
インターネット上にはフリーで使える特徴的なフォントがたくさん配布されていますが、それを使う方法を今回は解説していきます。
ちなみに上がデフォルトで、下がWebフォントを適用させた状態です。

上はデフォルト、下はWebフォント
記事の前半ではフリーフォントとWebフォントについて解説しているので、ダウンロードしたフリーフォント(Webフォント)を使う方法を知りたい方は、目次から『CSSでダウンロードしたフリーフォント(Webフォント)を使う方法』をクリックして先に進んで下さい。

(有料になっていたらすいません🙇♂️)
フリーフォントとは?
フリーフォントとは、無料で使用できるフォントのことです。 チラシやWebサイト、動画など、様々な場面で手軽に利用できるため、デザイナーやクリエイターにとって欠かせない存在となっています。
個人利用はもちろん、商用利用も可能なものが多く、コストを抑えながら表現の幅を広げたい時に役立ちます。 例えば、お店のチラシに個性的なフリーフォントを使ったり、Webサイトの見出しにインパクトのあるフリーフォントを使ったりすることで、より魅力的なデザインに仕上げることが可能になります。
しかし、フリーだからといって、完全に自由に使えるわけではありません。 フォントごとに利用規約が定められており、商用利用が制限されていたり、加工が禁止されていたりする場合があります。
フリーフォントの利用範囲
- 個人利用: 個人が私的に利用する場合。例えば、年賀状、手紙、プレゼンテーション資料の作成など。ほとんどのフリーフォントは個人利用であれば制限なく使用できます。
- 商用利用: 企業や個人が営利目的で利用する場合。例えば、Webサイト、広告、商品パッケージ、ロゴデザインなど。フリーフォントの中には、商用利用を許可しているものも多いですが、事前にライセンスを確認することが重要です。
- 加工: フォントデータ自体を改変すること。例えば、フォントのアウトライン化、字形の一部変更など。加工を許可しているフリーフォントもありますが、禁止しているものも多いので注意が必要です。
- 再配布: フォントデータを他者に配布すること。 ほとんどのフリーフォントは再配布を禁止しています。
主なライセンスの種類
フリーフォントのライセンスは、大きく分けて以下の3つの種類があります。
- パブリックドメイン: 著作権が発生していない、または放棄されたフォント。自由に利用、加工、再配布が可能です。 例えば、IPAフォント(IPAexフォント、IPAmj明朝)は、パブリックドメインのフォントです。
- クリエイティブ・コモンズ: 著作権を保持しつつ、一定の条件下で利用を許可するライセンス。種類によっては、商用利用や加工が制限される場合があり、主な種類として、CC BY(表示)、CC BY-SA(表示-継承)、CC BY-ND(表示-改変禁止)などがあります。
- 独自のライセンス: フォント作者が独自に定めたライセンス。利用範囲は様々です。 フォントをダウンロードするサイトや、フォントデータに付属のテキストファイルに利用規約が記載されていることが多いので、必ず確認しましょう。
フリーフォントを利用する際の注意点
- ライセンスを確認する: ダウンロード前に、必ず利用規約を確認しましょう。特に、商用利用する場合は注意が必要です。
- 著作権表示: フォントによっては、著作権表示が義務付けられている場合があります。Webサイトのフッター部分などに、フォント名と作者名を表示するなど、ライセンスに従って適切に表示しましょう。
- 再配布の禁止: 多くのフリーフォントは、再配布が禁止されています。フォントを他者に提供したい場合は、フォントのダウンロード元を伝えるようにしましょう。
- サポートがない: フリーフォントは、基本的にサポートがありません。使い方やトラブルシューティングに関する情報は、Webサイトやフォーラムなどを参考にしましょう。
フリーフォントの入手方法
フリーフォントは、以下のサイトなどで入手できます。
フリーフォントはインターネット上で無料で配布されているフォントで、ひらながのみやカタカナ・漢字・英数字もOKなフォントもあります。
利用の際には利用規約をちゃんと確認しましょう
SIL Open Font License (OFL)
近年、フリーフォントのライセンスとして、SIL Open Font License(OFL)が注目されています。OFLは、フォントの自由な利用、加工、再配布を許可するライセンスで、商用利用も可能です。Google Fontsで提供されているフォントの多くは、OFLでライセンスされています。
Webフォントとは?
Webフォントとは、Webサイト上で表示するためのフォントです。
クラウド上にあるフォントファイルをインターネット経由で読み込むことで、ユーザーの端末にフォントがインストールされていなくてもデザイナーが指定したフォントでテキストを表示することができます。
従来、Webサイトで表示できるフォントは、ユーザーのコンピュータにインストールされているフォントに限られていました。そのため、デザイナーが意図したフォントで表示されないことが多く、Webサイトのデザインに制約がありました。
しかし、Webフォントの登場により、この問題は解決されました。
Webフォントを使用すれば、ユーザーの環境に関係なく、美しいフォントでWebサイトを表示することができます。 例えば、洗練されたデザインのフォントを使ってブランドイメージを高めたり、読みやすいフォントを使ってアクセシビリティを向上させたりすることが可能になります。
Webフォントの仕組み
WebサイトにWebフォントを表示するには、CSSの@font-faceルールを使ってフォントファイルを指定します。
ブラウザは、このルールに従ってフォントファイルをWebフォントサービスからダウンロードし、Webページに表示します。
CSSの書き方について、後ほど解説します。
Webフォントのメリット
- デザインの自由度向上: 多様なフォントを利用できるようになり、Webサイトのデザイン性を高め、ブランドイメージを統一することができます。例えば、高級ブランドのWebサイトで優雅な筆記体フォントを使用したり、IT企業のWebサイトでモダンなサンセリフ体フォントを使用したりすることで、ブランドイメージを効果的に表現することができます。
- アクセシビリティ向上: フォントの種類やサイズを調整しやすくなるため、視覚障碍者や高齢者など、様々なユーザーにとって読みやすいWebサイトを作成することができます。例えば、高齢者向けのWebサイトでは、文字サイズが大きく、読みやすいユニバーサルデザインフォントを使用することで、アクセシビリティを向上させることができます。
- SEO効果: Webフォントはテキストデータとして認識されるため、検索エンジン最適化(SEO)に効果的です。
- メンテナンス性向上: フォントデータを一元管理できるため、Webサイトの更新やメンテナンスが容易になります。
Webフォントのデメリット
- 表示速度への影響: フォントデータのダウンロードに時間がかかる場合があり、Webサイトの表示速度が遅くなる可能性があります。対策としては、WOFF2などの圧縮率の高いフォント形式を使用したり、フォントファイルをサブセット化して必要な文字だけを読み込んだりする方法があります。
- コスト: 一部のWebフォントサービスは有料ですが、Google Fontsのように無料で利用できるサービスもあります。
- 著作権: 商用利用する場合は、フォントのライセンスに注意する必要があります。多くのWebフォントサービスでは、商用利用可能なフォントを提供しています。
サブセット化とは?
Webフォントの種類
Webフォントには、主に以下のファイル形式があります。
- TrueTypeフォント(.ttf): WindowsやMacで広く使われているフォント形式です。
- OpenTypeフォント(.otf): TrueTypeフォントを拡張したフォント形式で、より多くの文字種や機能をサポートしています。
- Web Open Font Format(.woff): Webフォント用に開発されたフォント形式で、ファイルサイズが小さく、表示速度が速いという特徴があります。
- WOFF2(.woff2): WOFFをさらに進化させた形式で、より高い圧縮率を実現しています。
Webフォントサービス
- Google Fonts: Googleが提供する無料のWebフォントサービス。豊富な種類のフォントが利用でき、商用利用も可能です。Noto Sans JP、Noto Serif JP、M PLUS Rounded 1c など、日本語フォントも充実しています。
- Adobe Fonts: Adobe Creative Cloudの有料プランに含まれているWebフォントサービス。高品質なフォントが多数利用できます。小塚ゴシック Pr6N、ヒラギノ角ゴ ProN W3 など、日本語フォントも豊富です。
- TypeSquare: 日本語フォントに特化したWebフォントサービス。モリサワやフォントワークスなどの高品質なフォントが利用できます。
- FONTPLUS: 豊富な日本語フォントを提供するWebフォントサービス。筑紫書体、AXIS Fontなど、デザイン性の高いフォントが利用できます。
Google Fontsの使い方は、以下の記事を参照ください。
-

無料で使えるGoogle Fontsの使い方【商用利用可&日本語フォントあり】
続きを見る
Webフォントの選び方
- ライセンス: 商用利用する場合は、ライセンスを確認しましょう。
- 表示速度: フォントデータのファイルサイズが小さいものを選びましょう。 WOFF2形式のフォントを選ぶと、表示速度が向上する可能性があります。
- デザイン: Webサイトのデザインに合ったフォントを選びましょう。
- 読みやすさ: テキストが読みやすいフォントを選びましょう。 特に本文に使用する場合は、可読性を重視しましょう。
フリーフォントとWebフォントの違いとは?
フリーフォントとWebフォントはどちらもデジタルフォントですが、その用途、提供方法、ライセンス、技術的な側面に違いがあります。
用途と使用例
フリーフォントの場合
- Webサイト、印刷物、動画、画像編集など、様々な用途で使用できます。
- 例: チラシ、ポスター、名刺、プレゼンテーション資料、ロゴデザイン、動画のテロップ、画像へのテキスト挿入など。
- フリーフォントの例: 「源ノ角ゴシック」(商用利用可、加工可)、 「IPAexゴシック」(パブリックドメイン)、 「しねきゃぷしょん」(商用利用可、加工禁止)など。
Webフォントの場合
- 主にWebサイト上でテキストを表示するために使用されます。
- 例: Webサイトの本文、見出し、ナビゲーションメニュー、ボタン、バナー広告など。
- Webフォントの例: Google Fontsの「Noto Sans JP」、Adobe Fontsの「小塚ゴシック Pr6N」、TypeSquareの「筑紫書体」など。
提供方法
フリーフォントの場合
- フォントファイルをWebサイトからダウンロードし、自分のコンピュータにインストールして使用します。
- 例: FONT FREE、フォントな、boothなどのWebサイトからダウンロードできます。
Webフォントの場合
- Webフォントサービスのサーバーに保存されているフォントファイルを、Webサイトに埋め込む形で使用します。
- Google Fonts、Adobe Fonts、TypeSquare などのWebフォントサービスがあります。
- Webフォントサービスは、CSSの@font-faceルールを生成するためのコードを提供しています。
ライセンス
フリーフォントの場合
- ライセンスはフォントによって異なり、パブリックドメイン、クリエイティブ・コモンズ、独自のライセンスなど様々です。
Webフォントの場合
- Webフォントサービスによってライセンスが異なります。
Google Fonts: ほとんどのフォントがOFL(Open Font License)で提供されており、商用利用・加工・再配布が可能です。
Adobe Fonts: Adobe Creative Cloudの有料プランに含まれており、商用利用が可能です。
TypeSquare: 有料プランで商用利用が可能です。プランによって使用できるフォントや機能が異なります。
技術的な側面
フリーフォントの場合
- TrueType(.ttf)、OpenType(.otf)などのフォントファイル形式があります。
TrueType(.ttf): 古くからあるフォント形式で、WindowsやMacで広く使われています。
OpenType(.otf): TrueTypeを拡張したフォント形式で、より多くの文字種やOpenType機能をサポートしています。 - フォントファイルは、ユーザーのコンピュータにダウンロードされて保存されます。
Webフォントの場合
- TrueType(.ttf)、OpenType(.otf)、WOFF(.woff)、WOFF2(.woff2)などのフォントファイル形式があります。
WOFF(.woff): Webフォント用に開発されたフォント形式で、ファイルサイズが小さく、表示速度が速いという特徴があります。
WOFF2(.woff2): WOFFをさらに進化させた形式で、より高い圧縮率を実現しています。 - フォントファイルは、Webフォントサービスのサーバーから読み込まれます。
パフォーマンス
フリーフォントの場合
- フォントファイルはユーザーのコンピュータに保存されているため、Webサイトの表示速度に影響を与えません。
Webフォントの場合
- フォントファイルをWebフォントサービスから読み込む必要があるため、Webサイトの表示速度が遅くなる可能性があります。
- 表示速度への影響を最小限にするためには、WOFF2などの圧縮率の高いフォント形式を使用したり、フォントファイルをサブセット化して必要な文字だけを読み込んだり、ブラウザのキャッシュを活用したりするなどの対策が必要です。
フリーフォントとWebフォントの組み合わせ
フリーフォントをWebフォントとして使用することも可能です。 自分のコンピュータにインストールされているフリーフォントをWebフォントに変換して、Webサイトに埋め込むことができます。
ただし、フォントのライセンスによってはWebフォントとしての利用が禁止されている場合があるので、注意が必要です。
CSSでダウンロードしたフリーフォント(Webフォント)を使う方法
それでは解説していきますが、フォントはダウンロードしてファイルは手元にあるという前提で進めていきます。
ファイル構成
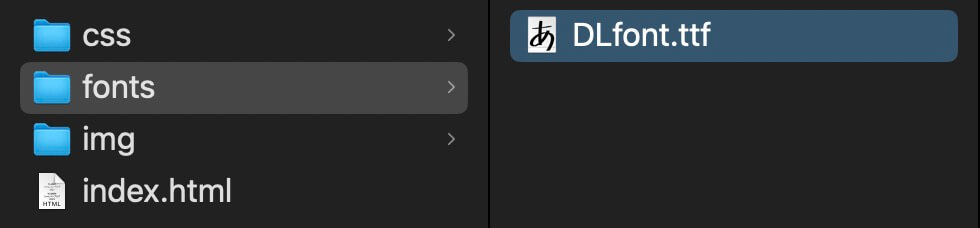
ファイル構成に決まりはありませんが、今回はダウンロードしたファイルは『fonts』というフォルダに入れます。

fontsフォルダにフォントファイルを入れる
フォントファイル名は変えても大丈夫ですが、拡張子は変えないようにしましょう(今回使用しているのは『851マカポップVer 0.01』というフォントです)
@font-faceの書き方
CSSの書き方はこちら。
@font-face {
font-family: "任意のフォント名";
src: url("フォントファイルのパス") format("フォーマット名");
}フォント名は、分かりやすい名前でOKです。
フォントファイルへのパスですが、今回の場合はindex.htmlの同じ階層のfontsフォルダにあるので、url("../fonts/DLfont.ttf")となります。
フォーマット名はこちらになります。
| 拡張子 | フォーマット名 |
| .woff | woff |
| .woff2 | woff2 |
| .ttf | truetype |
| .otf | opentype |
| .svg | svg |
今回使うフォントの拡張子は『.ttf』なので、書き方はこちらになります。
@font-face {
font-family: "myfont";
src: url("../fonts/DLfont.ttf") format("truetype");
}formatは、複数指定することも可能です。
@font-face {
font-family: "myfont";
src: url("../fonts/DLfont.ttf") format("truetype");
src: url("../fonts/DLfont.woff") format("woff");
}実はformatは書かなくても特に問題はありませんが、もし上手く読み込めない場合は、拡張子を変えるという方法があります。
以下のサイトで拡張子を変えられるので、.ttfと.woffの2種類あれば大丈夫だと思います。
適用させたいフォントに指定
@font-faceでフォントを読み込むコードを書けたら、あとはフォントを適用させたい箇所に指定するだけです。
h2 {
font-family: "myfont", sans-serif;
}"myfont"は、@font-faceで書いた任意のフォント名です。
複数の太さ・styleのフォントを読み込む方法
Webフォントは、太さやstyleごとにファイルが異なるので、複数使いたい場合はこのように書きます。
/* normal */
@font-face {
font-family: "myfont";
src: url("../fonts/DLfont.ttf") format("truetype");
font-weight: normal;
font-style: normal;
}
/* bold */
@font-face {
font-family: "myfont";
src: url("../fonts/DLfont-bold.ttf") format("truetype");
font-weight: bold;
font-style: normal;
}
/* italic */
@font-face {
font-family: "myfont";
src: url("../fonts/DLfont-italic.ttf") format("truetype");
font-weight: normal;
font-style: italic;
}font-familyは全部同じにします。
font-weightはnormalかbold、または100〜900の数値で指定します。
参考サイト:font-weight - CSS: Cascading Style Sheets | MDN
| 数値 | font-weight名 |
| 100 | Thin (Hairline) |
| 200 | Extra Light (Ultra Light) |
| 300 | Light |
| 400 | Normal (Regular) |
| 500 | Medium |
| 600 | Semi Bold (Demi Bold) |
| 700 | Bold |
| 800 | Extra Bold (Ultra Bold) |
| 900 | Black (Heavy) |
あとは、通常・太字・斜体を使い分ければOKです。
.title {
font-family: "myfont", sans-serif;
}
.title-bold {
font-family: "myfont", sans-serif;
font-weight: bold;
}
.title-italic {
font-family: "myfont", sans-serif;
font-style: italic;
}ただし、font-weight: bold;にするだけで太字になるフォントもあるので、まずは通常の書き方で試してみるといいかと思います。
まとめ
今回はダウンロードしたWebフォントを使う方法を解説してきました。
実務ではあまり使う機会はないかも知れませんが、特徴的でユニークなフォントが多いので自分のサイトなどで使ってみるのも良いかも知れません。
以上になります。



