コーディングを始めたばかりの人はheadタグに何を書いたらいいか分からないと思います。
今回はheadタグだけでなく、1行目からコピペで使えるサンプル付きで1つずつ解説していきたいと思います。

(有料になっていたらすいません🙇♂️)
HTMLのheadタグの書き方を解説(コピペ用)
早速ですが、1行目からheadタグに書くコードはこちらになります。
<!DOCTYPE html>
<html lang="ja">
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# website: http://ogp.me/ns/website#">
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="format-detection" content="telephone=no" />
<title>ページタイトル</title>
<meta name="description" content="ページの説明(120文字以内)" />
<!-- ファビコン -->
<link rel="icon" href="favicon.ico" />
<!-- アップルタッチアイコン -->
<link rel="apple-touch-icon" href="apple-touch-icon.png" />
<!-- OGP -->
※OGPに関しては別記事参照
<!-- CSS -->
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<header></header>
<main></main>
<footer></footer>
<!-- jQuery本体 -->
<script src="jQuery本体を読み込む"></script>
<!-- 自作js -->
<script src="自作したjsファイルを読み込む"></script>
</body>
</html>headタグ以外にも1行目から一般的に書くと思われるものを書いています。
コピペしてからページタイトルや画像パスなど、必要に応じてカスタマイズして下さい。
htmlタグの直下にheadタグとbodyタグがありますが、違いは以下になります。
- headタグ:検索エンジンやSNSなどのプログラムが読むための情報
- bodyタグ:ブラウザに表示するための情報
つまり今回主に解説していくのはブラウザには表示されない情報となります。
OGPに関しては以下の記事に詳しく書いているので、そちらを参照下さい。
-

SNSでシェアされやすくするOGPタグの設定方法
続きを見る
HTMLタグの解説
先ほどのコピペ用から1つずつ解説していきます。
DOCTYPE宣言
<!DOCTYPE html>いきなりですがこれはHTMLタグではなくDOCTYPE宣言というものになります。
文書がHTML5で作成されたものであることを宣言するために書くものとされていますが、現在HTML5は廃止され『HTML Living Standard』になっています。
ただ『HTML Living Standard』でも定義されているものなので、これまで通り1行目にはこれを書いておきましょう。
htmlタグ
<html lang="ja">
・・・中略・・・
</html>これはHTML文書の基点であることを示すタグで、他のHTMLタグ(headタグやbodyタグ)は全てhtmlタグの中に入れます。
lang="ja"はlang属性というもので、ページがどのような言語で書かれているかを表します。
日本語の場合はlang="ja"で、英語の場合はlang="en"などになります。
これは翻訳ツールや読み上げソフトなどで使われる事があるものなので、ちゃんと設定しておきましょう。
headタグ
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# website: http://ogp.me/ns/website#">
・・・中略・・・
</head>HTMLで作成された文章に関するメタ情報を記述するためのタグで、先ほども書いたとおり『検索エンジンやSNSなどのプログラムが読むための情報』を書きます。
prefix属性に書いてあるのはOGPを使う為の宣言のようなもので、記事ページの場合は2ヶ所あるwebsiteをarticleに変えます(websiteはトップページ)
ちなみに<head>と<header>を間違える人もいるのでご注意下さい(全く別物です)
metaタグ
metaタグはその文書に関する情報(メタデータ)を指定するもので、いろいろあります。
<meta charset="UTF-8" />これは文字コードの設定になります。
種類としては、
- UTF-8
- Shift_JIS
- EUC-JP
などありますが、特に理由がなければ『UTF-8』で大丈夫です。
読み方は『メタ キャラセット』で『charaset』ではないのでご注意下さい⚠️
<meta name="viewport" content="width=device-width, initial-scale=1.0" />『width=device-width』は表示領域の幅をPCやスマホなどの端末画面の幅に合わせるという意味で、『initial-scale=1』は初期のズーム倍率を表します。
これはGoogleが推奨している書き方となるので、これも特に理由がなければこのまま書きましょう。
<meta name="format-detection" content="telephone=no" />これはHTML内の電話番号を自動でリンク設定にしないようにするタグです。
例えば以下のようなコードはリンクの設定をしていませんが、iOSのSafariなどはこれを電話番号と判断し自動でリンクを設定します。
<p>012-345-6789</p>そして自動でリンクを設定されるとテキストの色が青くなったり、タップしたら電話がかかってしまいます。
なので意図しないテキストの色になったり、タップしたら勝手に電話がかかるようになってしまいます。
さらに電話番号に限らず電話番号と判断されたものになるので、FAX番号や住所の番地なども自動リンクが設定されることもあります。
電話番号としてかけられるようにしたい場合は以下のように書けばOKです。
<a href="tel:012-345-6789">012-345-6789</a><meta name="description" content="ページの説明(120文字以内)" />これは検索した時に表示されるページの説明文になります。

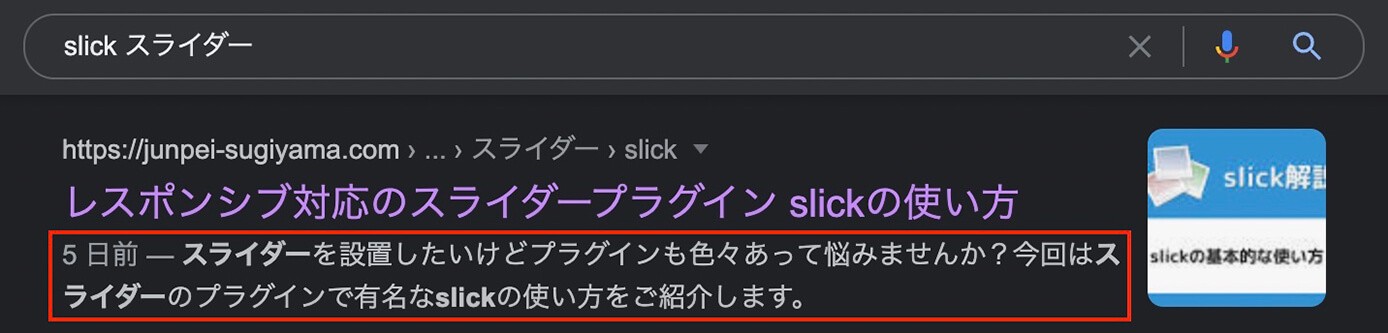
メタディスクリプション(meta description)の例
直接SEOに関係ないとは言われていますが、検索して表示された時に見たくなるような文章にしておくとクリック率に関係してくると思います。
長すぎても全部表示されないので、120文字以内程度に収めるようにしましょう。
titleタグ
<title>ページタイトル</title>これはそのままですがページのタイトルになります。

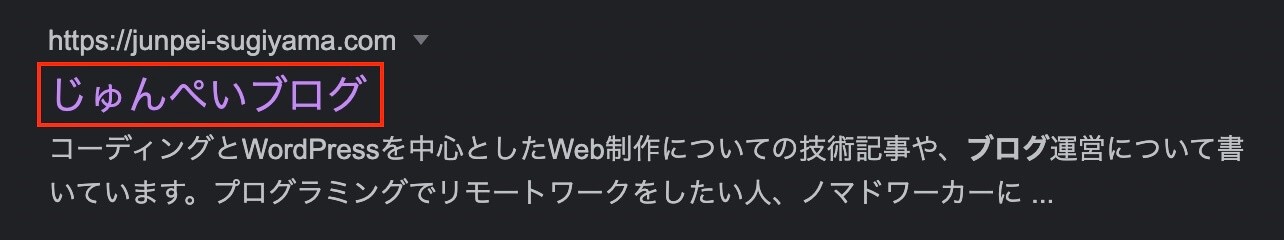
ページタイトル:トップページの場合

ページタイトル:トップページの場合
トップページだと上記のようになりますが、記事ページだと表示も変わります。

ページタイトル:記事ページの場合

ページタイトル:記事ページの場合
記事ページのタイトルを見て分かると思いますが、長いタイトルの場合は後半の方は見えないので、狙っているキーワードは前半に書いた方がいいでしょう。
ファビコン
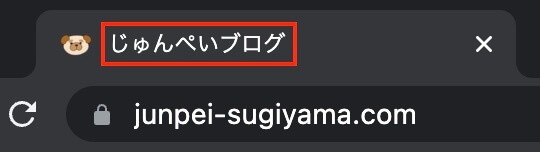
<link rel="icon" href="favicon.ico" />ファビコンとはブラウザのタブなどに表示されるアイコンになります。

じゅんぺいブログ:ファビコン
ファビコンに使用できる画像のファイル形式は色々ありますが、複数のサイズを含むアイコンを作れます。
SVGであれば複数のサイズを作る必要はないのですが、safariが2022年9月現在未対応となっています↓
SVG favicons | Can I use... Support tables for HTML5, CSS3, etc
なのでもしSVGファイルも使いたい場合は、以下のように書くといいと思います。
<link rel="icon" href="favicon.ico" />
<link rel="icon" href="favicon.svg" type="image/svg+xml" />また、ファビコンファイルを置く場所はルートディレクトリの直下にします(index.htmlと同じ階層)
アップルタッチアイコン
<link rel="apple-touch-icon" href="apple-touch-icon.png" />iPhoneのホーム画面やsafariのお気に入り画面で使われるアイコンになります。
ファイル形式はpngにしてファイル名も『apple-touch-icon.png』にしておきましょう。
これもファビコン同様、ファイルを置く場所はルートディレクトリの直下にします(index.htmlと同じ階層)
CSS
<link rel="stylesheet" href="css/style.css" />CSSファイルの読み込みです。
上記は『index.html』と同じ階層にcssフォルダあり、その中に『style.css』がある場合になります。
まとめ
今回はHTMLの1行目からheadタグに書く内容について解説しました。
jQueryやjsの自作ファイルなどはbody閉じタグ直前に書くのが一般的で、その辺については以下の記事を参照下さい。
-

【初心者向け】jQueryとは?CDNを使った本体の読み込み方も分かりやすく解説
続きを見る
以上になります。