印刷ボタンをクリックしたら印刷プレビューが表示されますが、

という事があります。
そこで印刷時のみCSSを変更する方法を解説します。
最初は『そんな事出来るのか?』と思いましたが、実は簡単に出来ます。

(有料になっていたらすいません🙇♂️)
印刷用のCSSを書く方法
まずHTMLで印刷ボタンを作る方法を知らない方は、こちらの記事を参照下さい。
-

【サンプル付き】HTMLで印刷ボタンを作る方法
続きを見る
上記の記事でボタンを4種類ご紹介していますが、ここではbuttonタグだけにします。
印刷時に適用させたいCSSを書く方法は2つあります。
- 通常のスタイルシートにまとめて書く
- 印刷用のスタイルシートを作る
順番に見ていきます。
通常のスタイルシートにまとめて書く
まずは通常のスタイルシートに書く方法からです。
『通常のスタイルシートに書く』というのは、以下のように全てのCSSを書いている通常の『style.css』に印刷用のCSSも書くという事です。
<link href="style.css" rel="stylesheet">そして印刷時に適用させたいCSSの書き方はこちらになります。
@media print {
/* 印刷時に適用するスタイル */
body {
color: red;
}
}そしてこちらがサンプルになります。
See the Pen
印刷用ボタン(印刷用CSSあり) by junpei (@junpei-sugiyama)
on CodePen.
文字の色は黒ですが、印刷ボタンをクリックして表示されるプレビューのテキストの色は赤になっています。
これは先ほどの印刷用のCSSでbodyの色を赤にしたからです。
もちろん色だけではなく、印刷時のみflex-boxを使って横並びから縦並びにしたり、不要な要素はdisplay: none;で非表示にする事も可能です。
印刷用のスタイルシートを作る
これは基本となる『style.css』とは別に『print.css』といった印刷用のスタイルシートを作り、そこにCSSを書きます。
<!-- 基本のCSS -->
<link href="style.css" rel="stylesheet" />
<!-- 印刷用のCSS -->
<link href="print.css" rel="stylesheet" media="print" />ポイントはmedia="print"ですね。
これがあれば『print.css』に書いたCSSは印刷時のみ適用されるので、先ほどのような@media printという書き方をしなくてもOKです。
/* 1つのスタイルシートに全部書く場合 */
@media print {
body {
color: red;
}
}
/* 印刷用CSSに書く場合 */
body {
color: red;
}HTMLに書いたlink要素のmedia="print"が、上記の@media print{}にあたります。
ブレイクポイントで印刷時のCSSを変える
ブレイクポイントで指定してCSSを変える事も出来ます。
/* 印刷時に適用するスタイル(768px以上) */
@media print and (min-width: 768px) {
body {
color: red;
}
}
/* 印刷時に適用するスタイル(767px以下) */
@media print and (max-width: 767px) {
body {
color: blue;
}
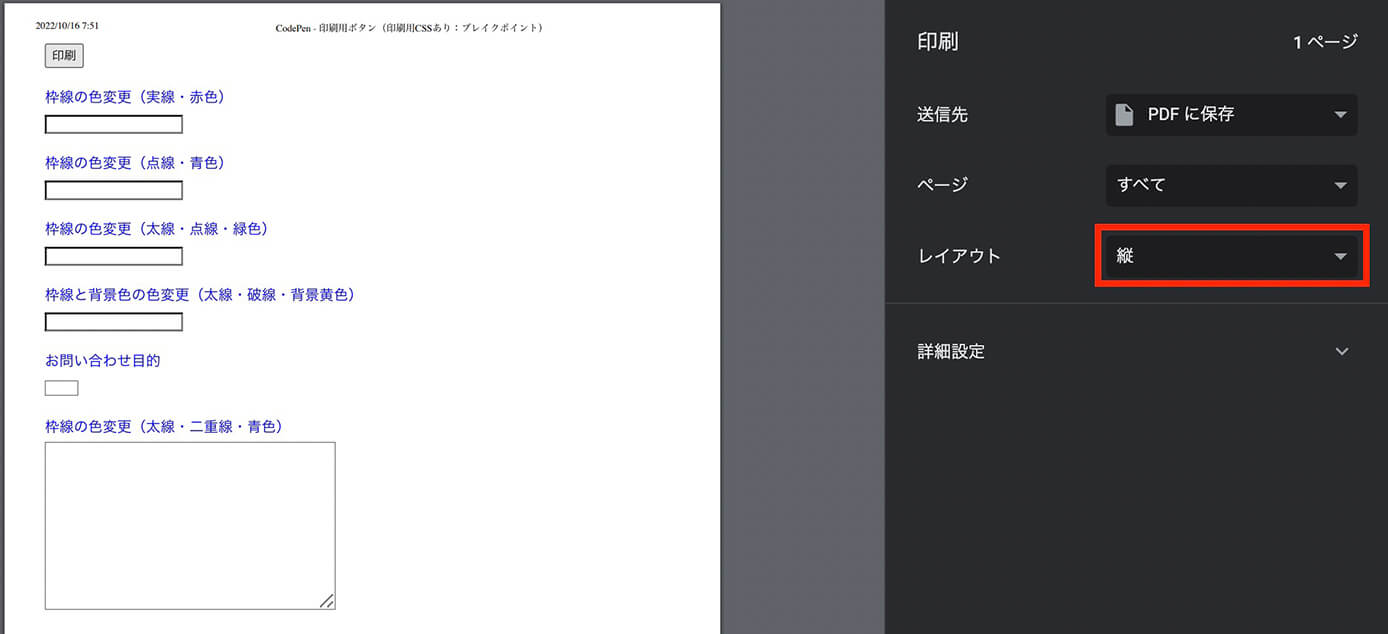
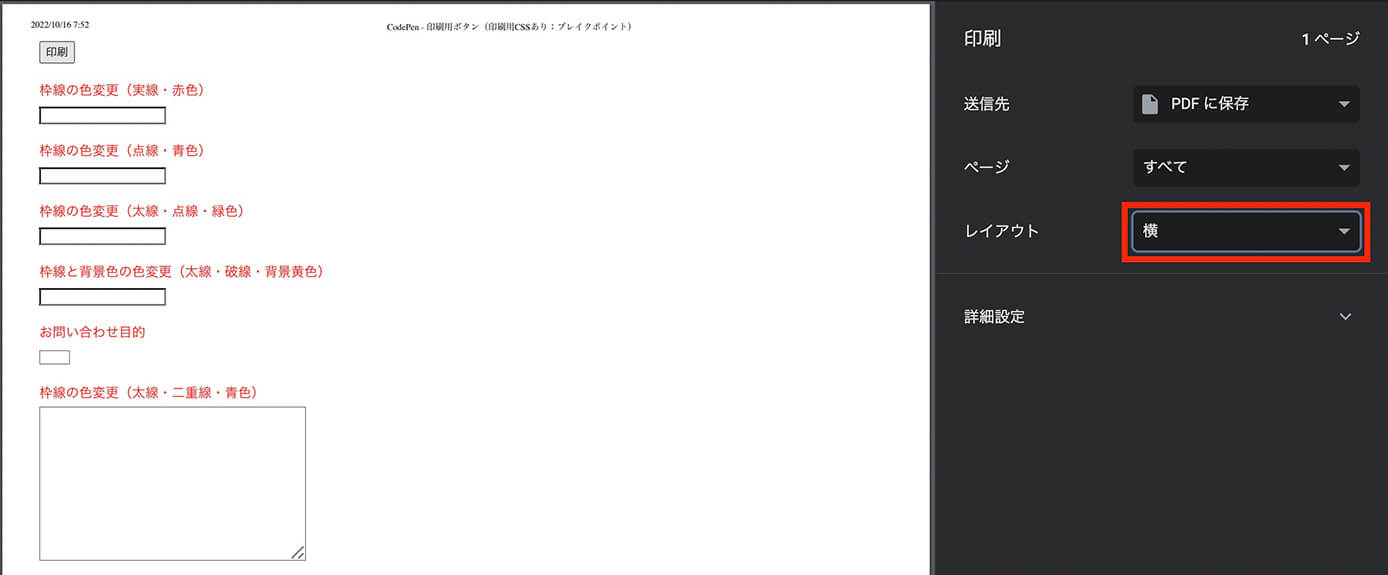
}ただし画面サイズではなく、印刷プレビューの幅に対してになります(印刷プレビューのレイアウトで縦横変えるとテキストの色が変わります)
See the Pen
印刷用ボタン(印刷用CSSあり:ブレイクポイント) by junpei (@junpei-sugiyama)
on CodePen.
レイアウトはこちらですね。

印刷レイアウト縦

印刷レイアウト横
縦と横で文字の色も変わっているのが分かります。
指定した範囲だけ印刷する方法
例えばヘッダーやフッターなど、印刷には不要なエリアもあると思います。
そこで指定した範囲だけ印刷する方法がこちらです。
- HTML:非表示にしたい要素にclassを書く
- jQuery:印刷ボタンクリックで非表示にしたい要素にclass付与(①とは別)
- CSS:②で付与したclassに対して
dispaly: none;
今回はHTMLで非表示にしたい要素にclass="js-print-hide"と書き、jQueryで印刷ボタンクリックして非表示にしたい要素にはclass="print"を付与します。
HTMLはこちらになります。
<!-- 印刷ボタンクリック前 -->
<div class="js-print-hide">非表示にしたい要素</div>
<!-- 印刷ボタンクリック後 -->
<div class="js-print-hide print">非表示にしたい要素</div>そしてCSSはこちら。
@media print {
.print {
display: none;
}
}jQueryはこちら。
$(function () {
// 非表示にしたい要素
const hide_print = $(".js-print-hide");
// ボタンクリック
$(".js-print-btn").click(function () {
// ボタンクリックで非表示にしたい要素にclass="print"付与
hide_print.addClass("print");
// 印刷
window.print();
// 非表示にしたい要素のclass="print"を外す
hide_print.removeClass("print");
});
});つまり印刷ボタンをクリックしたらHTMLにclass="print"が付与され、その要素はdisplay: none;で非表示になるという事です。
また今回はjQueryでwindow.print();を設定しているので、HTMLでonclick="window.print();"は不要です。
こちらがサンプルになります(一番下のテキストエリア以外は印刷時に非表示にしています)
See the Pen
印刷用ボタン(印刷用CSSあり:指定したエリアのみ) by junpei (@junpei-sugiyama)
on CodePen.
まとめ
今回は印刷用のCSSを書く方法を解説しました。
あまり使う機会はないかも知れませんが、実務で実際に使ったことがあるので覚えておくといいかと思います。
以上になります。
-

【サンプル付き】HTMLで印刷ボタンを作る方法
続きを見る