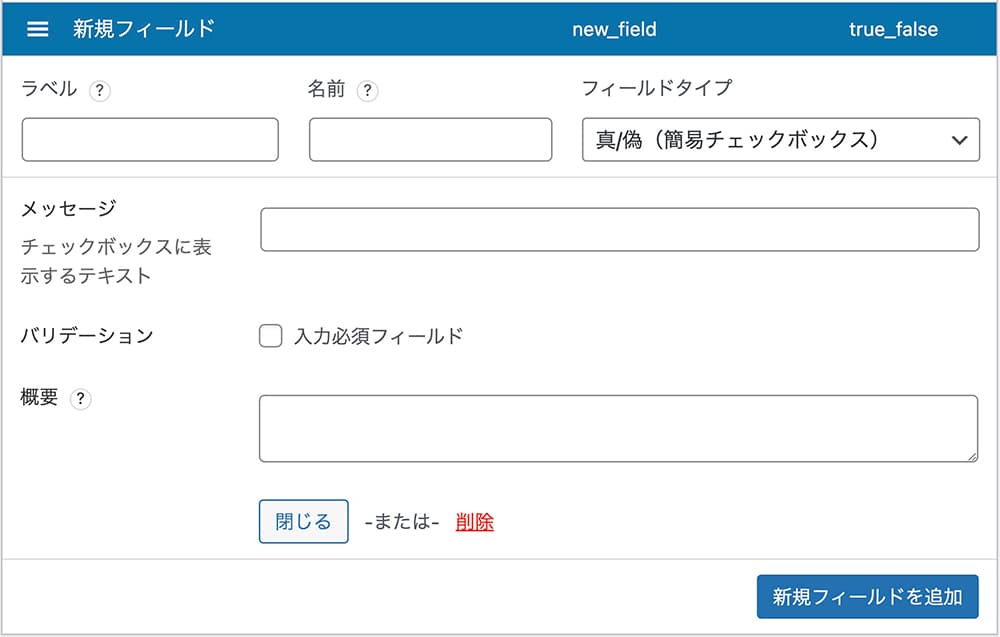
真 / 偽(簡易チェックボックス)

Custom Field Suite:フィールド(真 / 偽(簡易チェックボックス))
これは1つのチェックボックスを表示させ、チェックを入れると指定した要素を表示・非表示させたりすることができます。
メッセージは入力必須ではありませんが、何も書かないとチェックを入れたらどうなるか分からないので、必ず記入しましょう。
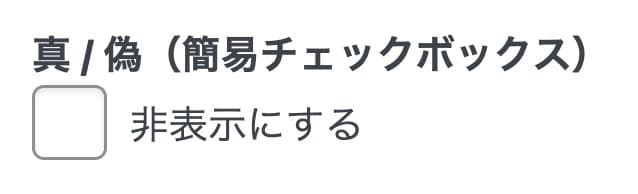
メッセージに『非表示にする』と入力した場合の、実際の入力画面はこちらです。

真 / 偽(簡易チェックボックス)
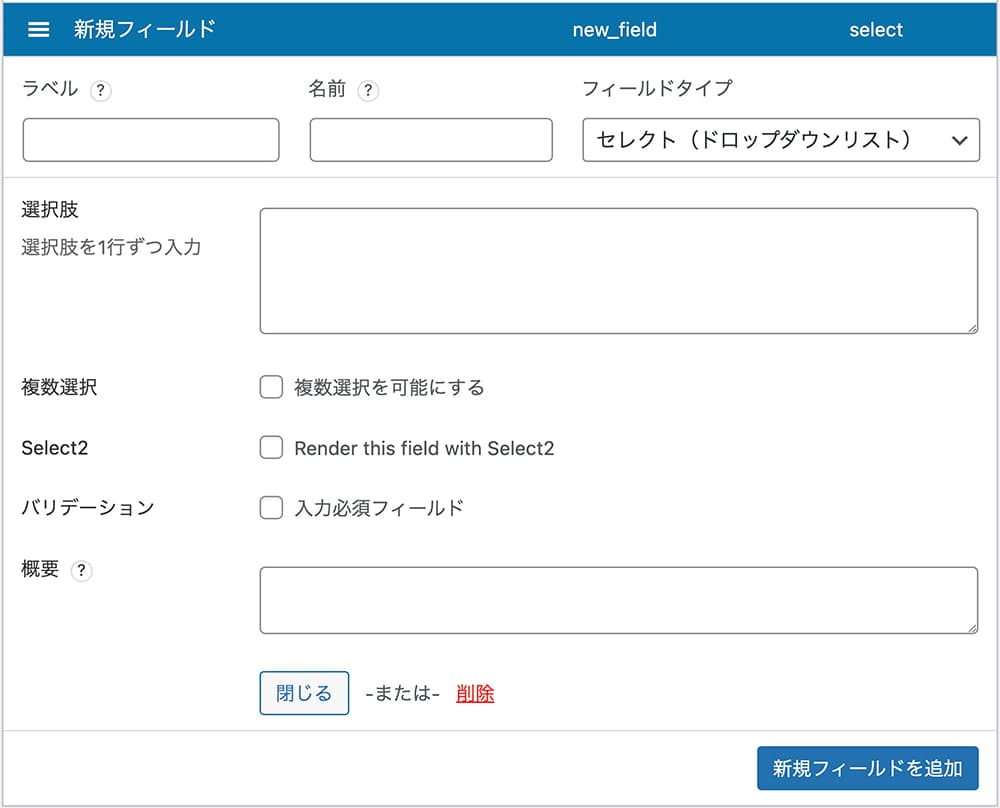
セレクト(ドロップダウンリスト)

Custom Field Suite:フィールド(セレクト(ドロップダウンリスト))
これは、ドロップダウンリストを表示します。
- 選択肢:一行ずつ入力
- 複数選択:チェックを入れると複数選択が可能になる
- Select2:複数選択時のデザインが変わる
Select2にチェックを入れると、複数選択時のデザインが変わります。
Select2にチェックを入れないと操作しにくいので、複数選択時はSelect2にチェックを入れた方がいいと思います。
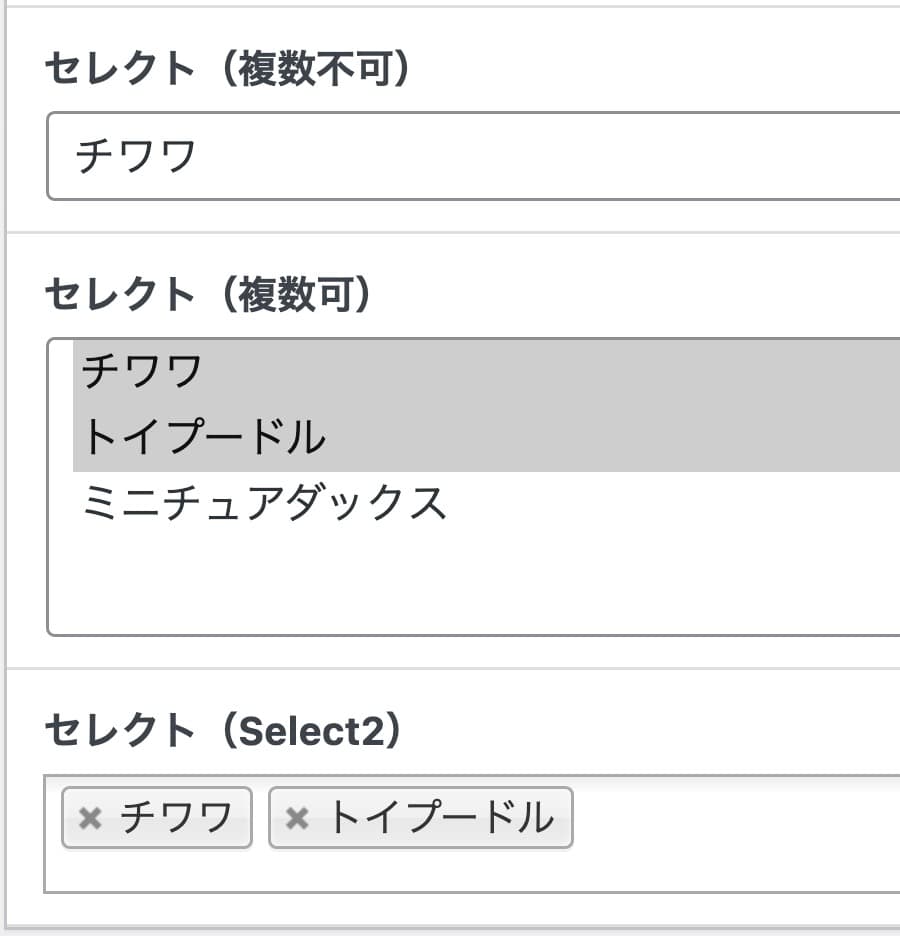
それぞれの入力画面がこちらになります。

セレクト(ドロップダウンリスト)入力画面
2つ目より、3つ目の方が見やすく選択もしやすいです。
関連ポスト選択

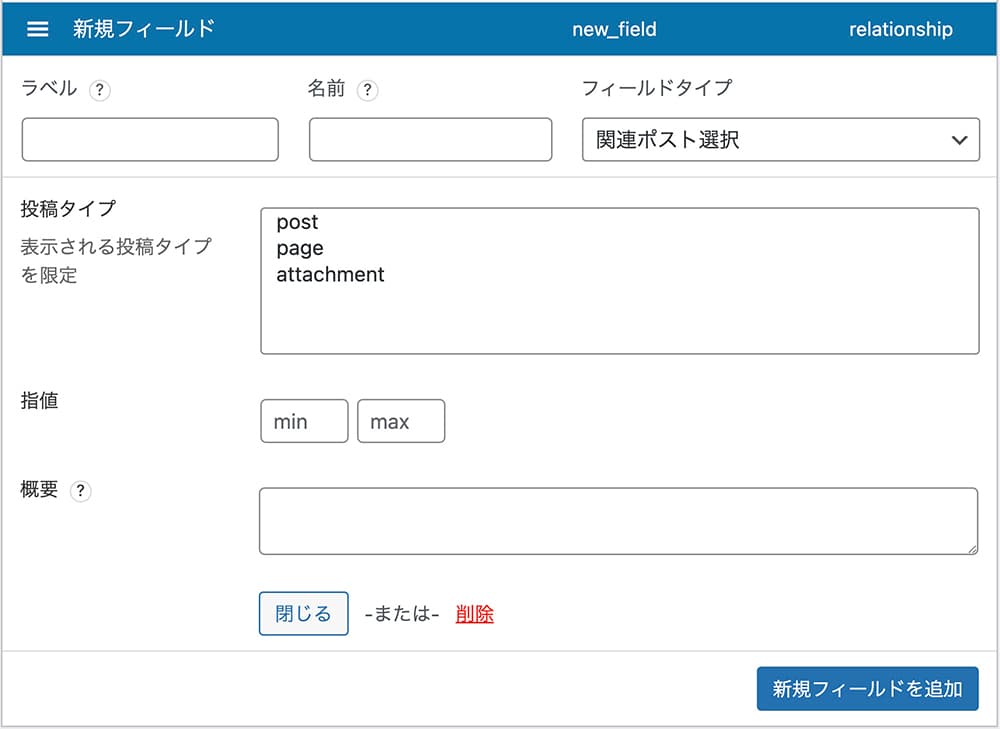
Custom Field Suite:フィールド(関連ポスト選択)
これは、関連記事の選択をできるようにします。
投稿タイプの選択肢は3つあります。
- post:投稿ページ
- page:固定ページ
- attachment:添付ファイル
あとは、カスタム投稿もあれば、投稿タイプに表示されます。
この投稿タイプは、クリックして選択された状態で公開しないと反映されません。
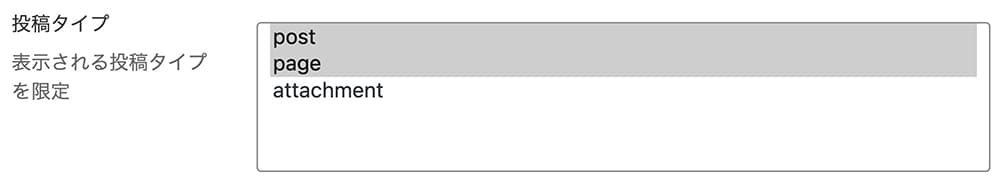
以下は、postとpageが選択された状態です。

フィールド(関連ポスト選択):postとpageが選択
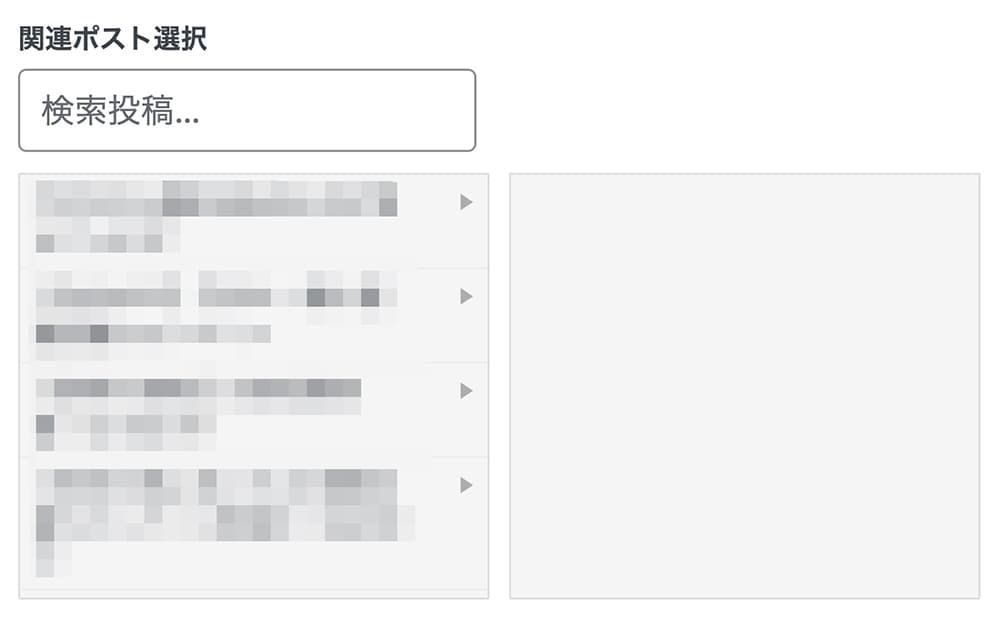
実際の入力画面はこちらです。

関連ポスト選択
クリックすれば、右にどんどん追加されます。
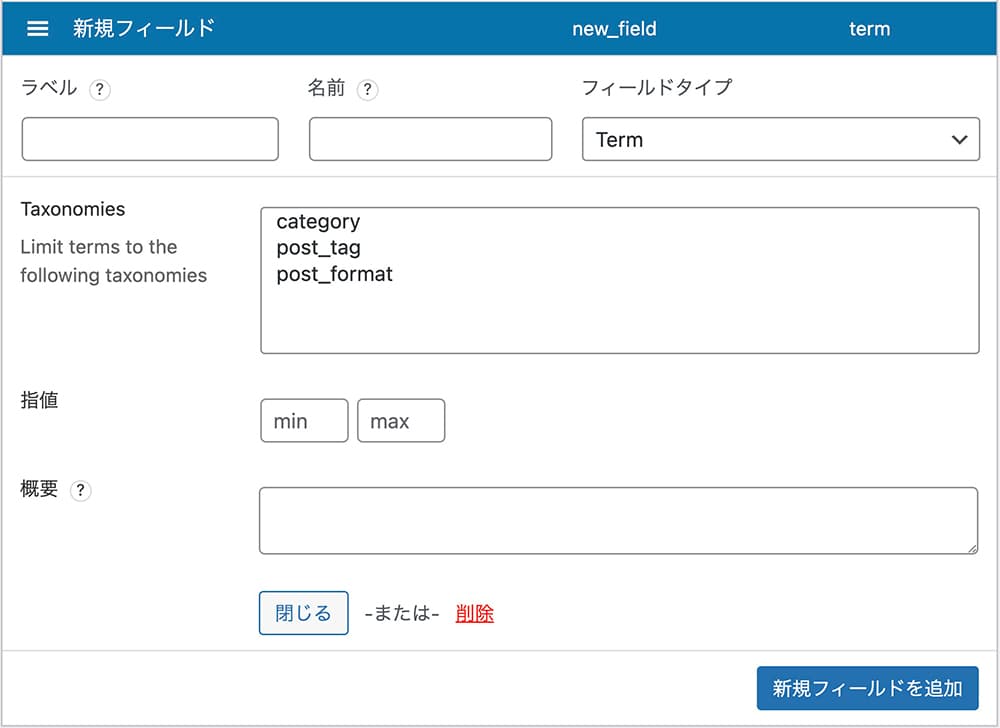
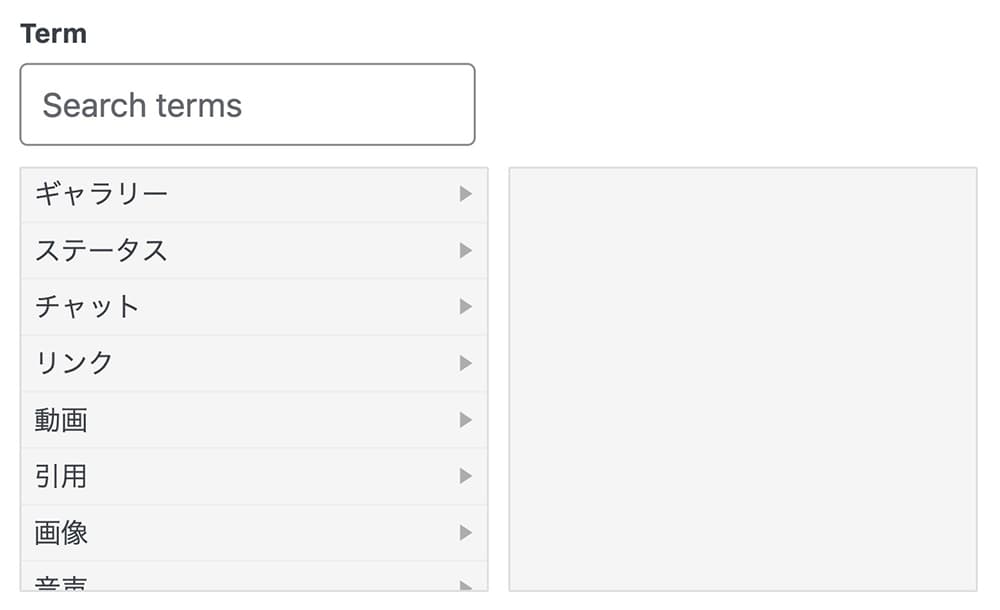
Term

Custom Field Suite:フィールド(Term)
これは、タームを選択できるようにします。
Taxonomiesの選択肢は3つあります。
- category:カテゴリー
- post_tag:タグ
- post_format:投稿フォーマット
あとは、カスタムタクソノミーもあれば、Taxonomiesに表示されます。
このTaxonomiesも、クリックして選択された状態で公開しないと反映されません。
実際の入力画面はこちらです。

Term
クリックすれば、右にどんどん追加されます。
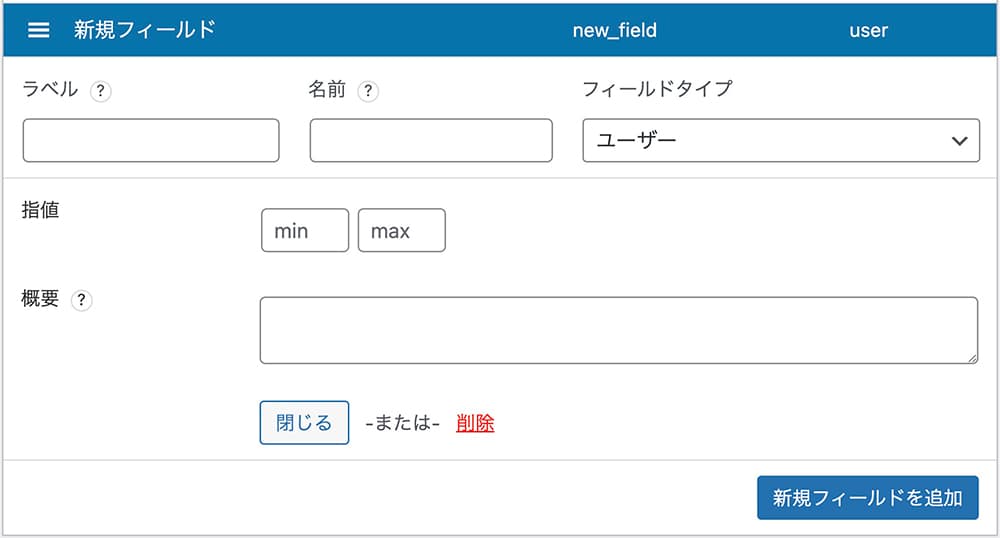
ユーザー

Custom Field Suite:フィールド(ユーザー)
これは、ユーザーを選択できるようにします。
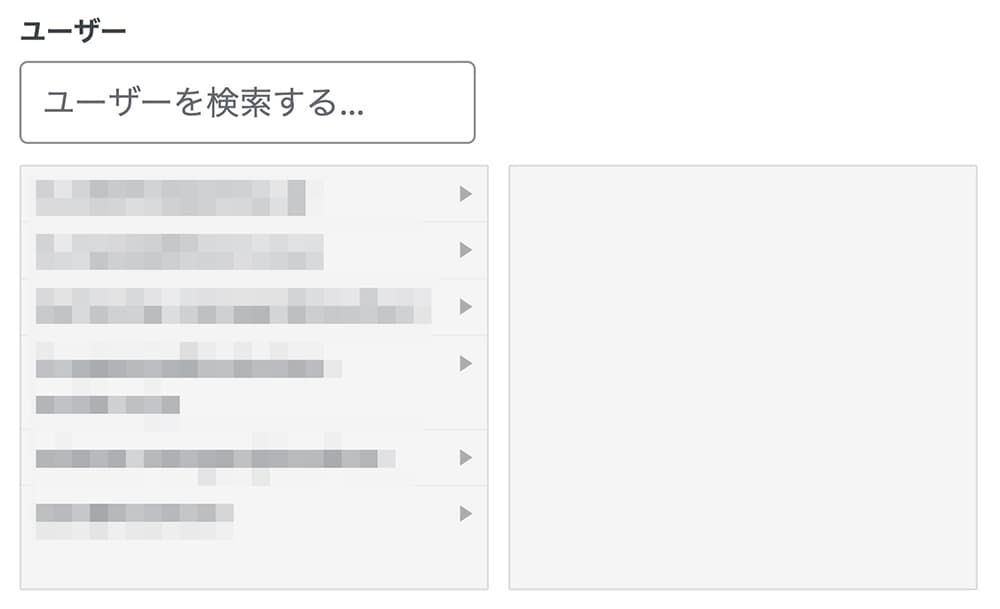
実際の入力画面はこちらです。

ユーザー
クリックすれば、右にどんどん追加されます。
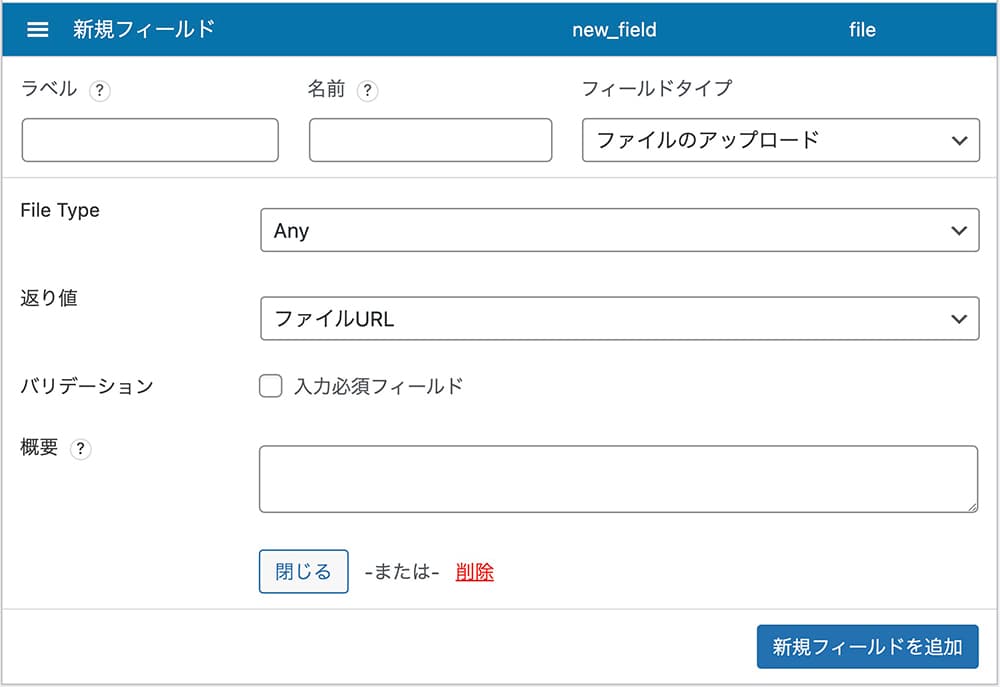
ファイルのアップロード

Custom Field Suite:フィールド(ファイルのアップロード)
これは、ファイルをアップロード可能にします。
File Typeについては、以下になります。
File Type
- Any:任意(WordPressにアップロード可能なファイルは全てOK)
- Image:画像
- Audio:音声
- Video:動画
返り値は『ファイルURL』と『添付ファイルID』の2つがあり、出力方法の違いになります。
実際の入力画面はこちらです。

ファイルのアップロード
ループ(複製フィールド)

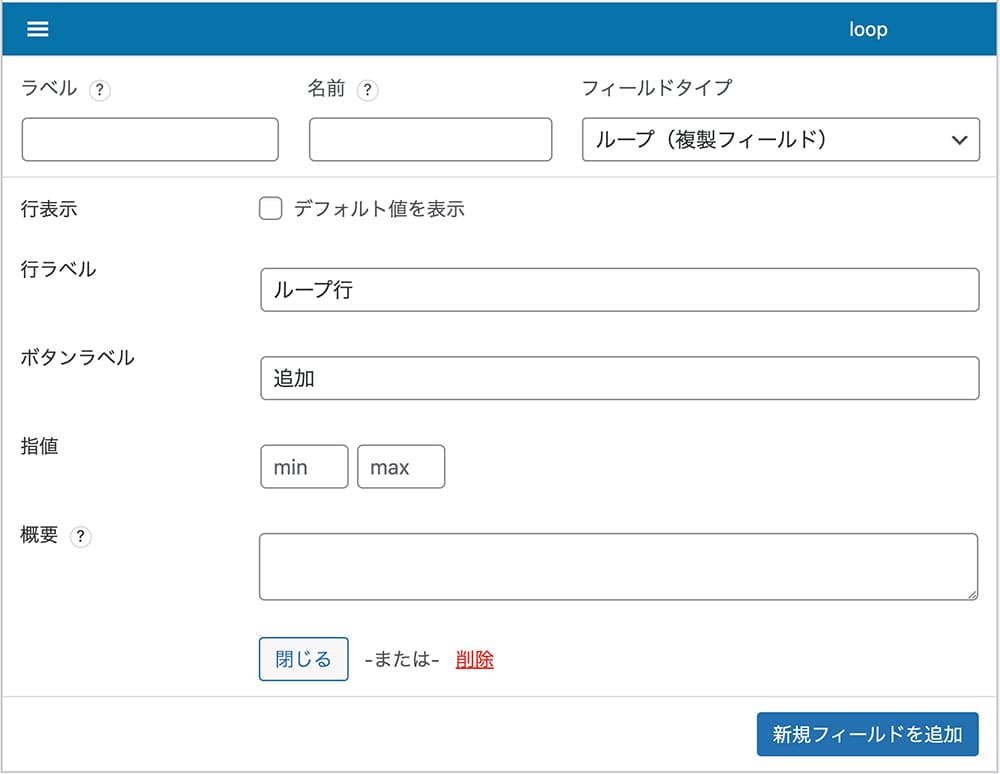
Custom Field Suite:フィールド(ループ(複製フィールド))
これは、繰り返しフィールドになります。
- 行表示:デフォルト値を表示するか
- 行ラベル:行の名前
- ボタンラベル:フィールド追加ボタンの名称
このループはこれだけでは意味がなく、この中に繰り返しさせたいフィールドをドラッグ&ドロップすることによって、そのフィールドを繰り返しフィールドにすることができます。
例えばこちら。

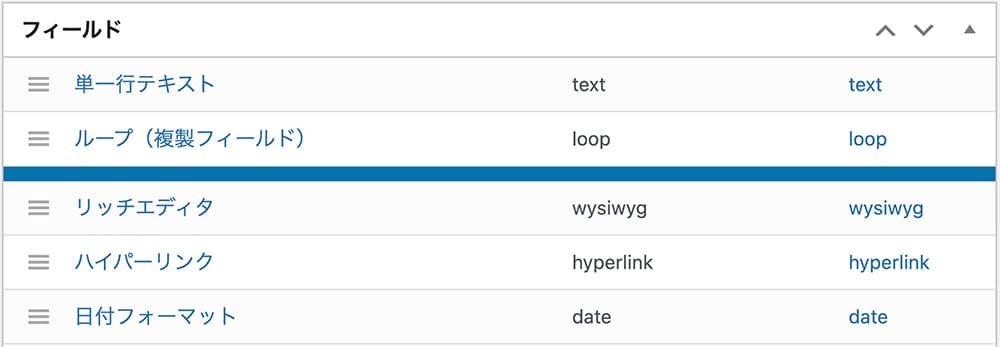
Custom Field Suite:フィールド
これはドラッグ&ドロップする前ですが、ループの下には青い隙間があります。
ここに繰り返ししたいフィールドを、ドラッグ&ドロップします。
この時、真下ではなく少し右にズラすのがポイントです。
これで、この場合はハイパーリンクの繰り返しフィールドができるようになりました。
実際の入力画面では、まず追加ボタンをクリックします。

ループ(複製フィールド)
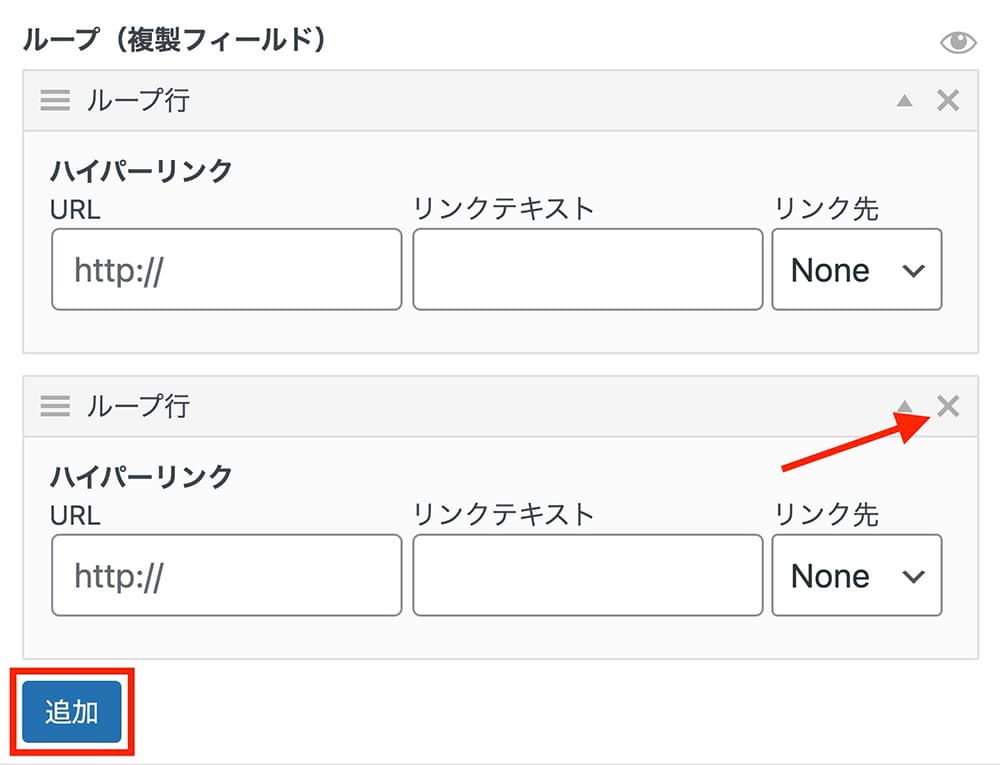
そして、フィールドが表示されます。

ループ(複製フィールド)
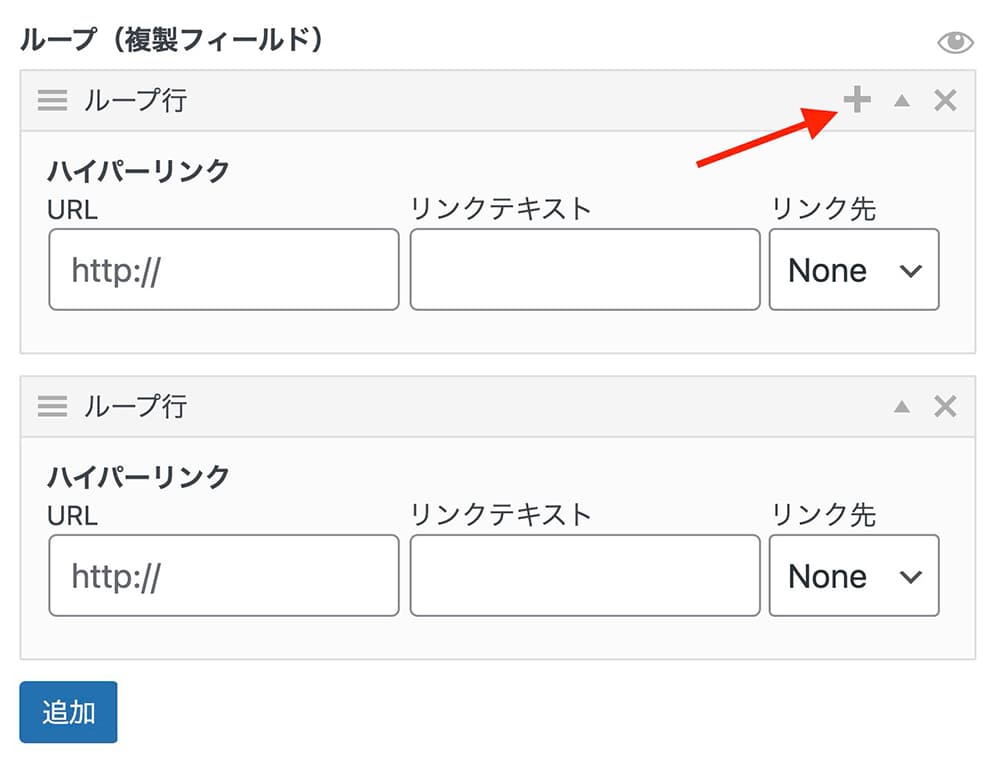
ここで『追加』をクリックすればフィールドが増え、✖️をクリックすれば削除できます(これはフィールドを1つ増やした状態です)
フィールドにカーソルを乗せれば➕が表示されるので、これをクリックしてもフィールドを増やせます。

ループ(複製フィールド)
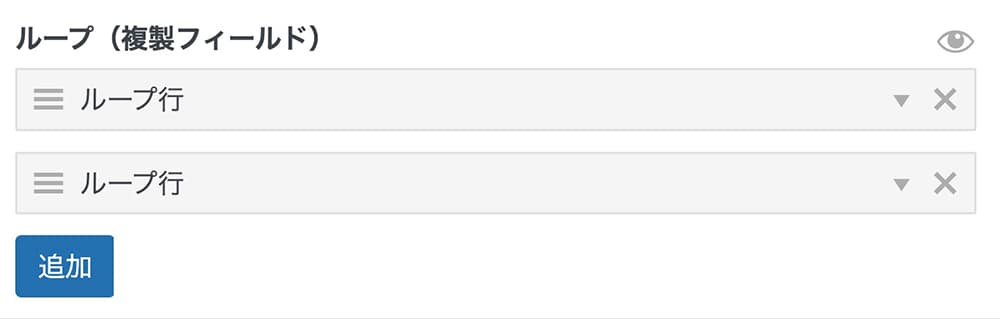
また、右上の目のアイコンは、クリックするとフィールドが全部開いたり閉じたりします。

ループ(複製フィールド)
これは全部閉じた状態ですが、目のアイコンが閉じるわけではありません。
また、フィールド1つずつ開いたり閉じたりもできます。
その場合は、グレーのエリアをクリックすればOKです。
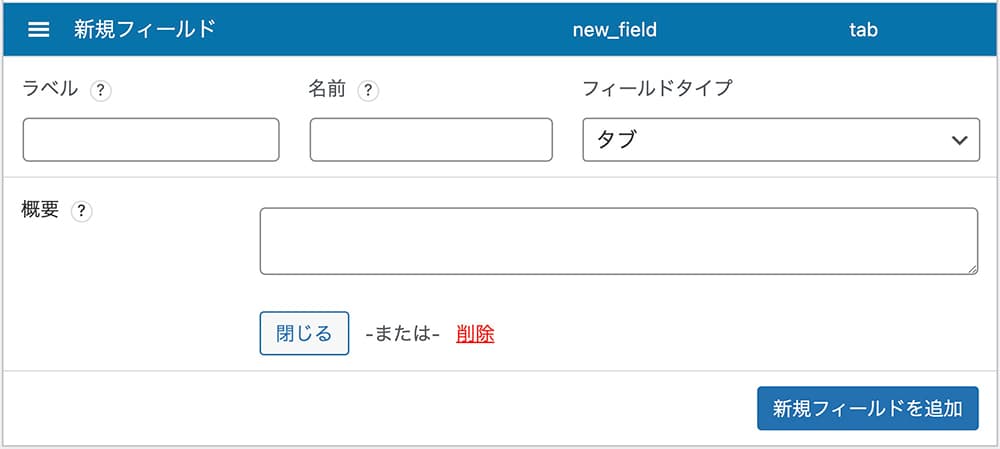
タブ

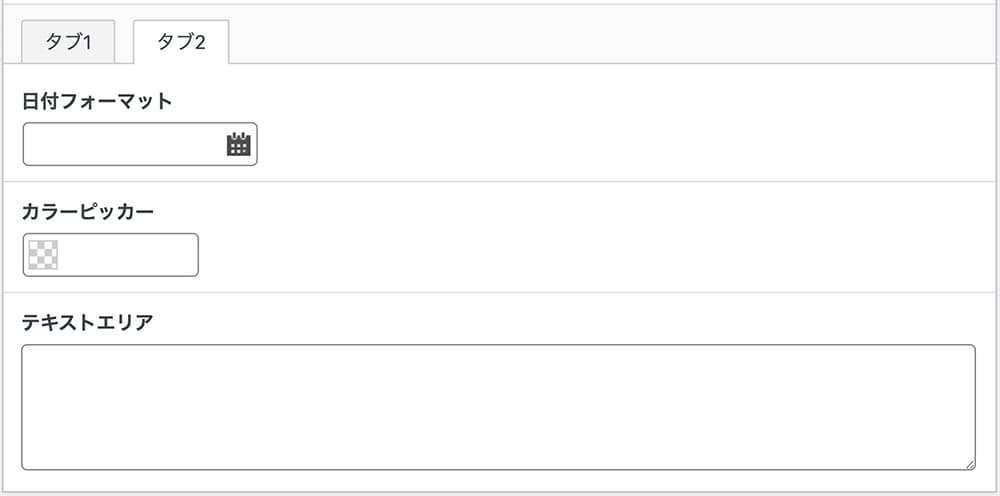
Custom Field Suite:フィールド(タブ)
タブは、カスタムフィールドの入力画面にタブを作ることができます。
タブを作らないと、フィールドがたくさんある場合は縦に長くなってしまいます。
これを、グループごとにまとめてタブに収めることができます。
このタブは1つでは意味がなく、2つ以上必要になります。
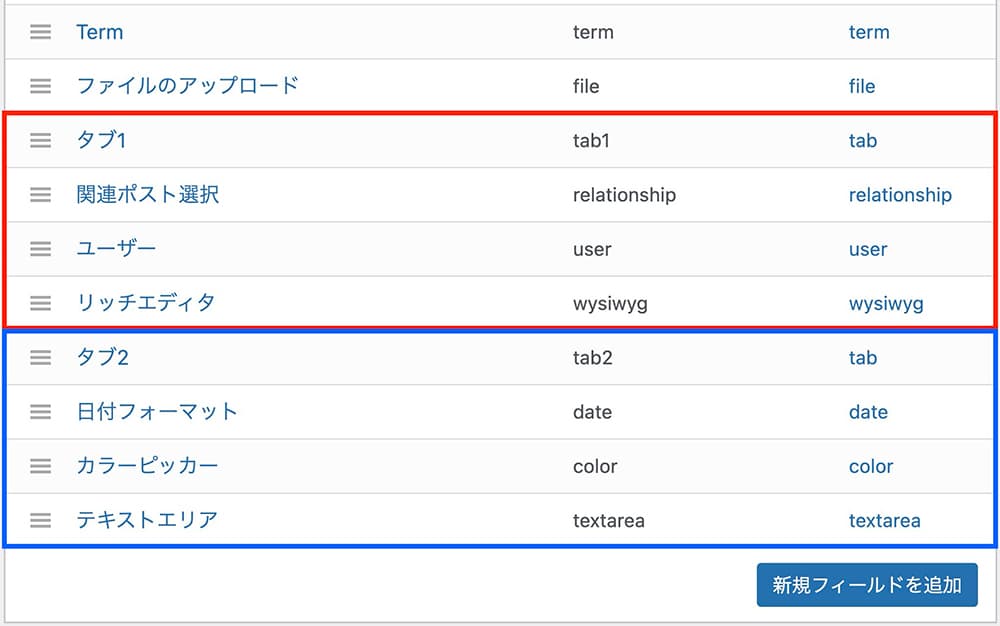
例えばこちら。

Custom Field Suite:フィールド(タブ)
- タブ1の下に『関連ポスト選択・ユーザー・リッチエディタ』
- タブ2の下に『日付フォーマット・カラーピッカー・テキストエリア』
があります。
このように、タブの下にあるフィールドが、タブの中に入ります。
そして投稿画面では、このように表示されます。

タブが2つある場合
このタブは、管理画面で操作しやすくするためのフィールドなので、画面に出力されるものではありません。
Custom Field Suiteの出力方法
カスタムフィールドの設定と作成が終わったら、出力するためのコードをテンプレートファイルに書きます。
例えば、以下のような感じです。
- トップページ → front-page.php
- 投稿ページ → single.php
- ヘッダー → header.php
WordPressのテンプレートに関しては、以下の記事を参照下さい。
-

WordPressオリジナルテーマ制作に必要なテンプレートの階層まとめ
続きを見る
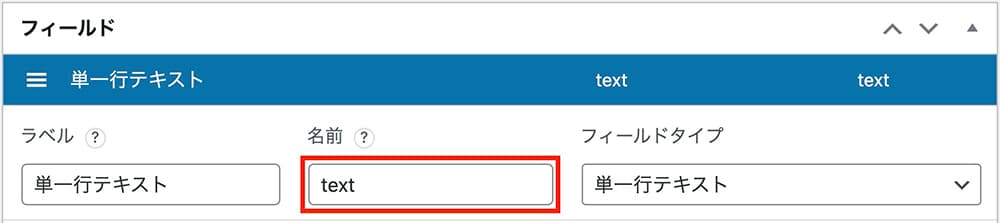
また、コードの中で書く『名前』とは、以下になります。

名前
単一行テキスト
<?php echo CFS()->get('名前'); ?>先ほどの画像では、名前が『text』だったので、この場合は以下になります。
<?php echo CFS()->get('text'); ?>ここで出力されるのは投稿画面で入力した文字だけなので、実際にはコーディングしやすくするために、以下のようにclass名を付けた何かしらのタグで囲むと思います。
<div class="info">
<?php echo CFS()->get('text'); ?>
</div>また、以下のようにCFS()を$cfsにしてもOKですが、当ブログではCFS()で統一して解説していきます。
<?php echo $cfs->get('名前'); ?>
テキストエリア
これは単一行テキストと同じです。
<?php echo CFS()->get('名前'); ?>
リッチエディタ
これは単一行テキストと同じです。
<?php echo CFS()->get('名前'); ?>
ハイパーリンク
これは単一行テキストと同じです(出力フォーマットがHTMLの場合)
<!-- 出力フォーマットがHTMLの場合 -->
<?php echo CFS()->get('名前'); ?>出力フォーマットが『PHPの配列』の場合は、以下になります。
<!-- 出力フォーマットがPHPの配列の場合 -->
<?php $link = CFS()->get('名前'); ?>
<a href="<?php echo $link['url']; ?>" target="<?php echo $link['target']; ?>">
<?php echo $link['text']; ?>
</a>『名前』以外は変えなくてOKです。
日付フォーマット
これは単一行テキストと同じです。
<?php echo CFS()->get('名前'); ?>この場合、『2024-01-01』のように、数字の間はハイフンとなります。
これを『2024年01月01日』のように、年月日を表示したい場合は、以下になります。
<?php echo date( 'Y年m月d日', strtotime( CFS()->get('date') ) ); ?>また『2024年1月1日』のように、月日が一桁の場合に頭の0を表示させない場合は、以下になります。
<?php echo date( 'Y年n月j日', strtotime( CFS()->get('date') ) ); ?>
カラーピッカー
これは単一行テキストと同じです。
<?php echo CFS()->get('名前'); ?>ただし、これは指定した色がカラーコードで出力されます。
つまり、以下のような場合、

カラーピッカー
出力されるのは赤い色ではなく、#bd2f2fというカラーコードです。

と思うかも知れませんが、例えば以下のようなHTMLがあったとします(WordPressなのでPHPファイル)
<div style="background-color: green;"></div>これは背景色をbackground-colorで緑色にしたdivタグですが、これを変更しようとしたらPHPファイルを編集しないといけません。
そんなことは制作者はできても、運用者は普通できません。
それではどうしたらいいかというと、以下のようにします。
<div style="background-color: <?php echo CFS()->get('color'); ?>;"></div>ここで、このdivタグの背景色を運用者が変えたいと思ったら、カラーピッカーで色を変えれば以下のようになります。
<div style="background-color: #bd2f2f;"></div>このような使い方ができます。
真 / 偽(簡易チェックボックス)
これもベースは単一行テキストと同じです。
<?php echo CFS()->get('名前'); ?>ただし、入力画面ではチェックを入れるかどうかだけで、何を表示するかはテンプレートファイルに書きます。
つまり、チェックを入れた場合とチェックを外した場合に表示する内容を、条件分岐を使って書きます。
<?php if( CFS()->get('名前') ): ?>
<!-- チェックがある場合の内容 -->
<?php else: ?>
<!-- チェックがない場合の内容 -->
<?php endif; ?>例えば、このような感じです。
<?php if( CFS()->get('名前') ): ?>
<p>チェックあり</p>
<?php else: ?>
<p>チェックなし</p>
<?php endif; ?>もし、チェックがある場合だけで良ければ、以下でもOKです。
<?php if( CFS()->get('名前') ): ?>
<!-- チェックがある場合の内容 -->
<?php endif; ?>
セレクト(ドロップダウンリスト)
基本のコードはこちらです。
<?php
$values = CFS()->get('名前');
if (!empty($values)) {
foreach ($values as $key => $label) {
echo $label;
}
}
?>しかし、これではテキストが全部一緒くたになってしまいます。
例えば『チワワ・トイプードル・ミニチュアダックス』という3つの選択肢を選んだとしたら、出力されるのは、タグも無い『チワワトイプードルミニチュアダックス』になってしまいます。
チワワトイプードルミニチュアダックスこれを、
<span>チワワ</span>
<span>トイプードル</span>
<span>ミニチュアダックス</span><ul>
<li>チワワ</li>
<li>トイプードル</li>
<li>ミニチュアダックス</li>
</ul>といった感じに、spanタグやliタグで囲った方がいいでしょう。
<!-- spanタグで囲む場合 -->
<?php
$values = CFS()->get('名前');
if (!empty($values)) {
foreach ($values as $key => $label) {
?>
<span><?php echo $label; ?></span>
<?php
}
}
?>
<!-- ulタグとliタグで囲む場合 -->
<?php
$values = CFS()->get('名前');
if (!empty($select)) {
?>
<ul>
<?php foreach ($values as $key => $label): ?>
<li><?php echo $label; ?></li>
<?php endforeach; ?>
</ul>
<?php
}
?>
関連ポスト選択
<?php
$values = CFS()->get('名前'); // 名前に関連する情報を取得
foreach ($values as $post_id):
$post_link = get_permalink($post_id);
$post_title = get_the_title($post_id);
$post_img = get_the_post_thumbnail($post_id, 'large');
?>
<!-- 投稿へのリンクとタイトルの表示 -->
<a href="<?php echo esc_url($post_link); ?>">
<?php echo esc_html($post_title); ?>
</a>
<!-- 投稿のサムネイル画像の表示 -->
<figure><?php echo $post_img ?></figure>
<?php endforeach; ?>
<?php wp_reset_postdata(); // 投稿データをリセット ?>投稿へのリンクテキスト(タイトル)と、サムネイル画像を表示します。
サムネイルが不要であれば、$post_imgが含まれる2行を削除して下さい。
Term
<?php
$values = CFS()->get('名前'); // タームの名前を取得
foreach ($values as $term_id):
$the_term = get_term($term_id);
$term_link = get_term_link($the_term); // タームのリンクを取得
?>
<!-- タームへのリンクと名前の表示 -->
<a href="<?php echo esc_url($term_link); ?>">
<?php echo $the_term->name; ?>
</a>
<!-- タームの説明の表示 -->
<?php echo $the_term->description; ?>
<?php endforeach; ?>ターム名とリンク、説明を表示します。
ユーザー
<?php
$values = CFS()->get('user'); // ユーザー情報を取得
foreach ($values as $user_id):
$user_info = get_userdata($user_id); // ユーザー情報を取得
$user_name = $user_info->display_name; // ユーザー名を取得
$user_email = $user_info->user_email; // ユーザーのメールアドレスを取得
?>
<!-- ユーザー情報の表示 -->
<div>
<!-- ユーザーIDの表示 -->
<span><?php echo $user_id; ?></span>
<!-- ユーザー名の表示 -->
<span><?php echo $user_name; ?></span>
<!-- ユーザーのメールアドレスの表示 -->
<span><?php echo $user_email; ?></span>
</div>
<?php endforeach; ?>ユーザーID、ユーザー名、メールアドレスを表示します。
ファイルのアップロード
これは単一行テキストと同じです。
<?php echo CFS()->get('名前'); ?>実際の使い方としては、返り値が『ファイルURL』か『添付ファイルID』で変わってきます。
例えば『ファイルURL』で画像をアップロードした場合は、以下のようになります。
<!-- ファイルURLの場合 -->
<img src="<?php echo CFS()->get('名前'); ?>">『添付ファイルID』の場合は、以下のようになります。
<!-- 添付ファイルIDの場合 -->
<?php
$file_id = CFS()->get('名前'); // ファイルのIDを取得
if (!empty($file_id)) { // ファイルIDが空でないことを確認
echo wp_get_attachment_image($file_id, 'large'); // ファイルの添付画像を表示
}
?>
ループ(複製フィールド)
以下は、ループの中に『単一行テキスト』と『ファイルのアップロード』のフィールドを入れた例です。
<?php
// フィールドを取得
$fields = CFS()->get('ループの名前');
// 各フィールドについて処理を行う
foreach ($fields as $field) :
?>
<!-- 各フィールドをdivタグで囲む -->
<div class="field-wrapper">
<!-- 単一行テキストを表示 -->
<div class="text"><?php echo $field['ループの中のフィールドの名前①']; ?></div>
<!-- ファイルのアップロードを表示 -->
<figure><img src="<?php echo $field['ループの中のフィールドの名前②']; ?>" /></figure>
</div>
<?php endforeach; ?>divタグやfigureタグはなくても出力されますが、あった方がコーディングしやすいでしょう。
class="field-wrapper"のdivタグは、フィールドごとに囲むdivタグです。
class名も必須ではありませんが、書いておいた方がコーディングしやすいと思います。
ループの中にループ
これがSCFにはできなくてCFSにしかできないことです(ACFは有料なら可能)
フィールドグループの編集で、ループの中にループを作ることができます。
こちらがループの中にループを作った状態です。

ループの中にループ
親ループの中に新しいループを作り、その新しいループの中に繰り返したいフィールドを入れます。
そして出力するためのコードはこちらです。
<?php
// フィールドを取得
$fields = CFS()->get('親ループの名前');
// 各フィールドについて処理を行う
foreach ($fields as $field) :
?>
<!-- 各フィールドをdivタグで囲む -->
<div class="field-wrapper">
<!-- 単一行テキストを表示 -->
<div class="text"><?php echo $field['親ループの中のフィールドの名前①']; ?></div>
<!-- ファイルのアップロードを表示 -->
<figure><img src="<?php echo $field['親ループの中のフィールドの名前②']; ?>" /></figure>
<?php
// ループ内のサブフィールドを取得
$subfields = $field['子ループの名前'];
// サブフィールドが存在するか確認
if ($subfields) :
// 各サブフィールドについて処理を行う
foreach ($subfields as $subfield) :
?>
<!-- ループ内のテキストエリアを表示 -->
<div class="text-area"><?php echo $subfield['子ループの中のフィールドの名前①']; ?></div>
<?php endforeach; endif; ?>
</div>
<?php endforeach; ?>
Custom Field Suiteで値が未入力で空の場合に条件分岐させる方法
例えば、以下のようなコードがあったとします。
<div class="box">
<?php echo CFS()->get('名前'); ?>
</div>仮に単一行テキストとします。
そして、class="box"に以下のCSSを書きます。
.box {
margin: 200px;
}この状態で単一行テキストが空になると当然何も表示されませんが、divタグは残っているので、divタグに対してmargin: 200px;は反映されてしまいます。
つまり、フィールドが未入力だとレイアウトが崩れる可能性があるため、条件分岐を使います。
<?php $field = CFS()->get('名前'); ?>
<?php if($field): ?>
<!-- 入力がある場合 -->
<div class="box">
<?php echo $field; ?>
</div>
<?php else: ?>
<!-- 入力がない場合 -->
<p>未入力です</p>
<?php endif; ?>こうすれば、入力がない場合は<div class="box">は表示されずに<p>未入力です</p>が表示されるので、margin: 200px;もなくなります。
もし未入力時には何もしないなら、こちらでもOKです。
<?php $field = CFS()->get('名前'); ?>
<?php if($field): ?>
<!-- 入力がある場合 -->
<div class="box">
<?php echo $field; ?>
</div>
<?php endif; ?>
Custom Field Suiteの設定データをエクスポート・インポートする方法
Custom Field Suiteは、設定データをエクスポートして、別のサイトにインポートすることができます。
つまり、サイトAで設定したCustom Field Suiteの設定データを取り出して、サイトBに入れることができるということです。
実務では、テストサーバーから本番サイトにインポートなどが想定されます。
サイトの引っ越しや復元であれば、All-in-One WP Migrationを使えばOKです(詳細は以下の記事を参照下さい)
-

【WordPress】All-in-One WP Migrationの使い方【容量を上げる方法も解説】
続きを見る
しかし、All-in-One WP Migrationだとデータを丸ごと移行するので、カスタムフィールド以外のデータも上書きされてしまいます。
それを避けるために、Custom Field Suiteだけデータを取り出して、インポートする方法を解説します。
エクスポートする方法
まずは、データをエクスポート(出力)する方法です。
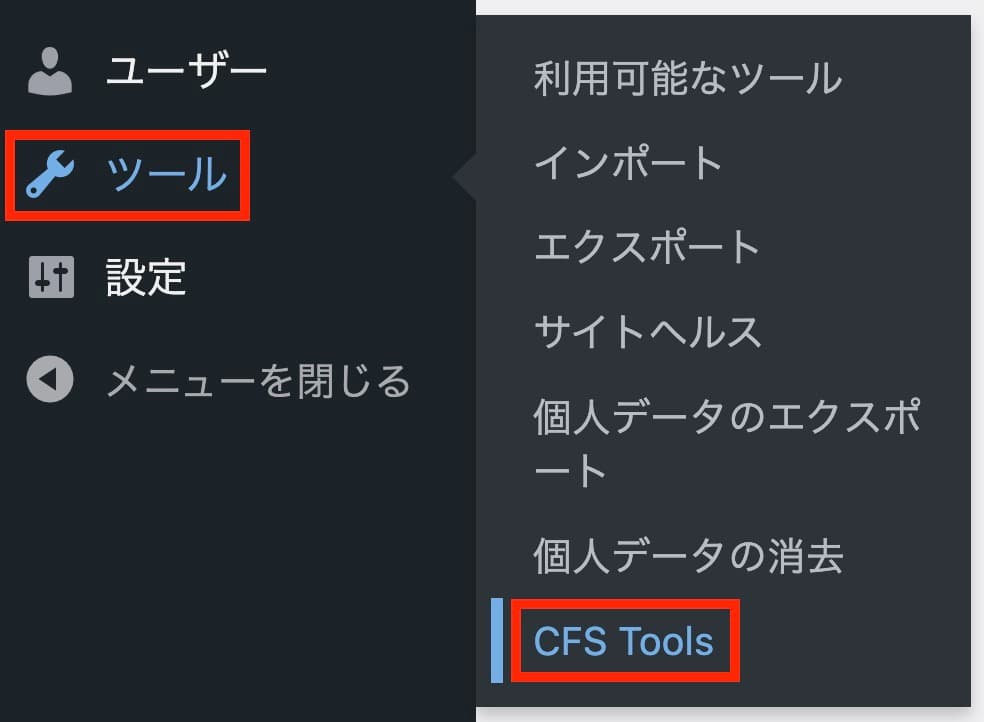
WordPress管理画面の『ツール → CFS Tools』をクリックします。

『ツール → CFS Tools』をクリック
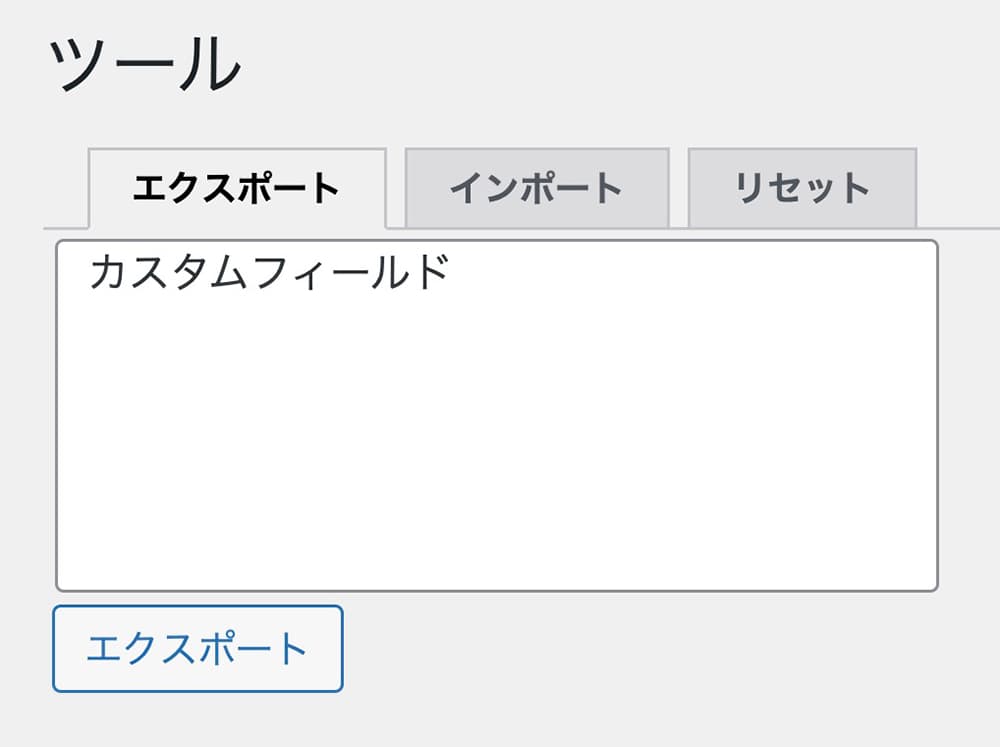
そしてこちらが表示されます。

Custom Field Suiteのデータをエクスポート
最初からエクスポートが選択されていて、作成されているフィールドグループ名が表示されています。
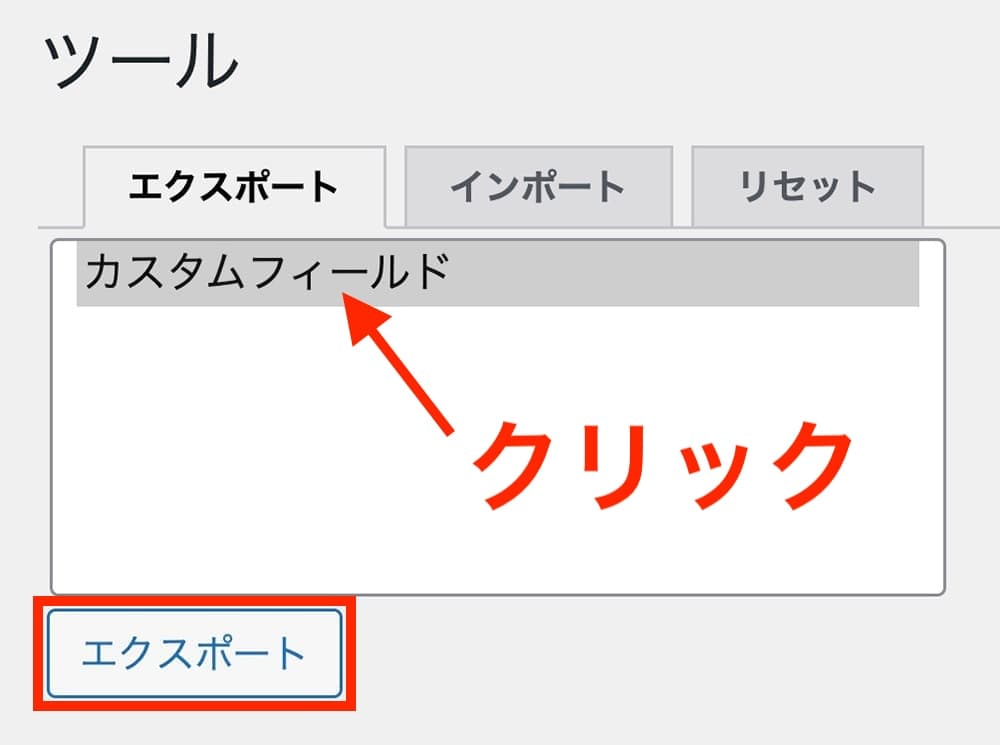
ここで、データをエクスポートしたいフィールドグループ名をクリックしてから、エクスポートをクリックします。

Custom Field Suiteのデータをエクスポート
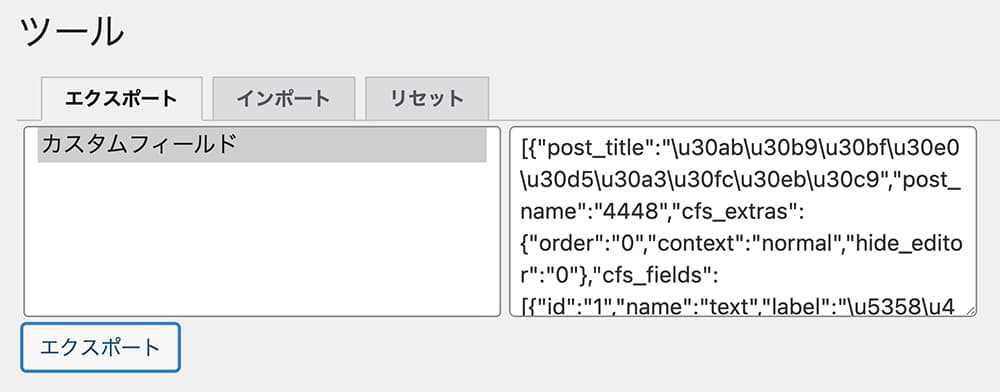
すると右側にコードが表示されるので、コピーします。

Custom Field Suiteのデータをエクスポート
インポートする方法
次はコピーしたデータを、移行先にインポートします。
移行先が別サイトの場合は、当然ですが移行先でもCustom Field Suiteをインストールして有効化しておく必要があります。
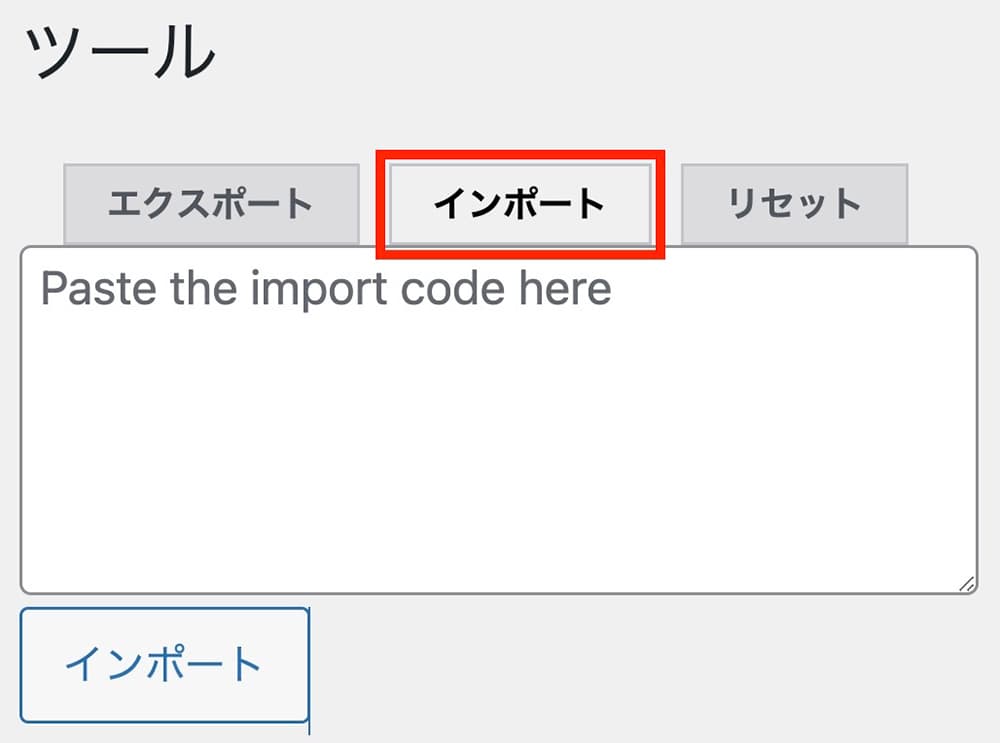
インポート先でも同じようにこちらを開き、インポートのタブを開きます。

Custom Field Suiteのデータをインポート
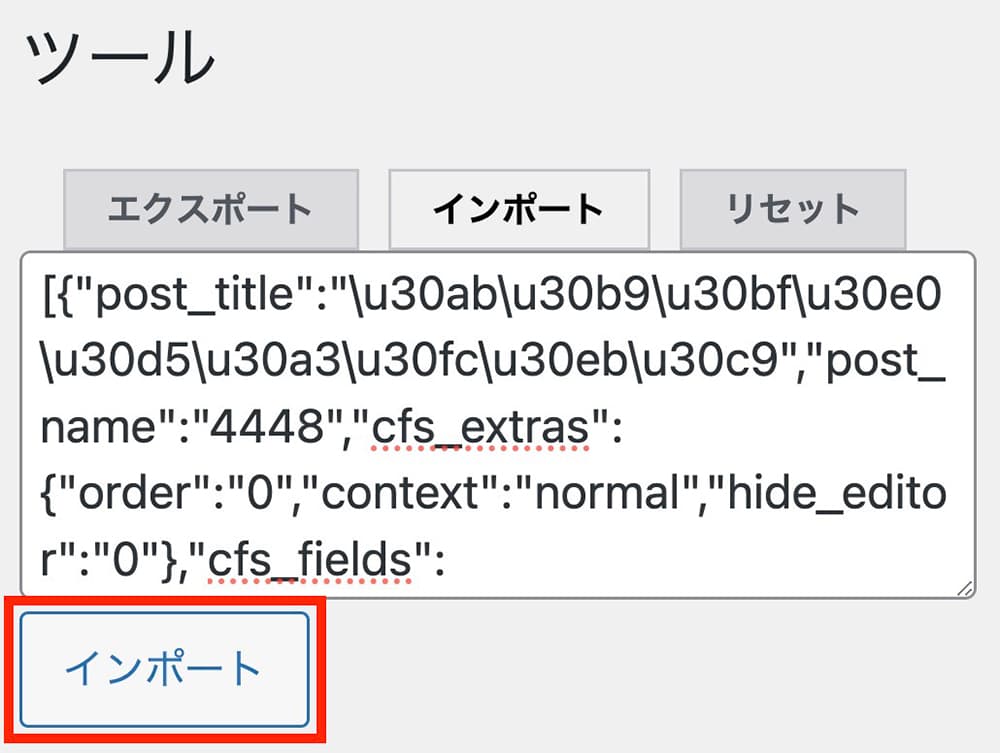
あとは先ほどコピーしたデータを貼り付けて、『インポート』をクリックします。

Custom Field Suiteのデータをインポート
そしてこちらが表示されればインポート完了です。

Custom Field Suiteのデータをインポート完了
この時は一瞬で完了しました。
あとは、ちゃんと反映されているか確認しましょう。
WordPressオリジナルテーマ制作のおすすめ教材
勉強方法は書籍、動画、プログラミングスクールなど色々あり、個人によって向き不向きがあると思います。
そこでタイプごとにご紹介させて頂きたいと思いますが、その前におすすめの勉強方法は以下になります。
- 分かるところまでどんどん進める
- 勉強に詰まる
- 無視して次に進む or 他の教材などを使う
- もう一度詰まった場所を見てみる
- 理解できるようになっている
これからご紹介する教材と一緒にこのブログを読み進めて頂けると、より理解が深まるかと思います。
書籍
WordPressに関する本も沢山ありますが、ここでおすすめするのは2冊です。
いちばんやさしいWordPressの教本
こちらは以前私が持っていた本で、タイトル通りやさしいというかWordPressを1から勉強したい人向けの内容となっています。
Lightningという無料のWordPressテーマを使った制作方法など載っています。
ちなみにLightningを使ったサイト制作についてはこちらのブログでもご紹介しています。
初心者からちゃんとしたプロになる WordPress基礎入門
こちらは私も個人的にお世話になっているちづみさんが書かれた本になります。
WordPressの本はこれまで何冊か購入しましたが、ダントツで読みやすいです。
ちなみに私が初めてにして唯一購入したコーディング教材がちづみさんのnoteでした。
また、初心者から実務経験者まで活用出来る非常におすすめの本となっています(電子書籍で購入しました)
動画教材
WordPressを動画で学びたい人はこちらの教材がおすすめです。
本と違って動画だと手を動かしながら確認出来るのでいいですね。
こちらはUdemyの有料教材ですが、かなりの頻度でセールを行っていて90%オフとか良くあるので出来ればそのタイミングを狙いましょう(私はセール時に購入しました)
『WordPressの動画教材と言えばコレ』というくらい有名な教材で、私を含め周りでも購入している人がたくさんいます。
もちろんUdemyはWordPress以外の教材もたくさんあるので、気になる教材がセールをやっていたら購入を検討しても良いかも知れませんね。
プログラミングスクール
プログラミングスクールも色々ありますが『Web制作に特化したスクール』であればデイトラ一択かと思います。
開校1年で受講生が7,000人を突破したオンラインスクールで、スクールと言ってもオンラインなので自宅で受講することが出来ます。
WordPressのカリキュラムは『Web制作コース上級編』にあります。
デイトラはTwitterをやっていれば分かりますが、悪い評判は見たことがなく、叩かれやすいWeb制作業界において非常にクリーンなイメージです。
カリキュラムの質が高いのはもちろん、他のスクールと比べて圧倒的なコスパかつ買い切りとなっています。
そしてカリキュラムはどんどん更新されるので『情報が古い』ということもなく、メンターに質問が出来る点も独学だと挫折しやすいWeb制作の勉強においてはおすすめです。
私の周りも『Web制作を始めるならまずデイトラを勧める』という人も多いです。
デイトラについては以下の記事を参照下さい。
-

デイトラのサービス内容・コース料金・評判・口コミをまとめて紹介【Web制作におすすめのスクール】
続きを見る
また、

という人は、完全無料で30日間Web制作を学べるZeroPlus Gateがおすすめです。
-

ZeroPlus Gateの評判と特徴やメリットを解説【無料プログラミングスクール】
続きを見る
他にもDMM WEBCAMPやテックアカデミーにもWordPressコースがあるので、まずは無料相談を受けてみるといいと思います。
-

DMM WEBCAMPの評判・口コミ・注意点など徹底解説【未経験者向けプログラミングスクール】
続きを見る
-

テックアカデミーの評判・口コミ・注意点など徹底解説【プログラミングスクール受講者数No1!】
続きを見る
初心者向け実践型WordPress教材
これはBrainという知識共有プラットフォームで販売されている教材になります(👇画像クリック出来ます)
こちらは学習面以外にも制作会社とのやり取りの流れや、特典では『作業前・納品前のチェックシート』『営業文のサンプル』『見積もり計算シート』など『実務に対する不安を払拭できる内容』となってます。
LP1本のコーディング費が安くても3万円くらいだと考えれれば、軽く1日で回収出来るので早めに『安心』を購入しましょう。
詳細はこちらからどうぞ👇
今だけ!購入者限定の10大特典付き🎁
実務で使った2年分のコーディング&WordPressメモまとめ集
これは私が販売しているものですが『教材』ではなく『コード集(コードスニペット集)』という感じです。
こちらは、1,100部以上売れています。
詳細については以下の記事を参照ください(Brain販売ページと重なる内容もあります)
-

初心者向き教材!コーディング&WordPressコードスニペット集【コピペで使える】
続きを見る
まとめ

今回は、プラグイン『Custom Field Suite』を使った、カスタムフィールドの作り方を解説してきました。
無料で繰り返しフィールドが使え、繰り返しの入れ子もできるのでおすすめです。
カスタムフィールドは実務ではかなり高確率で使うので、必ず使えるようになっておきましょう。
以上になります。