コーディングはクライアントの制作会社などからデザインカンプを貰い、そこから、
- 画像の書き出し
- 要素の長さ・余白を取得
- カラーコードを取得
- アニメーションなどの指示を確認
- テキストをコピー
という感じで各種数値などを取得してコーディングしていきます。
要するにコーディングの設計図みたいなものですね。
そしてデザインカンプは主に4種類あります。
- Adobe Illustrator
- Adobe Photoshop
- Figma
- Adobe XD
稀にPowerPointやPDFやExcelの場合もありますが、それは例外なので除外します。
そこで今回はXDでのコーディングの進め方について解説していきます。
その他の場合は以下の記事を参照下さい。
-

【Adobe Illustrator編】デザインカンプからコーディングする方法【画像を使って丁寧に解説】
続きを見る
-

【Adobe Photoshop編】デザインカンプからコーディングする方法【画像を使って丁寧に解説】
続きを見る
-

【Figma編】デザインカンプからコーディングする方法【画像を使って丁寧に解説】
続きを見る
この記事がおすすめな人
- Adobe XDのデザインカンプからコーディングするのが初めて
- Adobe XDのデザインカンプの見方を画像を使って教えて欲しい

(有料になっていたらすいません🙇♂️)
Adobe XDのデザインカンプからコーディングする方法
XDでのコーディングの進め方は以下のようになります。
- 画像を書き出す → 画像
- 文字情報を取得 → テキスト
- 要素情報を取得 → 要素の各数値
それでは順番に解説していきます。
画像を書き出す
コーディングを始める前に画像を書き出しましょう。
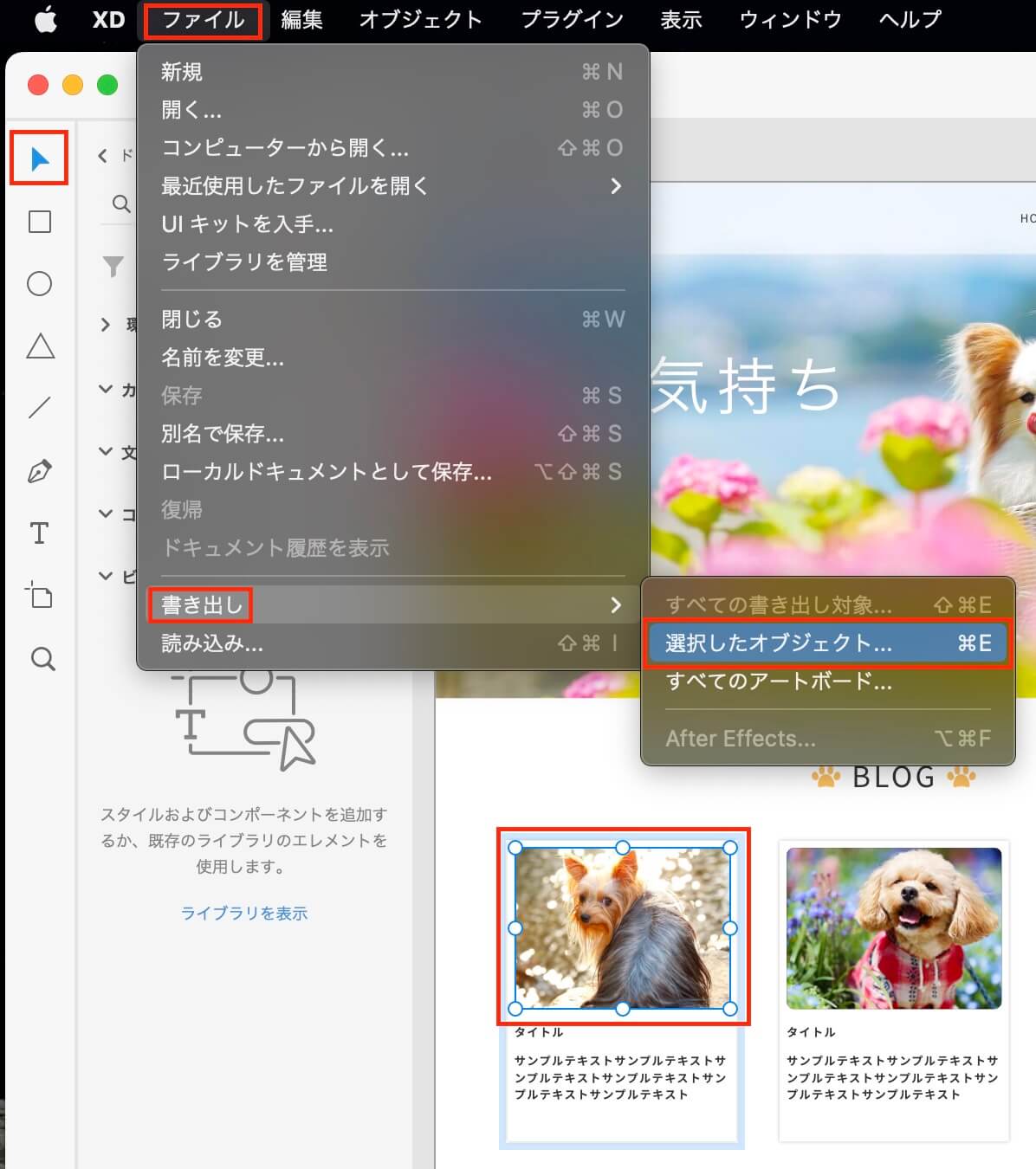
まずは書き出したい画像を選択ツール(左上の矢印)を選択した状態でクリックし『ファイル → 書き出し→ 選択したオブジェクト』をクリックします。

XD:ファイル → 書き出し → 選択したオブジェクト
もしくは『選択したオブジェクト』の横に書いてある通り、画像が選択された状態でMacなら⌘+E、WindowsならCtrl+Eを押せばこちらが表示されます(この方が簡単です)

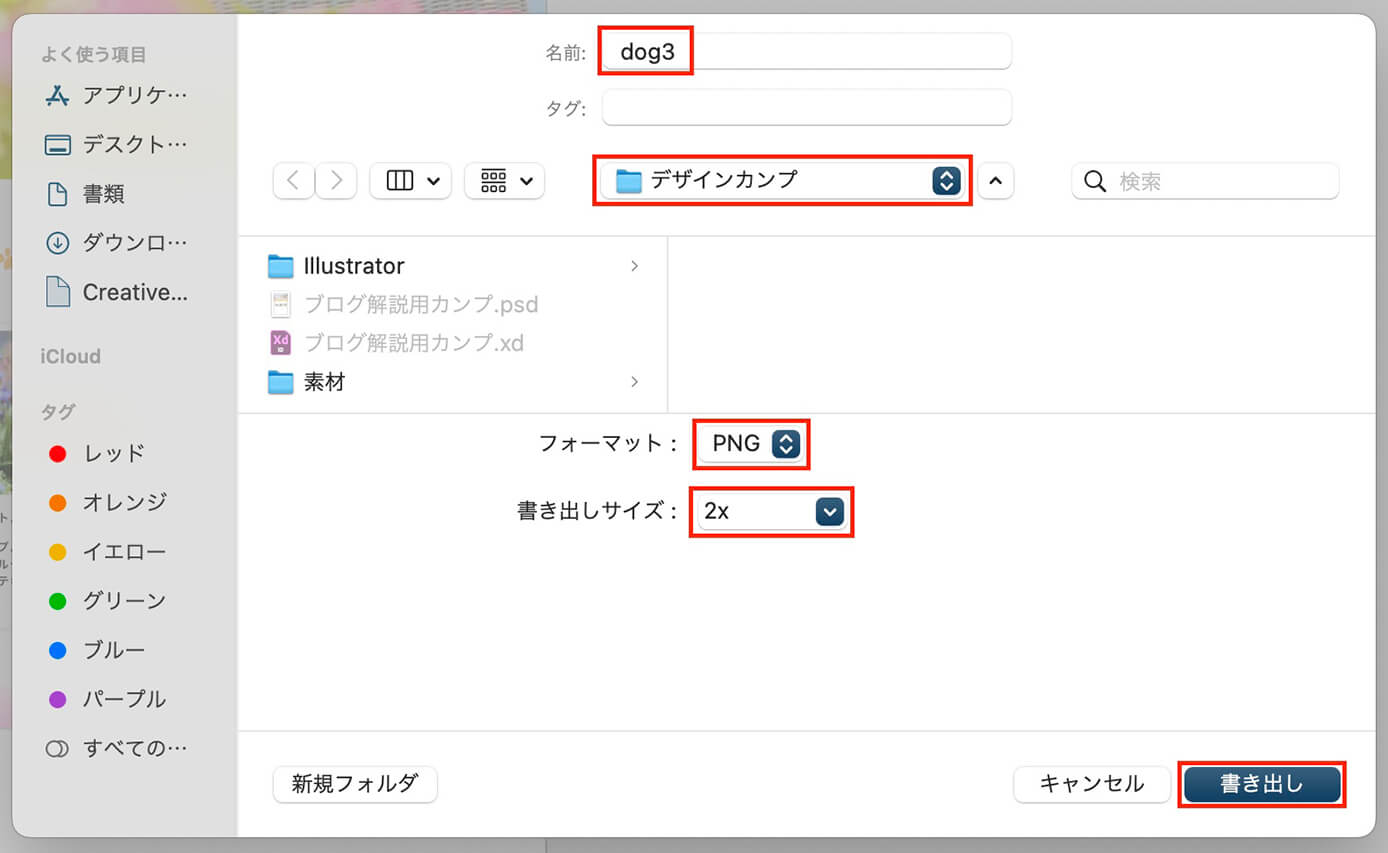
XD:書き出し画面
上から順に以下のようになります。
- 画像名
- 保存先
- フォーマット
- 書き出しサイズ
フォーマットに関しては『PNG、JPG、SVG、PDF』の中から選択します。
使い分けとしては以下のような感じになります。
- PNG → 透過された画像(角が丸いなど)
- JPG → 正方形や長方形など、角が丸くない画像
- SVG → ロゴやアイコンなど(拡大縮小しても劣化しない)
また、XDに限らずデザインカンプから画像を書き出す時は、サイズを2倍にして書き出すようにしましょう。
理由はRetinaディスプレイでは1倍だとぼやけてしまい、綺麗に表示させるには2倍で書き出す必要があるからです。
2倍は2xとなります。
文字や要素の情報など各数値を取得しながらコーディング
ここからいよいよコーディングとなります。
文字をコピー
文字をコピーするには、選択ツールでコピーしたいテキストボックスをダブルクリックすればOKです(IllustratorやPhotoshopのようにテキストツールにする必要はありません)
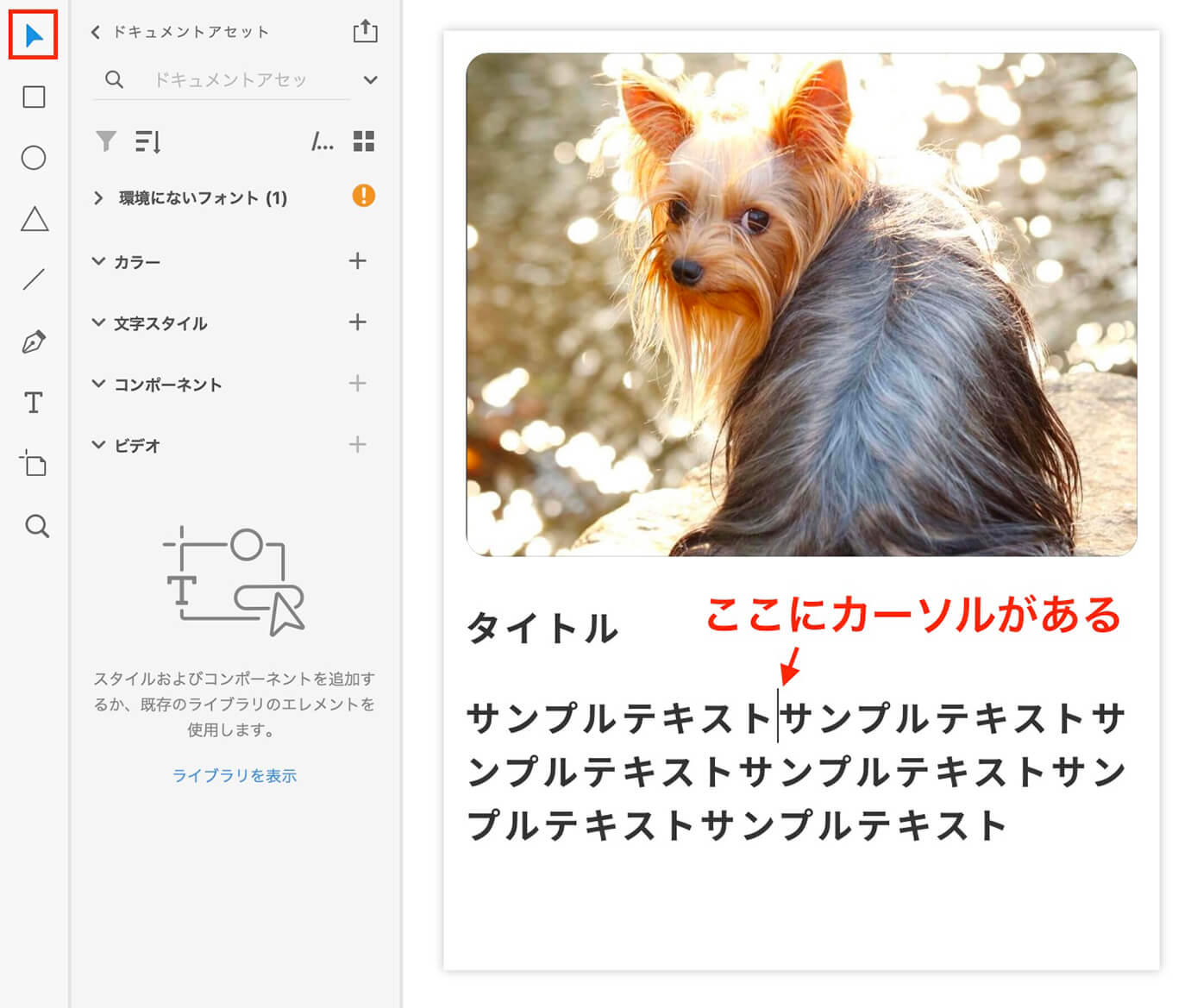
以下のようなデザインの場合は最初のダブルクリックはカード全体、次のダブルクリックはテキストエリア全体という感じになるので、何度かダブルクリックをする必要があるかも知れません。

XD:コピーしたい文字にカーソルをあてる
するとテキストにカーソルをあたるので、Macなら⌘+A、WindowsならCtrl+Aで全選択します。

XD:コピーしたい文字を全選択
これでテキストが全選択されたので、Macなら⌘+C、WindowsならCtrl+Cでコピーしてテキストエディタに貼り付けましょう。
フォントの情報を取得
先ほどは文字をHTMLに貼り付けるだけだったので、今度はフォントの情報を取得してCSSに書いていきます。
情報を表示させるには知りたい文字をクリックすれば右に表示されます。

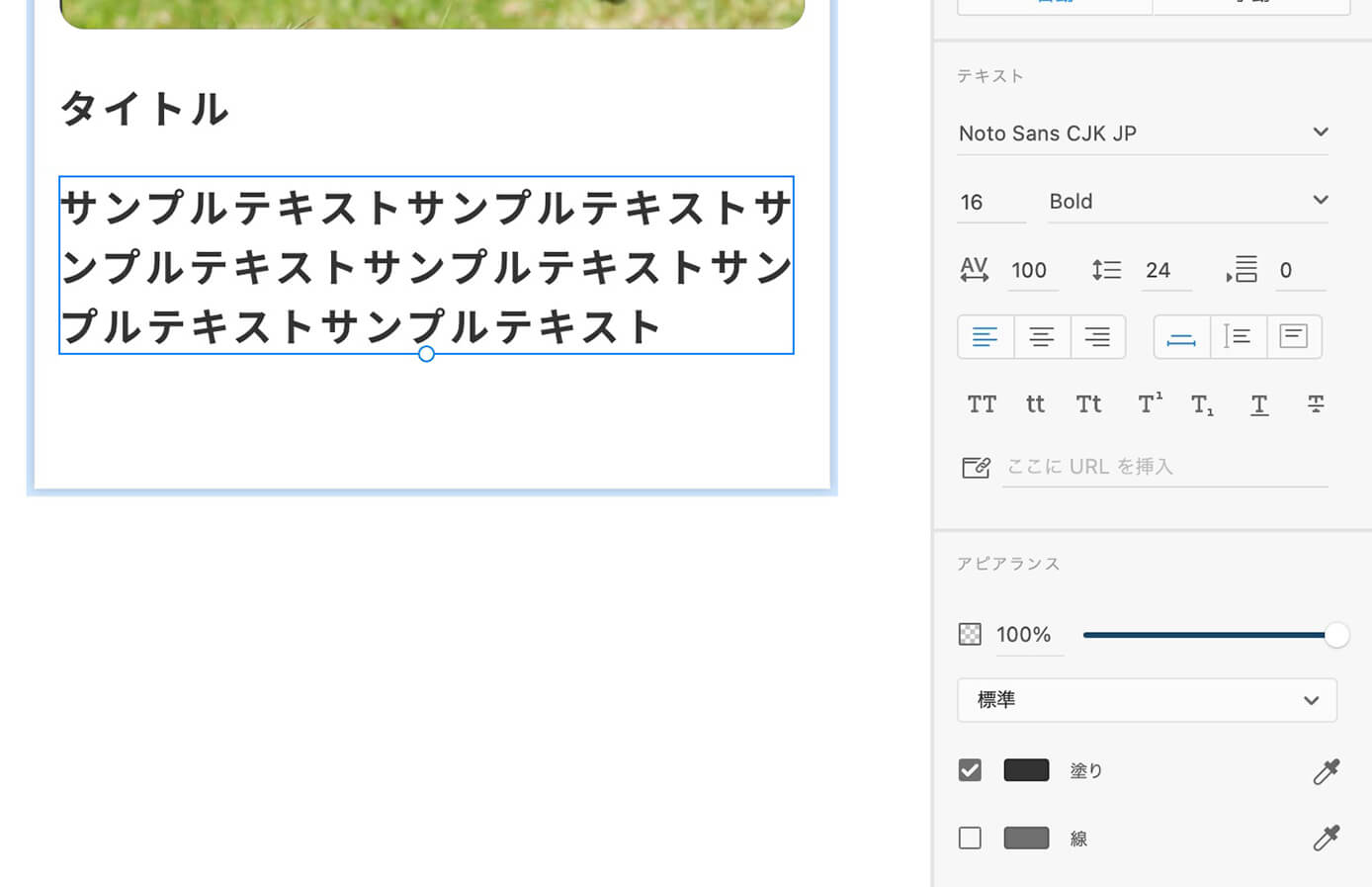
XD:文字情報表示
ここで確認出来るフォントの項目はこちらです。
- font-family(種類)
- font-size(大きさ)
- font-weight(太さ)
- letter-spacing(字間)
- line-height(行間)
- color(色)
アピアランスの下にある100%というのは透明度になりますが、フォントの透明度は通常その下にある塗りで設定されていると思います。
それでは順番に見ていきます。
font-family(種類)
今回の例では『Noto Sans CJK JP』がfont-familyになります。
font-size(大きさ)
今回の例では『16px』がfont-sizeになります。
font-weight(太さ)
今回の例では『bold』がfont-weightになります。
letter-spacing(字間)
今回の例では『100』がletter-spacingに関する値となります。
ただしletter-spacing: 100;ではなく、
100 ÷ 1000 = 0.1
となり、単位はemにするのでletter-spacing: 0.1em;となります。
line-height(行間)
line-heightは24pxとfont-sizeの16pxを使って計算します。
24 ÷ 16 = 1.5
となるので、line-height: 1.5; となります。
color(色)
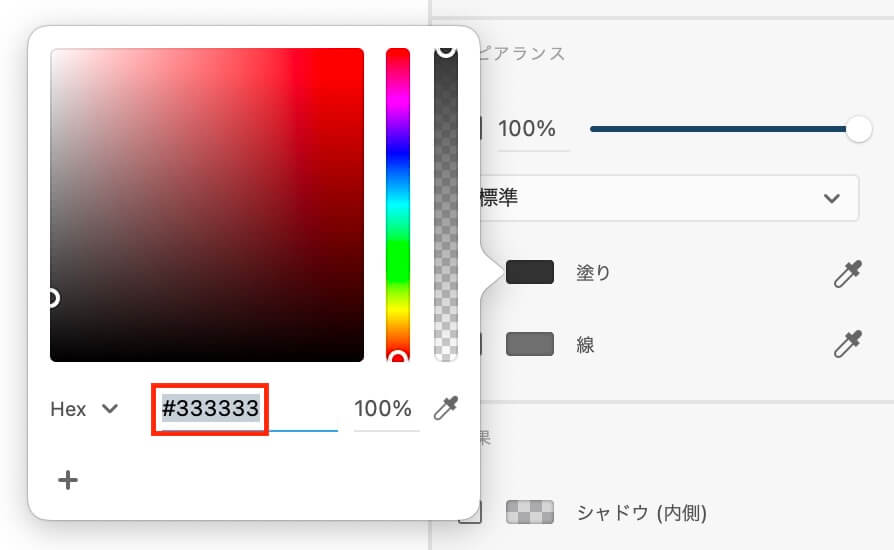
カラーの四角内をクリックするとこちらが表示されるので、そこでカラーコードを確認出来ます。

XD:色の確認
この場合だとcolor: #333;となります(アルファベットや数字が全部同じなら3つでOKです)
また、横の100%は透明度になります。
透明度はopacityかcolorのrgbaを使います。
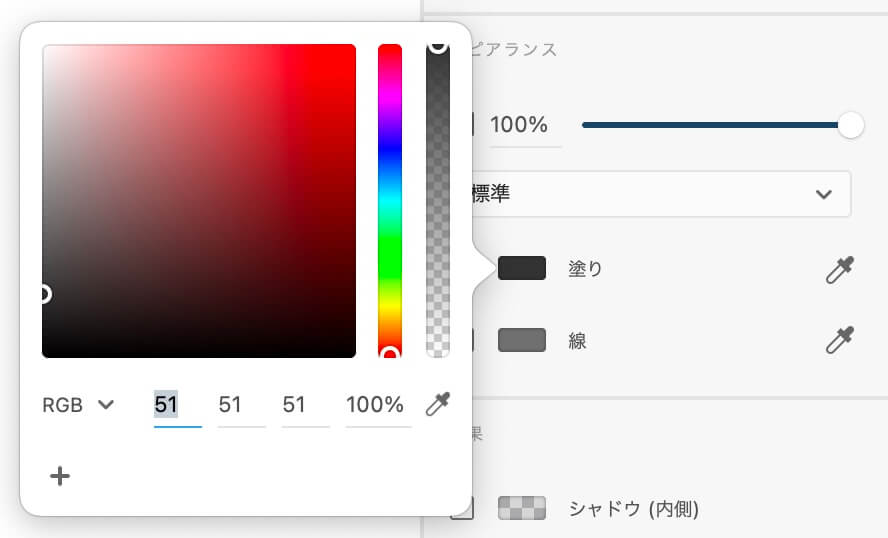
通常はcolorのrgbaを使うので、その場合は上記の16進数(Hex)ではなくRGB表示にします。

XD:色の確認(RGBA表示)
これで透明度が70%の場合は、color: rgba(51, 51, 51, 0.7); となります。
要素の情報を取得
次はボックスなどの要素の情報を取得します。
確認したい要素をクリックして選択します。
要素によっては何度かダブルクリックしないと確認したい項目が表字されない事もあります。

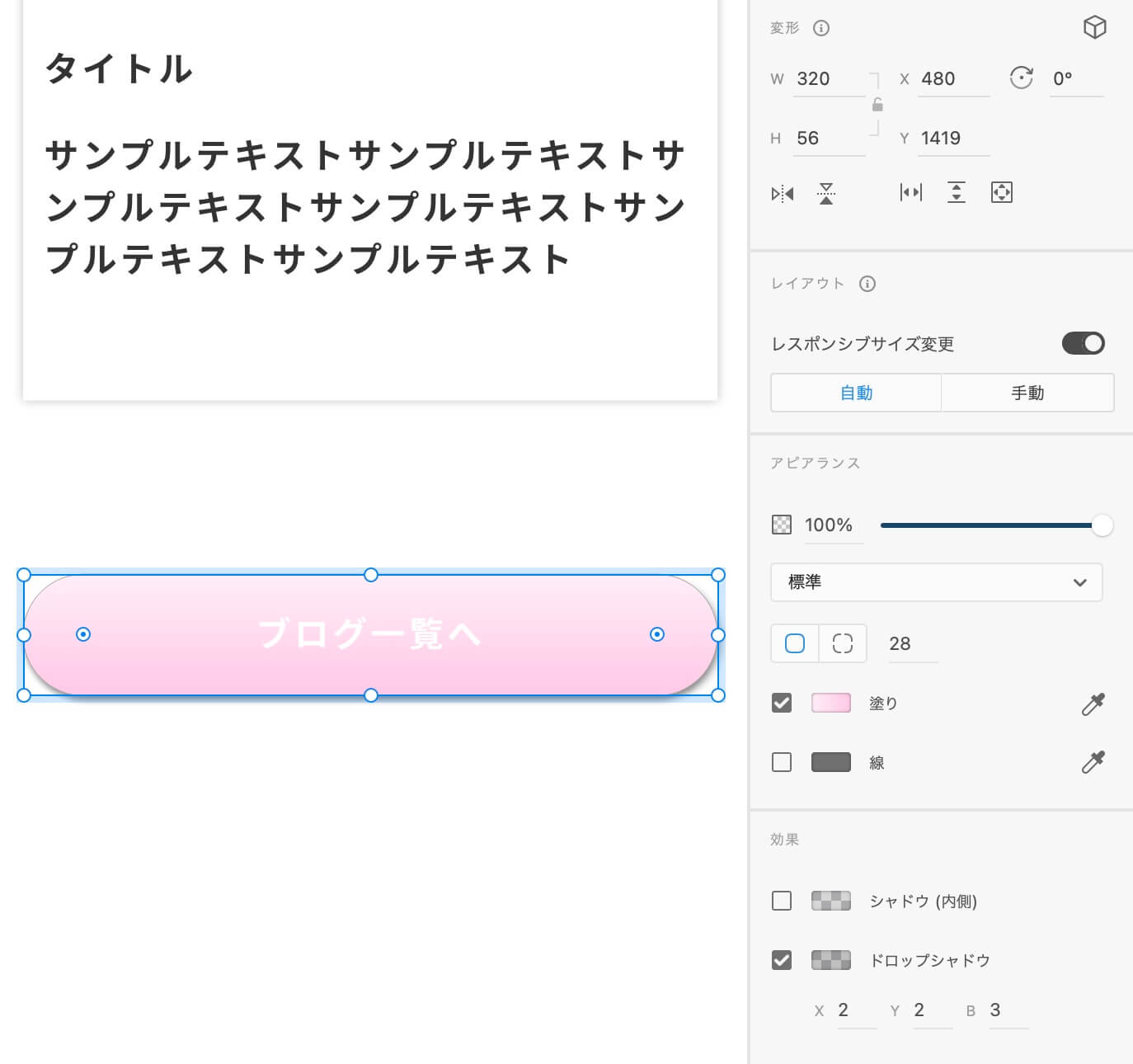
XD:要素の情報を表示
確認する項目はこちらです。
- width(幅)
- height(高さ)
- transform: rotate( );(角度)
- opacity(透明度)
- border-radius(角丸)
- background-color(背景色)またはグラデーション
- border(線)
- box-shadow(ドロップシャドウ)
それでは順番に見ていきます。
width(幅)
今回の例では『320px』がwidthになります。
height(高さ)
今回の例では『56px』がheightになります。
transform: rotate( );(角度)
今回の例では『0°』が角度になります(Xの右)
これが10°の場合は、transform: rotate(10deg); となります(IllustratorとFigmaだと-10deg)
opacity(透明度)
これはアピアランスの下にあり、今回は100%なので設定不要です。
もし70%であれば、opacity: 0.7;となります。
border-radius(角丸)
これは数値が大きいほど角が丸くなっていきます。
今回の例では『28px』なので、border-radius: 28px; となります。
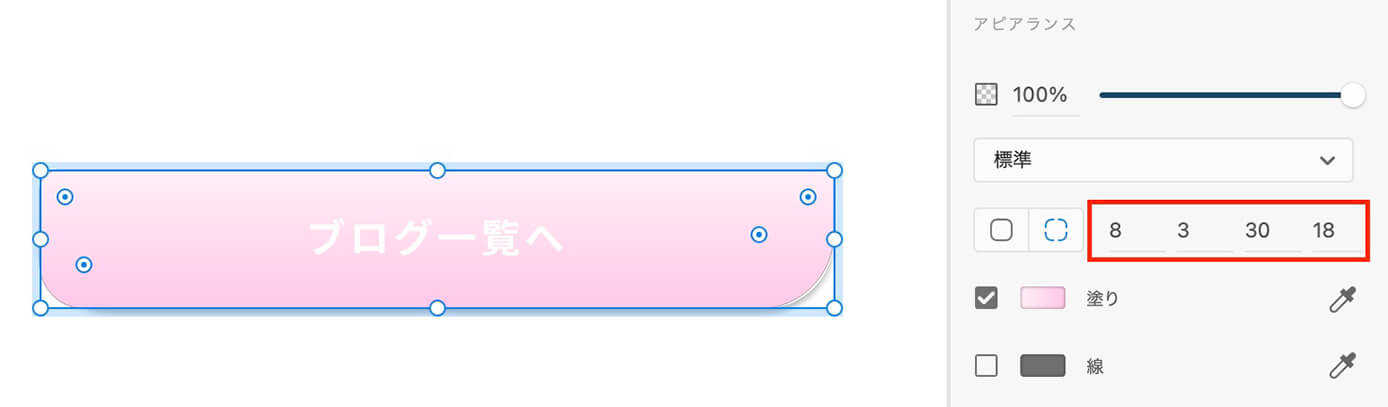
今回は4ヶ所全て28pxですが、バラバラの可能性もあります。
例えば以下のような場合は、border-radius: 8px 3px 30px 18px;となります。

XD:border-radiusの確認
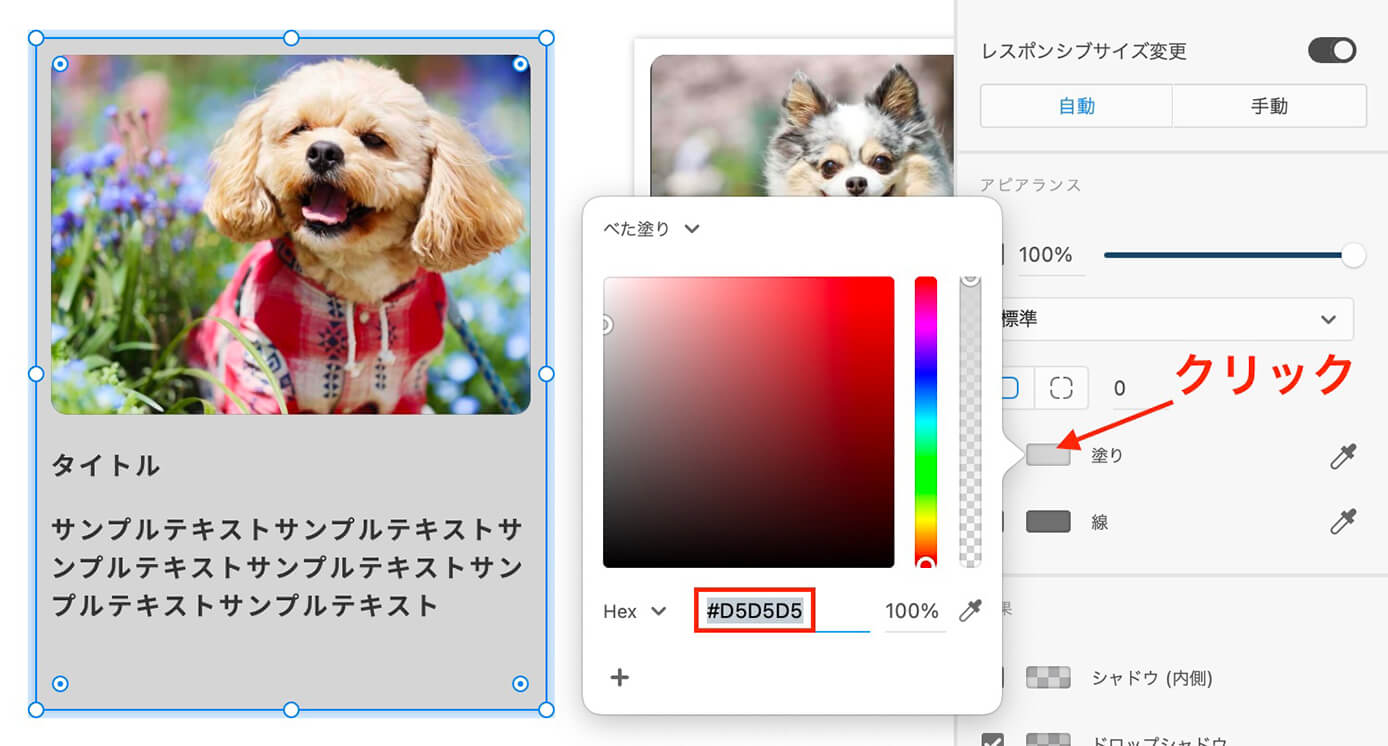
background-color(背景色)またはグラデーション
背景色は単色であれば『塗り』をクリックして表示されるカラーコードを見ればOKです。

XD:『塗り』をクリックして色を確認
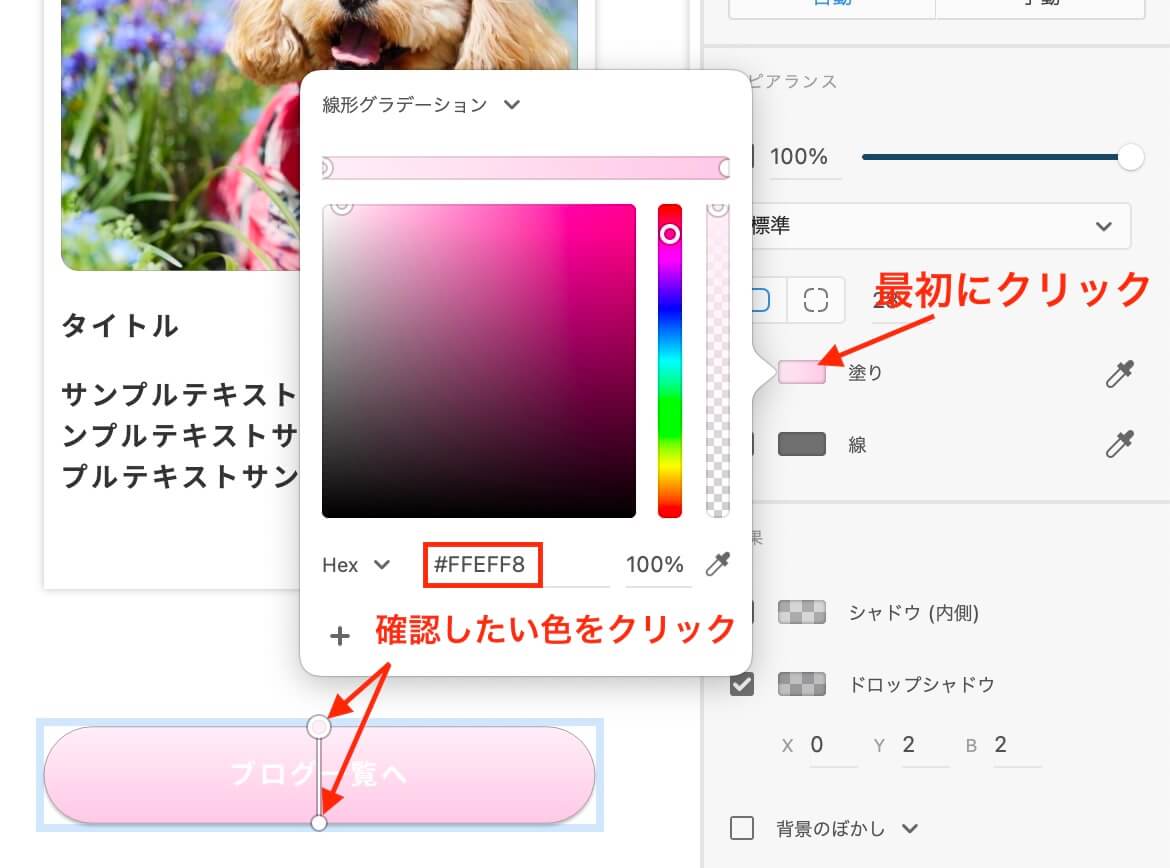
単色ではなくグラデーションの場合は、グラデーションの薄い色と濃い色のカラーコードを確認する必要があります。
手順は以下になります。
- 塗りをクリック
- 要素の薄い方か濃い方の色をクリックして選択する
- カラーコードを確認
- もう片方の色も同様にカラーコードを確認
下の例ではボタンの上の方(薄い色)が選択されています。

XD:グラデーションの確認
今回の場合は上から下にかけて色が濃くなるボタンなので、背景色のコードは以下のようになります。
background: linear-gradient(to bottom, #FFEFF8, #F8CAE5);
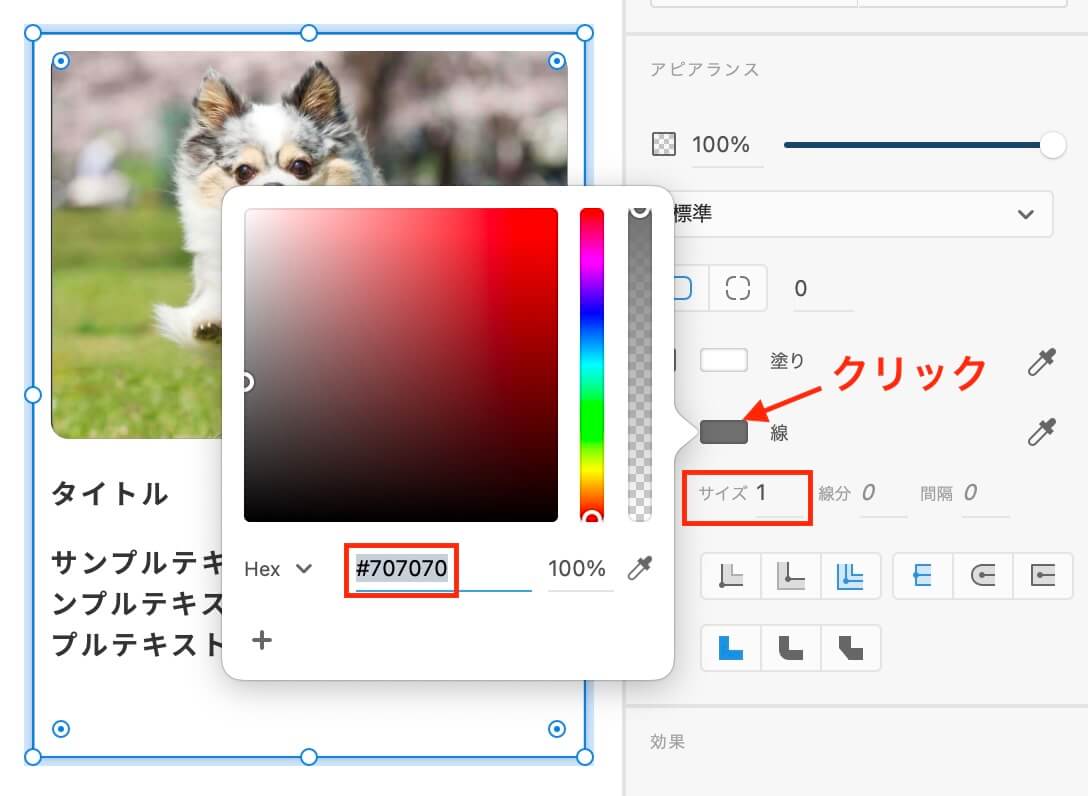
border(線)
最初の画像では線は設定されていませんでしたが、設定されている場合は以下のようになります。

XD:線の確認
この場合、border: 1px solid #707070; となります。
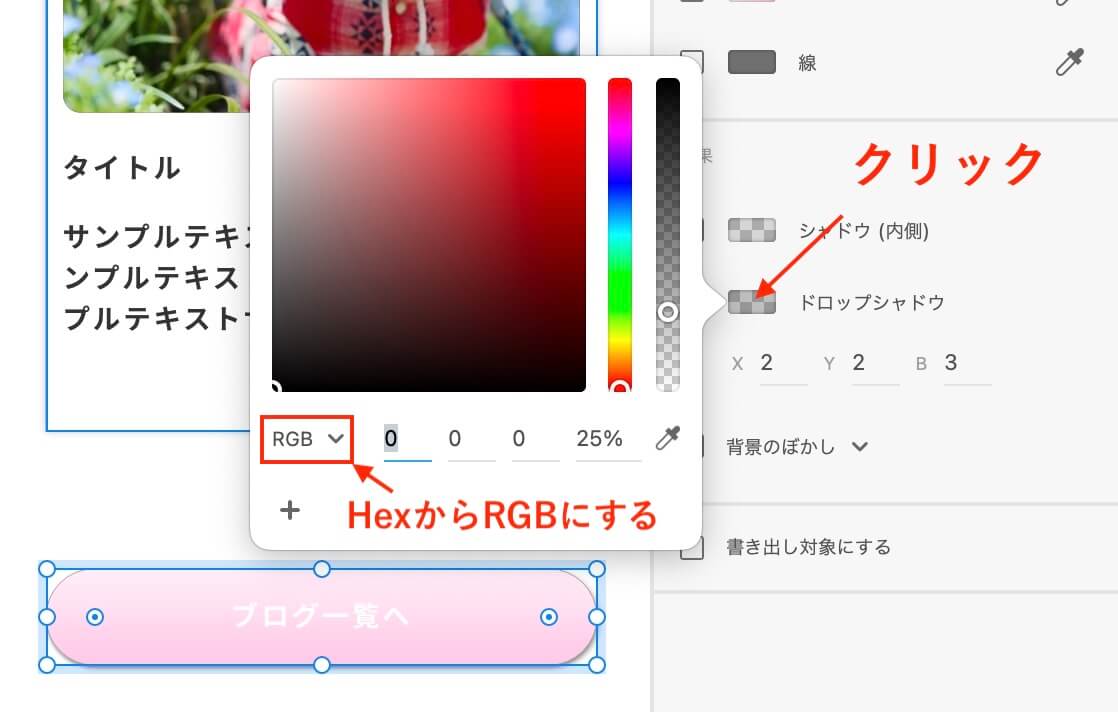
box-shadow(ドロップシャドウ)
ドロップシャドウは『X軸、Y軸、ぼかし、色』を確認します。
色を確認するには『ドロップシャドウ』の左の四角をクリックします。

XD:ドロップシャドウの確認
カラーコードは最初『Hex』になっているかも知れませんが、透明度が設定されている場合は上記のように『RGB』に変更しましょう。
この場合は、box-shadow: 2px 2px 3px rgba(0, 0, 0, 0.25);という感じになります。
box-shadowをもう少し詳しく見ると以下のようになります。
box-shadow: X軸(横方向の距離) Y軸(縦方向の距離) ぼかし rgba(カラーコード, 不透明度);
余白を取得
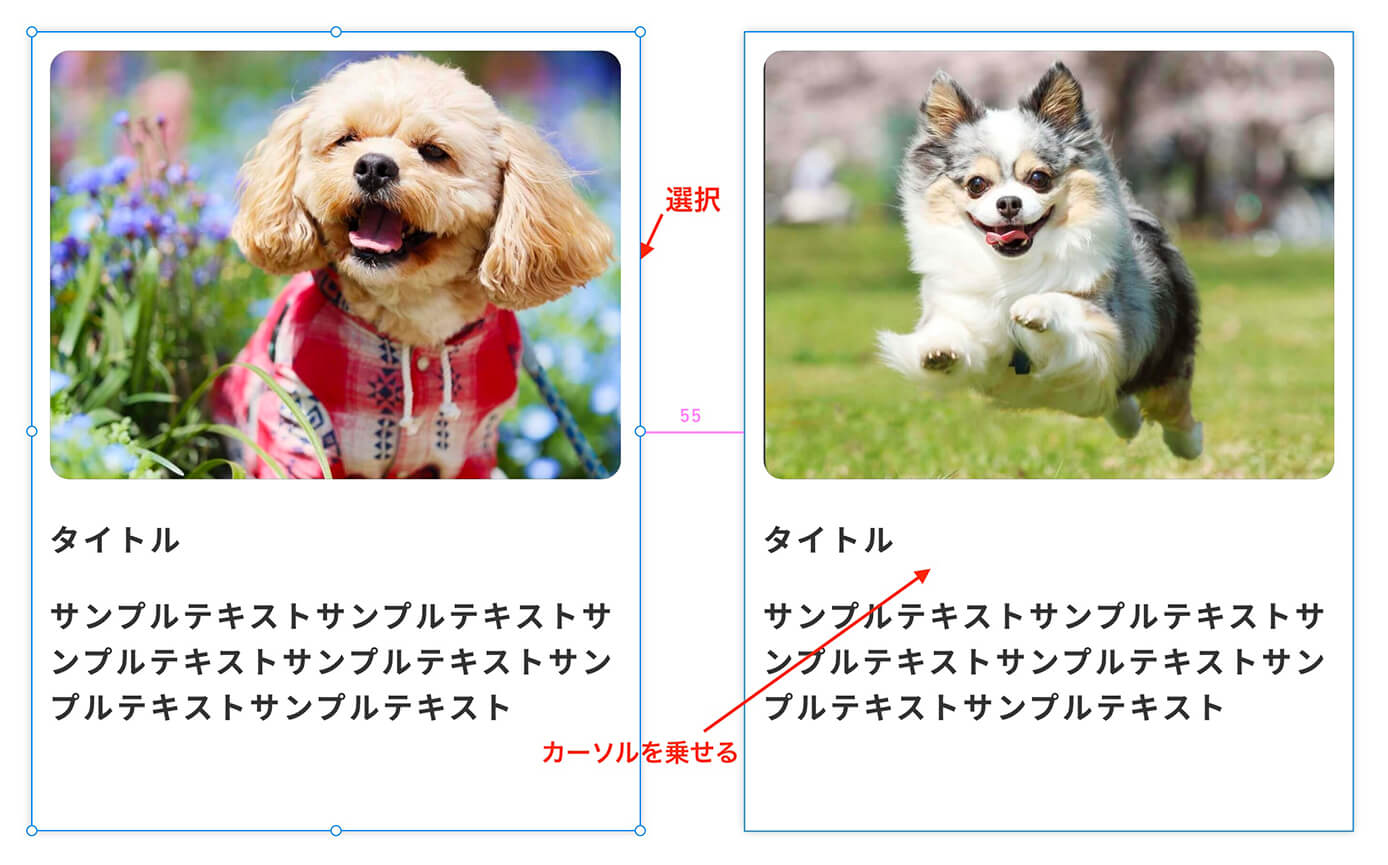
余白の取得方法は以下になります。
- 要素をクリックして選択された状態にする
- Macならoptionキー、WindowsならAltキーを押しながら、距離を測りたい要素にカーソルを乗せる

XD:余白の確認
これで要素の間に数値が表示されます(上記の場合は55px)
もちろん横だけなく縦もOKです。
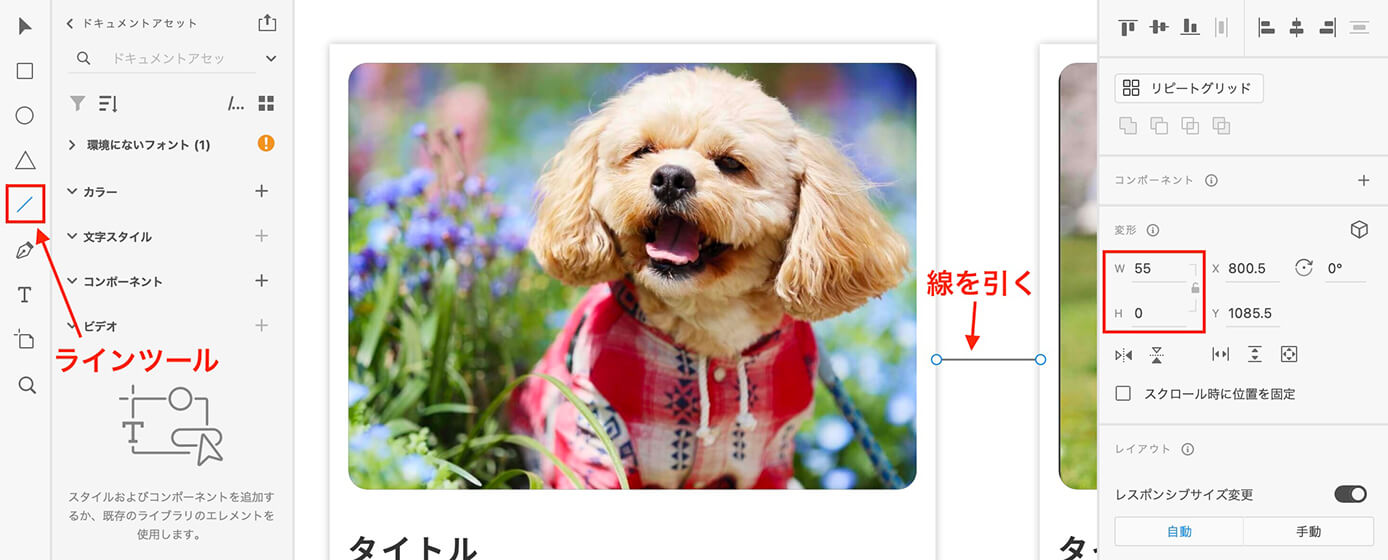
もしこのやり方で上手くいかない場合は、ラインツールを使ってみましょう。

XD:ラインツールで余白の確認
左にある『ラインツール』を選択したら、あとは余白を調べたい要素間に線を引くだけです(線はShiftキーを押しながら引くと真っ直ぐ引けます(縦も横も))
線の長さは右側で確認出来ます(Wが幅、Hが高さ)
注意点:ページ全体を書き出した画像も必ず貰う
XDのデザインカンプでの注意点ですが、必ずページ全体を書き出した画像も貰いましょう。
例えばこのように環境にないフォントとある場合、PC内に該当のフォントがないのでフォントが反映されません。

XD:環境にないフォント
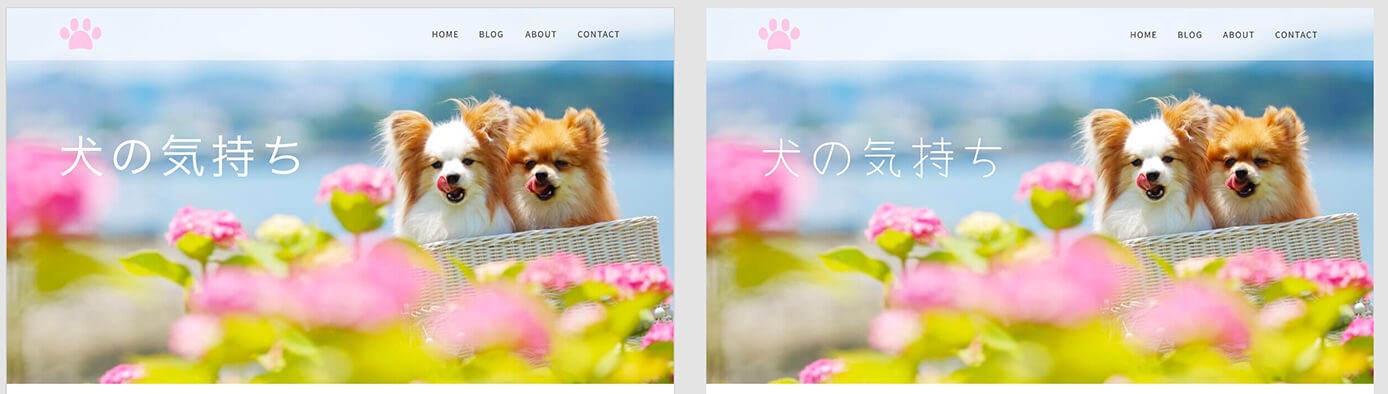
見比べると分かりますが、左がカンプで右がページ全体を書き出した画像になります。

XD:左は環境にないフォント
カンプではPCに入ってないフォントなどは反映されない為、実際の見え方と異なります。
実際の見え方と異なるという事は『PerfectPixelで重ねてもピッタリ重ならない』ので、パーフェクトピクセルが困難になるという事です。
フォントの種類によってはかなり大幅にズレます。
なのでフォントが入っているPCで作業しているデザイナーさんにページ全体を書き出して貰いましょう。
以上になります。