アニメーションを実装する方法は色々ありますが、今回はGSAPを使ってアニメーションを実装する方法を解説します。
導入方法から基本的な使い方、各オプションやプロパティを使ったアニメーションのサンプルもご紹介します。

(有料になっていたらすいません🙇♂️)
GSAP(ジーサップ)とは?
GSAP(GreenSock Animation Platform) とは、Greensock社が提供する簡単にアニメーションを実装できるJavaScriptのライブラリです。
GSAPは軽量かつ高機能、さらに簡単に使えることで人気となっています。
GSAPの公式サイトは英語ですが、この記事通りに進めれば簡単に使えます。
GSAPの特徴
GSAPの特徴は以下になります。
GSAPの特徴
- JavaScript(jQuery非依存)で軽量かつ多機能
- 高速かつ動きがスムーズ
- 互換性が高く幅広いブラウザに対応
- 簡単にアニメーションを実装可能
- 便利なプラグインが多数
GSAPのライセンス
GSAPは基本的に無料で使えますが、ライセンスが2つあります。
GSAPのライセンス
- Standard(無料)
- Business(有料)
通常のWebサイトであれば基本的に無料で使えますが、サブスクなどの有料会員サイトや、利用・参加するのにお金がかかるサイトの場合は有料のBusiness Licenseの必要があります。
ライセンスについて詳細を知りたい人は、公式サイトの以下のページでご確認下さい。
ライセンス - GreenSock
GSAPの使い方
GSAPを使うにはまずインストールする必要があるので、そこから解説していきます。
GSAPのインストール(導入)方法
GSAPのインストール(導入)方法は主に5つあります。
GSAPのインストール方法
- CDN
- npm
- Zipファイル(ダウンロード)
- GitHub
- CodePen
この中で一番簡単なのがCDNなので、今回はCDNを使っていきたいと思います。
インストール方法の詳細については、こちらの公式サイトを参照下さい。
GreenSock | Docs | Installation
CDNとは?
CDNで読み込む方法
CDNで読み込む方法ですが、先ほどのインストール方法が載っているページにアクセスします。
GreenSock | Docs | Installation
少しスクロールするとこちらが表示されます。

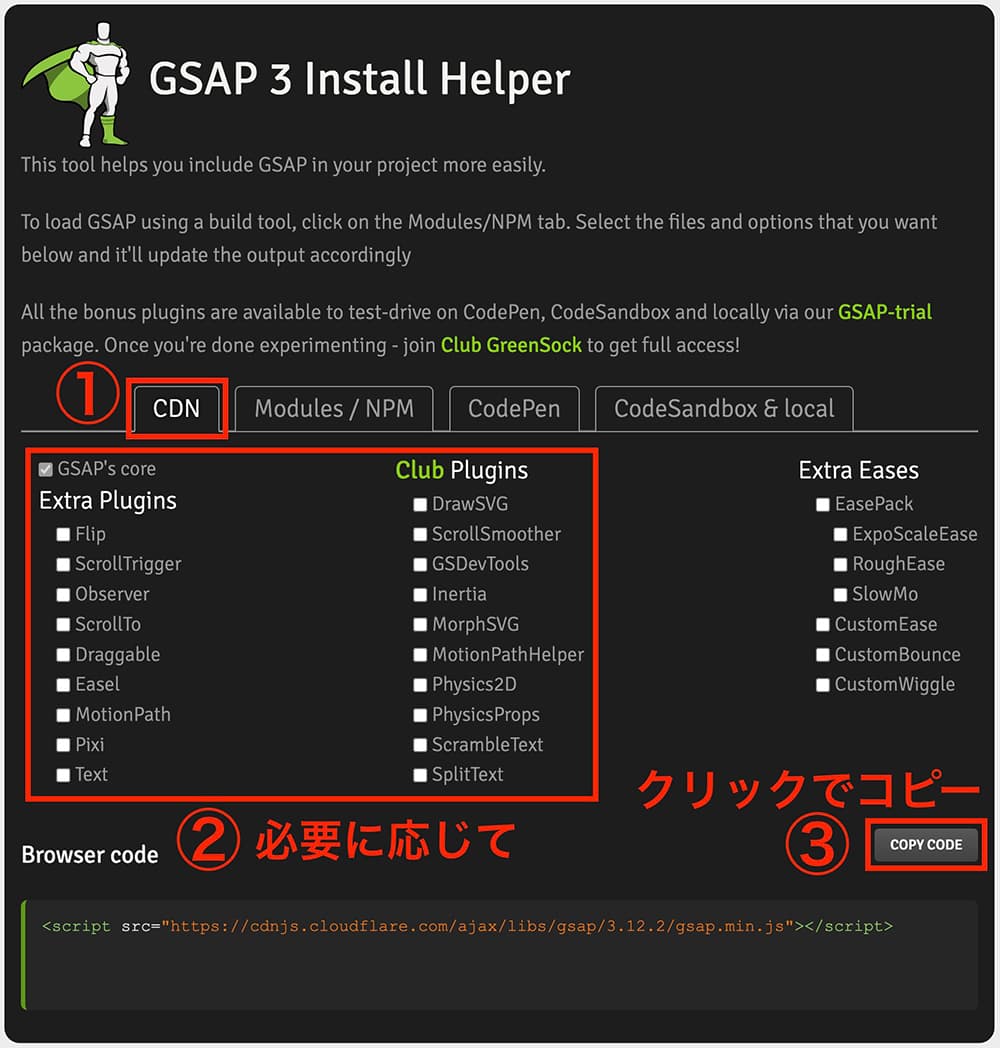
GSAP:CDNのコードをコピー
そして以下の手順で進めて下さい。
- CDNのタブを選択
- 必要に応じてプラグインにチェックを入れる
- COPY CODEをクリックしてコードをコピー
- HTMLファイルのbody閉じタグ手前に貼り付ける
以下でもコピーできますが、確実に最新バージョンを使うなら公式サイトからコピーして下さい(以下は2023年9月16日現在の最新です)
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.2/gsap.min.js"></script>コピーしたコードを貼る場所は、body閉じタグの手前にします。
<!-- GSAP CDN -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.2/gsap.min.js"></script>
<!-- 自作JSファイル(GSAPより後に書く) -->
<script src="js/main.js"></script>
</body>
</html>これでGSAPを使う準備は完了です。
これから自分で書くJavaScriptのファイルはGSAPのCDNより後に読み込んで下さい。
GSAPの基本的な書き方
まずは今回の解説で基本となるHTMLはこちらです(書くまでもないようなコードですが・・・)
<div class="container">
<div class="box"></div>
</div>CSSも重要ではないので割愛します。
肝心なJavaScriptはこちらになります。
gsap.to(".box", {
x: 100,
});短すぎて驚くかも知れませんが、これだけで動いてしまいます。
分解するとこのような意味になります。
- to:Tween(トゥイーン)のメソッド。他にはfrom、fromToなど。
- .box:第1引数。アニメーションさせる要素を指定(class名やid名)
- x: 100,:第2引数。変化させたい動き(プロパティ)と設定値を指定
こうなりますね。
gsap.メソッド("アニメーションさせる要素", {
プロパティ: 設定値,
});このアニメーションさせるコード全体や動きをつけることをTween(トゥイーン)と呼びます。
なのでtoの部分を『メソッド』『Tweenメソッド』と呼んだり、gsap.to()を『Tween(トゥイーン)』と呼んだりします(この辺の呼び方は人によって異なるようです)
ちなみにこのコードではこのように動きます(右下のRerunをクリックすれば最初から動きます)
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
x: 100なので右に100px移動しましたね。
Tween(トゥイーン)のオプション
Tweenの主なオプションは以下になります。
| プロパティ名 | 意味 | 単位 | 初期値 |
| delay | 開始までの遅延時間 | 秒 | 0 |
| duration | 開始から終了までの時間 | 秒 | 0.5 |
| ease | アニメーションの変化の仕方 | 文字列 | power1.out |
| repeat | リピート回数 | 数値 | 0(-1で無限) |
| repeatDelay | リピートするまでの遅延時間 | 秒 | 0 |
| paused | 一時停止するか | 真偽値 | false |
| overwrite | 上書きするか | 真偽値 | false |
| yoyo | リピート時に順方向と逆方向を交互にするか | 真偽値 | false |
| stagger | 複数のアニメーションの開始時間をズラす | 秒 | 0 |
この中の赤字を使ったサンプルがこちらです(durationは全て2秒、右下のRerunをクリックすれば最初から動きます)
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
- 1つ目(delay):2秒遅れで開始
- 2つ目(repeat):リピート(無限)
- 3つ目(repeatDelay):1秒遅れでリピート(無限)
- 4つ目(yoyo):リピート時に順方向と逆方向を交互にする
書き方については左上のJSをクリックすれば確認できます。
メソッド(Tween)の種類
メソッドの種類は以下になります。
| メソッド名 | 意味 |
| to() | アニメーション終了の状態を指定 |
| from() | アニメーション開始の状態を指定 |
| fromTo() | アニメーションの開始から終了までを指定 |
| set() | 初期状態を指定(アニメーションなし) |
サンプルはこちらになります(右下のRerunをクリックすれば最初から動きます)
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
コードはこちらです。
gsap.to(".box01", {
x: 200, // 200px右に移動
duration: 2, // 2秒間アニメーション
});
gsap.from(".box02", {
x: 200, // 200px右から元の位置に移動
duration: 2, // 2秒間アニメーション
});
gsap.fromTo(".box03", {
x: 100, // 100px右から開始
},
{
x: 200, // 200px右で終了
duration: 2, // 2秒間アニメーション
}
);
gsap.set(".box04", {
x: 200, // 200px右で表示
});toとfromはアニメーションの開始位置が変わります。
fromToはちょっとコードが増えますが、右に100pxの位置から開始して、200pxの位置で終了という意味です。
setはCSSでスタイルを当てたようにアニメーションはしません。
GSAPを使ったアニメーションのサンプル
それでは基本は分かったと思うので、実際にいくつかサンプルを見ていきましょう。
コードが長くなるので、解説ではdurationとrepeatは書いていません(左上のJSでご確認下さい)
ease(イージング)の種類とサンプル
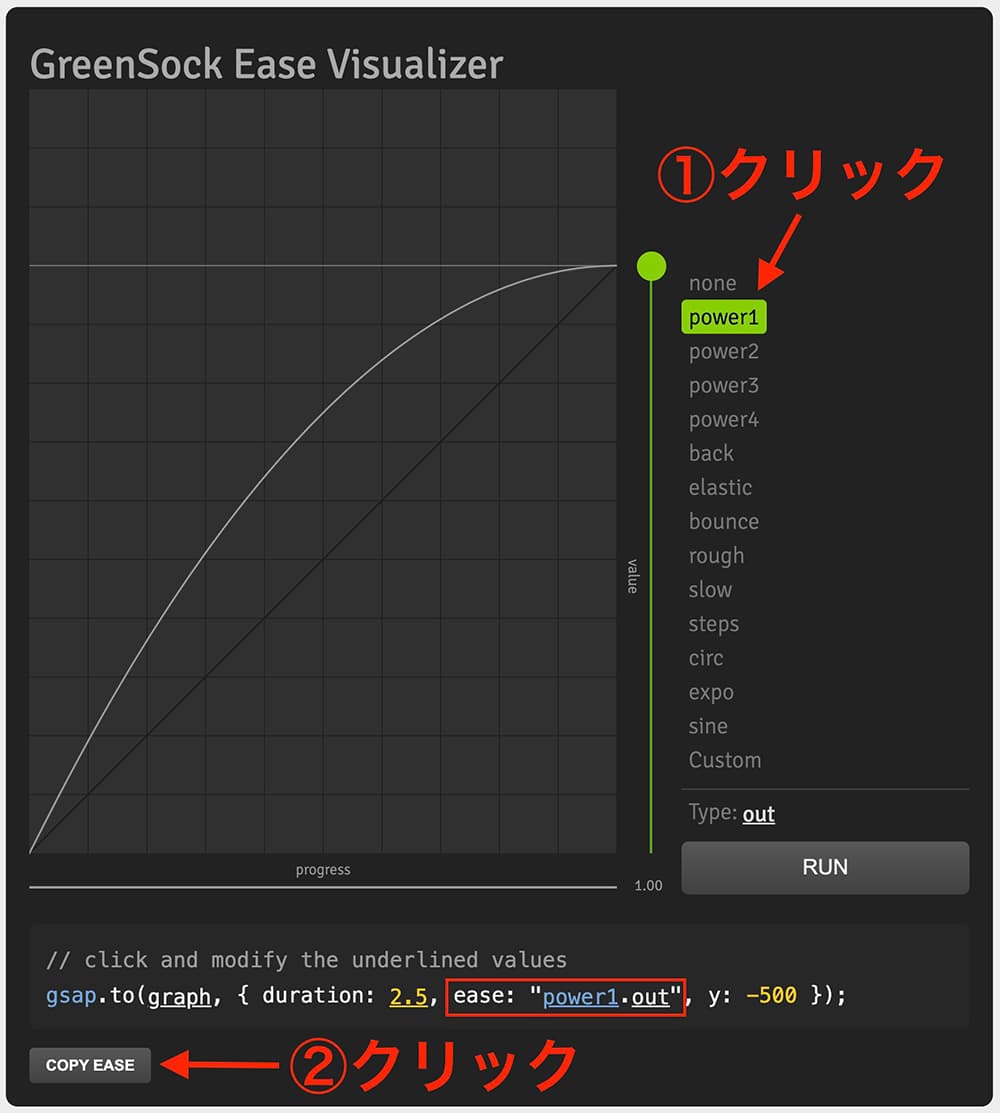
ease(イージング)の種類は以下の公式サイトで確認できます。
ease名をクリックしてから『COPY EASE』をクリックすると赤枠のease部分のみコピーできます。

easeをコピー
公式サイトで確認できるのはカスタムを除いて14種類です(イージングなしのnone含む)
GSAPで使えるeaseの種類
- none(等速)
- power1(初期値:power1.out)
- power2
- power3
- power4
- back
- elastic
- bounce
- rough(プラグイン『EasePack』が必要)
- slow(プラグイン『EasePack』が必要)
- circ
- expo
- sine
それぞれのサンプルはこちらです。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
コードは長くなるので左上のJSをクリックしてご確認下さい。
1つ補足ですが、例えばpower1はコピーすると『power1.out』となっていますが、out以外にもinとinOutがあります。
- in:加速する
- out:減速する
- inOut:最初ゆっくりで加速しながら最後は減速
power1で違いを見てみましょう。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
他のeaseではさらに数値も変えられるので、とても全部はご紹介できません。
位置を変える
位置を変えるプロパティはxとyです。
コードはこちらです。
gsap.to('.box01', {
x: 30, // 右に30px
});
gsap.to('.box02', {
y: 30, // 下に30px
});
gsap.to('.box03', {
x: -30, // 左に30px
});
gsap.to('.box04', {
y: -30, // 上に30px
});数値にマイナスをつけると逆方向になります。
サンプルはこちらです。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
大きさを変える
大きさを変えるプロパティはscaleです。
コードはこちらです。
gsap.to('.box01', {
scale: 1.5, // 縦横1.5倍
});
gsap.to('.box02', {
scaleX: 1.5, // 横1.5倍
});
gsap.to('.box03', {
scaleY: 1.5, // 縦1.5倍
});scaleは縦横、scaleXは横のみ、scaleYは縦のみとなります。
サンプルはこちらです。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
こう見ると伸びているのがよく分かります。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
また数値を0.7など1未満にすると小さくなります。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
角度を変える(回転)
角度を変えるプロパティはrotateです。
回転とも言えますね。コードはこちらです。
gsap.to('.box01', {
rotate: 45, // 45°回転
});
gsap.to('.box02', {
rotate: 180, // 180°回転
});
gsap.to('.box01', {
rotate: 360, // 360°回転
});サンプルはこちらです。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
数値にマイナスをつけると逆回転になります。
See the Pen
GSAP(rotate逆回転) by junpei (@junpei-sugiyama)
on CodePen.
要素の中心を変える
先ほどの回転を見れば分かりますが、要素の中心はデフォルトでど真ん中になっています(中心を軸に回転)
その軸を変えるプロパティはtransformOriginで、デフォルトはtransformOrigin: "50% 50%"になっています。
コードはこちらです。
gsap.to('.box01', {
transformOrigin: "left top", // 左上起点
});
gsap.to('.box02', {
transformOrigin: "right top", // 右上起点
});
gsap.to('.box03', {
transformOrigin: "left bottom", // 左下起点
});
gsap.to('.box04', {
transformOrigin: "right bottom", // 右下起点
});これは回転させ続けた方が分かりやすいかと思います。
サンプルはこちらです。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
1つ目は元の場所が分かりやすいようにアニメーションなしにしています。
傾斜を変える
傾斜を変えるプロパティはskewXとskewYです。
コードはこちらです。
gsap.to('.box01', {
skewX: 30, // x軸方向に30°傾斜
});
gsap.to('.box02', {
skewY: 30, // y軸方向に30°傾斜
});
gsap.to('.box03', {
skewX: -30, // x軸方向に-30°傾斜
});
gsap.to('.box04', {
skewY: -30, // y軸方向に-30°傾斜
});サンプルはこちらです。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
色を変える
色を変えるプロパティはbackgroundColorです。
これはCSSの書き方であるbackground-colorではないのでご注意下さい。
コードはこちらです。
gsap.to('.box', {
backgroundColor: '#ffa8a8', // カラーコード
});サンプルはこちらです。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
透過率を変える
透過率を変えるプロパティはopacityです。
コードはこちらです。
gsap.to('.box01', {
opacity: 0.7, // 30%透過
});
gsap.to('.box02', {
opacity: 0.3, // 70%透過
});
gsap.to('.box03', {
opacity: 0, // 100%透過
});数値は0〜1までとなり、1だと変わらず、0だと完全に透明になります。
サンプルはこちらです。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
opacityと似たプロパティでautoAlphaというのがあります。
gsap.to('.box01', {
autoAlpha: 0.7, // 30%透過
});
gsap.to('.box02', {
autoAlpha: 0.3, // 70%透過
});
gsap.to('.box03', {
autoAlpha: 0, // 100%透過
});サンプルはこちらです。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
見た目はopacityと全く同じですが、autoAlphaは0になるとvisiblity: hidden;になります。
これは同じ透明のopacity: 0;とvisiblity: hidden;の違いになりますが、opacity: 0;は透明でもクリックイベントが可能で、visiblity: hidden;は不可となります。
この違いについては以下の記事を参照下さい。
-

【CSS】display: noneとopacity: 0とvisibility: hiddenの違いを解説
続きを見る
四隅の角の丸みを変える
角の丸みを変えるプロパティはborderRadiusです。
これはCSSの書き方であるborder-radiusではないのでご注意下さい。
コードはこちらです。
gsap.to('.box01', {
borderRadius: 10, // 角丸10px
});
gsap.to('.box02', {
borderRadius: 30, // 角丸30px
});
gsap.to('.box03', {
borderRadius: "50%", // 角丸正円
});正円にしたい場合はダブルクォーテーションで囲んで"50%"と書けばOKです。
サンプルはこちらです。
See the Pen
GSAP(borderRadius) by junpei (@junpei-sugiyama)
on CodePen.
Timeline(タイムライン)
TimelineはTweenを繋げて時間の経過で要素を変化させる機能になります。
要するに長く複雑なアニメーションが作れます。
Timelineのメソッドはgsap.timeline()になります。
例えば3つのアニメーションをgsap.timeline()を使わずに書いた例がこちら。
gsap.to(".box", {
x: 50, // 50px右に移動
duration: 1, // 1秒間アニメーション
});
gsap.to(".box", {
y: 50, // 50px下に移動
duration: 1, // 1秒間アニメーション
delay: 1, // 1秒後に開始
});
gsap.to(".box", {
rotate: 360, // 1回転
duration: 1, // 1秒間アニメーション
delay: 2, // 2秒後に開始
});これはアニメーションが3つになりますが、1つ目が終わる時間と2つ目が開始する時間を計算するなど、delay(遅延時間)の計算が面倒です。
delayが無ければ全部同時にアニメーションが始まってしまうので、これが4つ5つとなったらややこしくてかないません。
そこでgsap.timeline()を使うと、各アニメーションが繋がるため、delayが不要になります。
gsap.timeline()を使った書き方はこちらになります。
const tl = gsap.timeline();
tl.to(".box", {
x: 50, // 50px右に移動
duration: 1, // 1秒間アニメーション
});
tl.to(".box", {
y: 50, // 50px下に移動
duration: 1, // 1秒間アニメーション
});
tl.to(".box", {
rotate: 360, // 1回転
duration: 1, // 1秒間アニメーション
});コード量はあまり変わりませんが『1つ目のアニメーションが何秒だから2つ目のアニメーションは何秒後に開始して・・・』といった計算が不要になります。
また、全体の無限リピートしたい場合などはtimeline()の中に書きます。
const tl = gsap.timeline({repeat: -1}); // 無限リピート
tl.to(".box", {
x: 50, // 50px右に移動
duration: 1, // 1秒間アニメーション
});
tl.to(".box", {
y: 50, // 50px下に移動
duration: 1, // 1秒間アニメーション
});
tl.to(".box", {
rotate: 360, // 1回転
duration: 1, // 1秒間アニメーション
});さらに2つ目以降のtlと各アニメーション間の;を省略して書くことも出来ます。
const tl = gsap.timeline({ repeat: -1 }); // 無限リピート
tl.to(".box", {
x: 30, // 30px右に移動
duration: 1, // 1秒間アニメーション
})
.to(".box", {
y: 30, // 30px下に移動
duration: 1, // 1秒間アニメーション
})
.to(".box", {
x: -20, // 20px左に移動
duration: 1, // 1秒間アニメーション
})
.to(".box", {
rotate: 360, // 1回転
duration: 1, // 1秒間アニメーション
});
gsap.timeline()を使った連続するアニメーションのサンプル
こちらは gsap.timeline()を使ったサンプルです。
const tl = gsap.timeline({ repeat: -1 }); // 無限リピート
tl.to(".box", {
x: 30, // 30px右に移動
duration: 1, // 1秒間アニメーション
})
.to(".box", {
y: 30, // 30px下に移動
duration: 1, // 1秒間アニメーション
})
.to(".box", {
x: -20, // 20px左に移動
duration: 1, // 1秒間アニメーション
})
.to(".box", {
opacity: 0, // 透明
scale: 0, // 縦横0倍
rotate: 360, // 1回転
duration: 1, // 1秒間アニメーション
});See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
まとめ
今回はGSAPの導入方法から使い方の解説、さらにオプションやプロパティを使ったサンプルをご紹介してきました。
今回はシンプルな動きのみでしたが、組み合わせ次第で複雑なアニメーションも実装可能になります。
以上になります。