
縦横比=アスペクト比になりますが、これを維持しながらレスポンシブさせるにはいろいろと方法があり、一昔前はpadding-topを使う方法などがありました。
しかし今はaspect-ratioを使うと簡単に実装できるので、今回はその方法を解説していきます。

(有料になっていたらすいません🙇♂️)
aspect-ratioとは?

aspect-ratioとは、アスペクト比を設定するCSSのプロパティです。
アスペクト比とは?
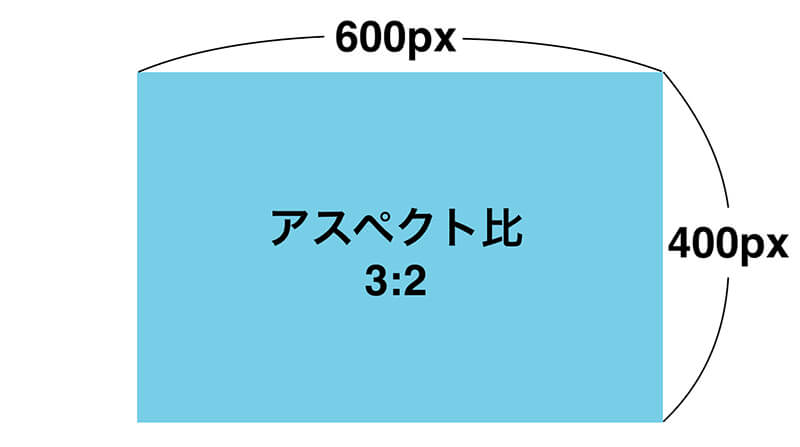
アスペクト比は冒頭でも書いた通り、縦横の比率になります。
先ほどの画像の場合は『600px:400px → 6:4 → 3:2』となります。
私は元カメラマンなので馴染みがありますが、代表的なアスペクト比がはこちらです。
| アスペクト比 | 使われるものなど |
| 4:3 | アナログ放送時代のテレビ |
| 3:2 | 一眼レフカメラ |
| 16:9 | デジタルテレビ、YouTubeなど |
| 1:1.618 | 黄金比:人間が最も美しいと感じる比率 |
| 1:1.414 | 白銀比:日本では古くから美しい比率とされ大和比とも呼ばれる |
カメラマン的には『アスペクト比 = 縦横比 = 画角』とも呼びます。
aspect-ratioを使い方
aspect-ratioの書き方はこちらになります(デモはいろいろ書いてますが、重要なところだけ)
<div class="box"></div>.box {
aspect-ratio: width / height;
}aspect-ratio: width / height;は比率になるので、以下2つは同じ結果になります。
.box {
aspect-ratio: 16 / 9;
}
.box {
aspect-ratio: 80 / 45;
}こちらのデモで左上のHTML・CSSをクリックすると画面幅が狭くなりますが、アスペクト比は保持したままとなっています。
右上の『EDIT ON CODE PEN』から全画面にして画面幅を変えた方が分かりやすいかと思います。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
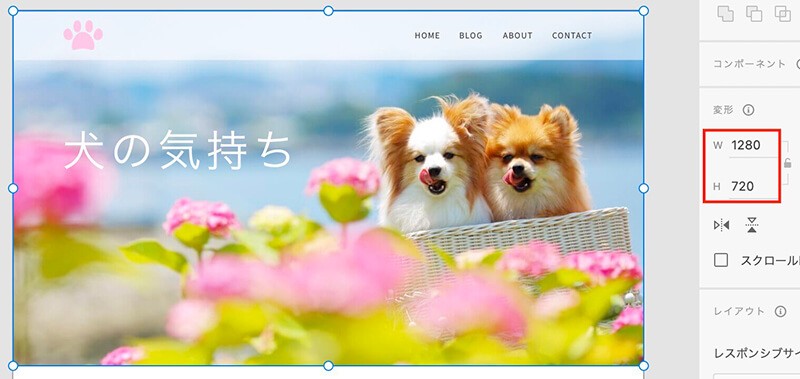
例えばXDのデザインカンプの場合はWがwidthで、Hがheightとなります。

XDのデザインカンプ
この場合はこのように書きます。
.box {
aspect-ratio: 1280 / 720;
}
↓
.box {
aspect-ratio: 16 / 9;
}aspect-ratio: 1280 / 720;のままでも大丈夫ですが、aspect-ratio: 16 / 9;の方が分かりやすいですね。
またこのように書いてもOKです。
.box {
aspect-ratio: 16 / 9;
}
↓
.box {
aspect-ratio: 1.7777;
}ただしこれは割り切れる場合の方がいいですね。
.box {
aspect-ratio: 3 / 1;
}
↓
.box {
aspect-ratio: 3;
}
カード型レイアウトで画像のアスペクト比を保持
例えばトップページの投稿一覧などで、カード型レイアウトがあると思います。
カード型レイアウトは以下のような構成が多いです。
- アイキャッチ画像
- タイトル
- 本文抜粋
- カテゴリー名
- 日付
今回は解説用なので、アイキャッチ画像と本文のみのデモを用意しました。
そしてまずはアイキャッチ画像のアスペクト比がバラバラの状態がこちらです。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
それぞれのアスペクト比は画面幅を狭くしても変わりませんが、ここは3つとも同じアスペクト比にしたいと思います。
それにはimgタグにaspect-ratioを書けばOKです。
img {
aspect-ratio: 16 / 9;
}しかしこれだけでは画像が潰れてしまいます。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
横長の画像は横に潰れ、縦長の画像は縦に潰れます。
これを防ぐには、以下のコードを追記します。
img {
aspect-ratio: 16 / 9;
object-fit: cover; /* 追記 */
}これで画像の中心から切り取る形になり、潰れなくなります。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
ただし元画像を見れば分かる通り、上下左右で切れて欲しくない箇所が切れてしまっています。
これを防ぐにはアスペクト比を良い感じに調整するしかありませんが、それ以前に極端にアスペクト比が異なる画像を使わないようにするのが一番です。
YouTube動画のアスペクト比を保持したまま埋め込む方法
まずは通常の埋め込み方法です。
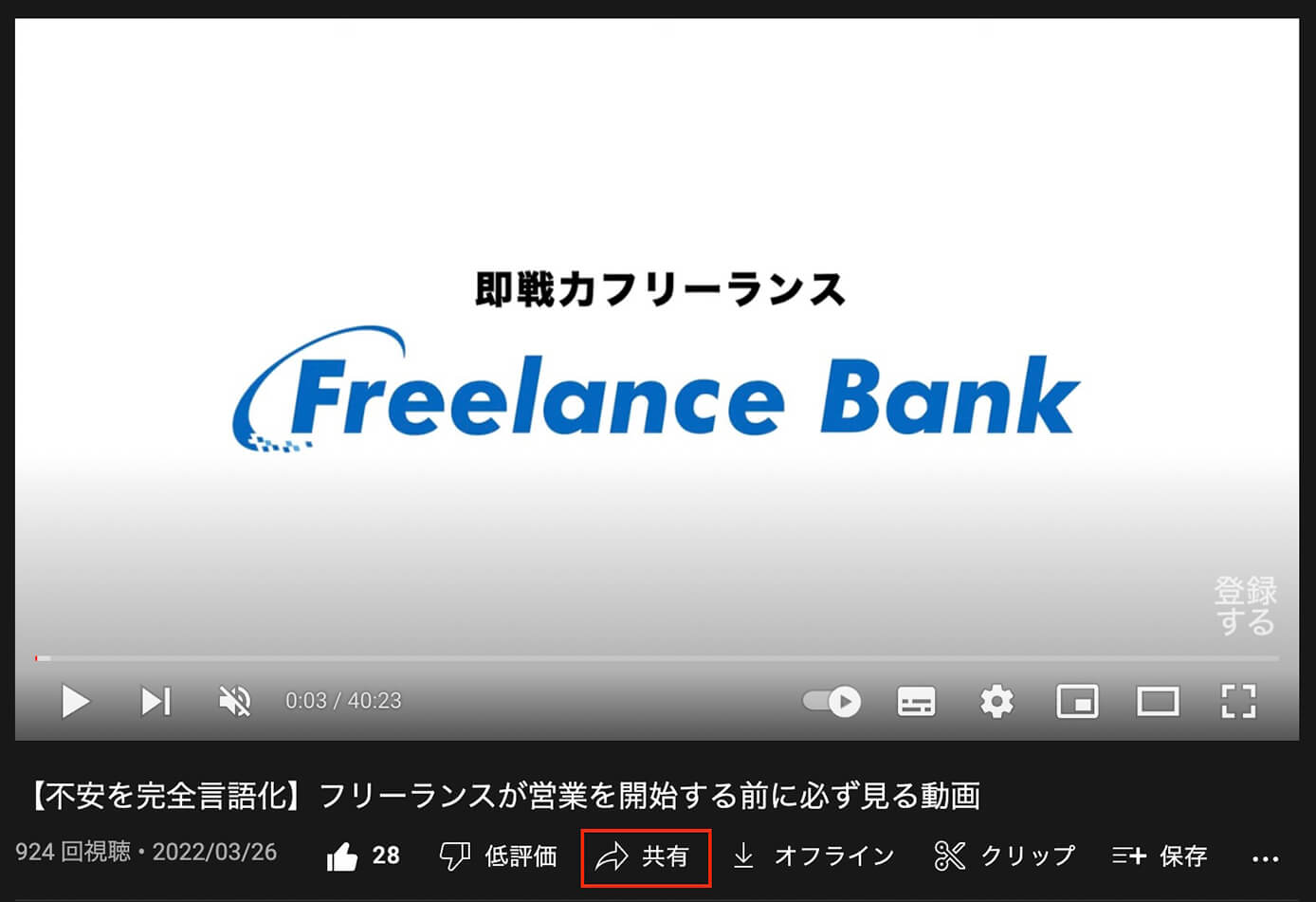
埋め込みたい動画の下にある『共有』をクリックします。

YouTube:『共有』をクリック
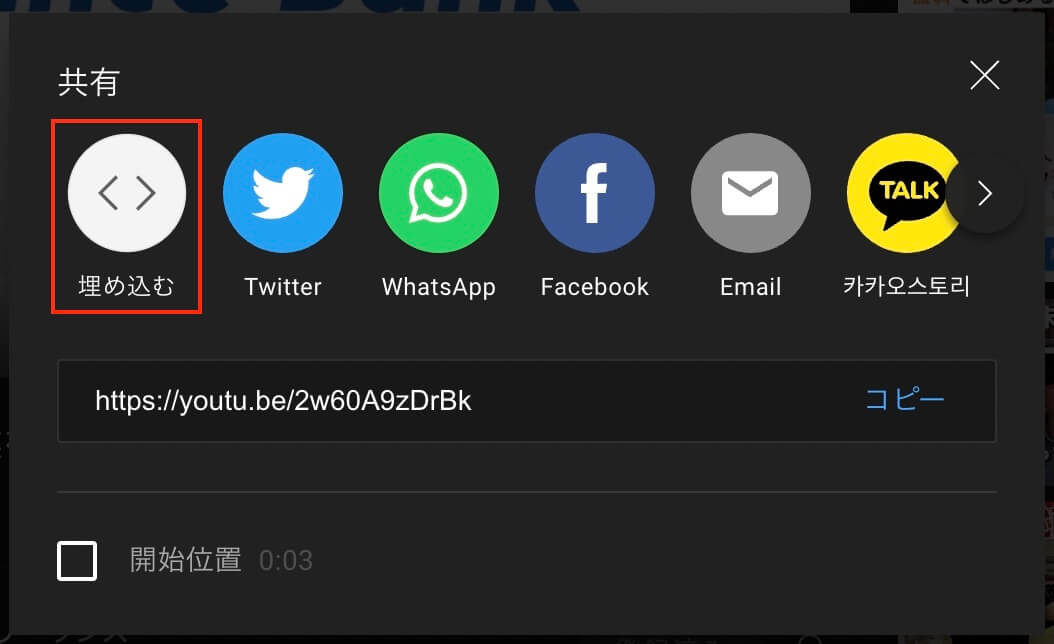
共有をクリックするとこちらがポップアップされるので『埋め込む』をクリックします。

YouTube:『埋め込む』をクリック
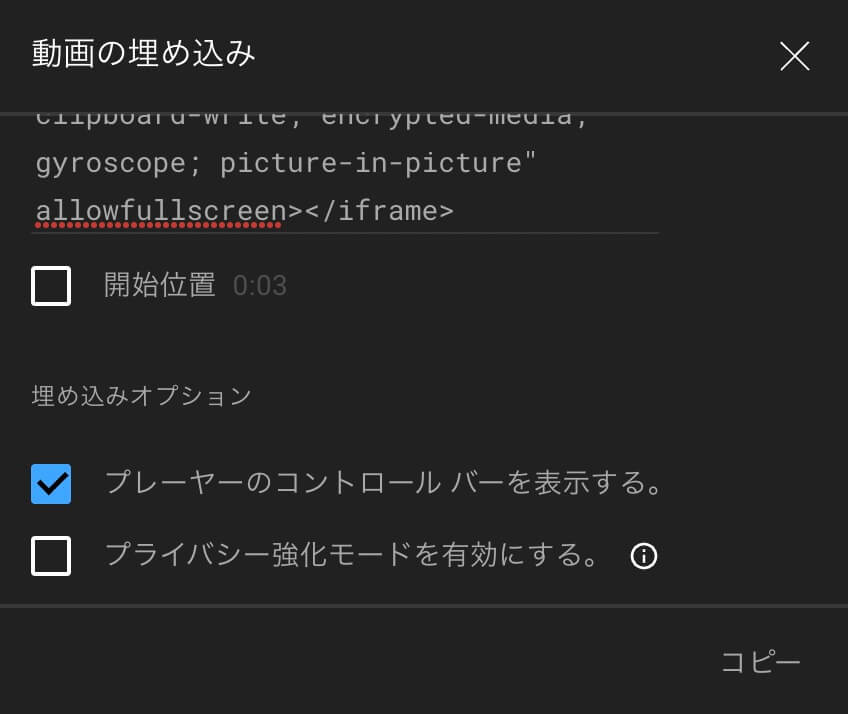
埋め込むをクリックするとこちらが開くので、右下の『コピー』をクリックします。

YouTube:『コピー』をクリック
コードの下には『埋め込みオプション』がありますが、無視して進めます。

YouTube:埋め込みオプション
コピーしたコードをHTMLに貼れば完了です。
CSSでは何も調整していません。
See the Pen
YouTube埋め込み:アスペクト比調整なし by junpei (@junpei-sugiyama)
on CodePen.
HTMLはデフォルトではwidth="560" height="315"になっていて、上記の通り左上のHTMLをクリックして画面幅を狭くしてもレスポンシブになっていません。
これをaspect-ratioを使ってレスポンシブにするには、以下のように書きます。
<div class="container">
<iframe
width="560"
height="315"
src="https://www.youtube.com/embed/2w60A9zDrBk"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen
></iframe>
</div>iframeをdivタグで囲っています(widthとheightはそのままで大丈夫です)
CSSはこちらです。
.container {
margin-inline: auto; /* 中央揃え */
width: 95%;
}
.container iframe {
aspect-ratio: 16 / 9;
height: auto;
width: 100%;
}重要なのはiframeのところで、widthとheightでHTMLの方を上書きしています。
あとはaspect-ratio: 16 / 9;でアスペクト比を固定しています。
デモでHTML・CSSをクリックして画面幅を狭くしたり、右上の『EDIT ON CODE PEN』から全画面にして画面幅を変えてみると、レスポンシブになっているのが分かります。
See the Pen
YouTube埋め込み:アスペクト比調整 by junpei (@junpei-sugiyama)
on CodePen.
Googleマップのアスペクト比を保持しながら埋め込む方法
GoogleマップもYouTubeと同じで、そのまま埋め込む幅と高さが固定されてレスポンシブになりません。
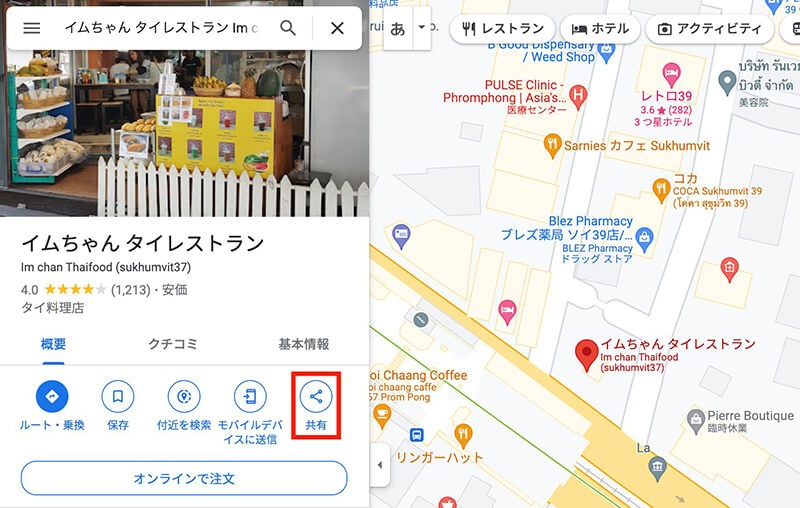
まずは通常の埋め込み方法ですが、埋め込みたい場所をクリックしたら『共有』をクリックします。

Googleマップ::共有をクリック
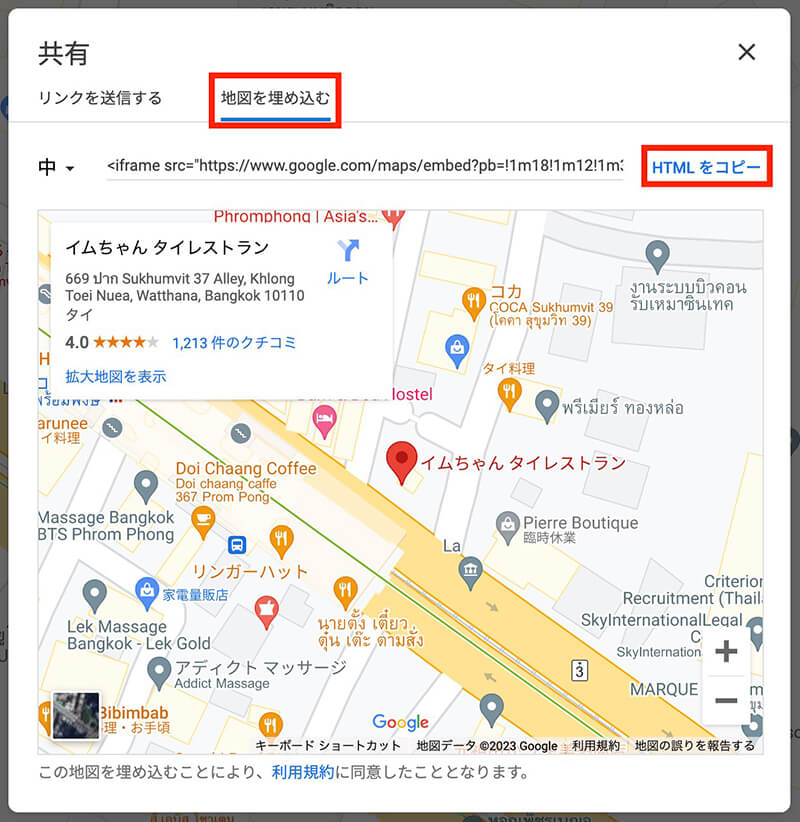
次は『地図を埋め込む』を選択してから『HTMLをコピー』をクリックします。

Googleマップ:地図を埋め込む→『HTMLをコピー』をクリック
あとはHTMLにコピーしたコードを貼り付けるだけです。
こちらがデモになりますが、YouTubeと同じくレスポンシブになっていません。
See the Pen
Googleマップ:アスペクト比調整なし by junpei (@junpei-sugiyama)
on CodePen.
HTMLはYouTubeと同じで、divタグで囲みます。
<div class="container">
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2999.0203645371826!2d100.57034687007668!3d13.731020474806217!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x30e29f019fa5dc0b%3A0x925821a8e8b7eb93!2z44Kk44Og44Gh44KD44KTIOOCv-OCpOODrOOCueODiOODqeODsw!5e0!3m2!1sja!2sjp!4v1679837542632!5m2!1sja!2sjp"
width="600"
height="450"
style="border: 0"
allowfullscreen=""
loading="lazy"
referrerpolicy="no-referrer-when-downgrade"
></iframe>
</div>CSSもYouTubeの時と全く同じです。
.container {
margin-inline: auto; /* 中央揃え */
width: 95%;
}
.container iframe {
aspect-ratio: 16 / 9;
height: auto;
width: 100%;
}こちらがデモです。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
padding-topを使ったレスポンシブ方法
これはaspect-ratioが主流になる前の方法ですが、padding-topを使う方法もあります。
先ほどのYouTubeを例に見てみます。
HTMLは同じですが、CSSはこちらになります。
.container {
margin-inline: auto; /* 中央揃え */
padding-top: 56.25%; /* = height ÷ width × 100 */
position: relative;
width: 95%;
}
.container iframe {
height: 100%;
left: 0;
position: absolute;
top: 0;
width: 100%;
}ポイントは最初のpadding-top: 56.25%;で『高さ ÷ 幅 × 100』となります。
YouTubeのデフォルトサイズはwidth="560" height="315"なので『315 ÷ 560 × 100 = 56.25』となります。
デモはこちらです。
See the Pen
YouTube埋め込み:アスペクト比調整(padding-top) by junpei (@junpei-sugiyama)
on CodePen.
まとめ
今回はaspect-ratioでアスペクト比を固定して、レスポンシブを簡単にする方法を解説してきました。
これまでも出来ないわけではありませんでしたが、aspect-ratioを使った方が幅と高さを入れるだけなので簡単ですね。
以上になります。


