ホームページやLPでは『次の項目へ』という意味で三角形が使われることが良くあります。
今回はclip-pathを使う方法とborderを使う方法の2種類で解説していきます。

(有料になっていたらすいません🙇♂️)
CSSの『clip-path』を使った三角形の作り方
まずはclip-pathを使った三角形の作り方を解説します。
もう1つのborderを使う方法より簡単に出来るので、個人的にはこちらの方がおすすめです。
まずはHTMLを見てみます。
<div class="triangle triangle-top"></div>
<div class="triangle triangle-right"></div>
<div class="triangle triangle-bottom"></div>
<div class="triangle triangle-left"></div>次はCSSです(レイアウトのためのCSSは省略しています)
/* 上三角形 */
.triangle-top {
clip-path: polygon(0 100%, 50% 0, 100% 100%);
}
/* 右三角形 */
.triangle-right {
clip-path: polygon(0 0, 0 100%, 100% 50%);
}
/* 下三角形 */
.triangle-bottom {
clip-path: polygon(0 0, 50% 100%, 100% 0);
}
/* 左三角形 */
.triangle-left {
clip-path: polygon(100% 0, 0 50%, 100% 100%);
}
/* 共通のスタイル */
.triangle {
background-color: #333;
height: 50px;
width: 50px;
}こちらがデモになります。
See the Pen
三角形(clip-path) by junpei (@junpei-sugiyama)
on CodePen.
三角形の形を変えたい場合はheightやwidthの数値を変えればOKです。
『clip-path』で三角形をグラデーションにする方法
borderと違いbackground-colorをbackgroundのlinear-gradientを使うことで三角形をグラデーションにする事も可能です。
/* 上三角形 */
.triangle-top {
background: linear-gradient(to bottom, green, yellow);
clip-path: polygon(0 100%, 50% 0, 100% 100%);
}
/* 右三角形 */
.triangle-right {
background: linear-gradient(to right, green, yellow);
clip-path: polygon(0 0, 0 100%, 100% 50%);
}
/* 下三角形 */
.triangle-bottom {
background: linear-gradient(to top, green, yellow);
clip-path: polygon(0 0, 50% 100%, 100% 0);
}
/* 左三角形 */
.triangle-left {
background: linear-gradient(to left, green, yellow);
clip-path: polygon(100% 0, 0 50%, 100% 100%);
}
/* 共通のスタイル */
.triangle {
/* background-color: #333; */
height: 50px;
width: 50px;
}See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
CSSグラデーションについては以下の記事で詳しく解説しています。
-

CSSグラデーションの作り方まとめ【コピペOK!】
続きを見る
『clip-path』で擬似要素を使った三角形の作り方
先ほどは空のdivタグを使いましたが、今度は擬似要素を使ってみたいと思います(レイアウトのためのCSSは一部省略しています)
<div class="container">
<div class="triangle triangle-top">上三角形</div>
<div class="triangle triangle-right">右三角形</div>
<div class="triangle triangle-bottom">下三角形</div>
<div class="triangle triangle-left">左三角形</div>
</div>/* 上三角形 */
.triangle-top::before {
clip-path: polygon(0 100%, 50% 0, 100% 100%);
}
/* 右三角形 */
.triangle-right::before {
clip-path: polygon(0 0, 0 100%, 100% 50%);
}
/* 下三角形 */
.triangle-bottom::before {
clip-path: polygon(0 0, 100% 0%, 50% 100%);
}
/* 左三角形 */
.triangle-left::before {
clip-path: polygon(100% 0, 0 50%, 100% 100%);
}
/* 共通のスタイル */
.triangle {
display: inline-block;
position: relative;
}
.triangle::before {
background-color: #333;
bottom: 0;
content: "";
height: 50px;
margin: auto;
position: absolute;
right: -80px;
top: 0;
width: 50px;
}
/* レイアウトのためのスタイル */
.container {
align-items: center;
display: flex;
flex-direction: column;
text-align: center;
}こちらが実際のコードになります。
See the Pen
三角形(clip-path:擬似要素、全方向) by junpei (@junpei-sugiyama)
on CodePen.
.triangle::beforeの『top,right,bottom.left』で三角形の位置を調整できます。
CSSの『border』を使った三角形の作り方
今度はborderを使った三角形の作り方になります。
borderは線なので『線で三角形を作る?』と思うかも知れませんが、まずはコードを見てみましょう。
<div class="triangle triangle-top"></div>
<div class="triangle triangle-right"></div>
<div class="triangle triangle-bottom"></div>
<div class="triangle triangle-left"></div>HTMLは上から上向きの三角、右向きの三角、下向きの三角、左向きの三角となっています。
それぞれ別のclassと共通のclassを付けています。
/* 上三角形 */
.triangle-top {
border-right: 30px solid transparent;
border-bottom: 30px solid #000;
border-left: 30px solid transparent;
}
/* 右三角形 */
.triangle-right {
border-top: 30px solid transparent;
border-bottom: 30px solid transparent;
border-left: 30px solid #000;
}
/* 下三角形 */
.triangle-bottom {
border-top: 30px solid #000;
border-right: 30px solid transparent;
border-left: 30px solid transparent;
}
/* 左三角形 */
.triangle-left {
border-top: 30px solid transparent;
border-right: 30px solid #000;
border-bottom: 30px solid transparent;
}
/* 共通のスタイル */
.triangle {
height: 0;
width: 0;
}CSSはまず共通となる.triangleの後に、それぞれプロパティを記述しています。
プロパティも分かりやすいように上右下左の順に書いています(いつもはアルファベット順に書いています)
そしてこちらが結果となります。
See the Pen
三角 by junpei (@junpei-sugiyama)
on CodePen.
ただこれだけではなぜborderで三角が出来るのか不思議に思うかもしれないので、その理由を解説します。
『border』で三角形を作る仕組みを解説
先ほどのプロパティにあったtransparentは透明という意味になります。
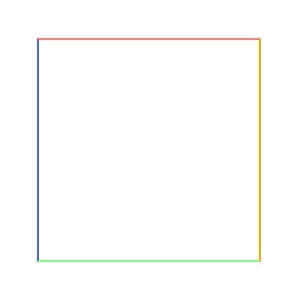
ここでまず全ての方向に対して色を付けてみたいと思います。

分かりやすいように方向によって色も変えました。
コードは次のようになっています。
.triangle-left {
border-top: 30px solid #ff7f7f;
border-right: 30px solid #ffa500;
border-bottom: 30px solid #7fff7f;
border-left: 30px solid #4169e1;
}これだけではまだborderっぽさがないので、heightとwidthを0から100pxにしてみます。

少しborderっぽさが出てきました。
この画像を見ると分かりますが、borderとborderの設置面が斜めになっています。
三角形はこの特長を利用して作っています。
ちなみにborderの太さを30pxから1pxにするとこのようになります。

ほとんど線ですが、よーく見るとborderとborderの設置面は斜めになっています。
さらに通常は全て同じ色なので斜めの設置面は分からないだけですね。
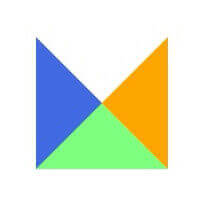
それでは最初の画像に戻ります。
最初の画像では全ての方向に色がついていましたが、左向きの三角にしたいと思います。
まずは上方向の色を透明にします。

あとは同じように左と下を透明にします。

これで完成です。
また左に関しては透明ではなく何も書かなくても大丈夫です(最初の例では書いていません)
ただ『透明』と『なし』の違いがあるので、位置はその分変わります。
また上下は何も書かないのはNGで、透明にしておく必要があります。
例えば下を何も書かないとこのようになります。

ただこういう三角形を作りたいのであれば問題ありません(ここでは左向きの三角を作りたい場合の話です)
『border』で擬似要素を使った三角形の作り方
先ほどは空のdivタグを使いましたが、今度は擬似要素を使ってみたいと思います。
<div class="container">
<div class="triangle triangle-top">上三角形</div>
<div class="triangle triangle-right">右三角形</div>
<div class="triangle triangle-bottom">下三角形</div>
<div class="triangle triangle-left">左三角形</div>
</div>/* 上三角形 */
.triangle-top::before {
border-bottom: 45px solid #000;
border-left: 25px solid transparent;
border-right: 25px solid transparent;
}
/* 右三角形 */
.triangle-right::before {
border-bottom: 25px solid transparent;
border-left: 45px solid #333;
border-top: 25px solid transparent;
}
/* 下三角形 */
.triangle-bottom::before {
border-left: 25px solid transparent;
border-right: 25px solid transparent;
border-top: 45px solid #000;
}
/* 左三角形 */
.triangle-left::before {
border-bottom: 25px solid transparent;
border-right: 45px solid #333;
border-top: 25px solid transparent;
}
/* 共通のスタイル */
.triangle::before {
bottom: 0;
content: "";
height: 0;
margin: auto;
position: absolute;
right: -80px;
top: 0;
width: 0;
}
/* レイアウトのためのスタイル */
.container {
align-items: center;
display: flex;
flex-direction: column;
text-align: center;
}
.triangle {
display: inline-block;
font-size: 30px;
margin-top: 55px;
position: relative;
}こちらが実際のコードになります。
See the Pen
三角形(border:擬似要素、全方向) by junpei (@junpei-sugiyama)
on CodePen.
三角形の作り方自体は同じです。
まとめ
今回ご紹介した方法以外にも三角形を作る方法はあるかも知れませんが、とりあえずこの2種類を覚えておけば大丈夫だと思います。
実務でも三角形をCSSで書く機会は多いと思うので、ブクマしていつでもコピペ出来るようにしておくといいかも知れません。
以上になります。