
Contact Form 7のドロップダウンメニュー(セレクトボックス)の先頭はデフォルトでは以下のようになっています。

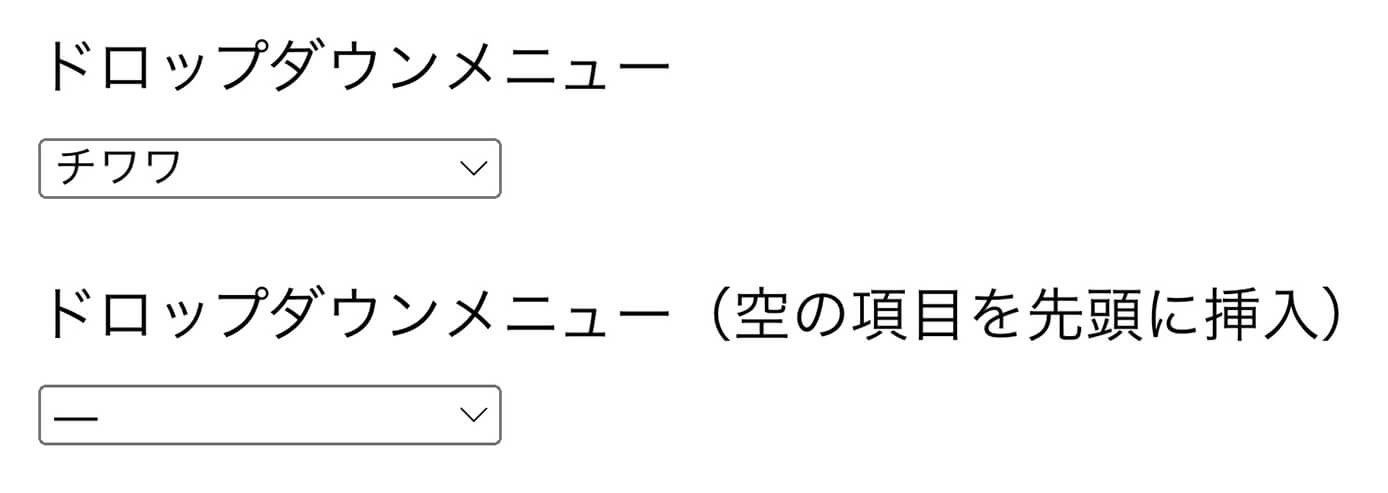
Contact Form 7:ドロップダウンメニュー
上は最初の選択肢、下はオプションで『空の項目を先頭に挿入』にチェックを入れ、横線が表示されています。
しかし、先頭には『選択して下さい』と入れたい場合もあると思います。
今回はその方法について解説します。
Contact Form 7の基本的な使い方については以下の記事を参照下さい。
-

Contact Form 7の基本的な使い方【WordPressお問い合わせフォームの定番プラグイン】
続きを見る
ドロップダウンメニューの追加方法は以下の記事を参照下さい。
-

【Contact Form 7】お問い合わせフォームのカスタマイズ方法
続きを見る

(有料になっていたらすいません🙇♂️)
Contact Form 7のドロップダウンメニューで先頭の文字を変更する方法
まずは通常のドロップダウンメニューの書き方を見てみます。

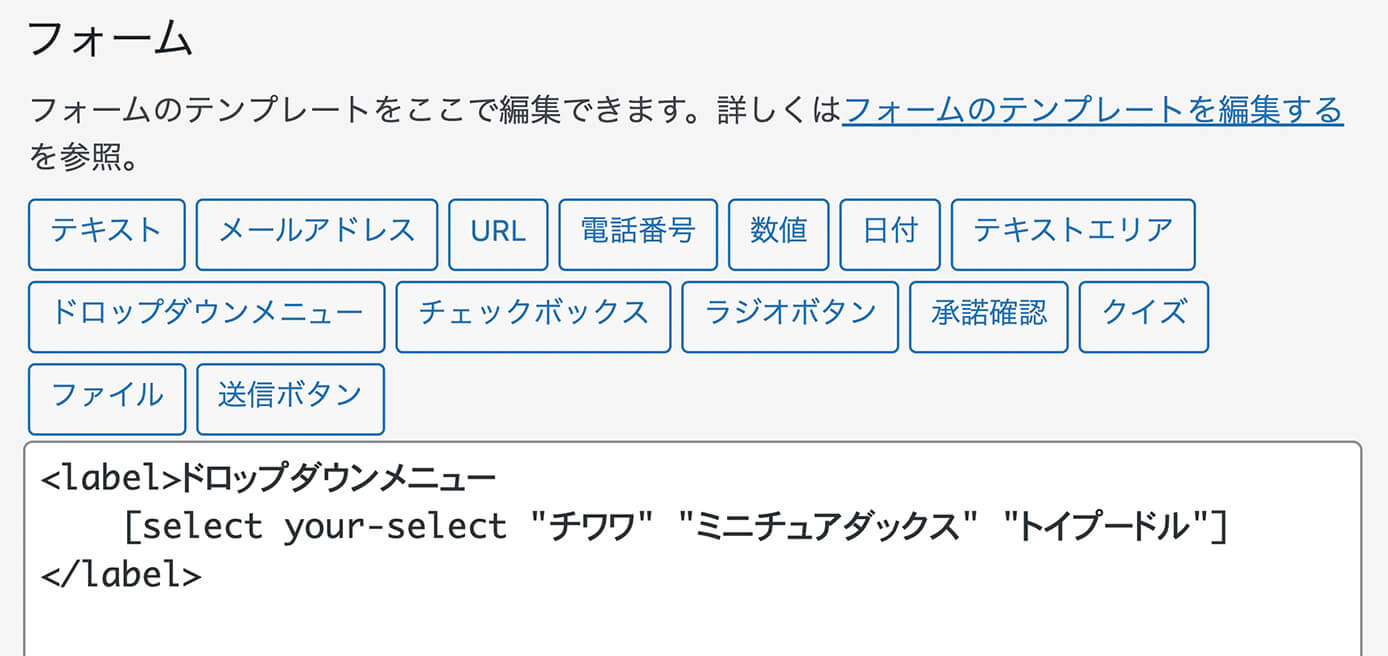
Contact Form 7:フォーム作成(ドロップダウンメニュー)
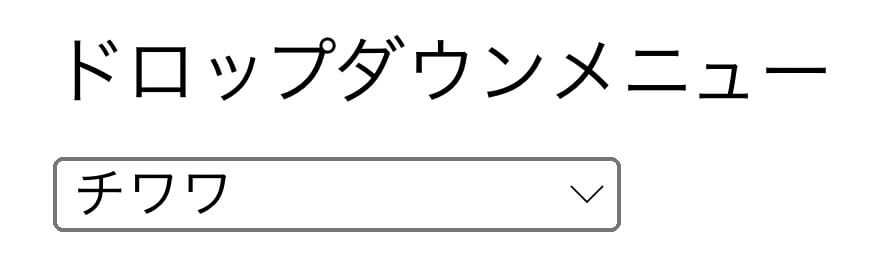
そしてこちらが実際の表示です。

Contact Form 7:ドロップダウンメニュー
デフォルトだと最初の選択肢が表示されているので、これを任意のテキストにしたい場合は以下のように書きます。

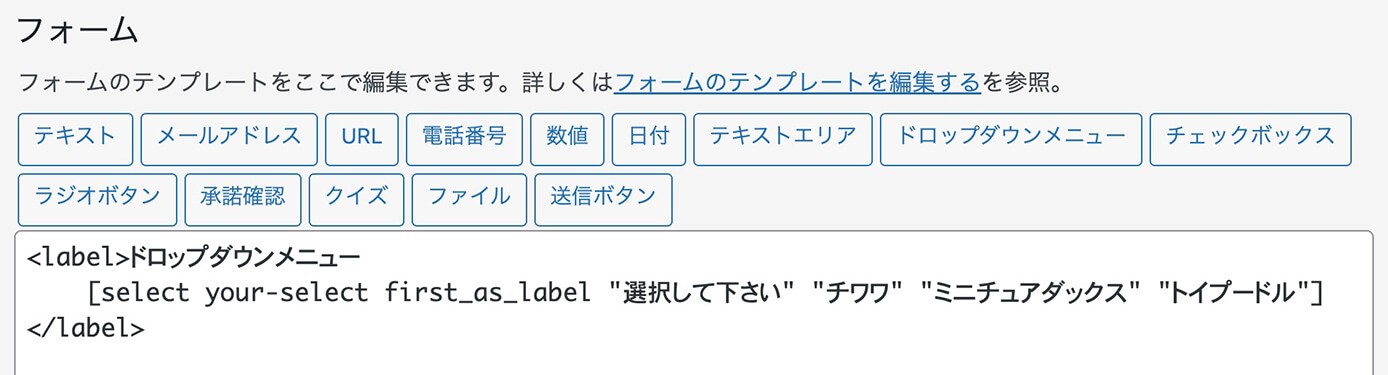
Contact Form 7:フォーム作成(ドロップダウンメニュー)
こちらはコピペ用です。
[select your-select first_as_label "選択して下さい" "選択肢1" "選択肢2" "選択肢3"]この『first_as_label "選択して下さい"』が先頭の文字を変えるのに必要な箇所になります。
そして実際の表示はこのようになります。

Contact Form 7:ドロップダウンメニュー
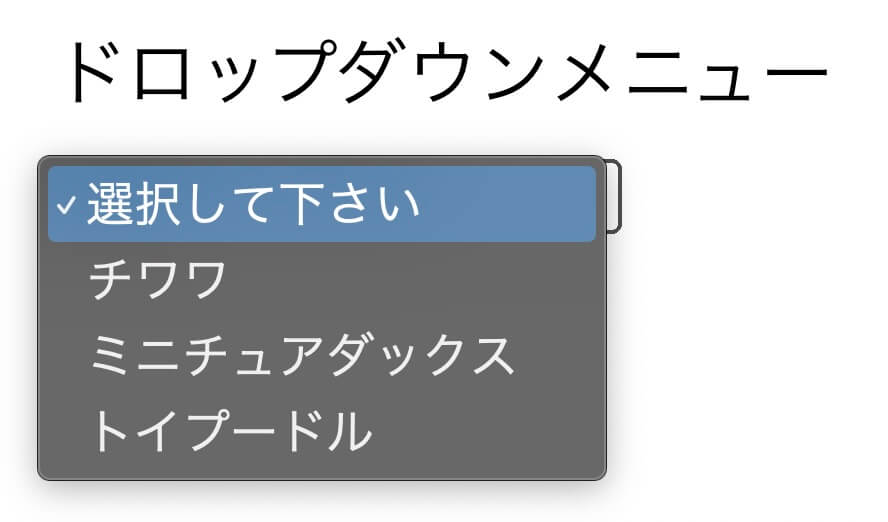
そしてこちらが選択肢を開いた状態です。

Contact Form 7:ドロップダウンメニュー
『選択して下さい』の文章は自由に変更できます。

Contact Form 7:ドロップダウンメニュー
以上になります。




