
今回はそんな疑問にお答えしていきます。
スライダーはプラグインを使えば簡単に実装出来ます。
プラグインは沢山ありますが、今回はその中でも有名なslickをご紹介したいと思います。

(有料になっていたらすいません🙇♂️)
スライダープラグイン『slick』の使い方
slickを使うにはファイルをダウンロードする方法と、CDNを読み込む方法があります。
ここでは両方ともご紹介します。
ファイルをダウンロードする場合
まずは公式ページにアクセスしてファイルをダウンロードします。
ページの上部のメニューに『get it now』とあるので、これをクリックすると下の方にスクロールします。

そしてこちらの『Download Now』をクリックしてファイルをダウンロードします。

ファイルを解凍して中を見てみると何やら沢山入っていますが、使うのはこのslickフォルダの中です。

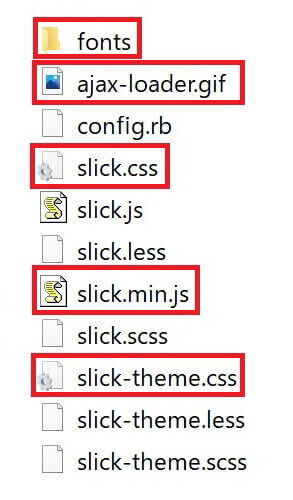
slickフォルダの中で使用するのは以下のファイルになります。

これらを設置していきます(index.htmlと同じ階層にcssフォルダとjsフォルダがあるとします)
<head>
<link href="css/slick.css" rel="stylesheet" />
<link href="css/slick-theme.css" rel="stylesheet" />
<link href="css/style.css" rel="stylesheet" />
</head>
<body>
<main>~中略~</main>
<script src="js/slick.min.js"></script>
<script src="js/main.js"></script>
<script src="https://code.jquery.com/jquery-3.6.1.min.js"></script>
</body>fontsフォルダとajax-loader.gifはcssフォルダに入れておけばOKです(このファイルがないとドットやスライド前後の矢印画像が反映されません)
またjQueryを使うので、jQuery本体の読み込みも忘れないようにしましょう。
jQueryの使い方は以下の記事を参照下さい。
-

【初心者向け】jQueryとは?CDNを使った本体の読み込み方も分かりやすく解説
続きを見る
あとmain.jsはこの後スライダーのコードを書くために自分で作成したファイルとなります。
CDNで読み込む場合
CDNで読み込む場合は以下のコードを書きます。
<head>
<link
rel="stylesheet"
type="text/css"
href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"
/>
<link
rel="stylesheet"
type="text/css"
href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.css"
/>
</head>
<body>
<main>~中略~</main>
<script
type="text/javascript"
src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"
>
</script>
<script src="js/main.js"></script>
<script src="https://code.jquery.com/jquery-3.6.1.min.js"></script>
</body>
</html>ファイルを読み込む時と同じで、head内にslick.cssとslick-theme.css、そしてbody閉じタグ直前にslick.min.jsですね。
CDNの場合はfontsフォルダとajax-loader.gifは気にしなくてOKです。
ここでもjQuery本体の読み込みは忘れないようにしましょう。
HTMLを書く
次にスライダーとなるHTMLを書きます。
今回は写真6枚を使ったスライダーにしてみます。
<div class="slider">
<div><img src="img/image1.jpg" alt="" /></div>
<div><img src="img/image2.jpg" alt="" /></div>
<div><img src="img/image3.jpg" alt="" /></div>
<div><img src="img/image4.jpg" alt="" /></div>
<div><img src="img/image5.jpg" alt="" /></div>
<div><img src="img/image6.jpg" alt="" /></div>
</div>imgタグを囲ったdivのclass名は任意です。
写真の数が少ないとスライダーの種類によってはスライダーにならないのでご注意ください(デフォルトで4枚表示のスライダーに使用写真が4枚だとスライダーにならないなど)
写真のサイズなどはimgタグを囲ったdivのclass名(今回はslider)などで指定したりして調整して下さい。
jQueryを書く
そしてjQueryを自分で用意したjsファイル、ここではmain.jsにコードを書いていきます。
スライダーのデモはファイルをダウンロードした公式ページに色々と載っていますが、一番シンプルな物は一番最初に載っているこちらになります。

この1行を書くだけでOKです。
ただしjQueryを使うので$(function () { });で囲むのを忘れずに。
$(function () {
$(".slider").slick();
});ただしこれだと皆さんがイメージするスライドショーとは違い、ドラッグしないと画像が流れません。
つまり自動でスライドしてくれないので、これを自動でスライドするようにしたりスライドではなくフェードにしたりすることが出来ます。
カスタマイズ
先ほどの超シンプルなスライダーでは自動でスライドしてくれないので、色々とカスタマイズしたいと思います。
カスタマイズ出来る項目は沢山あるのですが、ここではよく使うものだけご紹介します。
| autoplay | 自動再生(初期値:false) |
| autoplaySpeed | 自動再生の切り替え間隔速度(初期値:3000)単位はミリ秒 |
| arrows | 左右の矢印表示(初期値:true) |
centerMode | センターモード(前後の写真が少し見える状態)(初期値:false) |
centerPadding | センターモードで見える両端の幅(初期値:50px) |
| dots | ドットインジケーターの表示(初期値:false) |
| fade | スライドではなくフェードにするか(初期値:false) |
slidesToShow | 表示するスライドの枚数(初期値:1) |
speed | スライドやフェードの速度(初期値:300)単位はミリ秒 |
補足
スライドではなくフェードにした場合はslidesToShowは初期値の1枚表示にしておかないとおかしくなるので注意。
またフェードの場合はcenterModeは無効になります。
そして上記を全て記載した場合はこうなります(fadeだけは補足にあるようにcenterModeなど無効になる為、ここではコメントアウトしています)
$(function () {
$(".slider").slick({
arrows: false,
autoplay: true,
autoplaySpeed: 2000,
centerMode: true,
centerPadding: "30px",
dots: true,
// fade: true,
slidesToShow: 3,
speed: 400,
});
});こちらがデモになります。
See the Pen
by junpei (@junpei-sugiyama)
on CodePen.
両端に少し見えるのがcenterModeです。
そして下の〇がドットインジケーターです。
まとめ
今回はslickの基本的な使い方を解説しました。
基本はシンプルでカスタマイズも出来るので、ぜひご自身で色々試してみて下さい。
以上になります。
関連記事slick記事一覧
関連記事Swiper記事一覧
関連記事Splide記事一覧



