Web制作では、スライダーの実装は非常に良くある実装の1つです。
このブログでは、slickやSwiperというプラグインを使った実装を多くご紹介していますが、もう一つおすすめのスライダーライブラリがSplideになります。
今回は、Splideを使った基本的なスライダーの実装方法を解説していきます。

(有料になっていたらすいません🙇♂️)
Splideスライダーとはどんなライブラリ(プラグイン)か?

Splide公式サイト
Splideとは、スライダーが簡単に作れるJavaScriptのライブラリになります。
スライダーを実装する場合は、自作よりこういったライブラリやプラグインを使うと簡単です。
スライダーを実装するときは、『Swiper』か『slick』を使う人が多いと思います。
当ブログでは両方とも記事がたくさんあるので、これらを使っていて分からない実装があれば参考にしてみて下さい。
関連記事slick記事一覧
関連記事Swiper記事一覧
Splide・Swiper・slickの違いを比較
スライダー系プラグインとして有名なSwiperとslickですが、以下のような違いがあります。
| ライブラリ名(プラグイン名) | slick(1.8.1) | Swiper(11.1.14) | Splide(Ver4.1.3) |
| jQuery | 依存(必要) | 非依存(不要) | 非依存(不要) |
| jsの容量 | 43KB+90KB(jQuery3.6.3) | 225KB | 30KB |
| エフェクト | スライドとフェード | 7種類 | スライドとフェード |
| パララックス | なし | あり | なし |
| スワイプのしやすさ | ほぼ真横の必要あり | 多少斜めでもOK | 多少斜めでもOK |
| 更新頻度 | 最終更新2017年9月 | 高頻度 (最終更新2024年9月) | 高頻度 (最終更新2022年9月) |
| 公式ドキュメント | 英語 | 英語 | 日本語 |
Splideのメリット
Splideのメリット
- jQueryに依存しない
- スワイプしやすい(slickに比べて)
- 容量が軽い
- アクセシビリティに優れている
- 公式ドキュメントが日本語
jQueryに依存しない
これは先ほどの比較表でも書きましたが、SplideはjQuery不要なので、jQueryが使えない案件でも使えます。
スワイプしやすい(slickに比べて)
slickはほぼ真横にスワイプしないとスライドが切り替わりませんが、Splideは多少斜めにスワイプしても切り替わります。
スマホで試してみると分かると思うので、ぜひ試してみて下さい。
まずはslickがこちら。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
そしてこちらがSplideです。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
容量が小さい
先ほどの比較表でも書きましたが、slickとSwiperのjsファイルの容量で比較してみます。
| ライブラリ名 | バージョン | 容量 |
| Splide | 4.1.3 | 30KB |
| slick | 1.8.1 | 43KB+90KB(jQuery3.6.3) |
| Swiper | 11.1.14 | 225KB |
これを見れば分かる通り、Splideが圧倒的に小さいですね。
アクセシビリティに優れている
公式サイトのトップページのファーストビューに、『アクセシビリティに配慮した軽量・高機能スライダー』と書いてある通り、アクセシビリティには非常に力を入れているようです。
バージョン4からはW3CのCarousel Design Patternに準拠した上で、スクリーンリーダーが動的にコンテンツを読み上げられるライブリージョンも導入されました。
アクセシビリティについては、公式サイトのドキュメントで詳しく解説されています。
公式ドキュメントが日本語
slickとSwiperが英語のみなのに対し、Splideは開発者が日本人なので公式ドキュメントが日本語となっています。
これは英語が苦手な人にとっては、非常にありがたいですね。
Splideのデメリット
Splideのデメリット
- 利用者がまだ少ないので情報も少ない
スライダーと言えばまだslickやSwiperが有名なのでまだ使っている人は少なく、調べても情報が少ないというのがデメリットになります。
ただしメリットも多いので、Splideで実装できるならSplideを使った方がいいと言う人も多いと思います。
Splideの導入方法
それでは、早速Splideを使ってスライダーを作っていきましょう。 手順は以下のようになります。
- 必要なファイルをDLして読み込む or CDNでライブラリを読み込む
- HTMLでスライダーを動かすのに必要なclassを付けながらコードを書く
- JavaScriptを書く
あとは必要に応じてCSSで調整したり、JavaScriptにオプションを書いていきます。
Splideのインストール方法①:CDNでライブラリを読み込む
Splideを使う方法はいくつかありますが、今回は『ファイルをDLする』か『CDNでライブラリを読み込む』の2つの方法をご紹介します。
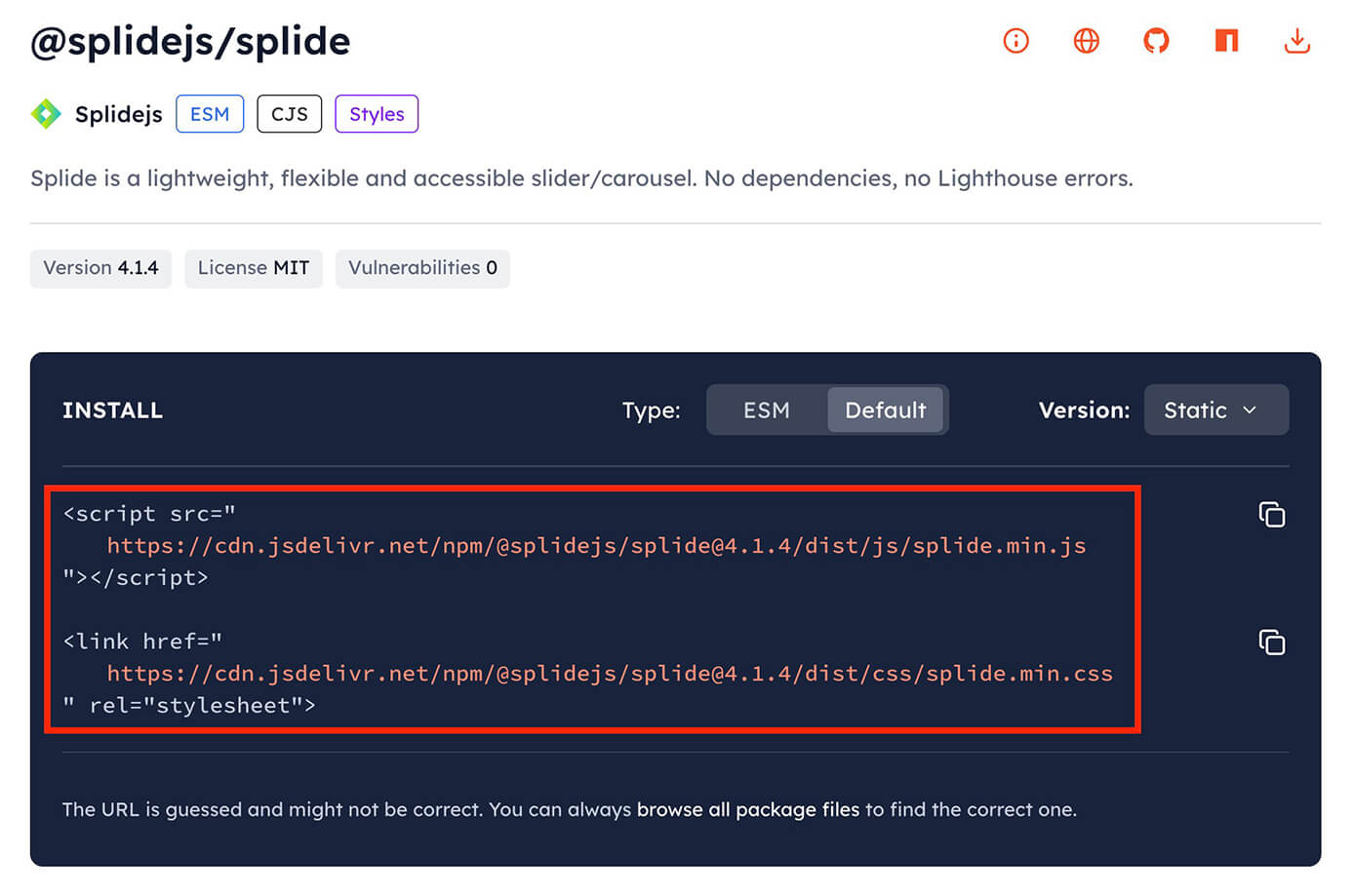
まずはCDNの方ですが、以下のコードをheadタグとbody閉じタグ直前に書きます。
<script src="https://cdn.jsdelivr.net/npm/@splidejs/splide@4.1.4/dist/js/splide.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@splidejs/splide@4.1.4/dist/css/splide.min.css">CSSの方はheadタグ、JavaScriptの方はbody閉じタグ直前に書きましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>タイトル</title>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@splidejs/splide@4.1.4/dist/css/splide.min.css"
/>
</head>
<body>
<main></main>
<footer></footer>
<script src="https://cdn.jsdelivr.net/npm/@splidejs/splide@4.1.4/dist/js/splide.min.js"></script>
</body>
</html>CDNの最新バージョンはこちらに載っているので、コピーして使いましょう。
https://www.jsdelivr.com/package/npm/@splidejs/splide?path=dist

Splide:CDN
Splideのインストール方法②:ファイルをダウンロード
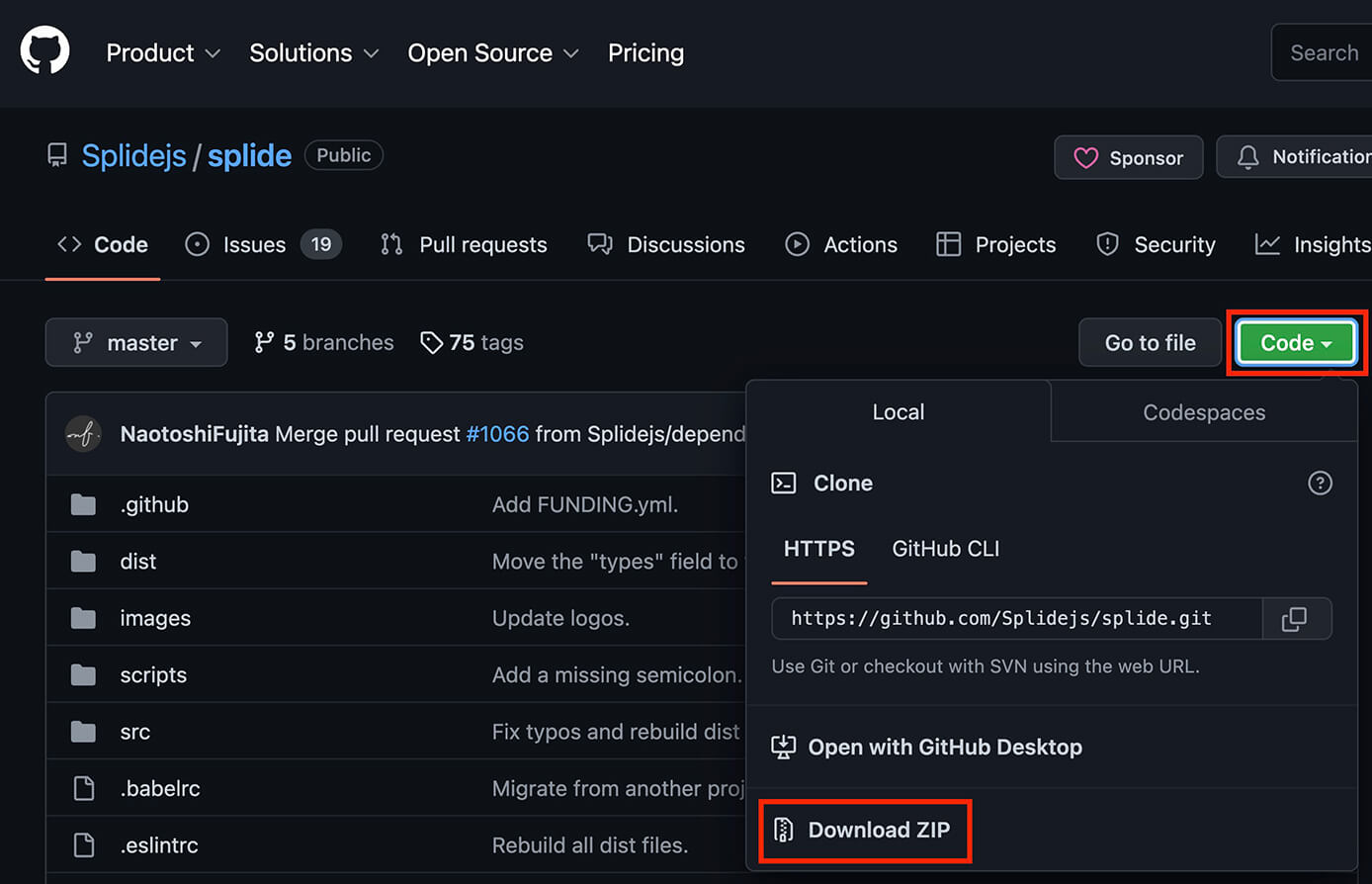
ファイルをDLして読み込みたい場合は、以下にアクセスしてファイルをダウンロードします。
https://github.com/Splidejs/splide
『Code』をクリックしてから『Dowmload ZIP』をクリックすればダウンロード出来ます。

Splide:ファイルダウンロード
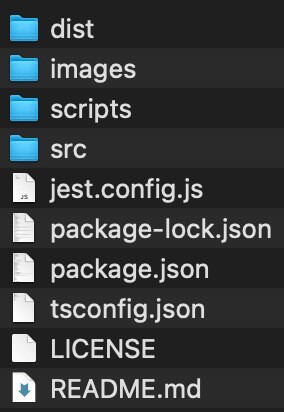
ファイルを解凍すると、こちらのファイルが入っています。

Splide:ファイル一覧
この中で使うのは、以下の2つのファイルになります。
- dist / css / splide-core.min.css
- dist / js / splide.min.js
CSSファイルに関しては、splide.min.cssかsplide-core.min.cssになり、公式サイトでは以下のように解説されています。
スライダーの見た目を完全にカスタマイズしたい場合は、splide-core.min.cssを選ぶとよいでしょう。このファイルは必要最低限のスタイルしか含まれていないため、セレクタによる不要な上書き作業を避けることができます。そうでない場合は、splide.min.cssあるいはsplide-[theme].min.cssから選んでください。
引用元:基本的な使い方 - Splide
あとは、CDNと同じように読み込めばOKです。
Splideの基本的な書き方
Splideを使う準備ができたら、次はコードを書いていきます。
HTMLの書き方
こちらが公式サイトに書いてある、基本の形となるHTMLの書き方になります。
<section class="splide" aria-label="Splideの基本的なHTML">
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide">Slide 01</li>
<li class="splide__slide">Slide 02</li>
<li class="splide__slide">Slide 03</li>
</ul>
</div>
</section>もし、スライダーが装飾目的やメインコンテンツとならない場合(asideタグを使う要素)は、以下のように書きます。
<div class="splide" role="group" aria-label="Splideの基本的なHTML">
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide">Slide 01</li>
<li class="splide__slide">Slide 02</li>
<li class="splide__slide">Slide 03</li>
</ul>
</div>
</div>sectionタグ・ulタグ・liタグなどはdivタグにしても大丈夫ですが、class名を変えると動かないのでご注意ください。
また、ラベルに関しては以下のように解説されています。
マークアップの際、ルート要素には適切なラベルを記載してください。もしスライダーの説明として適切な、目に見える形で見出しが存在する場合は、aria-labelではなくaria-labelledbyを使用して両者を関連付けます。
『目に見える形の見出し』とは、h2などのことですね。
<section class="splide" aria-labelledby="carousel-heading">
<h2 id="carousel-heading">基本構造の例</h2>
<div class="splide__track">
<ul class="splide__list">
<li class="splide__slide">Slide 01</li>
<li class="splide__slide">Slide 02</li>
<li class="splide__slide">Slide 03</li>
</ul>
</div>
</section>
CSSの書き方
これは書かなくても動きますが、とりあえず画像サイズだけ整えておきます。
CSSの書き方はこちら。
.splide__slide img {
height: auto;
width: 100%;
}
JavaScriptの書き方
最後に、JavaScriptを書きます。
これも一旦最小限のコードにします。
new Splide(".splide").mount();ここまで書けたら、一旦スライダーが機能するか試してみましょう。
基本となるスライダーのサンプル(デモ)
こちらがここまでのコードで実装したスライダーです。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
一応動いてはいるので、Swiperは正常に機能しているという確認が出来ました(横にスワイプ・ドラッグしてみて下さい)。
ここから、もう少しカスタマイズしてみましょう。
Splideでよく使うオプションとカスタマイズ方法
Splideにはたくさんのオプションがありますが、よく使うオプションをご紹介します。
オプションの書き方
基本的な書き方は以下になります。
new Splide(".splide", {
オプション名1: 設定値,
オプション名2: 設定値,
}).mount();上記はJavaScriptで書きますが、データ属性による変更はHTMLで書きます。
<div class="splide" data-splide='{"オプション名1":設定値,"オプション名2":設定値}'></div>それでは、よく使うオプションをまとめて解説していきます。
また、オプションについては公式サイトも参照下さい。
"perPage"(表示するスライドの枚数)
これは表示するスライドの枚数で、数字を書きます。
new Splide(".splide", {
perPage: 3, // 表示するスライドの枚数
}).mount();
"perMove"(1度で何枚のスライドを移動するか)
いきなりですが、これが無いと3枚表示のスライダーはこのようになります。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.

と思うかも知れませんが、Splideはデフォルトではこうなるので、これを1枚ずつにしたい場合にperMoveを使います。
new Splide(".splide", {
perMove: 1, // 1度で何枚のスライドを移動するか指定
}).mount();これを使えば、1枚ずつのスライダーになります。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
"loop"(ループ)
デフォルトでは最後のスライドが表示されたら行き止まりなので、これをずっとスライドさせ続けるにはloopを設定する必要があります。
new Splide(".splide", {
type: "loop", // デフォルトはスライド(slide)
}).mount();loopを設定すると、最後のスライドの次は最初のスライドが表示されます。
これを使えば、無限ループスライダーも作れます。
-

【Splide】横方向に流れ続ける無限ループスライダーを作る方法
続きを見る
"autoplay"(自動再生)
デフォルトでは自動再生されないので、させたい場合はオプションを書く必要があります。
new Splide(".splide", {
autoplay: true, // 自動再生(デフォルトはfalse)
}).mount();
"interval"(自動再生の間隔)
自動再生の間隔を、ミリ秒で設定します。
デフォルトは5,000と少し長めになっています。
new Splide(".splide", {
autoplay: true, // 自動再生
interval: 2000, // 自動再生の間隔
}).mount();当然、自動再生を設定していないと意味のない設定となります。
"speed"(スライダーの移動時間)
これはスライダーが動いている時間になるので、長いほどゆっくり動き、0にするとパッと変わります。
単位はミリ秒で、デフォルトは400です。
new Splide(".splide", {
speed: 1000, // スライダーの移動時間
}).mount();
"fade"(フェード)
スライドの切り替わりをスライドではなくフェードにする場合は、typeをfadeにします。
new Splide(".splide", {
type: "fade", // フェード
}).mount();ここで、

と思うかも知れません。
これは、typeはtypeで、rewindをtrueにすればOKです。
new Splide(".splide", {
type: "fade", // フェード
rewind: true, // スライダーの終わりまで行ったら先頭に巻き戻す(デフォルトはfalse)
}).mount();
"breakpoints"(レスポンシブ)
これはブレイクポイントを指定してPCでは3枚、スマホでは1枚という感じで設定できます。
new Splide(".splide", {
perPage: 3,
breakpoints: {
500: {
perPage: 1,
},
},
}).mount();この場合は画面幅が500px以上でスライド3枚、500px未満でスライド1枚になります(Swiperとは数字が逆なので注意)。
これを使えば、レスポンシブ対応のスライダーや、スマホだけスライダーにすることも可能です。
-

【Splide】ブレイクポイントを設定してレスポンシブ対応のスライダーを作る方法
続きを見る
-

【Splide】スマホだけスライダーにする方法(ブレイクポイント切り替え)
続きを見る
"arrows"(矢印)
これは前後の矢印を表示するかどうかのオプションで、デフォルトではtrueとなっていて表示されますが、falseにすれば非表示になります。
new Splide(".splide", {
arrows: false, // 矢印ボタンを非表示
}).mount();矢印のカスタマイズをする場合には、このオプションを書く必要はなく、CSSを追記するだけです。
-

【Splide】前へ次への矢印をカスタマイズする方法(画像変更も紹介)
続きを見る
"pagination""page"(ページネーション)
これはページネーションのclass名を指定するオプションで、paginationはページネーション全体、pageはページネーション1つ1つになります。
new Splide(".splide", {
classes: {
pagination: "splide__pagination your-class-pagination",
page: "splide__pagination__page your-class-page",
},
}).mount();この場合、your-class-paginationとyour-class-pageは自由に変更して大丈夫なclass名ですが、splide__接頭詞を持ったclassは変更不可です(splide__paginationとsplide__pagination__page)。
これは、ページネーションのデザインのカスタマイズや、ページネーションに番号を表示したいときに使います。
-

【Splide】スライダーのページネーション(ドット)をカスタマイズする方法
続きを見る
-

【Splide】ページネーションに番号を表示する方法
続きを見る
"isNavigation"(クリック)
これは、『他のスライダーのナビゲーションとして、それぞれのスライドをクリック可能にする』という、少し分かりにくいオプションです。
デフォルトはfalseで無効ですが、trueにして有効にすると、サムネイルをクリックして画像が切り替わるスライダーが作れます。
See the Pen
Splide:サムネイル(未完成) by junpei (@junpei-sugiyama)
on CodePen.
-

【Splide】サムネイルクリックで画像が切り替わるスライダーの作り方
続きを見る
"gap"(スライド間の余白)
これを設定しないとスライド間の余白はなくピッタリくっ付きますが、以下のように書けば余白ができます。
new Splide(".splide", {
gap: 20, // スライド間の余白
}).mount();See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
"pauseOnHover""pauseOnFocus"(スクロールを停止させない)
デフォルトでは、スライダーにカーソルを乗せたり矢印をクリックするとスライダーが停止しますが、falseにすると停止させないようになります。
new Splide(".splide", {
pauseOnHover: false, // カーソルが乗ってもスクロールを停止させない
pauseOnFocus: false, // 矢印をクリックしてもスクロールを停止させない
}).mount();Splideが動かない時の主な原因と対処方法
最後に、Splideが動かない時の主な原因と対処方法を解説します。
- SplideのCSSとJavaScriptを読み込んでいない
- ファイルを読み込む順番を間違えている
- HTML、もしくはJavaScriptの片方しか書いていない
- オプションの最後にカンマ(,)が抜けている
- ''(シングルクォーテーション)""(ダブルクォーテーション)が抜けている
SplideのCSSとJavaScriptを読み込んでいない
これはファイルをダウンロードして読み込むかCDNで読み込みますが、これを書いていない、もしくはコードやファイルへのパスが間違っている可能性があります。
ファイルをダウンロードして読み込む場合は、ファイルへのパスが合っているか確認しましょう。
CSSとJavaScriptのどちらかが無いと動かないので、そこも注意しましょう。
ファイルを読み込む順番を間違えている
SplideのCDNを読み込むコードと、自分でオプションなどを書いたファイルを読み込むコードがありますが、これは最初にCDNの方を読み込みましょう。
<!-- SplideのCDNファイル -->
<script src="https://cdn.jsdelivr.net/npm/@splidejs/splide@4.1.4/dist/js/splide.min.js"></script>
<!-- Splideの設定ファイル -->
<script src="js/main.js"></script>
</body>
</html>これが以下のようになっていると、動きません。
<!-- Splideの設定ファイル -->
<script src="js/main.js"></script>
<!-- SplideのCDNファイル -->
<script src="https://cdn.jsdelivr.net/npm/@splidejs/splide@4.1.4/dist/js/splide.min.js"></script>
</body>
</html>
HTML、もしくはJavaScriptの片方しか書いていない
これは実装する物によりますが、例えばページネーションや矢印などはHTMLにコードを書く必要があります。
そしてJavaScriptにもコードを書く必要があるので、片方書いていないと動きません(もしくは表示されない)
class名を変更してしまっている
これは先ほど解説しましたが、class名は決められているので変更しないようにしましょう。
オプションの最後にカンマ(,)が抜けている
これは見落とす可能性が高いですが、オプションが複数ある場合は最後のオプション以外はカンマが必要です。
new Splide(".splide", {
type: "fade",
rewind: true
}).mount();上記の場合は、type: "fade",の部分になります。
これが以下の場合だと、動きません。
new Splide(".splide", {
type: "fade"
rewind: true
}).mount();もし、オプションが1つしかなければ、カンマはなくてもOKです。
new Splide(".splide", {
type: "fade"
}).mount();逆に最後のオプションにもカンマはあっても問題ないので、基本的には全てカンマを入れておいた方がミスは防ぎやすいかと思います。
new Splide(".splide", {
type: "fade",
rewind: true,
}).mount();
''(シングルクォーテーション)""(ダブルクォーテーション)が抜けている
オプションによっては、シングルクォーテーションかダブルクォーテーションが必要な場合があります。
例えば、エフェクトは以下のように書かないと動きません。
new Splide(".splide", {
type: "fade",
}).mount();このようにするとNGです。
new Splide(".splide", {
type: fade,
}).mount();他にもスペルミスや書き間違えがないか、落ち着いて確認していきましょう。
まとめ
今回は、Splideの導入方法・書き方など基本的な使い方について解説してきました。
少しご紹介したオプションなどを使えば、かなり幅広い実装が可能です。
以上になります。
関連記事slick記事一覧
関連記事Swiper記事一覧
関連記事Splide記事一覧