WordPressであれば『Contact Form 7』や『MW MP Form』などのプラグインを使えば簡単に実装できますが、静的サイトでは使えません。
そして自作の場合は1からPHPを書く必要があり、かなり難しく手間がかかる上に、セキュリティ面でも不安が残ります。
そこで静的サイトに簡単にお問い合わせフォームを作れるサービスを利用するのがおすすめですが、私が知っている方法は以下の3通りです。
最初の2つは当ブログでも解説しているので、上記リンクから参照下さい。
今回解説するのは『PHP工房』になります。
そしてPHP工房も上記2つのお問い合わせフォーム同様に、自作したお問い合わせフォームと結び付けられるので、デザインカンプ通りにカスタマイズすることが出来ます。

(有料になっていたらすいません🙇♂️)
PHP工房とは?
PHP工房とは、無料で使えるPHPを使用したメールフォームプログラムです。
PHP工房の主な特徴
- 完全無料
- 商用利用可能
- 著作権リンクの表記なしで使用可能(完了画面を自作すれば)
- PHPが分からなくても使える
- 確認画面が作成可能
- 完了画面(サンクスページ)が作成可能
- 使うファイルは1つのみ
- 自動返信メールあり
- 項目の入力必須設定が可能
- CSSでデザインをカスタマイズ可能
『Responsive Mailform』は確認画面を表示させるには有料のアドオンが必要なので、これが無料で作れるのはありがたいですね。
PHP工房の使い方
それでは早速PHPを使ったお問い合わせフォームの作り方を解説していきます。
注意ポイント
サーバーにアップするにはFTPソフトを使うので、以下の記事を参照下さい。
-

無料で使えるFTPソフト『FileZilla』の使い方を解説【WindowsとMac両方OK】
続きを見る
手順①:テンプレートファイルをダウンロード
まずは公式サイトにアクセスして、テンプレートファイルをダウンロードします。
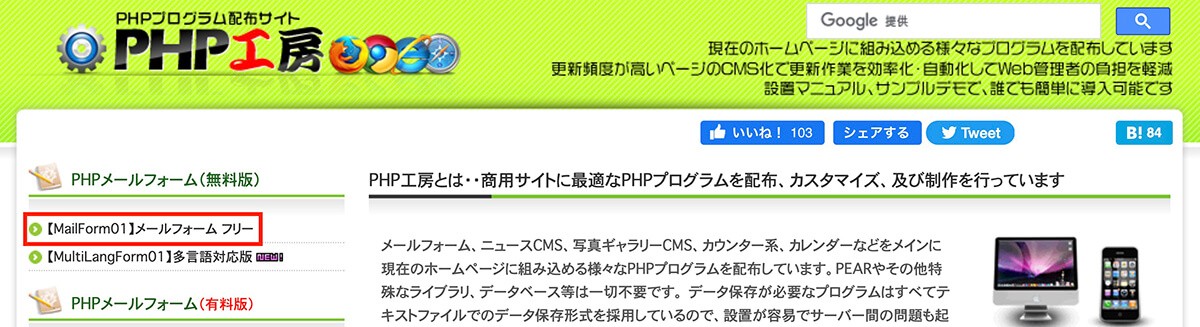
ダウンロードするのは画面左上にある【MailForm01】になります。

PHP工房公式サイト:【MailForm01】をクリック
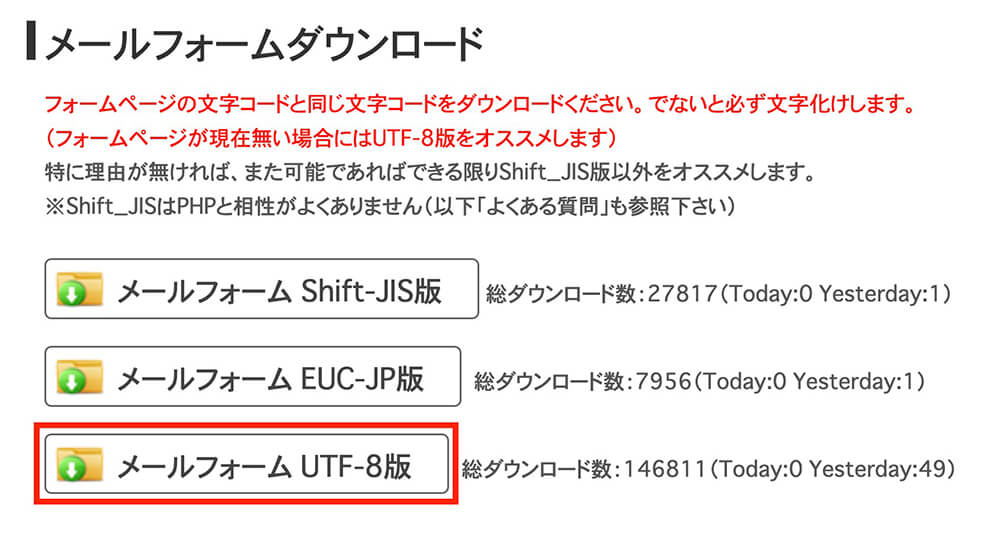
ページが切り替わったら、下の方にスクロールして『メールフォームUTF-8版』をクリックするとダウンロードできます。

PHP工房公式サイト:『メールフォームUTF-8版』をクリック
手順②:ダウンロードしたファイルを確認
ダウンロードしたファイルはこちらになります。

PHP工房でダウンロードしたファイル
解凍すると2つファイルが入っています。

PHP工房でダウンロードしたファイルの中身
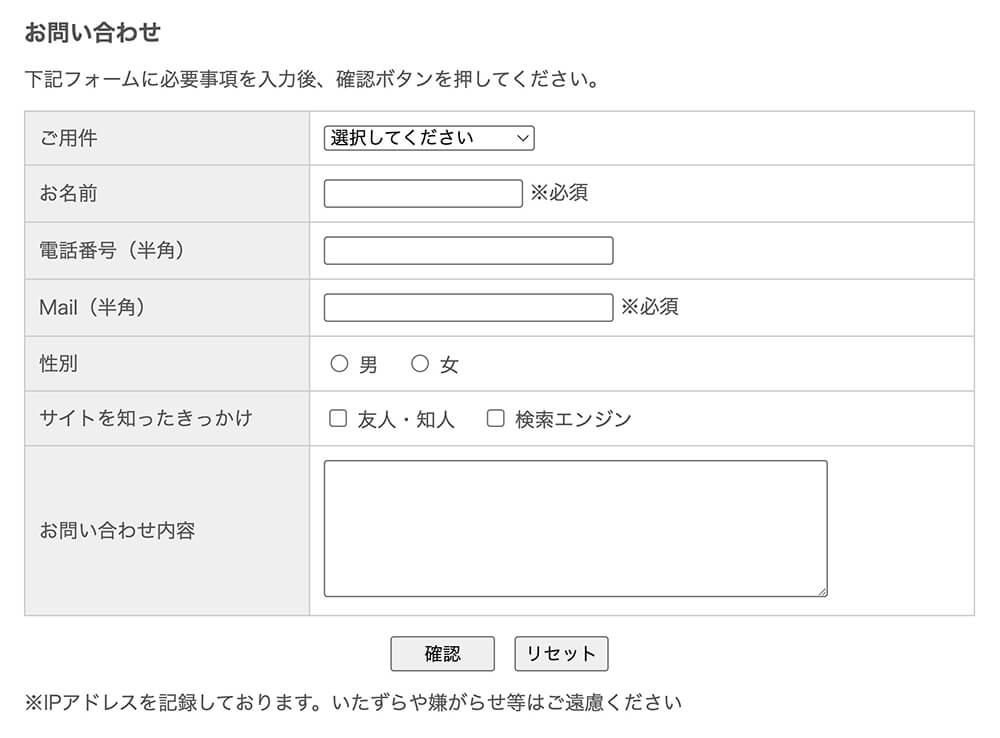
contact.htmlを開くとこちらが表示されます。

contact.htmlを開くと表示される画面
これはデフォルトのお問い合わせフォーム画面になります。
手順③:mail.phpを編集
サーバーにアップする前にmail.phpを編集します。
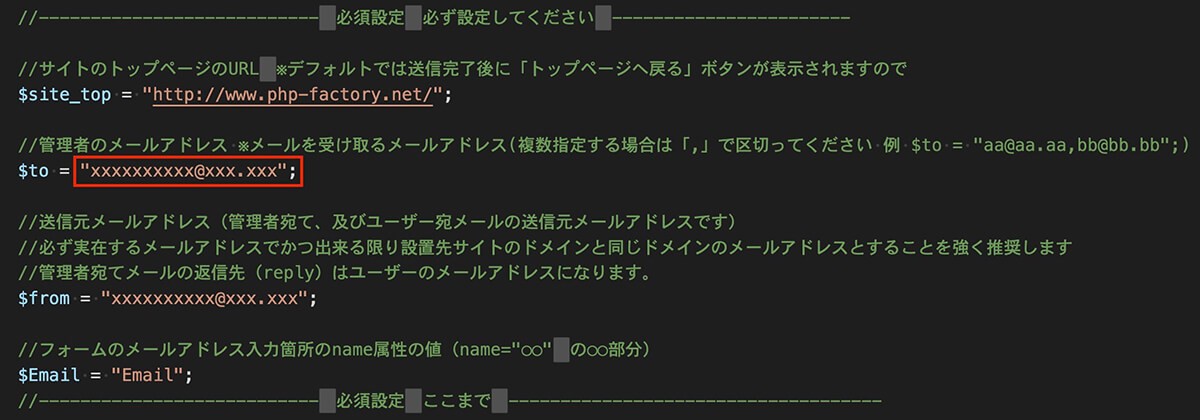
ここでは動作確認をするだけなので、2つ目のメールアドレスだけ編集すればOKです(36行目)

mail.php:管理者のメールアドレスを編集
手順④:ファイルをサーバーにアップして送信テスト
mail.phpの編集が終わったら、PHPが動くサーバーにファイルをアップします。
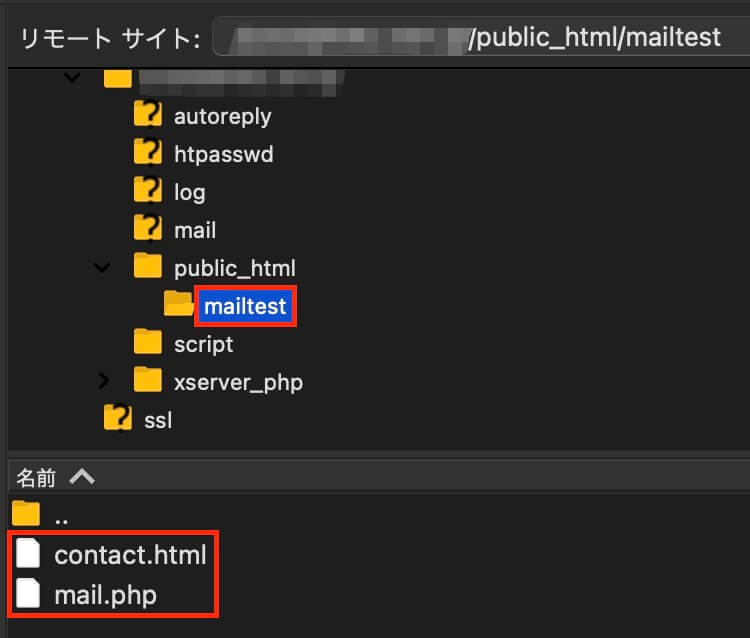
どこにアップするかなどは割愛しますが、このようになります。

ファイルをサーバーにアップ
そして上記の場合は『https://◯◯◯/mailtest/contact.html』を開くと先ほどのデフォルトのお問い合わせフォームが表示されるので、実際に入力して送信テストしてみましょう。
確認画面と送信完了画面(サンクスページ)が確認できると思います。
デフォルトでは送信完了画面に著作権リンクが表記されますが、自作すれば著作権リンクの表記は無しで使えます。

PHP工房:送信完了画面(サンクスページ)
それでは本題である自作したお問い合わせフォームと結びつける方法を解説します。
PHP工房のカスタマイズ方法(HTMLの編集)
まずは自作したお問い合わせフォーム(HTMLファイル)を用意しますが、ここではPHP工房のcontact.htmlを見ながら解説します。
デフォルトのcontact.htmlはこちらです。
<form method="post" action="mail.php">
<table class="formTable">
<tr>
<th>ご用件</th>
<td>
<select name="ご用件">
<option value="">選択してください</option>
<option value="ご質問・お問い合わせ">ご質問・お問い合わせ</option>
<option value="リンクについて">リンクについて</option>
</select>
</td>
</tr>
<tr>
<th>お名前</th>
<td><input size="20" type="text" name="お名前" /> ※必須</td>
</tr>
<tr>
<th>電話番号(半角)</th>
<td><input size="30" type="text" name="電話番号" /></td>
</tr>
<tr>
<th>Mail(半角)</th>
<td><input size="30" type="text" name="Email" /> ※必須</td>
</tr>
<tr>
<th>性別</th>
<td>
<input type="radio" name="性別" value="男" /> 男
<input type="radio" name="性別" value="女" /> 女
</td>
</tr>
<tr>
<th>サイトを知ったきっかけ</th>
<td>
<input
name="サイトを知ったきっかけ[]"
type="checkbox"
value="友人・知人"
/>
友人・知人
<input
name="サイトを知ったきっかけ[]"
type="checkbox"
value="検索エンジン"
/>
検索エンジン
</td>
</tr>
<tr>
<th>お問い合わせ内容<br /></th>
<td>
<textarea name="お問い合わせ内容" cols="50" rows="5"></textarea>
</td>
</tr>
</table>
<p align="center">
<input type="submit" value="確認" />
<input type="reset" value="リセット" />
</p>
</form>ここのポイントは3つです。
HTMLの編集
- formタグは
<form method="post" action="mail.php">と書く - name属性は確認画面・送信メールに表示される各項目名
checkboxのname属性はname="サイトを知ったきっかけ[]"のように書く
最初の2つを補足します。
formタグ
formタグは以下のように書きます。
<form method="post" action="mail.php"></form>action属性の値はmail.phpへの相対パスなので、ファイル名を変えたらここもそれに合わせて変更して下さい。
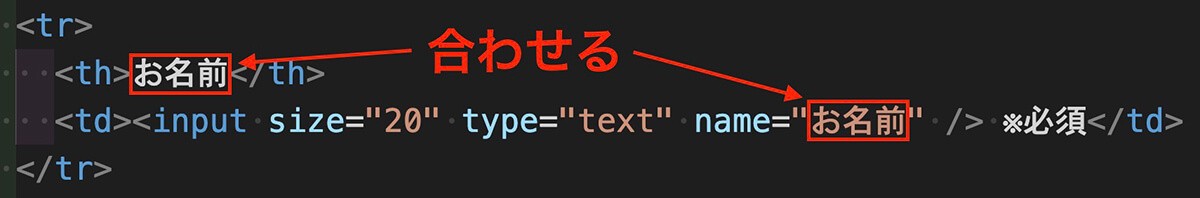
name属性
これは確認画面・送信メールに表示される各項目名なので、日本語にしておきましょう。
また入力画面に表示される項目名と合わせておきましょう。

項目名とname属性は合わせる
PHP工房のカスタマイズ方法(mail.phpの編集)
続いてmail.phpの編集です。
と言ってもPHPが分からなくても大丈夫なので、1つずつ見ていきましょう。
◯行目と書いていますが、バージョン変更によって変わるかも知れません
必須設定
これは先ほども少し解説した箇所になります。
トップページへのリンク(33行目)
$site_top = "http://www.php-factory.net/";これは送信完了画面に表示される『トップページへ戻る』ボタンをクリックした先のURLになります。
このままだとPHP工房のトップページに飛んでしまうので、編集しておきましょう。
管理者のメールアドレス(36行目)
$to = "xxxxxxxxxx@xxx.xxx";メールを受け取るメールアドレスです。
複数指定する場合は『,』で区切ればOKです。
送信元メールアドレス(41行目)
$from = "xxxxxxxxxx@xxx.xxx";送信元のメールアドレスです。
サイト名や会社名が含まれていたり、サイトのドメインと同じドメインのメールアドレスが推奨されています。
name属性の値(44行目)
$Email = "Email";メールアドレスを入力するinputタグのname属性の値を書きます。
HTMLが以下の場合は上記のようになります。
<input size="30" type="text" name="Email" />
セキュリティ・スパム防止のための設定
ここは3つの設定があります。
スパム防止のためのリファラチェック(52行目)
$Referer_check = 0;フォーム側とこのファイルが同一ドメインであるかチェックする設定で、デフォルトでは『チェックしない』になっているので、チェックする場合は0を1に変更して下さい。
リファラチェックする場合のドメイン(56行目)
$Referer_check_domain = "php-factory.net";先ほどの設定でリファラチェックを『1(する)』にした場合、サイトのドメインを書きます。
セッションによるワンタイムトークン(61行目)
$useToken = 1;ガラケーの利用を想定している場合は『0(OFF)』にして下さい。
もし『1』の場合は送信確認画面の表示が必須です。
任意設定
ここは7つの設定があります。
Bccで送るメールアドレス(68行目)
$BccMail = "";Bccで送るメールアドレスを設定できます。
複数指定する場合は『,』で区切ればOKです。
管理者宛に送信されるメールのタイトル(71行目)
$subject = "ホームページのお問い合わせ";管理者宛に送信されるメールのタイトルです。
サイトが複数ある場合は『◯◯のお問い合わせ』とした方が分かりやすいかと思います。
送信確認画面の表示(74行目)
$confirmDsp = 1;送信確認画面の表示設定で、表示する場合は『1』、しない場合は『0』にします。
送信完了後に指定したページに遷移(79行目)
$jumpPage = 0;『0』の場合はデフォルトの送信完了画面(サンクスページ)が表示されるので、自作したサンクスページに遷移させたい場合は『1』にします。
送信完了後に表示するページ(82行目)
$thanksPage = "http://xxx.xxxxxxxxx/thanks.html";先ほど$jumpPage = 1;にした場合は、遷移させたいページのURLを設定します。
これで自作したサンクスページにすることが可能です(簡単ですね)
必須入力項目を設定(85行目)
$requireCheck = 0;必須入力項目を設定しない場合は『0』、する場合は『1』にする。
必須入力項目を設定(90行目)
$require = array('お名前','Email');先ほど$requireCheck = 1;にした場合は、必須にさせたいname属性の値を設定します。
ルールは以下の通りです。
- 値はシングルクォーテーションで囲む
- 複数の場合はカンマで区切る
- 配列の場合は後ろの[]を取ったものを指定(name="◯◯[]"など)
自動返信メール設定
ここは7つの設定があります。
差出人に送信内容確認メールを送る(99行目)
$remail = 0;差出人に自動返信メールを送る設定で、送らない場合は『0』、送る場合は『1』に設定します。
自動返信メールの送信者欄に表示される名前(102行目)
$refrom_name = "";自動返信メールの送信者欄に表示される名前を設定する項目ですが、もし文字化けする場合は空にしておきましょう。
差出人に送信確認メールを送る場合のメールのタイトル(105行目)
$re_subject = "送信ありがとうございました";これは先ほどの$remail を『1』にした場合のみ有効な設定です。
フォーム側の『名前』の項目のname属性の値(109行目)
$dsp_name = 'お名前';これは自動返信メールの『◯◯様』の表示で使う設定です。
もし名前の入力項目がない場合、または設定しない場合は『◯◯様』と表示されません。
自動返信メールの冒頭の文言(112行目)
$remail_text = <<< TEXT
お問い合わせありがとうございました。
早急にご返信致しますので今しばらくお待ちください。
送信内容は以下になります。
TEXT;これは編集可能なのは日本語部分のみなのでご注意下さい。
自動返信メールに署名を表示(123行目)
$mailFooterDsp = 0;自動返信メールに署名しない場合は『0』、する場合は『1』を設定します。
自動返信メールに署名を表示する場合の署名内容(126行目)
$mailSignature = <<< FOOTER
──────────────────────
株式会社○○○○ 佐藤太郎
〒150-XXXX 東京都○○区○○ ○○ビル○F
TEL:03- XXXX - XXXX FAX:03- XXXX - XXXX
携帯:090- XXXX - XXXX
E-mail:xxxx@xxxx.com
URL: http://www.php-factory.net/
──────────────────────
FOOTER;先ほど$mailFooterDspを『1』にした場合に有効な設定です。
編集可能なのはFOOTER〜FOOTER;の間になります。
もし$mailFooterDsp = 1;にした場合は忘れずに編集しましょう。
確認画面のデザイン編集
これは251行目以降で編集可能です。
HTML・CSSが分かれば簡単に編集可能かと思います。
サンクスページのデザイン編集
これは362行目以降で編集可能です。
これもHTML・CSSが分かれば簡単に編集可能かと思いますが、自作のサンクスページに遷移させる場合には不要です。
まとめ:静的サイトのお問い合わせフォームにはPHP工房がおすすめ!
今回は静的サイトでPHP工房を使ったお問い合わせフォームの作り方とカスタマイズ方法を解説しました。
確認画面とサンクスページも簡単に作れるので、静的サイトのお問い合わせフォームを作る選択肢として覚えておいて損はないと思います。
以上になります。

-

Googleフォームのカスタマイズ方法(サンクスページも解説)
続きを見る
-

レスポンシブ対応の無料お問い合わせフォーム『Responsive Mailform』の使い方
続きを見る