コーディング案件などで、
と言われる事があります。
学習段階では知らない人が多いかも知れませんが、知らないと困るのでここでしっかり押さえておきましょう。
- 30日間でWeb制作を学べる
- 完全無料
- 現役エンジニアへの質問無制限
- オンラインの動画学習なので時間場所を問わず勉強可能
- 最大4回の学習サポート面談
- 受付は1日25名までの先着制
OGPとは?
OGPタグの設定方法の前に、OGPについて簡単に解説します。
OGPとは『Open Graph Protocol』の略で、SNS(TwitterやFacebookなど)でページがシェアされた時にそのページに関する情報(ページのタイトルや概要、画像など)を表示させる仕組みのことです。
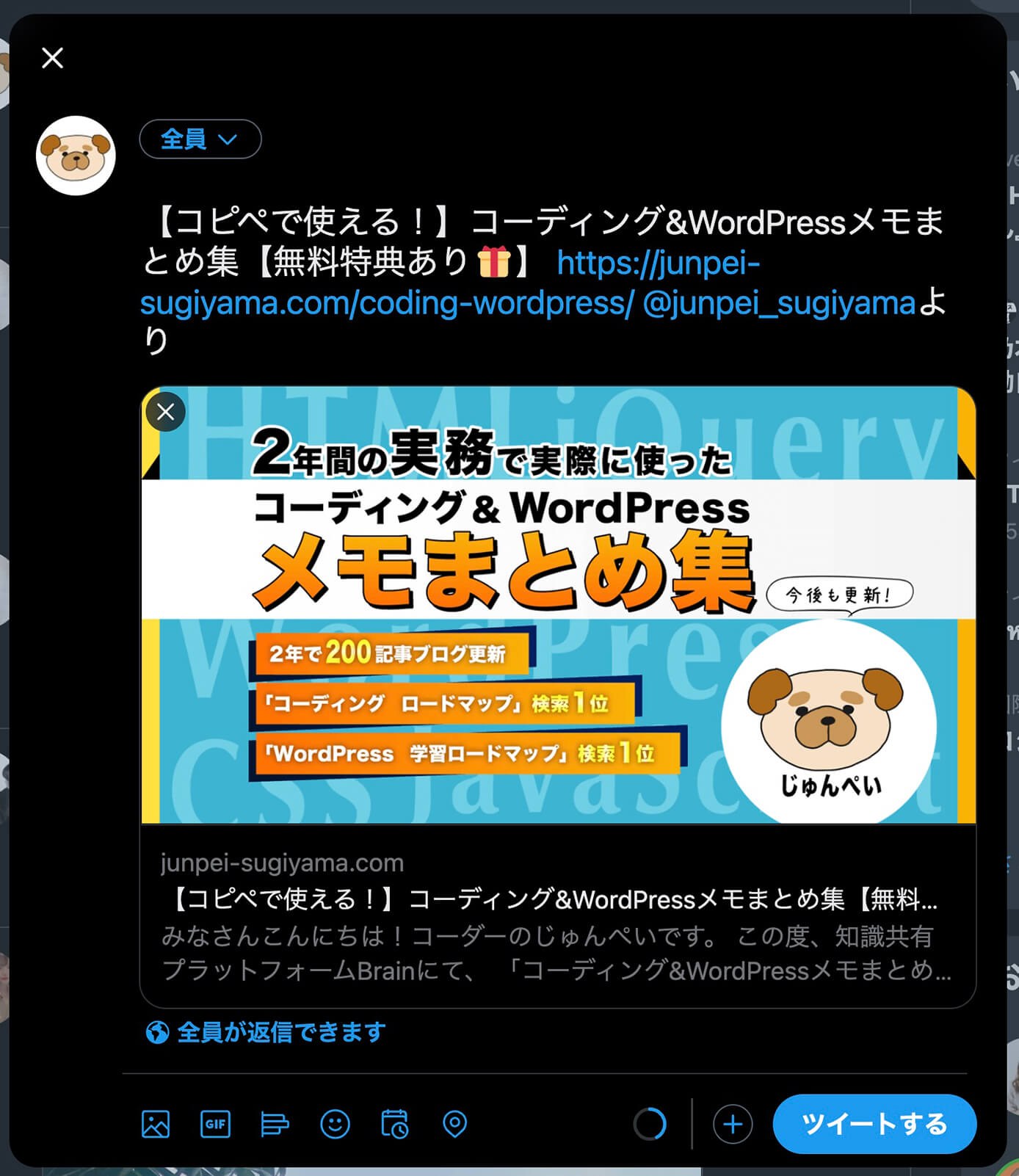
例えばTwitterでブログ記事をシェアしようとするとこのような感じになります。

Twitterで記事をシェアする場合
Yahoo!ニュースなどをシェアする時にも同じような感じになります。
OGPタグはSEOと関係あるのか?
SNSでシェアされた時、OGPタグを設定していないと画像や概要などをSNS側が自動で設定してしまい、意図しない伝わり方をしてしまう可能性があります。
また自分でOGPタグを設定した方が表示させたい画像や概要が綺麗に表示されるので、アクセスされやすくなります。
OGPタグはSEOに直接的な効果はありませんが、アクセスされやすくなるという事は間接的に効果があると言えるので、極力設定するようにしましょう。
OGPタグの設定方法
それでは本題であるOGPタグをご紹介します。
OGPタグはheadタグ内に記入します(OGPタグ以外は割愛しています)
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# website: http://ogp.me/ns/website#">
<!-- OGPタグ -->
<meta property="og:title" content="ページタイトル" />
<meta property="og:type" content="ページタイプ" />
<meta property="og:description" content="ページの概要" />
<meta property="og:image" content="画像パス(絶対パス)">
<meta property="og:url" content="ページURL(絶対パス)" />
<meta property="og:site_name" content="サイトタイトル" />
<!-- Twitterカード -->
<meta name="twitter:card" content="カードタイプ" />
<meta name="twitter:site" content="@ユーザー名" />
</head>
OGPタグの解説
それでは先ほど設定したOGPタグを1つずつ解説していきます。
headタグ(prefix属性)
OGPタグではありませんが、まずはheadタグ内にprefix属性を設定します。
これは『OGPを使う為の宣言』のようなもので、記事ページの場合は2ヶ所ある『website』を『article』に変えます。
<!-- トップページ -->
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# website: http://ogp.me/ns/website#">
<!-- 記事ページ -->
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#">
og:title
ページのタイトルを設定します(サイトのタイトルはog:site_name)
サイトのタイトルではなくページのタイトルなので、ページごとに変わります。
<meta property="og:title" content="WordPressオリジナルテーマの作り方" />
og:type
ページのタイプを設定します。
トップページなら『website』、トップページ以外なら『article』になります。
<!-- トップページ -->
<meta property="og:type" content="website" />
<!-- トップページ以外 -->
<meta property="og:type" content="article" />WordPressの場合はcontentの中身を条件分岐で設定すればOKです。
<meta property="og:type" content="<?php if ( is_front_page() ) { echo 'website'; } else {echo 'article';} ?>" />WordPressの条件分岐については以下の記事で詳しく解説しています。
-

【コピペOK!】よく使うWordPress条件分岐タグまとめ
続きを見る
og:description
ページの概要(説明文)を設定します。
文字数は80〜90文字程度が推奨です。
<meta property="og:description" content="WordPressオリジナルテーマの作り方を詳しく解説しています。今回はトップページの作り方です。" />
og:image
SNSなどでシェアされた時に表示されるサムネイルを設定します。
サイズは最低でも600 × 315px以上、推奨サイズは1200 × 630px以上となります。
contentには画像の絶対パスを書きます。
<meta property="og:image" content="画像パス(絶対パス)">この設定がないとページ内の画像をランダムで使用されます。
og:url
ページのURLを設定します。
URLは絶対パスになります。
<meta property="og:url" content="ページURL(絶対パス)" />
og:site_name
サイト名を設定します。
og:titleはページタイトルでしたが、これはサイト名なので全ページ共通でOKです。
<meta property="og:site_name" content="じゅんぺいブログ" />
Twitterカードの解説
あとはTwitterカードの解説をします。
twitter:card
Twitterでシェアされた時に表示されるカードの種類を設定します。
種類は4つ。
- summary:画像とテキストが横並び(画像は正方形)
- summary_large_image:画像が横いっぱいに表示され、その下にテキスト
- app:アプリ配布用
- player:ビデオやオーディオなどのメディアを表示できる
Webサイトで使用するのは『summary』か『summary_large_image』になるかと思います。
<meta name="twitter:card" content="summary" />
もしくは、
<meta name="twitter:card" content="summary_large_image" />
twitter:site
サイトの管理者や作成者のTwitterユーザー名を設定します。
例えば私の場合は以下になります。
<meta name="twitter:site" content="@junpei_sugiyama" />

Twitterプロフィール
Twitterカードの表示確認
OGPタグを設定した後、実際にどう表示されるのか気になりますよね?
以下のページで表示確認が出来ます。
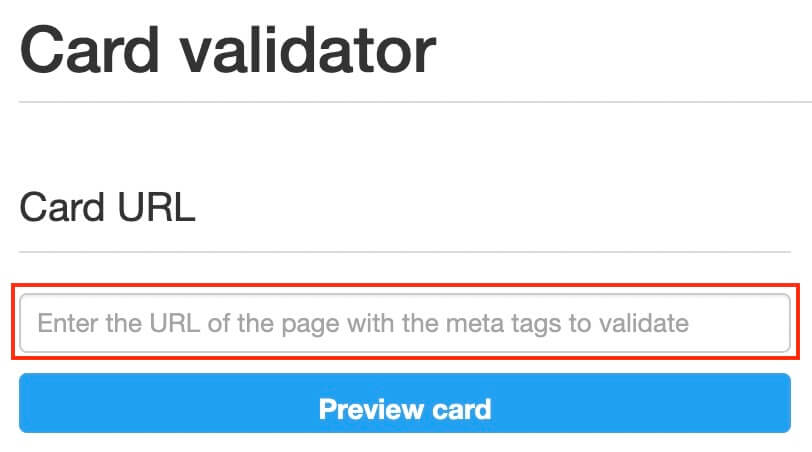
使い方は簡単で、表示確認したいページのURLを入力して『Preview card』をクリックするだけです。

Card validator:記事のURLを入力
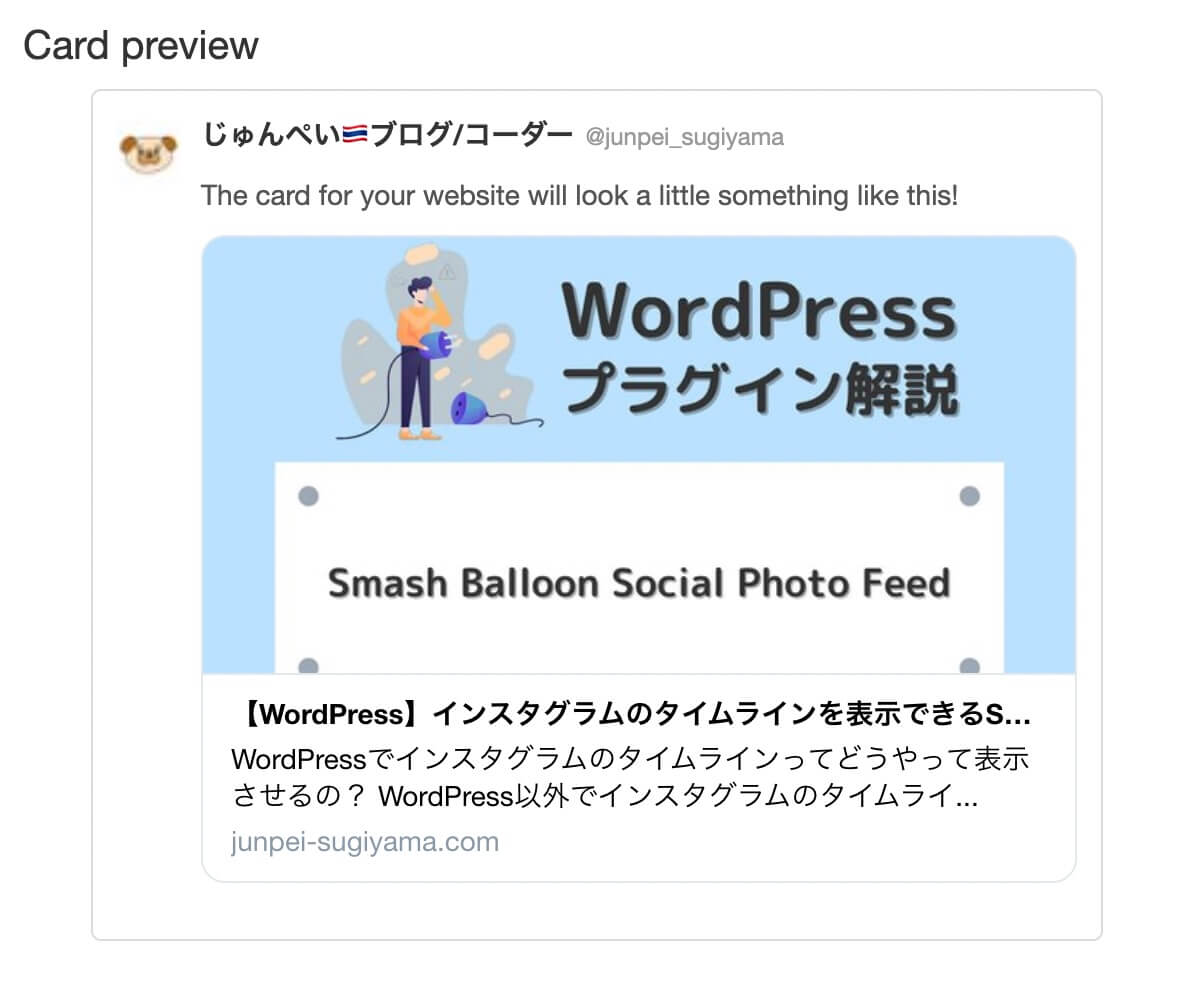
こちらが結果になります。

Card validator:記事のURL入力結果
サムネイルがブログ用の画角なので、Twitterだとちょっと上下が切れていますね。
ツイート済みの内容を変更しても変更内容が反映されない場合
例えば公開済みのブログをリライトしてTwitterでシェアした時、変更したサムネイルなどが反映されない場合があります。
その場合は先ほどのCard validatorでURLを入力して下のボタンをクリックすればOKです。
すでにツイート済みの場合でも反映されます(ブラウザのキャッシュクリアが必要かも知れません)
まとめ:OGPは必ず設定しよう!
当ブログもTwitterでよくシェアされます。
ここをしっかりしておくと拡散されやすくなると思うので、しっかりと設定しておきましょう!
以上になります。