コーディング初心者が躓きやすいのが中央寄せ。
中央寄せにはいろんな方法があり、上手く効かない時もあります。
そこで今回はサンプルを使って中央寄せの解説をしていきます。
よく使うものから昔は主流だった古い方法まで解説しているので、全て理解する必要はありません。
重要なコード以外は省略している箇所が多いので、全部見たい人はCodePen左上のHTML・CSSをクリックして下さい。

(有料になっていたらすいません🙇♂️)
CSSでテキストや画像などの要素を中央寄せする方法
要素を中央寄せする方法ですが、大きく分けて3つのケースがあります。
- 左右中央寄せ(横・水平方向)
- 上下中央寄せ(縦・垂直方向)
- 上下左右中央寄せ(ど真ん中)
それぞれサンプルを使って解説していきます。
左右中央寄せ(横・水平方向)
まずは一番よく使う左右中央寄せから解説します。
text-align: center;(テキストの左右中央寄せ)
文章の左右中央寄せにはtext-align: center;を使います。
こちらがデフォルトの状態です。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
HTMLはこちら。
<div class="container">
<p>中央寄せ</p>
</div>text-align: center;は左右中央寄せさせたい文章であるpタグ、もしくはその親要素であるdivタグのどちらでもOKです。
/* どちらでもOK */
.container {
text-align: center;
}
p {
text-align: center;
}こちらがサンプルです(以下はpタグに書いています)
See the Pen
中央寄せサンプル by junpei (@junpei-sugiyama)
on CodePen.
これは特に難しくないと思います。
text-align: center;(画像の左右中央寄せ)
次は画像の左右中央寄せですが、文章と違ってimgタグにtext-align: center;は効かないので、この場合は親要素に書きます。
コードはこちらです。
<div class="container">
<img src="画像パス" alt=""/>
</div>.container {
text-align: center;
}こちらがサンプルです。
See the Pen
画像の中央寄せ by junpei (@junpei-sugiyama)
on CodePen.
ただし、imgタグにdispaly: block;を書いていた場合は上記の方法は効かないので、その場合はimgタグにmargin-inline: auto;などで中央寄せする方法があります。
img {
display: block;
margin-inline: auto;
width: 50%;
}See the Pen
画像の中央寄せ(imgタグにdisplay: block;) by junpei (@junpei-sugiyama)
on CodePen.
先ほどの方法は、画像の下に余白ができているので、それを消したい場合はこの方法の方がいいでしょう。
margin-inline: auto;(display: blockの左右中央寄せ)
先ほどの2つは親要素内の子要素を左右中央寄せにしましたが、今度はその親要素を左右中央寄せにしたいと思います。
先ほどのこちらは親要素である.containerかpタグにtext-align: center;を書けばテキストは左右中央寄せになりますが、この親要素自体は左に寄ったままです。
See the Pen
左右中央寄せ(文章) by junpei (@junpei-sugiyama)
on CodePen.
これは親要素がtext-align: center;が効かないblockの要素だからです。
block・inline・inline-blockの違いについては以下の記事を参照下さい。
-

【CSS】displayのblock・inline・inline-blockの違いを解説
続きを見る
そしてこの親要素を左右中央寄せにしたい場合は、親要素にmargin-inline: auto;を書きます。
.container {
margin-inline: auto;
}こちらがサンプルです(テキストはpタグにtext-align: center;で左右中央寄せ)
See the Pen
blockの中央寄せ by junpei (@junpei-sugiyama)
on CodePen.
補足①:margin: 0 auto;は古い書き方
blockの要素の左右中央寄せは他にも以下の方法があります。
- margin: auto;
- margin: 0 auto;
- margin-left: auto;とmargin-right: auto;
この方法でも同じ結果になりますが、よく見るmargin: 0 auto;は古いやり方です。
これは上下のmarignを0、左右のmarginを自動という意味ですが、これを使うと上下方向にmarginがあった場合、書く順番によってはそれが0になってしまいます。
つまりmargin: 0 auto;の0は意味のない数字であり、上下のmarginに影響を与えないようにするにはmargin-left: auto;とmargin-right: auto;を書けばOKです。
しかし現在はその2つの代わりにmargin-inline: auto;を書けば1行で済むので、これを使う方がスマートです。
補足②:画面の左右中央ではなく親要素の左右中央寄せ
margin-inline: auto;を使ってblockの要素を左右中央寄せしましたが、これは画面の左右中央ではなく親要素の左右中央になります。
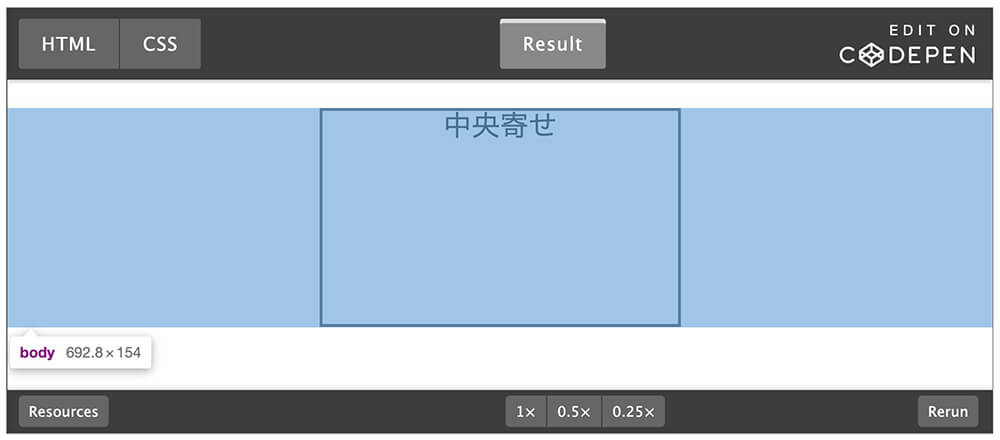
例えばこちら。

margin-inline: auto;で左右中央寄せ
これが画面の左右中央になっているのは、この親要素であるbodyが画面幅いっぱいだからです(青いエリア)
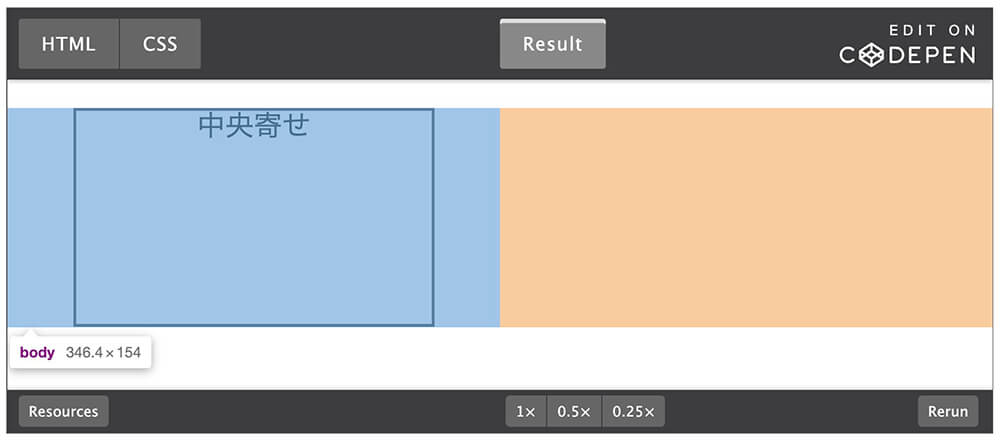
仮にこのbodyが画面幅の半分だとしたらこうなります。

margin-inline: auto;で左右中央寄せ
画面幅半分の左右中央寄せになっていますね。
もし上手く左右中央寄せができない場合は、親要素の幅を確認してみましょう。
補足③:display: inlineでは左右中央寄せできない
先ほどの見出しで『display: blockの左右中央寄せ』と書きましたが、display: inlineでは左右中央寄せできません。
例えばaタグやspanタグはinlineの要素なので、widthやheightも指定できません。
なのでaタグやspanタグでmargin-inline: auto;を使って左右中央寄せしたい場合は、aタグやspanタグにdisplay: block;を書けばOKです。
justify-content: center;(Flexbox)
今度はFlexboxを使って左右中央寄せしてみます。
コードはこちらです。
<div class="container">
<p>中央寄せ(block)</p>
</div>
<div class="container">
<span>中央寄せ(inline)</span>
</div>
<div class="container">
<img src="画像パス" alt=""/>
</div>.container {
display: flex; /* Flexboxを適用 */
justify-content: center; /* 左右中央寄せ */
}HTMLに3つdivタグがありますが、
- 1つ目の子要素はblockの要素(pタグ)
- 2つ目の子要素はinlineの要素(spanタグ)
- 3つ目の子要素はinlineの要素(imgタグ)
となっています。
そしてdisplay: flex;でFlexboxを使えるようにして、justify-content: center;で左右中央寄せにしています。
またFlexboxの場合は子要素がblockでもinlineでも同じです。
こちらがサンプルです。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
blockかinlineか考えなくて済むので便利ですね。
Flexboxについては以下の記事を参照下さい。
-

【CSS】Flexboxの基本的な使い方を徹底解説【サンプルコードあり】
続きを見る
justify-content: center;(グリッドレイアウト)
左右中央寄せにするためにこれを使うことはあまりないと思いますが、グリッドレイアウトでもjustify-content: center;が使えます。
コードはこちらです。
<div class="container">
<p>中央寄せ(block)</p>
</div>
<div class="container">
<span>中央寄せ(inline)</span>
</div>
<div class="container">
<img src="画像パス" alt=""/>
</div>.container {
display: grid; /* グリッドレイアウトを適用 */
justify-content: center; /* 左右中央寄せ */
}
img {
width: 100px;
}先ほどのdisplay: flex;がdisplay: grid;になっただけですね。
あとはimgタグに幅を指定しないと崩れるので、width: 100px;を書いています。
こちらがサンプルです。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
子要素がblockでもinlineでも中央寄せになっています。
またjustify-contentと似たようなプロパティでjustify-itemsというのがあります。
これは以下のような違いがあります。
- justify-content:グリッドコンテナの横方向の位置を指定
- justify-items:グリッドアイテムの横方向の位置を指定
今回の例ではどちらを使っても同じ結果になるので、分かりやすいようにFlexboxと同じjustify-contentを使っています。
グリッドレイアウトの構造によって使い分けて下さい。
グリッドレイアウトについては以下の記事を参照下さい。
-

【CSS Grid Layoutの基本】display: gridの使い方を解説
続きを見る
上下中央寄せ(縦・垂直方向)
上下中央寄せは、Flexbox以外は左右中央寄せと違うプロパティを使います。
まずは一番簡単でよく使うFlexboxから解説していきます。
align-items: center;(Flexbox)
先ほどのjustify-content: center;は左右中央寄せでしたが、align-items: center;は上下中央寄せになります。
コードはこちら。
<div class="container">
<p>中央寄せ</p>
</div>.container {
align-items: center; /* 上下中央寄せ */
display: flex; /* Flexboxを適用 */
}こちらがサンプルです。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
これはpタグがなくても、blockでもinlineでも上下中央寄せになります。
上下中央寄せはこのdisplay: flex;とalign-items: center;のセットを覚えておけば大丈夫ですが、他にも方法はあるのでご紹介していきます。
align-items: center;(グリッドレイアウト)
左右中央寄せと同様、上下中央寄せでもグリッドレイアウトはFlexboxと同じalign-items: center;が使えます。
コードはこちらです。
<div class="container">
<p>中央寄せ(block)</p>
</div>
<div class="container">
<span>中央寄せ(inline)</span>
</div>
<div class="container">
<img src="画像パス" alt=""/>
</div>.container {
align-items: center; /* 上下中央寄せ */
display: grid; /* グリッドレイアウトを適用 */
}
img {
width: 80px;
}先ほどのdisplay: flex;がdisplay: grid;になっただけですね。
あとはimgタグに幅を指定しないと崩れるので、width: 80px;を書いています。
こちらがサンプルです。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
align-itemsと似たようなプロパティでalign-contentというのがあります。
これは以下のような違いがあります。
- align-items:グリッドアイテムの縦方向の位置を指定
- align-content:グリッドコンテナの縦方向の位置を指定
今回の例ではどちらを使っても同じ結果になるので、分かりやすいようにFlexboxと同じalign-itemsを使っています。
グリッドレイアウトの構造によって使い分けて下さい。
line-height(テキストが1行&高さ固定の時のみ)
これはテキストが1行且つ高さが固定の時にしか使えませんが、line-heightを親要素の高さと同じにすれば上下中央寄せになります。
コードはこちら。
<div class="container">
<p>中央寄せ</p>
</div>.container {
height: 150px;
}
p {
line-height: 150px; /* 親要素のheightと同じ数値 */
}サンプルはこちら。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
ちゃんと上下中央寄せになっていますが、問題が2つあります。
問題①:親要素の高さが変わったらline-heightも変える必要がある
line-heightは親要素の高さと同じにするので、親要素の高さが変わったらline-heightも変えないといけません。
例えば先ほどのサンプルで親要素の高さだけ半分にするとこうなります。
See the Pen
上下中央寄せ(line-height:低い) by junpei (@junpei-sugiyama)
on CodePen.
テキストの位置は高さ150pxのときと変わらないので崩れます。
問題②:テキストが2行以上になると崩れる
1行の時しか使えないと書きましたが、2行になるとこのようになります。
See the Pen
上下中央寄せ(line-height:2行) by junpei (@junpei-sugiyama)
on CodePen.
2行目は下に飛び出してしまいました。
なのでこの方法を使う場合は、
- 親要素の高さが変わらない
- テキストが2行以上にならない
という状態でしか使えないので、使う機会はほぼないでしょう(私も実務で使ったことはありません)
vertical-align: middle;
これはあまり使わないと思いますが、コードは以下になります。
<div class="container">
<p>中央寄せ</p>
</div>.container {
display: table;
}
p {
display: table-cell;
vertical-align: middle; /* 上下中央寄せ */
}サンプルはこちら。
See the Pen
上下中央寄せ(table) by junpei (@junpei-sugiyama)
on CodePen.
上下中央寄せにするプロパティはvertical-align: middle;ですが、これを使えるようにするには、
- 親要素に
display: table; - 子要素に
display: table-cell;
を指定する必要があります。
これはvertical-alignがinlineかtable-cellの要素でしか使えないからで、上下中央にするにはdisplay: table-cell;にする必要があるということです。
position・transform
これはちょっと古い方法ですが、コードはこちらになります。
<div class="container">
<p>中央寄せ</p>
</div>.container {
position: relative;
}
p {
position: absolute;
top: 50%;
transform : translateY(-50%);
}サンプルはこちら。
See the Pen
上下中央寄せ(position) by junpei (@junpei-sugiyama)
on CodePen.
top: 50%;だけでいいんじゃないか?と思うかも知れませんが、transform : translateY(-50%);が無いとこうなります。
See the Pen
上下中央寄せ(position・transformなし) by junpei (@junpei-sugiyama)
on CodePen.
top: 50%;は上下中央の位置ではなく、上下中央の位置が起点となります。
なので上下中央にするにはtransform : translateY(-50%);で補正する必要があります。
position・margin(height指定必須)
これもあまり使わないと思いますが、コードはこちらになります。
<div class="container">
<p>中央寄せ</p>
</div>p {
bottom: 0;
height: 50px; /* 必須 */
margin: auto 0; /* 上下にauto */
position: absolute;
top: 0;
}サンプルはこちら。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
今回の注意点は、上下中央揃えさせたい要素にheightの指定が必要ということです。
もしheightがないとこうなります。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
そして先ほどの方も高さを指定したpタグ全体は親要素の上下中央になりましたが、テキストも中央にしたい場合は、height: 50px;ではなくheight: fit-content;にしてみましょう。
するとこのように高さがコンテンツに合わせてピッタリになるので、テキストも上下中央になりました。
See the Pen
上下中央寄せ(position・margin・height: fit-content) by junpei (@junpei-sugiyama)
on CodePen.
上下左右中央寄せ(ど真ん中)
最後に上下左右中央寄せになります。
これまでの合わせ技のような実装が多いです。
Flexbox
まずはFlexboxを使う方法ですが、これが一番よく使うと思います(個人的に)
書き方は先ほどの左右中央寄せと上下中央寄せを両方書くだけです。
コードはこちら。
<div class="container">
<p>中央寄せ</p>
</div>.container {
align-items: center; /* 上下中央寄せ */
display: flex; /* Flexboxを適用 */
justify-content: center; /* 左右中央寄せ */
}サンプルはこちら。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
グリッドレイアウト
これも書き方は先ほどの左右中央寄せと上下中央寄せを両方書くだけですが、グリッドレイアウトの場合は上下左右中央寄せができるプロパティがあります。
それがplace-itemsです。
コードはこちら。
<div class="container">
<p>中央寄せ</p>
</div>/* パターン① */
.container {
align-items: center; /* 上下中央寄せ */
display: grid; /* Flexboxを適用 */
justify-content: center; /* 左右中央寄せ */
}
/* パターン② */
.container {
display: grid; /* グリッドレイアウトを適用 */
place-items: center; /* 上下左右中央寄せ */
}パターン①でもパターン②でもOKです。
パターン②のサンプルはこちら。
See the Pen
上下左右中央寄せ(グリッドレイアウト) by junpei (@junpei-sugiyama)
on CodePen.
ちなみにplace-items: center;の代わりにplace-content: center;でも同じ結果になります。
2つの違いは以下になります。
- place-content:グリッドコンテナの縦横方向の位置を指定(justify-contentとalign-contentのショートハンド)
- place-items:グリッドアイテムの縦横方向の位置を指定(justify-itemsとalign-itemsのショートハンド)
今回の例ではどちらを使っても同じ結果になりますが、グリッドレイアウトの構造によっては違う表示になるので、両方覚えておくといいと思います。
position・transform
これは先ほどの上下中央寄せでも使いましたが、今回は左右中央寄せも追加します。
コードはこちらです。
<div class="container">
<p>中央寄せ</p>
</div>.container {
position: relative;
}
p {
left: 50%;
position: absolute;
top: 50%;
transform: translate(-50%,-50%);
}サンプルはこちら。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
上下中央寄せの時との違いはleft: 50%;とtransform: translate(-50%,-50%);になります。
先ほどはtransform: translateY(-50%);と縦軸のみでしたが、今度はYがなくなり縦軸(Y軸)と横軸(X軸)の両方-50%となっています。
これにより先ほどは上方向だけズレを補正しましたが、今回は左方向もズレを補正しています。
このズレと補正に関しては以下の記事で解説しています。
-

【CSS】画像の上に文字を上下左右中央に表示させる方法
続きを見る
position・margin(width・height指定必須)
上下中央寄せでこの方法を使う場合はheightの指定が必須でしたが、今度はwidthの指定も必須です。
コードはこちら。
<div class="container">
<p>中央寄せ</p>
</div>.container {
position: relative;
}
p {
bottom: 0;
height: 50px; /* 必須 */
left: 0;
margin: auto;
position: absolute;
right: 0;
top: 0;
width: 150px; /* 必須 */
}サンプルはこちら。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
これも上下中央寄せの時と同じで、pタグ全体は親要素の上下左右中央になりましたが、テキストも中央にしたい場合は、height: 50px;ではなくheight: fit-content;にして、width: 150px;ではなくwidth: fit-content;にしてみましょう。
するとこのように高さがコンテンツに合わせてピッタリになるので、テキストも上下左右中央になりました。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
まとめ
今回はテキストや画像を上下や左右に中央寄せする方法について解説してきました。
他にも方法はあると思いますが、よく使う方法や有名だけど古い方法はここに書いたものがほとんどかと思います。
それぞれの特徴を理解して使いこなせるようにしましょう。
以上になります。