

今回はそんな疑問にお答えします。
slickの基本的な使い方と、slickを使うのに必要なjQueryの使い方については以下の記事を参照下さい。
-

レスポンシブ対応のスライダープラグイン slickの使い方
続きを見る
-

【初心者向け】jQueryとは?CDNを使った本体の読み込み方も分かりやすく解説
続きを見る
またslickには色々カスタマイズが出来るオプションがあるので、そちらも合わせて活用すると実装出来るスライダーの幅が広がります。
-

【slick】カスタマイズ用オプションまとめ一覧
続きを見る

(有料になっていたらすいません🙇♂️)
slickでスライダーの真ん中だけ大きく(左右の画像は小さく)する方法
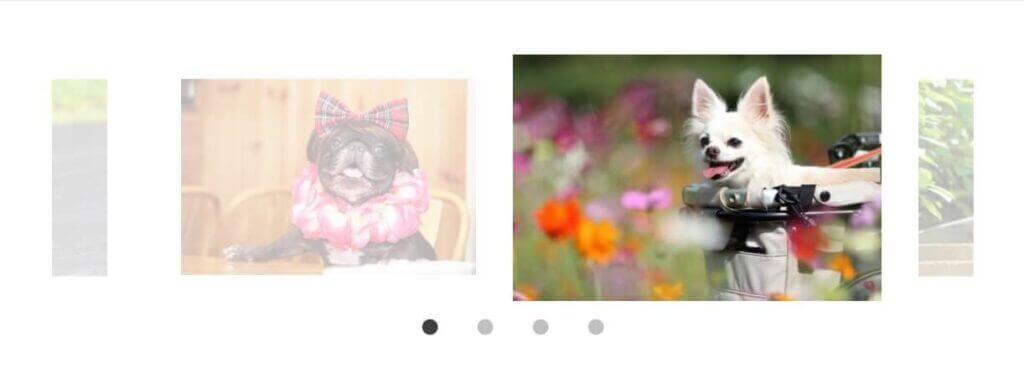
それでは最初に完成形を見てみます。
See the Pen
by junpei (@junpei-sugiyama)
on CodePen.
真ん中の画像が大きく、左右の画像は小さく薄くなっています。
それではコードを見ていきます。
コード解説
まずはHTMLです。
<div class="container">
<div class="slider">
<div class="slick-img">
<img src="画像パス" alt=""/>
</div>
<div class="slick-img">
<img src="画像パス" alt=""/>
</div>
<div class="slick-img">
<img src="画像パス" alt=""/>
</div>
<div class="slick-img">
<img src="画像パス" alt=""/>
</div>
</div>
</div> これは特に変わった点はありませんが、今回スライドの枚数は4枚という事は覚えておいて下さい。
続いてCSSです。
.container {
margin: 30px auto 0;
max-width: 500px;
width: 100%;
}
/* 中央以外のスライド */
.slick-img img {
height: auto;
opacity: .3; // スライドを薄くする
transform: scale(.8); // スライドのサイズを80%にする
transition: opacity .5s, transform .5s; // スライド透過率と拡大のアニメーション時間を0.5秒に設定
width: 100%;
}
/* 中央のスライド */
.slider .slick-center img {
opacity: 1; // 中央のスライドは透過しない
transform: scale(1); // 中央のスライドは小さくしない
}ポイントは全てコードの横に書いてあります。
そしてjQueryがこちら。
$(function() {
$('.slider').slick({
autoplay: true, // 自動再生ON
dots: true, // ドットインジケーターON
centerMode: true, // 両サイドに前後のスライド表示
centerPadding: '0px', // 左右のスライドのpadding
slidesToShow: 3, // 一度に表示するスライド数
});
});ここでのポイントはまず両サイドに前後のスライドを表示させるcenterMode(デフォルトはfalse)
そして左右のスライドのpaddingを決めるcenterPadding(デフォルトは50px)
最後に一度に表示するスライド数を決めるslidesToShow(デフォルトは1)となります。
centerModeは問題ないと思いますが、残りの2つはちょっとイメージしにくいと思うので、設定が変わるとどうなるか見てみましょう。
centerPaddingを設定しない場合
centerPaddingを設定しない(デフォルトの50px)の場合はこちらです。
See the Pen
slick(中央拡大失敗例①) by junpei (@junpei-sugiyama)
on CodePen.
こちらは左右のスライドのさらに左右にスライドが少し見えています。
先ほどはcenterPaddingが0pxでしたが、この数値が小さいほど表示枚数はslidesToShowで設定した枚数に近付きます。
なので先ほどはslidesToShowで設定した枚数ぴったりでしたね。
スライドの枚数が変わるとどうなるか?
ここが冒頭で書いた注意ポイントとなります。
先ほどはスライドが4枚でslidesToShowの値は3でした。
今度はスライドを5枚にしてみましょう。
See the Pen
by junpei (@junpei-sugiyama)
on CodePen.
一見問題なさそうですが、2週目の1枚目が拡大される時にアニメーションが効かずにガタつきます。
原因は不明ですが、スライドの枚数=slidesToShow+1にしないとこの現象が発生します。
今回はスライド数5でslidesToShowの値は3だったのでこのようになりました。
それならslidesToShowの値を4にすればいいと思うかも知れませんが、centerModeは中央のスライドの左右にスライドがある状態なので基本的に奇数にする必要があります。
もしslidesToShowを偶数である2にした場合はこのようになります。

これは変ですよね。
なのでスライド枚数とslidesToShowと組み合わせとしてはこのようになります。
- スライド枚数:4枚 → slidesToShow:3
- スライド枚数:6枚 → slidesToShow:5
- スライド枚数:8枚 → slidesToShow:7
なので2週目のガタつきなく中央のスライドを大きくしたい場合は、
- スライド枚数は4以上の偶数
- slidesToShowは3以上の奇数
となります。
ただslidesToShowで7枚も設定する事はないかなぁと思います。
ちなみにこちらがスライドが6枚でガタつきなしになります。
See the Pen
slick(中央拡大:スライド5枚ガタつきなし) by junpei (@junpei-sugiyama)
on CodePen.
まとめ
今回はslickでスライダーの真ん中だけ大きく左右の画像は小さくする方法を解説しました。
この中央のスライドだけ大きくする方法は色んなブログで紹介されているのですが、大体ガタつきはそのままになってる所が多いです。
以上になります。
関連記事slick記事一覧
関連記事Swiper記事一覧
関連記事Splide記事一覧




