パララックスとは視差効果のことで、CSSのみで作ることも可能です。
CSSのみで作る方法は以下の記事を参照ください。
-

CSSのみでスマホ対応のパララックスを作る方法【サンプル付きで解説】
続きを見る
今回ご紹介するパララックスはCSSだけで作る場合と違い、画像を固定ではなく少し動かしながらスクロール出来ます。
ちょっと言葉で説明するのが難しいのですが、先ほどのCSSのみで作る方法と今回のパララックスを見比べれば分かりやすいと思います。
ちなみにsimpleParallax.jsを使っても実装できます。
-

スマホ対応パララックス『simpleParallax.js』の使い方【サンプル付きで解説】
続きを見る
また慣性スクロールとは、スクロールした後に余韻を残すようにするスクロールのことです。
普通のスクロールと比べて動きが滑らかになっているのが特徴です。
今回はパララックスと慣性スクロールをJavaScriptのプラグイン『Luxy.js』で実装する方法を解説します。
動きについては公式サイトを見ると分かると思います。

(有料になっていたらすいません🙇♂️)
Luxy.jsの使い方
まずはGitHubページからファイルをダウンロードします。
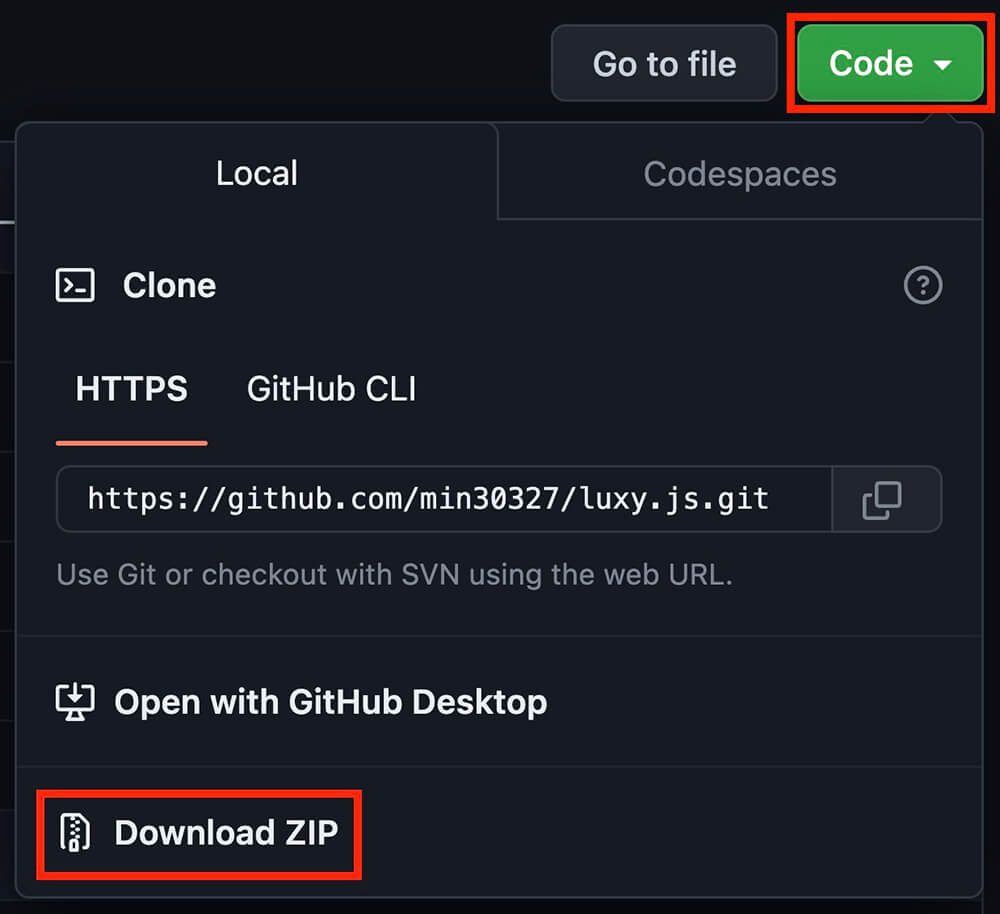
『Code → Download ZIP』とクリックしてダウンロードします。

Code → Download ZIPをクリック
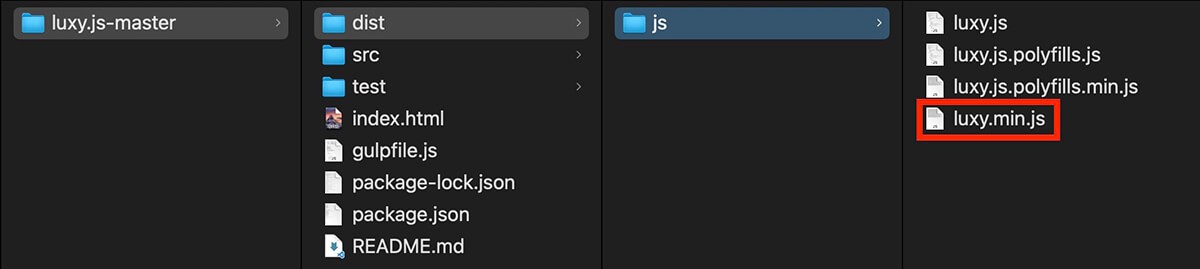
ダウンロードしたファイルを開くとこのようになっているので『luxy.min.js』を使います。

luxy.min.jsを使う
ファイルは以下のように読み込みます。
<script src="path/to/luxy.min.js" charset="utf-8"></script>これをHTMLファイルのbody閉じタグの直前で読み込みます(パスはご自身の環境に合わせて変更して下さい)
あとはその下にこちらを書けば準備は完了です。
<script charset="utf-8">
luxy.init();
</script>次に慣性スクロールとパララックスにする設定を解説します。
慣性スクロール
慣性スクロールさせるのは簡単で、コンテンツ全体を囲む要素にid="luxy"を書きます。
<div id="luxy">
〜コンテンツが入ります〜
</div>これだけです。
パララックス
パララックスは慣性スクロールを有効にした上で、パララックスを適用させたい要素にclass="luxy-el"を書きます。
<div id="luxy">
<div class="luxy-el"></div>
</div>
パララックスのオプション
あとはパララックスの速度・方向・位置などを設定可能です。
| オプション名 | 効果 |
| data-offset | 初期位置を指定(単位はpx) |
| data-speed-y | 垂直方向のスクロール効果の移動速度 |
| data-horizontal | '1' にすると水平方向移動が有効化 |
| data-speed-x | 水平方向のスクロール効果の移動速度 |
書き方はこのようになります。
<div
class="luxy-el"
data-offset="30"
data-horizontal="1"
data-speed-y="-35"
data-speed-x="15"
>
</div>data-speed-yとdata-speed-xを同時に設定すると斜めに動きます。
JavaScriptのオプション
あとは全体のオプションが3つだけあります。
| オプション名 | 効果 |
| wrapper | 慣性スクロールを囲む要素のID |
| targets | パララックスの要素のclass名 |
| wrapperSpeed | スクロールスピード |
これはJavaScriptのオプションとなり、このように書きます(以下は初期値)
<script>
luxy.init({
wrapper: "#luxy", // 慣性スクロールを囲む要素のID
targets: ".luxy-el", // パララックスの要素のclass名
wrapperSpeed: 0.08, // スクロールスピード
});
</script>特に変えなくてもいい設定かと思いますが、一応覚えておきましょう。
Luxy.jsのデモ
こちらがデモになります。
See the Pen
Luxy.js(作成中) by junpei (@junpei-sugiyama)
on CodePen.
コードはこちらです。
<div id="luxy">
<div class="luxy-el luxy-img01" data-speed-y="10">
<img src="画像パス1" alt="" />
</div>
<div class="container01">
<div class="luxy-el luxy-img02" data-speed-y="-15">
<img src="画像パス2" alt="" />
</div>
<div class="luxy-el luxy-img03" data-speed-y="-5">
<img src="画像パス3" alt="" />
</div>
</div>
<div class="container02">
<div
class="luxy-el luxy-img04"
data-speed-y="-15"
data-speed-x="-20"
data-horizontal="1"
>
<img src="画像パス4" alt="" />
</div>
<div class="luxy-el luxy-img05">
<img src="画像パス5" alt="" />
</div>
<div
class="luxy-el luxy-img06"
data-speed-y="-15"
data-speed-x="20"
data-horizontal="1"
>
<img src="画像パス6" alt="" />
</div>
</div>
</div>imgタグを囲むdivタグにパララックスのオプションを設定しています。
CSSはただレイアウトを整えているだけなので割愛します(CodePenのCSSをクリックすれば見れます)
そしてこれは背景に対して画像がパララックスになっているので、画像自体が動くようにしてみます(ちょっと上手く説明できませんが、デモを見れば分かります)
ゆっくりスクロールしてみて下さい。
See the Pen
Luxy.js(作成中2) by junpei (@junpei-sugiyama)
on CodePen.
コードはこちらです。
<div id="luxy">
<div class="img-wrap01">
<div class="luxy-el luxy-img01" data-speed-y="-5"></div>
</div>
<div class="container">
<div class="luxy-el img-wrap02" data-speed-y="-6">
<div class="luxy-el luxy-img02" data-speed-y="-6"></div>
</div>
<div class="luxy-el img-wrap03" data-speed-y="-3">
<div class="luxy-el luxy-img03" data-speed-y="-3"></div>
</div>
</div>
</div>ちょっと分かりにくいですが、今度はimgタグではなくbackground-imageで画像を表示します。
CSSはこちらです。
.container {
display: flex;
justify-content: center;
margin-top: 200px;
width: 100%;
}
.img-wrap {
margin-inline: auto;
overflow: hidden;
width: 47%;
}
.img-wrap01 {
height: 35vw;
}
.img-wrap02,
.img-wrap03 {
height: 27vw;
}
.luxy-img01 {
background-image: url(画像パス1);
}
.luxy-img02 {
background-image: url(画像パス2);
}
.luxy-img03 {
background-image: url(画像パス3);
}
.luxy-img {
background-position: center;
background-size: cover;
height: 120%;
margin-inline: auto;
position: relative;
width: 100%;
}ポイントはbackground-imageを設定しているdivタグとその親要素に高さを指定して、親要素の方にoverflow: hidden;を書きます。
overflow: hidden;を書くことによって画像が動いているように見えます(検証ツールでON/OFFして確認すると分かりやすいです)
ただし下の左の画像を見ると分かりますが、動きが大きいとかなり画像が低くなり下の方の動きも止まってしまうので、data-speed-yの数値は小さめにした方がいいと思います。
まとめ
今回はLuxy.jsでパララックスと慣性スクロールを実装する方法を解説しました。
慣性スクロールに関しては非常に簡単に実装できるので、覚えておくと便利かと思います。
パララックスは冒頭でご紹介した『simpleParallax.js』と比べて使いやすい方を使えばいいかと思います。
以上になります。

-

【Swiper】パララックススライダーを作る方法【サンプル付き】
続きを見る