
WordPressのオリジナルテーマ制作については、以下の記事から順番に解説しています。
-

WordPressオリジナルテーマの作り方①(ファイルの準備編)
続きを見る
ただしテンプレートには優先順位があり、その全ては解説出来ていないので、この記事で詳しく解説していきたいと思います。
また、記事の最後にはWordPressのおすすめ教材をご紹介させて頂きます。

(有料になっていたらすいません🙇♂️)
WordPressオリジナルテーマ制作に必要なテンプレートの階層まとめ

テンプレートを解説していく前に、知っておきたい情報があります。
WordPressはアクセスされたページの種類によって、表示されるテンプレートファイルが決まっています。
そしてページによって表示出来るテンプレートファイルは複数あり、その中で優先順位があるという事です。
例えば、トップページに使われるテンプレートファイルは以下の3つになります。
- front-page.php
- home.php
- index.php
上から順に優先順位が高く、
- index.phpしかなければindex.phpがトップページとして表示
- home.phpとindex.phpがあればhome.phpがトップページとして表示
- 3つ全てあればfront-page.phpがトップページとして表示
となります。
つまり、そのページを表示出来るテンプレートファイルが複数ある場合、優先順位が高いものが使われるという事です。
そして、優先順位が低く使われなかったテンプレートは別のページとして表示されたり、違う役割となります。
中でも『index.php』は一番優先順位が低く、そのページを表示出来るテンプレートが1つもない場合に適用されるため、優先順位は低いですが必須ファイルとなります。
それでは、優先順位が高い順に書いていきます。
トップページ
トップページとして使用出来るテンプレートファイルは3つありますが、私は、
- front-page.php → トップページ
- home.php → 記事一覧ページ
として使っています。
front-page.php
トップページとして最優先に適用されるテンプレートファイル。
home.php
front-page.phpがない場合に適用されるテンプレートファイル。
front-page.phpがある場合は、記事ページ一覧として使うことが多い。
index.php
上記テンプレートファイルが全て無い場合に適用。
固定ページ
固定ページはファイル名を『page-{slug}.php』にして、カスタムテンプレートファイルとして固定ページの編集画面からテンプレートを選択する、という方法を私は使っています。
つまりこのあと開設する1番目(カスタムテンプレートファイル)と2番目(page-{slug}.php)を組み合わせる感じになります。
詳細は、以下の記事を参照下さい。
-

WordPressオリジナルテーマの作り方④(固定ページ編)
続きを見る
『カスタムテンプレートファイル』だけでもいいのですが、テーマフォルダに大量のテンプレートファイルがある時、以下のようになります。
- company.php
- about.php
- recruit.php
- contact.php
しかし『page-{slug}.php』にすれば、ぱっと見で固定ページのテンプレートファイルだと分かります。
- page-company.php
- page-about.php
- page-recruit.php
- page-contact.php
逆に『page-{slug}.php』だけでも大丈夫ですが、このあと解説するカスタムテンプレートファイルのヘッダーにページ名を入れることで、ファイルを開いた時に『このテンプレートファイルは会社概要ページか』という感じにどのページのテンプレートファイルなのか分かりやすくなります。
カスタムテンプレートファイル
例えば、会社概要のページを『company.php』というファイルで作るとします。
そして、ファイルには以下のようにコードを書きます(同時にheader.phpも読み込んでいます)
<?php
/*
Template Name: 会社概要
*/
get_header();
?>
<main>
〜省略〜
</main>
<?php get_footer(); ?>Template Nameは、英語でも日本語でもOKです。
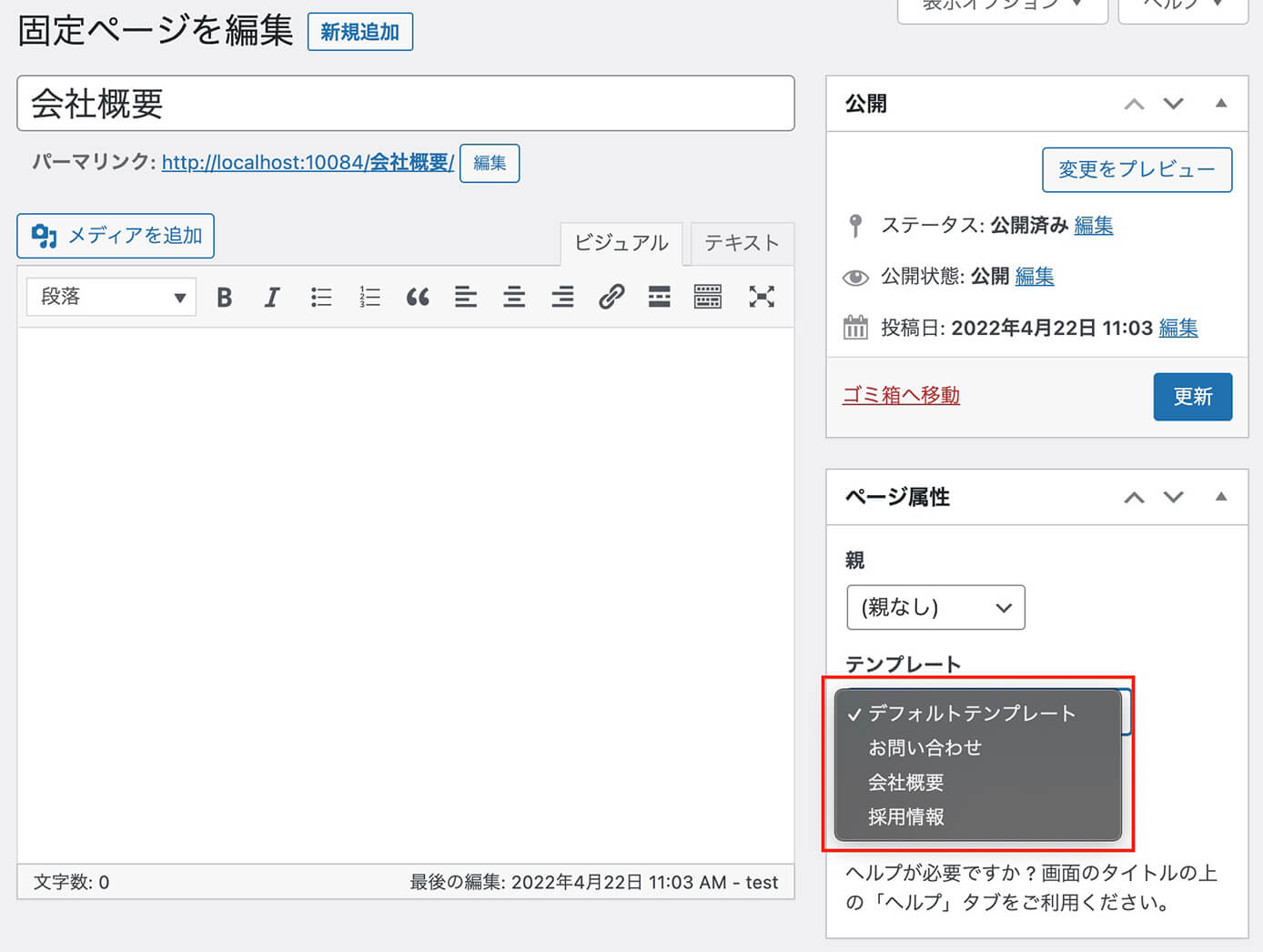
そして固定ページの編集画面で、テンプレートから会社概要を選択すればOKです。

WordPress:投稿編集画面ページ属性のテンプレート選択
page-{slug}.php
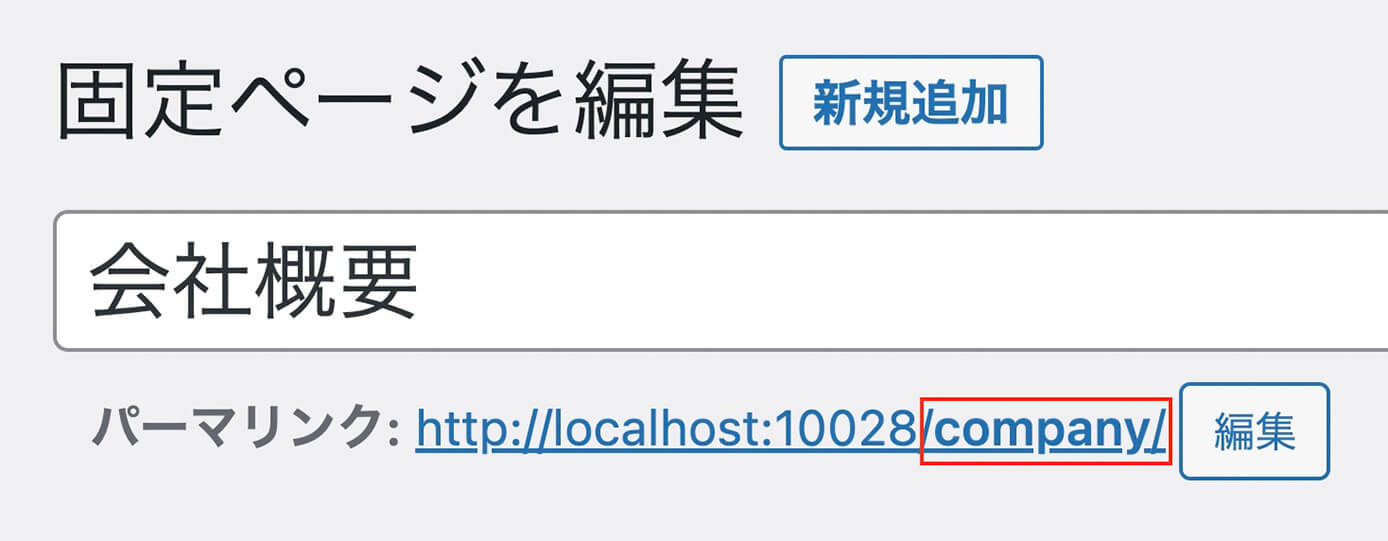
例えば、会社概要ページのパーマリンクがこちらだとしたら、赤枠がスラッグになります。

WordPress:固定ページのパーマリンク(スラッグ)
なので、テンプレートファイルは『page-company.php』となります。
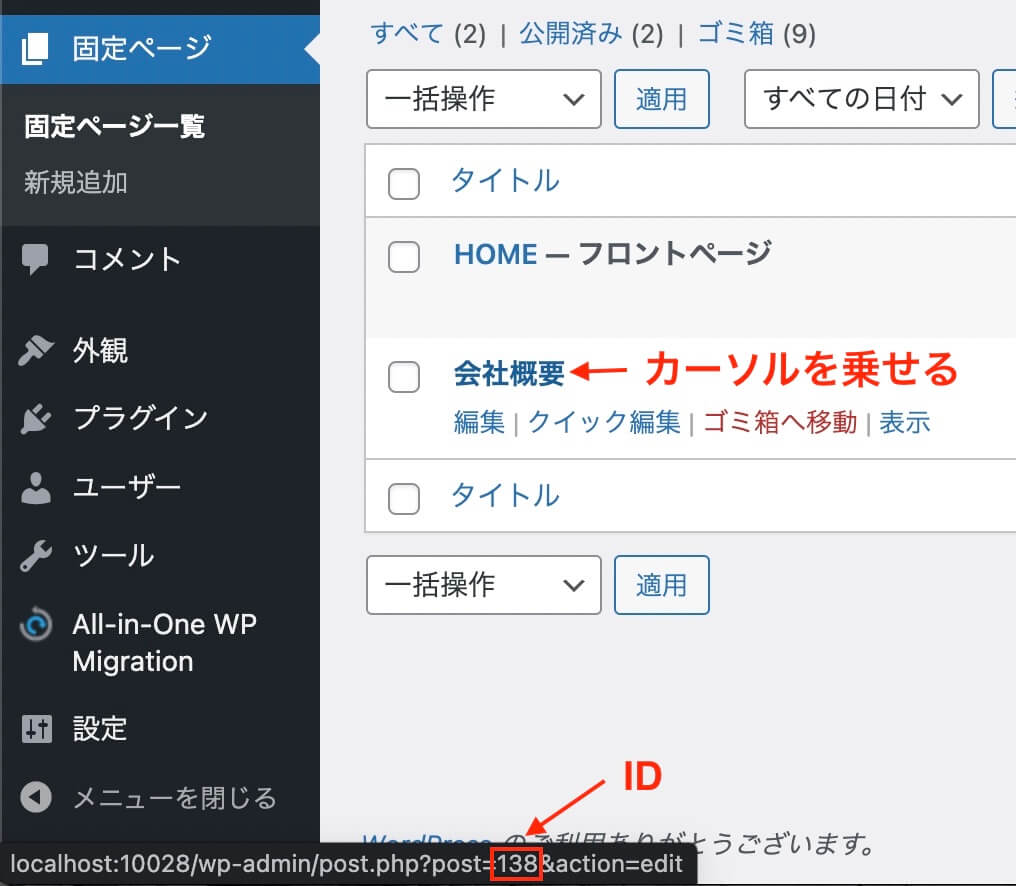
page-{ID}.php
IDが138の場合『page-138.php』となります。
IDの確認方法はページ名にカーソルを乗せて、左下に表示される数字になります。

WordPress:固定ページID確認
page.php
これは、コードをテンプレートではなく、管理画面のテキストエディタに書く方法で固定ページを作るときに使います。
詳しくは、以下の記事で解説しています。
-

WordPressオリジナルテーマの作り方④(固定ページ編)
続きを見る
singular.php
上記テンプレートファイルが全て無い場合に適用。
index.php
上記テンプレートファイルが全て無い場合に適用。
記事一覧ページ
記事一覧ページとして使用出来るテンプレートファイルは2つありますが、トップページの項目で書いた通り、私は『home.php』を記事一覧ページとして使っています。
home.php
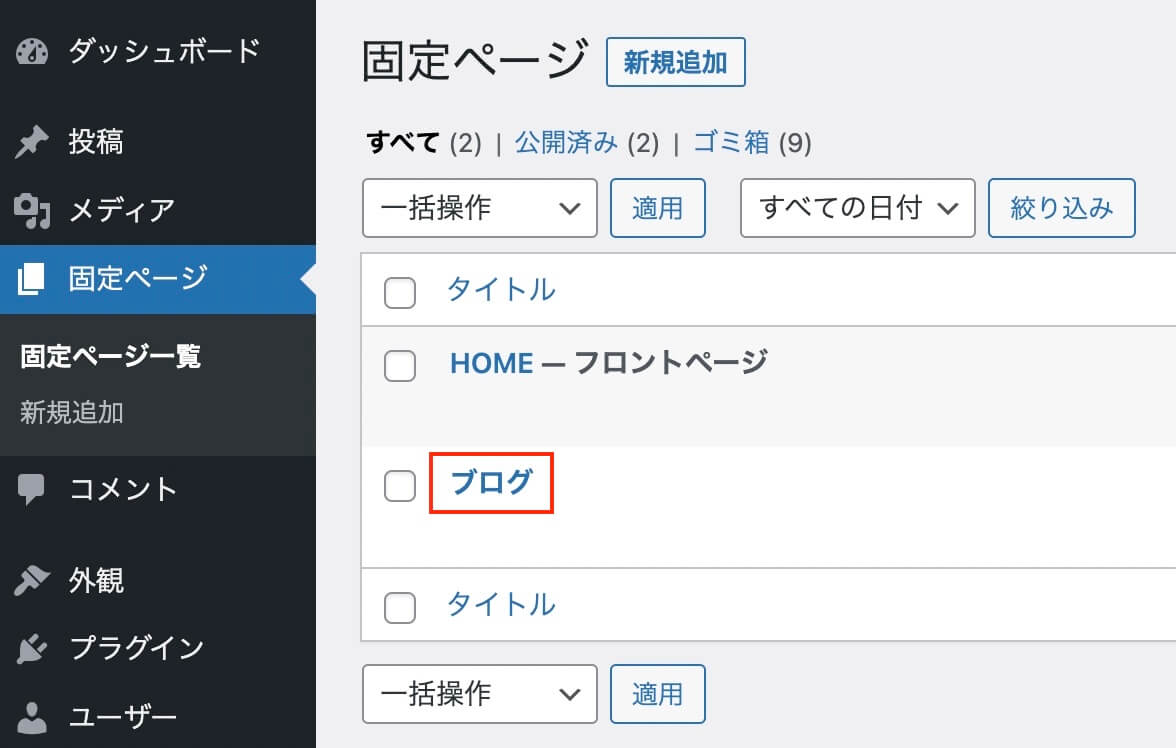
記事一覧ページとして使う場合は、まず記事一覧ページ用の固定ページを作ります。

WordPress:記事一覧ページ用の固定ページ
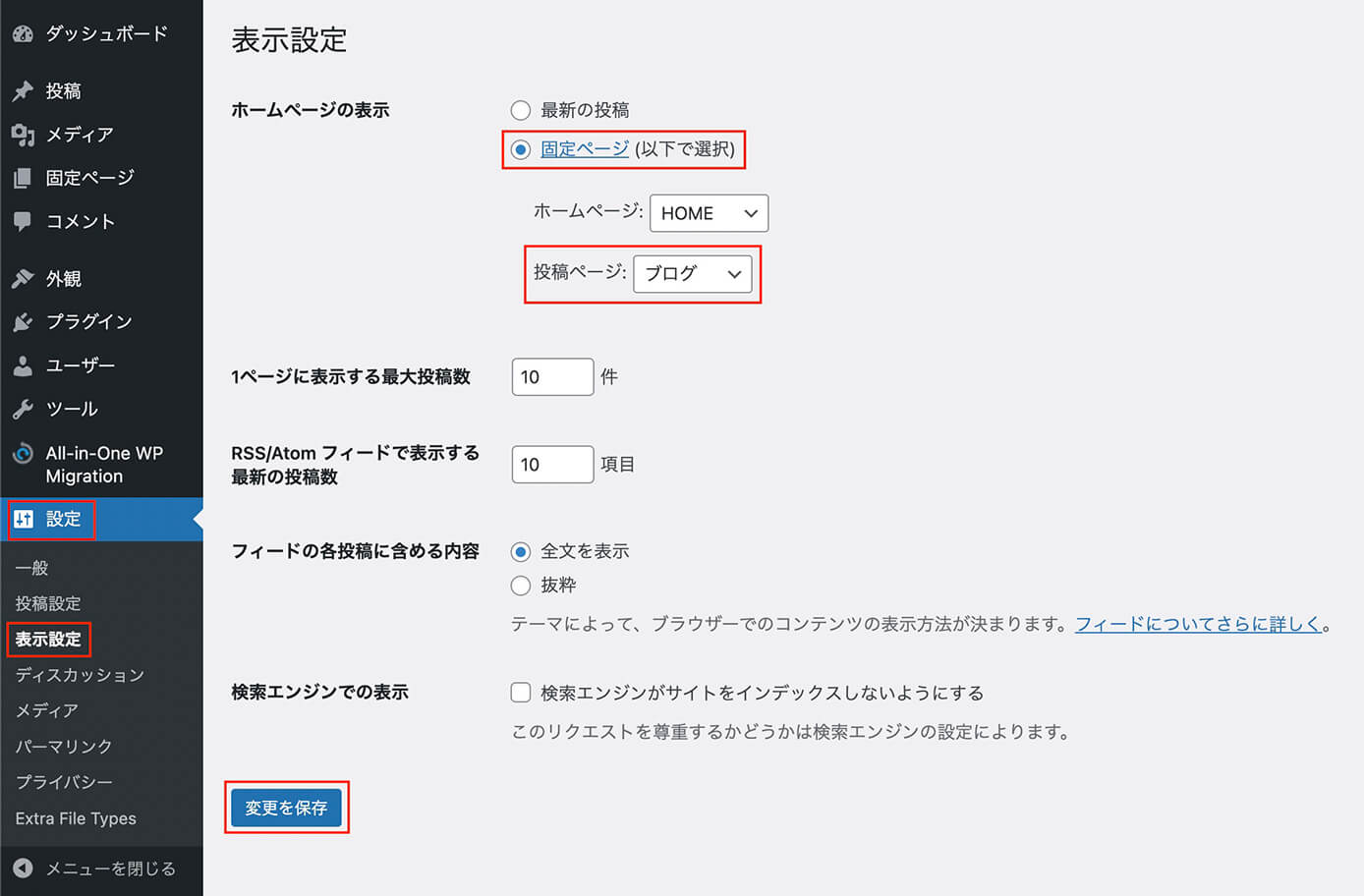
次に、『設定 → 表示設定 → ホームページの表示 → 固定ページを選択 → 投稿ページで先ほど作った固定ページを選択し変更を保存』で完了です。

WordPress:設定 → 表示設定(ホームページの表示)
index.php
home.phpが無い場合に適用。
個別記事ページ
single-{post_type}.php
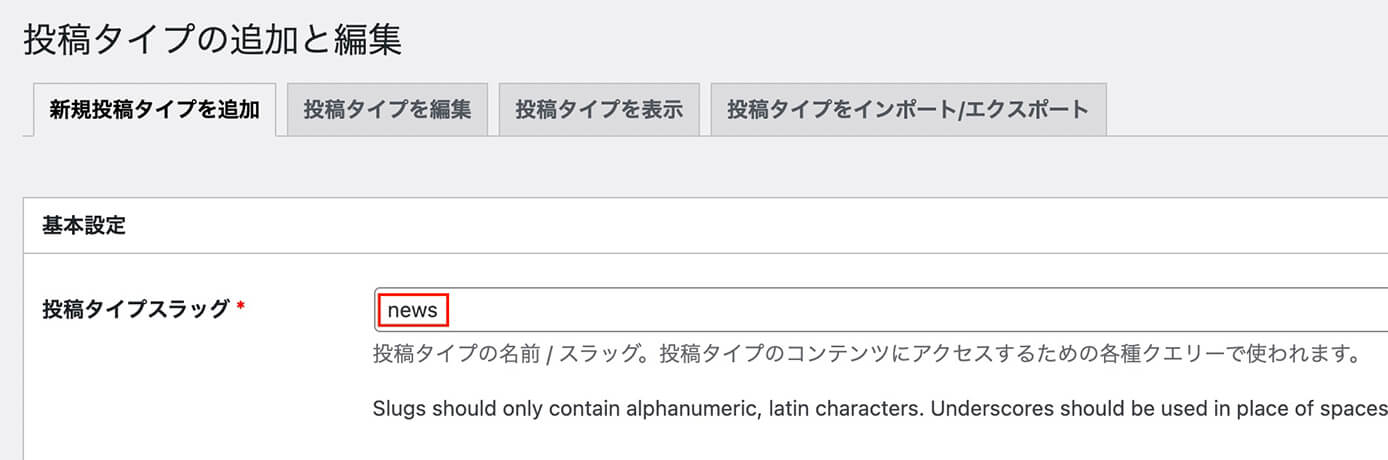
これは、カスタム投稿の個別記事ページに使うテンプレートで『post_type』は以下で確認します(Custom Post Type UIの場合)

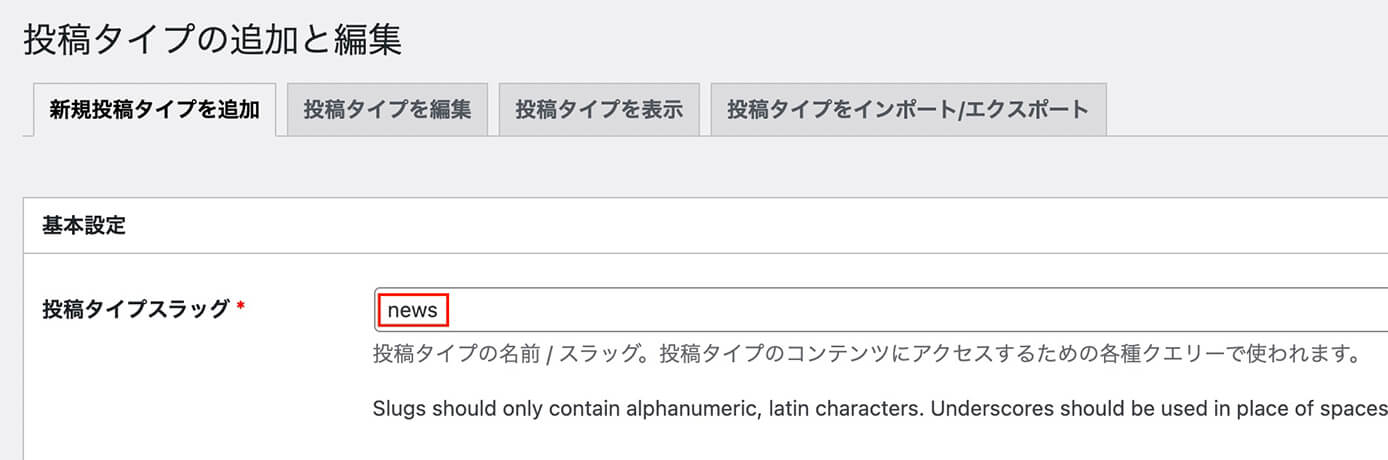
Custom Post Type UI:新規投稿タイプを追加(投稿タイプスラッグ)
この場合、テンプレートファイルは『single-news.php』となります。
single.php
これは、主に通常の投稿の個別記事ページで使いますが、カスタム投稿の個別記事ページとしても使えます。
singular.php
『page.php』と『single.php』が無い時に適用されるので、固定ページと個別記事をまとめるテンプレートファイルになります。
しかし、固定ページと個別記事ページのデザインが同じことはまずないと思うので、使う機会は滅多に無いかと思います(私は使った事ありません)
つまり『page.php』と『single.php』があれば不要です。
index.php
上記テンプレートファイルが全て無い場合に適用。
カテゴリー一覧ページ
category-{slug}.php
指定したスラッグのカテゴリー一覧ページになります。
例えば、『お知らせ』『ブログ』『コラム』というカテゴリーの中で、お知らせだけデザインを変えたい場合などは『category-news.php』という書き方をします。
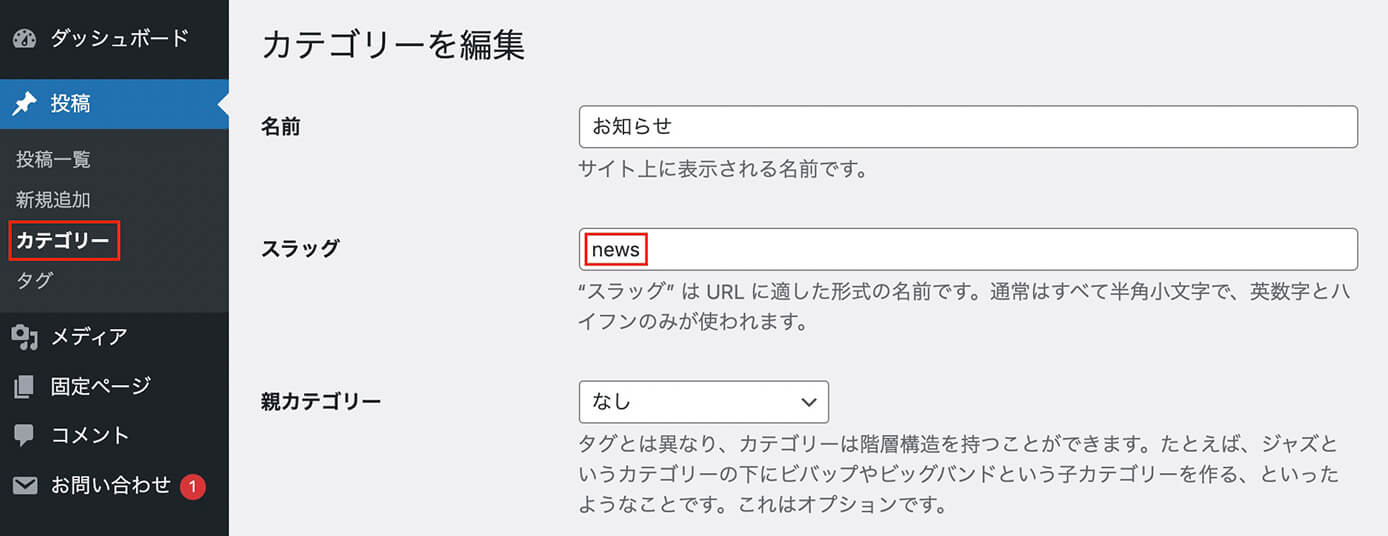
カテゴリーのスラッグは、『投稿 → カテゴリー』で該当のカテゴリーの編集から確認出来ます。

WordPress:投稿 → カテゴリー → スラッグ確認
category-{ID}.php
指定したIDのカテゴリー一覧ページになります。
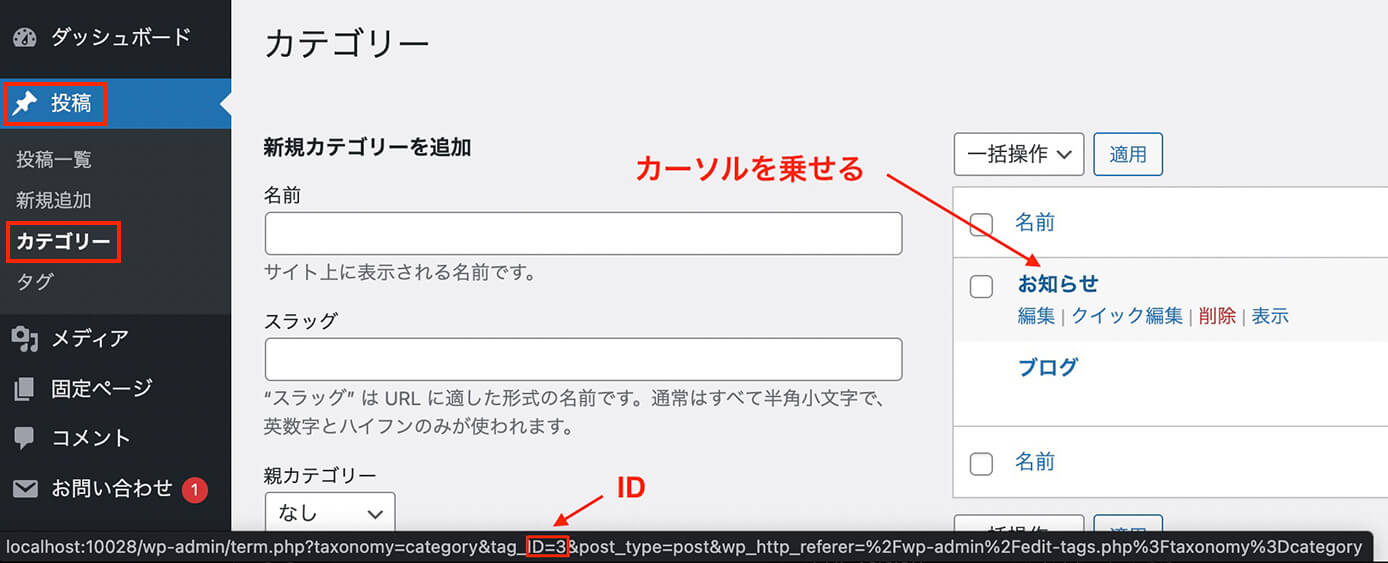
IDが3の場合、『page-3.php』となります。
IDの確認方法は投稿 → カテゴリーのカテゴリー名にカーソルを乗せて、左下に表示される数字になります。

WordPress:カテゴリーID確認
category.php
全てのカテゴリー一覧ページのデザインが同じなら、このテンプレートファイルでOKです(いつもこれを使っています)
archive.php
上記テンプレートファイルが全て無い場合に適用。
index.php
上記テンプレートファイルが全て無い場合に適用。
カスタム投稿一覧ページ
archive-{post_type}.php
指定したカスタム投稿タイプの一覧を表示します。
『single-{post_type}.php』と同じですが、『post_type』は以下で確認します(Custom Post Type UIの場合)

Custom Post Type UI:新規投稿タイプを追加(投稿タイプスラッグ)
この場合、テンプレートファイルは『archive-news.php』となります。
archive.php
『archive-{post_type}.php』が無い場合に適用。
index.php
上記テンプレートファイルが全て無い場合に適用。
カスタムタクソノミー一覧ページ(カスタム分類)
これは、通常投稿のカテゴリー一覧と同じような物になります(カテゴリー ≒ カスタムタクソノミー)
taxonomy-{taxonomy}-{term}.php
指定したカスタムタクソノミーとタームの一覧を表示します。
カスタムタクソノミーが『newscat』で、タームが『tokyo』の場合は『taxonomy-newscat-tokyo.php』となります。
taxonomy-{taxonomy}.php
指定したカスタムタクソノミーの一覧を表示します。
カスタムタクソノミーが『newscat』の場合は『taxonomy-newscat.php』となります(いつもこれを使っています)
taxonomy.php
上記2つが無い場合に適用されます。
カスタムタクソノミーが1つしか無ければこれでも大丈夫ですが、後から増える場合は『taxonomy-{taxonomy}.php』で分ける場合もあるので、基本的には1つしかなくても『taxonomy-{taxonomy}.php』を使った方がいいでしょう。
archive.php
上記テンプレートファイルが全て無い場合に適用。
index.php
上記テンプレートファイルが全て無い場合に適用。
タグ一覧ページ
tag-{slug}.php
指定したスラッグのタグ一覧ページを表示します。
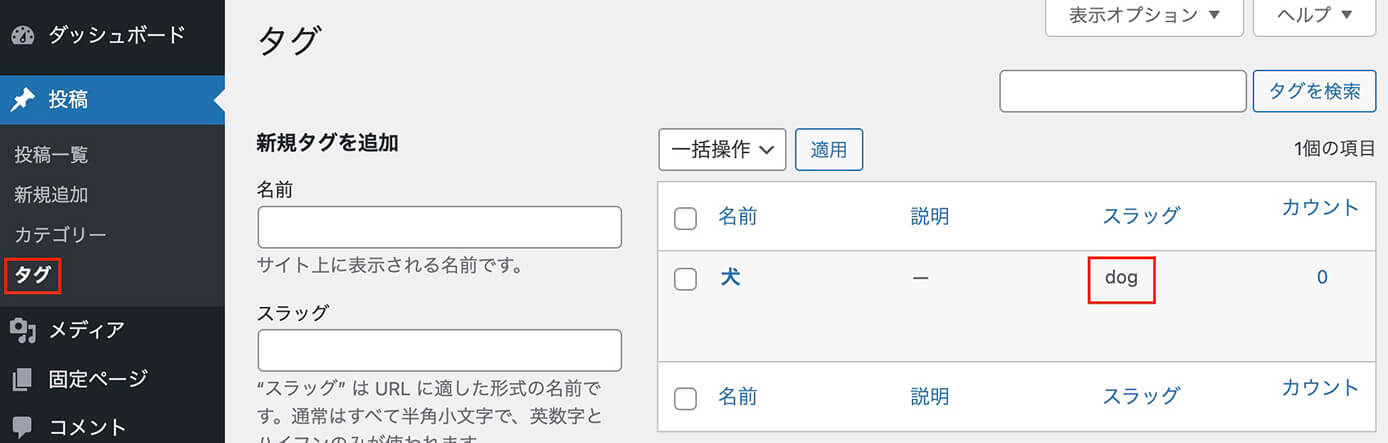
タグのスラッグは投稿 → タグで確認出来ます。

WordPress:タグのスラッグ確認
tag-{ID}.php
指定したIDのタグ一覧ページを表示します。
IDが4の場合『tag-4.php』となります。
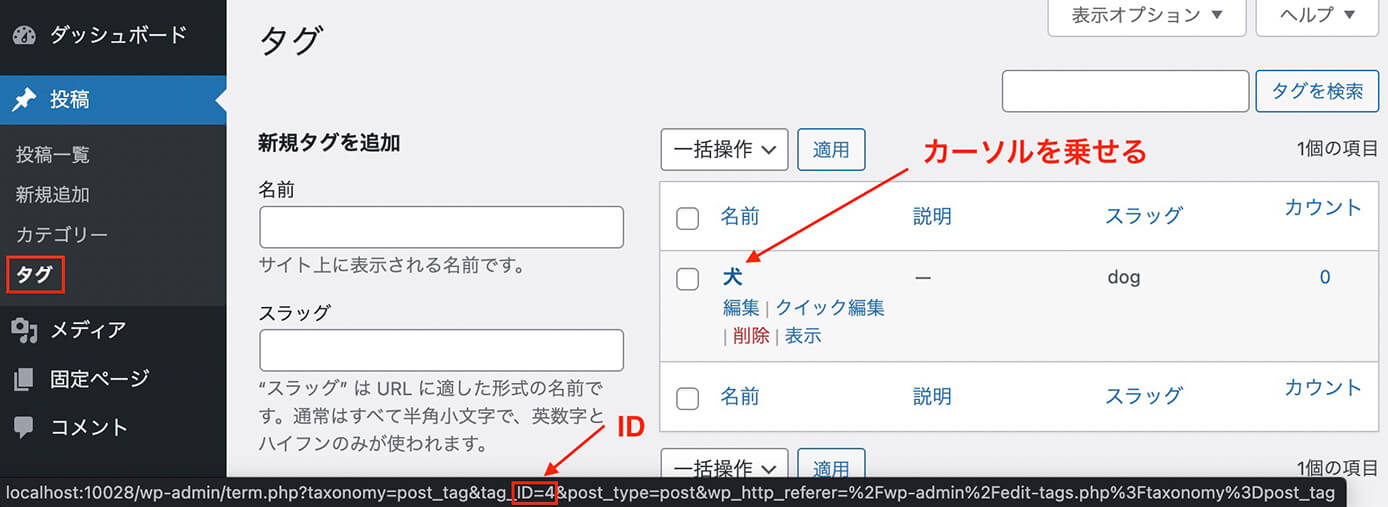
IDの確認方法は投稿 → タグのタグ名にカーソルを乗せて、左下に表示される数字になります。

WordPress:タグID確認
tag.php
タグを指定せずタグ一覧を表示します。
archive.php
上記テンプレートファイルが全て無い場合に適用。
index.php
上記テンプレートファイルが全て無い場合に適用。
作成者一覧ページ
author-{nicename}.php
指定したユーザー名のユーザー一覧ページを表示します。
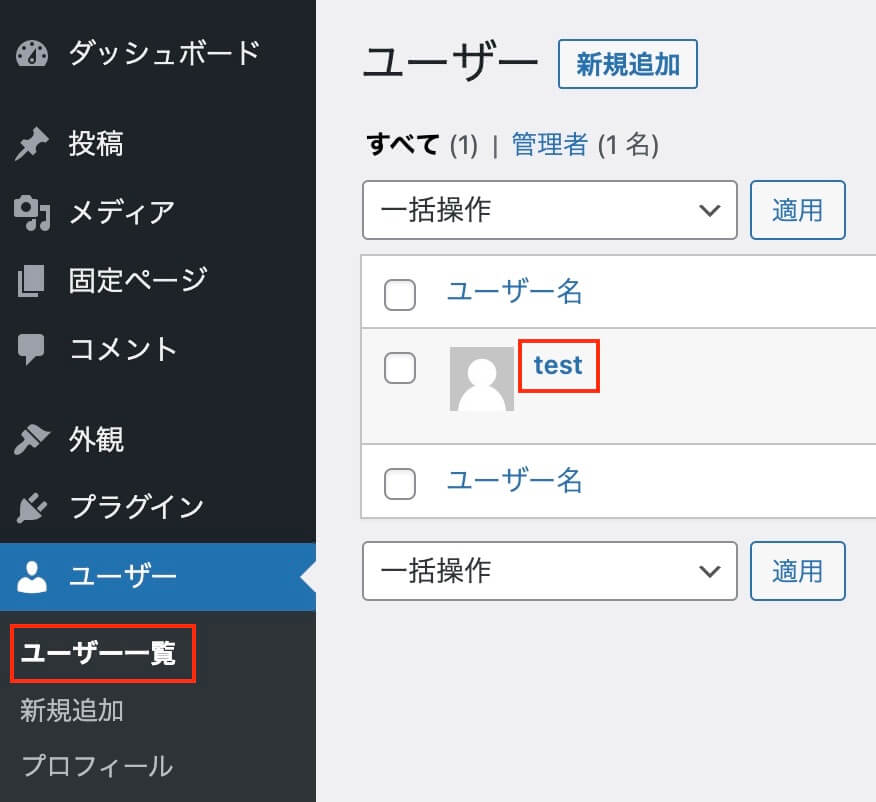
『nicename』は管理画面の『ユーザー → ユーザー一覧』から確認出来ます。

WordPress:ユーザー → ユーザー一覧(nicename確認)
この場合は『author-test.php』となります。
author-{ID}.php
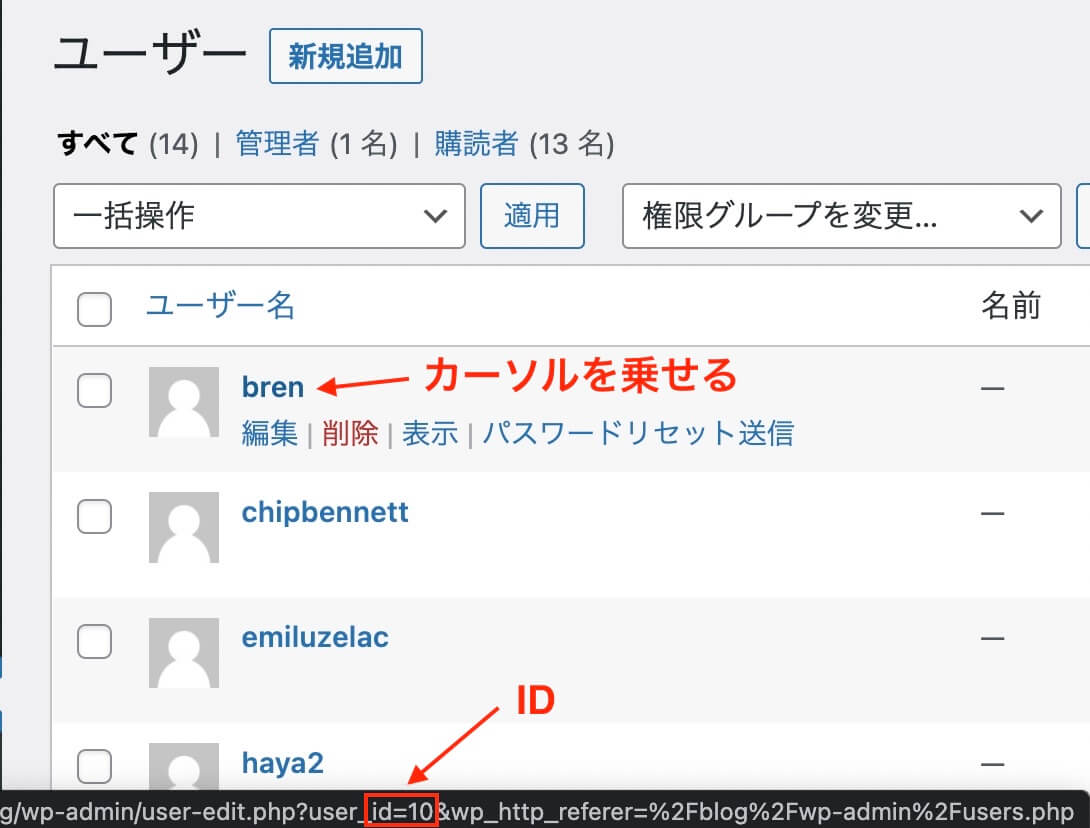
指定したIDのユーザー一覧ページを表示します。
IDが10の場合『author-10.php』となります。
IDの確認方法は投稿 → タグのタグ名にカーソルを乗せて、左下に表示される数字になります。

WordPress:ユーザーID確認
author.php
ユーザーを指定せずユーザー一覧を表示します。
archive.php
上記テンプレートファイルが全て無い場合に適用。
index.php
上記テンプレートファイルが全て無い場合に適用。
日付別一覧ページ
date.php
日付別一覧ページを表示するテンプレートファイルです。
デザインは、記事一覧ページと同じ事が多いと思います。
archive.php
date.phpが無い場合に適用。
index.php
上記テンプレートファイルが全て無い場合に適用。
検索結果ページ
search.php
検索結果を表示するテンプレートファイルです。
デザインは、記事一覧ページと同じ事が多いと思います。
index.php
search.phpが無い場合に適用。
404ページ
404.php
404ページを表示するテンプレートファイルです。
index.php
404.phpが無い場合に適用。
WordPressオリジナルテーマ制作のおすすめ教材
勉強方法は書籍、動画、プログラミングスクールなど色々あり、個人によって向き不向きがあると思います。
そこでタイプごとにご紹介させて頂きたいと思いますが、その前におすすめの勉強方法は以下になります。
- 分かるところまでどんどん進める
- 勉強に詰まる
- 無視して次に進む or 他の教材などを使う
- もう一度詰まった場所を見てみる
- 理解できるようになっている
これからご紹介する教材と一緒にこのブログを読み進めて頂けると、より理解が深まるかと思います。
書籍
WordPressに関する本も沢山ありますが、ここでおすすめするのは2冊です。
いちばんやさしいWordPressの教本
こちらは以前私が持っていた本で、タイトル通りやさしいというかWordPressを1から勉強したい人向けの内容となっています。
Lightningという無料のWordPressテーマを使った制作方法など載っています。
ちなみにLightningを使ったサイト制作についてはこちらのブログでもご紹介しています。
初心者からちゃんとしたプロになる WordPress基礎入門
こちらは私も個人的にお世話になっているちづみさんが書かれた本になります。
WordPressの本はこれまで何冊か購入しましたが、ダントツで読みやすいです。
ちなみに私が初めてにして唯一購入したコーディング教材がちづみさんのnoteでした。
また、初心者から実務経験者まで活用出来る非常におすすめの本となっています(電子書籍で購入しました)
動画教材
WordPressを動画で学びたい人はこちらの教材がおすすめです。
本と違って動画だと手を動かしながら確認出来るのでいいですね。
こちらはUdemyの有料教材ですが、かなりの頻度でセールを行っていて90%オフとか良くあるので出来ればそのタイミングを狙いましょう(私はセール時に購入しました)
『WordPressの動画教材と言えばコレ』というくらい有名な教材で、私を含め周りでも購入している人がたくさんいます。
もちろんUdemyはWordPress以外の教材もたくさんあるので、気になる教材がセールをやっていたら購入を検討しても良いかも知れませんね。
プログラミングスクール
プログラミングスクールも色々ありますが『Web制作に特化したスクール』であればデイトラ一択かと思います。
開校1年で受講生が7,000人を突破したオンラインスクールで、スクールと言ってもオンラインなので自宅で受講することが出来ます。
WordPressのカリキュラムは『Web制作コース上級編』にあります。
デイトラはTwitterをやっていれば分かりますが、悪い評判は見たことがなく、叩かれやすいWeb制作業界において非常にクリーンなイメージです。
カリキュラムの質が高いのはもちろん、他のスクールと比べて圧倒的なコスパかつ買い切りとなっています。
そしてカリキュラムはどんどん更新されるので『情報が古い』ということもなく、メンターに質問が出来る点も独学だと挫折しやすいWeb制作の勉強においてはおすすめです。
私の周りも『Web制作を始めるならまずデイトラを勧める』という人も多いです。
デイトラについては以下の記事を参照下さい。
-

デイトラのサービス内容・コース料金・評判・口コミをまとめて紹介【Web制作におすすめのスクール】
続きを見る
また、

という人は、完全無料で30日間Web制作を学べるZeroPlus Gateがおすすめです。
-

ZeroPlus Gateの評判と特徴やメリットを解説【無料プログラミングスクール】
続きを見る
他にもDMM WEBCAMPやテックアカデミーにもWordPressコースがあるので、まずは無料相談を受けてみるといいと思います。
-

DMM WEBCAMPの評判・口コミ・注意点など徹底解説【未経験者向けプログラミングスクール】
続きを見る
-

テックアカデミーの評判・口コミ・注意点など徹底解説【プログラミングスクール受講者数No1!】
続きを見る
初心者向け実践型WordPress教材
これはBrainという知識共有プラットフォームで販売されている教材になります(👇画像クリック出来ます)
こちらは学習面以外にも制作会社とのやり取りの流れや、特典では『作業前・納品前のチェックシート』『営業文のサンプル』『見積もり計算シート』など『実務に対する不安を払拭できる内容』となってます。
LP1本のコーディング費が安くても3万円くらいだと考えれれば、軽く1日で回収出来るので早めに『安心』を購入しましょう。
詳細はこちらからどうぞ👇
今だけ!購入者限定の10大特典付き🎁
実務で使った2年分のコーディング&WordPressメモまとめ集
これは私が販売しているものですが『教材』ではなく『コード集(コードスニペット集)』という感じです。
こちらは、1,100部以上売れています。
詳細については以下の記事を参照ください(Brain販売ページと重なる内容もあります)
-

初心者向き教材!コーディング&WordPressコードスニペット集【コピペで使える】
続きを見る
まとめ:テンプレートファイルの優先順位を理解して最適な物を選びましょう!

優先順位の高いものから使うのが基本ですが、中にはスラッグやタグで指定する方が優先順位が高く、それだとイメージ通りに作成出来ない場合もあるので、そう言った場合は別のテンプレートファイルを使うようにしましょう。










