今回はWeb制作・コーディング案件の納品前にやるべき端末やブラウザチェックのやり方を解説していきます。

(有料になっていたらすいません🙇♂️)
ブラウザチェックとは?
Webサイトを見るのに必要なブラウザですが、様々な種類があります。
- Chrome
- Safari
- FireFox
- Microsoft Edge
- IE(Internet Explorer)
例えば『Chromeでは正常に表示されていてもSafariでは崩れている』という事があるので、基本的には上記主要ブラウザ全て正常に表示されるのを確認する必要があります。
ただIEに関しては2022年6月15日にサポートが終了するため、IEのブラウザチェックは対象外としているコーダーさんは多く、制作会社側もIEは対象外としてる所がほとんどに感じます(私が請けている所の場合)
IEは他のブラウザでは正常に表示されているのに崩れる事が多く、サポート終了の情報は全てのコーダーを歓喜させました。
しかし経験上SafariやiOSも結構崩れますし、FireFoxも稀に崩れます。
例えばiOSだとボタンのデザインが崩れていたりします。
これについては以下の記事を参照下さい。
-

【CSS】スマホ(iOS)でボタンが角丸のグラデーションになってしまう時の対処法
続きを見る
ブラウザチェック項目
IEを除いた4つのブラウザチェックですが『Windows』と『Mac』で確認出来るブラウザが異なります。
| ブラウザ名 | Windows | Mac |
| Chrome | 確認可 | 確認可 |
| Safari | 確認不可 | 確認可 |
| FireFox | 確認可 | 確認可 |
| Microsoft Edge | 確認可 | 確認不可 |
困った事に『SafariはMacのみ』『Microsoft EdgeはWindowsのみ』でしかチェックできません。
しかし『片方しか持っていない』という方もいると思います。
どうにかして『Windowsでsafari』『MacでMicrosoft Edge』の確認をしたいと思うかも知れませんが、結論から言えばどちらも所有しましょうとなります。
これは後ほど説明します。
ブラウザチェックのポイント
また、チェックするポイントとしては主に以下になります。
- レスポンシブで崩れていないか(320px〜)
- テーブルで崩れていないか
- 横スクロールが発生していないか
- アニメーションが正常に動くか
- スライダーで崩れていないか
- jQueryなど使っている実装で正常に動くか
- ボタンや入力欄がデザイン通りになっているか(特にお問い合わせフォームなど)
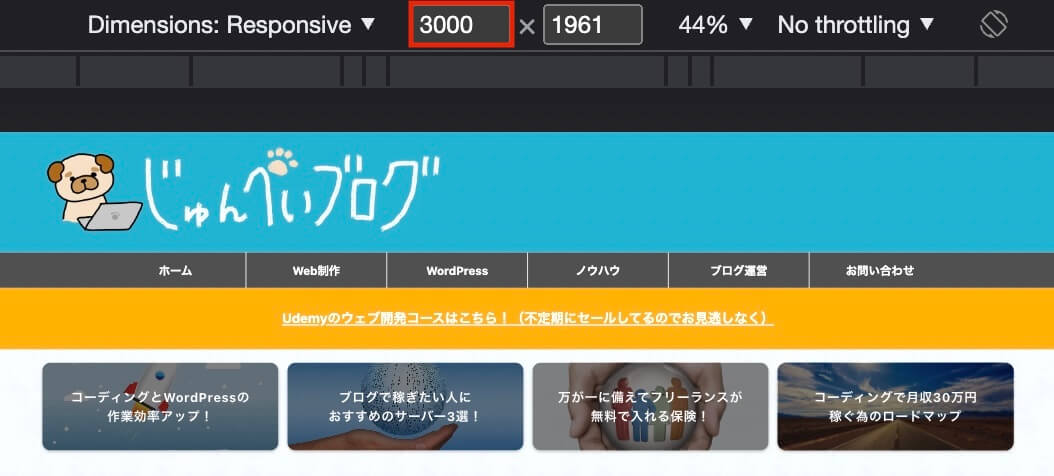
レスポンシブの最大幅は特に決まりはありませんが、極端に広くしても崩れないようにしましょう(3000pxなど)
MacBookなどで確認するとき、単純に画面幅を狭くするだけでは極端に広い画面幅で確認は出来ないので、デベロッパーツールで確認しましょう。

デベロッパーツール:横幅3000px
端末チェック
ブラウザチェックとは別に、端末のチェックも必要になります。
ただ一言で端末といっても全ての端末(機種)を所有するわけにはいきませんよね。
ここで私がチェックしている端末は以下になります。
- Windows PC
- Mac PC
- iPhone
- iPad
- Android
Web制作始める前から全て所有している人は中々いないと思いますが、コーダーとして仕事をしていくのであれば全て所有しておきましょう。
納品時に『この端末は持っていないのでチェックしていません』と言ったら制作会社の方から呆れられたという話も聞きます。
現在WindowsのデスクトップPCとMacbook Airを使用しているのですが、タイに移住するのでiMac24インチとWindowsノートPCを購入しました。
そのWindowsのノートPCはこちらです。
家ではiMac、外でしっかり作業する時はこのPCを使おうと思っているのでモリモリオプション付けて少々高額になりましたが、Macbookと比べれば画面が大きく遥かにコスパがいいです。
デメリットとしてはデザインがイマイチという所でしょうか。。。
2022年9月にMacBook airも購入しました
検証モード(デベロッパーツール)では駄目か?
『検証モードを使えば各端末のチェックが出来るんじゃないか』と思うかも知れませんが、検証モードにおける端末の選択はその端末の画面幅で崩れないかどうか確認する為のものと思いましょう。
つまり検証モードでは問題なくても実機では崩れている、という事は非常によくあります。
またiPadなどは『デザインはPCだけどiPadの実機ではhoverにしないで欲しい』という要望もあるので、実機がないと困る場面が出てきます。
なので私は端末チェックの為にiPadを購入しました。
Wi-Fiさえあればサイトの確認は出来るので、実機だけ購入すればOKです。
また目的が端末チェックなので高いスペックは必要ないと思いますが、普通に使いたいのであればそれに応じてスペックを調整しましょう。
私が所有しているのはこちらです。
またkindleアプリを入れれば電子書籍も見れるので、今まで所有していた参考書を全て電子書籍にしようと思っています(kindleアプリは無料です)
Web制作でおすすめの参考書は以下にまとめてあるので参考にしてみて下さい。
-

【Web制作初心者向け】コーディングやデザインの勉強でおすすめしたい本まとめ
続きを見る
ついでに安いケースも購入しましたがいい感じです。
仮想環境では駄目か?
例えばAndroidの場合『Android Studio』というツールを使えば、PC上でAndroidの仮想環境を構築する事が出来ます。
しかし『Android Studioでは問題なくても実機だと崩れている』という事が実際ありました。
さらにスペックの低いPCだとメチャクチャ重くて熱くなります。
なので仮想環境でどうにかしようとするより、サクッと実機を買ってしまった方がいいと思います。
例えばAndroidであればこの端末と似た機種を私は持っています(実際所有している端末はもうありませんでした)
あくまでも検証用なのでそこまで高いスペックは必要ありません。
まとめ
今回はWeb制作・コーディング案件の納品前にやるべき端末やブラウザチェックのやり方を解説しました。
納品時のチェックまとめ
- 主要4ブラウザのチェックは必ずする(Chrome、Safari、FireFox、Microsoft Edge)
- 仮想環境ではなく、極力実機でチェックする(iPhone、iPad、Android)
以上になります。