コーディングはクライアントの制作会社などからデザインカンプを貰い、そこから、
- 画像の書き出し
- 要素の長さ・余白を取得
- カラーコードを取得
- アニメーションなどの指示を確認
- テキストをコピー
という感じで各種数値などを取得してコーディングしていきます。
要するにコーディングの設計図みたいなものですね。
そしてデザインカンプは主に4種類あります。
- Adobe Illustrator
- Adobe Photoshop
- Figma
- Adobe XD
稀にPowerPointやPDFやExcelの場合もありますが、それは例外なので除外します。
そこで今回はFigmaでのコーディングの進め方について解説していきます。
その他の場合は以下の記事を参照下さい。
-

【Adobe Illustrator編】デザインカンプからコーディングする方法【画像を使って丁寧に解説】
続きを見る
-

【Adobe Photoshop編】デザインカンプからコーディングする方法【画像を使って丁寧に解説】
続きを見る
-

【Adobe XD編】デザインカンプからコーディングする方法【画像を使って丁寧に解説】
続きを見る
この記事がおすすめな人
- Figmaのデザインカンプからコーディングするのが初めて
- Figmaのデザインカンプの見方を画像を使って教えて欲しい

(有料になっていたらすいません🙇♂️)
Figmaのデザインカンプからコーディングする方法
Figmaでのコーディングの進め方は以下のようになります。
- 画像を書き出す → 画像
- 文字情報を取得 → テキスト
- 要素情報を取得 → 要素の各数値
それでは順番に解説していきます。
画像を書き出す
コーディングを始める前に画像を書き出しましょう。
手順は以下になります。
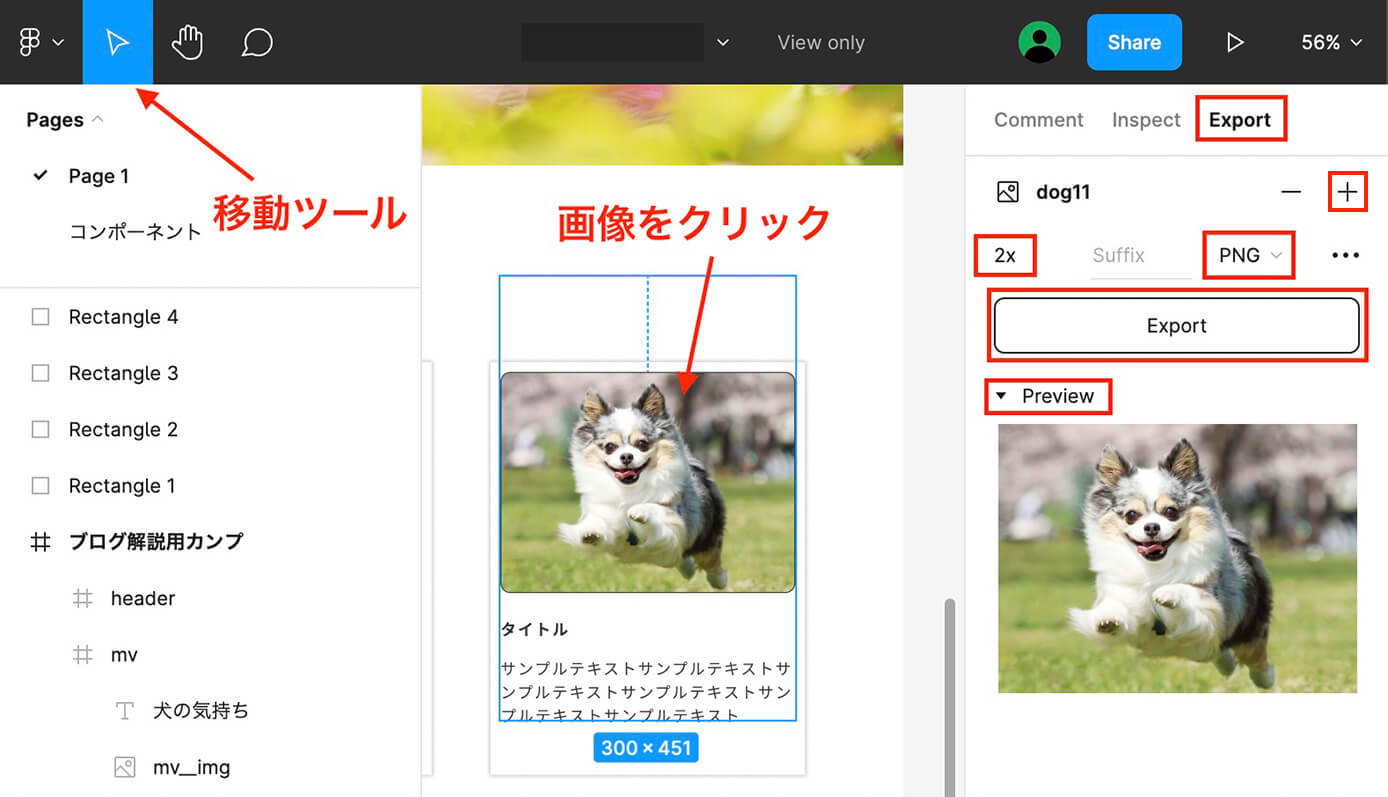
- 移動ツールを選択(デフォルトで選択されていればそのままでOK)
- 書き出したい画像をクリック
- Exportを選択
- +をクリック
- 画像サイズを2x(2倍)にする
- ファイル形式を選択(PNG、JPG、SVG、PDF)
- Previewで書き出される画像を確認
- Exportで画像を書き出す

Figma:画像書き出し
ファイル形式に関しては『PNG、JPG、SVG、PDF』の中から選択します。
使い分けとしては以下のような感じになります。
- PNG → 透過された画像(角が丸いなど)
- JPG → 正方形や長方形など、角が丸くない画像
- SVG → ロゴやアイコンなど(拡大縮小しても劣化しない)
また、Figmaに限らずデザインカンプから画像を書き出す時は、サイズを2倍にして書き出すようにしましょう。
理由はRetinaディスプレイでは1倍だとぼやけてしまい、綺麗に表示させるには2倍で書き出す必要があるからです。
2倍は『2x』となります。
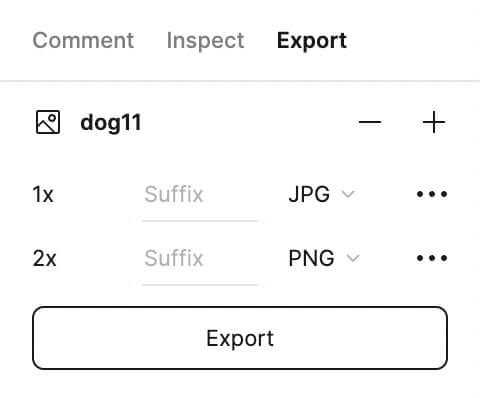
画像は複数のサイズやファイル形式同時に書き出せる
+ボタンをクリックする度に書き出せる画像を増やす事が可能で、サイズやファイル形式を変えて複数同時に書き出せます。

Figma:画像書き出し(Export)
この場合はzipファイルでまとめて書き出されます。
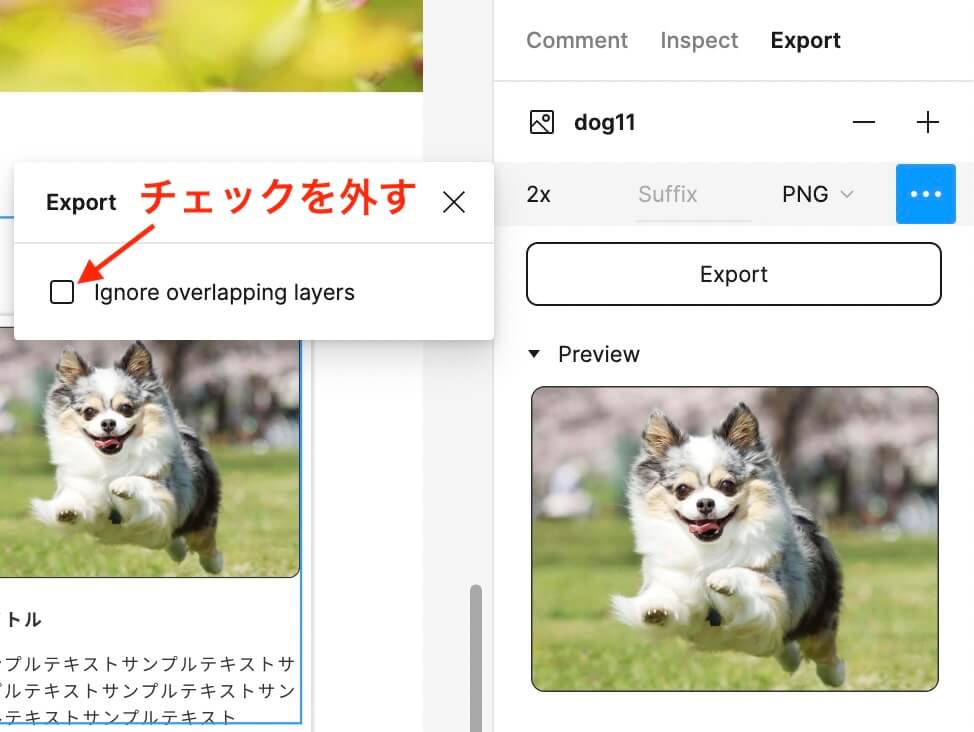
レイヤーが重なっている場合
先ほどの画像は角が丸くなっていますが、プレビューを見ると角が丸くなっていません。
この場合はborder-radiusで角を丸くすればいいと思いますが、デザインのまま書き出したい場合もあると思います。
その場合はファイル形式の右にある『・・・』をクリックして表示される以下のチェックを外して書き出せばOKです。

Figma:画像書き出し(デザインのまま書き出す場合)
先ほどと違いプレビューの角が丸くなっているのが分かります。
この操作が必要になるのはデザインの書き方によるかも知れないので、一応覚えておきましょう。
文字や要素の情報など各数値を取得しながらコーディング
ここからいよいよコーディングとなります。
文字をコピー
文字のコピーは4種類のデザインカンプの中で一番簡単です。
移動ツールで以下の操作をするだけです。
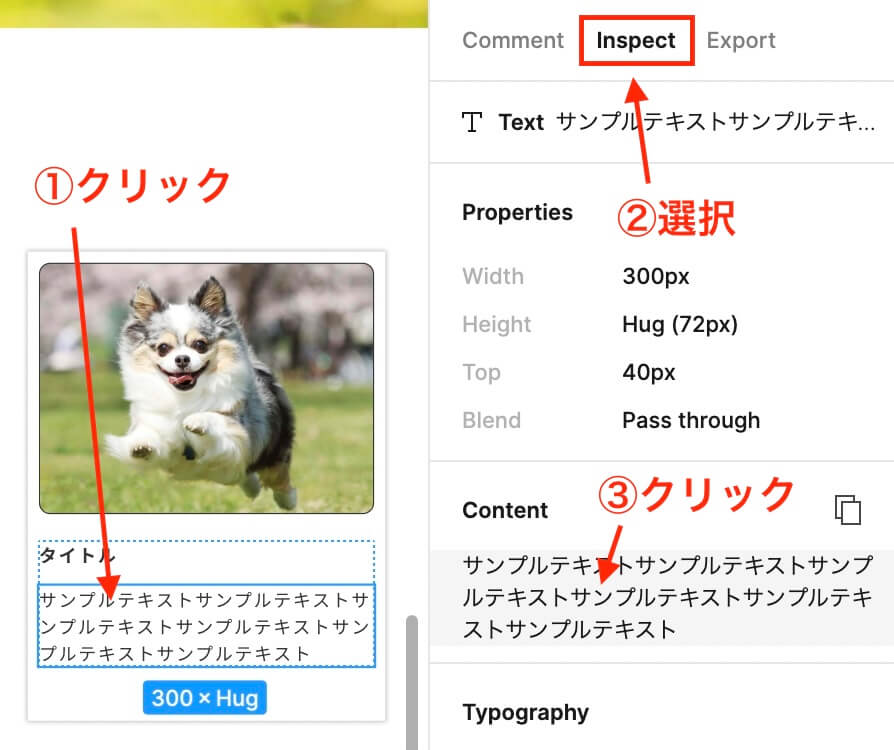
- 文字をクリック
- 『Inspect』を選択
- 『Content』に表示されている文字をクリック

Figma:文字をコピー
『Content』に表示されている文字をクリックするだけでコピーは完了です。
あとはMacなら⌘+C、WindowsならCtrl+Cでコピーして、テキストエディタに貼り付けましょう。
フォントの情報を取得
先ほどは文字をHTMLに貼り付けるだけだったので、今度はフォントの情報を取得してCSSに書いていきます。
これも4種類のデザインカンプの中で一番簡単です。
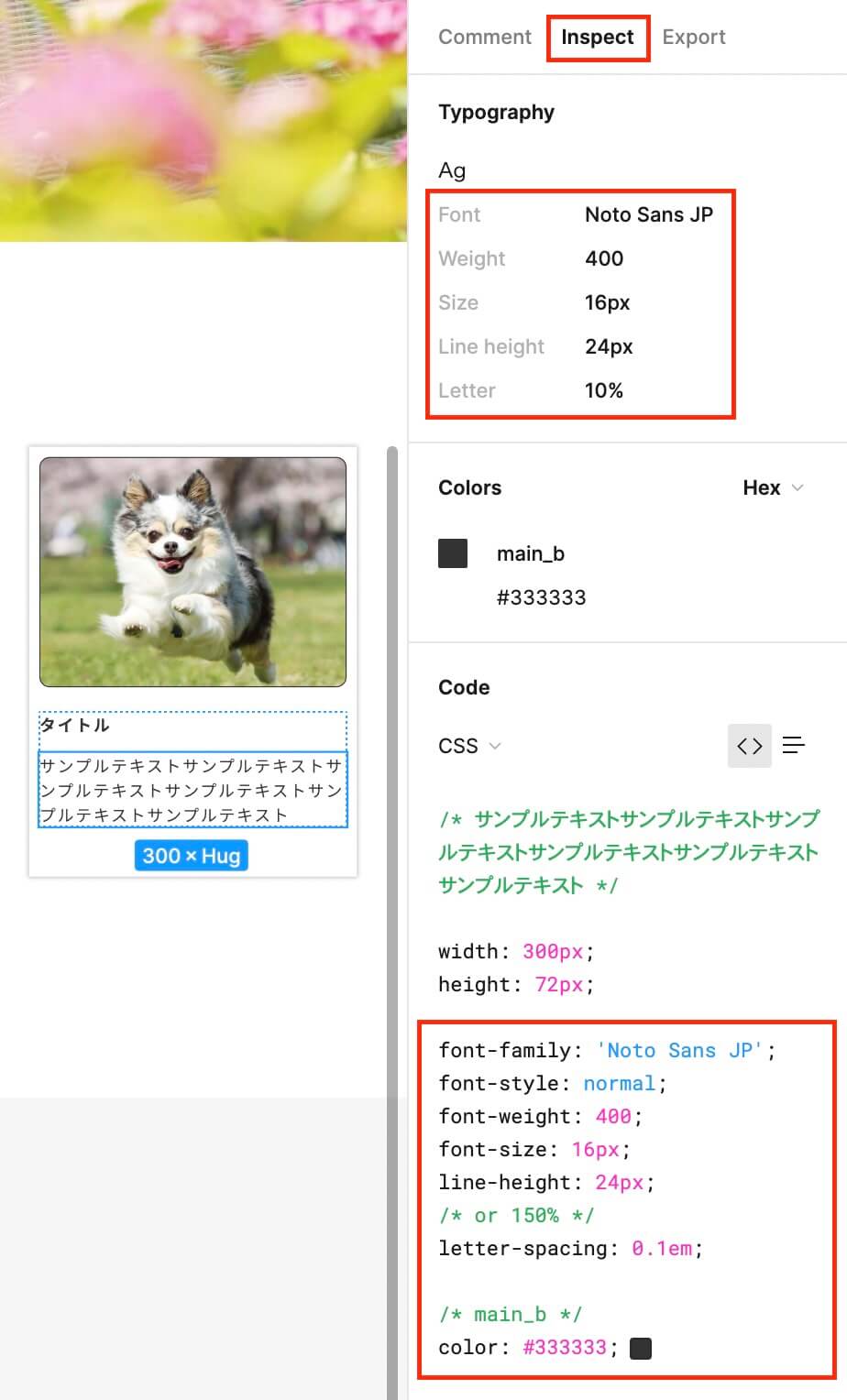
情報を取得したい文字をクリックすると、右側のInspectタブに情報が表示されます。

Figma:Inspectタブでフォント情報取得
赤枠の上と下にフォントの情報が表示されています。
ここで確認出来るフォントの項目はこちらです。
- font-family(種類)
- font-style(スタイル)
- font-weight(太さ)
- font-size(大きさ)
- line-height(行間)
- letter-spacing(字間)
- color(色)
基本的には下の赤枠をコピペすれば大丈夫ですが、line-heightだけはちょっと変える必要があります。
それでは順番に見ていきます。
font-family(種類)
今回の例では『Noto Sans CJK JP』がfont-familyになります。
font-style(スタイル)
今回の例では『normal』がfont-styleになります。
初期値が font-style: normal; なので、今回の場合は書かなくてもOKです。
font-weight(太さ)
今回の例では『400』がfont-weightになります。
font-weight: 400; は初期値である font-weight: normal; と同じなので、今回の場合は書かなくてもOKです。
font-size(大きさ)
今回の例では『16px』がfont-sizeになります。
line-height(行間)
line-heightは24pxとfont-sizeの16pxを使って計算します。
24 ÷ 16 = 1.5
となるので、line-height: 1.5; となります。
letter-spacing(字間)
今回の例では『100』がletter-spacingに関する値となります。
ただしletter-spacing: 100;ではなく、
100 ÷ 1000 = 0.1
となり、単位はemにするのでletter-spacing: 0.1em;となります。
color(色)
カラーコードは#333333なので、color: 333;となります(アルファベットや数字が全部同じなら3つでOKです)
要素の情報を取得
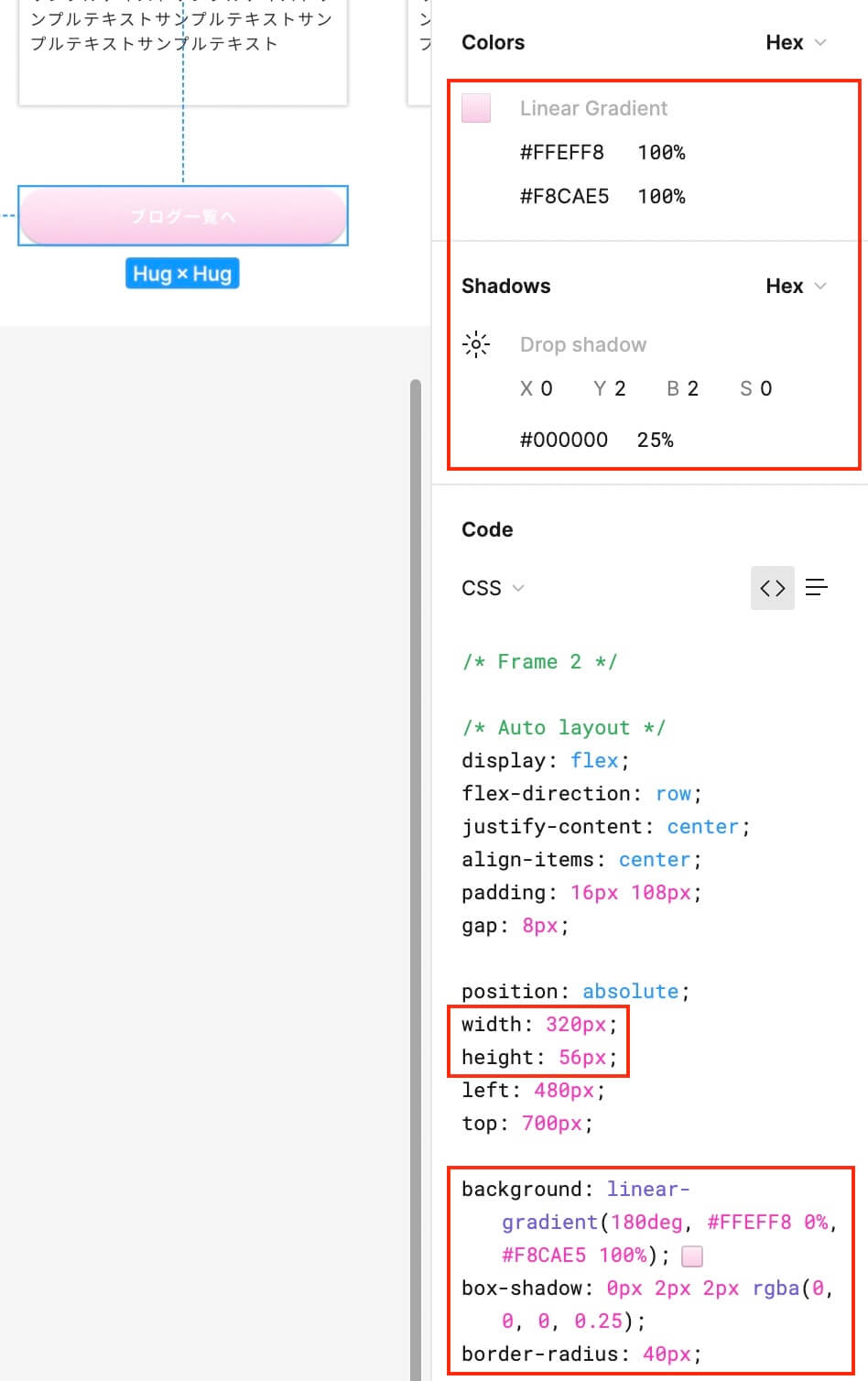
これもフォントと同様に情報を取得したい要素をクリックすると、右側のInspectタブに情報が表示されます。

Figma:Inspectタブで色情報取得
基本的には下の方の赤枠を参考にすれば大丈夫ですが、上の方にも同じように数値が表示されています。
確認する項目はこちらです。
- width(幅)
- height(高さ)
- background-color(背景色)またはグラデーション
- box-shadow(ドロップシャドウ)
- border-radius(角丸)
- border(線)
- transform: rotate( );(角度)
- opacity(透明度)
それでは順番に見ていきます。
width(幅)
今回の例では『320px』がwidthになります。
height(高さ)
今回の例では『56px』がheightになります。
background-color(背景色)またはグラデーション
背景色は単色であればbackground: #FFFFFF;(background-color: #fff;)という感じで表示されています。
今回の場合はグラデーションなので、
background: linear-gradient(180deg, #FFEFF8 0%, #F8CAE5 100%);
と書いてあるので、これをコピペすればOKです(Adobeと違ってすごい簡単)
box-shadow(ドロップシャドウ)
ドロップシャドウは以下をコピペすればOKです。
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.25);
これもAdobeと違ってコピペで済むので楽ですね。
border-radius(角丸)
これは数値が大きいほど角が丸くなっていきます。
今回の例ではborder-radius: 40px; となります(これもコピペでOKです)
今回は4ヶ所全て40pxですが、バラバラの可能性もあります。
例えば以下のような場合は、border-radius: 8px 3px 30px 18px;となります。

Figma:border-radiusの確認
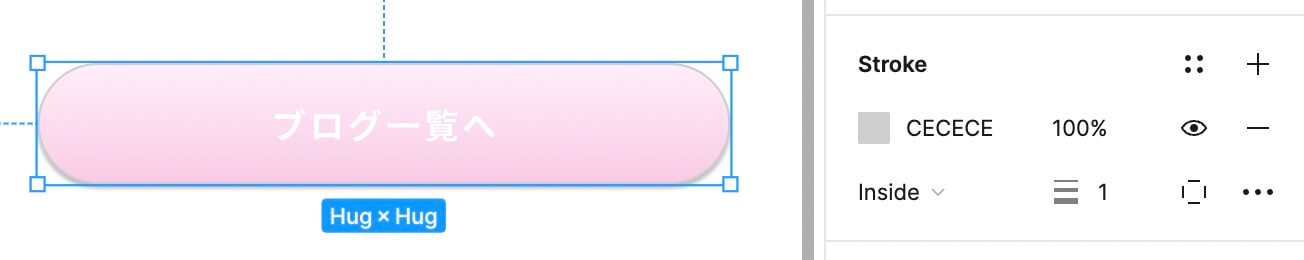
border(線)
線は『Storke』で確認出来ます。

Figma:Strokeで線の確認
この場合は、border: 1px solid #CECECE; となります。
もし上記の100%が70%など透過している場合は、
border: 1px solid rgba(206, 206, 206, 0.7);
となります(カラーコードは16進数からRBGにする)
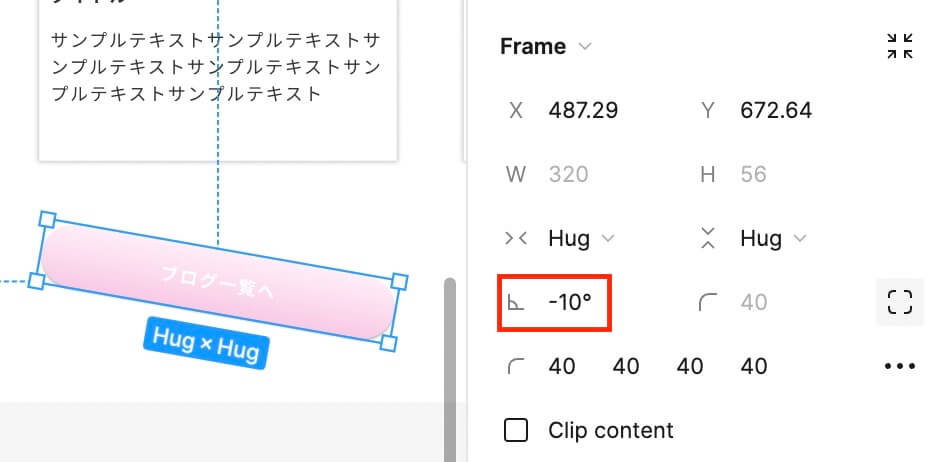
transform: rotate( );(角度)
以下の例では『-10°』が角度になります。

Figma:角度の確認
これが『-10°』の場合は、transform: rotate(10deg); となります(photoshopとXDだと-10deg)
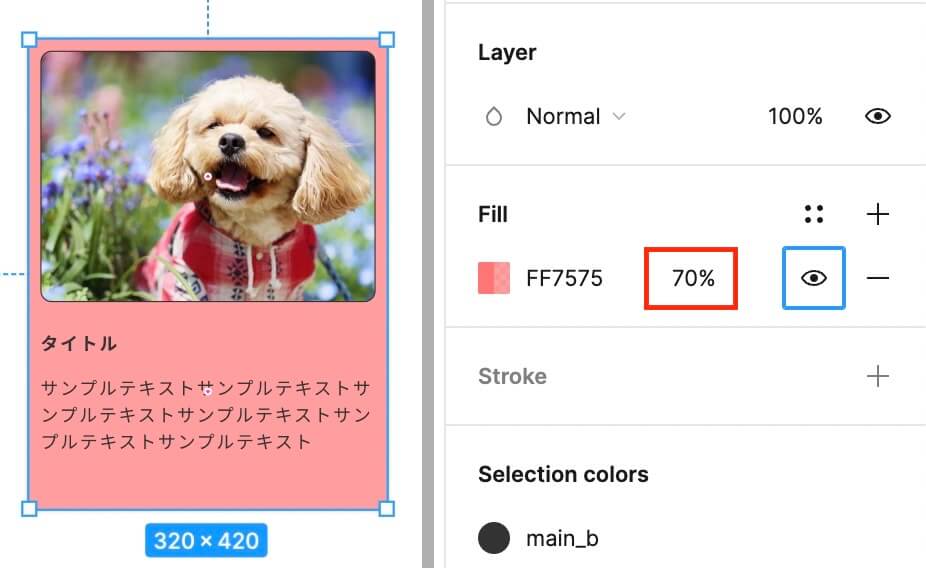
opacity(透明度)
これはこちらの70%が透明度になります。

Figma:透明度(opacity)の確認
もし70%であればopacity: 0.7; となりますが、この例ではopacityだと文字なども透過してしまうので、
background-color: rgba(255, 117, 117, 0.7);
という風にrgbaで書きます(カラーコードは16進数ではなくRGB)
文字などがなく、全体を透過しても大丈夫な場合は opacity: 0.7; で大丈夫です。
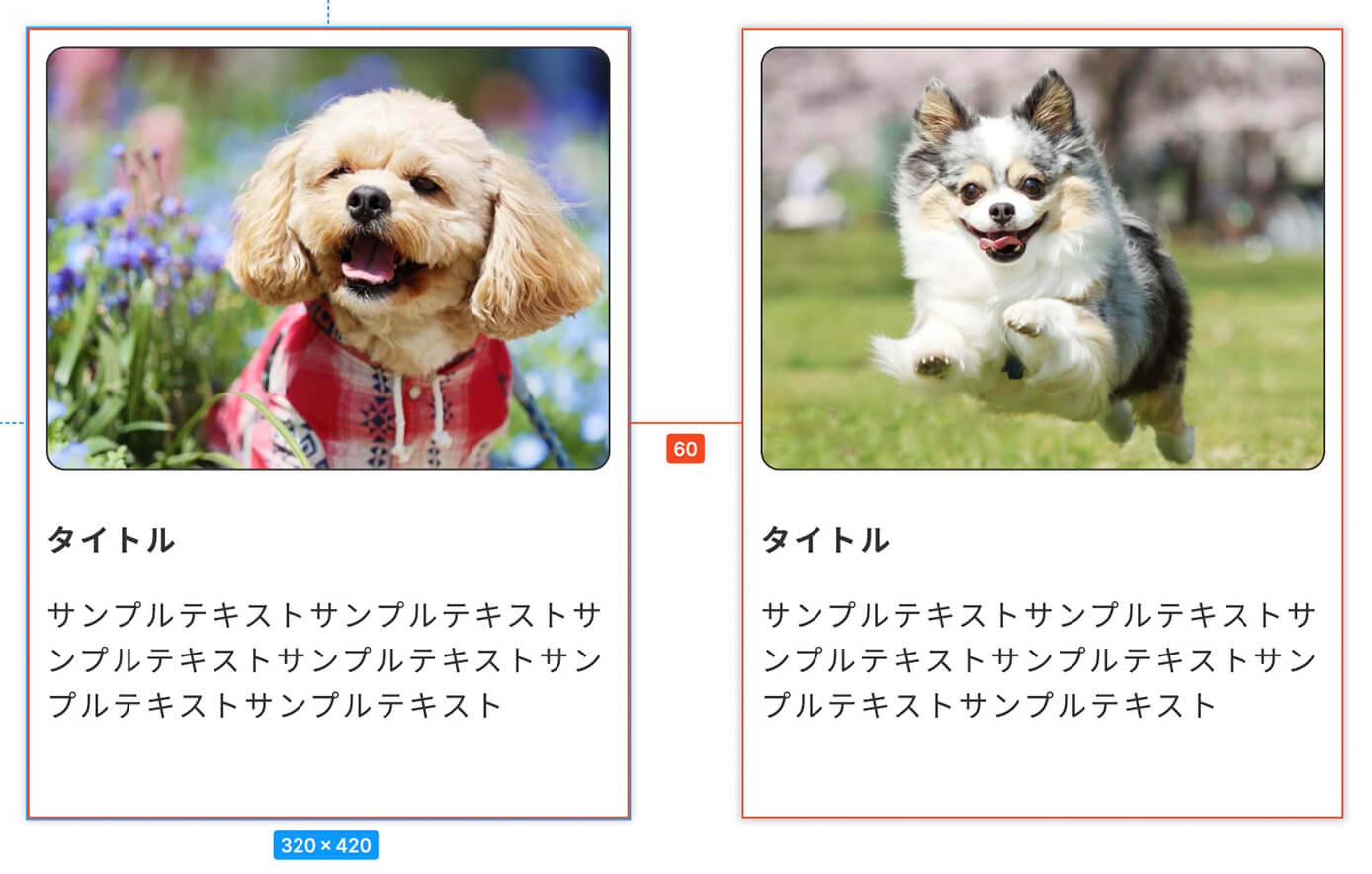
余白を取得
Figmaは余白の確認も簡単です。
この場合、左の要素をクリックして、右の要素にカーソルを乗せるだけで余白が表示されます(この場合は60px)

Figma:余白の確認
XDも似たような感じですが、Figmaは特にキーも押さなくてもいいのでXDより簡単です(編集権限が与えられている場合はXD同様Macならoptionキー、WindowsならAltキーを押しながら操作)
例えば文字をクリックしてカード内にカーソルを乗せればこのようになります。

Figma:余白の確認
コメント機能
Figmaにはコメント機能があり、左上の吹き出しアイコンに赤ポチが付いていたらコメントが付いているので、忘れずに確認しましょう(吹き出しをクリックしなくてもデザイン上に表示されているので分かると思いますが)

Figma:コメント機能
以上になります。
Figmaの教材を探している人は、以下の記事が参考になります。
【2024年最新】Figmaの独学におすすめの本4選|YesNoCode