
スライダーはスライドが切り替わるだけでなく、常に定速で流れ続ける無限ループスライダーも作る事が出来ます。
今回はSplideを使って無限ループスライダーを作る方法をコードとデモを使って解説していきます(逆方向も可能)
Splideの基本的な使い方についてはこちらの記事を参照下さい。
-

【最新】Splideスライダーの使い方とオプション一覧・カスタマイズ方法を解説
続きを見る

(有料になっていたらすいません🙇♂️)
Splideで横方向に流れ続ける無限ループスライダー(自動スクロール)を作る方法
まずは基本となるスライダーを見てみましょう。
See the Pen
Splide:基本形 by junpei (@junpei-sugiyama)
on CodePen.
今回は無限ループスライダーなので、矢印とページネーションは削除します。
それではこれを無限ループスライダーにしていきます。
手順は以下の通りです。
簡単な流れ
- 拡張機能『AutoScroll Extension』を読み込む
- スライダーの基本形を書く
- オプションで調整
それでは解説していきます。
拡張機能のAutoScroll Extensionの導入方法
Splideでは無限ループさせることを『自動スクロール』と呼んでいますが、これを実装するには拡張機能の『AutoScroll Extension』が必要になります。
これはライブラリの導入と同じく、主に以下の方法になります。
- CDNで読み込む
- ファイルをダウンロードして読み込む
CDNで読み込む
まずはCDNで読み込む方法です。
こちらがそのコードです。
<script src="https://cdn.jsdelivr.net/npm/@splidejs/splide-extension-auto-scroll@0.5.3/dist/js/splide-extension-auto-scroll.min.js"></script>body閉じタグの直前あたりで読み込みましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>タイトル</title>
<!-- SplideのCDNファイル(CSS) -->
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@splidejs/splide@4.1.4/dist/css/splide.min.css"
/>
</head>
<body>
<main></main>
<footer></footer>
<!-- SplideのCDNファイル(js) -->
<script src="https://cdn.jsdelivr.net/npm/@splidejs/splide@4.1.4/dist/js/splide.min.js"></script>
<!-- Auto Scrollエクステンション -->
<script src="https://cdn.jsdelivr.net/npm/@splidejs/splide-extension-auto-scroll@0.5.3/dist/js/splide-extension-auto-scroll.min.js"></script>
</body>
</html>CDNのコードはこちらのページに載っています。
https://www.jsdelivr.com/package/npm/@splidejs/splide-extension-auto-scroll
ファイルをダウンロード
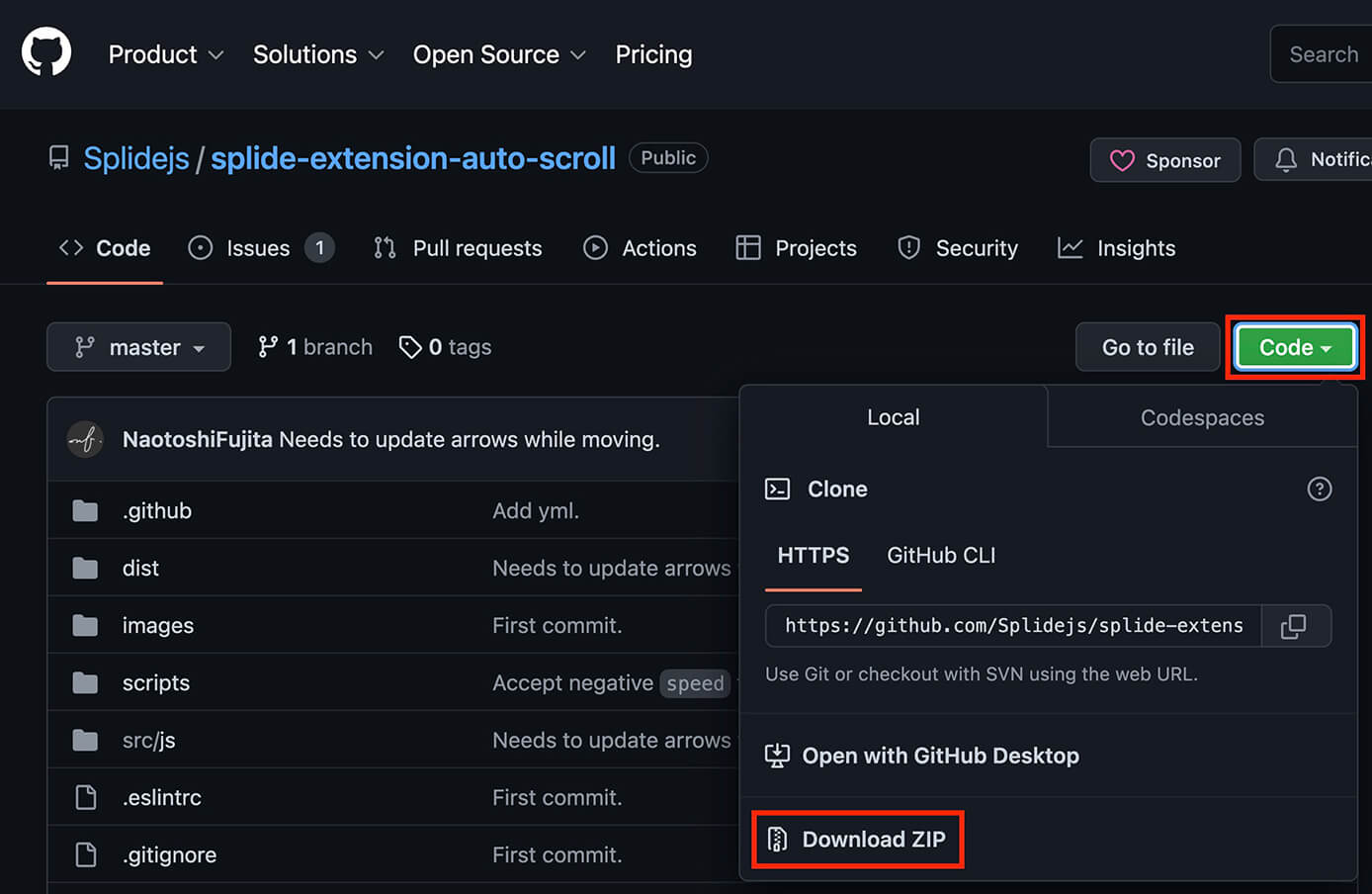
ファイルをダウンロードする場合は、以下のページからダウンロードします。
https://github.com/Splidejs/splide-extension-auto-scroll

AutoScroll Extensionダウンロード
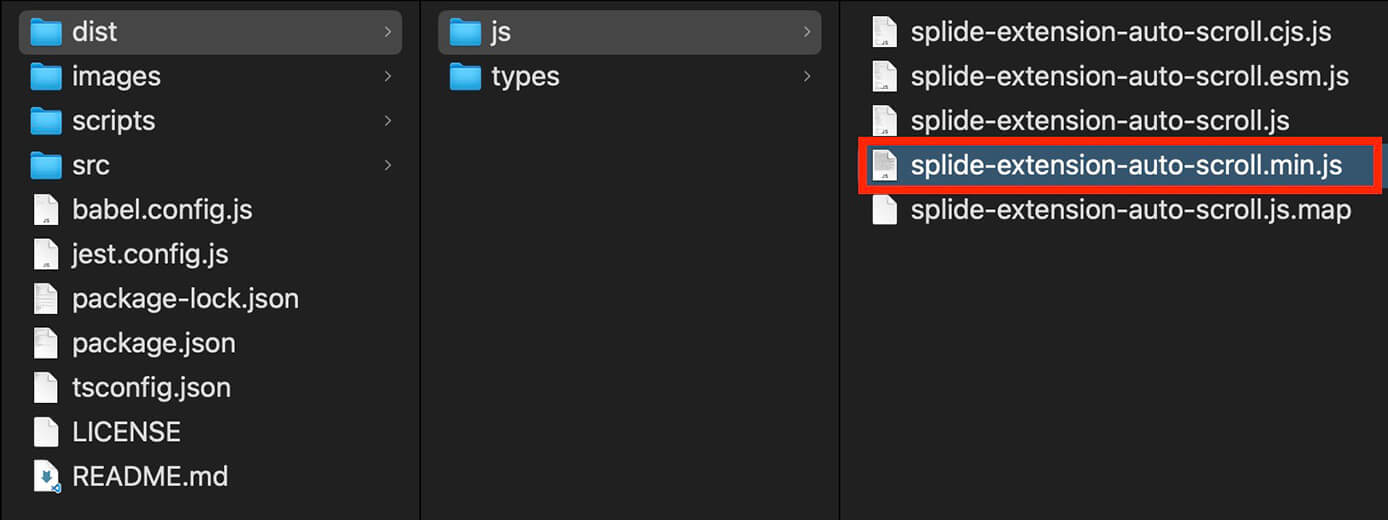
使うファイルは『dist / js / splide-extension-auto-scroll.min.js』になります。

splide-extension-auto-scroll.min.js
あとはCDNと同じようにbody閉じタグ直前あたりで読み込めばOKです。
自動スクロールを使ったスライダーのコード解説
AutoScroll Extensionを導入したら、スライダーの基本となるコードを書いていきましょう。
HTMLの書き方
HTMLは特に基本形と変わった所はありませんが、以下のようになります。
<div class="splide" aria-label="無限ループスライダー">
<div class="splide__track">
<div class="splide__list">
<div class="splide__slide">
<img src="画像パス1" alt="" />
</div>
<div class="splide__slide">
<img src="画像パス2" alt="" />
</div>
<div class="splide__slide">
<img src="画像パス3" alt="" />
</div>
</div>
</div>
</div>
CSSの書き方
CSSは画像のサイズだけ揃えておきます。
.splide__slide img {
height: auto;
width: 100%;
}
JavaScriptの書き方
それでは本題となるJavaScriptの書き方を解説していきます。
Splideを使う最小限のコードは以下になりますが、
new Splide(".splide").mount();AutoScroll Extensionを使う場合は以下のように書きます。
new Splide(".splide").mount(window.splide.Extensions);一旦他のオプションは書かずにこれだけで見てみます。
See the Pen
Splide:無限ループ by junpei (@junpei-sugiyama)
on CodePen.
しかしこの状態だと、
- カーソルを載せると止まる
- 最後のスライドで止まる(ループしない)
など問題があり、また無限ループにはなっていません。
そこでこれからオプションを追加して完成させていきます。
オプションを追加して無限ループさせる
それでは無限ループにさせたり、いくつかオプションを追加していきます。
自動スクロールでオプションを追加するときの書き方はこちらになります。
const options = {
// 通常のオプション
autoScroll: {
// 自動スクロールのオプション
},
};
const splide = new Splide(".splide", options);
splide.mount(window.splide.Extensions);それでは今回追加するオプションを1つずつ解説していきます。
speed(スクロールの速度)
これはそのままですが、スクロールの速度を設定します。
初期値は1で数字が大きくなるほど早くなり、遅くしたい場合は小数点にすればOKです。
const options = {
autoScroll: {
speed: 0.5, // スクロール速度
},
};
const splide = new Splide(".splide", options);
splide.mount(window.splide.Extensions);
pauseOnHover(カーソルが乗ったときのスクロール停止設定)
これはスライダーの上にマウスカーソルが乗ったときに、スクロールを停止するかどうかを決定します。
初期値はtrue(停止する)になっているので、今回はfalseにしてスクロールを停止させないようにします。
const options = {
autoScroll: {
pauseOnHover: false, // カーソルが乗ってもスクロールを停止させない
},
};
const splide = new Splide(".splide", options);
splide.mount(window.splide.Extensions);
loop(ループさせる)
これはループさせるかどうかで、初期値はslideなのでloopにします。
const options = {
type: "loop", // ループさせる
};
const splide = new Splide(".splide", options);
splide.mount(window.splide.Extensions);
arrows(矢印ボタン)
これは次へ前への矢印ボタンを表示するかどうかで、初期値はtrueで表示されるので今回はfalseにして非表示にします。
const options = {
arrows: false, // 矢印ボタンを非表示
};
const splide = new Splide(".splide", options);
splide.mount(window.splide.Extensions);
pagination(ページネーション)
これはページネーション(ドットインジケーター)を表示するかどうかで、初期値はtrueで表示されるので今回はfalseにして非表示にします。
const options = {
pagination: false, // ページネーションを非表示
};
const splide = new Splide(".splide", options);
splide.mount(window.splide.Extensions);
drag(ドラッグでスライドを動かす設定)
これはマウスカーソルのドラッグでスライドを動かせるようにするかどうか設定するオプションで3つの種類があります。
- true:ドラッグを有効にする(初期値)
- false:ドラッグを無効にする
- free:フリードラッグモードを有効にする
trueとfreeの違いは文章では分かりにくいと思うので、実際にドラッグしてみて下さい(これは通常のスライダーです)
まずはこちらが通常のドラッグモード(drag未設定)
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
そしてこちらがフリーラドラッグモード。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
通常のドラッグモードはドラッグすると次のスライドにピッタリ移動しますが、フリードラッグモードはそうなりません。
今回はフリードラッグモードを設定します。
const options = {
drag: "free", // フリードラッグモード
};
const splide = new Splide(".splide", options);
splide.mount(window.splide.Extensions); ちなみにtrueとfalseはそのままで大丈夫ですが、freeは"free"とダブルクォーテーションで囲む必要があります。
gap(スライド間の余白)
これはスライド間の余白になります。
初期値は0でピッタリとくっついているので、今回は20に設定します。
ただの数値なら単位はpxですが、emなども設定可能です("2em"などダブルクォーテーションで囲む)
const options = {
gap: 20, // スライド間の余白
};
const splide = new Splide(".splide", options);
splide.mount(window.splide.Extensions);
perPage(1ページに何枚表示するか)
これは1ページに何枚表示するか設定するオプションで、初期値は1なので今回は3枚表示にします。
const options = {
perPage: 3, // 表示するスライドの枚数
};
const splide = new Splide(".splide", options);
splide.mount(window.splide.Extensions);
fixedWidth(スライドの幅)
これはスライドの幅を設定するオプションで今回は設定しませんが、例えば100と設定したら画面幅に関わらずスライドの幅は100pxになります。
数字だけなら単位はpxになりますが、vwや%も使えます("50%"などダブルクォーテーションで囲む)
設定する場合はこのように書きます。
const options = {
fixedWidth: 300, // スライドの幅(px)
};
const splide = new Splide(".splide", options);
splide.mount(window.splide.Extensions); また、このオプションを設定すると先ほどのperPageは無効になります。
breakpoints(レスポンシブ)
これはブレークポイントを設定して、PCでは3枚、スマホでは1枚という感じで設定できます。
const options = {
perPage: 3, // 表示するスライドの枚数
breakpoints: {
500: {
perPage: 1, // 画面幅500px未満で表示枚数1枚
gap: 0, // 画面幅500px未満でスライド間の余白0
},
},
};
const splide = new Splide(".splide", options);
splide.mount(window.splide.Extensions);この場合は画面幅が500px以上でスライド3枚、500px未満でスライド1枚になります(Swiperとは数字が逆なので注意)
さらに1枚になった時はスライド間の余白を0にしています。
横方向に流れ続ける無限ループスライダーのデモ
そしてこちらが今回ご紹介してきたオプションを追加したデモになります。
See the Pen
Splide:無限ループ by junpei (@junpei-sugiyama)
on CodePen.
左上のHTML・CSS・JSをクリックすると、ブレークポイントのオプションによって表示されるスライドが1枚になります。
コードはこちらです。
const options = {
type: "loop", // ループさせる
arrows: false, // 矢印ボタンを非表示
pagination: false, // ページネーションを非表示
drag: false, // ドラッグ無効
gap: 20, // スライド間の余白
perPage: 3, // 表示するスライドの枚数
breakpoints: {
500: {
perPage: 1, // 画面幅500px未満で表示枚数1枚
gap: 0, // 画面幅500px未満でスライド間の余白0
},
},
autoScroll: {
speed: 0.5, // スクロール速度
pauseOnHover: false, // カーソルが乗ってもスクロールを停止させない
},
};
const splide = new Splide(".splide", options);
splide.mount(window.splide.Extensions);
逆方向(左から右)にする方法
デフォルトではスライドは右から左に流れていきますが、以下のオプションを書くと逆になります。
const options = {
direction: "rtl", // スライドの方向を左から右
};
const splide = new Splide(".splide", options);
splide.mount(window.splide.Extensions);こちらがデモになります。
See the Pen
Splide:無限ループ(逆方向) by junpei (@junpei-sugiyama)
on CodePen.
まとめ
今回はSplideを使った無限ループスライダーの作り方を解説してきました。
slickやSwiperと違って拡張機能を使う必要があるので、ちょっと面倒に感じるかも知れませんね。
あとはオプションを使ってイメージ通りのスライダーに調整していきましょう。
以上になります。
関連記事slick記事一覧
関連記事Swiper記事一覧
関連記事Splide記事一覧


