投稿ページには色々とチェックしなければいけないポイントがあります。
- 超長いタイトルでも大丈夫か?
- 画像が大きくても大丈夫か?
- アイキャッチが縦長でも大丈夫か?
これを1つ1つ手作業で投稿するのは人間のする事ではないので、便利なテーマユニットテストデータの使い方を解説します。
- 30日間でWeb制作を学べる
- 完全無料
- 現役エンジニアへの質問無制限
- オンラインの動画学習なので時間場所を問わず勉強可能
- 最大4回の学習サポート面談
- 受付は1日25名までの先着制
投稿ページのレイアウト崩れチェック用のダミー記事が作れる『テーマユニットテストデータ』の使い方
冒頭でも書きましたが、投稿ページのレイアウトをチェックするポイントはたくさんあります。
チェックするには色んなパターンの記事を投稿する必要があるのですが、この色んなパターンの記事を一気に投稿してくれるのが『テーマユニットテストデータ』となります。
今回はそのテーマユニットテストデータの使い方と、いくつかのチェック方法をご紹介します。
以下の順番で解説していきます。
- テーマユニットテストデータをダウンロード
- テーマユニットテストデータをインポート
- ダミー記事を見てデザインが崩れていないかチェック
テーマユニットテストデータをダウンロード
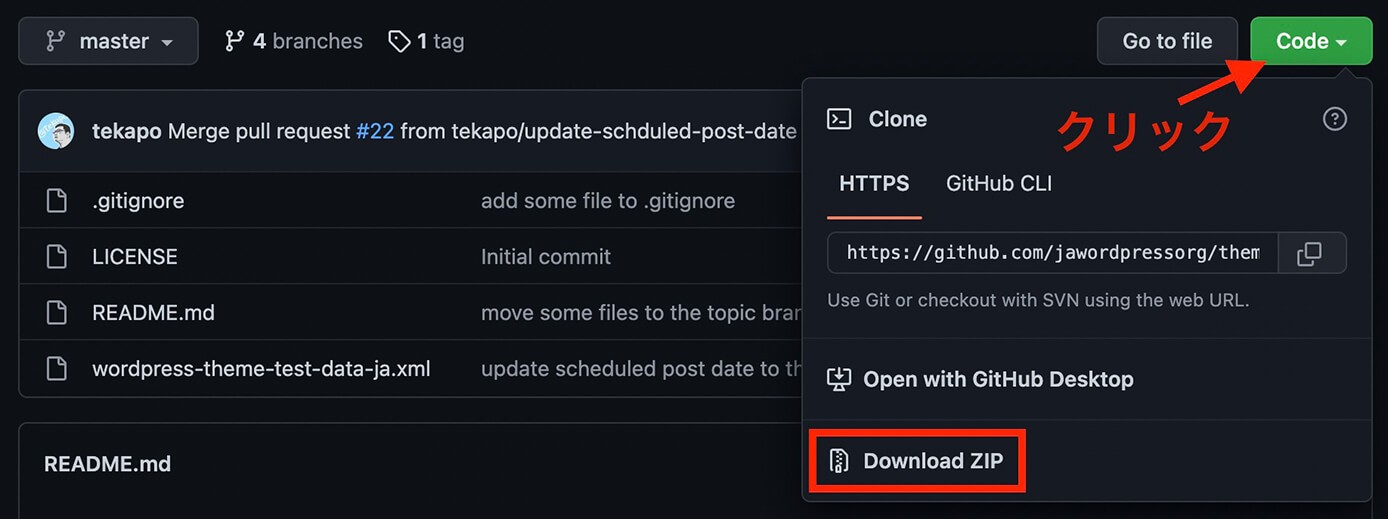
まずは以下のGitHubページにアクセスし、ファイルをダウンロードします。

テーマユニットテストデータ:GitHubページでダウンロード
テーマユニットテストデータをインポート
先ほどダウンロードしたファイルを解凍すると『wordpress-theme-test-data-ja.xml』というファイルがあります。
使うのはこのファイルだけです。

wordpress-theme-test-data-ja.xml
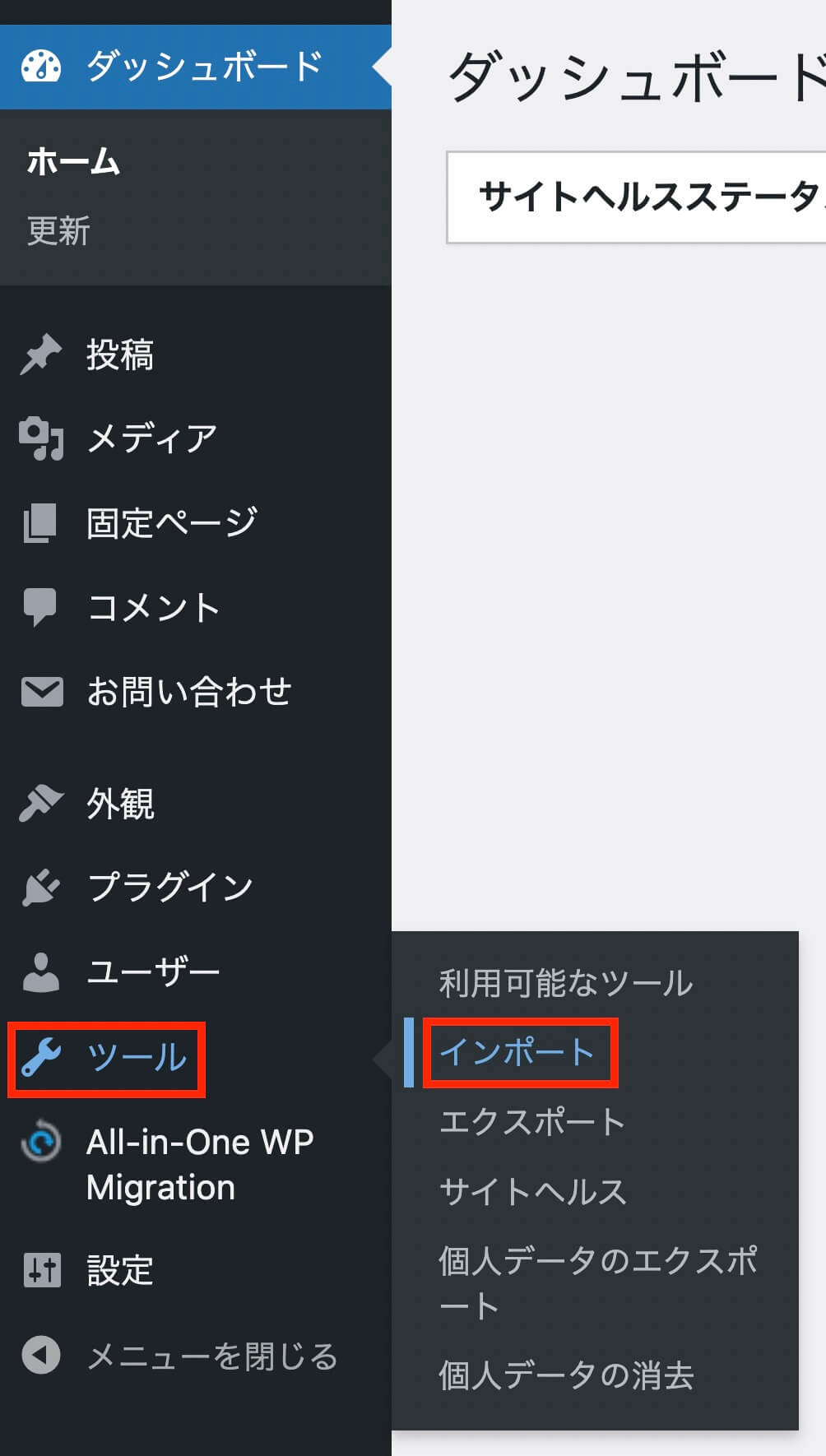
まずは管理画面左の『ツール → インポート』をクリックします。

WordPress管理画面:ツール → インポート
そしてWordPressの『今すぐインストール』をクリックするとそのまま『インポーターの実行』と変わるので、そのまま『インポーターの実行』をクリックします。

WordPress管理画面:インポート → WordPress『今すぐインストール』をクリック
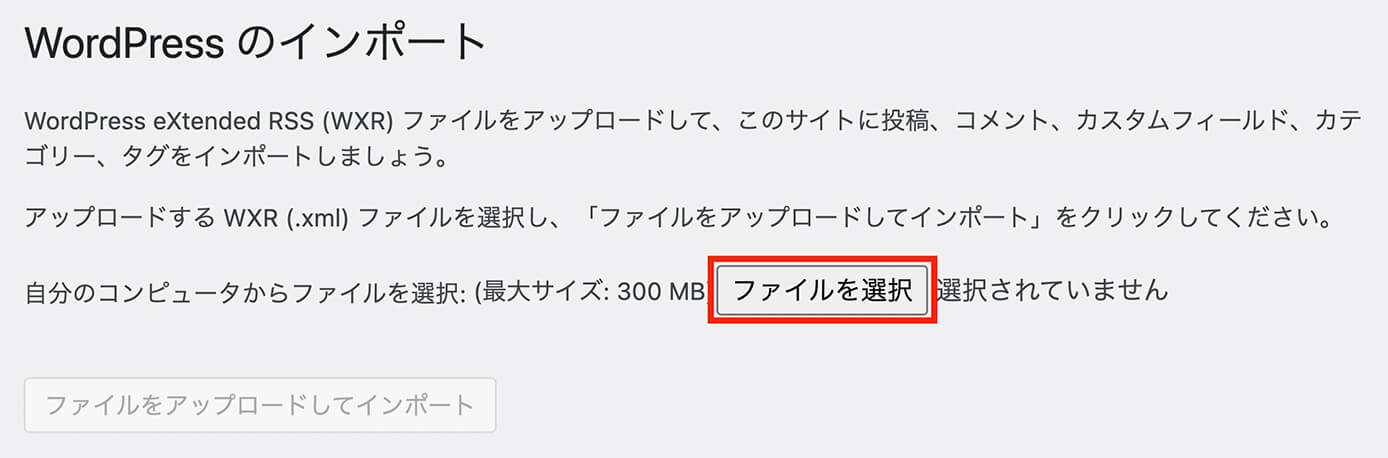
そして以下の画面が表示されるので、ファイルを選択で先ほどダウンロードした『wordpress-theme-test-data-ja.xml』を選択します。

WordPressのインポート:ファイルを選択
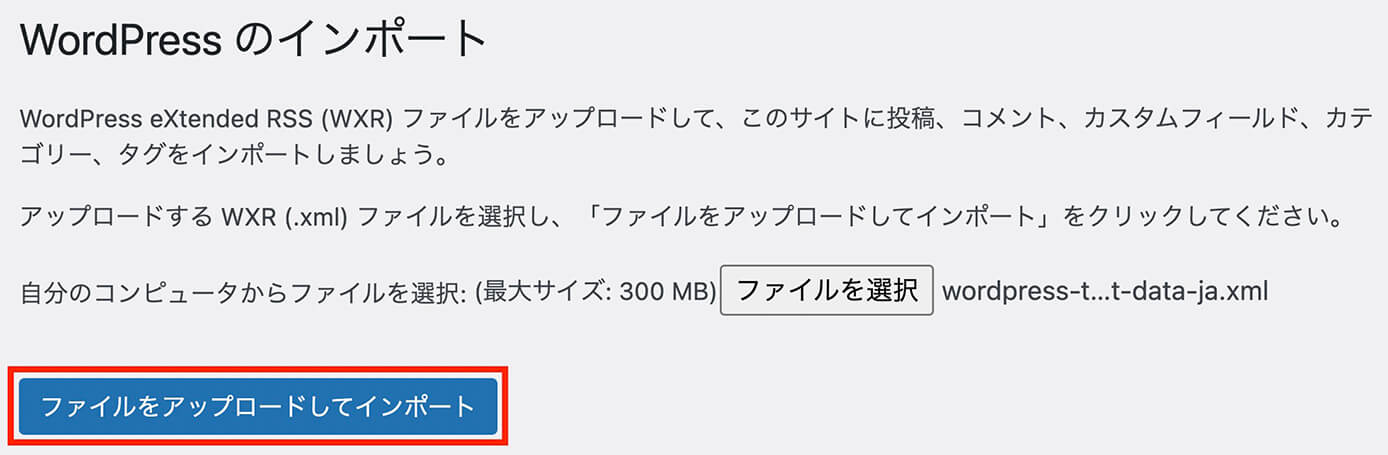
すると左下のボタンがアクティブになるので、クリックします。

WordPressのインポート:『ファイルをアップロードしてインポート』をクリック
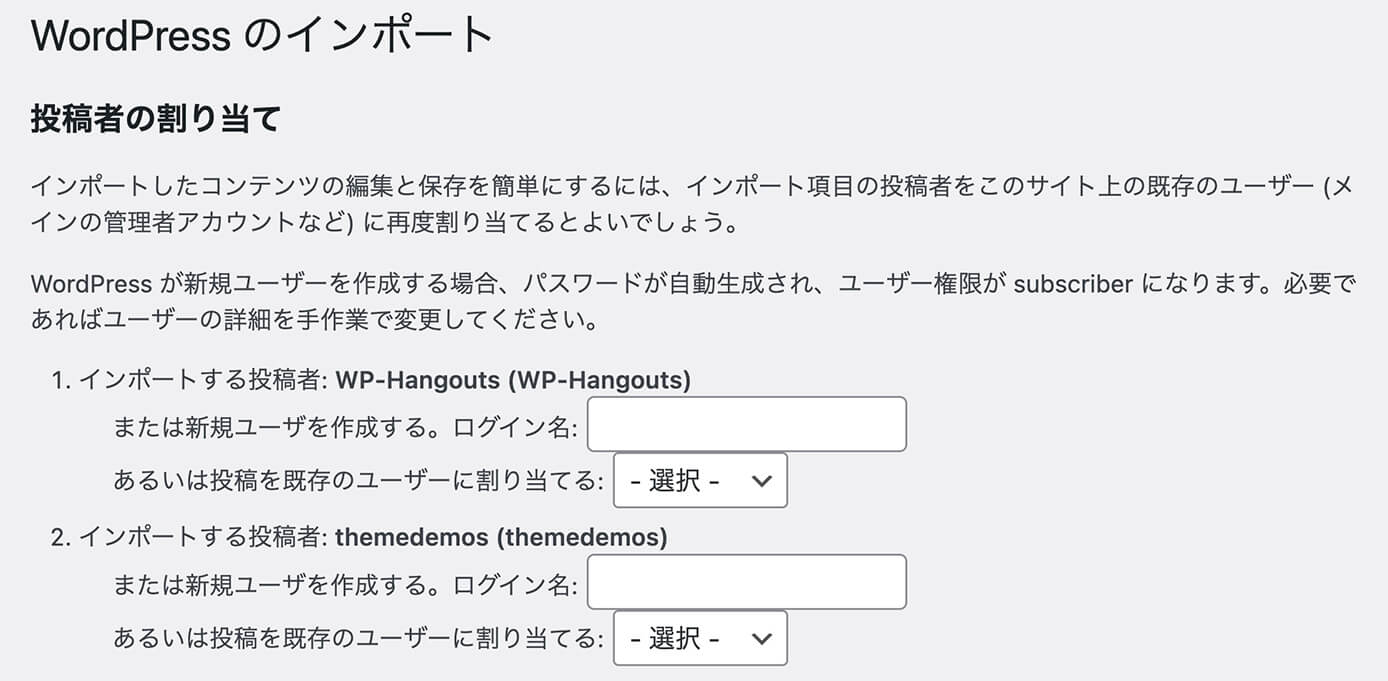
インポートが完了したら『投稿者の割り当て』という画面になります。

WordPressのインポート:投稿者の割り当て
『投稿するユーザーを新規作成する』か『既存のユーザーに割り当てる』かを設定する箇所ですが、ここはそのままスルーしてOKです。
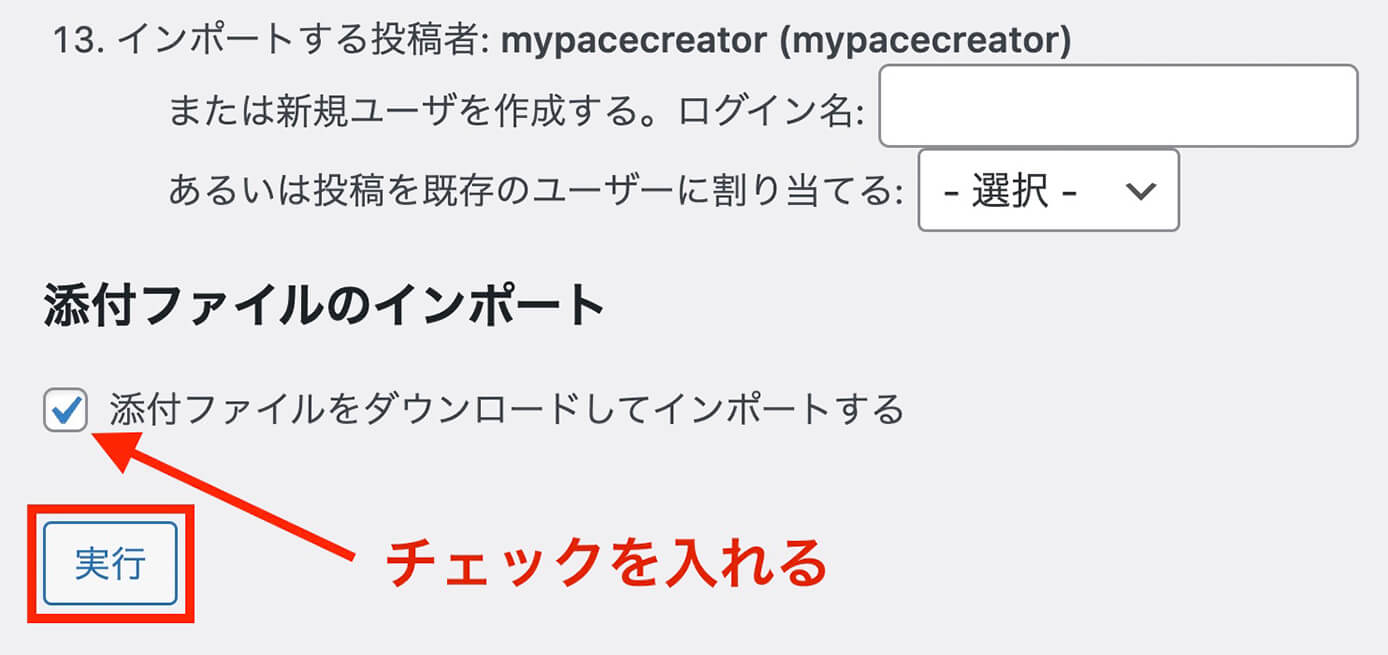
そしてそのまま下にスクロールしていくと、添付ファイルのインポートの項目があります。

『添付ファイルをダウンロードしてインポートする』にチェックを入れて『実行』をクリック
ここは画像のチェックなどを行うためにチェックを入れて『実行』をクリックします。
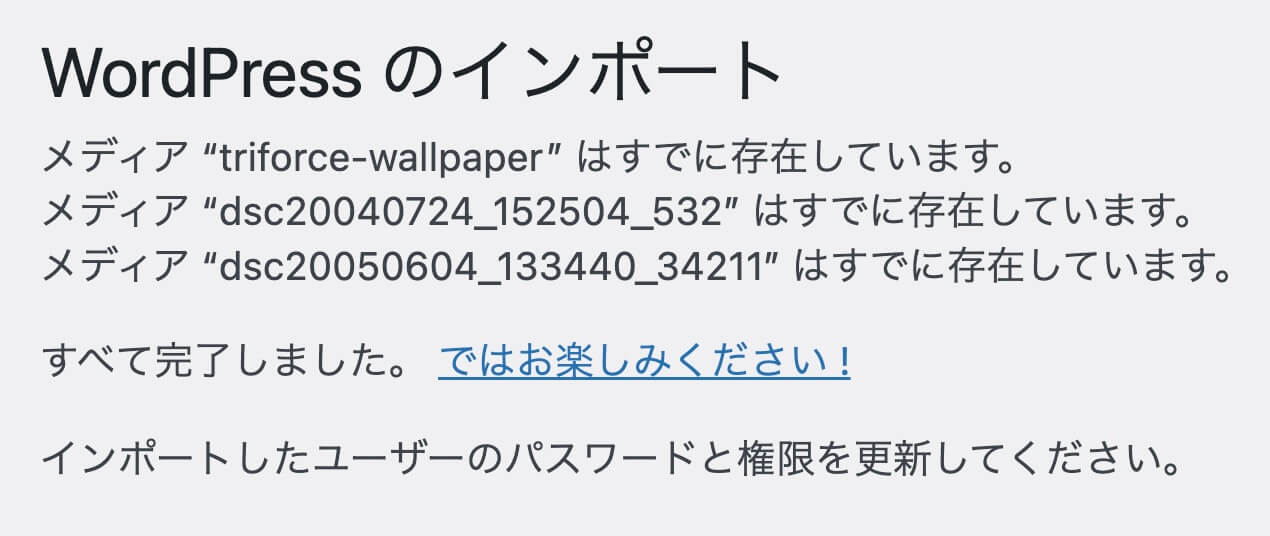
こちらの画面が表示されればインポートは完了です。

WordPressのインポート完了
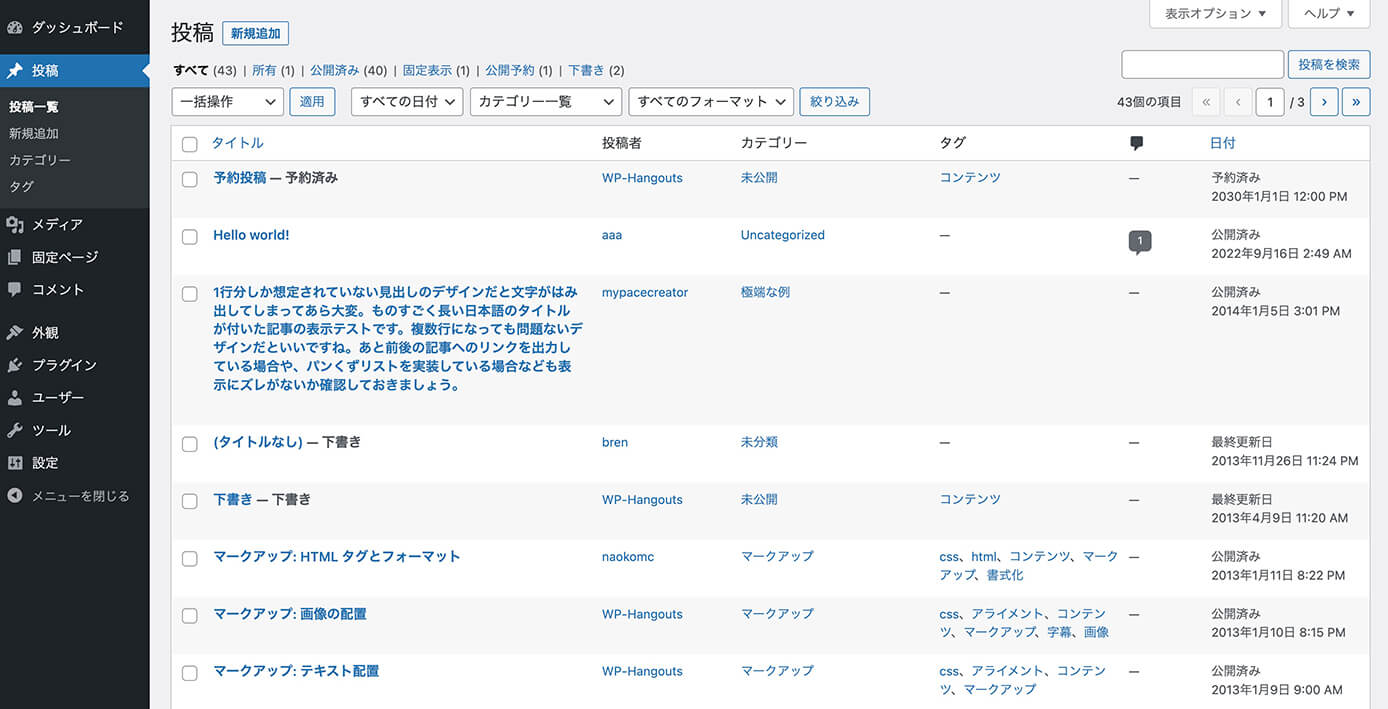
それでは投稿一覧を見てみましょう。

WordPress投稿一覧:ダミー記事追加
色んなタイトル、カテゴリー、タグの記事が投稿がされました。
あとはこの記事を実際に見て、デザインに崩れがないかチェックしていきます。
ダミー記事を見てデザインが崩れていないかチェック
それでは実際に崩れていないかチェックしていきますが、特に崩れやすいポイントについてご紹介します。
ブログカード
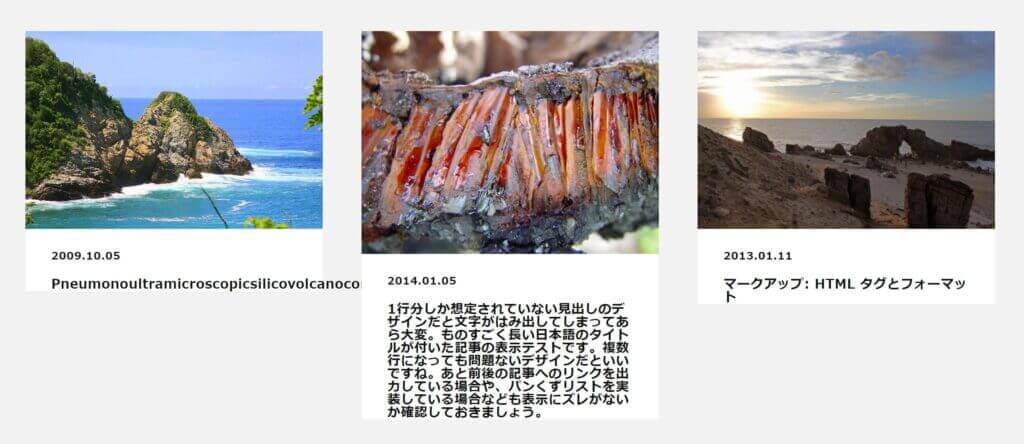
例えばブログカードではこのように崩れる可能性があります。

ブログカード:デザインが崩れた状態
ブログカードで崩れやすいポイント
- 英字が折り返されず横に飛び出す
- アイキャッチの画角がバラバラで高さもバラバラ
- タイトルが長すぎてテキストエリアの高さがバラバラ
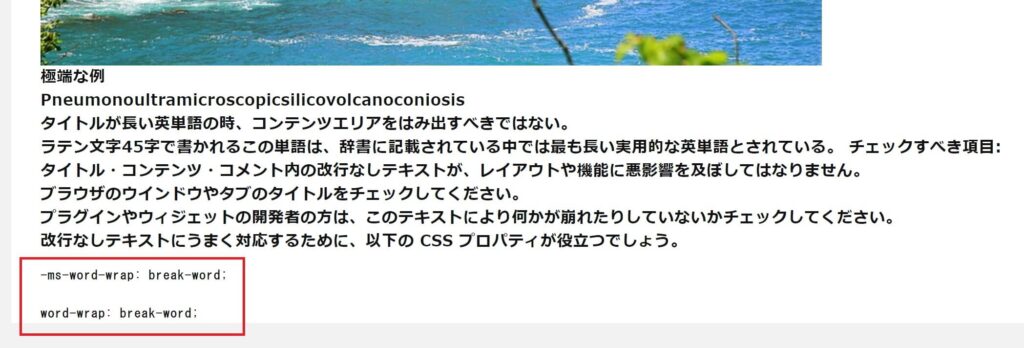
ちなみに英字が折り返されないではみ出てる記事を見てみると、ご丁寧に対処法が書いてあります。

ブログカード:英字で崩れている原因
個別記事ページ
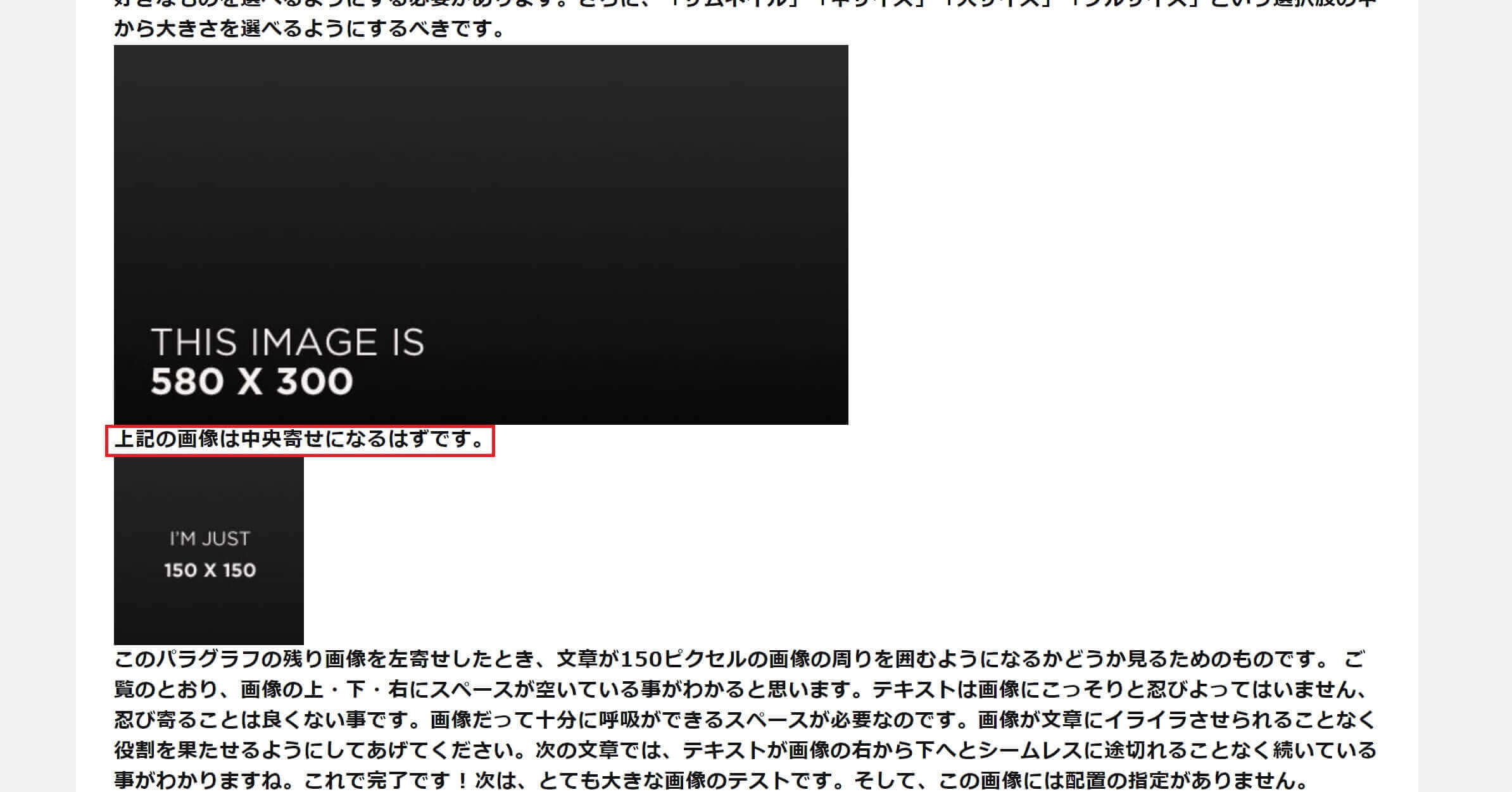
個別記事ページでは画像がはみ出たり、右寄せや中央寄せになってくれない事があります。

個別記事ページ:画像が中央寄せになっていない

個別記事ページ:コンテンツエリアからはみ出ている、右寄せになっていない
実務でも『画像がはみ出ちゃいます』や『画像が潰れます』と言われた事があるので、必ずチェックするようにしましょう。
記事一覧、カテゴリータブ、個別記事など、サイトによって異なると思うので、毎回チェックすることをおすすめします。
まとめ
今回はWordPress投稿ページのレイアウト崩れチェック用のダミー記事が作れる『テーマユニットテストデータ』の使い方を解説しました。
面倒と思うかも知れませんが、チェックをしないと高確率で崩れている箇所があると思うので、必ずチェックするようにしましょう。
以上になります。
-

Web制作・コーディング案件の納品前にやるべき端末やブラウザチェックのやり方を解説
続きを見る