
まずスニペットとは何かというと『短いキーで長いコードや良く使うコードを表示させることが出来るもの』です。
自分が良く使うコードを登録しておけば、最短1つのキーだけで長いコードを表示させることが出来るので、コピペより早くコードが書けるようになります。
今回はそのスニペットを自作する方法について書いていきます。

(有料になっていたらすいません🙇♂️)
VSCodeで自作したスニペットを登録する方法
VSCodeでスニペットを自作する方法ですが、特にプラグインをインストールしたり何かをダウンロードする必要はありません。
全てVSCode上で完結し、拡張子ごとに設定していきます。
スニペットを登録したい拡張子のjsonファイルを作成
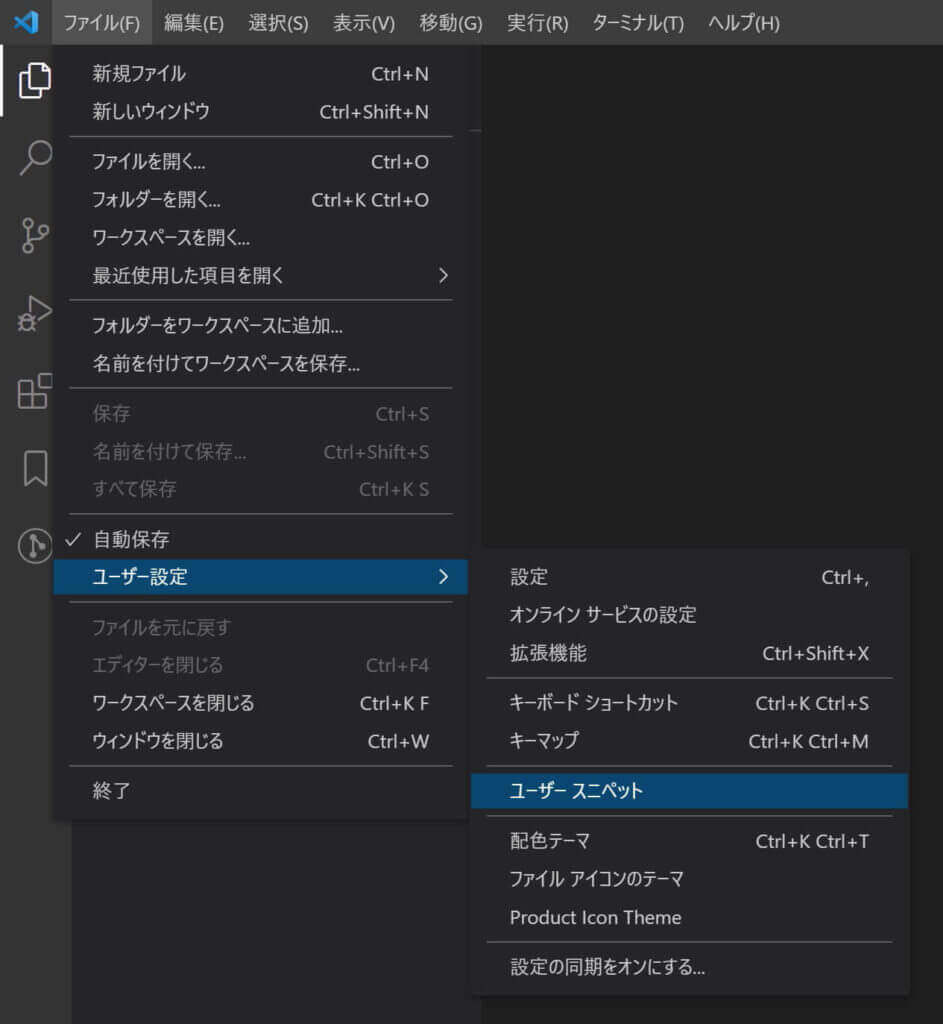
まずWindowsの場合はVSCode画面左上の『ファイル → ユーザー設定 → ユーザースニペット』を選択します。

Windows:VSCode画面左上のファイル→ユーザー設定→ユーザースニペット
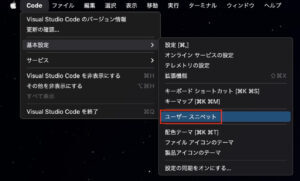
Macの場合はVSCode画面左上の『Code → 基本設定 → ユーザースニペット』を選択します。

Mac:VSCode画面左上のCode → 基本設定 → ユーザースニペット
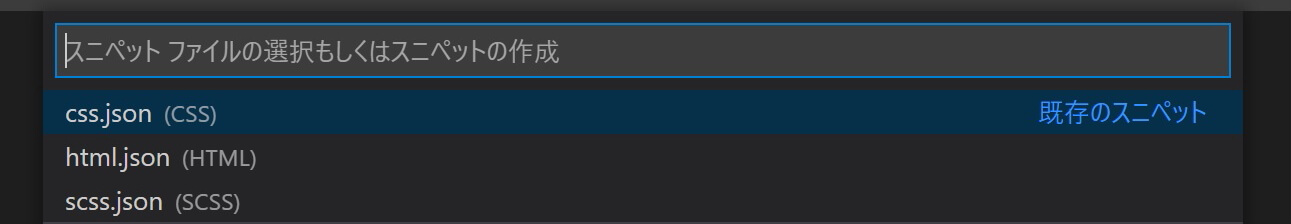
すると次の画像が表示されます。

VSCode:スニペットファイルの選択もしくはスニペットの作成
検索画面のようですが、書いてある通りファイルの選択か作成となります。
ここでは『css.json、html.json、scss.json』と3つ表示されていますが、これは私が検索した事がある物が表示されているだけで、初めての人は何も表示されません。
そしてここで『css、html、scss』など入力すると、スニペットを登録する前に即座にファイルが生成されます(特に知る必要はない情報ですが一応)

VSCode:jsonファイル生成
そして登録したい拡張子を検索すると以下のような画面が表示されます(下の画像はscssです)

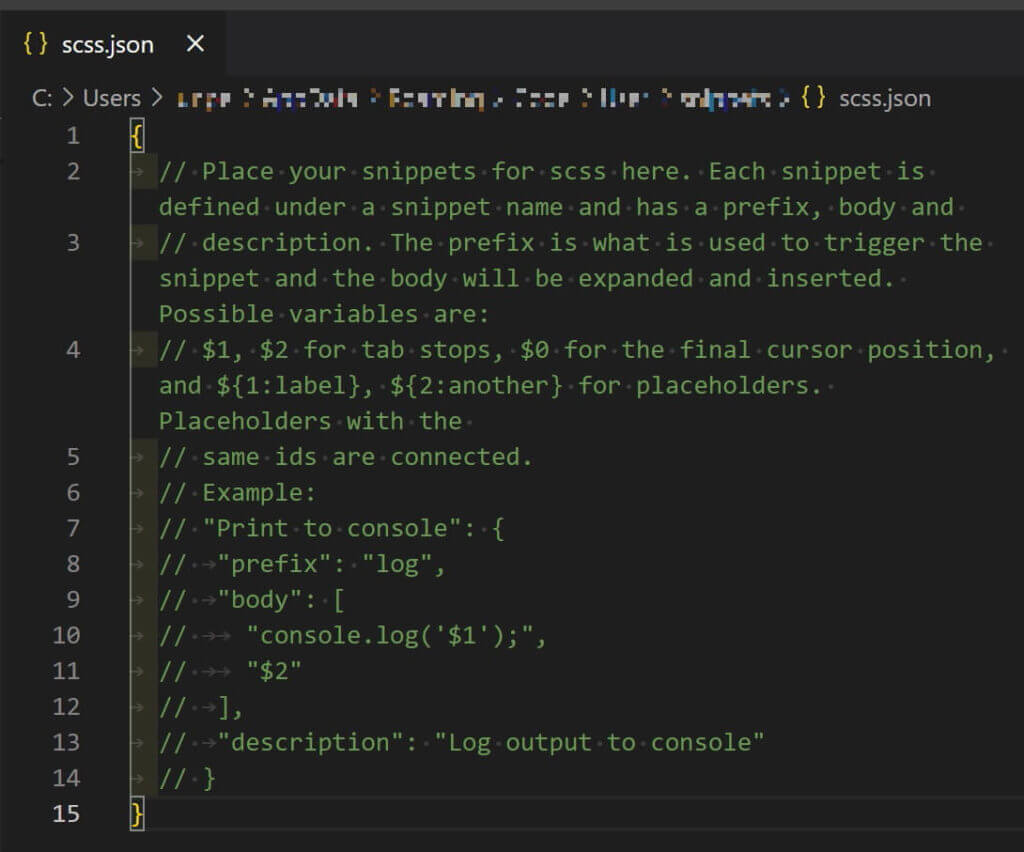
VSCode:scss.jsonファイル
何やらコメントアウトされていますが、これを参考にしてスニペットを自作していきます。
スニペットを自作する
自作する方法は次のようになります(先ほどのコメントアウトは消してあります)
{
"スニペットの名前": {
"prefix": "入力するキー",
"body": [
"出力したいコード1行目",
"出力したいコード2行目",
],
"description": "スニペットの説明"
}
}例えば上下左右中央にする時に使う以下のコードを登録してみます。
{
"center": {
"prefix": "c",
"body": [
"bottom: 0;",
"left: 0;",
"margin: auto;",
"position: absolute;",
"right: 0;",
"top: 0;",
],
"description": "上下左右中央"
}
}これは『c』と入力するだけで以下のコードが表示されるというスニペットになります。
スニペットの名前と説明は自分が分かるように書けばOKです。また書かなくても大丈夫です。
bottom: 0;
left: 0;
margin: auto;
position: absolute;
right: 0;
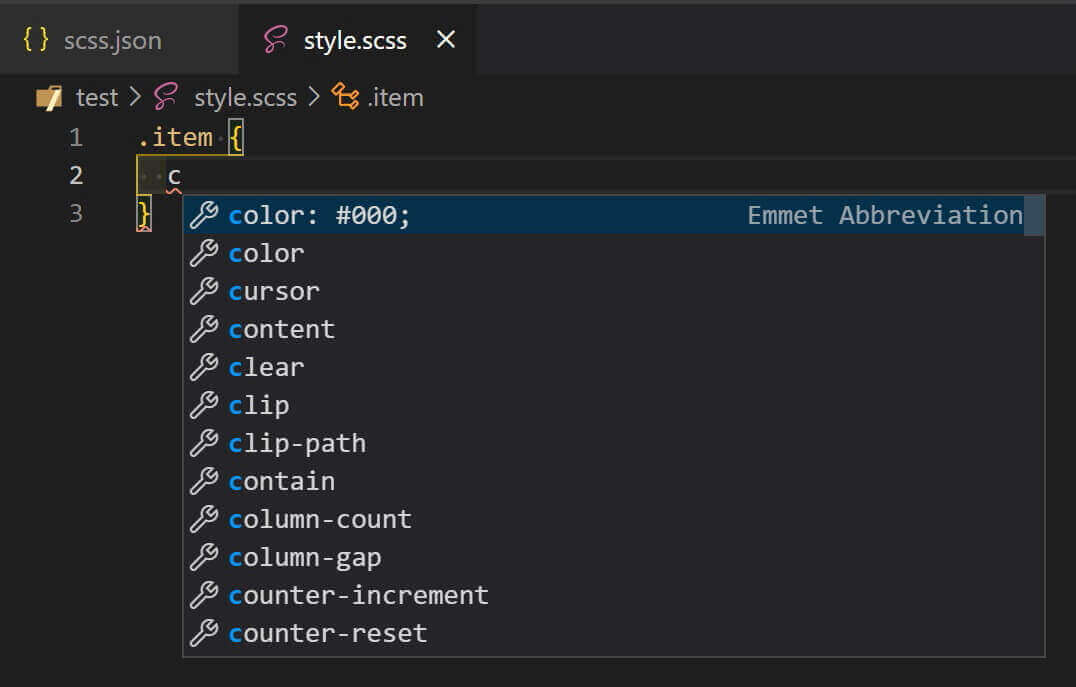
top: 0;通常『c』とだけ打つと以下の候補が表示されます(Emmetの機能です)

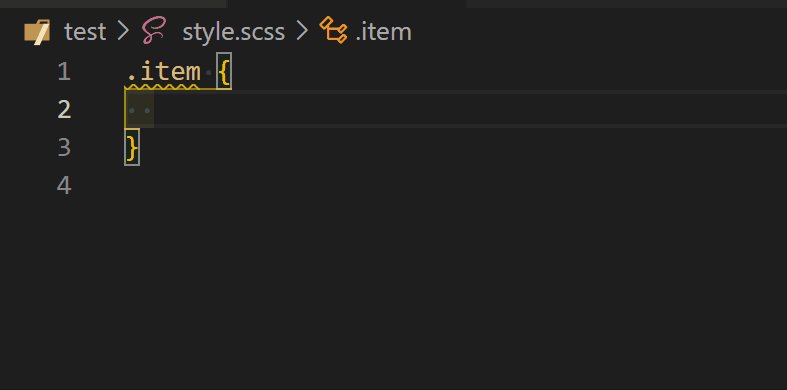
VSCodeで『c』と入力(スニペット登録前)
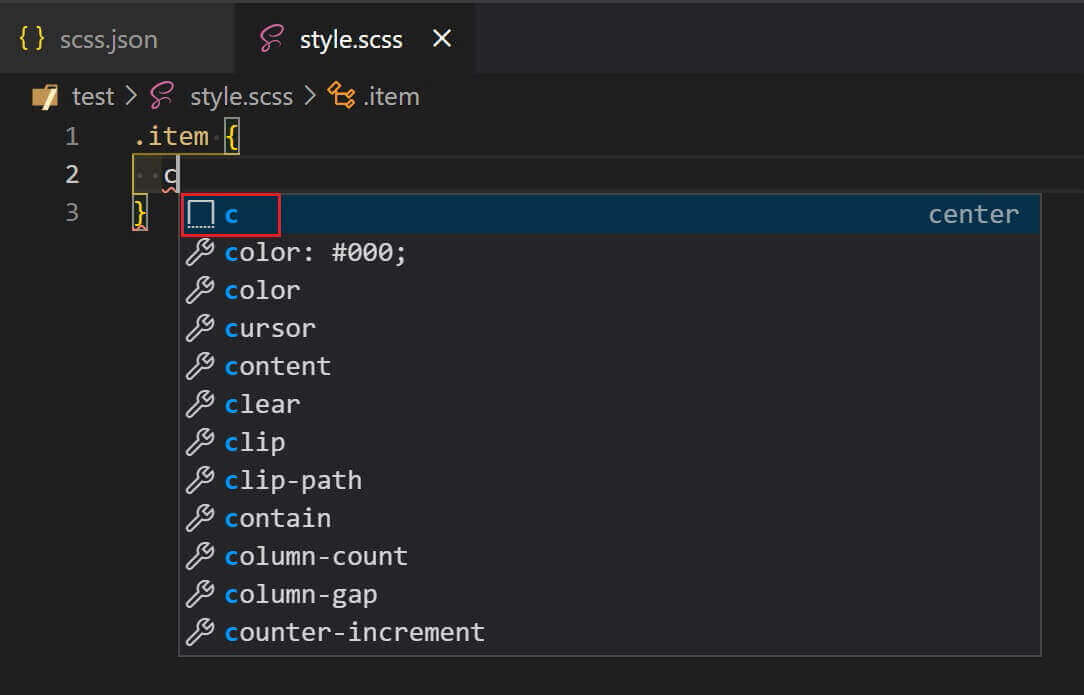
そしてスニペットを登録した後は次のようになります。

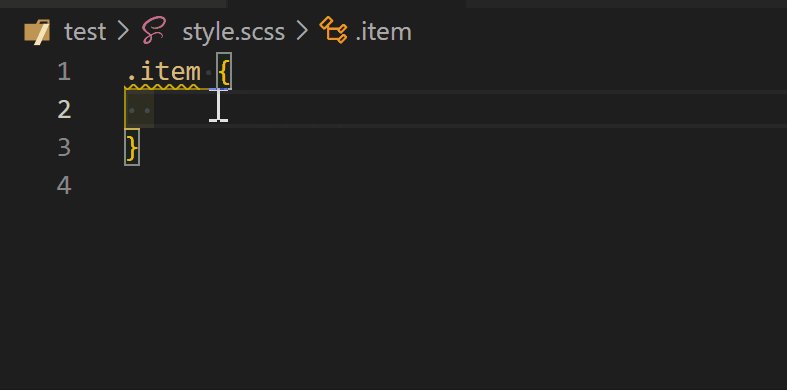
VSCodeで『c』と入力(スニペット登録後)
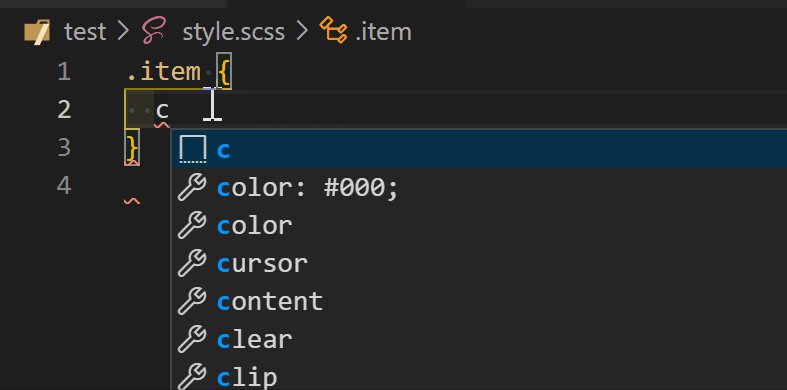
先ほどは無かった『c』という項目が先頭にありますね。
これをそのままEnterを押すと・・・

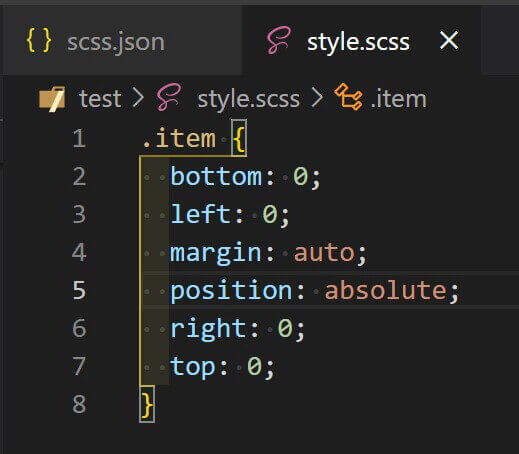
VSCodeで『c』と入力しenter(スニペット登録後)
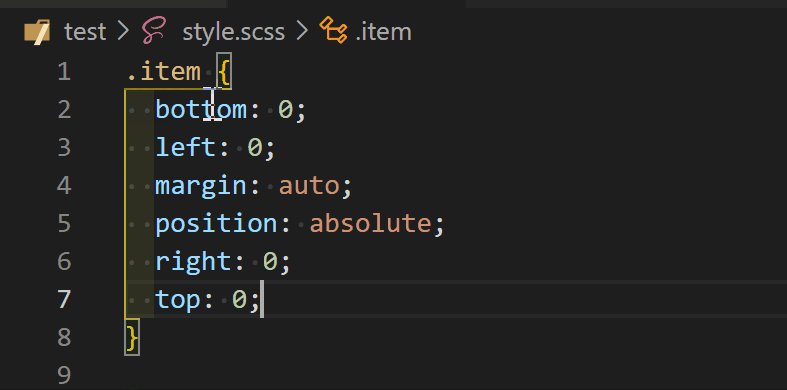
このようになります!
『c』とたった1文字打つだけでズラッと表示されました。
実際の動きはこんな感じになります。

VSCodeで『c』と入力しenterの動き(スニペット登録後)
VSCodeでスニペットを自作する時の注意点
スニペットを自作する時の注意点を2つご紹介します。
スニペットを2つ以上作る時
先ほどは1つしか登録しませんでしたが、複数登録する場合は以下のようにします。
{
"スニペット1の名前": {
"prefix": "入力するキー",
"body": [
"出力したいコード1行目",
"出力したいコード2行目",
],
"description": "スニペット1の説明"
}, // ここのカンマを忘れない!
"スニペット2の名前": {
"prefix": "入力するキー",
"body": [
"出力したいコード1行目",
"出力したいコード2行目",
],
"description": "スニペット2の説明"
}
}コメントアウトで書きましたが、スニペットとスニペットの間にカンマを忘れないようにしましょう。
ダブルクォーテーションに注意
例えばHTMLで『i』とだけ入力したら<img src="" alt="">が表示されるようにしたいと思い、以下のように登録します。
{
"img": {
"prefix": "i",
"body": [
"<img src="" alt="">",
],
"description": ""
}
}そしてHTMLで『i』と入力するとこうなります。
<img src= alt=>" "(ダブルクォーテーション)が無くなってしまいました。。。
これはスニペットを書くところが " " で囲まれている為で、これを解決するには ' '(シングルクォーテーション)にすればOKです。
つまりこうなります。
{
"img": {
"prefix": "i",
"body": [
"<img src='' alt=''>",
],
"description": ""
}
}これでHTMLで『i』と入力するとこうなります。
<img src='' alt=''>ただしHTMLで通常ダブルクォーテーションが表示されるように設定されていれば、保存をすれば自動でダブルクォーテーションに変わります。
まとめ
今回はVSCodeで自作したスニペットを登録する方法を解説しました。
VSCodeはプラグインを入れたりスニペットを自作する事により、どんどん使いやすくなります。
特にスニペットは自分に合わせてカスタマイズ出来るから便利ですね。
以上になります。


