Webサイトでフォトギャラリーページなどによくあるこの実装。
WordPressであればEasy FancyBoxというプラグインで簡単に実装できます。
-

【WordPress】プラグイン『Easy FancyBox』で画像をポップアップと拡大させる方法
続きを見る
今回はWordPressではない静的サイトを想定して『Luminous』というLightbox系プラグインの使い方を解説していきます。

(有料になっていたらすいません🙇♂️)
Luminousとは?

Luminousとは、jQuery非依存のLightbox系JavaScriptのプラグインです。
Lightbox(ライトボックス)とは?
Luminousはシンプルで軽量なので動作も軽いです。
WordPressであれば冒頭のプラグインを使うことも出来ますが、その為にWordPress化するのも自作するのも面倒なので、Luminousを使っておしゃれに画像をポップアップで拡大させてみましょう。
Luminousを読み込む方法
まずはLuminousを使う準備をします。
今回は2つの方法を解説します。
方法①:ファイルをダウンロードして読み込む
まずはファイルをダウンロードして読み込む方法です。
以下のページからファイルをダウンロードしましょう。
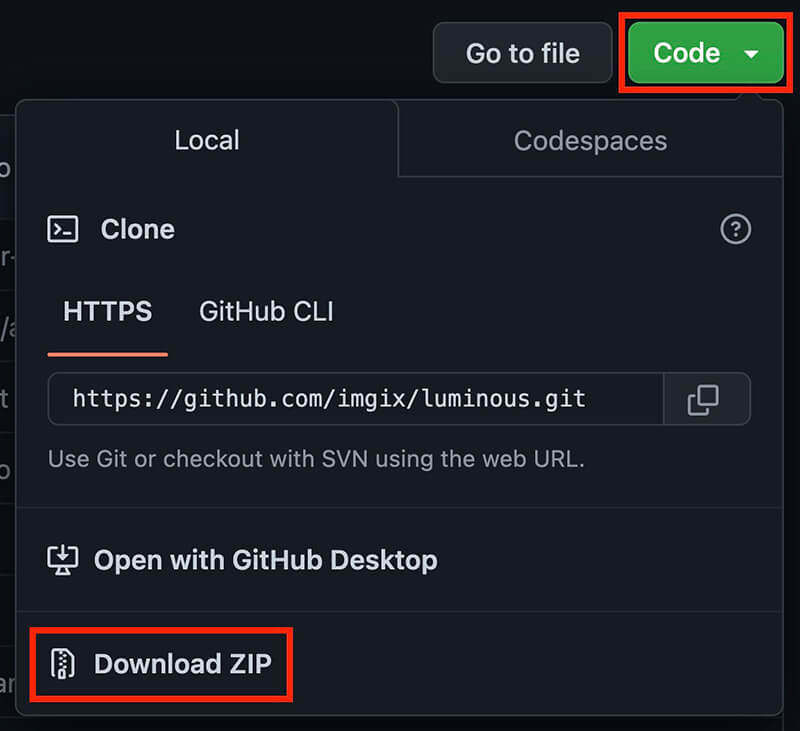
ページを開いたら『Code』をクリックして『Download ZIP』をクリックするとダウンロードします。

『Code』をクリックして『Download ZIP』をクリック
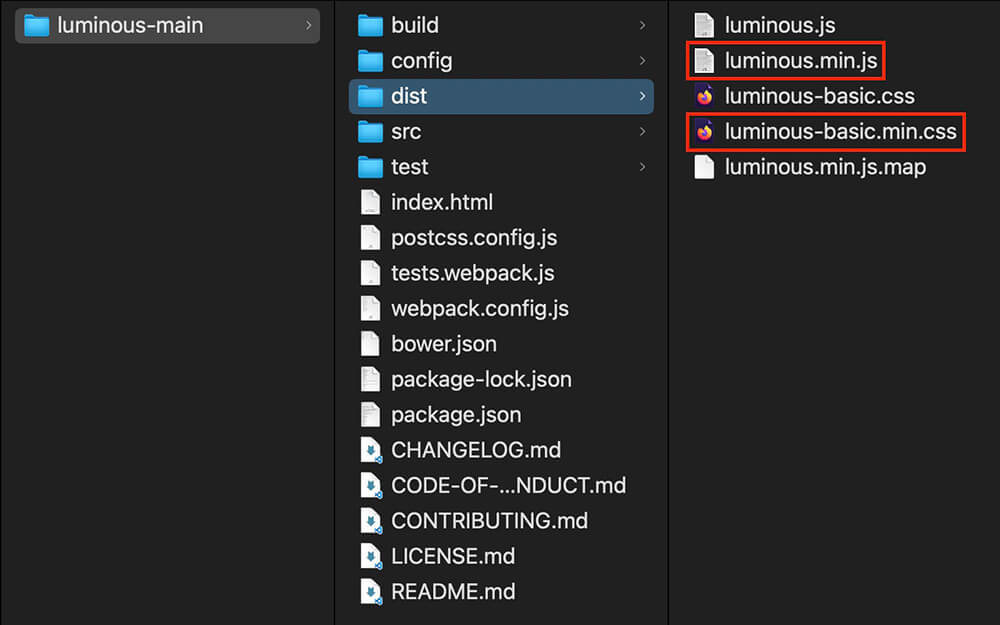
ダウンロードしたファイルを開いたら色々入っっていますが、使うのは以下の2つです。
- luminous.min.js
- luminous-basic.min.css

Luminousのファイル
これをそれぞれheadタグ・body閉じタグの直前で読み込みます。
<!-- CSS読み込み(headタグ) -->
<link href="css/luminous-basic.min.css" rel="stylesheet" />
<!-- JavaScript読み込み(body閉じタグ直前) -->
<script src="js/luminous.min.js"></script>これはindex.htmlと同じ階層にcssフォルダ、jsフォルダがあり、その中にluminous-basic.min.cssとluminous.min.jsが入っている場合なので、ご自身の環境に合わせて変更して下さい。
<!DOCTYPE html>
<html lang="ja" class="html">
<head>
<meta charset="UTF-8" />
<title>sample</title>
<!-- CSS -->
<link rel="stylesheet" href="css/luminous-basic.min.css" />
<link href="css/style.css" rel="stylesheet" />
</head>
<body>
<header></header>
<main></main>
<footer></footer>
<!-- JavaScript -->
<script src="js/luminous.min.js"></script>
</body>
</html>
方法②:CDNで読み込む
CDNで読み込む場合はまず以下のページを開きます。
luminous-lightbox CDN by jsDelivr
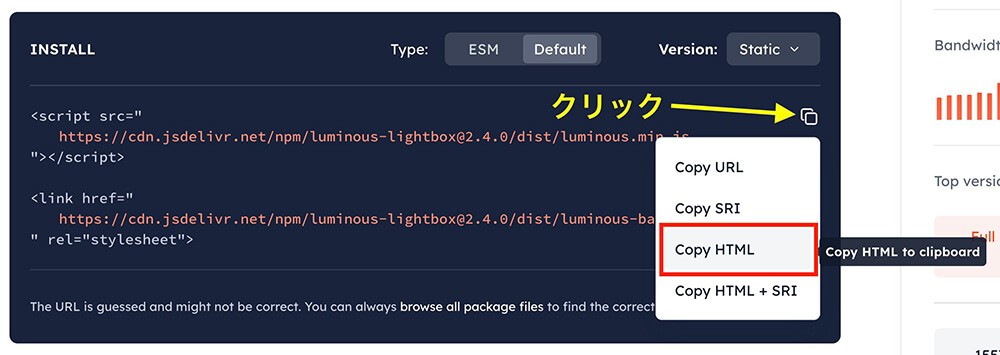
そしてこちらが表示されるので、コードをコピーします。

Luminous:CDNをコピー
上記はJavaScriptのコピーなので、HTMLに貼り付けたらCSSもコピーして貼り付けましょう。
貼る箇所は先ほどと同じです。
<!DOCTYPE html>
<html lang="ja" class="html">
<head>
<meta charset="UTF-8" />
<title>sample</title>
<!-- CSS -->
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/luminous-lightbox@2.4.0/dist/luminous-basic.min.css"
/>
<link href="css/style.css" rel="stylesheet" />
</head>
<body>
<header></header>
<main></main>
<footer></footer>
<!-- JavaScript -->
<script src="https://cdn.jsdelivr.net/npm/luminous-lightbox@2.4.0/dist/luminous.min.js"></script>
</body>
</html>
Luminousの使い方
ファイルの読み込みが出来たら実際に使ってみましょう。
まずは最もシンプルな形で実装してみます。
HTMLはこちらです。
<a href="拡大させたい画像パス" class="luminous">
<img src="クリックする画像パス" alt="" />
</a>ポイントはこちらです。
- aタグのhrefに『拡大させる画像』のパスを書く
- imgタグに『クリックする画像』のパスを書く
- imgタグをaタグで囲む
- aタグに任意のclass名を付ける
これを見たら分かると思いますが、aタグとimgタグで別々の画像を設定することも可能です。
CSSはクリック画像の幅だけ書いています。
.luminous img {
width: 200px;
}そしてJavaScriptはこちらです。
new Luminous(document.querySelector(".luminous"));これだけです。
.luminousはHTMLで書いた任意のclass名になります。
こちらがデモになります。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
右上に×ボタンがありますが、画面内のどこをクリックしても閉じられます。
スマホでのサイズ調整は後ほど解説します
画像が複数ある場合
先ほどは画像が1つだけでしたが、複数ある場合は少し書き方が変わります。
HTMLは画像のパスを変えるだけで、aタグのclass名は全部同じで大丈夫です。
<a href="拡大させたい画像パス1" class="luminous">
<img src="クリックする画像パス1" alt="" />
</a>
<a href="拡大させたい画像パス2" class="luminous">
<img src="クリックする画像パス2" alt="" />
</a>
<a href="拡大させたい画像パス3" class="luminous">
<img src="クリックする画像パス3" alt="" />
</a>そして書き方を変える必要があるのはJavaScriptです。
// 画像1枚の場合
new Luminous(document.querySelector(".luminous"));
// 画像複数の場合
new LuminousGallery(document.querySelectorAll(".luminous"));つまり変わったのは以下になります。
- Luminous → LuminousGallery
- querySelector → querySelectorAll
こちらがデモになります。
See the Pen
Luminous:画像複数 by junpei (@junpei-sugiyama)
on CodePen.
画像が複数使えるようになっただけでなく、左右に矢印も表示され、前後の画像を表示できるようになりました。
Luminousのオプションの書き方
Luminousにはオプションがいくつか用意されていて、詳しくはダウンロードページに書いてありますが、使う可能性が高い・もしくはありそうなオプションをまとめました。
画像が1枚の場合と複数の場合で最後だけ書き方が違うので、そこだけ気をつけて下さい。
// 画像が1枚の場合
var options = {
// ESCキーで閉じる(初期値:閉じる)
closeWithEscape: true,
// スクロールで閉じる(初期値:閉じない)
closeOnScroll: false,
// 閉じるボタンの表示(初期値:表示)
showCloseButton: true,
// aタグ以外でポップアップさせる場合のオプション(初期値:href)
sourceAttribute: "href",
// キャプション(初期値:なし)
caption: function (trigger) {
return trigger.querySelector("img").getAttribute("alt");
},
};
var luminousTrigger = document.querySelector(".luminous");
if (luminousTrigger !== null) {
new Luminous(luminousTrigger, options);
}// 画像が複数ある場合
var options = {
// ESCキーで閉じる(初期値:閉じる)
closeWithEscape: true,
// スクロールで閉じる(初期値:閉じない)
closeOnScroll: false,
// 閉じるボタンの表示(初期値:表示)
showCloseButton: true,
// aタグ以外でポップアップさせる場合のオプション(初期値:href)
sourceAttribute: "href",
// キャプション(初期値:なし)
caption: function (trigger) {
return trigger.querySelector("img").getAttribute("alt");
},
};
var luminousTrigger = document.querySelectorAll(".luminous");
if (luminousTrigger !== null) {
new LuminousGallery(luminousTrigger, {}, options);
}オプションの最初4つはデフォルトでいいかなと思いますが、trueかfalseで変更できます。
キャプションを付ける
キャプションは先ほどのオプションを書かないと表示されません。
var options = {
caption: function (trigger) {
return trigger.querySelector("img").getAttribute("alt");
},
};
var luminousTrigger = document.querySelectorAll(".luminous");
if (luminousTrigger !== null) {
new LuminousGallery(luminousTrigger, {}, options);
}そして表示させたいキャプションはHTMLのalt属性に書けばOKです。
<a href="拡大させたい画像パス1" class="luminous">
<img src="クリックする画像パス1" alt="チワワ" />
</a>
<a href="拡大させたい画像パス2" class="luminous">
<img src="クリックする画像パス2" alt="ポメラニアン&パピヨン" />
</a>
<a href="拡大させたい画像パス3" class="luminous">
<img src="クリックする画像パス3" alt="走るパピヨン" />
</a>こちらがデモになります。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
下にキャプションが表示されています。
aタグ以外でポップアップさせる(data属性使用)
aタグ以外でポップアップさせたい場合は、data属性を使います。
data属性とは?
data属性はこのように書きます。
<div data-○○=""></div>〇〇は任意なので、今回の場合はこのように書きます。
<div data-zoom="拡大させたい画像パス" class="luminous">
<img src="クリックする画像パス" alt="" />
</div>そしてJavaScriptのオプションはこちらです。
var options = {
sourceAttribute: "data-zoom",
};
var luminousTrigger = document.querySelectorAll(".luminous");
if (luminousTrigger !== null) {
new LuminousGallery(luminousTrigger, {}, options);
}sourceAttribute: "data-zoom",ですね。
ここをHTMLと同じ名前にすればOKです。
こちらがデモになります(キャプション設定・スマホサイズ調整あり)
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
Luminousのカスタマイズ方法
Luminousが用意しているオプションとは別に、カスタマイズする方法をご紹介します。
スマホ用にサイズ調整(必須)
ここまでの書き方では、スマホではこのように見えてしまいます。

Luminous:スマホサイズ調整前
分かりにくいですが、これは画像の左上が拡大された状態です。
スマホじゃなくても画面幅を狭くしたらこうなってしまうので、これを画面幅内に収めるには以下のCSSを書きます。
.lum-lightbox-inner img.lum-img {
max-width: 100%;
}こちらがデモになります。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
パソコンの場合は左上のHTML・CSS・JavaScriptをクリックして画面幅を狭くすれば確認できます。
矢印を消す
複数で使えるようにするとデフォルトで表示される矢印ですが、CSSで削除可能です。
.lum-gallery-button {
display: none;
}!importantはなくても消えると思います。
まとめ
今回はLuminousを使った画像をポップアップで拡大表示させる方法を解説してきました。
Micromodal.jsのように背景を固定させるオプションがないのがデメリットですが、簡単に画像をポップアップで拡大させたいだけならおすすめです。
以上になります。

-

Micromodal.jsの使い方【モーダルウィンドウを簡単に実装できるライブラリ】
続きを見る