
これは初心者あるあるなんですが、画面の右側に意図しない余白が出来てしまうことがあります。
このような感じで少しですが横スクロール出来てしまいます。
See the Pen
右側に余白 by junpei (@junpei-sugiyama)
on CodePen.
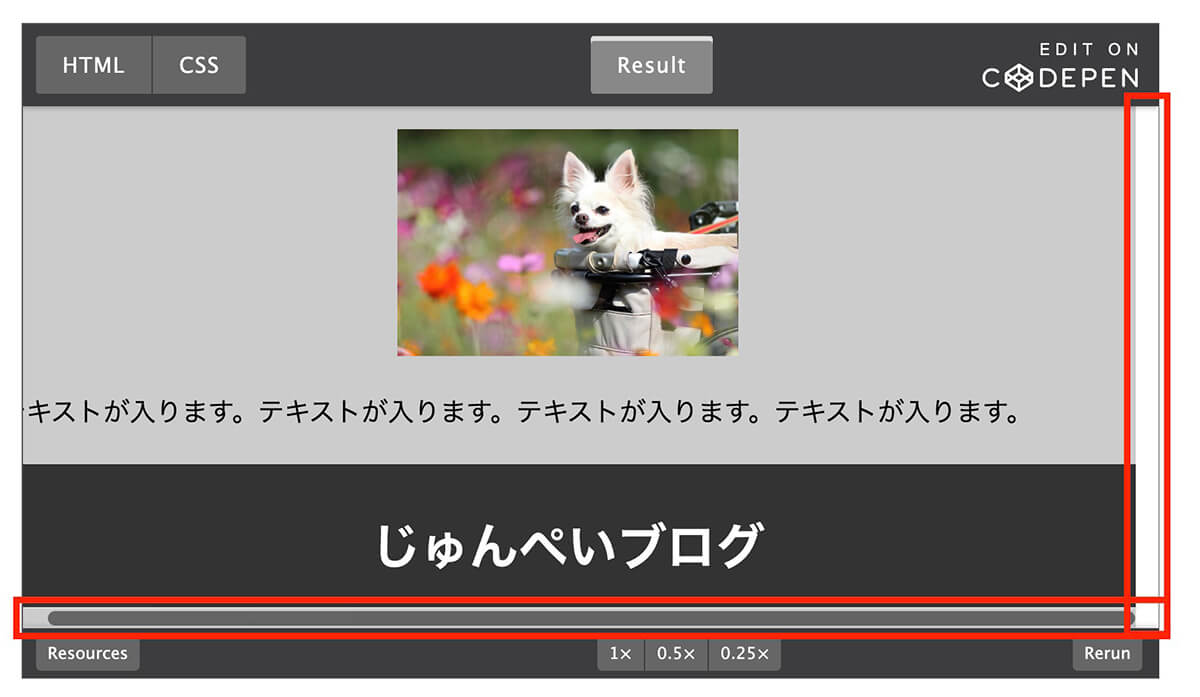
右側に白い余白が見えると思います。
こちらが上記のスクショですが、下に横スクロールバーも表示されてしまっています。

右に余白と横スクロールバー
実際は2pxとかほんの僅かな余白の場合が多いと思いますが、それも当然NGなので、今回はその原因を探す方法と対処方法を解説します。

(有料になっていたらすいません🙇♂️)
右側に謎の余白が出来た時の原因究明と対処方法
まずは原因ですが、これは単純でほとんどの場合はコンテンツの幅が画面幅を超えているからです。
例えばコンテンツの幅が100%以上とか、width: 500px;など固定幅にしているとあり得ます。
画像などがはみ出ていれば見ればすぐ分かりますが、分からない箇所もあると思います。
その場合はCSSに以下のコードを書いてみましょう(太さや色は変更してOKです)
* {
outline: 2px solid blue;
}するとこのようになります。
See the Pen
右側に余白(outline) by junpei (@junpei-sugiyama)
on CodePen.
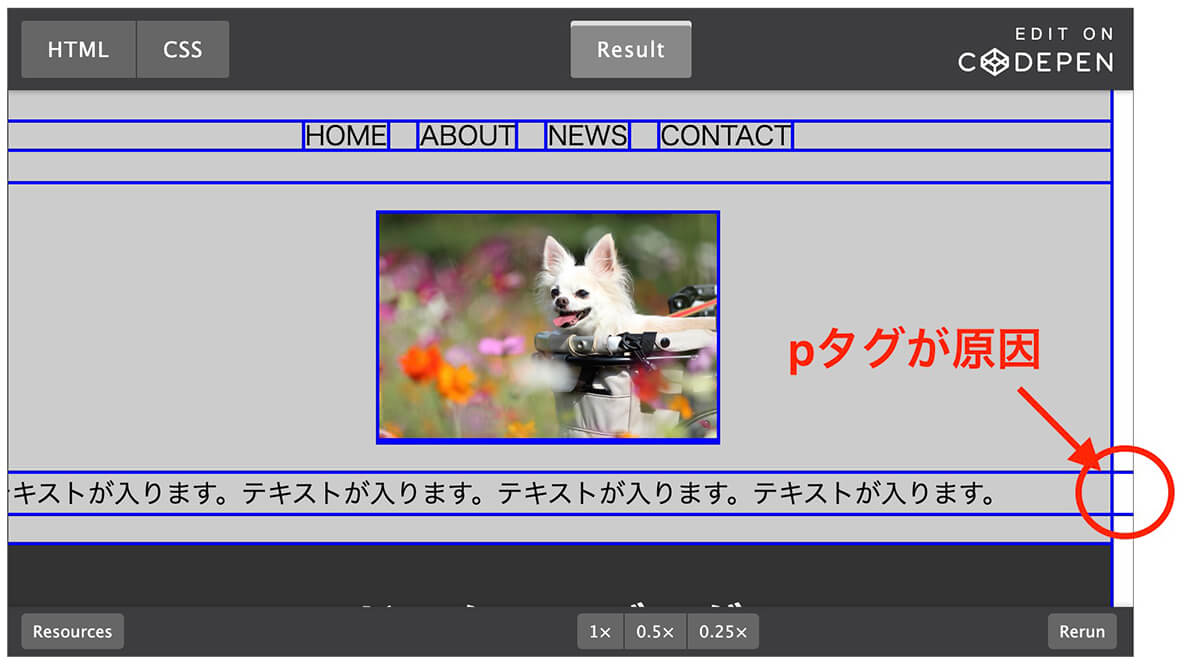
全ての要素に青い線が付きました。
そして横スクロールしてみると、その原因となる箇所が分かります。

右側の余白の原因を特定
あとはその箇所の幅を適切に指定するだけです。
デベロッパーツールを使う方法
他に以下のような方法があります。
予期せぬ余白や横スクロールが生じた際に全称セレクタ+outline指定で確認している人が多いけど、デベロッパーツールのConsoleに以下のスクリプトをコピペしたほうが速いと思ってます
枠線の表示だけでなく、実際に横スクロールを起こしている要素も出力可能です
サンプル: https://t.co/gkFmFg6ZCk pic.twitter.com/tsRwkQqZ7h
— TAK (@tak_dcxi) October 29, 2021
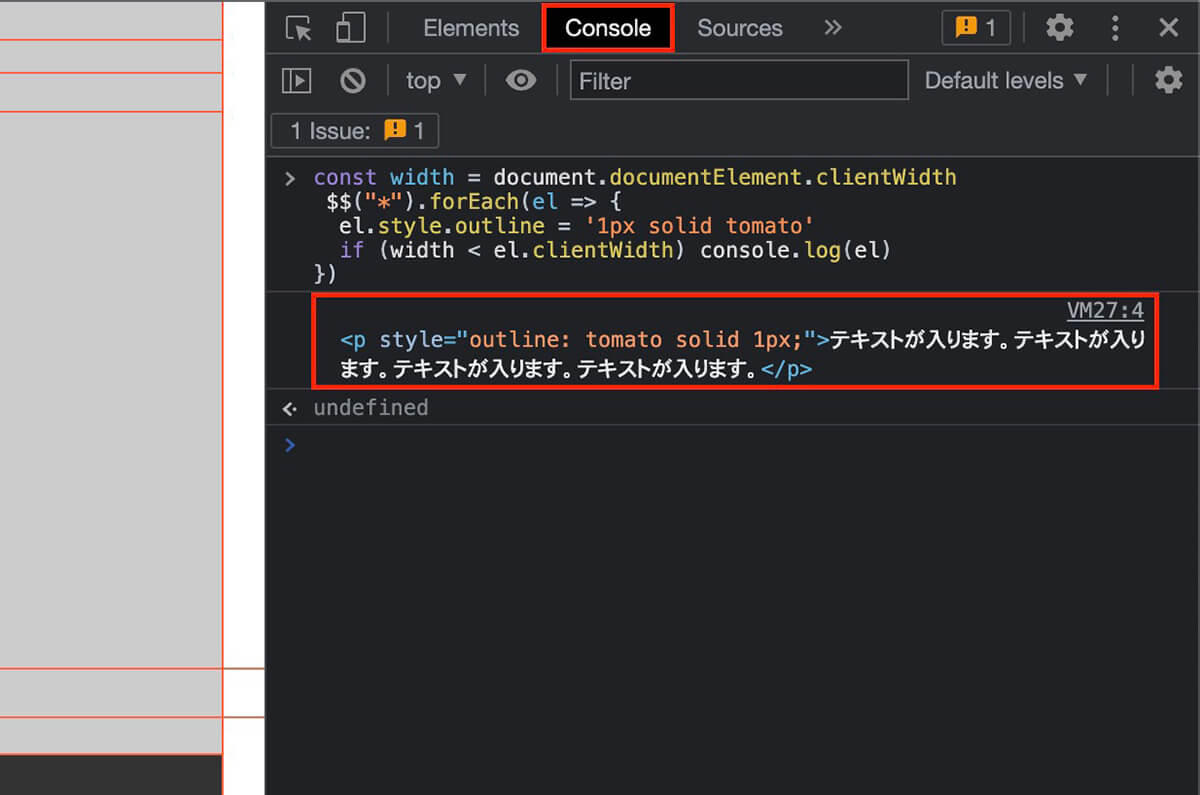
こちらのコードをコピーして『デベロッパーツール → Console → コードをコピペ → enterキー』とすると、全要素に線が付くだけでなく原因箇所を表示してくれます。
const width = document.documentElement.clientWidth;
$$("*").forEach((el) => {
el.style.outline = "1px solid tomato";
if (width < el.clientWidth) console.log(el);
}); 
デベロッパーツールのConsole
ページが長い時などはこの方法の方が素早く見つけられるかと思います。
まとめ
今回は画面の右側に謎の余白が出来た時の原因究明と対処方法について解説しました。
冒頭でも書いた通り初心者あるあるなので、しっかりチェックして原因を究明して余白を削除するようにしましょう。
以上になります。


