コーディングはクライアントの制作会社などからデザインカンプを貰い、そこから、
- 画像の書き出し
- 要素の長さ・余白を取得
- カラーコードを取得
- アニメーションなどの指示を確認
- テキストをコピー
という感じで各種数値などを取得してコーディングしていきます。
要するにコーディングの設計図みたいなものですね。
そしてデザインカンプは主に4種類あります。
- Adobe Illustrator
- Adobe Photoshop
- Figma
- Adobe XD
稀にPowerPointやPDFやExcelの場合もありますが、それは例外なので除外します。
そこで今回はIllustratorでのコーディングの進め方について解説していきます。
その他の場合は以下の記事を参照下さい。
-

【Adobe Photoshop編】デザインカンプからコーディングする方法【画像を使って丁寧に解説】
続きを見る
-

【Adobe XD編】デザインカンプからコーディングする方法【画像を使って丁寧に解説】
続きを見る
-

【Figma編】デザインカンプからコーディングする方法【画像を使って丁寧に解説】
続きを見る
この記事がおすすめな人
- Adobe Illustratorのデザインカンプからコーディングするのが初めて
- Adobe Illustratorのデザインカンプの見方を画像を使って教えて欲しい

(有料になっていたらすいません🙇♂️)
Adobe Illustratorのデザインカンプからコーディングする方法
Illustratorでのコーディングの進め方は以下のようになります。
- 単位をピクセルにする
- 画像を書き出す → 画像
- 文字情報を取得 → テキスト
- 要素情報を取得 → 要素の各数値
それでは順番に解説していきます。
Adobe Illustratorからコーディングする準備(単位をピクセルにする)
まずは単位をピクセルにします。
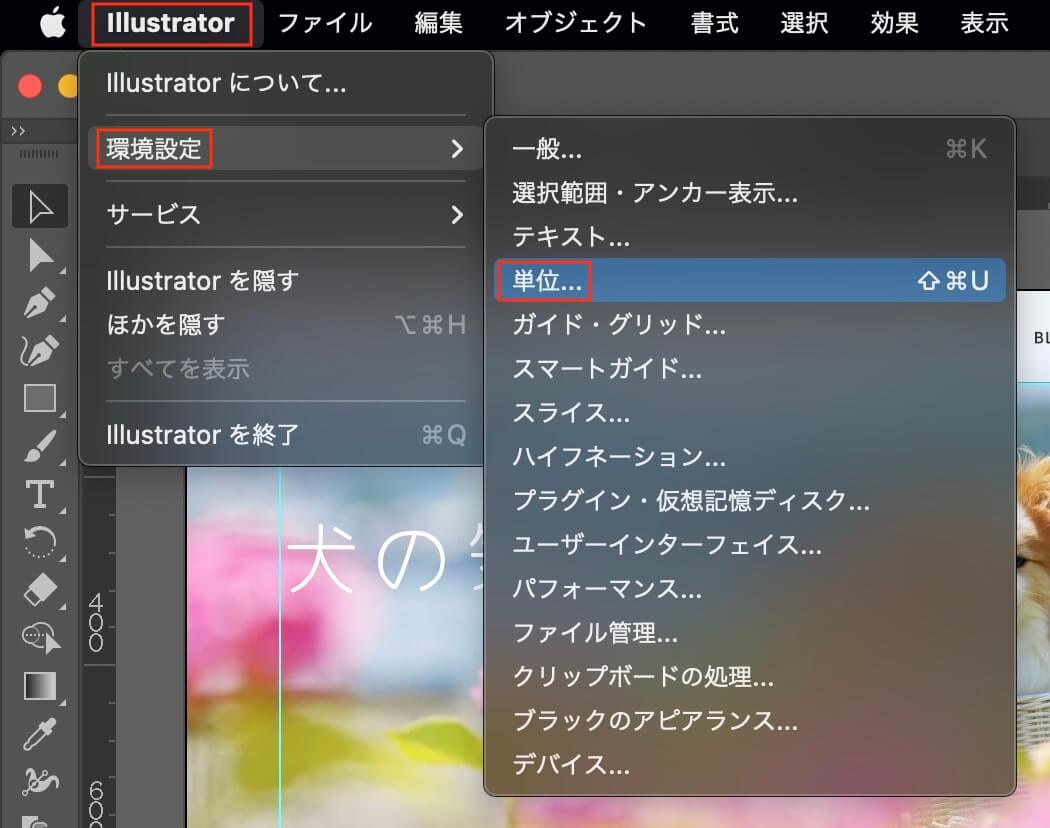
『Illustrator → 環境設定 → 単位』を選択します。

Illustrator:環境設定 → 単位
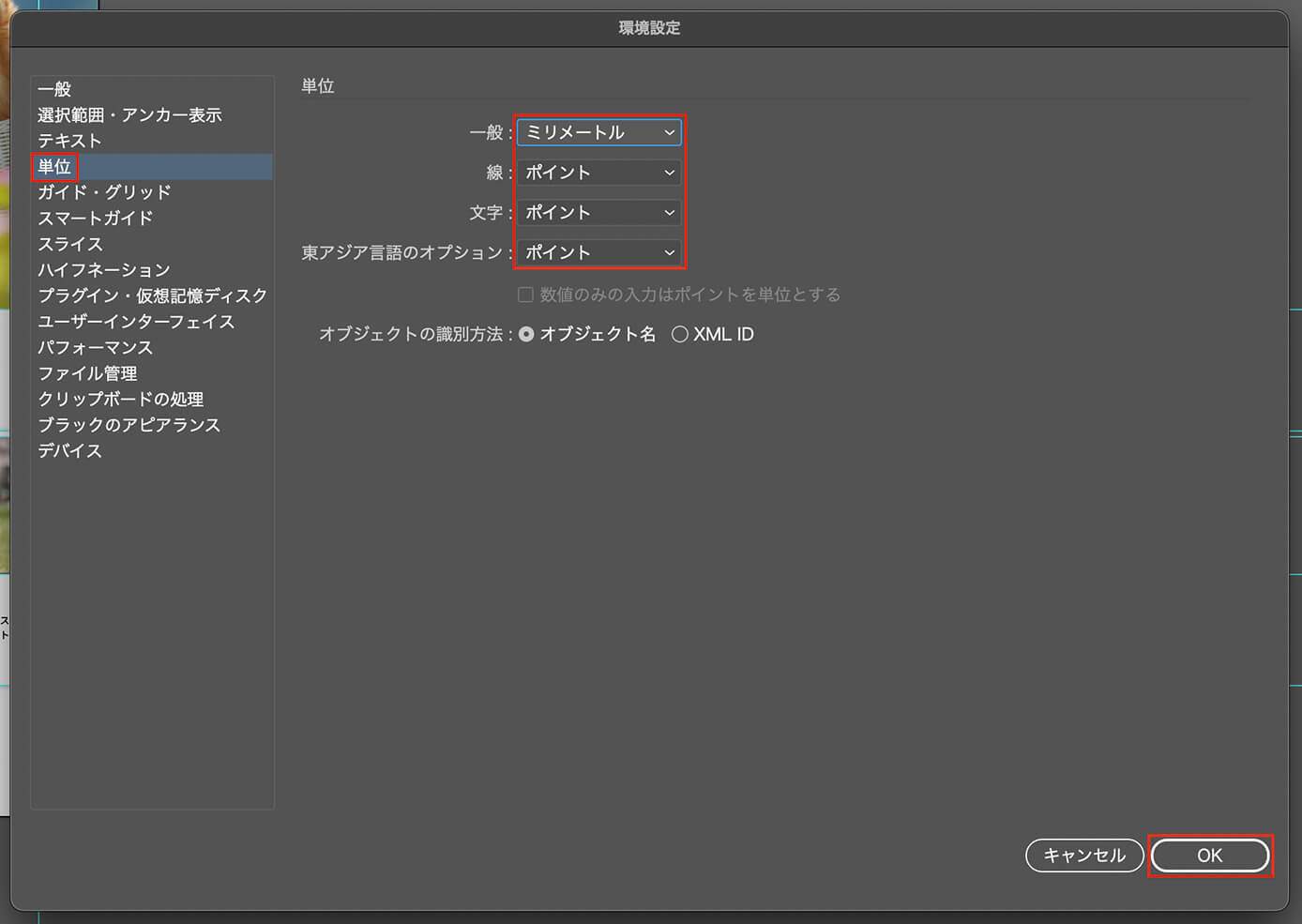
そして単位を全てピクセルにして完了です。

Illustrator:単位を全てピクセルに変更
画像を書き出す
コーディングを始める前に画像を書き出しましょう。
アセット書き出しパネルを表示
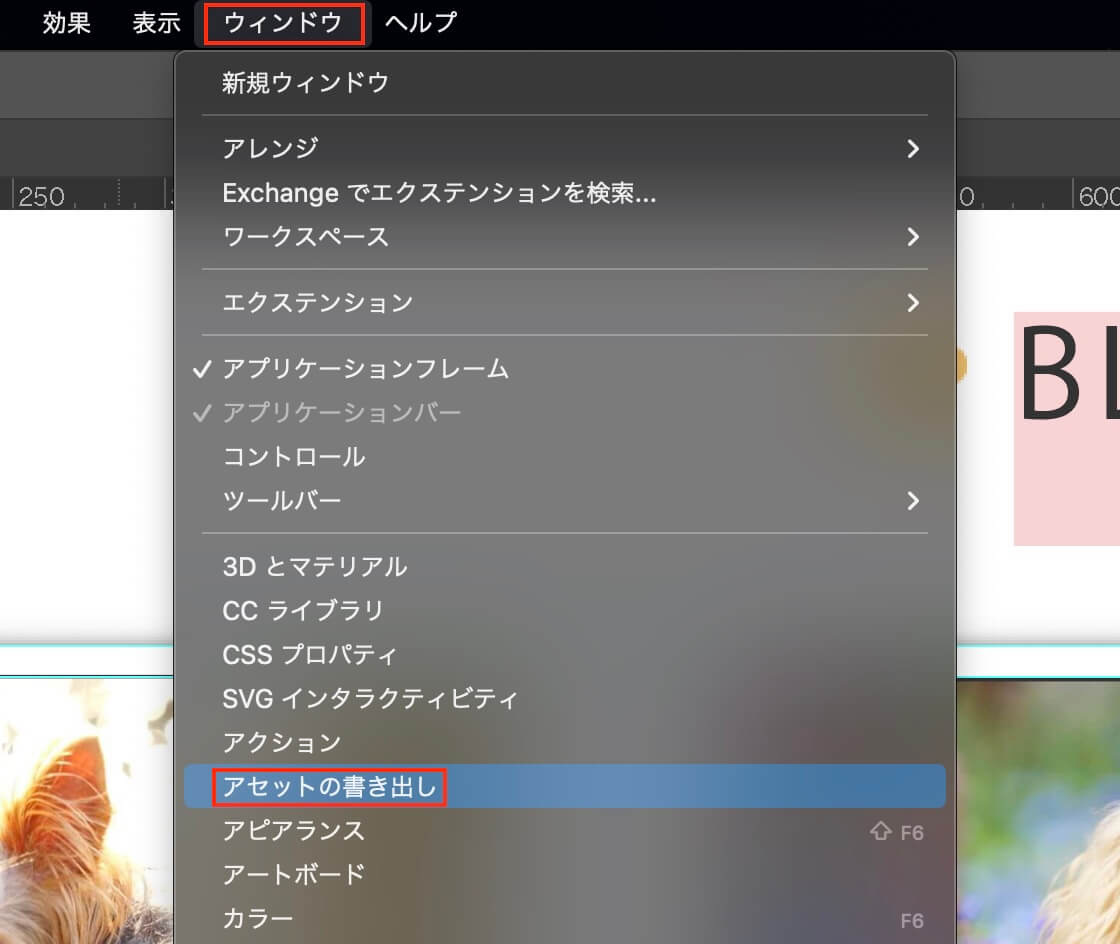
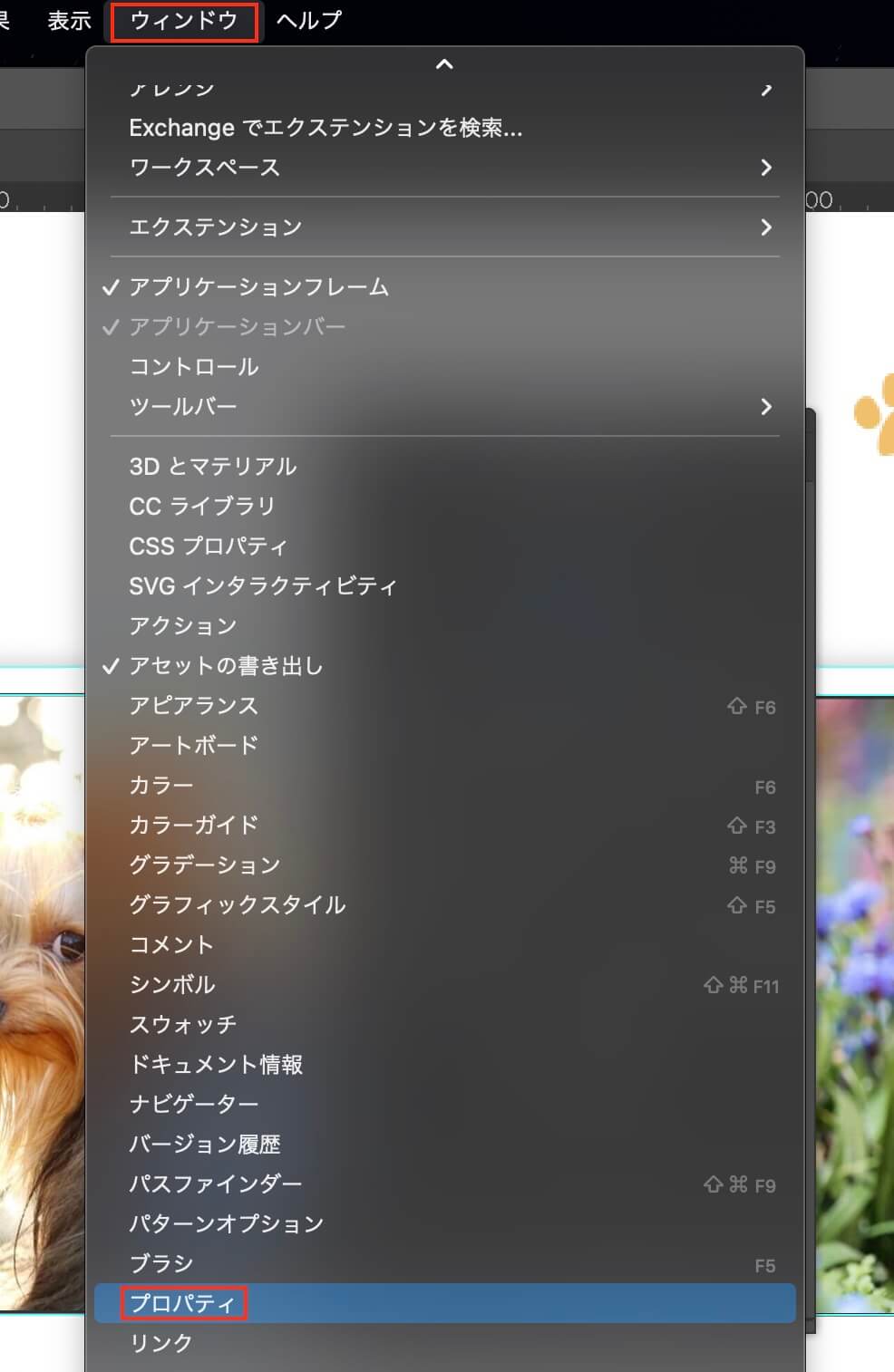
まずは『ウィンドウ → アセットの書き出し』をクリックします。

Illustrator:ウィンドウ → アセットの書き出し
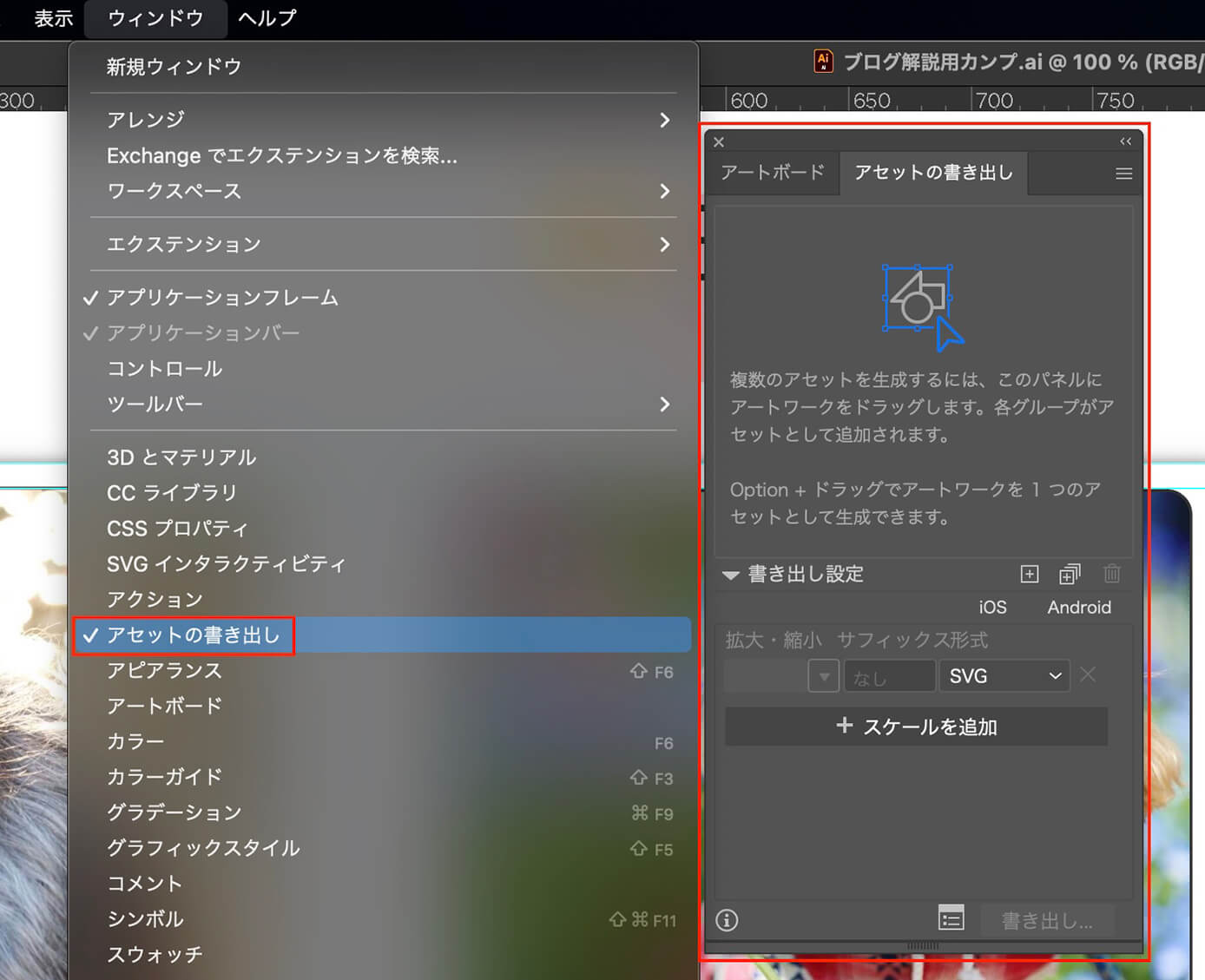
そして『アセットの書き出し』の左にチェックが入り、右側のパネルが表示されればOKです。

Illustrator:アセットの書き出しパネル
ダイレクト選択ツールを使って画像を書き出す
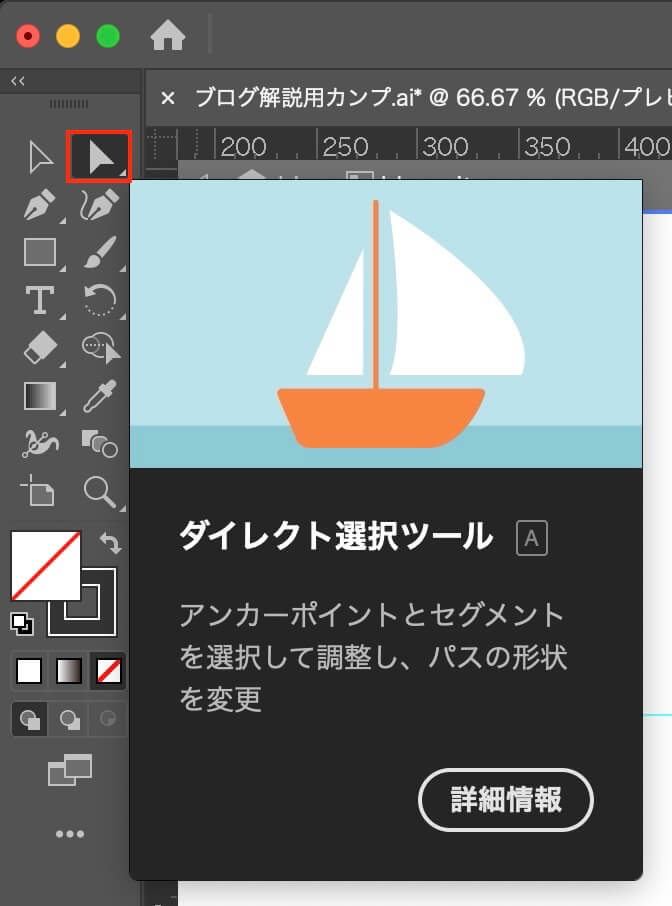
ツールボックスの『ダイレクト選択ツール』をクリックします。

Illustrator:ダイレクト選択ツール
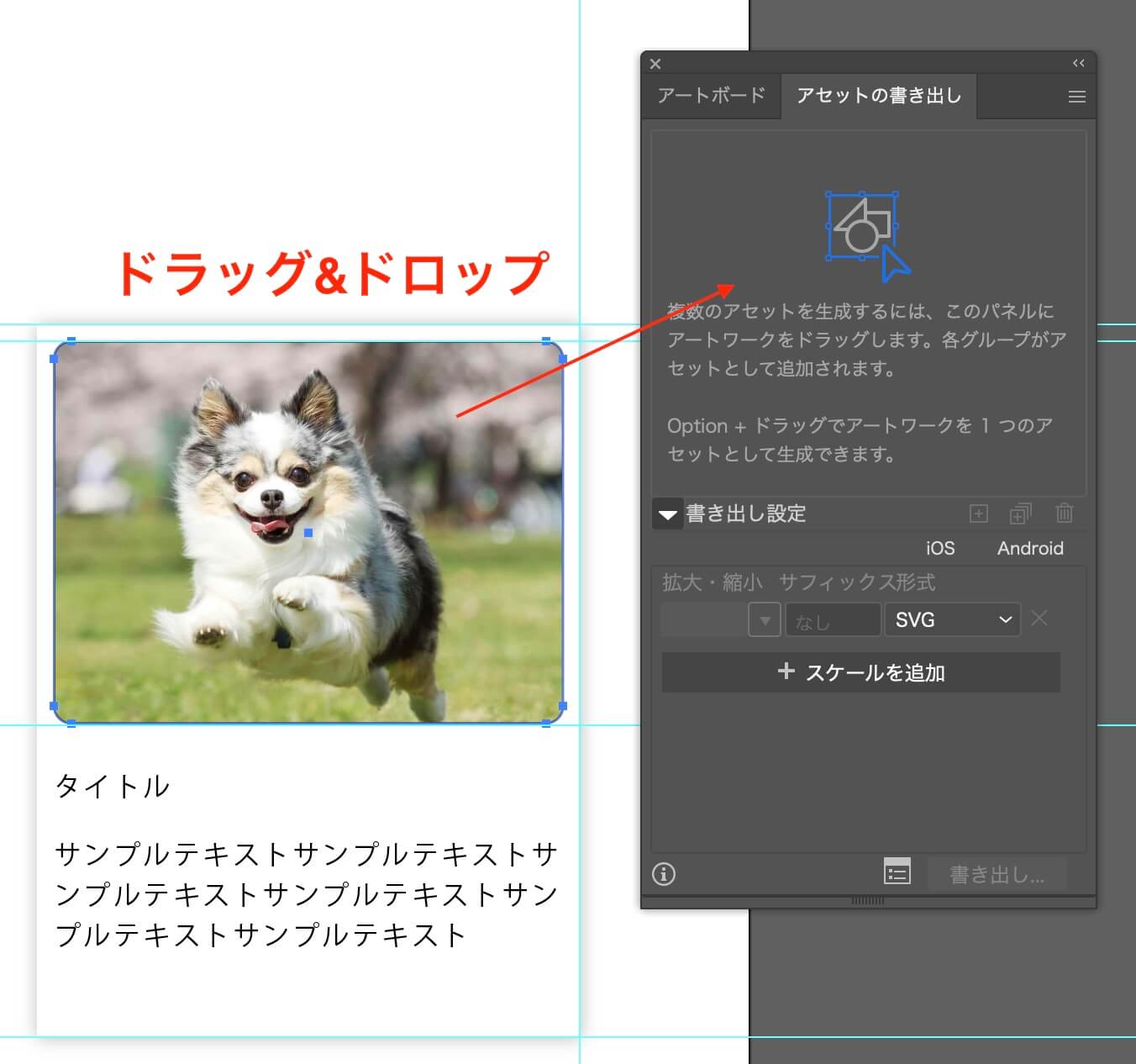
先ほど表示させた『アセット書き出しパネル』に書き出したい画像を選択して、ドラッグ&ドロップします。
画像は縁が青い線になっていれば選択されています。

Illustrator:『アセットの書き出し』に画像をドラッグ&ドロップ
こちらがドラッグ&ドロップされたアセット書き出しパネルです。

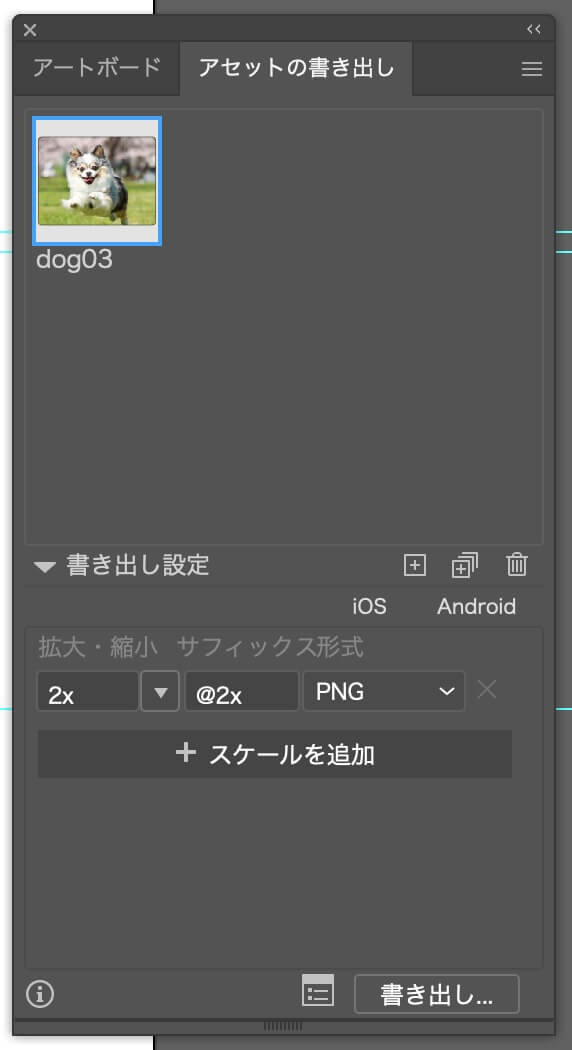
Illustrator:画像が表示された『アセットの書き出しパネル』
ここでの設定は以下になります。
ファイル名
上記では『dog03』となっており、ファイル名をクリックすれば編集可能です。
拡大・縮小
画像出力の倍率を指定します。
倍率が大きいほど画質は良くなりますが、大き過ぎても容量が増えてしまうので2倍(2x)にしておきましょう(Illustrator以外でも画像の書き出しは基本的に2倍にしましょう)
サフィックス形式
これは先ほど設定したファイル名の後に書かれる文字になります。
2倍にした時はデフォルトで『@2x』となっており、この状態で書き出すとファイル名は『dog03@2x.png』となります。
形式
ファイル形式を『PNG、JPG、SVG、PDF』の中から選択します。
使い分けとしては以下のような感じになります。
- PNG → 透過された画像(角が丸いなど)
- JPG → 正方形や長方形など、角が丸くない画像
- SVG → ロゴやアイコンなど(拡大縮小しても劣化しない)
あとは画像が選択されて縁が青くなっているのを確認したら、右下の『書き出し』をクリックして画像を書き出しましょう(画像が選択されていないと書き出し出来ません)
ファイルの保存先を特に変更しない場合は、デザインカンプと同じ階層に『2x』というフォルダが作られ、その中に『dog03@2x.png』というファイル名で画像が書き出されます。
画像を複数まとめて書き出す
デザインの中には1つの画像として書き出したいのに、バラバラになっている物もあります。
その場合は書き出したい画像をまとめて選択し、それをドラッグ&ドロップで『アセット書き出しパネル』に移動します。

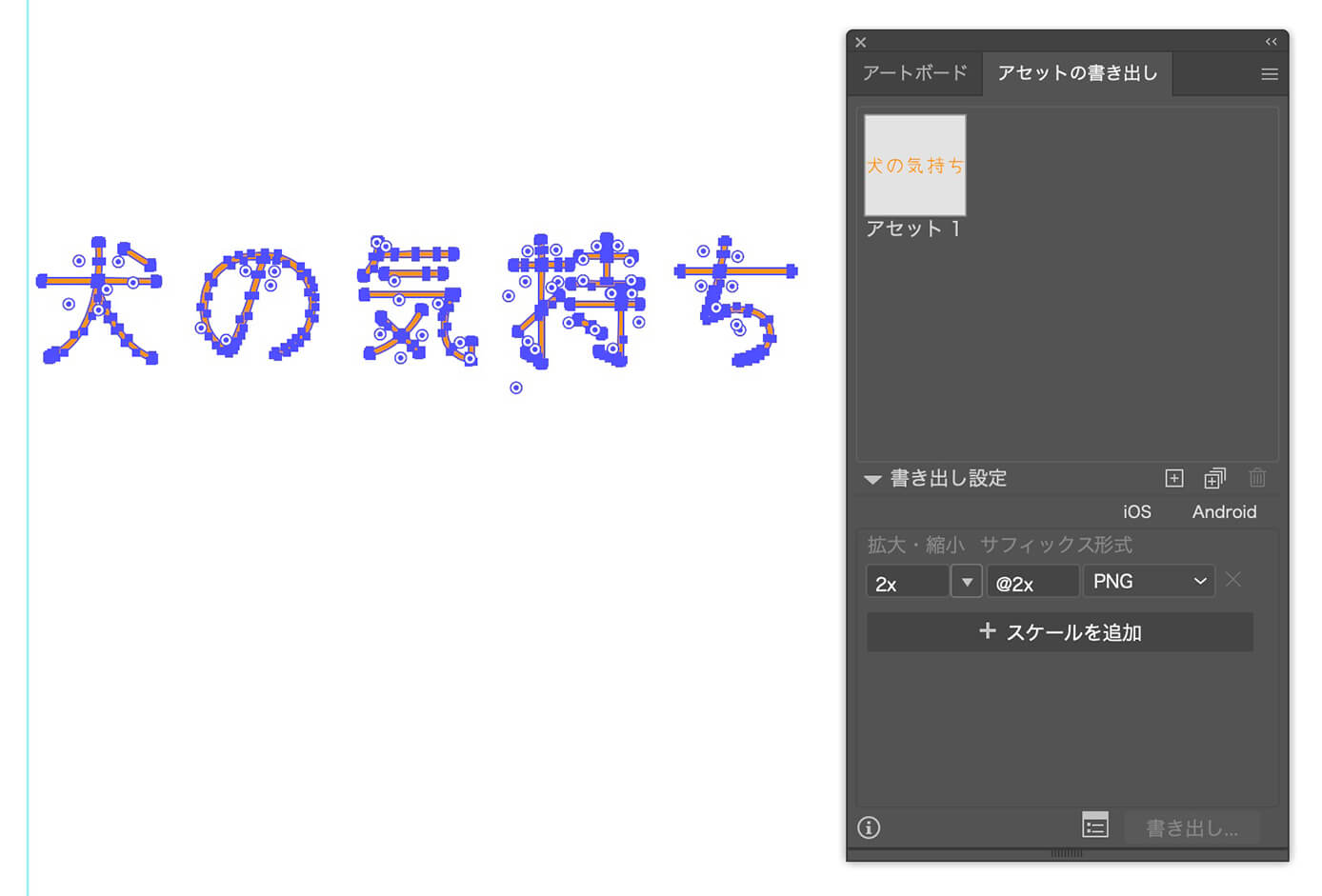
Illustrator:画像をまとめて選択して『アセット書き出しパネル』に移動
この場合ドラッグ&ドロップで青い点を掴んでしまうと移動出来ないので、点以外のオレンジ色の部分をクリックしてドラッグ&ドロップというちょっとだけ細かい作業になります。
これで書き出せばバラバラの画像も1つの画像として出力されます。
文字や要素の情報など各数値を取得しながらコーディング
ここからいよいよコーディングとなります。
文字をコピー
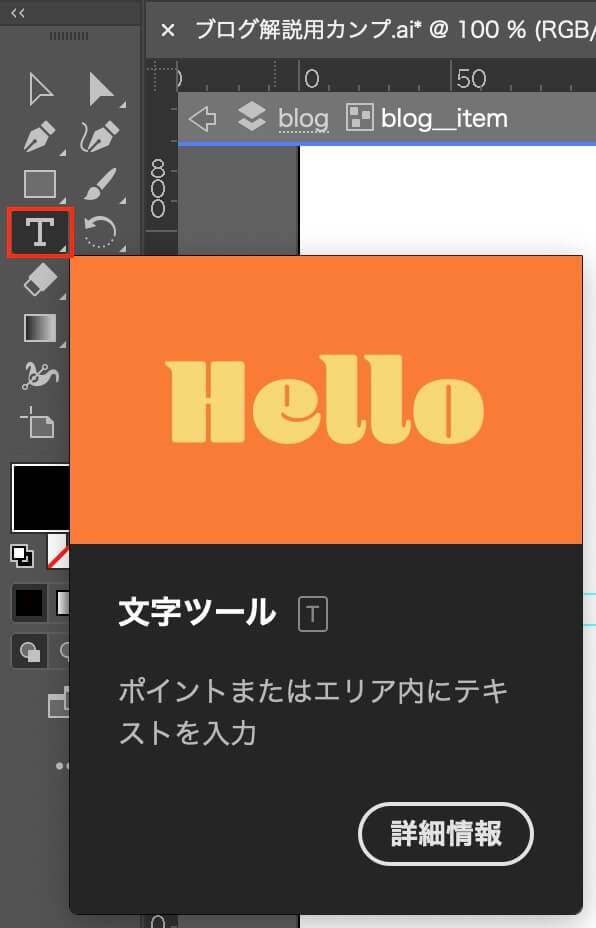
文字をコピーするには、ツールボックスの『文字ツール』を選択します。

Illustrator:文字ツール
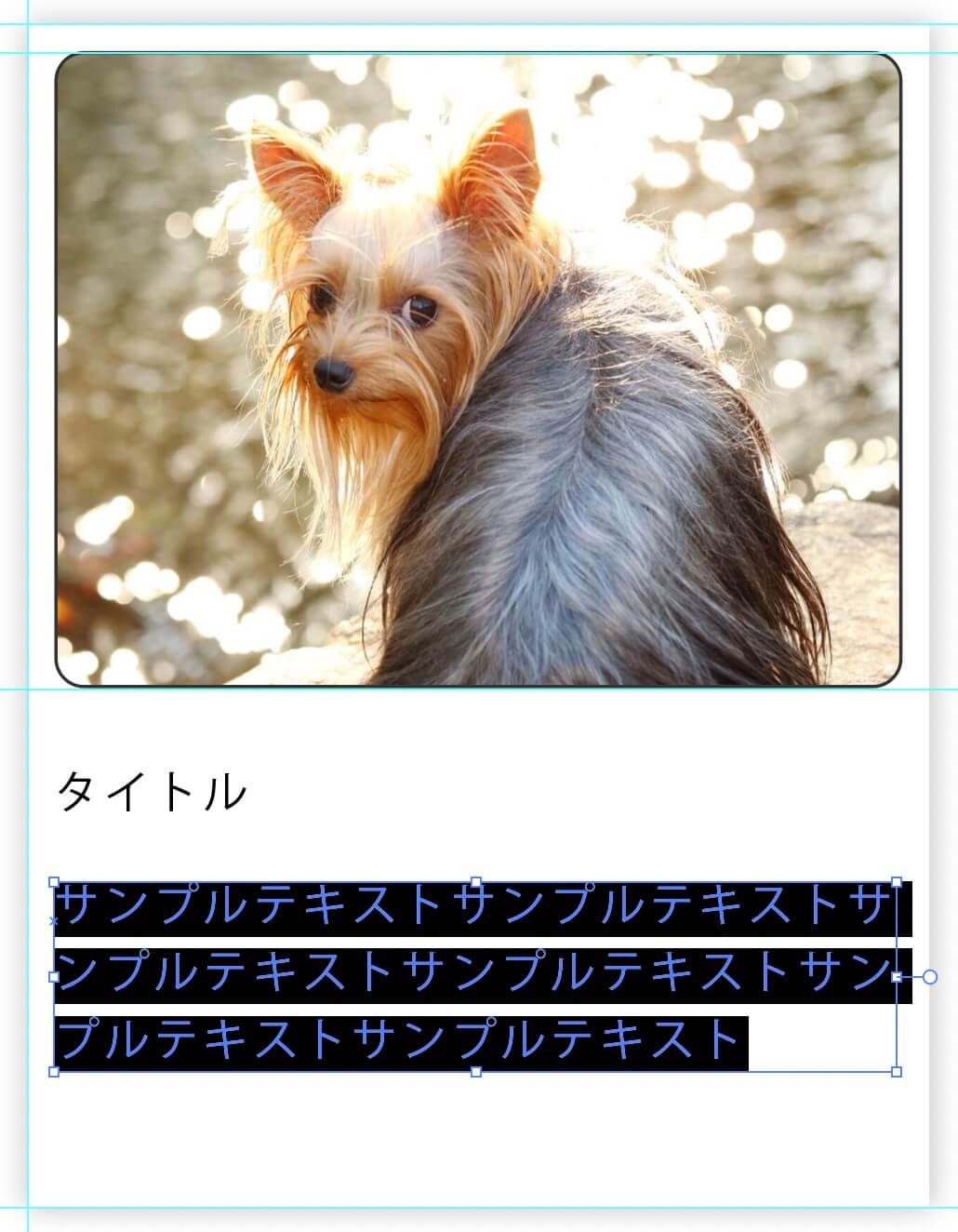
次にコピーしたい文字にクリックをしてカーソルをあてます。

Illustrator:コピーしたい文字にカーソルをあてる
右と比べて文字の色も青く変わっているのが分かります。
ちなみに『文字ツール』じゃなくて『ダイレクト選択ツール』だったとしても、ダブルクリックすれば自動で文字ツールに変わります。
そしてこの状態になったらMacなら⌘+A、WindowsならCtrl+Aで全選択します。

Illustrator:コピーしたい文字を全選択
これで文字が全選択されたので、Macなら⌘+C、WindowsならCtrl+Cでコピーしてテキストエディタに貼り付けましょう。
フォントの情報を取得
先ほどは文字をHTMLに貼り付けるだけだったので、今度はフォントの情報を取得してCSSに書いていきます。
まずは『ウィンドウ → プロパティ』をクリックします。

Illustrator:ウィンドウ → プロパティ
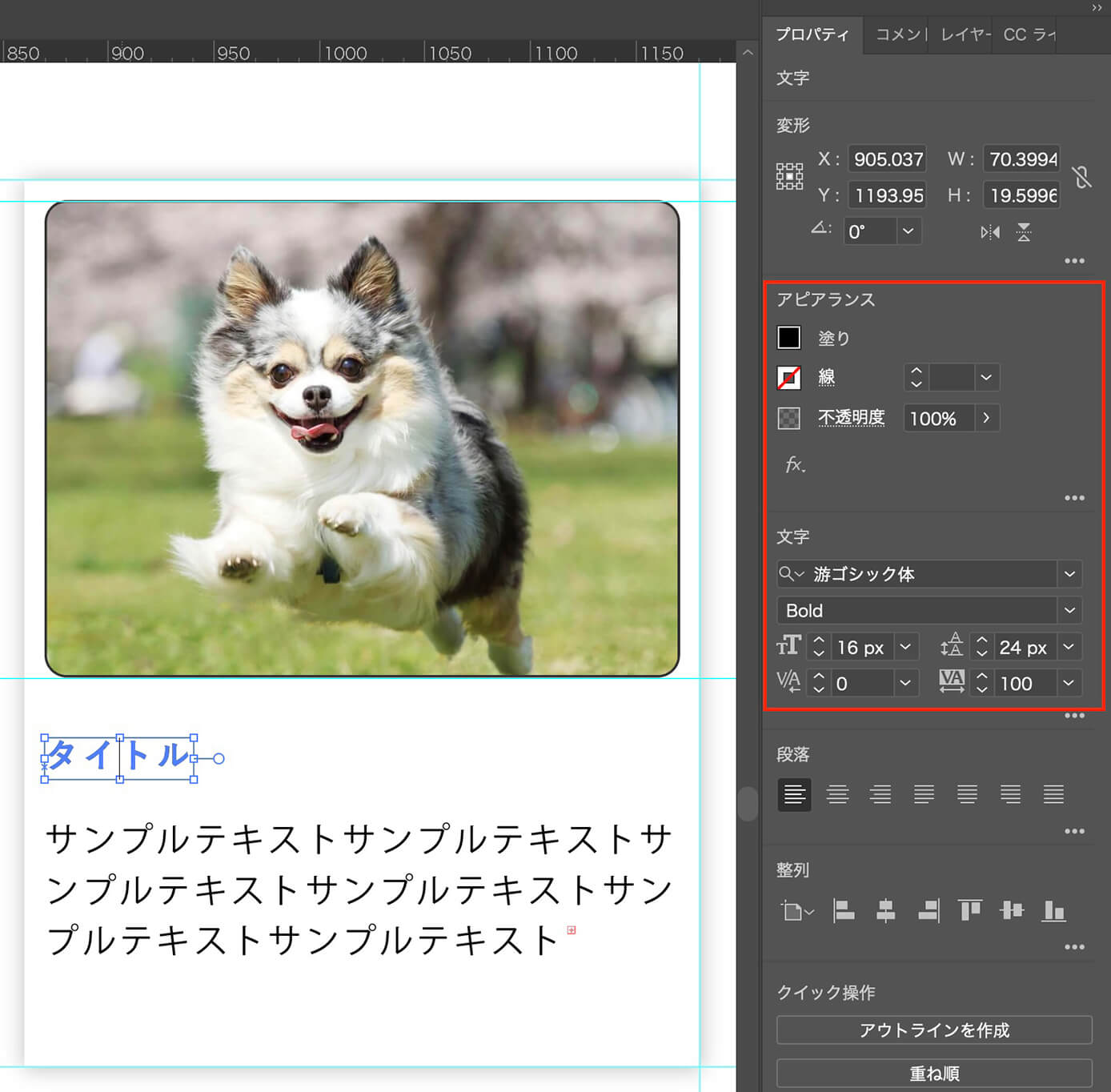
するとプロパティのパネルが表示されます。

Illustrator:プロパティのパネル
ここで確認出来るフォントの項目はこちらです。
- color(色)
- opacity(透明度)
- font-family(種類)
- font-weight(太さ)
- font-size(大きさ)
- line-height(行間)
- letter-spacing(字間)
順番に見ていきます。
color(色)
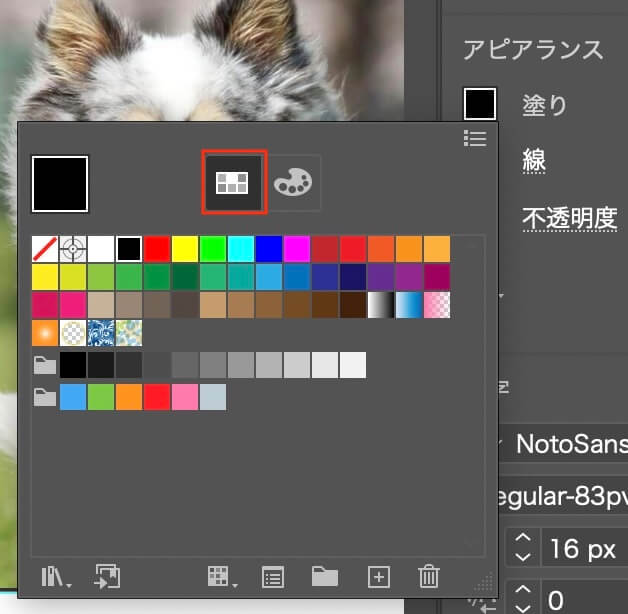
塗りの左にある四角をクリックするとこちらが表示されますが、カラーコードは分かりにくいです(左がスウォッチ、右がカラー)

Illustrator:塗り(スウォッチ)

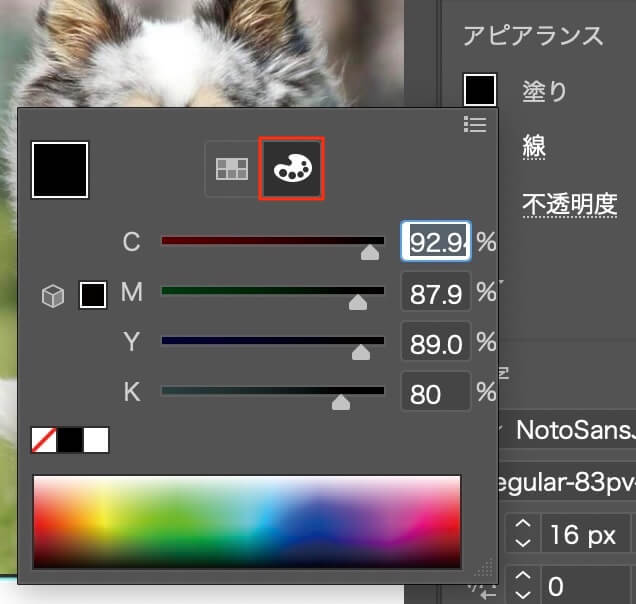
Illustrator:塗り(カラー)
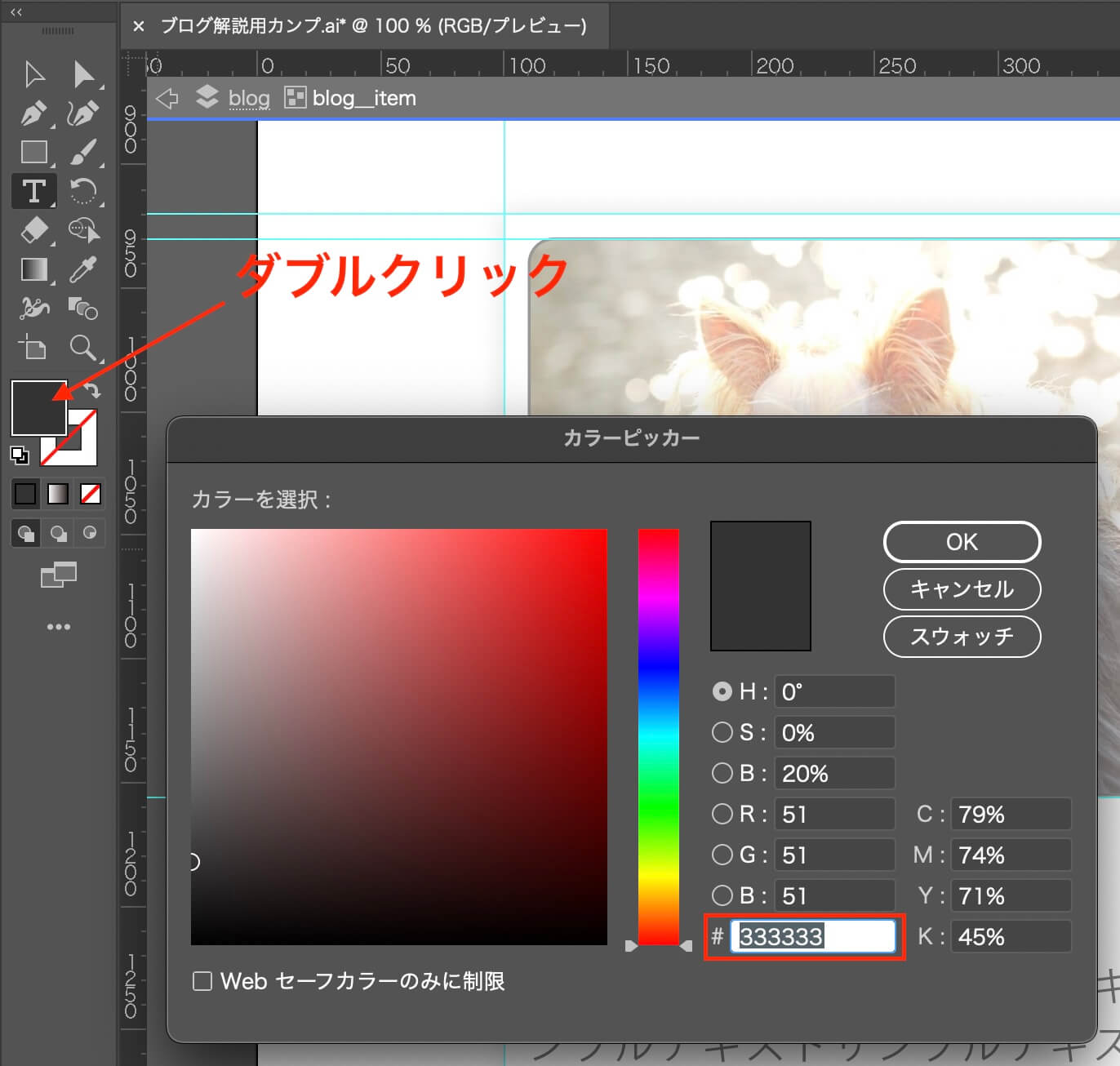
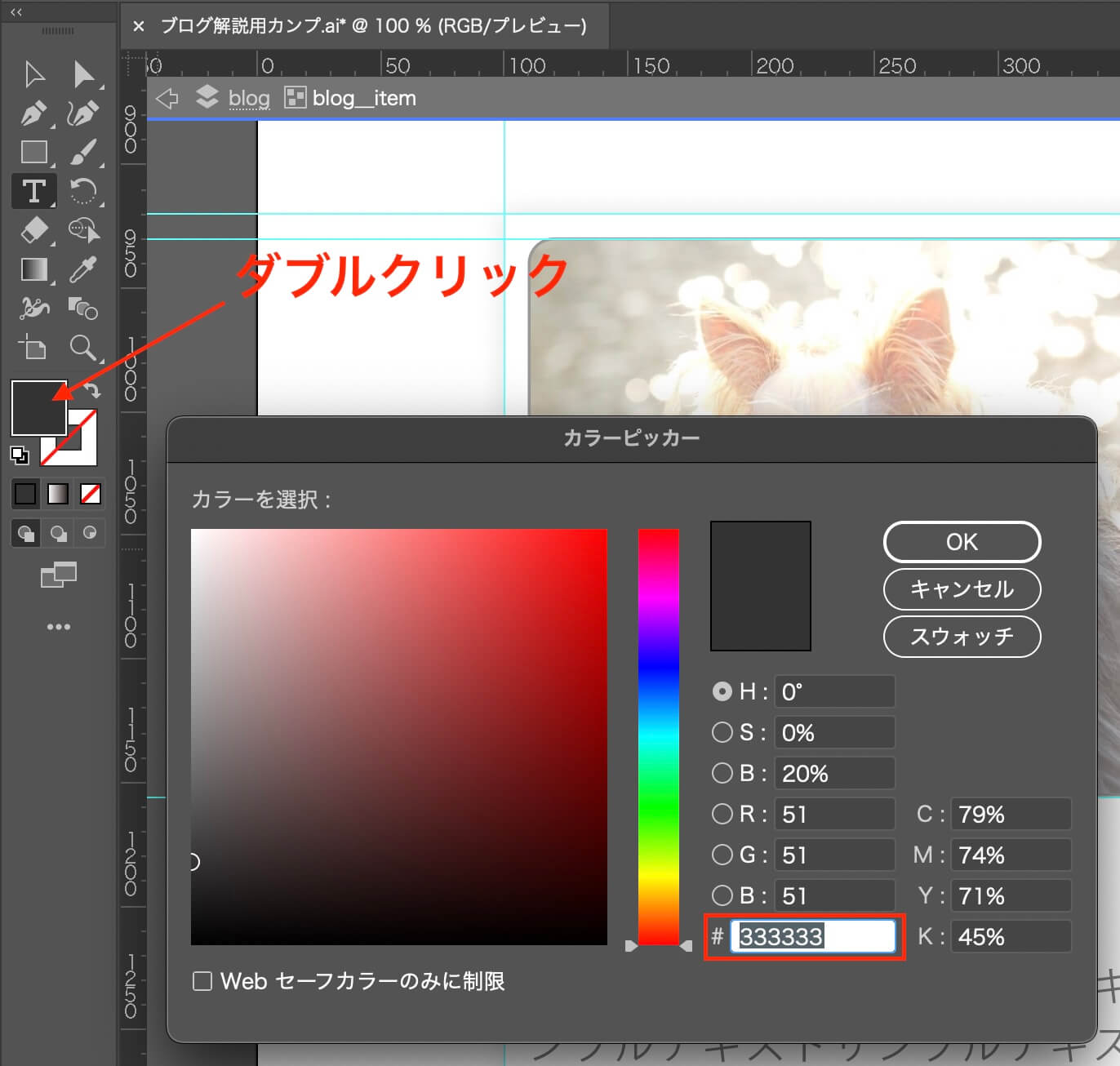
なのでツールボックスにある『塗りと線』の所をダブルクリックして表示されるカラーピッカーを見た方が分かりやすいと思います。

Illustrator:塗りと線 → カラーピッカー
この場合だとcolor: #333;となります(アルファベットや数字が全部同じなら3つでOKです)
opacity(透明度)
これは『不透明度』と書いてある場所で、画像では100%となっているのでopacity: 1;となり、初期値と同じなので何も書かなくてOKです。
もし70%でcolor: #000;の場合は、以下のどちらかで書きます。
- opacity: 0.7; と color: #000;
- color: rgba(0, 0, 0, 0.7);
下の方はrgbaプロパティで、最初の3つがカラーコード、最後の数字が透明度を表します。
なのでcolor: rgba(0, 0, 0, 0.7);の0.7は不透明度70%となります。
ただし文字を透過させる事はあまりないかと思います。
font-family(種類)
今回の例では『游ゴシック体』がfont-familyになります。
font-weight(太さ)
今回の例では『bold』がfont-weightになります。
font-size(大きさ)
今回の例では『16px』がfont-sizeになります。
line-height(行間)
line-heightは24pxとfont-sizeの16pxを使って計算します。
24 ÷ 16 = 1.5
となるので、line-height: 1.5; となります。
letter-spacing(字間)
今回の例では『100』がletter-spacingに関する値となります。
ただしletter-spacing: 100;ではなく、
100 ÷ 1000 = 0.1
となり、単位はemにするのでletter-spacing: 0.1em;となります。
要素の情報を取得
次はボックスなどの要素の情報を取得します。
確認する項目はこちらです。
- background-color(背景色)
- border(線)
- opacity(透明度)
- width(幅)
- height(高さ)
- transform: rotate( );(角度)
- border-radius(角丸)
- box-shadow(ドロップシャドウ)
それでは順番に見ていきます。
確認方法は『ダイレクト選択ツール』で要素をクリックしてプロパティで確認していきます。
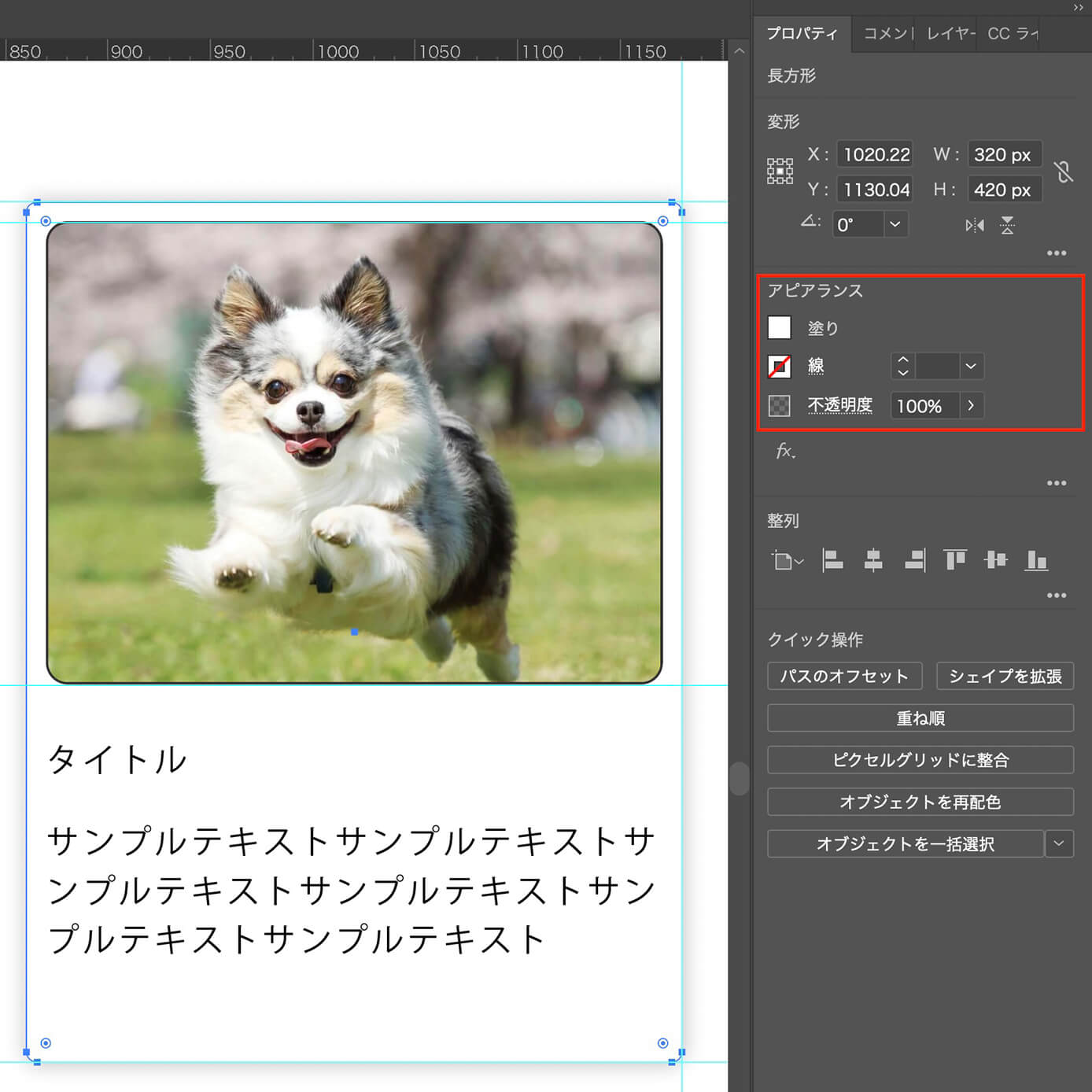
まずはこちらから最初の3項目を確認していきます。

Illustrator:ダイレクト選択ツール → アピアランス
background-color(背景色)
こちらも文字と同じで『塗り』の左にある四角をクリックすると表示されるパネルでは分かりにくいので、ツールボックスにある『塗りと線』の所をダブルクリックして表示される『カラーピッカー』を見た方が分かりやすいと思います。

Illustrator:塗りと線 → カラーピッカー
border(線)
線はpxで設定出来ますが、左のボックスに斜めの赤線がある場合は線は無しという意味になります。
なので今回の例では border: none; となります。
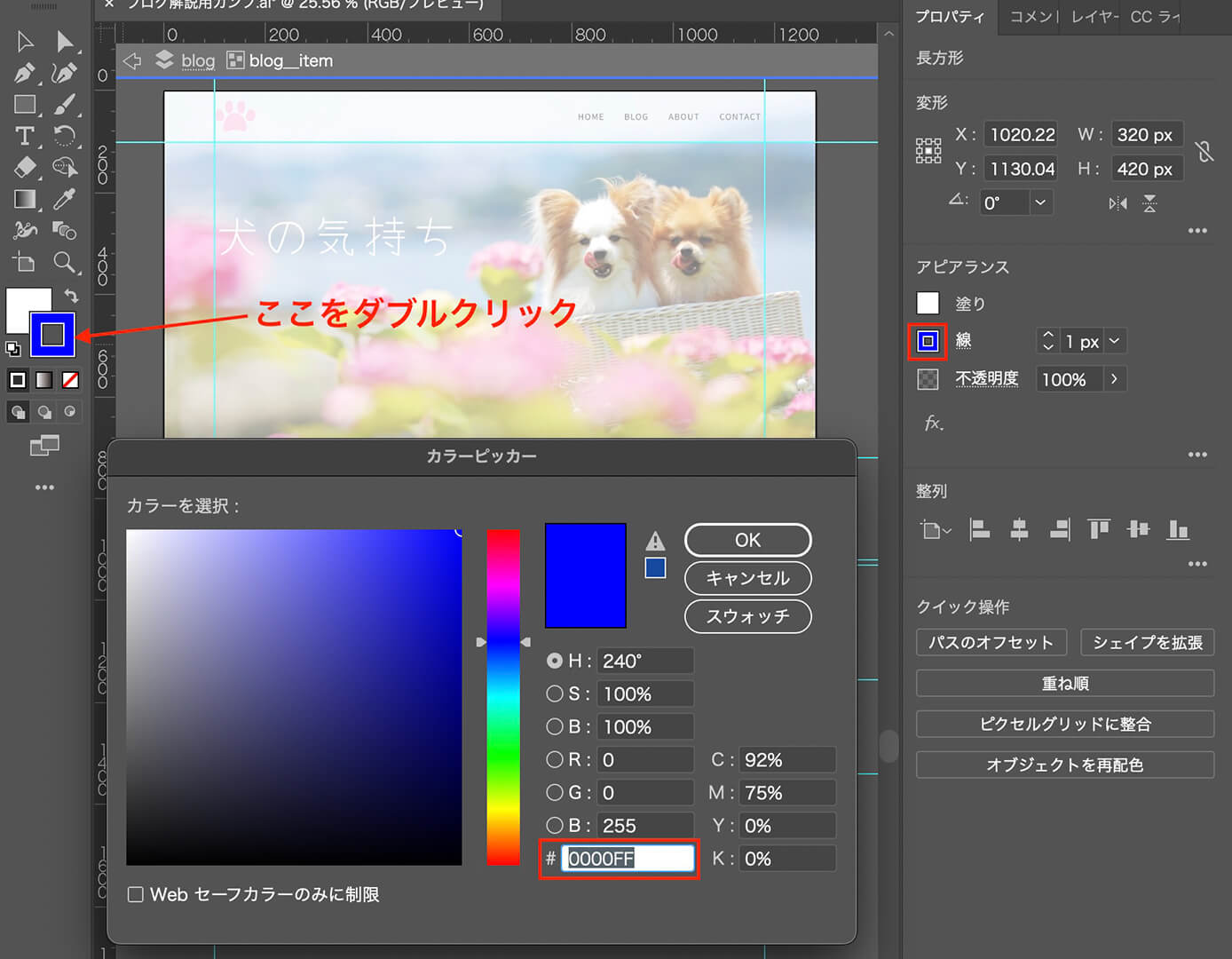
もし線が設定されている場合、右側で線の太さが確認出来ます(以下の場合1px)
また色は左の『塗りと線』をダブルクリックして表示されるカラーピッカーで確認出来ます。

Illustrator:塗りと線 → カラーピッカー
opacity(透明度)
これも文字と同じ『不透明度』と書いてある場所で、画像では100%となっているのでopacity: 1;となり、初期値と同じなので何も書かなくてOKです。
もし70%でbackground-color: #fff;の場合は、以下のように書きます。
- background-color: rgba(255, 255, 255, 0.7);
最初の3つがカラーコード、最後の数字が透明度を表します。
なのでbackground-color: rgba(255, 255, 255, 0.7);の0.7は不透明度70%となります。
文字と違うのは、もしopacity: 0.7;にしてしまうと要素内にある文字なども透過してしまう点です。
なのでこの場合の透明度はopacityは使わないでrgbaを使いましょう。
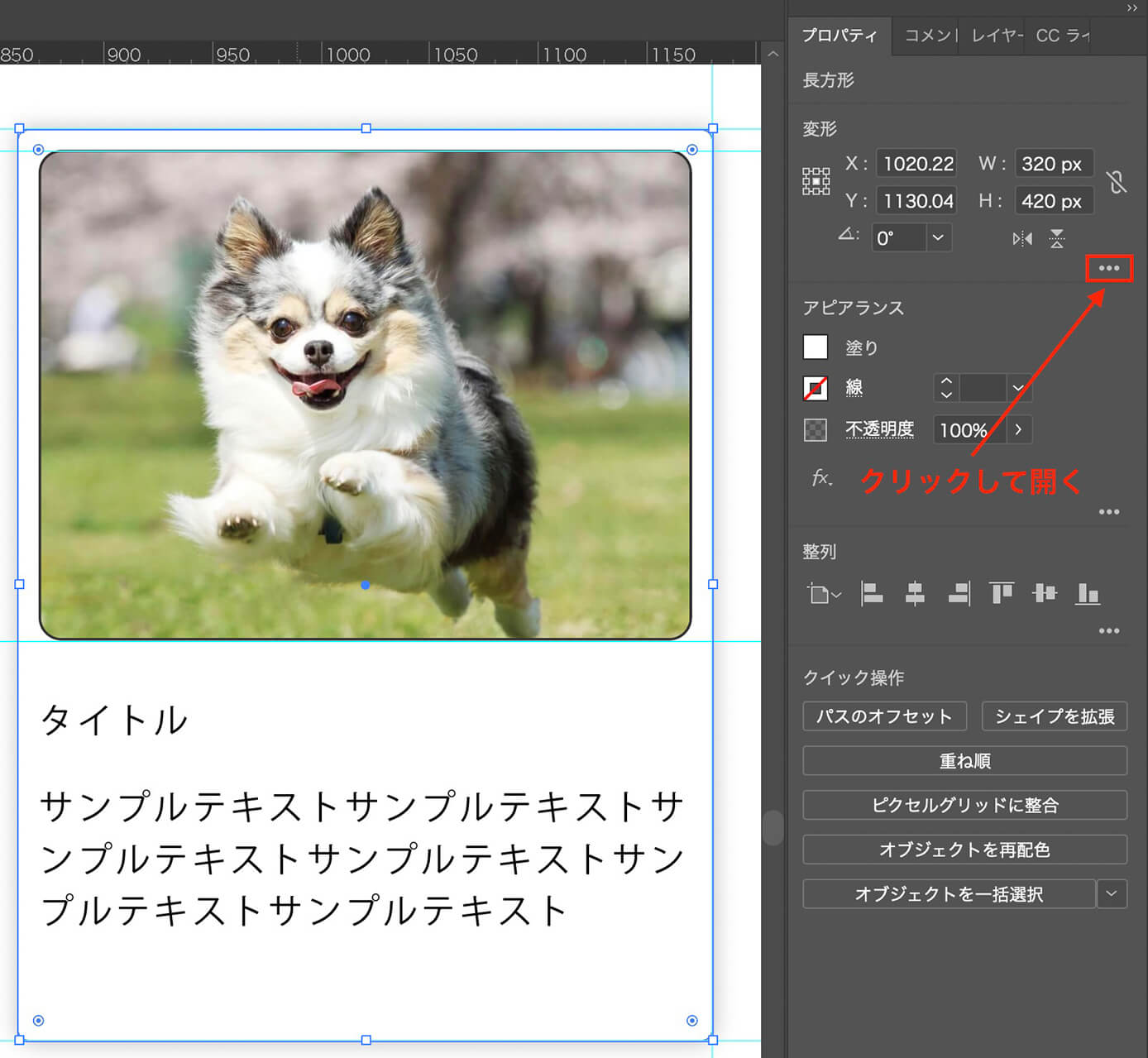
残りの項目を確認するために以下の『・・・』をクリックします。

Illustrator:『・・・』をクリック
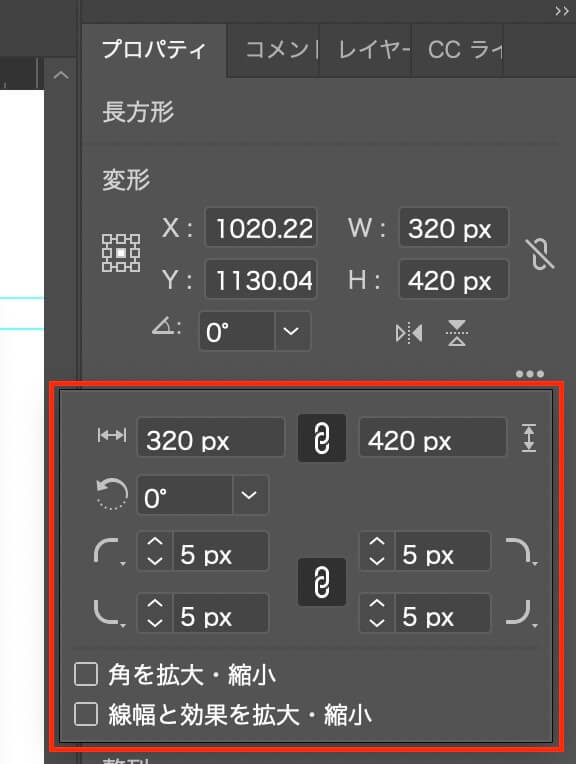
そしてこちらが表示されるので、ここから情報を取得していきます。

Illustrator:プロパティ
幅、高さ、角度に関しては赤枠の上(変形)の所でも確認可能です。
width(幅)
今回の例では『320px』がwidthになります。
height(高さ)
今回の例では『420px』がheightになります。
transform: rotate( );(角度)
今回の例では『0°』が角度になります。
これが10°の場合は、transform: rotate(-10deg); となります(PhotoshopとXDだと10deg)
border-radius(角丸)
これは数値が大きいほど角が丸くなっていきます。
今回の例では『5px』なので、border-radius: 5px; となります。
今回は4ヶ所全て5pxですが、バラバラの可能性もあります。
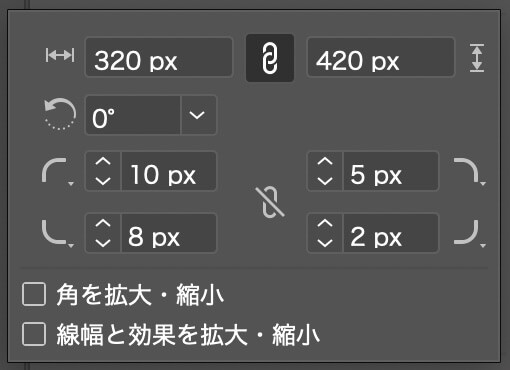
例えば以下のような場合は、border-radius: 10px 5px 2px 8px;となります。

Illustrator:border-radiusの見方
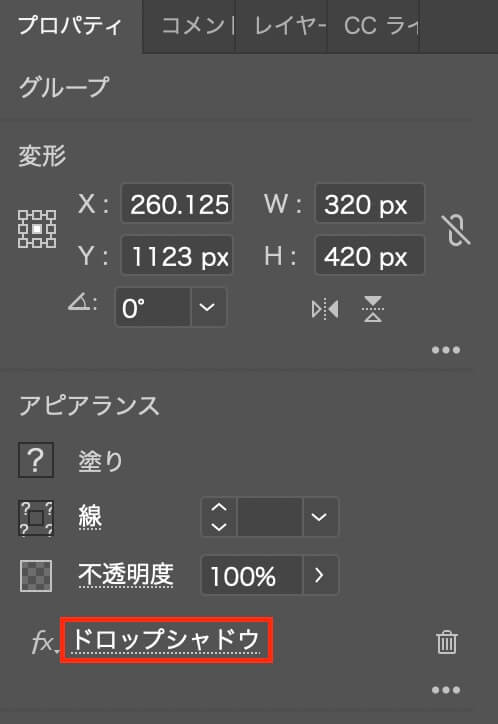
box-shadow
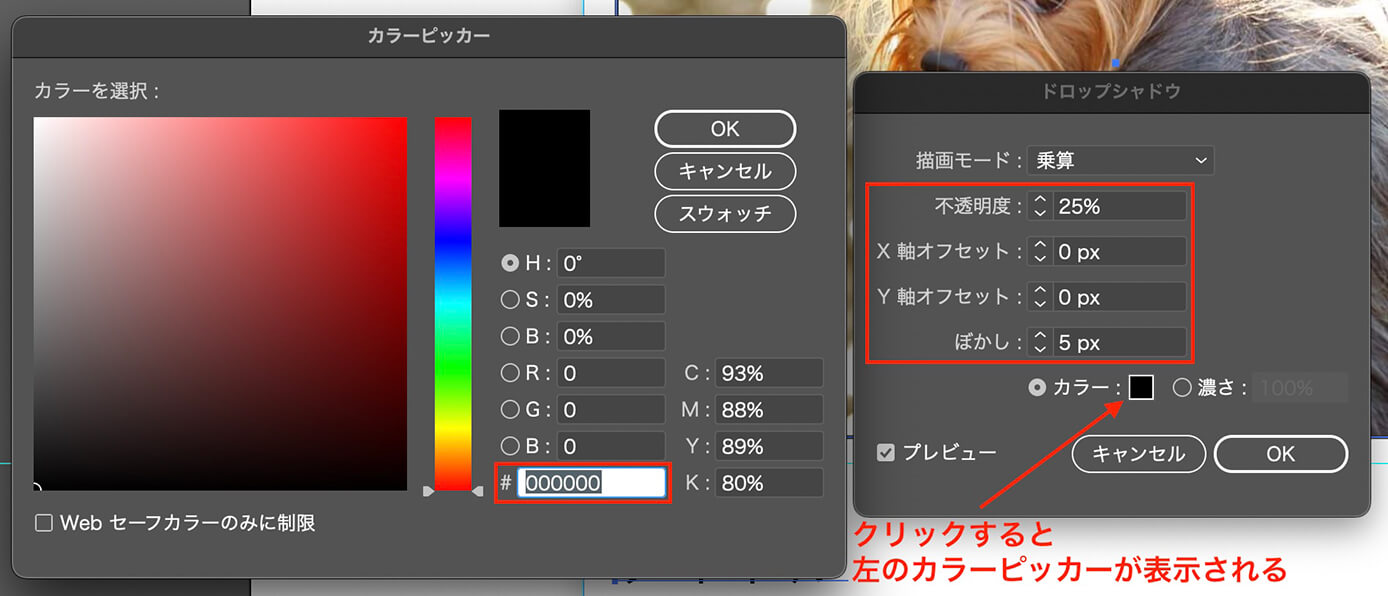
これはこれまでのプロパティには表示されておらず、ドロップシャドウがかかっている要素をクリックするとこちらが表示されます。

Illustrator:プロパティ → ドロップシャドウ
そしてクリックするとこちらが表示されます。

Illustrator:ドロップシャドウ
この場合であれば、box-shadow: 0 0 5px rgba(0, 0, 0, 0.25); となります。
カラーの四角をクリックするとカラーピッカーが表示されるので、そこでカラーコードを確認して下さい。
余白を取得
これはこれまでと違って数値で取得が出来ず、おおよその数値を測ることしか出来ません。
測る方法は『ものさしツール』か『長方形ツール』あたりがいいと思います。
両方のやり方を解説しますが、最終的にはChromeの拡張機能である『PerfectPixel』を使って確認しましょう。
PerfectPixelの使い方については以下の記事を参照下さい。
-

【Chrome拡張機能】ピクセルパーフェクトでコーディングするのに必須なPerfectPixelの使い方
続きを見る
ものさしツールの場合
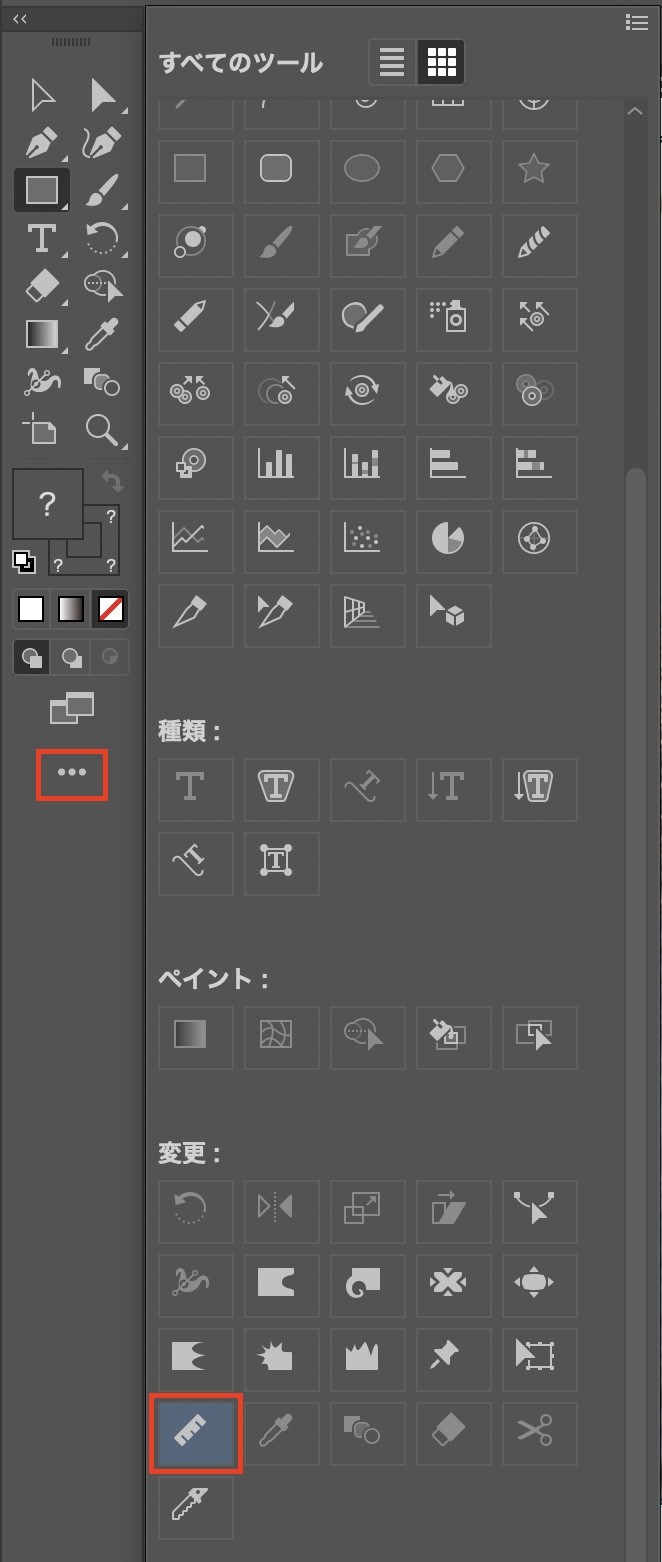
ツールボックスにはデフォルトで表示されていないので、下の方の『・・・』をクリックして右側のすべてのツールを開きます。

Illustrator:すべてのツール
そして下の方にあるものさしツールのアイコンをクリックするとメニューに追加されます。

Illustrator:ものさしツールで幅を測定
ただし他のアイコンをクリックすると消えてしまうので、また使うときはもう一度表示させましょう。
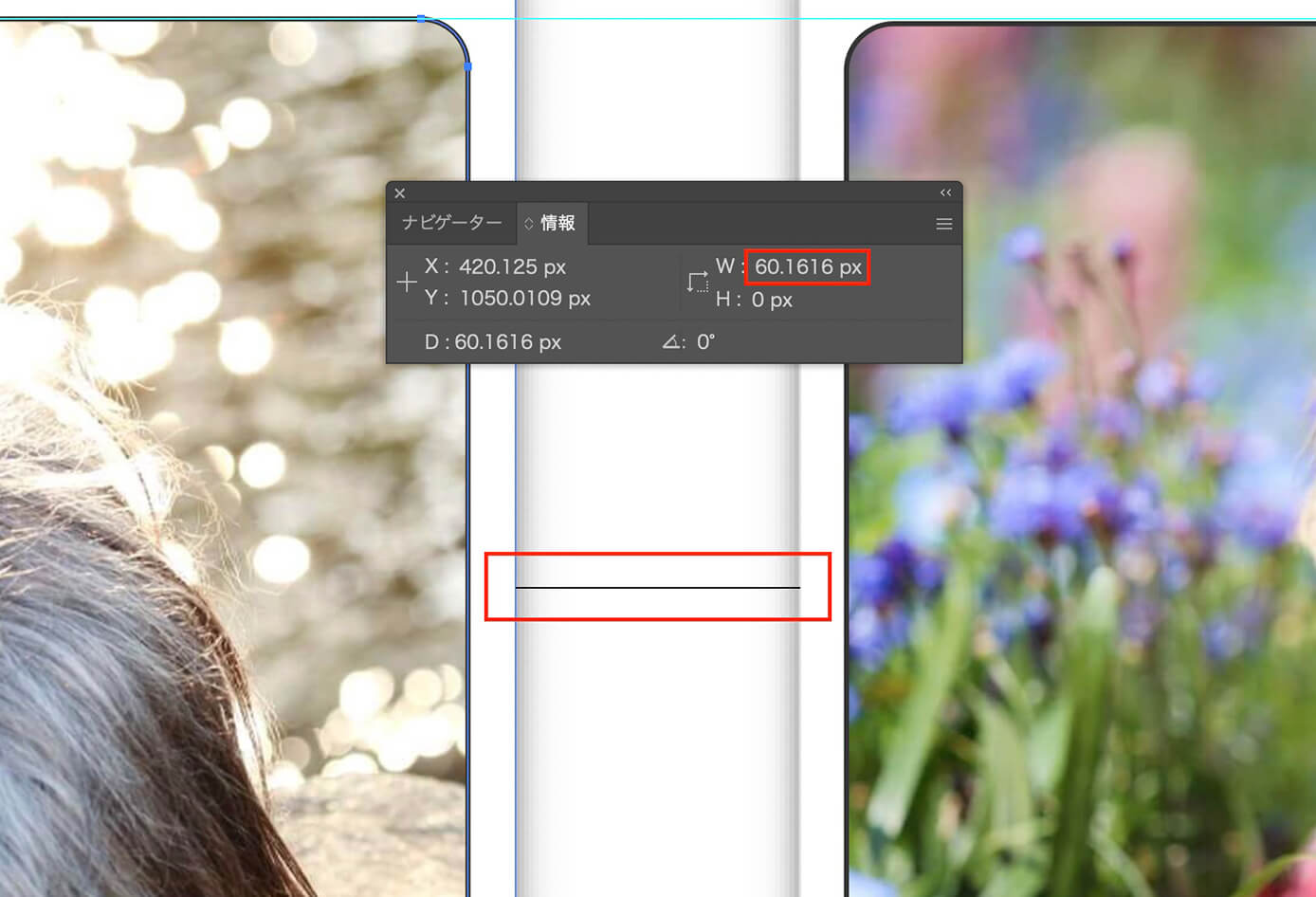
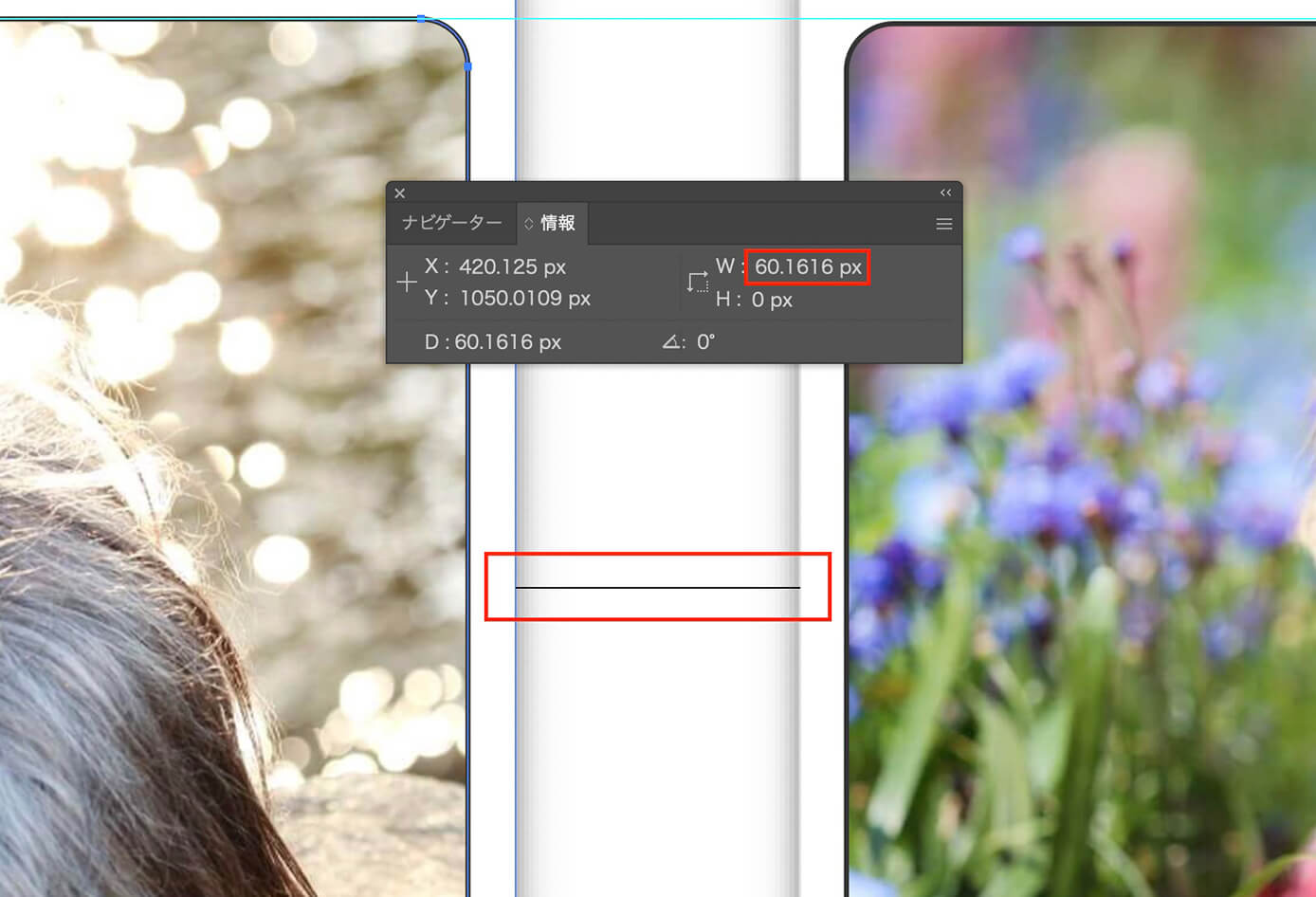
あとはものさしツールを使って要素間に線を引いて、横であればW、縦であればHの数値を見ればOKです。

Illustrator:ものさしツールで幅を測定
この例であれば60.1616pxですが、これはあくまでもおおよその数値なので実際は60pxでいいと思います。
また、線はShiftキーを押しながら引くと真っ直ぐ引けます(縦も横も)
長方形ツールの場合
長方形ツールは最初から表示されているので、以下のアイコンをクリックします。

Illustrator:長方形ツール
あとは要素間に長方形を作ればOKです。

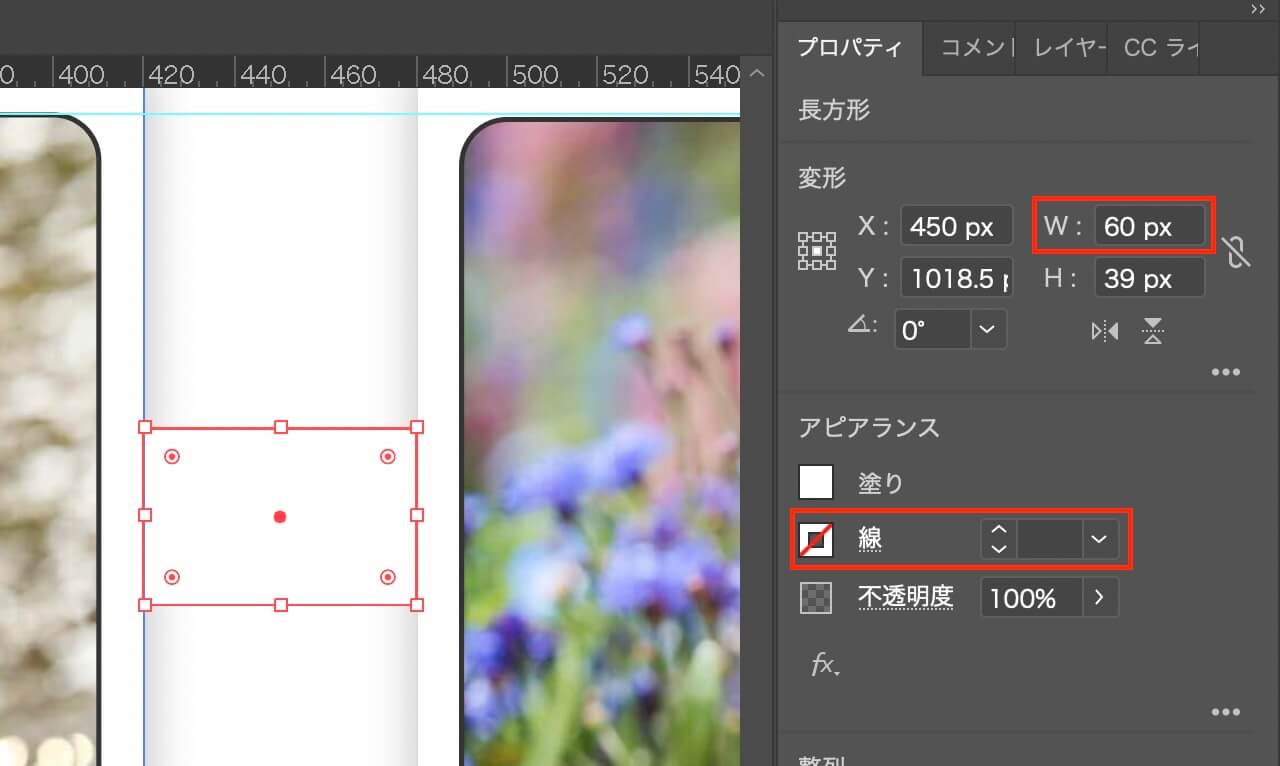
Illustrator:長方形ツールで幅を測定
この場合は幅を知りたいのでWの60pxとなります。
高さを知りたいときはHの39pxとなります。
また線が設定されていると分かりにくいので、0にしておきましょう。
グラデーションを取得
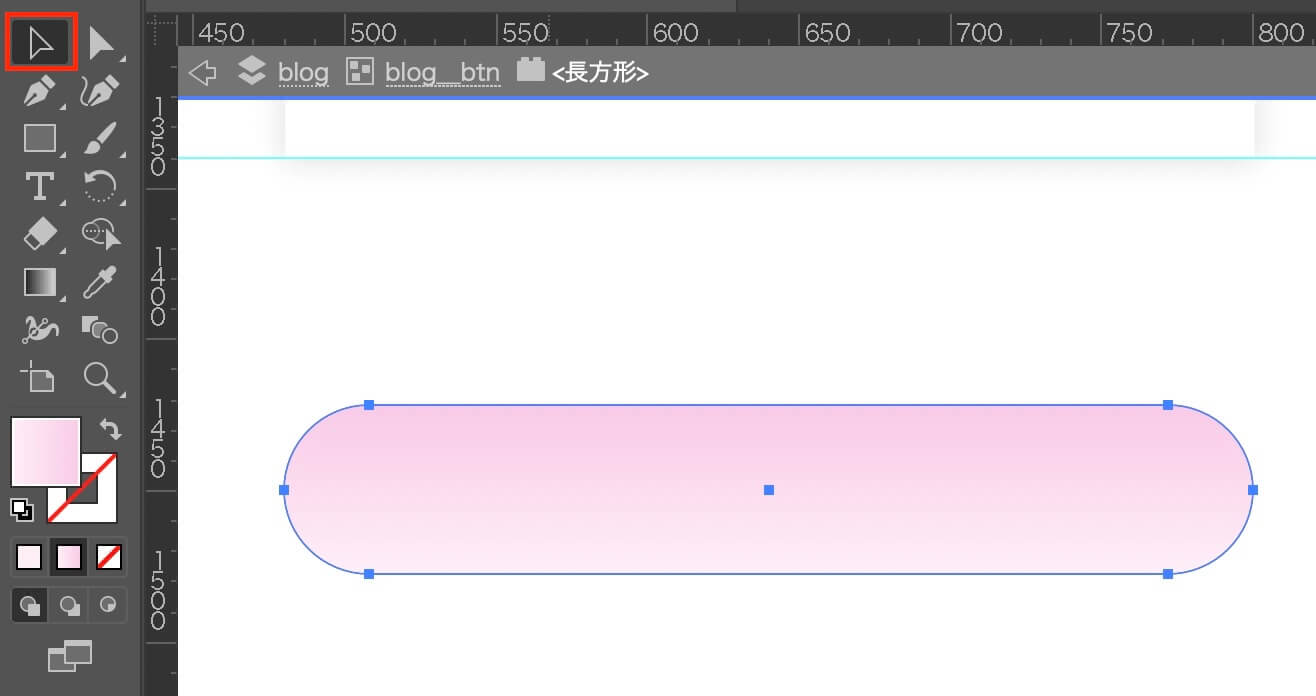
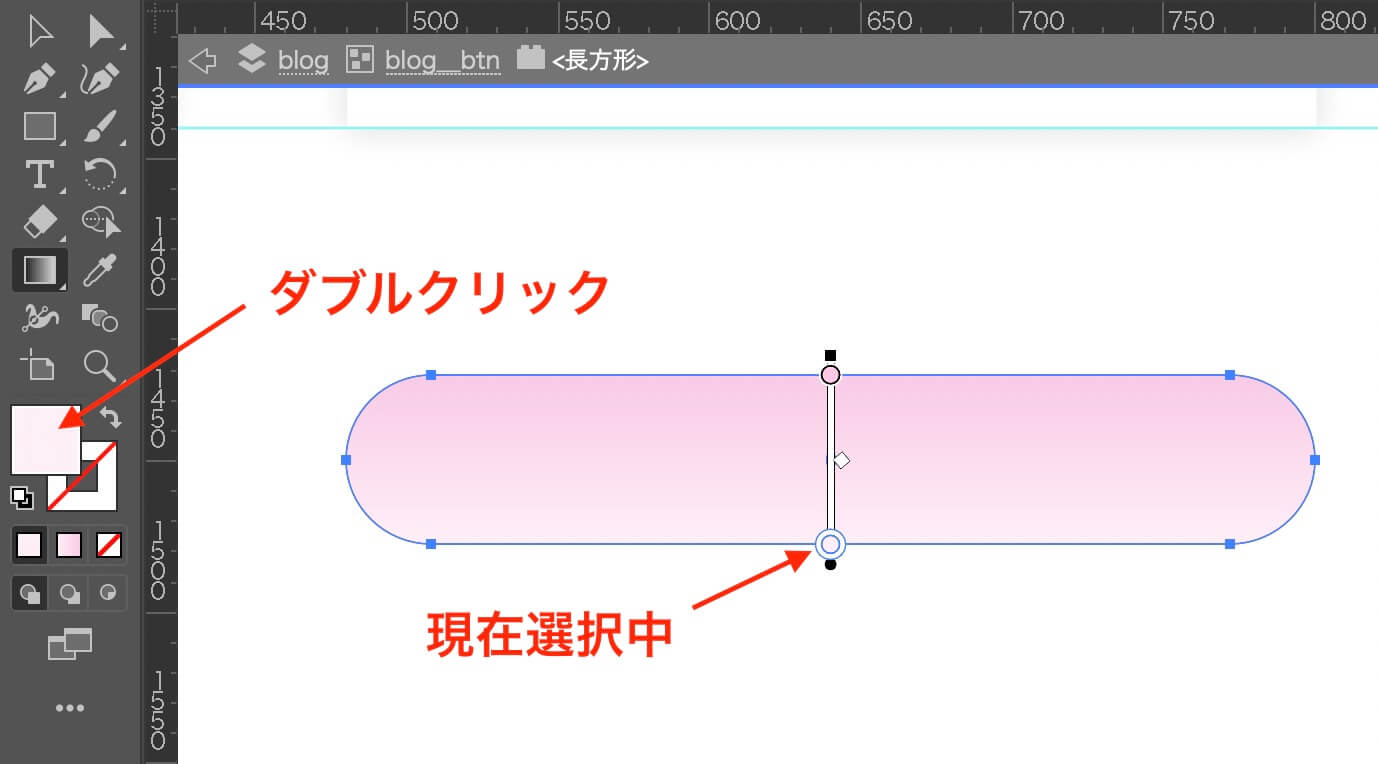
グラデーションの要素を左上の選択ツールでダブルクリックやクリックをして、プロパティにグラデーションを表示させます(ダブルクリックの後に1回クリックなど)

Illustrator:グラデーションを表示
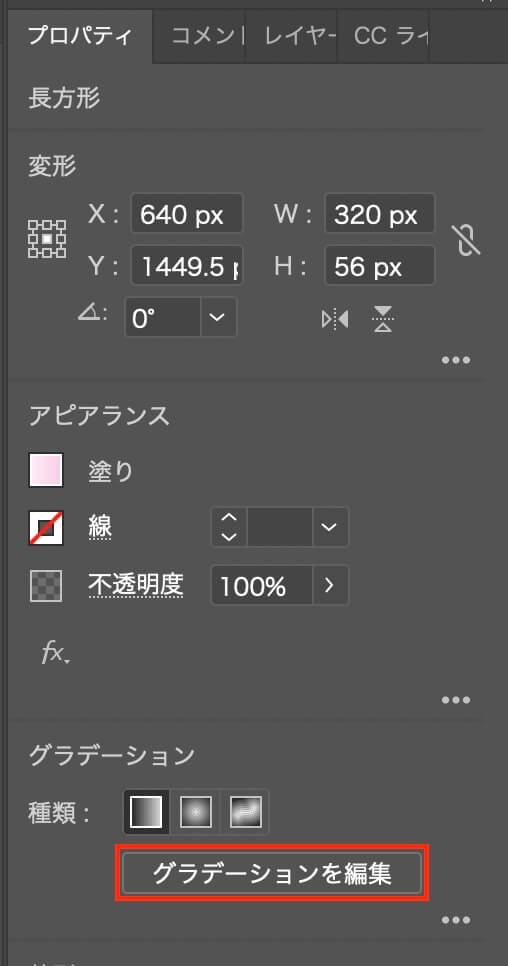
そして『グラデーションを編集』をクリックします。

Illustrator:『グラデーションを編集』をクリック
すると要素にバーが表示され、選択中の色が左の『塗りと線』に表示されているのでダブルクリックします。

Illustrator:『塗りと線』をダブルクリック
上記では選択中の色は薄い方の色になります。
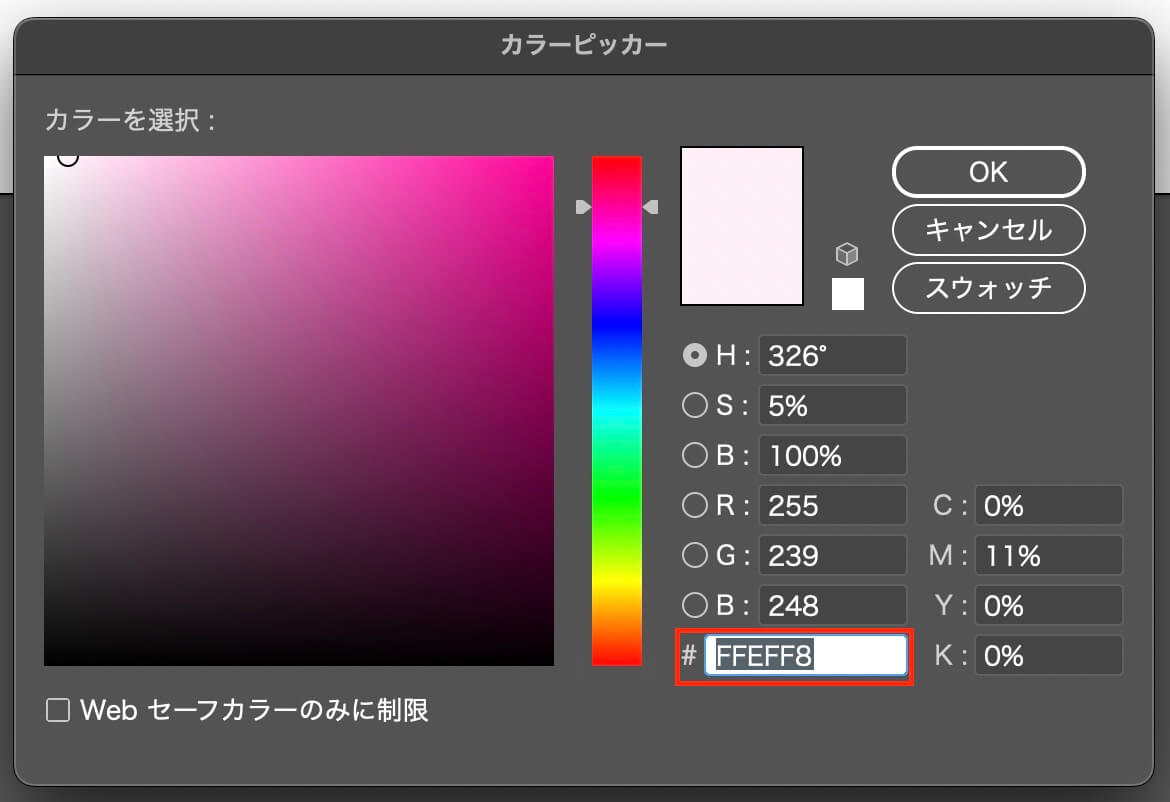
そしてこちらが薄い方の色のカラーコードになります。

Illustrator:カラーピッカー(薄い色の確認)
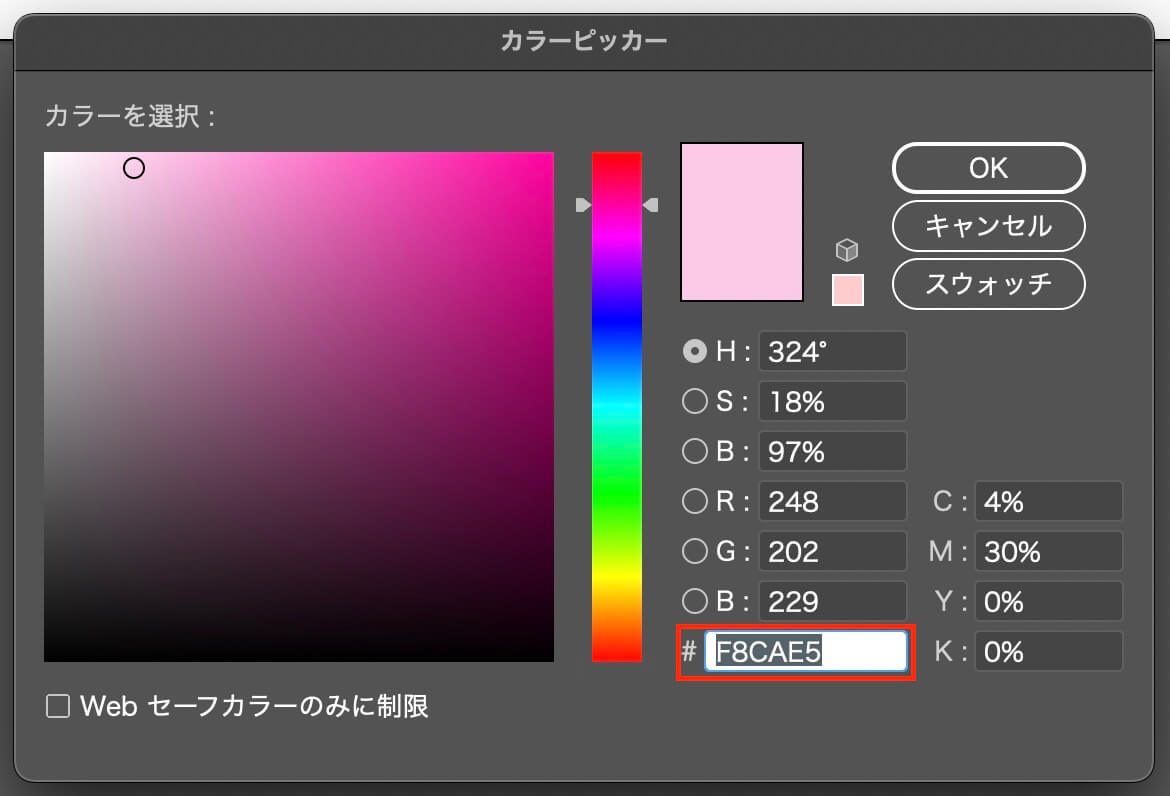
カラーコードを確認したら、次は逆の方の◯をクリックして濃い方の色を選択し、同じようにカラーコードを確認します。

Illustrator:カラーピッカー(濃い色の確認)
そしてグラデーションは縦方向なので、以下のようになります。
background: linear-gradient(to bottom, #F8CAE5, #FFEFF8);
アウトライン化したカンプも必ず貰う
Illustratorのデザインカンプでの注意点ですが、必ずアウトライン化したカンプも貰いましょう。
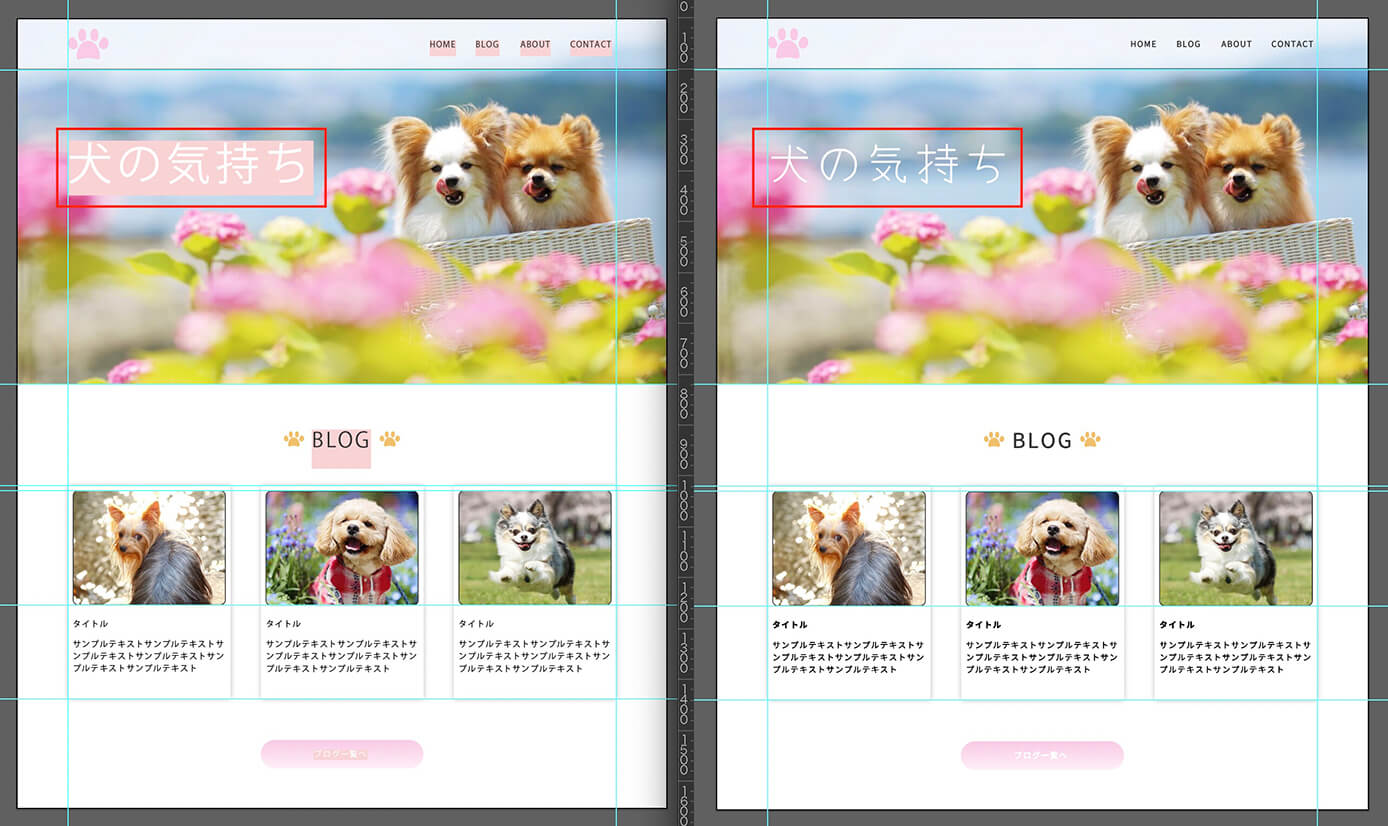
例えば左が通常のカンプで、右がアウトライン化したカンプになります。

Illustrator:左が通常のカンプ、右がアウトライン化したカンプ
通常のカンプではPCに入ってないフォントなどは反映されない為、実際の見え方と異なります。
実際の見え方と異なるという事はPerfectPixelで重ねてもピッタリ重ならないので、パーフェクトピクセルが困難になるという事です。
フォントの種類によってはかなり大幅にズレます。
アウトライン化してあればちゃんとフォントは反映されているので、アウトライン化したカンプかアウトライン化したカンプ全体を書き出した画像を貰いましょう。
アウトライン化したカンプではフォントの数値は取得出来ないので、数値の取得には通常のカンプの方を使います。
以上になります。