Web制作を学び始めたら、まずはHTMLから勉強を始めると思います。
そして、それからすぐにCSSの勉強に移ると思いますが、書き方がよく分からないという人も多いと思います。
この記事では、Web制作初心者の方にも分かるように、CSSの書き方について詳しく解説しています。
少々難しいところもあると思いますが、少しずつ身に付けていきましょう。

(有料になっていたらすいません🙇♂️)
CSSとは?
Webサイトを閲覧するとき、文字の色や大きさ、画像の配置、ページ全体のレイアウトなど、視覚的に情報が整理されて表示されていますよね?
こうしたWebサイトの見た目を整え、デザイン性を高めるために使われるのが CSS(Cascading Style Sheets)です。
CSSは、HTMLで記述されたWebサイトの要素(見出し、段落、画像など)にスタイルを適用するための言語です。HTMLがWebサイトの構造を定義するのに対し、CSSはHTMLで定義された要素に『どのように表示するか』という情報を追加します。
例えば、
- 文字の色やサイズ、フォントの種類
- 背景の色や画像
- 要素の配置や余白
- アニメーション効果
などを、CSSで指定することができます。
CSSを使うことで、Webサイトをより魅力的に、そしてユーザーにとって見やすく使いやすくデザインすることができます。
HTMLとCSSはどちらを先に書く?
コーディングをする際、HTMLとCSSの記述順序に決まりはありません。どちらを先に書いても問題なく動作します。
しかし、一般的には HTMLを先に書き、CSSを後で書くことが多いです。
これは、Webサイトの構造を最初に定義し、その後に見た目を整えるという流れが自然だからです。HTMLでWebページの骨組みを作り、CSSで肉付けしていくイメージです。
家作りでも、骨組みができてないのにペンキは塗りませんよね?(というか塗れない)。また、HTMLを先に書くことで、CSSを記述する際にどの要素にどのようなスタイルを適用するかを明確に把握することができます。
最初は1ページのコーディングをするときに、『HTML → CSS → HTML → CSS』と繰り返すと思いますが、慣れてくると1ページのHTMLをすべて書き終えてから、CSSを書くという感じになるかと思います。
もちろん、CSSを先に書いてからHTMLを記述しても構いません。自分のやりやすい方法で進めてください。

CSSは簡単?
CSSの学習難易度は人によって感じ方が異なりますが、基本的な文法は比較的シンプルで、初心者でも学びやすい言語と言えるでしょう。
HTMLの基礎知識があれば、CSSの基本的な使い方を理解するのはそれほど難しくありません。
しかし、CSSには奥深い要素もたくさんあります。
- セレクタ
- 継承
- カスケーディング
- レイアウト
- レスポンシブデザイン
- アニメーション
など、様々な概念や技術を学ぶ必要があります。
CSSで簡単にできることもありますが、非常に奥が深く、マスターするには継続的な学習と実践が必要です。
HTMLとCSSの関係と役割
HTMLとCSSはWebページを作るために欠かせない2つの技術で、例えるなら以下のような関係です。
- HTML: 家の骨組み(構造)
- CSS: 内装や外観(装飾)
もう少し詳しく書くと、以下のようになります。
- HTML(HyperText Markup Language)
Webページの構造や内容を記述するための言語。見出し、段落、画像、リンクなどの要素を定義し、Webページの骨組みを作る。 - CSS(Cascading Style Sheets)
Webページの見た目を装飾するための言語。HTMLで定義された要素の色、フォント、サイズ、レイアウトなどを指定し、Webページにデザインを適用する。
具体的な例
例えば、『赤い見出し』を作りたいとします。
HTMLでは、h1タグを使って見出しを定義します。
CSSではh1 { color: red; }と記述することで、 h1タグで定義された見出しの色を赤に指定します。
<h1>赤い見出し</h1>h1 {
color: red;
}サンプルはこちら(コードは左上のHTML / CSSをクリックで見れます)
See the Pen
赤い見出し by junpei (@junpei-sugiyama)
on CodePen.
このように、HTMLでWebページの構造を定義し、CSSでその見た目を装飾することで、ユーザーにとって見やすく分かりやすいWebページを作成することができます。
CSSが無いとどうなるか?
例えば、当ブログのこの部分。

じゅんぺいブログのトップメニュー(CSSあり)
これはCSSが適用されている状態です。
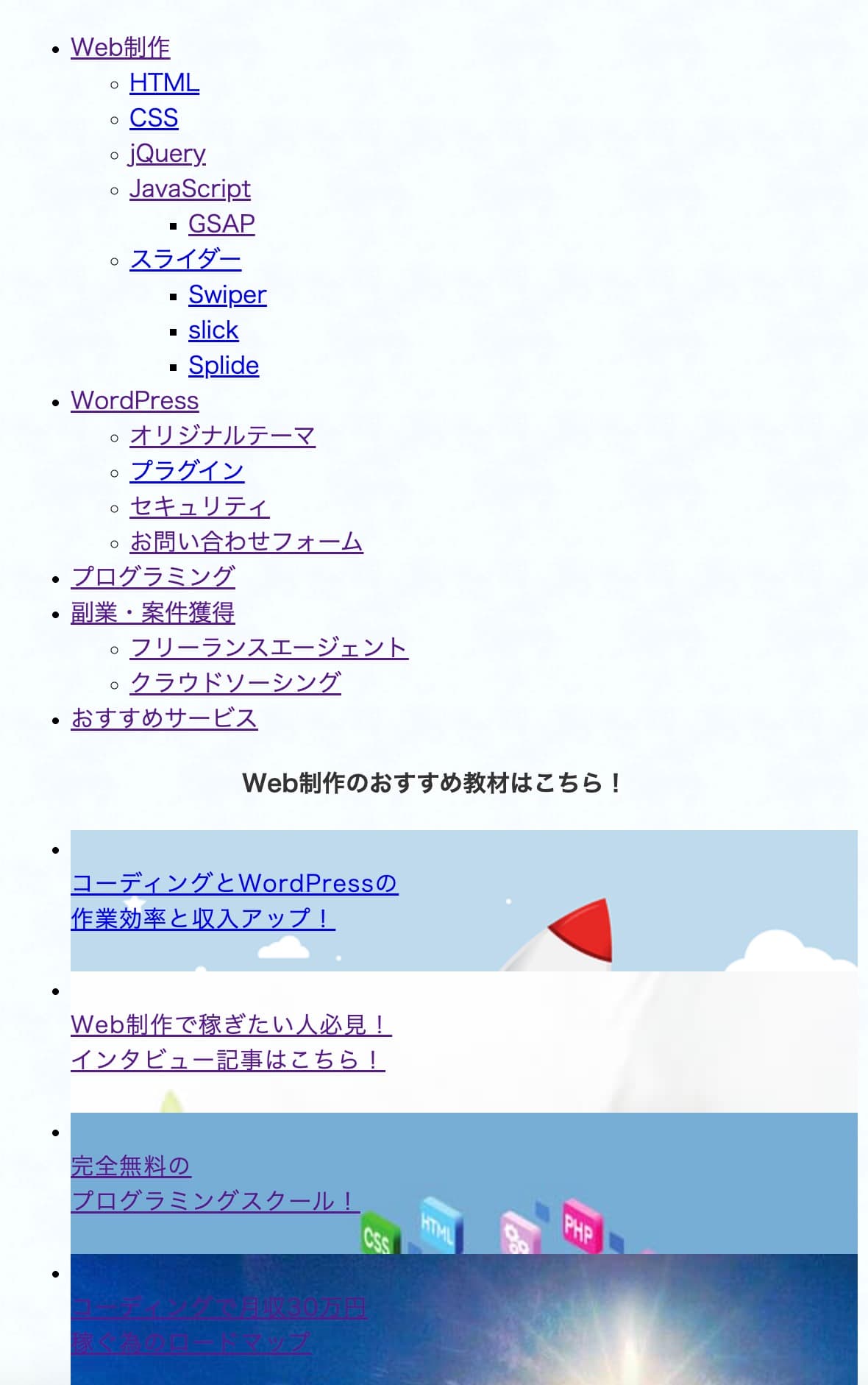
そして、このCSSをすべて外すと、このようになります。

じゅんぺいブログのトップメニュー(CSSなし)
このように、装飾が一切されていない状態になります。
CSSのできること
CSSのできることは、Webサイトの見た目をデザイン(装飾)することです。
具体的には、以下のようなことができます。
テキストの装飾
- フォント: フォントの種類、サイズ、太さ、スタイル(斜体、太字など)を変更できます。例えば、ゴシック体や明朝体、游ゴシック体など、様々なフォントを指定できます。
- 行間: 行間隔を調整して、テキストを読みやすくすることができます。
- 文字間: 文字間隔を調整して、テキストの見た目を整えられます。
- 色: 文字の色、背景色、ハイライトの色などを指定できます。
- テキストの配置: テキストを左揃え、中央揃え、右揃えにしたり、行頭揃えや均等揃えにしたりできます。
- 装飾: 下線、上線、打ち消し線などを追加できます。
- 影: 文字に影を付けて立体感を出すことができます。
ボックスの装飾
- サイズ: 幅、高さ、余白(margin・padding)を指定して、要素のサイズと配置を調整できます。
- 枠線: 枠線の太さ、種類(実線、点線など)、色を指定できます。
- 背景: 背景色、背景画像を設定できます。グラデーションやパターンを使った背景も作成できます。
- 角丸: 角を丸くして、要素を柔らかな印象にできます。
- 影: 要素に影を付けて立体感を出すことができます。
レイアウト
画像の装飾
- サイズ: 画像のサイズを変更できます。
- 配置: 画像の位置を調整できます。
- 枠線: 画像に枠線を付けることができます。
- フィルター: 画像にぼかしやセピアなどのフィルターをかけることができます。
アニメーション
- トランジション: 要素の状態が変化したときに、滑らかにアニメーションさせることができます。例えば、マウスオーバー時にボタンの色を変化させる、といったことができます。
- キーフレームアニメーション: 要素の動きを細かく制御して、複雑なアニメーションを作成できます。
その他
- ユーザーインターフェース: チェックボックスやラジオボタン、ドロップダウンリストなどのUI要素の見た目をカスタマイズできます。
- 印刷: 印刷時のレイアウトを調整できます。
- アクセシビリティ: 視覚障碍者の方にも使いやすいように、Webサイトのアクセシビリティを向上させることができます。
CSSの記述方法(書く場所)
CSSの記述方法には、大きく分けて以下の3つがあります。
- 方法①:CSSファイルを作成してHTMLから読み込み
- 方法②:HTMLファイルにstyleタグを使ってCSSを書く
- 方法③:HTMLタグに直接style属性を追加してCSSを書く
これはCSSの書き方ではなく、『CSSをどこに書くか』という話です。
一つずつ解説していきます。
方法①:CSSファイルを作成してHTMLから読み込み(外部スタイルシート)
CSSをHTMLファイルとは別のファイル(例:style.css)に記述し、HTMLからそのファイルを読み込む方法です。
メリット
- 複数のHTMLファイルで同じCSSを共有できるため、サイト全体のデザインに統一感を持たせやすく、メンテナンスも容易になります。
- HTMLファイルのサイズが小さくなり、読み込み速度が向上します。
書き方
- CSSファイルを新規作成します。(例:style.css)
- CSSファイルにCSSを記述します。
- HTMLファイルのheadタグ内に、linkタグを使ってCSSファイルを読み込みます。
HTMLのコードはこちら。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSSの外部ファイル</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>CSSの外部ファイル</h1>
<p>これは外部CSSファイルでスタイルを適用した例です。</p>
</body>
</html>
方法②:HTMLファイルにstyleタグを使ってCSSを書く(内部スタイルシート)
HTMLファイルのタグ内に、styleタグを使ってCSSを記述する方法です。
メリット
- CSSファイルを作成する必要がなく、HTMLファイルだけでスタイルを管理できます。
- 特定のHTMLファイルにのみ適用したいスタイルがある場合に便利です。
書き方
- HTMLファイルのheadタグ内にstyleタグを追加します。
- styleタグ内にCSSを記述します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSSの内部スタイルシート</title>
<style>
h1 {
color: blue;
font-size: 36px;
}
</style>
</head>
<body>
<h1>CSSの内部スタイルシート</h1>
<p>これは内部CSSでスタイルを適用した例です。</p>
</body>
</html>
方法③:HTMLタグに直接style属性を追加してCSSを書く(インラインスタイル)
HTMLタグに直接style属性を追加してCSSを記述する方法です。
メリット
- 特定の要素のみにスタイルを適用したい場合に便利です。
デメリット
- HTMLファイルにCSSが混在するため、可読性が低下し、メンテナンスが難しくなります。
- 同じスタイルを複数の要素に適用する場合、コードが冗長になります。
書き方
- スタイルを適用したいHTMLタグにstyle属性を追加します。
- style属性にCSSを記述します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSSのインラインスタイル</title>
</head>
<body>
<h1 style="color: red; font-size: 24px;">CSSのインラインスタイル</h1>
<p>これはインラインスタイルでスタイルを適用した例です。</p>
</body>
</html>
どの記述方法を使うべきか?
基本的には、『CSSファイルを作成してHTMLから読み込み』が推奨されます。サイト全体のデザインを統一しやすく、メンテナンス性も高いためです。
また、特定のページのみに適用したいスタイルがある場合は、HTMLファイルにstyleタグを使ってCSSを書く方法も使うこともできます。
ただし、HTMLタグに直接style属性を追加してCSSを書く方法は、特別な理由がない限り使用を避けるべきです。
CSSの記述場所によって、スタイルの優先順位が変わります。
インラインスタイル > 内部スタイルシート > 外部スタイルシート
の順に、優先順位が高くなります。
それぞれの記述方法の特徴を理解し、状況に応じて使い分けるようにしましょう。
CSSの基本的な書き方
CSSは、Webページの見た目を装飾するための言語です。HTMLで記述されたWebページの要素にスタイルを適用することで、文字の色やサイズ、背景、レイアウトなどを変更することができます。
CSSの基本的な書き方は、3つの要素で構成されます。
- セレクタ(どの要素の)
- プロパティ(何を)
- 値(どのようにする)
コードはこのように書きます。
セレクタ {
プロパティ1: 値1;
プロパティ2: 値2;
...
}先ほどの例を見てみます。
h1 {
color: red;
}この場合、
- セレクタ(どの要素の)→ h1 → h1要素の
- プロパティ(何を)→ color → 文字色を
- 値(どのようにする)→ red → 赤色にする
となります。
プロパティと値は波括弧( {} )で囲む
CSSは、『セレクタ・プロパティ・値』の3つから成るのは分かったと思いますが、あと3つ必要なものがあります。
まずは、プロパティと値は波括弧({})で囲むということです。
セレクタ { ←コレ
プロパティ1: 値1;
プロパティ2: 値2;
...
} ←コレ
プロパティと値の間にコロン( : )を書く
次は、プロパティと値の間にコロン(:)を書きます。
セレクタ {
プロパティ1:←コレ 値1;
プロパティ2:←コレ 値2;
...
}
値の後ろにセミコロン( ; )を書く
あとは、値の後ろにセミコロン(;)を書きます。
セレクタ {
プロパティ1: 値1;←コレ
プロパティ2: 値2;←コレ
...
}このセミコロン(;)はプロパティが1つだけなら不要で、複数あるときに必要になりますが、すべてのプロパティの後ろに書いておいてOKです。
全角スペースは入れない(半角スペース・tab・改行はOK)
『セレクタ・プロパティ・値』と『波括弧・コロン・セミコロン』が必要なことを解説しましたが、注意点もあります。
先ほどの例を見てみます。
h1 {
color: red;
}これは、このように書いてもOKです。
h1{color:red;}しかし、これでは見にくいので、最初のように改行や半角スペースを使って見やすくしています。
ただし、全角スペースは入れてはいけません。
これはCSSに限ったことではありませんが、全角スペースがあるとプロパティが反映されなかったり、WordPressのPHP(functions.phpなど)で全角スペースを入れると、画面が真っ白になることもあります。
逆にコードが正しいのに反映されていなかったら、全角スペースが紛れていないか確認してみましょう。
ちなみに、テキストエディタのVSCodeのプラグインには、全角スペースが発見しやすくなるものあります。
コメントアウト
コードに書くメモのようなものをコメントアウトと呼び、画面には表示されません。
これは、画面に表示されないだけではなく、その行を無効化します。
これは、HTML・CSS・JavaScriptなどで書けますが、言語によって書き方が違います。JavaScriptとPHPは同じですが、この2つとHTML・CSSは書き方が違います。
CSSのコメントアウトは、/* コメントアウト内容 */ という書き方をします。
/* h1の文字色を赤くする */
h1 {
color: red;
}これは、プロパティの横に書いてもOKです。
h1 {
color: red; /* h1の文字色を赤くする */
}また、複数行の場合はこのようになります。
/* これはCSSのコメントです */
/*
複数行の
コメントも
このように書けます
*/また、直接入力しなくても、コメントアウトしたい行にカーソルを置き、
- Windowsなら『Ctrl + /(め)』
- Macなら『Cmd(⌘) + /(め)』
これでコメントアウトになります(またやれば解除されます)。
コメントアウトの役割ですが、コメントアウトを入れることによって、後からどういう意図で書いたコードなのか分かるようなります。
これは他の人がコードを見たときにも親切なので、全部に書く必要はありませんが、必要に応じて書いておくといいでしょう。
また、メモ代わり以外にも、一時的にコードを無効化したいときなどにも使います。
それでは、セレクタ・プロパティ・値について、詳しく解説していきます。
CSSセレクタの書き方
CSSを適用したいHTML要素を選択するには、セレクタを使いこなす必要があります。
基本的なセレクタから、より複雑な条件で要素を指定できるものまで、様々なセレクタの種類があります。
たくさんありますが、まずは以下の3つを押さえておきましょう。
- 要素名(タグ名)で指定
- id属性で指定
- class属性で指定
それぞれのセレクタの特徴を理解し、適切に使い分けることで、Webページのスタイルを効率的に記述することができます。
要素セレクタ(タイプセレクタ)
これは、HTMLの要素名そのものを指定します。HTMLの要素名で指定する、最も基本的なセレクタです。
書き方はこちら。
要素名 {
/* スタイルの記述 */
}例はこちら。
/* 全てのp要素に適用 */
p {
color: blue;
}/* 全てのh1要素に適用 */
h1 {
font-size: 36px;
}/* 全てのa要素に適用 */
a {
text-decoration: none;
}
idセレクタ
HTML要素のid属性で指定するセレクタです。ページ内に同一id属性は存在してはいけないので、id属性はページ内で特定の1つの要素にだけスタイルを適用したい場合に役立ちます。
id属性は、#の後に記述します。
書き方はこちら。
#id名 {
/* スタイルの記述 */
}例はこちら。
/* id="header" の要素に適用 */
#header {
background-color: #f0f0f0;
}/* id="footer" の要素に適用 */
#footer {
text-align: center;
}
classセレクタ
HTML要素のclass属性で指定するセレクタです。id属性と違い、複数の要素に同じclass属性を指定することができるため、共通のスタイルを適用したい場合に便利です。
これが一番よく使うと思います。
class属性は、.(ドット)の後に記述します。
書き方はこちら。
.class名 {
/* スタイルの記述 */
}例はこちら。
/* class="highlight" の要素に適用 */
.highlight {
font-weight: bold;
}/* class="button" の要素に適用 */
.button {
padding: 10px 20px;
background-color: #007bff;
color: white;
}
idセレクタにはなるべくスタイルをあてない
先ほどはidセレクタにスタイルを書きましたが、スタイルはなるべくidセレクタではなく、classセレクタに書くのが好ましいです。
その理由ですが、idは同一ページで唯一無二の存在なので、同じスタイルを他の要素にもあてたいときに新しいidを作らないといけません。
例えば、以下はNGです。
<!-- 同一ページ内に同じidはNG -->
<h2 id="main-title">メインタイトル①</h2>
<h2 id="main-title">メインタイトル②</h2>
<h2 id="main-title">メインタイトル③</h2>なので、この場合メインタイトル②にも#main-titleと同じスタイルをあてたいときは、新しいidを作る必要があります。
<!-- これならOK -->
<h2 id="main-title">メインタイトル①</h2>
<h2 id="main-title-second">メインタイトル②</h2>
<h2 id="main-title-third">メインタイトル③</h2>こうなると、CSSはこのようになって、拡張性が悪くなります。
#main-title,
#main-title-second,
#main-title-third {
color: blue;
font-size: 36px;
}これがclassセレクタの場合は、このようになります。
<!-- classは同一ページに幾つあってもOK -->
<h2 class="section-title">メインタイトル①</h2>
<h2 class="section-title">メインタイトル②</h2>
<h2 class="section-title">メインタイトル③</h2>.section-title {
color: blue;
font-size: 36px;
}そのため、CSSの記述を減らして管理しやすいように、スタイルはclassにあてるのが好ましいです。
あとは後ほど解説する『詳細度』ですが、classよりidの方が優先されるので、スタイルの上書きをしたいときにidだとclassで上書きできずに面倒なことになります(この辺はそのうち覚えればOKです)。
なので、idはJavaScriptやページ内リンクなどに用途を絞った方がいいでしょう。
また、用途を『class=CSS、id=JavaScript』にしておくと、HTMLにidが書いてあれば、

と、判断しやすくなるというメリットもあります。
子孫セレクタ
特定の要素の子孫要素を指定するセレクタです。要素間の親子関係を辿って、スタイルを適用したい要素を指定することができます。
あと、親要素と子孫要素の間に半角スペースを入れます。
書き方はこちら。
祖先要素 子孫要素 {
/* スタイルの記述 */
}例はこちら。
/* div要素内の全てのp要素に適用 */
div p {
font-size: 14px;
}/* ul要素内のli要素内のa要素に適用 */
ul li a {
color: green;
}階層構造が深い場合でも、子孫要素であれば選択できます。
子セレクタ
特定の要素の直接の子要素を指定するセレクタです。子孫セレクタと似ていますが、子セレクタは直接の子要素にのみスタイルを適用します。
親要素と子要素の間に>(大なり記号)を入れます。
書き方はこちら。
親要素 > 子要素 {
/* スタイルの記述 */
}例はこちら。
/* ul要素の直接の子要素であるli要素に適用 */
ul > li {
list-style-type: none;
}/* nav要素の直接の子要素であるa要素に適用 */
nav > a {
margin-right: 10px;
}子セレクタは、子孫セレクタよりも限定的な範囲を指定できます。
隣接兄弟セレクタ
特定の要素の直後の兄弟要素を指定します。基準となる要素と選択したい要素の間に+(プラス記号)を入れます。
書き方はこちら。
先行要素 + 後続要素 {
/* スタイルの記述 */
}例はこちら。
/* h2要素の直後にあるp要素に適用 */
h2 + p {
margin-top: 0;
}
兄弟セレクタ
特定の要素の後に続く全ての兄弟要素を指定します。
書き方はこちら。
先行要素 ~ 後続要素 {
/* スタイルの記述 */
}例はこちら。
<ul>
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
<li>項目4</li>
</ul>/* 項目1の後に続く全てのli要素(項目2と項目3と項目4)に適用 */li ~ li { color: red; }
属性セレクタ
特定の属性を持つ要素を指定するセレクタです。属性の有無や、属性値で要素を指定することができます。
書き方はこちら。
/* 属性名を持つ要素に適用 */
要素名[属性名] {
/* スタイルの記述 */
}
/* 属性値が一致する要素に適用 */
要素名[属性名="属性値"] {
/* スタイルの記述 */
}
/* 属性値が指定した文字列で始まる要素に適用 */
要素名[属性名^="属性値"] {
/* スタイルの記述 */
}
/* 属性値が指定した文字列で終わる要素に適用 */
要素名[属性名$="属性値"] {
/* スタイルの記述 */
}
/* 属性値に指定した文字列を含む要素に適用 */
要素名[属性名*="属性値"] {
/* スタイルの記述 */
}例はこちら。
/* href属性を持つa要素に適用 */a[href] { color: blue; }
/* type属性が"text"のinput要素に適用 */input[type="text"] { border: 1px solid #ccc; }
/* src属性が"images/"で始まるimg要素に適用 */img[src^="images/"] { border: 5px solid black; }
擬似クラス
擬似クラスは、要素の特定の状態を指定するセレクタです。
要素がマウスオーバーされた状態、フォーカスされている状態、リンクが訪問済みの状態など、様々な状態を指定することができます。
書き方はこちら。
要素名:擬似クラス名 {
/* スタイルの記述 */
}主な擬似クラス
- :hover(マウスポインタが要素の上に置かれている状態)
- :active(マウスボタンを押している状態)
- :focus(要素がフォーカスされている状態)
- :link(まだ訪問していないリンク)
- :visited(訪問済みのリンク)
- :first-child(親要素の最初の子要素)
- :last-child(親要素の最後の子要素)
- :nth-child(n)(親要素のn番目の子要素)
例はこちら。
/* リンクにマウスオーバーした時に適用 */a:hover { text-decoration: underline; }
/* 訪問済みのリンクに適用 */a:visited { color: purple; }
/* リストの最初の項目に適用 */li:first-child { font-weight: bold; }
擬似クラスを使った要素の指定方法は、以下の記事で詳しく解説しています。
-

【CSS】何番目系の要素を指定する方法まとめ【サンプル付きで解説】
続きを見る
擬似要素
擬似要素は、HTML要素の特定の部分を指定するセレクタです。
要素の前、後、または要素内の一部のコンテンツにスタイルを適用することができます。
書き方はこちら。
要素名::擬似要素名 {
/* スタイルの記述 */
}主な擬似要素
- ::before(要素のコンテンツの前にコンテンツを挿入します)
- ::after(要素のコンテンツの後にコンテンツを挿入します)
- ::first-letter(要素の最初の文字にスタイルを適用します)
- ::first-line(要素の最初の行にスタイルを適用します)
- ::selection(要素内の選択されたテキストにスタイルを適用します)
例はこちら。
<p>これは段落です。</p>/* 段落の最初の文字(「こ」)に適用 */
p::first-letter {
font-size: 2em;
color: red;
}
/* 段落の前にコンテンツを挿入 */
p::before {
content: "★";
}これはサンプルを見てみないと分かりにくいので、こちらがサンプルです。
See the Pen
擬似要素の解説 by junpei (@junpei-sugiyama)
on CodePen.
最初の文字だけスタイルを適用する方法は、以下の記事でも解説しています。
-

CSSでテキストの最初の一文字を大きくする方法【::first-letterの使い方】
続きを見る
擬似要素はめちゃくちゃよく使うので、使えるようになっておきましょう。
セレクタを組み合わせる
複数のセレクタを組み合わせて、より複雑な条件を指定することもできます。
例はこちら。
/* h1要素とh2要素に適用 */h1, h2 { color: red; }
/* class="highlight" かつ class="important" の要素に適用 */
.highlight.important {
background-color: yellow;
}/* id="content" の div要素内の class="article" のp要素に適用 */
div#content p.article {
font-size: 1.2em;
}セレクタを効果的に使うことでスタイルを細かく制御し、より洗練されたデザインを実現することができます。
CSSのプロパティと値の書き方
CSSで要素のスタイルを指定するには、『プロパティ』と『値』を使用します。プロパティは『何を変更するか』、値は『どのように変更するか』を指定します。
この2つには、以下のルールがあります。
- プロパティと値はセットで書く(片方だけはNG)
- 値の種類はプロパティによって決まっている
2つ目ですが、例えばcolorは文字の色を指定するプロパティです。
なので、値はredやgreenなどの色名か、#fffや#f0f0f0などのカラーコードになります。これが10pxとかサイズだったらおかしいですよね?(色を指定するプロパティなので)。
プロパティの数は膨大すぎて、すべては書ききれないので、よく使うものだけをご紹介します。
文字のサイズを変える書き方
文字の大きさを変えるには、font-size プロパティを使用します。
font-sizeプロパティには、ピクセル (px)、em (em)、rem (rem)、パーセンテージ (%) などの単位で値を指定することができます。
- px: 画面上のピクセル数を指定します。
- em: 親要素のフォントサイズを基準とした相対的な値を指定します。
- rem: ルート要素 (HTML要素) のフォントサイズを基準とした相対的な値を指定します。
- %: 親要素のフォントサイズに対する割合を指定します。
文字のサイズを変えるサンプルコード
<h1>見出し</h1>
<p>これは段落です。</p>
<p class="small">これは小さい文字の段落です。</p>
<p id="large">これは大きい文字の段落です。</p>h1 {
font-size: 36px; /* 36pxに設定 */
}
p {
font-size: 1.2em; /* 親要素の1.2倍に設定 */
}
.small {
font-size: 14px; /* 14pxに設定 */
}
#large {
font-size: 2rem; /* ルート要素の2倍に設定 */
}上記のHTMLとCSSをブラウザで表示すると、以下のように文字の大きさが変更されます。
- h1の文字の大きさは36pxになります。
- pの文字の大きさは、ブラウザのデフォルトのフォントサイズ(通常は16px)の1.2 倍、つまり19.2pxになります。
- class="small"のpの文字の大きさは14pxになります。
- id="large"のpの文字の大きさは、ルート要素(HTML要素)のフォントサイズ(通常は16px)の2倍、つまり32pxになります。
文字のサイズを変えるデモ
See the Pen
文字の大きさを変える書き方 by junpei (@junpei-sugiyama)
on CodePen.
単位の使い分け
どの単位を使うかは、状況によって異なります。
- pxは、文字の大きさを厳密に指定したい場合に適しています。
- emや%は、親要素のフォントサイズを基準に文字の大きさを調整したい場合に適しています。
- remは、ルート要素のフォントサイズを基準に文字の大きさを調整したい場合に適しています。
一般的に、Webサイト全体のフォントサイズをremで指定し、部分的にemやpxで調整する方法が推奨されています。
文字色を変える書き方
文字の色を変えるには、colorプロパティを使用します。
colorプロパティには、以下の方法で値を指定することができます。
- 色名: red, blue, green, black, white などの色名(英語)
- カラーコード: #ff0000, #0000ff, #008000 などの16進数カラーコード
- RGB値: rgb(255, 0, 0), rgb(0, 0, 255), rgb(0, 128, 0) などのRGB値
- RGBA値: rgba(255, 0, 0, 0.5) などのRGBA値 (RGB値にアルファ値(透明度)を加えたもの)
ちなみに、background-colorは、文字の色ではなく背景色を変えるプロパティです。
文字の色を変えるサンプルコード
<h1>見出し</h1>
<p class="blue">これは青い文字の段落です。</p>
<p class="green">これは緑色の文字の段落です。</p>
<p class="red">これは薄い赤色の文字の段落です。</p>h1 {
color: red; /* 色名で指定 */
}
p.blue {
color: #00f; /* カラーコードで指定 */
}
p.green {
color: rgb(0, 128, 0); /* RGB値で指定 */
}
p.red {
color: rgba(255, 0, 0, .5); /* RGBA値で指定 */
}上記のHTMLとCSSをブラウザで表示すると、以下のように文字の色が変更されます。
- h1の文字の色は赤になります。
- class="blue" のpの文字の色は青になります。
- class="green" のpの文字の色は緑になります。
- class="red" のpの文字の色は、透明度のある赤色になります。
文字の色を変えるデモ
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
カラーコードは3桁にできる場合がある
カラーコードは#c0c0c0など6桁ですが、#0000ffや#ffffffなどは、#00fや#fffと、3桁に省略できます。
透明度について
rgba(255, 0, 0, .5)の.5は0.5のことで、0は省略できます。そして0で完全に透明、1で不透明になります。つまり、.5はちょうど半分透明ということです。
カラーコードの調べ方
カラーコードは、こちらのサイトが参考になります。
上記のサイトは16進数のカラーコードなので、RGBにする場合はこちらのサイトが便利です。
また、画面上の色を調べるには、Chromeの拡張機能『ColorPick Eyedropper』が便利です。
文字の位置を変える書き方
文字の位置を指定するには、主に以下のプロパティを使用します。
- text-align: 水平方向の文字位置を指定します。
- vertical-align: 垂直方向の文字位置を指定します。
- text-indent: 行頭の字下げを指定します。
text-align(水平方向の位置)
text-alignプロパティは、要素内のテキストを水平方向にどのように配置するかを指定します。
使用できる値は以下の通りです。
- left: 左揃え(デフォルト)
- center: 中央揃え
- right: 右揃え
- justify: 両端揃え
vertical-align(垂直方向の位置)
vertical-alignプロパティは、インライン要素やテーブルセル内のテキストを垂直方向にどのように配置するかを指定します。
使用できる値は以下の通りです。
- baseline: ベースライン揃え(デフォルト)
- top: 上揃え
- middle: 中央揃え
- bottom: 下揃え
- sub: 下付き文字
- super: 上付き文字
text-indent(字下げ)
text-indentプロパティは、段落の最初の行に字下げを指定します。
値には、長さ(px, em, remなど)やパーセンテージ(%)を指定することができます。
文字の位置を変えるサンプルコード
<h1>見出し</h1>
<p class="left">左揃えの段落です。</p>
<p class="right">右揃えの段落です。</p>
<p class="justify">両端揃えの段落です。これは、テキストの行末を揃えるために、単語間のスペースを調整します。</p>
<p class="indent">字下げされた段落です。最初の行に2emの字下げが適用されています。</p>h1 {
text-align: center; /* 中央揃え */
}
p.left {
text-align: left; /* 左揃え */
}
p.right {
text-align: right; /* 右揃え */
}
p.justify {
text-align: justify; /* 両端揃え */
}
.indent {
text-indent: 2em; /* 2em字下げ */
}
td {
vertical-align: middle; /* 垂直方向に中央揃え */
}上記のHTMLとCSSをブラウザで表示すると、以下のように変更されます。
- h1は中央揃えになります。
- 各pは指定された位置になります。
- indentクラスが付いたpは字下げされます。
- テーブルのセルは垂直方向に中央揃えになります。
文字の位置を変えるデモ
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
線の書き方
要素に枠線を付けるには、borderプロパティを使用します。
borderプロパティは、border-width、border-style、border-colorの、3つのプロパティをまとめて指定することができます。
書き方はこちら。
セレクタ {
border: border-width(枠線の太さ) border-style(枠線の種類) border-color(枠線の色);
}3つの順番に決まりはありませんが、プロパティ同士は半角スペースが必要です。
セレクタ {
border: border-width border-style border-color;
}
border-width(線の太さ)
border-widthプロパティは、枠線の太さを指定します。値には、キーワード(thin, medium, thick)または長さ(px, em, rem など)を指定することができます。
border-style(線の種類)
border-styleプロパティは、枠線の種類を指定します。使用できる値は以下の通りです。
- none: 枠線なし(デフォルト)
- solid: 実線
- dotted: 点線
- dashed: 破線
- double: 二重線
- groove: 溝
- ridge: 隆起
- inset: 埋め込み
- outset: 浮き出し
border-color(線の色)
border-colorプロパティは、枠線の色を指定します。色名、カラーコード、RGB値などで指定できます。
線を書くサンプルコード
<div class="solid">実線の枠線</div>
<div class="dotted">点線の枠線</div>
<div class="dashed">破線の枠線</div>
<div class="double">二重線の枠線</div>.solid {
border: 5px solid red; /* 実線の枠線 */
}
.dotted {
border: 3px dotted blue; /* 点線の枠線 */
}
.dashed {
border: 10px dashed green; /* 破線の枠線 */
}
.double {
border: 4px double black; /* 二重線の枠線 */
}上記のHTMLとCSSをブラウザで表示すると、各div要素に指定された種類の枠線が表示されます。
線を書くデモ
See the Pen
線の書き方 by junpei (@junpei-sugiyama)
on CodePen.
borderプロパティを個別に書く方法
基本的には3つのプロパティをまとめて書くと思いますが、border-width、border-style、border-color を個別に指定することもできます。
.example {
border-width: 2px;
border-style: solid;
border-color: #007bff;
}
片側だけに枠線を付ける方法
border-top、border-right、border-bottom、border-leftプロパティを使用することで、特定の片側だけに枠線を付けることができます。
.example {
border-bottom: 1px solid gray; /* 下側の枠線のみ */
}文字に下線を引きたいときなど、非常によく使います。
幅と高さの書き方
要素の幅と高さを指定するには、それぞれwidthプロパティとheightプロパティを使用します。
これらのプロパティには、ピクセル (px)、パーセンテージ (%)、em (em)、rem (rem) などの単位で値を指定することができます。
- px: 画面上のピクセル数を指定します。
- %: 親要素の幅または高さに対する割合を指定します。
- em: 親要素のフォントサイズを基準とした相対的な値を指定します。
- rem: ルート要素 (HTML要素) のフォントサイズを基準とした相対的な値を指定します。
幅と高さを書くサンプルコード
<div class="box">幅300px、高さ200pxのボックス</div>.box {
background-color: lightblue; /* 背景色を水色に設定 */
height: 200px; /* 高さを200pxに設定 */
width: 300px; /* 幅を300pxに設定 */
}上記のHTMLとCSSをブラウザで表示すると、以下のように幅と高さが設定されます。
- div要素は、幅が300px、高さが200pxになります。
幅と高さを書くデモ
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
単位の使い分け
どの単位を使うかは、状況によって異なります。
- px は、幅と高さを厳密に指定したい場合に適しています。
- % は、親要素のサイズに合わせて幅と高さを調整したい場合に適しています。
- em や rem は、フォントサイズを基準に幅と高さを調整したい場合に適しています。
一般的に、レスポンシブデザインに対応する場合は、% や em、rem などの相対的な単位を使用することが推奨されています。
これは、中身の量が変わったときに、pxだとサイズが固定されてしまうからです。例えば、要素内の文字が多すぎた場合、幅と高さが固定だとはみ出てしまいます。
See the Pen
幅と高さの書き方(文字数オーバー) by junpei (@junpei-sugiyama)
on CodePen.
そのため、中身が絶対に変わらない要素以外には、pxは使わない方がいいでしょう。
CSSのルール
CSSでよくあるのが、

だと思います。そこで、CSSの基本的なルールを解説します。
カスケーディング
カスケーディングは、CSSの名前の由来となる重要な概念です。これは、複数のスタイル宣言が競合した場合に、どのスタイルが適用されるかを決定するプロセスを指します。
まずはコードの順序です。同じ優先度のルールが複数ある場合、後に記述されたルールが優先されます。
p {
color: red;
}
p {
color: blue; /* この青が適用されます */
}この場合、color: red;はcolor: blue;に上書きされた形になります。
次にスタイルシートの種類ですが、これは先ほども書いた通り、
インラインスタイル > 内部スタイルシート > 外部スタイルシート
となります。ただし、!importantが使用されている場合は、この順序が覆されます。
詳細度
これは先ほどのように上書きが発生したときに、どちらを優先するか、その優先度のことになります。
先ほどは『後から書いた方が優先される』と書きましたが、以下の場合は上の方が優先されます。
<p class="text">テキスト</p>.text {
color: red; /* この赤が適用されます */
}
p {
color: blue;
}どちらも<p class="text">テキスト</p>に対してcolorプロパティを書いていますが、後ではなく先に書いたcolor: red;が適用されています。
See the Pen
詳細度の解説 by junpei (@junpei-sugiyama)
on CodePen.
これは、要素セレクタ(タイプセレクタ)より、classセレクタの方が詳細度が高いからです。
詳細度を高い順に分けると、以下のようになります。
- 高い:HTMLのstyle属性
- 少し高い:idセレクタ
- 普通:classセレクタ、属性セレクタ、擬似クラス
- 低い:要素セレクタ(タイプセレクタ)、擬似要素
つまり、後から書いた方が優先されるのは、詳細度が同じもの同士の場合に限るということです。
基本的にはCSSでスタイルを当てるのはclassセレクタが大半で、idセレクタはJavaScriptなどで使うので、idセレクタにもCSSは書かない方がベターです。
また、要素セレクタにCSSを書いてしまうと、『p要素の全部の文字が赤色』みたいになってしまうので、CSSを書くのは基本的にはclassセレクタと覚えておきましょう(HTMLのstyle属性は基本的に使わないし)。
!importantは最終手段
そして先ほど出てきた!importantは、すべてを上書きしてしまうので、使うのは最終手段と考えましょう。
基本的には使う必要はないはずです。
書き方は、値の後ろに半角スペースを入れてから書きます。
p {
color: red !important; /* この赤が適用されます */
}
p {
color: blue;
}まとめ
今回は、CSSの基本的な書き方について解説してきました。
CSSはHTMLと同じく最初に学ぶものなので簡単と思われがちですが、綺麗なコードを書こうと思ったら非常に奥が深いです。
最初は色々と壁にぶち当たると思いますが、その度に経験値が溜まってコードも綺麗に書けるようになってくるはずです。
Web制作におすすめの教材は以下の記事でご紹介しているので、そちらもぜひ参考にして見てください。
-

Web制作で稼ぐ!おすすめ教材を厳選紹介【独学・未経験者】
続きを見る
以上になります。