
CSSでもアニメーションなどの動きを付けることが出来ますが、JavaScriptというプログラミング言語を使うとよりカッコいいアニメーションを実装することが出来たり、様々なことが出来るようになります。
そして、JavaScriptをシンプルに記述できるようにしたものが、jQueryとなります。今回は、このjQueryを使えるようにする準備について解説していきます。
本題であるjQueryの読み込み方法は下の方に書いてあるので、それだけ知りたい方は下の方までスクロールして下さい。

(有料になっていたらすいません🙇♂️)
jQueryとは?JavaScriptとの違いも解説
Webサイトに動きやインタラクティブ性を持たせるには、JavaScriptが欠かせません。そして、jQueryはそのJavaScriptをより簡単に扱えるようにしてくれるライブラリとして、長年Web開発の現場で活躍してきました。
ここでは、JavaScriptとjQueryの違いについて解説していきます。
JavaScriptとは?
JavaScriptは、Webブラウザ上で実行されるスクリプト言語です。HTMLやCSSで構築された静的なWebページに、以下のような動的な要素を追加することができます。
- ユーザーインタラクション: クリック、マウスオーバー、フォーム入力など、ユーザーの操作に反応してWebページの表示や内容を変化させることができます。
- アニメーション: 要素を滑らかに動かしたり、表示・非表示を切り替えたりするなど、視覚的な効果を加えることができます。
- データの送受信: Webサーバーと非同期にデータのやり取りを行うAjax通信を利用することで、ページ全体をリロードすることなく、必要な情報だけを更新することができます。
- 動的なコンテンツ生成: ユーザーの入力や状況に応じて、Webページのコンテンツを動的に生成することができます。
JavaScriptはWeb開発の基礎となる技術であり、現代のWebサイトにおいて非常に重要な役割を担っています。
jQueryとは?
jQueryは、JavaScriptで書かれたライブラリです。複雑なJavaScriptのコードを簡潔に記述し、クロスブラウザ(異なるブラウザでの互換性)を確保することで、Web開発を効率化することを目的としています。
jQueryは、以下のような機能を提供することで、JavaScriptによるWebサイト開発を支援します。
- DOM操作の簡素化: HTML文書の構造を操作するためのDOM(Document Object Model)操作を、より直感的な構文で記述することができます。
- イベント処理の効率化: クリックやマウスオーバーなどのイベントに対する処理を、より簡潔なコードで記述することができます。
- Ajax通信の容易な実装: Ajax通信の実装を簡素化し、サーバーとのデータのやり取りを容易にします。
- アニメーション効果の追加: 様々なアニメーション効果を簡単に実装することができます。
- 豊富なプラグイン: 多くの開発者によって作成されたプラグインを利用することで、様々な機能を簡単に追加することができます。
JavaScriptとjQueryの違い
JavaScriptとjQueryの最も重要な違いは、JavaScriptがプログラミング言語であるのに対し、jQueryはJavaScriptをより簡単に記述できるように設計された軽量で高速なJavaScriptのライブラリです。
つまり、jQueryはJavaScriptで書かれており、JavaScriptの機能を拡張する形で動作します。
簡単に言えば、JavaScriptでよく使う物をまとめて簡単に使えるようにした物がjQueryとなります。例えば、JavaScriptだと数十行にもなるコードを、jQueryだと数行で書けたりします。
そのため、Web制作初心者にはとっつきにくいJavaScriptと比較して、非常に扱いやすい欠かせない物となっています。
違いとしては、以下のような点が挙げられます。
- 記述量: jQueryは、JavaScriptのコードをより簡潔に記述することができます。
- クロスブラウザ: jQueryは、異なるブラウザ間での互換性を考慮して設計されています。
- 機能: jQueryは、DOM操作、イベント処理、Ajax通信、アニメーションなど、Web開発に必要な機能を豊富に提供します。
ライブラリとは?
プログラミングにおけるライブラリとは、特定の機能を持つプログラムコードを再利用可能な形でまとめたものです。
ライブラリは、汎用性の高い関数やクラスなどのソースコードを集めたものです。これらのコードは他のプログラムから呼び出して利用できるように部品化されています。
主な特徴
- 単体では実行できず、他のプログラムに組み込んで使用する
- 共通して利用される機能を提供する
- 開発効率と動作速度の向上に貢献する
ライブラリのメリット
- 開発効率の向上: 既存の機能を再利用できるため、開発時間が短縮される
- プログラムの動作が軽くなる: 最適化された処理を利用できるため、実行速度が向上する
- 標準化: 共通の機能を使用することで、コードの一貫性が保たれる
ライブラリとフレームワークの違い
ライブラリと共によく聞くのが『フレームワーク』ですが、その違いは以下になります。
| 内容 | ライブラリ | フレームワーク |
| 構造と目的 | 再利用可能な機能やコードの集まりで、 『部品』として利用される。 | アプリケーションの『骨組み』や 『枠組み』を提供する。 |
| 使用方法 | 開発者が必要な機能のみを 選択して呼び出し、使用する。 | 提供された構造に従ってコードを書き、 フレームワークのルールに沿って開発を進める。 |
| 制御の主導権 | 開発者がプログラムの流れを制御し、 必要に応じてライブラリを呼び出す。 | フレームワーク側がプログラムの 流れを制御し、開発者のコードを呼び出す。 |
| 柔軟性と自由度 | 高い柔軟性があり、 開発者の自由度が高い。 | 一定のルールに従う必要があり、 開発者の自由度は比較的低い。 |
| 変更の容易さ | 必要に応じて別のライブラリに 変更することが比較的容易。 | 大きな変更を加えるには、アプリケーション全体の 再構築が必要になることがある。 |
ライブラリは『部品』として必要な機能を提供し、フレームワークは『骨組み』としてアプリケーション全体の構造を提供するという点が、両者の本質的な違いです。
jQueryで出来ること
具体的にどんな事が出来るのか、というのは当ブログのjQueryカテゴリーを見て頂ければ分かると思いますが、主にWebサイトの動きに関わる部分を実装することが出来ます。
例えば、
などなど、Web制作ではどれもよく実装するものですが、これらをJavaScriptで全部書こうとしたらかなり大変です。
そこで、jQueryを使えば比較的簡単に実装することが可能です。
また、スライダーのプラグインであるslickや、スクロールして表示領域に入ったらフェードイン出来るinview.jsなどのプラグインは、jQueryを使う必要があります。
つまり、jQueryがあれば便利なプラグインを使用することも出来るということです。
ひとまずは、『Webサイトで動きに関わるコードを簡単に書くことが出来るもの』と覚えておけば大丈夫です。
jQueryの特徴
jQueryには、以下のような特徴があります。
簡潔な記述
jQueryは、CSSセレクタに似た構文を採用し、要素の選択や操作を容易にしています。これにより、JavaScriptで記述すると複雑になるコードを、jQueryを使うことで簡潔に記述できます。
例えば、全ての段落要素を選択したい場合、JavaScriptでは以下のように記述する必要があります。
const paragraphs = document.getElementsByTagName("p");jQueryでは、同じ処理を以下のように記述できます。
const paragraphs = $("p");このように、jQueryではCSSセレクタと同じように "p" と記述するだけで、全ての段落要素を選択することができます。
クロスブラウザ対応
jQueryは、様々なWebブラウザで動作するように設計されたJavaScriptライブラリです。このクロスブラウザ対応の特性により、開発者は多くの場合、ブラウザ固有の違いを意識することなくコードを記述できます。
主要な特徴
- 広範なブラウザサポート: jQueryは主要なモダンブラウザ(Chrome、Firefox、Safari、Edge、Operaなど)で互換性があります。
- APIの一貫性: jQueryは一貫したAPIを提供し、多くのブラウザ間の違いを抽象化します。
- 簡潔な構文: 複雑なJavaScript操作を簡潔に記述できます。
例えば、要素の透明度を設定する場合、jQueryのcss()メソッドを使用して以下のように記述できます。
$("#myElement").css("opacity", 0.5);この1行のコードで、サポートされているほとんどのブラウザで要素の透明度を50%に設定できます。
jQueryは多くのブラウザ間の違いを解決しますが、以下の点に注意が必要です。
注意点
- 完全な互換性の保証ではない: 新しいWeb技術や特定の高度な機能については、ブラウザ間で依然として違いが存在する可能性があります。
- パフォーマンスへの配慮: jQueryの使用は便利ですが、特に大規模なアプリケーションでは、パフォーマンスへの影響を考慮する必要があります。
- 最新のWeb標準との関係: モダンなJavaScriptやCSSの機能が広くサポートされるようになったため、一部のjQuery機能は現在では直接のJavaScriptやCSSで置き換えられる場合があります。
jQueryのクロスブラウザ対応は、Web開発を大幅に簡素化しますが、開発者は依然としてプロジェクトの要件に応じて適切なテストと検証を行う必要があります。
また、最新のWeb標準とブラウザの進化に注意を払い、必要に応じてアプローチを更新することが重要です。
豊富な機能
jQueryは、HTML要素の操作、イベント処理、アニメーション効果、Ajaxなど、Webサイトでよく使われる機能が豊富に用意されています。例えば、要素の表示/非表示の切り替え、要素の追加/削除、要素のアニメーション効果、フォームの送信、サーバーとのデータのやり取りなどを簡単に行うことができます。
例:要素のフェードイン / フェードアウト
// 要素をフェードインする
$("#myElement").fadeIn();
// 要素をフェードアウトする
$("#myElement").fadeOut();例:Ajaxによるデータの取得
$.ajax({
url: "data.json",
dataType: "json",
success: function(data) {
// 取得したデータを表示する
console.log(data);
}
});
拡張性
プラグインを追加することで、jQueryの機能を拡張することができます。 数多くのプラグインが開発されており、スライダー、カルーセル、ライトボックス、フォームバリデーションなどの機能を簡単に追加できます。
例えば、スライダーを実装したい場合、jQueryのプラグインである "slick" を使用することができます。 slickを導入することで、HTMLと数行のJavaScriptコードで、簡単に画像スライダーを実装することができます。
jQuery本体の読み込み方(CDNを使う方法)
jQueryの使い方ですが、まずjQuery本体を読み込む必要があります。
そして、読み込む方法は2つあります。
- CDNで読み込む
- ファイルをダウンロードして読み込む
どちらでも大丈夫なので、両方解説していきます(一般的にはCDNの方が主流かと思います)
まずは、CDNを使って読み込む方法です。
CDNとは、『Content Delivery Network』の略で、インターネット経由でファイルを配信する仕組みのことになります。
つまり、ファイルをダウンロードする必要がないのですが、その代わりネット環境がない場所では動きません。
CDNを使うメリットとしては、ブラウザにキャッシュされることによってサイト表示の高速化が期待できるという点です。
そして、CDNを利用できるサイトはjQueryの公式サイト以外にもありますが、まずは公式サイトからコピーする方法で進めます。
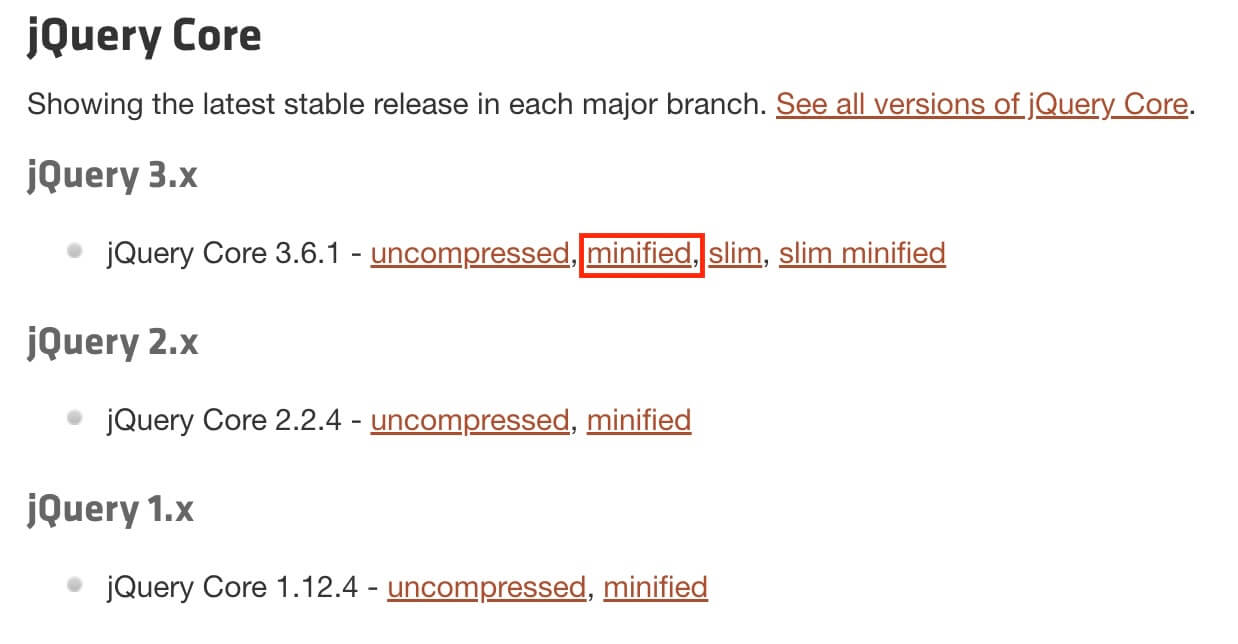
公式サイトにアクセスすると、以下の画面が表示されます。

jQuery公式サイト:jQueryバージョン一覧
色々書いてありますが、まずjQuery 1.x、jQuery 2.x、jQuery 3.xと3種類あります。
これは最新バージョンである3系でOKです。
さらに3系にも4種類あります。
- uncompressed:通常バージョン
- minified:圧縮バージョン
- slim:ajax、effectsモジュールなど一部の機能を削除したバージョン
- slim minified:slimの圧縮バージョン
特に理由がなければ、軽量の『minified』でOKです。
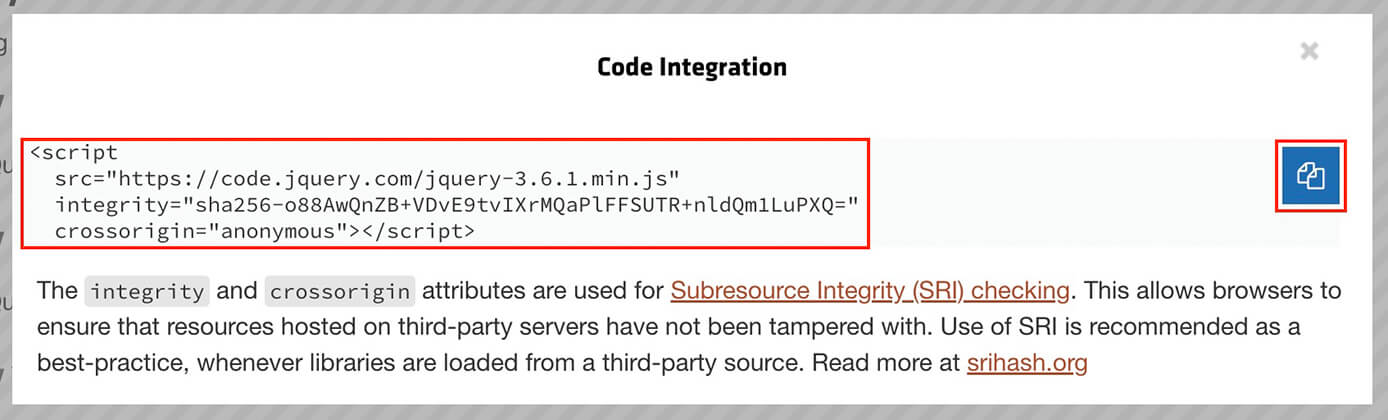
そして、赤枠の『minified』をクリックするとこちらが表示されます。

jQuery本体読み込みコード
このコードをコピーして使います(右の青いアイコンをクリックしてもコピーできます)
上記コードはこちらになるので、ここからコピーしてもOKです(以下のコードは2024年9月現在の最新版です)
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>そしてこれをheadタグ内、もしくはbody閉じタグ直前で読み込みます。
<!-- headタグ内の場合 -->
<head>
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
</head><!-- body閉じタグ直前の場合 -->
<html>
<head></head>
<body>
<header></header>
<main></main>
<footer></footer>
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
</body>
</html>headタグ内とbody閉じタグ直前のどちらがいいかですが、body閉じタグ直前の方が推奨されています。
なぜなら、HTMLは上から順に読み込むので、解析に時間がかかるjQueryが上の方にあるとページの表示速度が下がってしまうからです。
ただし、自作したjsファイルなどより、jQuery本体は上に書きましょう。
<html>
<head></head>
<body>
<header></header>
<main></main>
<footer></footer>
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
<script src="js/main.js"></script>
</body>
</html>こうしないと、自作したjQueryのコードなどは動作してくれないのでご注意下さい。
また、プラグインなど外部ファイルが増えると読み込む順番によっては動かなくなることもあるので、その場合は順番を変えてみると解決することもあります。
CDNの種類
先ほどはjQuery公式サイトに載っていたCDNですが、他にもいくつか種類があり、こちらに載っています。

jQuery公式以外のCDN一覧
どれを使っても問題はありませんが、特に理由がなければ公式か大手のGoogleのCDNを使うのがいいかと思います。
jQuery公式サイト(先ほどと同じ)
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
Google CDN
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
Microsoft CDN
<script src=”https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.7.1.min.js”></script>
CDNJS CDN
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.1/jquery.min.js" integrity="sha512-v2CJ7UaYy4JwqLDIrZUI/4hqeoQieOmAZNXBeQyjo21dadnwR+8ZaIJVT8EE2iyI61OV8e6M8PP2/4hpQINQ/g==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
jsDelivr CDN
<script src="https://cdn.jsdelivr.net/npm/jquery@3.7.1/dist/jquery.min.js"></script>
jQuery本体の読み込み方(ファイルをダウンロードする方法)
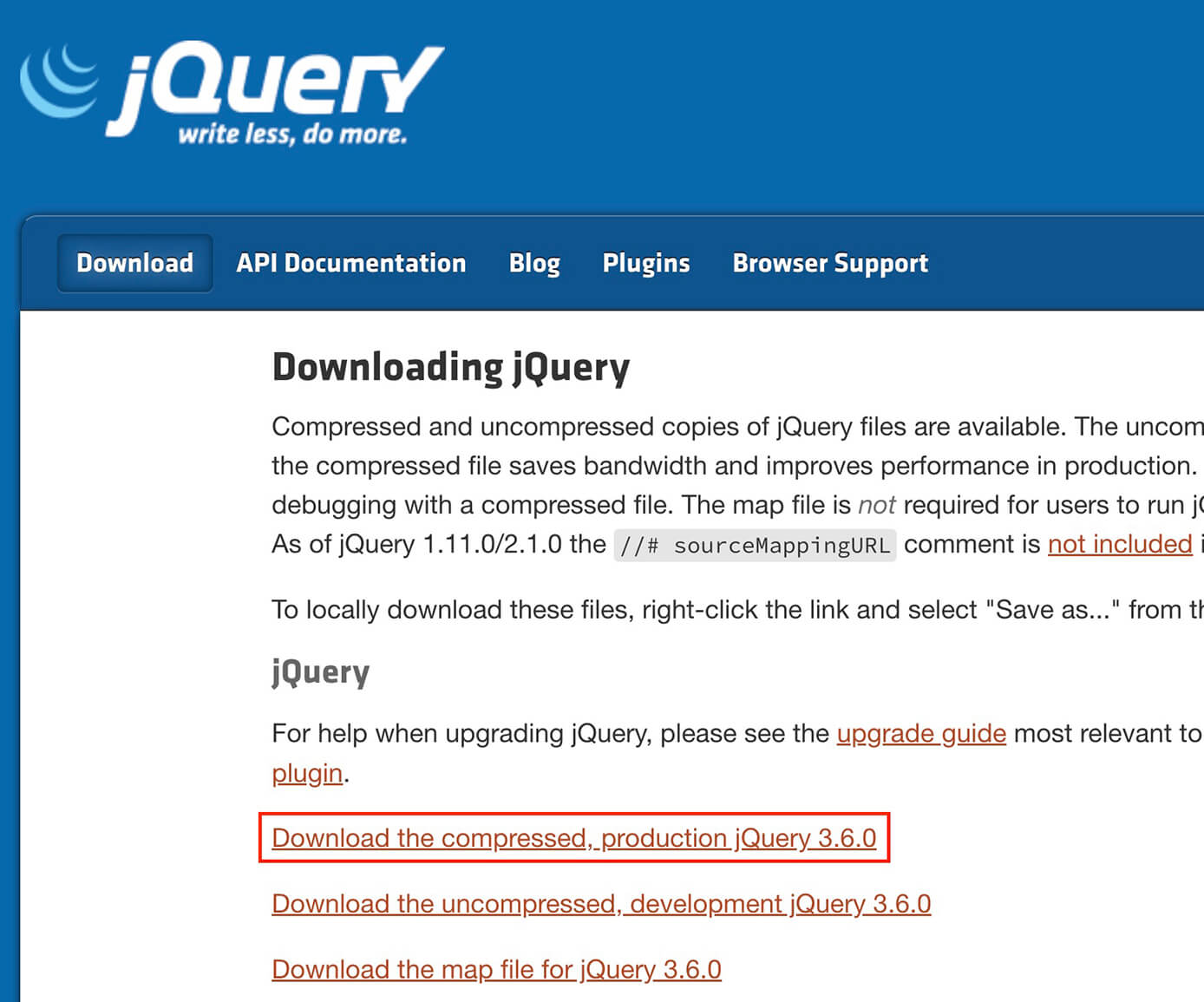
まず、以下のjQuery公式サイトにアクセスし、ファイルをダウンロードします。
2024年9月現在の最新は、『Download the compressed, production jQuery 3.7.1』となります。

jQueryダウンロードページ
これを単純にクリックしてもコードが羅列されたページが表示されるので、jsファイルとして保存しましょう(ファイル名は『jquery-3.7.1.min.js』)
- Windows:右クリックで『名前を付けてリンク先を保存』をクリックして保存
- Mac:右クリックで『リンク先を別名で保存』をクリックして保存
3.6.0がいくつもあるので迷いますが、『production』は圧縮されたもので『development』は非圧縮の物となります。
『production』の方がファイルサイズは小さいので、読み込みが速いです。
『development』の方はファイルサイズは大きいですが、ファイルの中身は見やすいです。
特に編集する予定でもない限り、圧縮された『production』を使えばOKです。
そしてこれをCDNと同様に、body閉じタグ直前で読み込みます(index.htmlと同じ階層にあるjsフォルダにファイルがあるとします)
<html>
<head></head>
<body>
<header></header>
<main></main>
<footer></footer>
<script src="js/jquery-3.7.1.min.js"></script>
</body>
</html>あとはプラグインや自作のjsファイルを読み込みますが、これはCDNを使った方法でも書きましたが、bodyの閉じタグ直前且つjQuery本体の後に書きましょう。
<html>
<head></head>
<body>
<header></header>
<main></main>
<footer></footer>
<script src="js/jquery-3.7.1.min.js"></script>
<script src="js/main.js"></script>
</body>
</html>古いバージョンのダウンロード
もし、過去のバージョンを使いたい場合は、こちらからダウンロード可能です。
脱jQueryとは?その理由は?
脱jQueryとは、Web開発においてjQueryの使用を減らし、あるいは完全に排除する傾向を指します。この動きは、モダンなWeb開発の潮流を反映しており、多くの開発者やプロジェクトで採用されています。以下に、脱jQueryの主な理由と、それに関連する詳細な説明を提供します。
パフォーマンスの向上
jQueryは軽量なライブラリですが、それでも追加のリソースを必要とします。これはページの読み込み速度に影響を与える可能性があります。
特に、モバイルデバイスや低速なインターネット接続環境では、この影響が顕著になる場合があります。さらに、jQueryの実行時にも処理速度が遅くなることがあります。
これは、Webページの表示完了までの時間を遅らせる可能性があり、ユーザー体験に悪影響を及ぼす可能性があります。
- ファイルサイズ: 最小化されたjQuery 3.x版でも約87KBあり、これはページの読み込み時間に影響を与えます。
- 解析時間: ブラウザはjQueryのコードを解析する必要があり、これも遅延の原因となります。
- 実行時のオーバーヘッド: jQueryの抽象化層は、ネイティブJavaScriptよりも若干遅くなる可能性があります。
例えば、以下のようなjQueryのコード。
$('.element').addClass('active');これは、以下のようなネイティブJavaScriptで置き換えることができます。
document.querySelector('.element').classList.add('active');ネイティブの方法は、直接DOMを操作するため、多くの場合より高速です。
モダンブラウザの進化
現代のブラウザは、以前と比べて大幅に標準化が進んでいます。
- クロスブラウザ互換性: モダンブラウザは、HTML5、CSS3、ES6+の機能を広くサポートしています。
- 標準化されたDOM API: querySelector、addEventListenerなどの標準的なDOM APIが広くサポートされています。
これにより、かつてjQueryが解決していたクロスブラウザの互換性の問題が大幅に減少しました。多くの機能が、ネイティブのJavaScriptとDOM APIを使用して同じように実現できるようになりました。
例えば、以前はブラウザ間の違いを吸収するためにjQueryが必要でしたが、現在は以下のようなコードが全主要ブラウザで動作します。
document.querySelectorAll('.item').forEach(item => {
item.addEventListener('click', () => {
console.log('Clicked!');
});
});
モダンフレームワークとの競合
React、Vue.js、Angularなどのモダンフレームワークは、jQueryとは異なるパラダイムを採用しています。
- 仮想DOM: これらのフレームワークは仮想DOMを使用し、直接のDOM操作を最小限に抑えます。
- コンポーネントベースのアーキテクチャ: モダンフレームワークは、再利用可能なコンポーネントを中心に設計されています。
- 状態管理: フレームワークは効率的な状態管理を提供し、jQueryの命令型アプローチとは異なります。
例えば、Reactでは以下のようにコンポーネントを定義します:
function Button({ onClick, children }) {
return (
<button onClick={onClick}>
{children}
</button>
);
}これは、jQueryを使用する従来の方法とは大きく異なります。
メンテナンスの問題
jQueryを使用し続けることで、いくつかのメンテナンス上の問題が発生する可能性があります。
- バージョン管理の複雑さ: jQueryの新しいバージョンがリリースされるたびに、既存のコードとの互換性を確認する必要があります。特に、古いバージョンのjQueryを使用しているプロジェクトでは、アップデートが困難になる場合があります。
- セキュリティの脆弱性: 古いバージョンのjQueryには、セキュリティの脆弱性が存在する可能性があります。これらの脆弱性は、最新版で修正されていても、アップデートが困難なプロジェクトでは対応が遅れがちです。
- 依存関係の管理: jQueryプラグインを使用している場合、それらのプラグインとjQueryのバージョンの互換性を常に確認する必要があります。これは、特に多数のプラグインを使用しているプロジェクトで複雑になる可能性があります。
- レガシーコードの維持: jQueryを使用したコードベースが大きくなると、新しい開発者がプロジェクトに参加する際の学習曲線が急になる可能性があります。特に、最近の開発者はモダンなJavaScriptフレームワークに慣れている傾向があります。
- ブラウザの進化との不整合: モダンブラウザは多くの機能を標準でサポートするようになっており、jQueryが提供していた多くの機能が不要になっています。これにより、jQueryを使用し続けることで、不必要な抽象化層を維持することになります。
軽量化とコード最適化
jQueryを排除することで、コードの軽量化と最適化が可能になります。これには以下のような利点があります。
- ページ読み込み速度の向上: jQueryライブラリ自体のサイズ(最小化されたjQuery 3.x版でも約87KB)を削減することで、ページの読み込み時間を短縮できます。特にモバイルデバイスや低速なインターネット接続環境では、この効果が顕著になります.
- パフォーマンスの向上: ネイティブのJavaScript関数を使用することで、jQueryの抽象化層を介さずに直接DOMを操作できます。これにより、特に頻繁なDOM操作を行う場合にパフォーマンスが向上します.
- コードの明確性: モダンなJavaScriptの機能(例:querySelectorAll、addEventListener)を使用することで、コードがより直接的で理解しやすくなります。これは、新しい開発者がプロジェクトに参加する際の学習曲線を緩やかにします.
- バンドルサイズの最適化: モダンなビルドツールを使用することで、必要な機能のみを含む最適化されたバンドルを作成できます。これには、Tree shakingやコード分割などの技術が含まれ、結果としてより小さなファイルサイズを実現できます.
- モジュール性の向上: ES6モジュールを使用することで、コードをより小さな、再利用可能な部分に分割できます。これにより、必要な機能のみを選択的にインポートでき、全体的なコードの管理が容易になります.
- 最新のJavaScript機能の活用: ES6+の機能(アロー関数、Promiseとasync/await、テンプレートリテラルなど)を直接使用することで、より簡潔で表現力豊かなコードを書くことができます.
jQueryはもう古いのか?
脱jQueryの動きは、Web開発の進化を反映しています。『jQueryはもう古い』と言われますが、jQueryが完全に不要になったわけではありません。
特に、レガシーシステムのメンテナンスや、特定の要件を持つプロジェクトでは依然として有用です。
開発者は、プロジェクトの要件、ターゲットユーザー、開発チームのスキルセットを考慮し、適切な技術を選択する必要があります。モダンなJavaScriptとフレームワークの知識を身につけつつ、必要に応じてjQueryを使用する柔軟性を持つことが、現代のWeb開発者には求められています。
まとめ
ここまででjQueryは使えるようになったはずですが、実際にjQueryを使ったアニメーションなどを作ってみないと、ちゃんとjQueryが使えるようになったか分からないと思います(動くはずなのに動かないなど)
jQueryは、Web開発者にとって非常に便利なツールとなっています。しかし、近年ではJavaScriptの進化やReact、Vue.js、Angularなどのフレームワークの台頭により、jQueryの利用は減少傾向にあります。それでも、既存のWebサイトのメンテナンスや小規模なプロジェクトでは、jQueryは依然として有効なツールです。
当ブログでは、jQueryを使った実装についても書いているので、ぜひ参考に実装してちゃんと動くか試してみて下さい。


