お問い合わせフォームを作るにはPHPやサーバーを扱う必要が出てきます。
そこで今回は無料で使えるお問い合わせフォーム『Responsive Mailform』の使い方について解説していきたいと思います。
ただし確認画面が有料なので、確認画面も必要な場合は無料で作れるPHP工房がおすすめです。
-

PHP工房の使い方とカスタマイズ方法【静的サイトのお問い合わせフォーム】
続きを見る

(有料になっていたらすいません🙇♂️)
レスポンシブ対応の無料お問い合わせフォーム『Responsive Mailform』の使い方
『Responsive Mailform』でお問い合わせフォームを設置する手順は以下になります。
- ファイルをダウンロード
- ファイルをサーバーにアップロード
- テスト送信
- config.phpを編集
- デザインをカスタマイズ
最後は必要に応じてになりますが、順番に解説していきます。
ファイルをダウンロード
まずは公式サイトにアクセスします。
簡単設置スマホ対応レスポンシブ メールフォームの無料ダウンロード
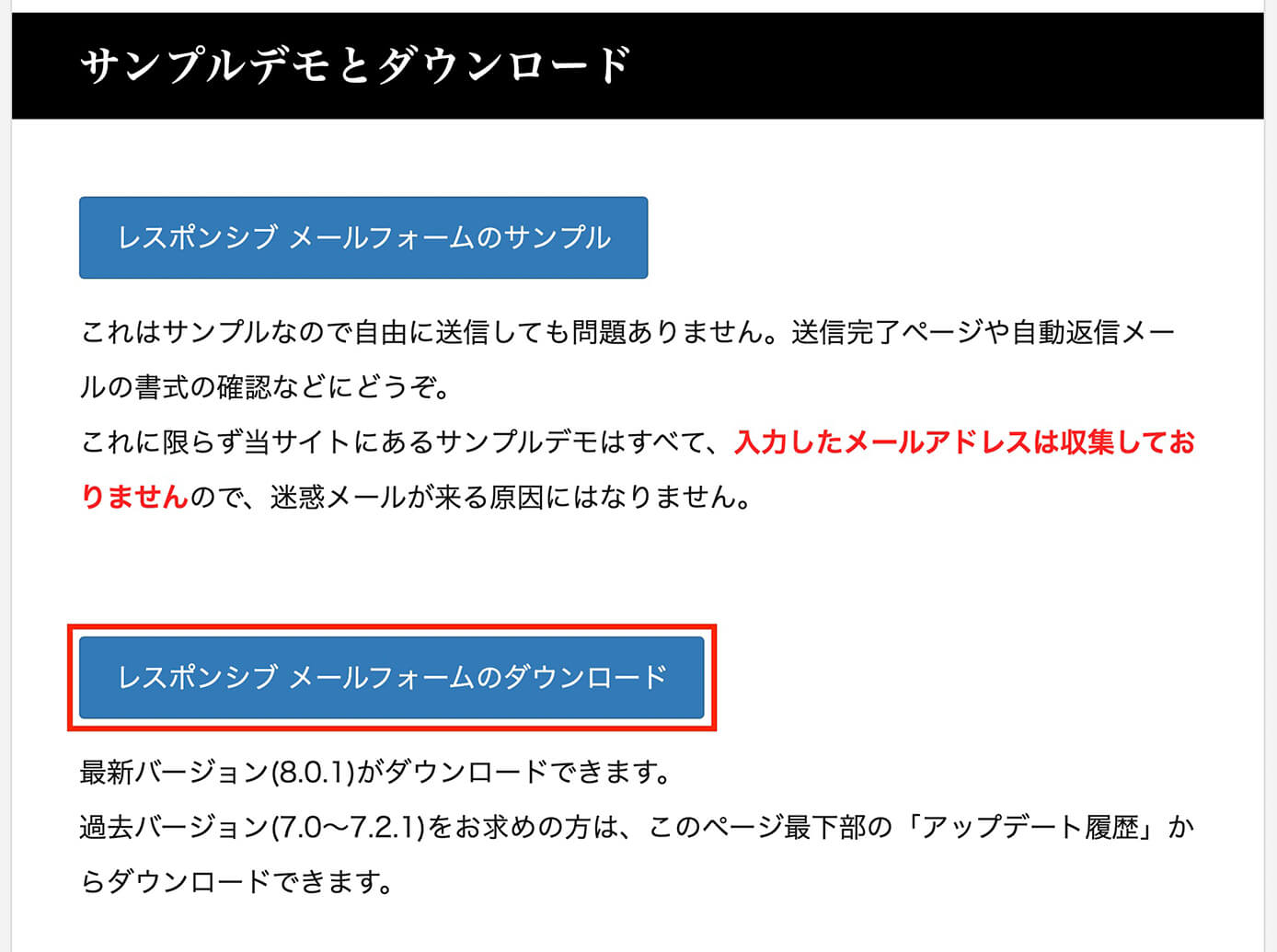
少しスクロールしていくと次の画面が現れるので、ダウンロードをクリックします。

Responsive Mailform公式サイト:レスポンシブ メールフォームのダウンロード
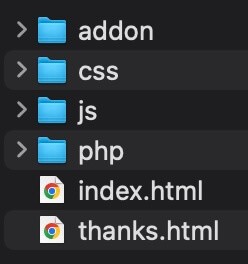
そしてダウンロードしたファイルを解凍すると以下のファイルが入っています。

レスポンシブ メールフォーム:ファイル構成
サーバーにアップロード
先ほどのファイルを、ファイル名やフォルダ名などは変えずにそのままサーバーへアップロードします。
サーバーへのアップロード方法については以下の記事を参照下さい。
-

無料で使えるFTPソフト『FileZilla』の使い方を解説【WindowsとMac両方OK】
続きを見る
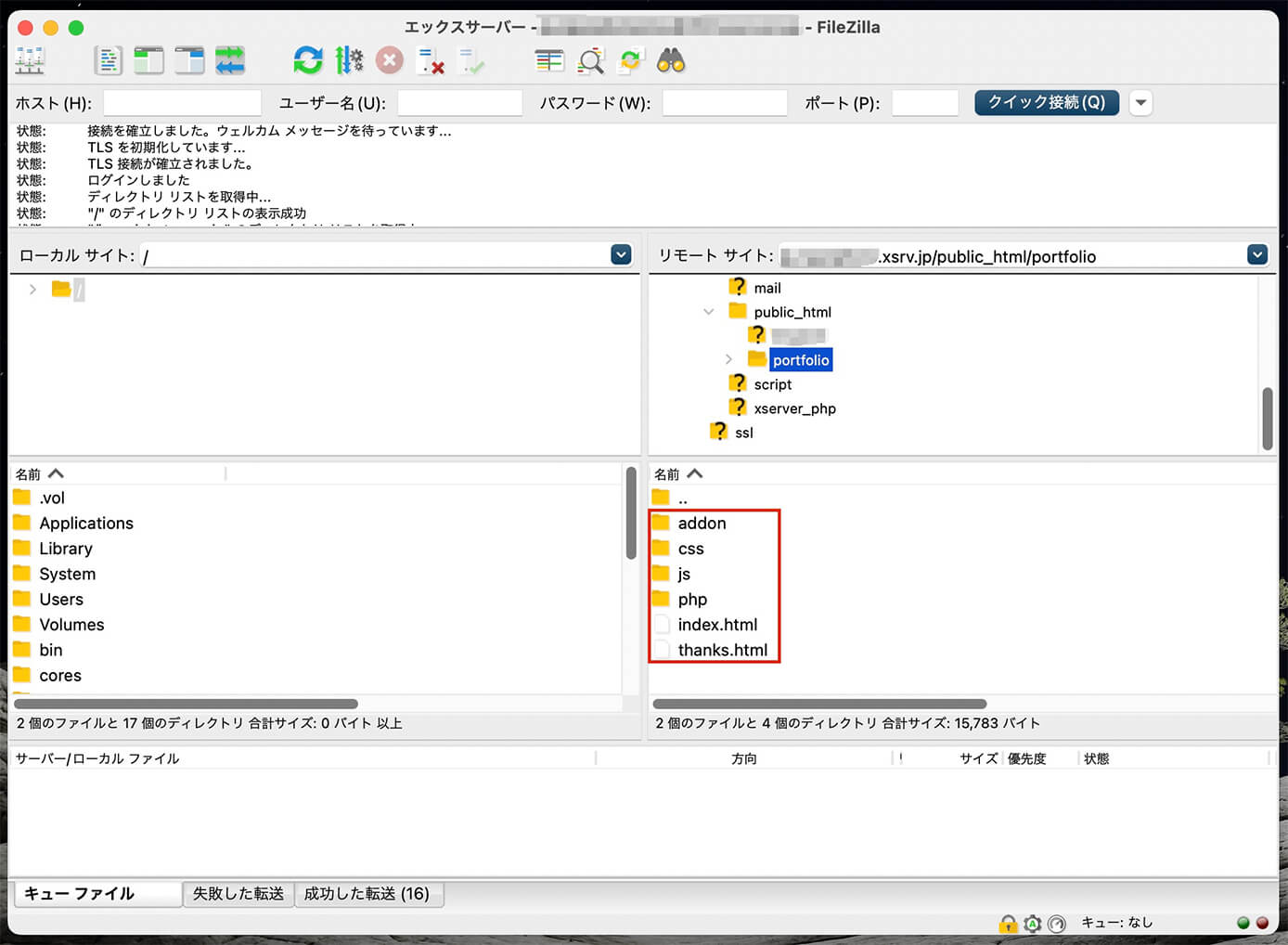
まずサーバーに接続したら設置したいサイトのフォルダを作り、一旦そこにまるごとアップロードしましょう。
今回は初期ドメインの中に『portfolio』というフォルダを作り、その中に今回のファイルをまるごとアップロードします。
ファイルのアップロード先
→『○○.xsrv.jp(初期ドメイン)』→『public_html』→『portfolio』
・Conoha WINGの場合
→『public_html』→『○○.conohawing.com(初期ドメイン)』→『portfolio』

レスポンシブ メールフォーム:ファイルをまるごとアップロード
URLは上記の場合であれば以下のようになります。
- エックスサーバー:http://○○.xsrv.jp/portfolio/
- Conoha WING:http://○○.conohawing.com/portfolio/
このURLにアクセスして以下のような画面が表示されればOKです。

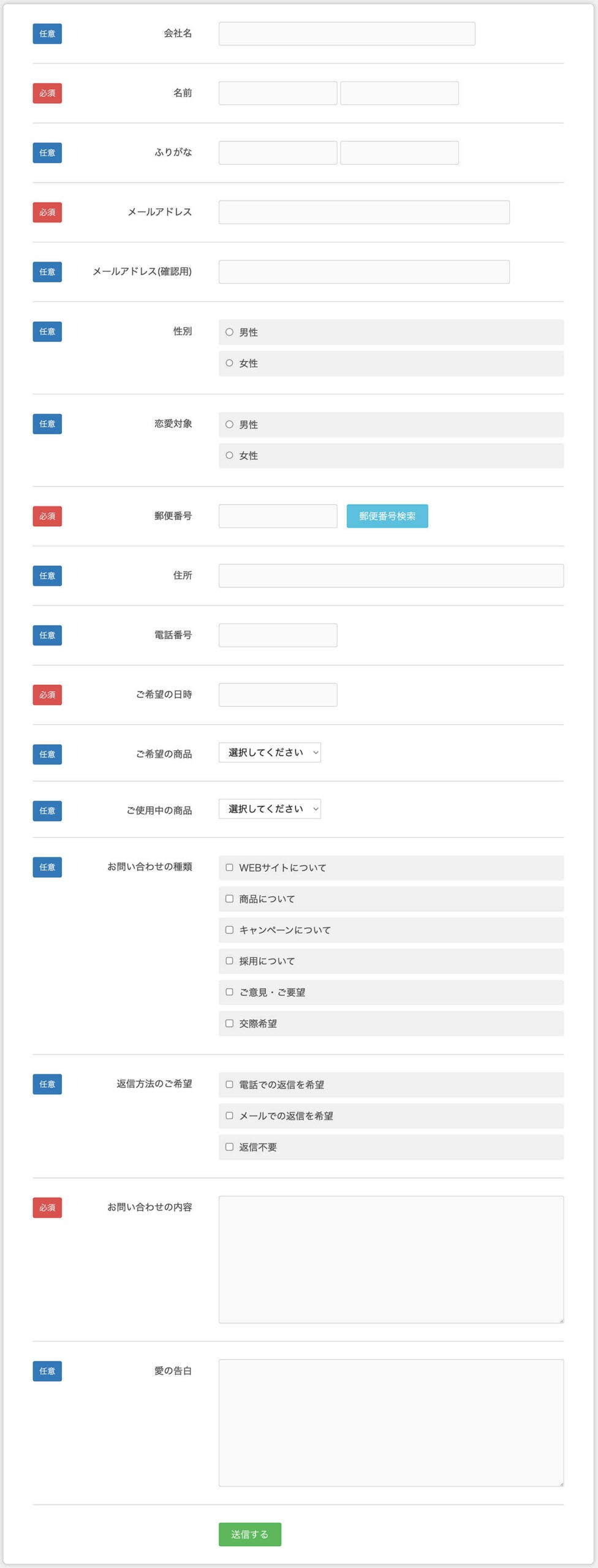
レスポンシブ メールフォーム:デフォルト画面
テスト送信(サンクスページと自動返信メールの確認)
それでは先ほどのお問い合わせフォームに実際に入力してメールを送信してみましょう。
とりあえず必須項目だけで大丈夫です。
メールアドレスは自動返信を確認するので、ちゃんとメールを確認出来るアドレスを入力しましょう。
そして送信が完了すると、サンクスページが表示されます。

レスポンシブ メールフォーム:サンクスページ
そして以下のように入力したメールアドレスに自動返信メールが届けばテスト送信完了です。

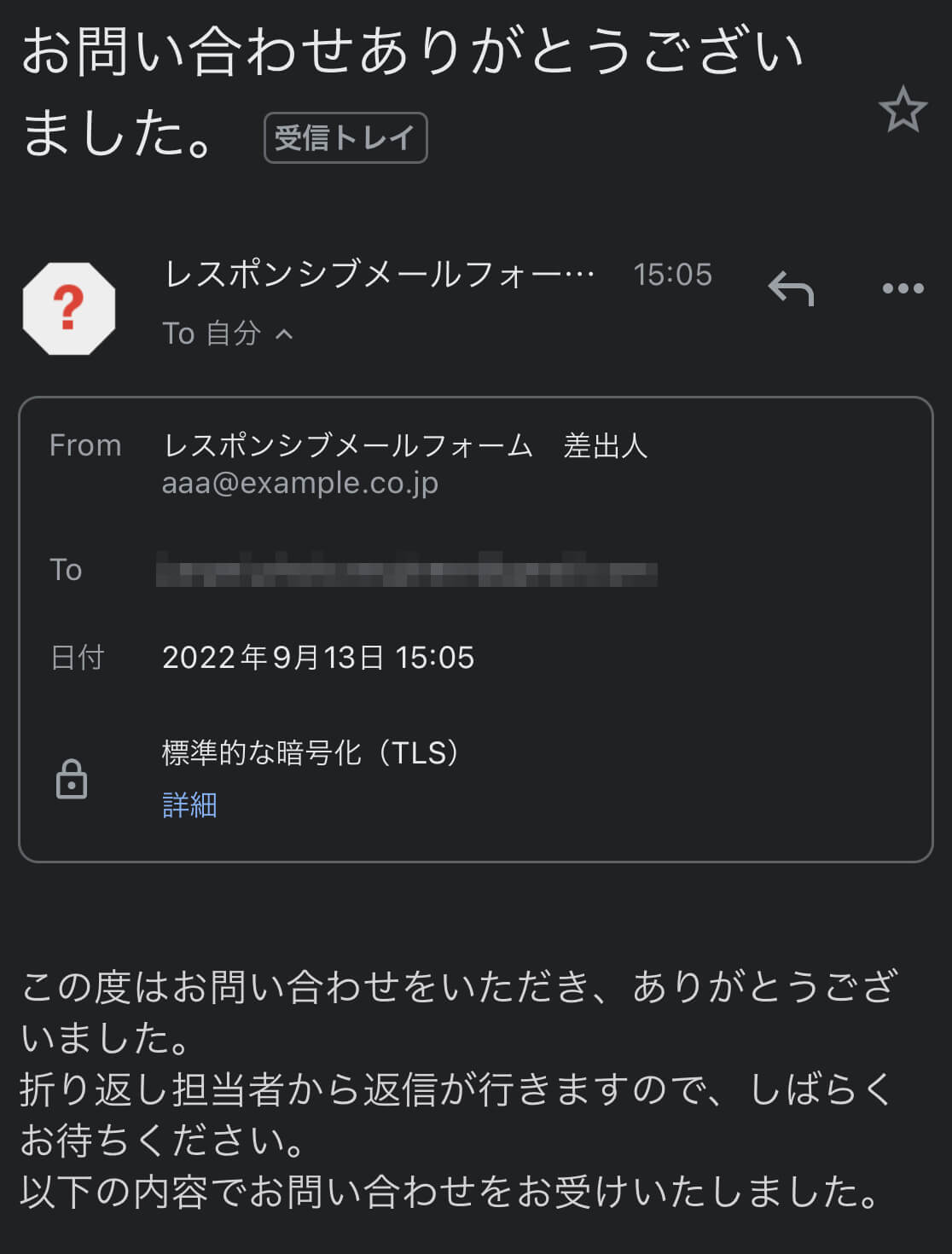
レスポンシブ メールフォーム:自動返信メール
自分のメールアドレスを設定
先ほどのテスト送信では差出人が『aaa@example.co.jp』になっているので、送信先のアドレスを自分のアドレスにします。
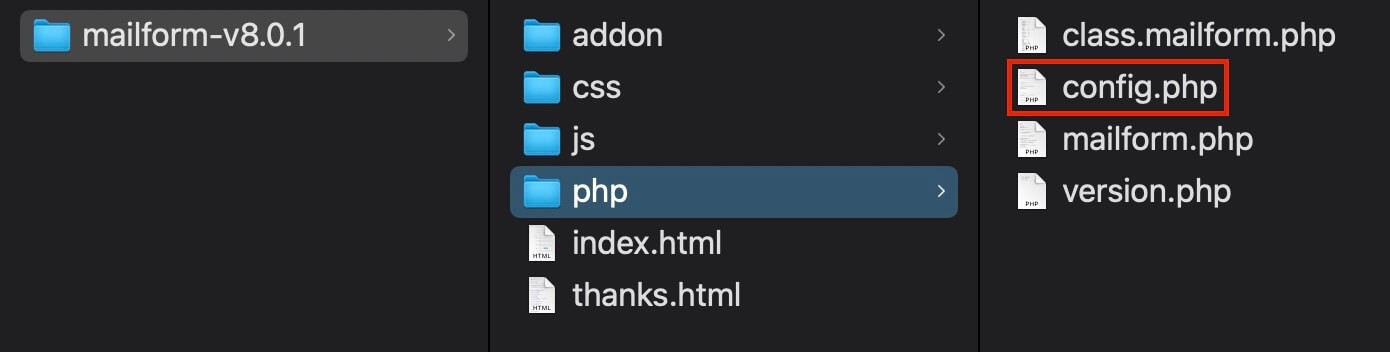
編集するのはphpフォルダに入っている『config.php』です。

レスポンシブ メールフォーム:config.php
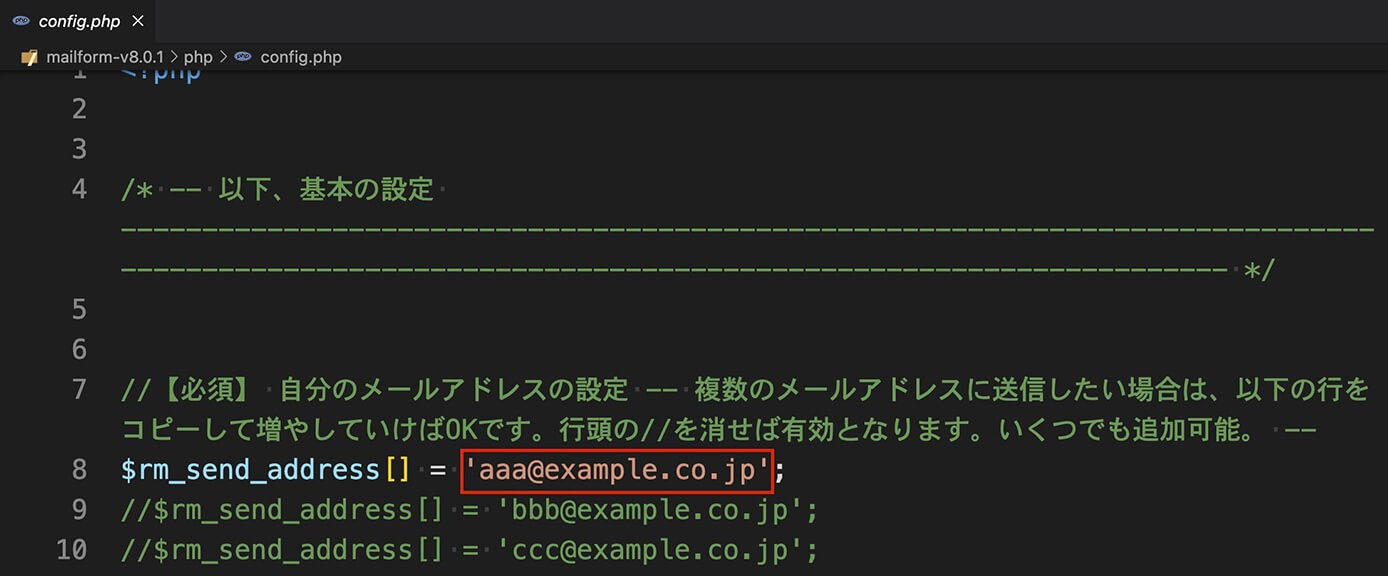
編集するのは以下になります(8行目)

レスポンシブ メールフォーム:8行目に自分のメールアドレスを入力
// 編集前
$rm_send_address[] = 'aaa@example.co.jp';
// 編集後
$rm_send_address[] = '自分のメールアドレス';8行目の'aaa@example.co.jp'を自分のメールアドレスに置き換えてください。
またファイル内にも書いてありますが、メールアドレスは何個でも追加可能です。
自動返信のテキストを編集
『config.php』内に自動返信メールや自分あてのメールの文章のテンプレートが書いてあるので、その文章を自分用に変更しましょう。
例えばこちらがデフォルトの状態です。
/* -- 以下、自分に届くメールの設定 ------------------------------------------------------------------------------------------------------------------------------------- */
//【任意】 自分に届くメールの題名
$rm_send_subject = 'メールフォームからお問い合わせがありました。';
//【任意】 自分に届くメールの本文 -- EOMからEOM;までの間の文章を自由に変更してください。 --
$rm_send_body = <<<EOM
メールフォームからお問い合わせがありました。
お問い合わせの内容は以下の通りです。
EOM;
/* -- 以下、相手への自動返信メールの設定 ------------------------------------------------------------------------------------------------------------------------------- */
//【任意】 相手に自動返信メールを送るかどうか -- 送らない場合は0、送る場合は1にしてください。 --
$rm_reply_mail = 1;
//【だいたい必須】 メールの差出人名に表示される自分の名前 -- 相手への自動返信メールに使用されます --
$rm_send_name = 'レスポンシブメールフォーム 差出人';
//【任意】 相手に届く自動返信メールの題名
$rm_thanks_subject = 'お問い合わせありがとうございました。';
//【任意】 相手に届く自動返信メールの本文 -- EOMからEOM;までの間の文章を自由に変更してください。 --
$rm_thanks_body = <<<EOM
この度はお問い合わせをいただき、ありがとうございました。
折り返し担当者から返信が行きますので、しばらくお待ちください。
以下の内容でお問い合わせをお受けいたしました。
EOM;
//【だいたい必須】 相手に届く自動返信メールの最後に付加される署名 -- EOMからEOM;までの間の文章を自由に変更してください。 --
$rm_thanks_body_signature = <<<EOM
この度はお問い合わせを頂き、重ねてお礼申し上げます。
-----------------------------------------------------------------------------------
レスポンシブメールフォーム
〒100-0001 ここに住所など
090-111-2222
https://www.1-firststep.com
-----------------------------------------------------------------------------------このようになっているので、住所や電話番号、それ以外の文言なども変更可能です。
もちろん項目を追加したり削除することも可能です。
『Responsive Mailform』のデザインのカスタマイズ
あとはデザインをデザインカンプ通りに再現出来ればOKですね。
基本的には『index.html』のコードを書き写して、CSSやjsを読み込み、CSSでデザインを整えていくだけです。
その他カスタマイズに関してしては以下の公式ページを参照下さい。
レスポンシブ メールフォームのカスタマイズ方法についての解説
また、確認画面を表示させるには有料のアドオンが必要なので、公式サイトの『追加アドオン(追加機能)について』を参照下さい。
以上になります。