
MacBookやWindowsにはダークモードという設定がありますが、WordPressの編集画面は暗くなりません。
そこで今回はプラグインを使ったりコードを書く必要がなく、Chromeの拡張機能でWordPressの編集画面をダークモードに出来る『Dark Reader』の使い方をご紹介します。

(有料になっていたらすいません🙇♂️)
Chromeの拡張機能『Dark Reader』でWordPressの編集画面をダークモードにする方法
まず通常のWordPress編集画面を見てみましょう。
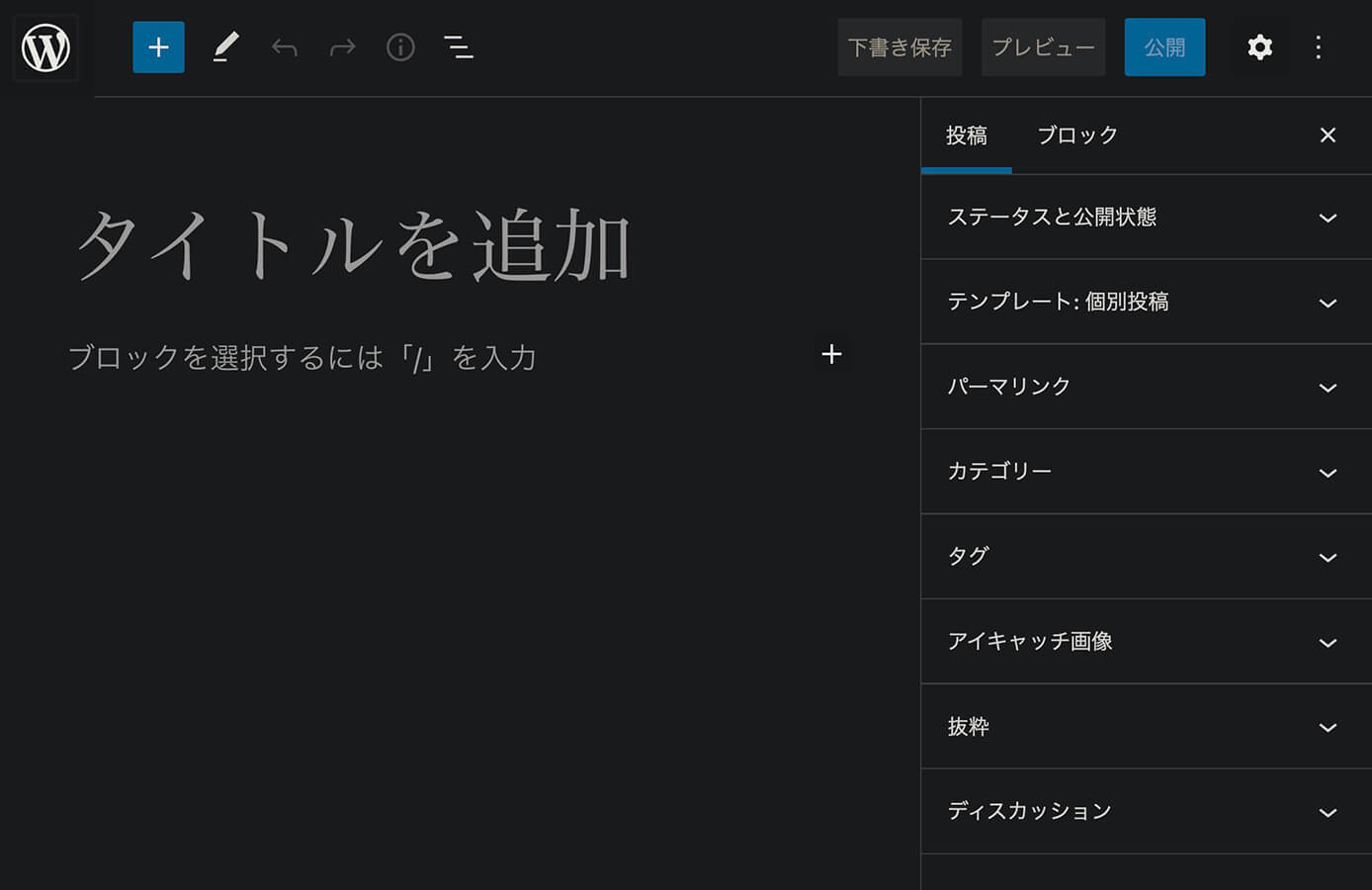
こちらはブロックエディタの場合。

WordPress:ブロックエディタ編集画面
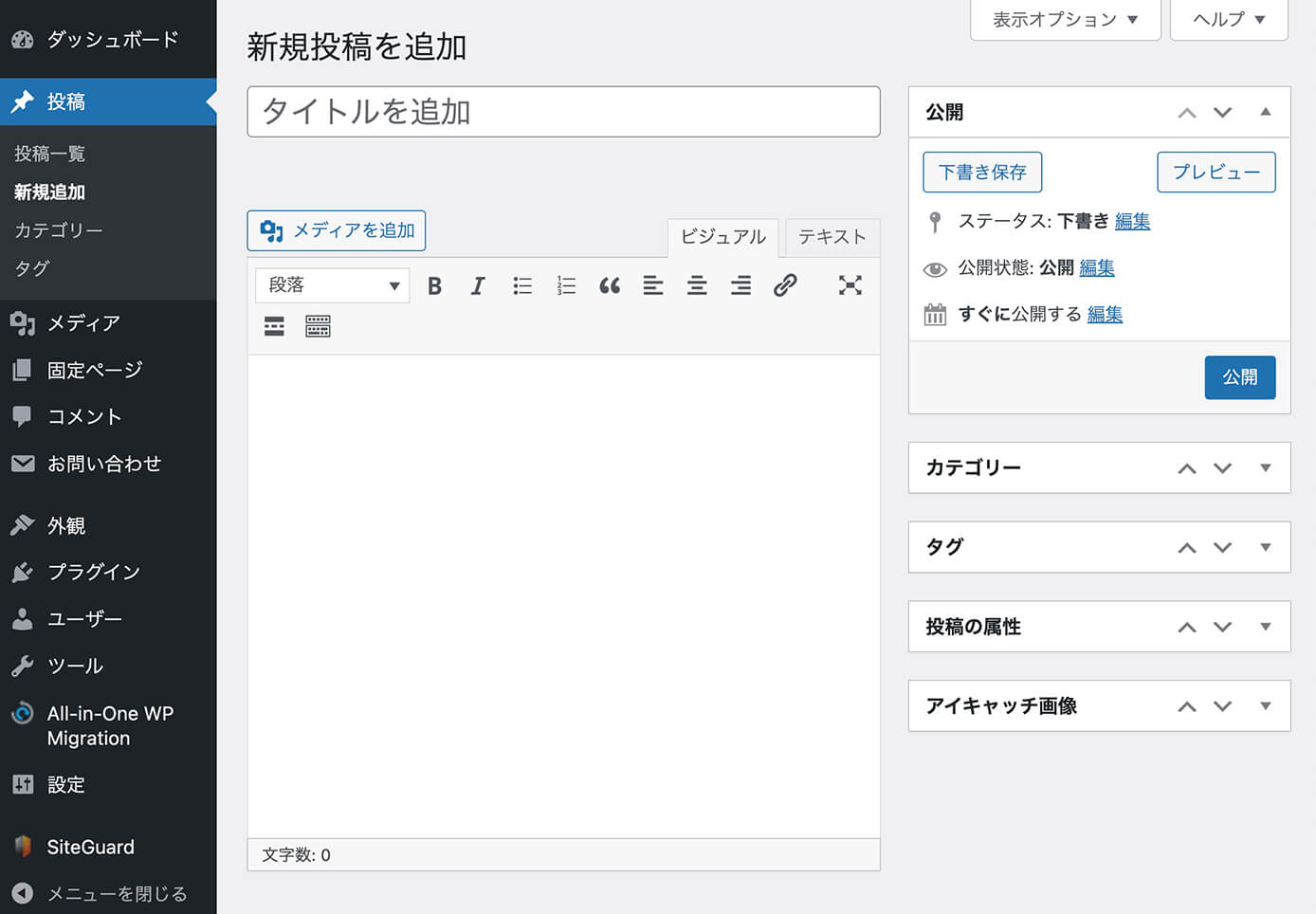
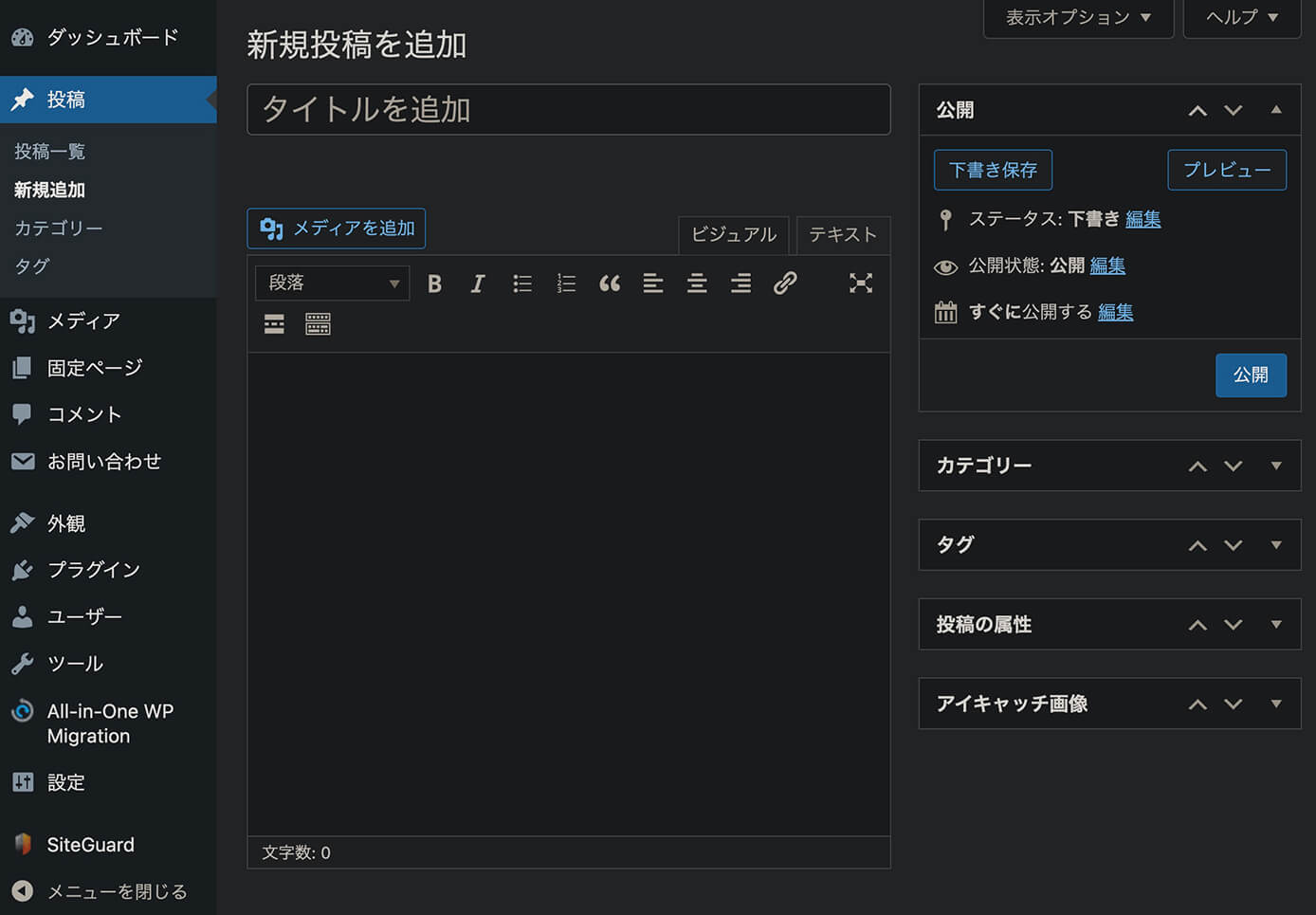
こちらはクラシックエディタの場合。

WordPress:クラシックエディタ編集画面
Chromeの拡張機能『Dark Reader』をインストール
Chromeの拡張機能『Dark Reader』をインストールします。
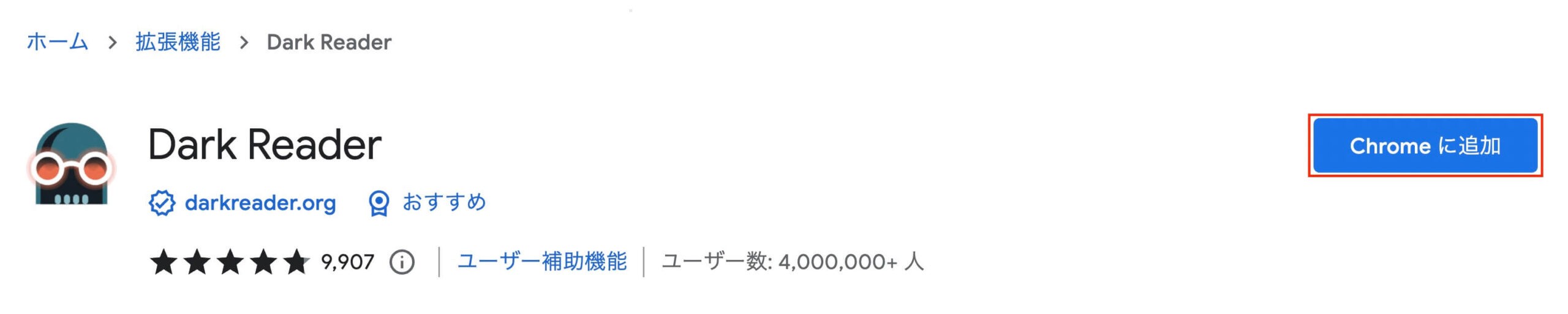
以下のページにアクセスしたら『Chromeに追加』をクリックします。

Chrome拡張機能追加:Dark Reader
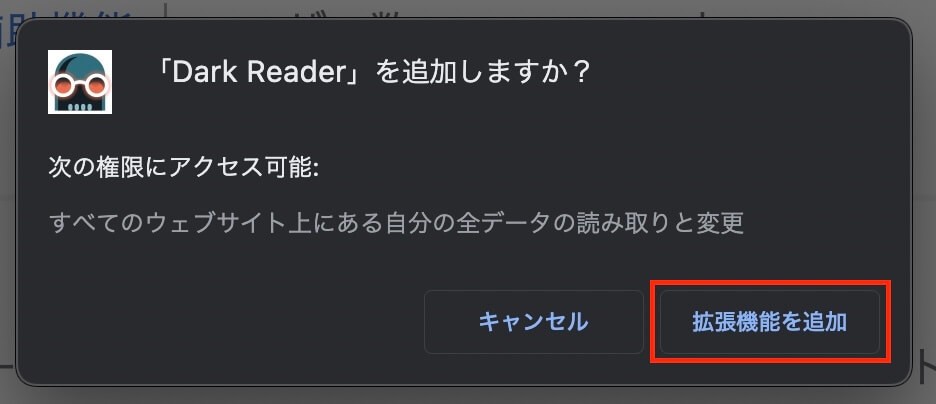
そしてこちらがポップアップされるので『拡張機能を追加』をクリックします。

Dark Reader追加ポップアップ
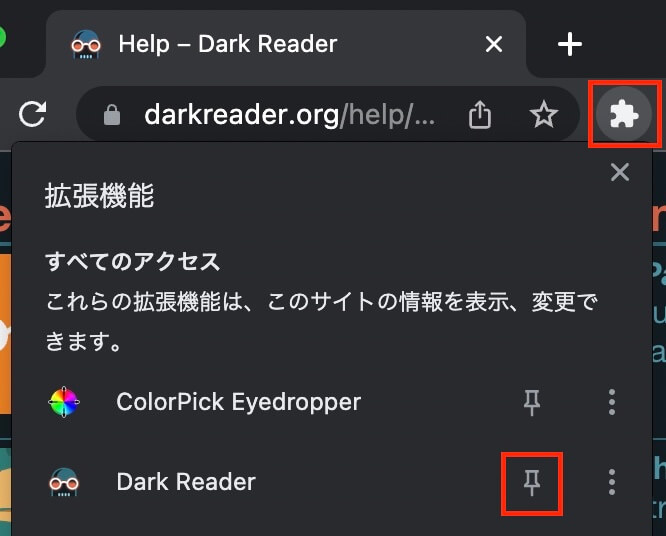
そしてページ上部のパズルのようなアイコンをクリックし、Dark Readerのピンをクリックすれば追加完了です。

Chrome拡張機能追加

Chrome拡張機能機能ON
これで一旦WordPressの編集画面を見てみます。
こちらがブロックエディタの場合。

WordPress:ブロックエディタ編集画面
こちらがクラシックエディタの場合。

WordPress:クラシックエディタ編集画面
これで目的は達成されましたが・・・WordPressの編集画面だけでなく全てのページに適用されます。
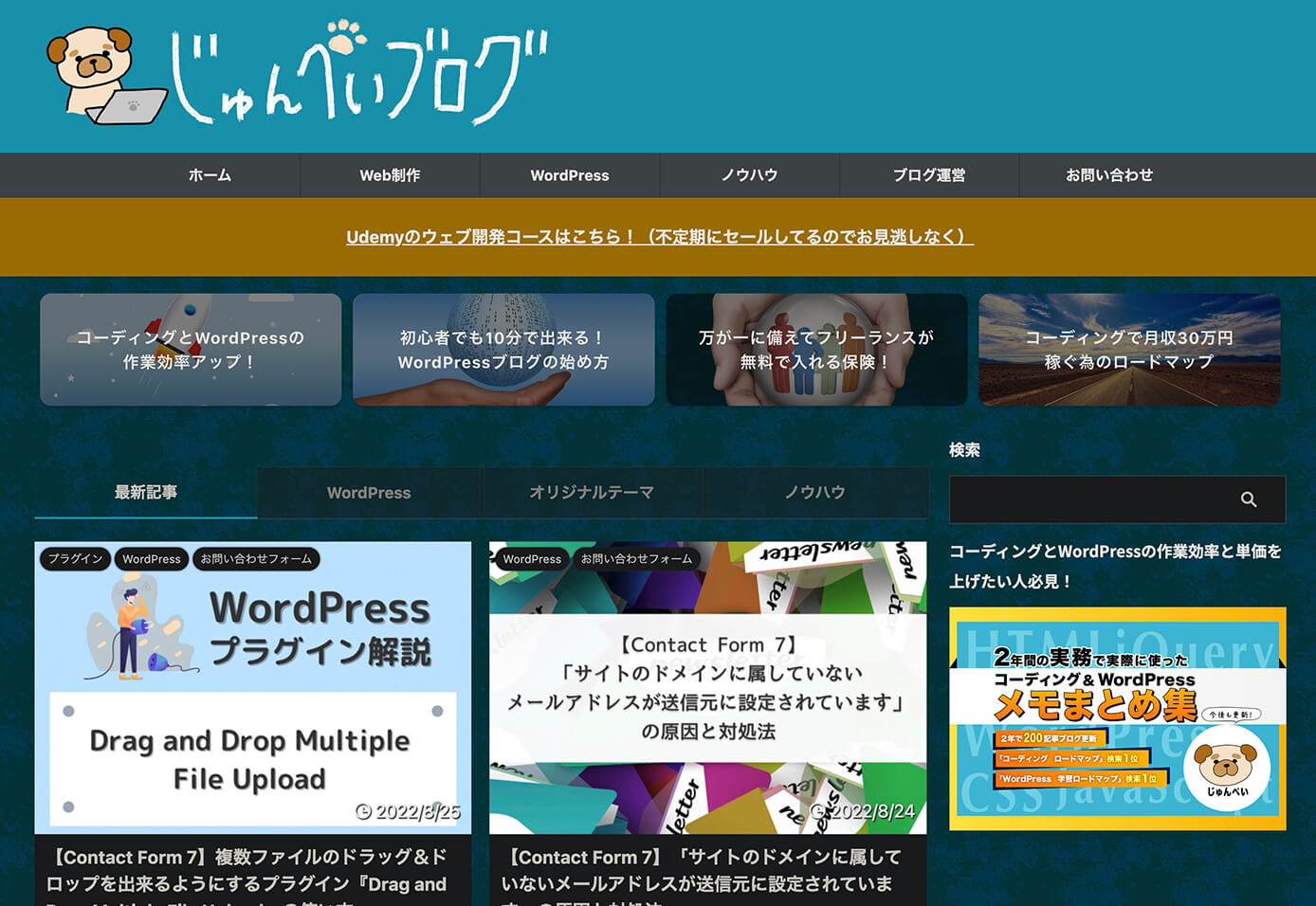
例えば当ブログのトップページもこんな感じになります。

じゅんぺいブログ:トップページ(Dark Reader使用)
もちろん他のサイトも適用されるので、かなり見にくいページも出てくると思います。
ダークモードのオン・オフを切り替える
Dark Readerは拡張機能を有効にしていても、オン・オフの切り替えは簡単に出来ます。
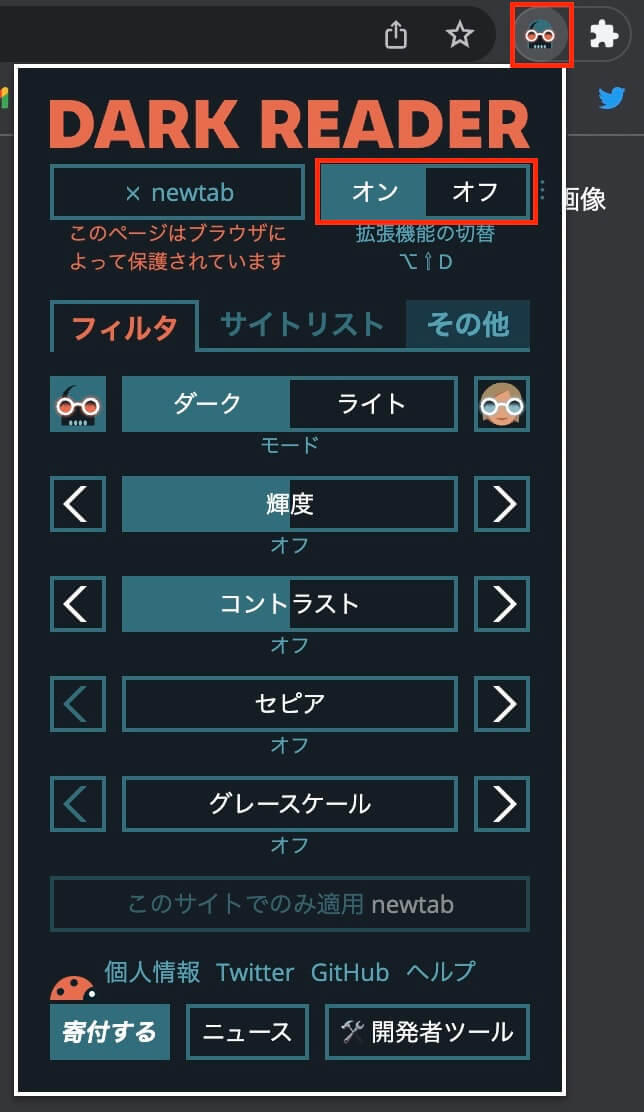
こちらのアイコンをクリックすると設定が表示されるので、ここでオン・オフの切り替えが出ます。

Dark Readerオン・オフ切り替え
これで拡張機能が有効なままオン・オフの切り替えが出来ますが、これもまた全てのページが対象なので特定のページだけダークモードには出来ません。
現在のページだけダークモードのオン・オフ切り替え
現在のページだけダークモードのオン・オフ切り替えをするには、先ほどの設定画面で左上にあるURLをクリックすればOKです。
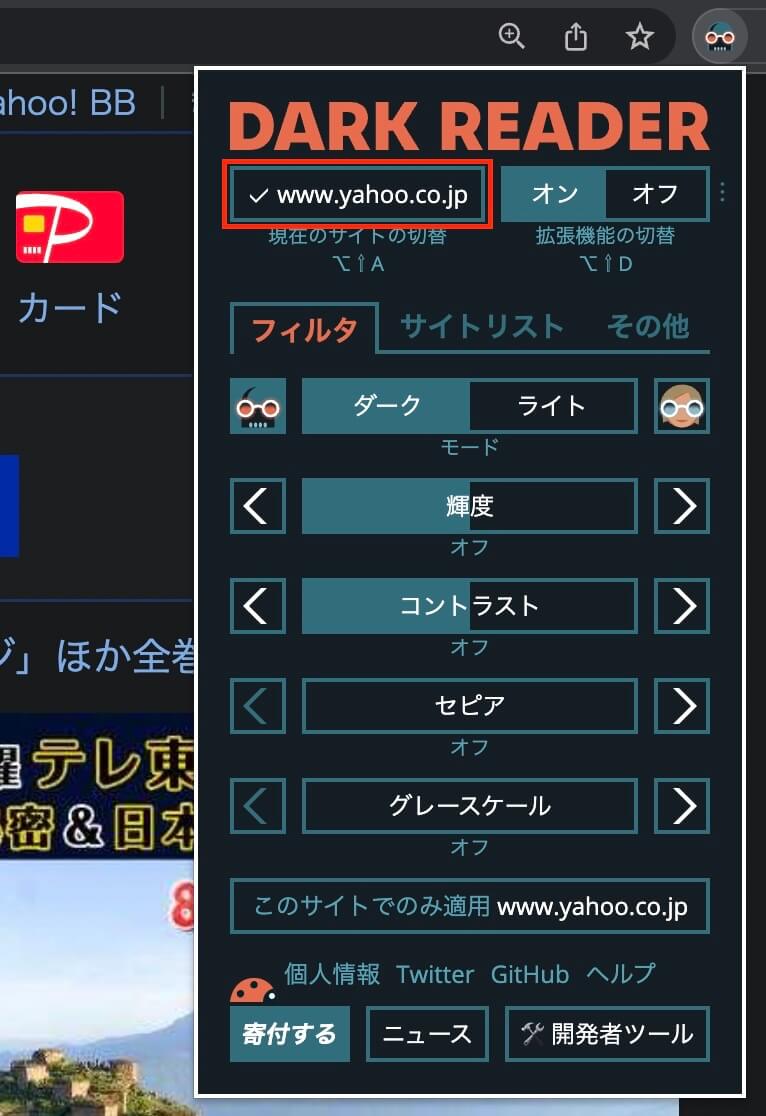
まずはこちらが全体のダークモードがオンの状態。

Dark Reader:現在のページの切り替え
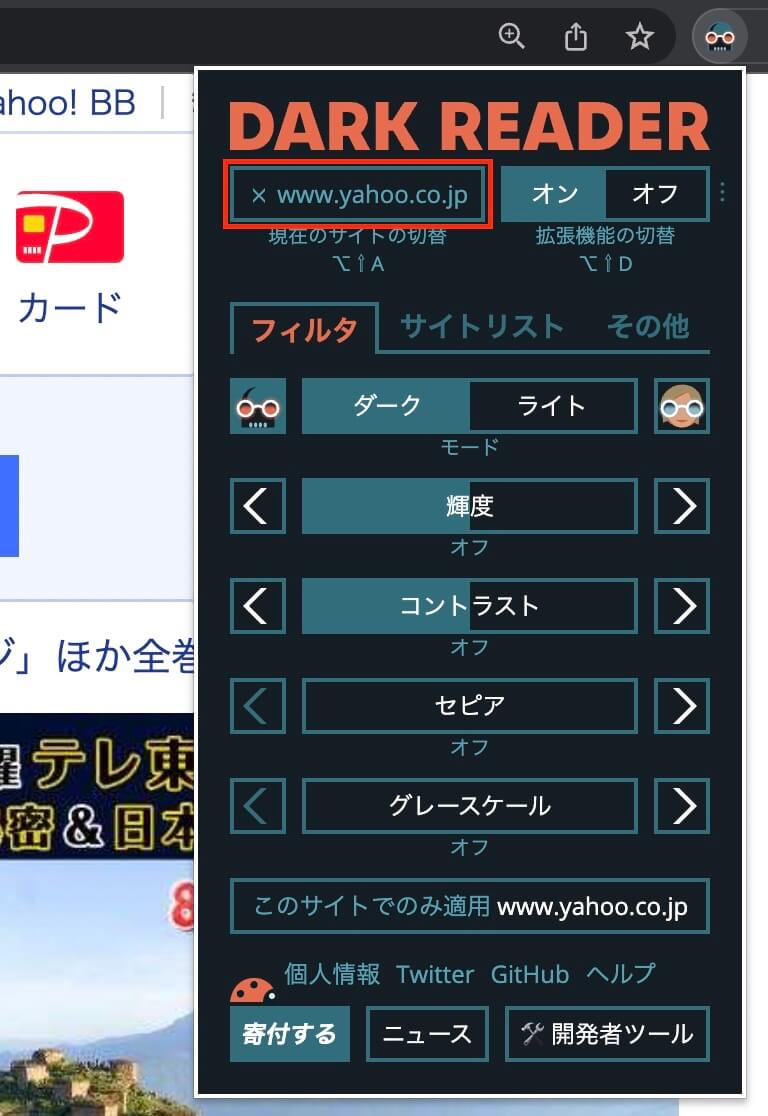
ここで赤枠内をクリックするとチェックが✗になり、現在のページだけダークモードが解除されます。

Dark Reader:現在のページの切り替え
この設定はページを閉じても維持されます(複数ページ設定保存可)
フィルタタブの隣の『サイトリスト』に設定は保存されていてここで設定の追加や削除も出来ますが、左上でクリックするのが直感的で分かりやすいかと思います。
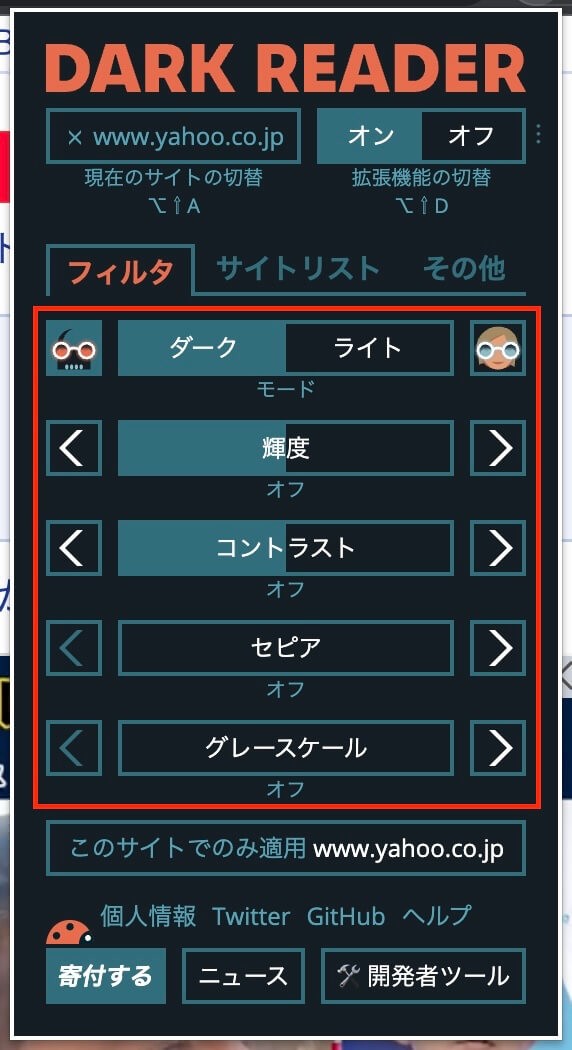
また、

という場合には『ダーク』ではなく『ライト』にするなど、フィルタで様々な変更が可能です。

Dark Reader:フィルタ
以上になります。


