
ブログカードなどで本文を抜粋するとき、WordPressでは文字数制限をすることは出来ますが行数で制限することは出来ません(恐らく)
今回はCSSだけで文字数ではなく行数を制限する方法について解説していきます。
ちなみにWordPressで文字数制限する方法は以下の記事を参照下さい。
-

【WordPress】出力する投稿記事のタイトルと本文の文字数を制限する方法
続きを見る

(有料になっていたらすいません🙇♂️)
文字数制限(行数制限)して3点リーダーを表示させる方法
今回解説する3点リーダーの表示方法は以下になります。
- 1行の場合
- 複数行の場合(IE非対応)
- 複数行の場合(IE対応)
- 3点リーダーなしでフェードアウト
それでは順番に見ていきます。
3点リーダーの表示方法(1行の場合)
HTMLの基本は以下になります。
<p>テキスト</p>まずは1行の場合です。これは簡単です。
p {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
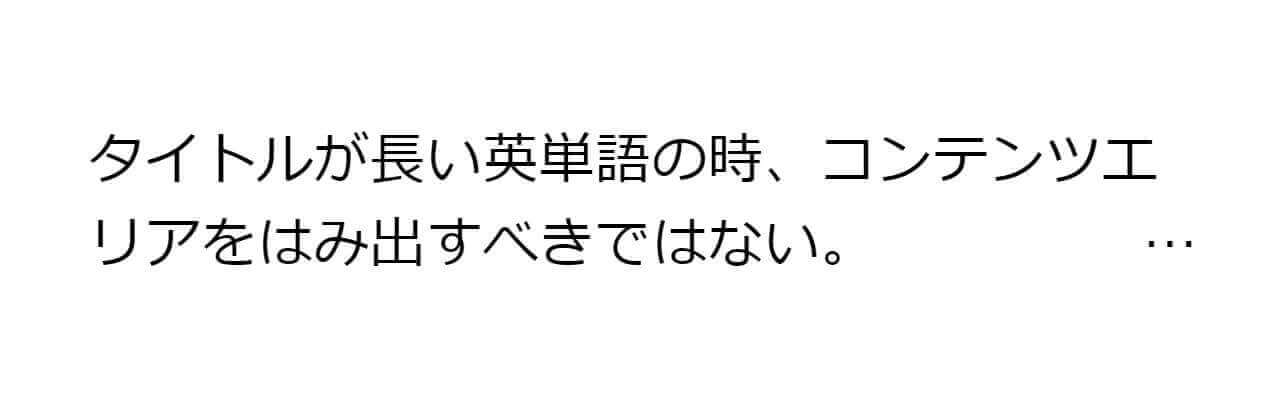
}するとこのような表示になります。
See the Pen
3点リーダー(1行) by junpei (@junpei-sugiyama)
on CodePen.
3点リーダーの表示方法(複数行の場合)
続いて本題である複数行の場合ですが、まずはIE非対応の場合を見てみます。
IE非対応の場合
IE非対応で良ければ簡単です。
p {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3; /* 制限したい行数が3の場合 */
overflow: hidden;
}するとこのような表示になります。
See the Pen
3点リーダー複数行(IE非対応) by junpei (@junpei-sugiyama)
on CodePen.
IE対応の場合
IE対応の場合はちょっと難しくなりますが、基本的にコピペすればOKです。
まずHTMLですが、これまでとちょっと異なり以下になります。
<p>
<span>テキスト</span>
</p>CSSはこちらになります。
p {
color: black;
height: calc(1.5em * 2); /* 制限したい行数が2の場合 */
line-height: 1.5em; /* heightと同じ値にする */
overflow: hidden;
position: relative;
word-wrap: break-word;
}
p span {
margin-right: 1em;
}
p::before {
background: linear-gradient(
to right,
rgba(255, 255, 255, 0) 0%,
rgba(255, 255, 255, 1) 30% /* 背景色 */
);
bottom: 0;
content: "…";
padding-left: 1em;
position: absolute;
right: 0;
}
p::after {
background: #fff; /* 背景色 */
content: "";
height: 100%;
position: absolute;
width: 100%;
}heightとline-heightですが、line-heightを『単位なし』にしたい場合は以下になります。
p {
height: calc(フォントサイズ * 1.5 * 2); /* 制限したい行数が2の場合 */
line-height: 1.5;
}beforeが3点リーダー、afterが文字数が超えなかった時に3点リーダーを隠す部分になります。
ちなみにafterが無いとこのようになります。

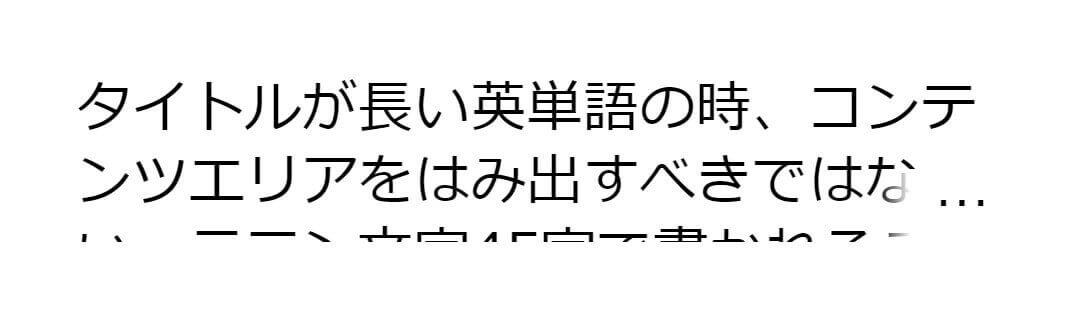
afterがない場合
文字数が末尾に達していないのに3点リーダーがあるのは変ですよね?
そしてポイントは4つです。
- 制限したい行数をheight内に設定する
- heightとline-heightの数値は同じにする
- 3点リーダー右側の色は背景色と同じにする(before)
- afterのbackgroundも背景色と同じにする
それぞれがどういう役割をしているかをこれから解説します。
なお①はそのままの意味なので省略します。
『height』と『line-height』の数値を変えてみる
②は数値が違うとこのようになります。

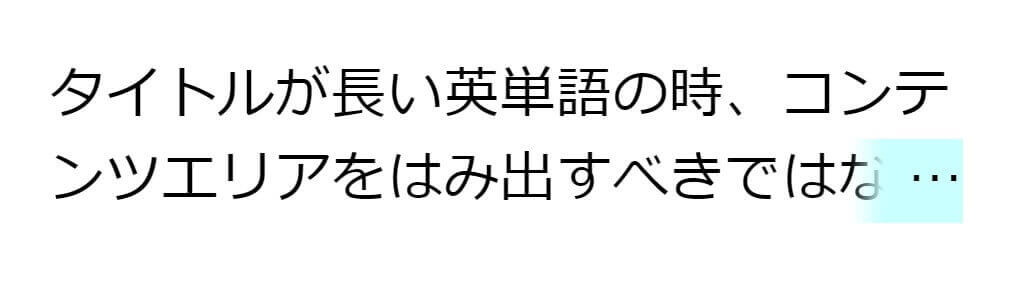
『height』と『line-height』の数値が違う場合
これは上記のコードのline-heightを1.3emにしたものです。
これが0.1でも異なるとキレイに収まってくれないので、必ず同じ数値にしましょう。
beforeの背景色を変えてみる
③はグラデーションの色を変えてみるとこうなります。

グラデーションの色を変えた場合
ここは左右にグラデーションになっていて、左が透明、そして設定した色に変化していくという形になります。
ここを背景色と同じ色にすることで、自然な感じになります。
afterの背景色を変えてみる
④は先ほど書きましたが、『文字数が超えなかった時に3点リーダーを隠す部分』です。
この背景色を変えてみるとこうなります。

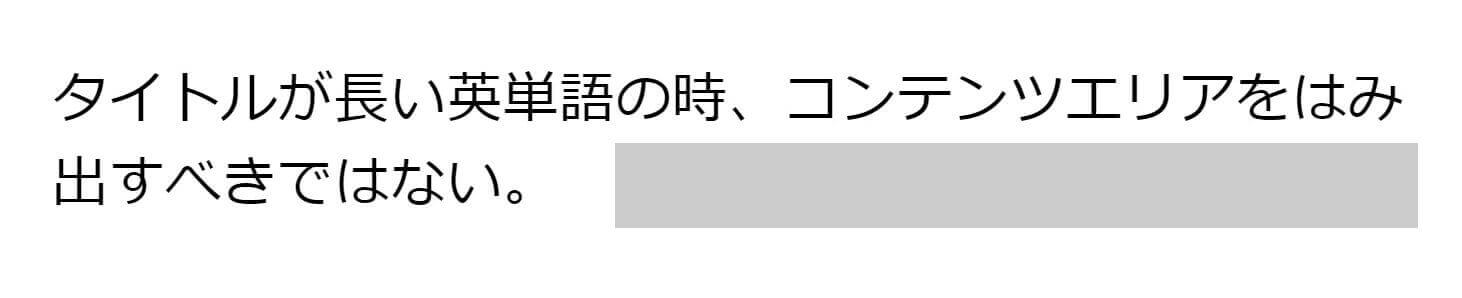
afterの背景色を変えた場合
これがないと先ほどのように文字数が足りてないのに3点リーダーが表示されてしまうので、これを背景色と同じにすることで自然に隠すことが出来ます。
そしてこちらがデモです。
See the Pen
複数行3点リーダー by junpei (@junpei-sugiyama)
on CodePen.
3点リーダーなしでフェードアウトさせる場合
もし3点リーダーは不要という場合は以下のような方法もあります(HTMLのspanタグはなくて大丈夫です)
p {
background: #fff;
height: calc(1.5em * 2); /* 制限したい行数が2の場合 */
line-height: 1.5em;
overflow: hidden;
position: relative;
}
p::before {
background: linear-gradient(
to right,
rgba(255, 255, 255, 0) 0%, /* 背景色 */
#fff 50%, /* 背景色 */
#fff 100% /* 背景色 */
);
bottom: 0;
content: "";
height: 1.5em;
position: absolute;
right: 0;
width: 3em;
}heightとline-heightですが、line-heightを単位なしにしたい場合は以下になります。
p {
font-size: 16px;
height: calc(16px * 1.5 * 2);
line-height: 1.5;
overflow: hidden;
position: relative;
}
p::before {
background: linear-gradient(
to right,
rgba(255, 255, 255, 0) 0%,
#fff 50%,
#fff 100%
);
bottom: 0;
content: "";
height: calc(16px * 1.5);
position: absolute;
right: 0;
width: 3em;
}こちらがデモになります。
See the Pen
3点リーダーなし(フェードアウト) by junpei (@junpei-sugiyama)
on CodePen.
まとめ
今回は文字数制限(行数制限)して3点リーダーを表示させる方法を解説しました。
IE対応についても解説していますが、もう現在ではIE対応は不要かと思うので実装もかなり楽になると思います。
以上になります。



