WordPress以外でインスタグラムのタイムラインを表示させようとすると非常に大変なのですが、WordPressではプラグインを使えば簡単に表示させることが出来ます。
今回はその便利なプラグイン『Smash Balloon Social Photo Feed』の使い方をご紹介します。

(有料になっていたらすいません🙇♂️)
WordPressでインスタグラムのタイムラインを表示する方法
WordPressでインスタグラムのタイムラインを表示させるには『Smash Balloon Social Photo Feed』というプラグインを使います。
このプラグインは何度か名前が変わっていて、私の知る限り
- Instagram Feed
- Smash Balloon Instagram Feed
- Smash Balloon Social Photo Feed
と変わっています。
なので『インスタグラム タイムライン』で検索してヒットする『Instagram Feed』の記事はこのSmash Balloon Social Photo Feedのことだと思って下さい。
Smash Balloon Social Photo Feedの使い方
それでは早速使い方を以下の順番で解説していきます。
- プラグインをインストール&有効化
- インスタグラムのアカウントと連携する
- タイムラインを表示させる
プラグインをインストール~有効化
まずはプラグインをインストールして有効化します。
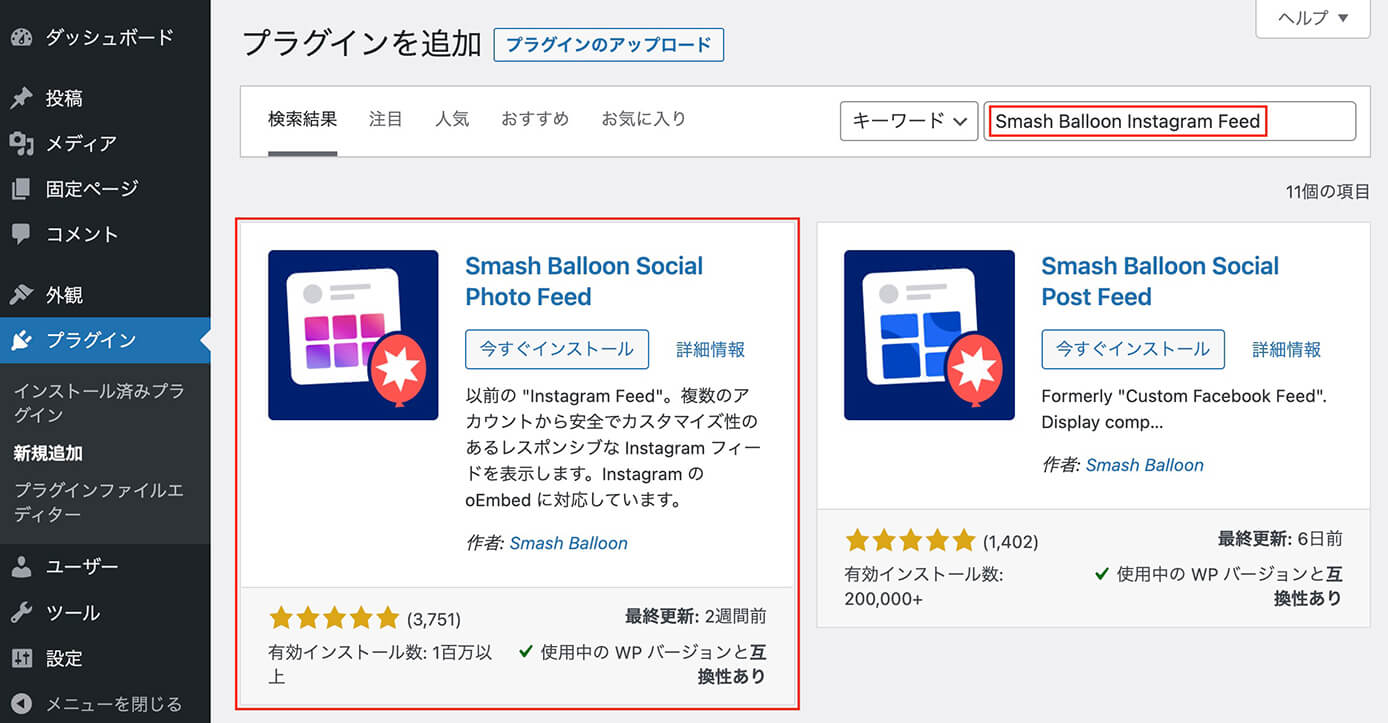
管理画面の『プラグイン → 新規追加 』から『Smash Balloon Social Photo Feed』と検索して見つかったら『今すぐインストール』をクリックしてそのまま『有効化』をクリックします。

プラグイン『Smash Balloon Social Photo Feed』をインストール
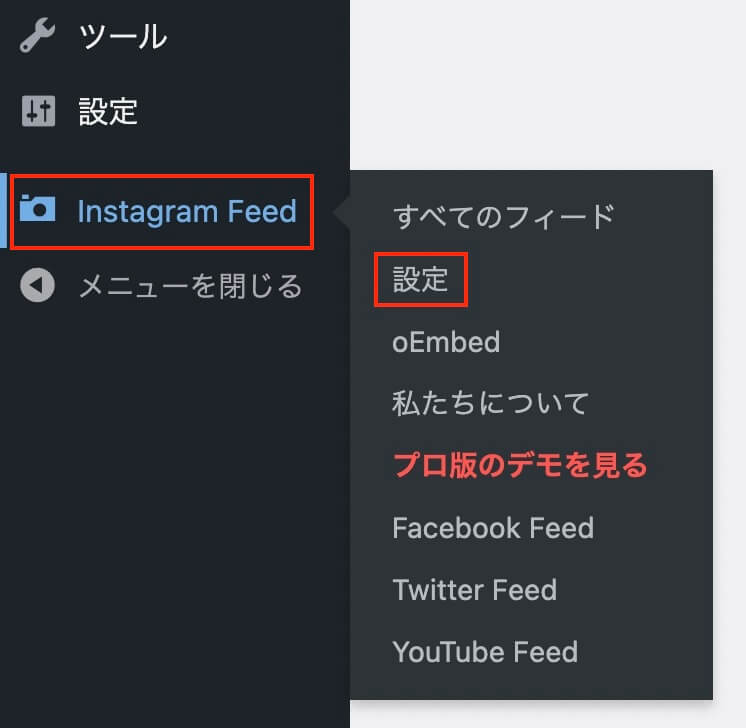
すると管理画面左のメニューに追加されたのが分かります。

Instagram Feed → 設定
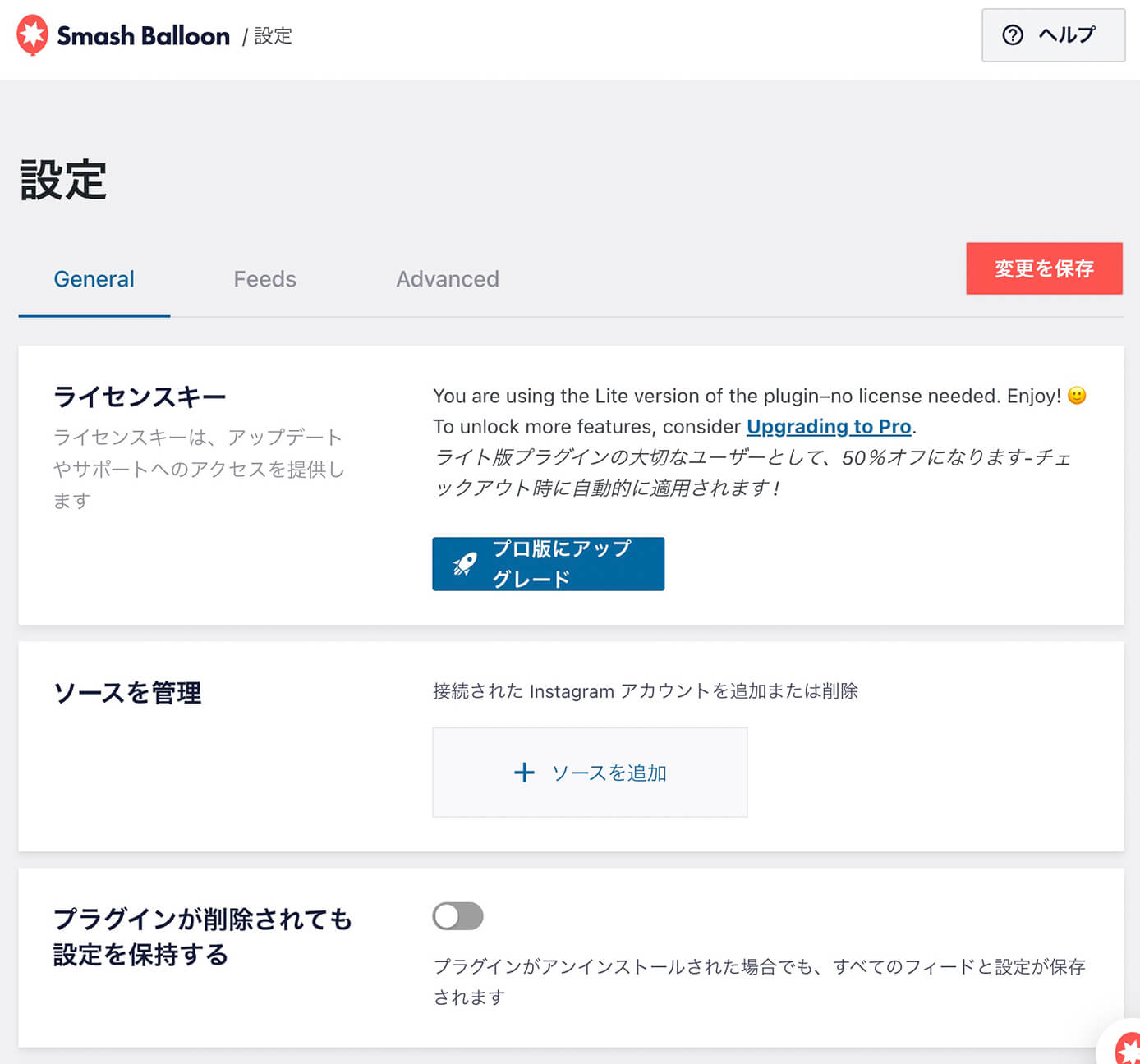
ここで設定をクリックするとこちらが表示されます。

Smash Balloon Social Photo Feed:設定画面
ここから設定をしていきます。
インスタグラムのアカウントと連携する(紐付ける)
連携するというと難しく聞こえるかも知れませんが、簡単に出来ます。
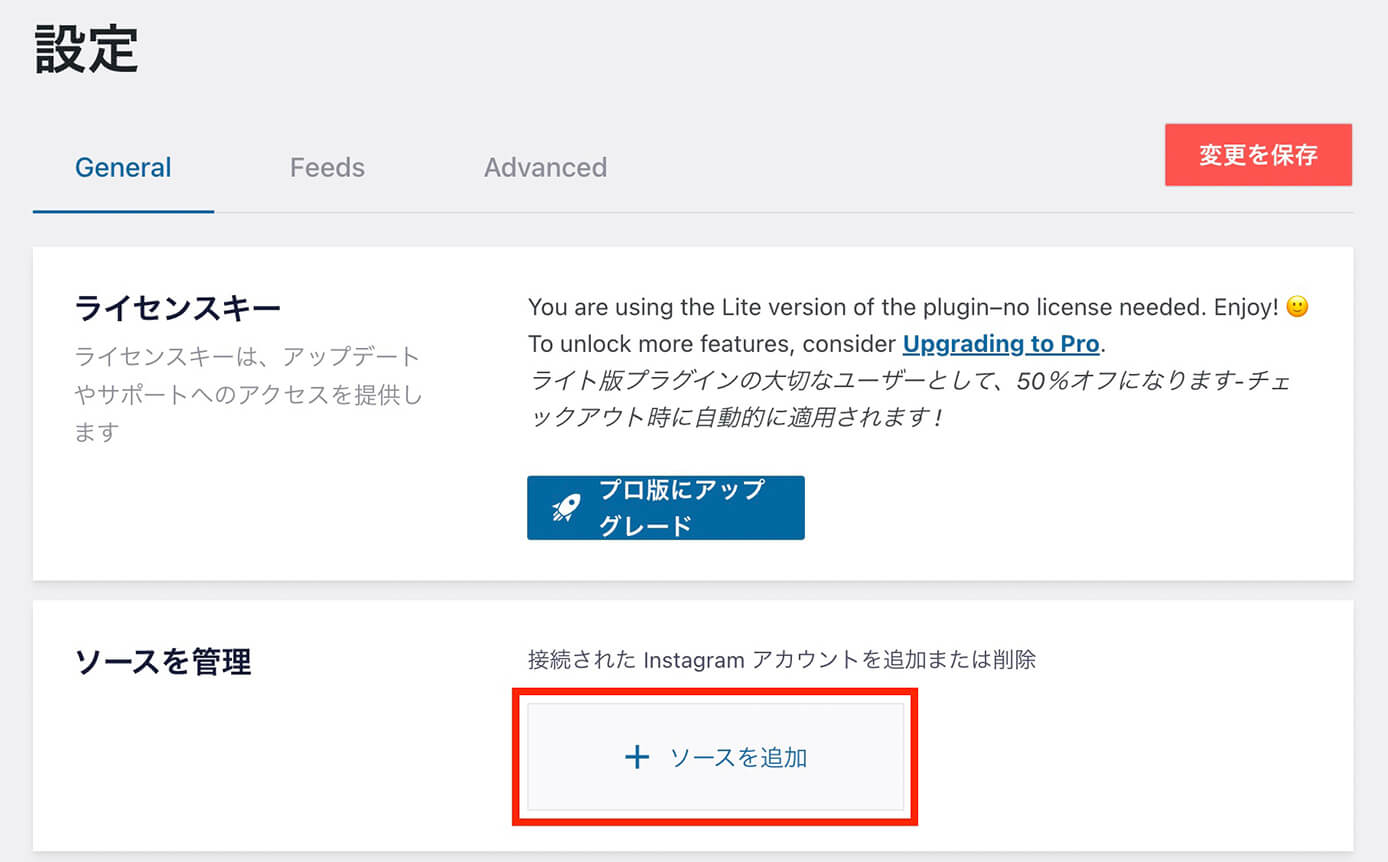
まずは設定画面から『General → ソースを管理のソースを追加』をクリックします。

『General → ソースを管理のソースを追加』をクリック
ソースを追加をクリックするとこちらがポップアップされるので、少し待ちます。

connect.smashballoon.comへリダイレクト
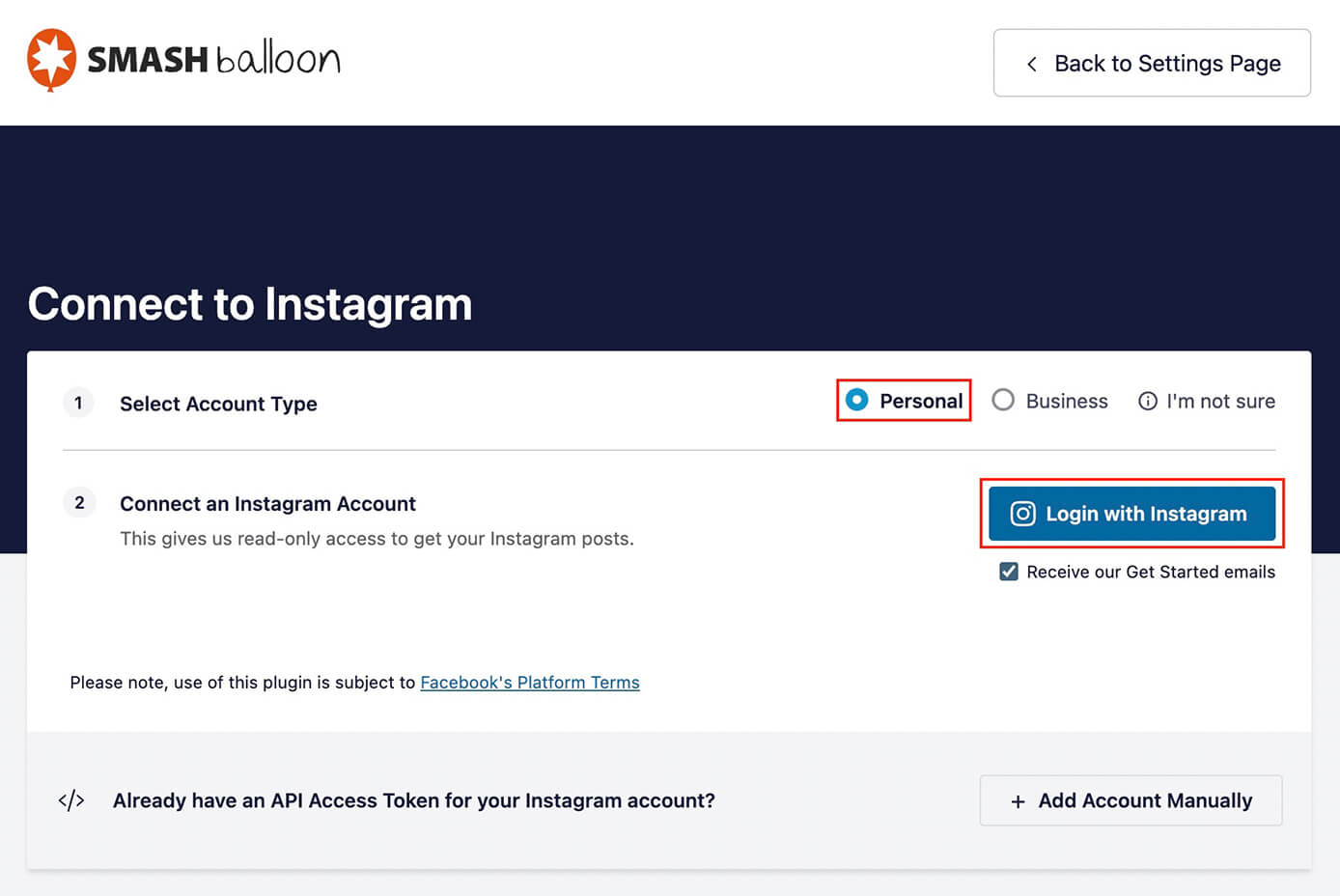
そしてこちらに画面が切り替わります。

Personal → Login with Instagramをクリック
Select Account Typeは通常は『Personal』、インスタグラムがビジネスアカウントであれば『Business』を選択します(今回はPersonalで進めていきます)
そして『Login with Instagram』というボタンをクリックするとインスタグラムのログイン画面に切り替わります。

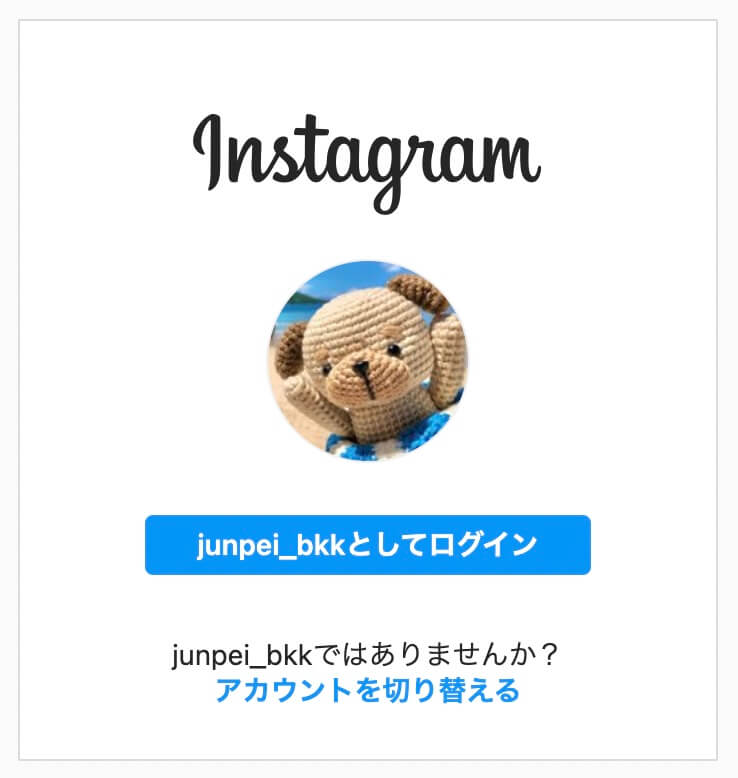
Instagramログイン画面
表示されたアカウントで良ければ『ログインボタンをクリック』、別のアカウントであれば下の『アカウントを切り替える』をクリックします。
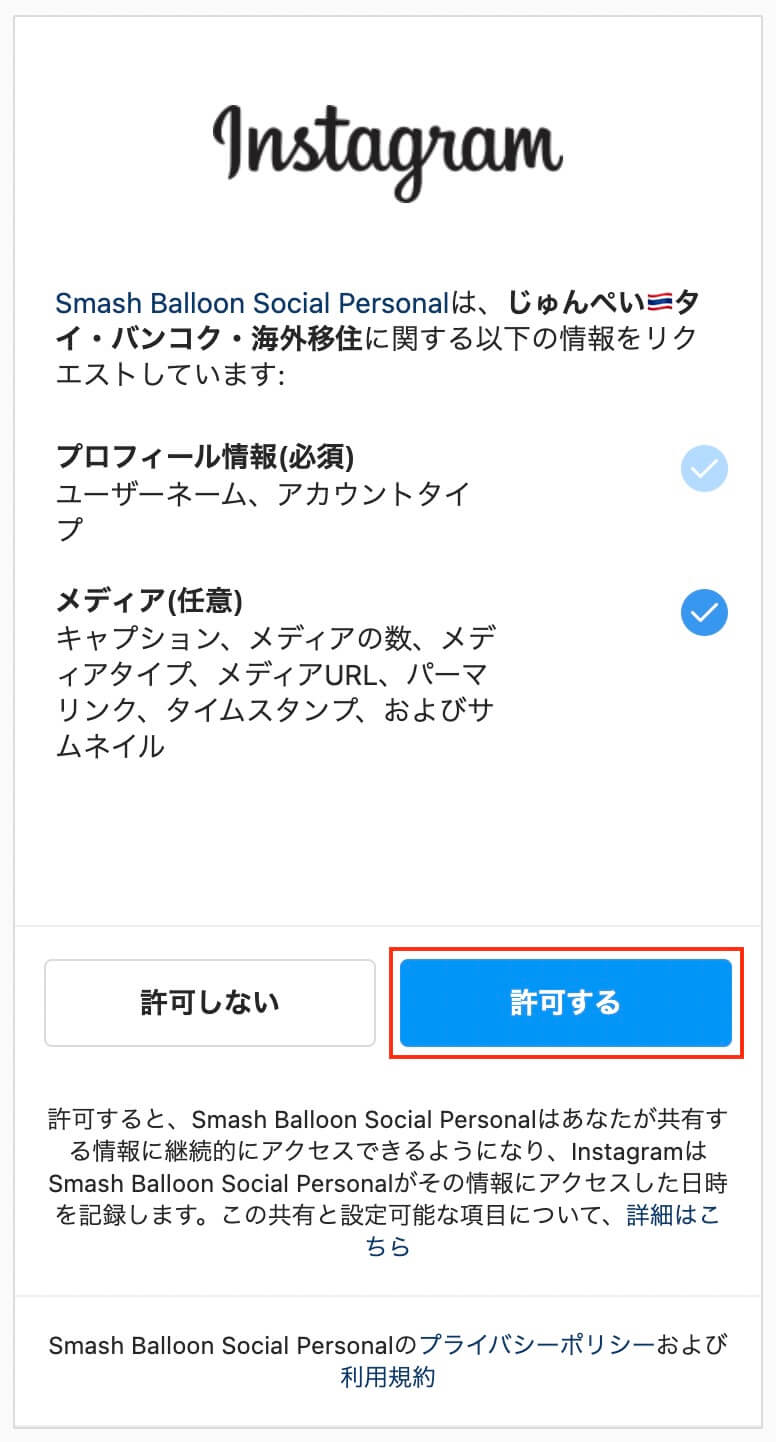
するとこちらが表示されます(既にログイン済みの場合は最初からこちらが表示されます)

Instagramログイン画面:『許可する』をクリック
そして『許可する』をクリックするとWordPressの設定画面に戻ります。
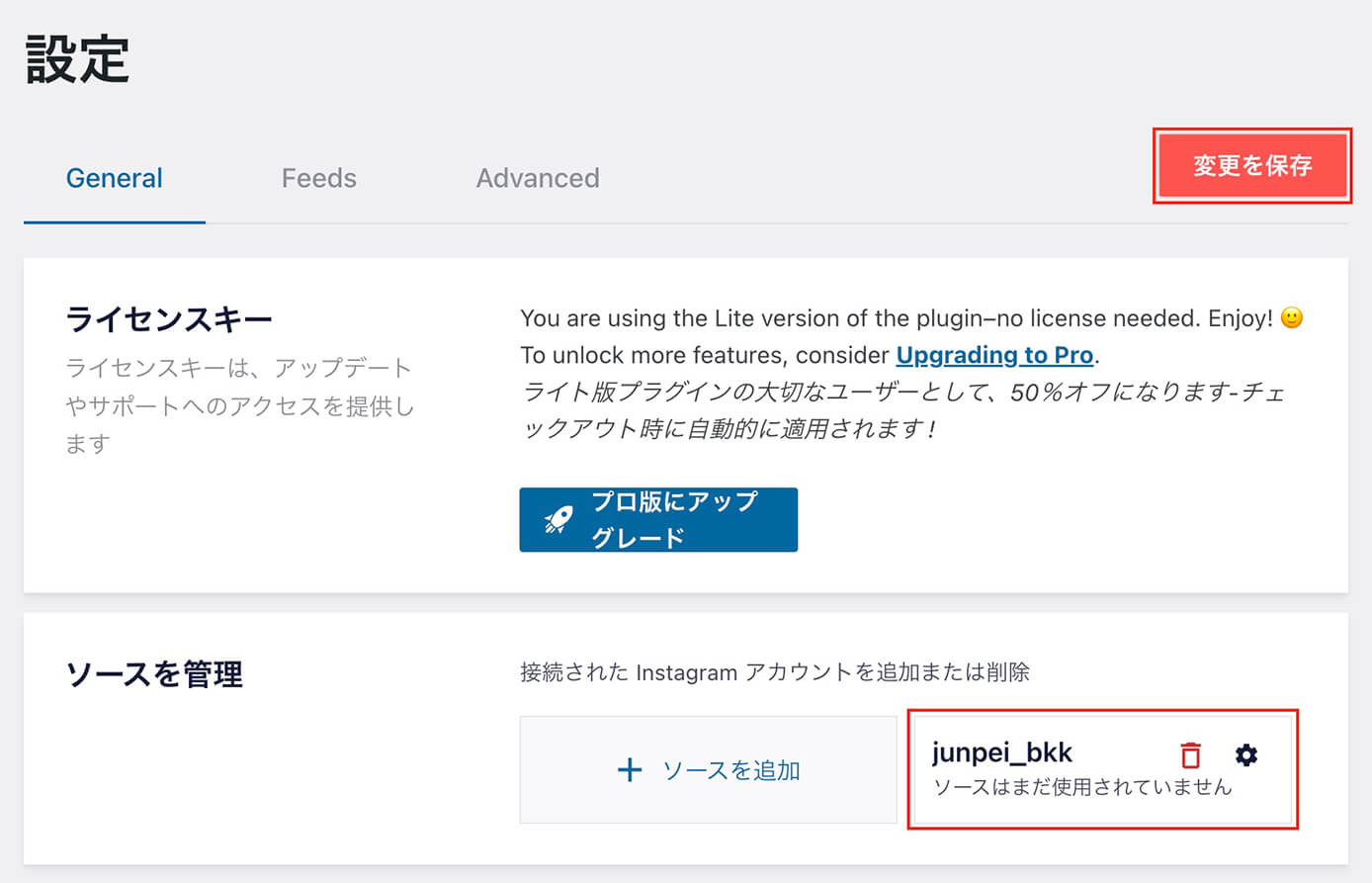
そしてソースを管理にアカウントが追加されていればOKなので、一旦右上の『変更を保存』をクリックしておきましょう。

『変更を保存』をクリック
Instagramフィードを作成
次は『すべてのフィード』を開き、上の『新規追加』をクリックします。

Instagram:『すべてのフィード』→『新規追加』をクリック
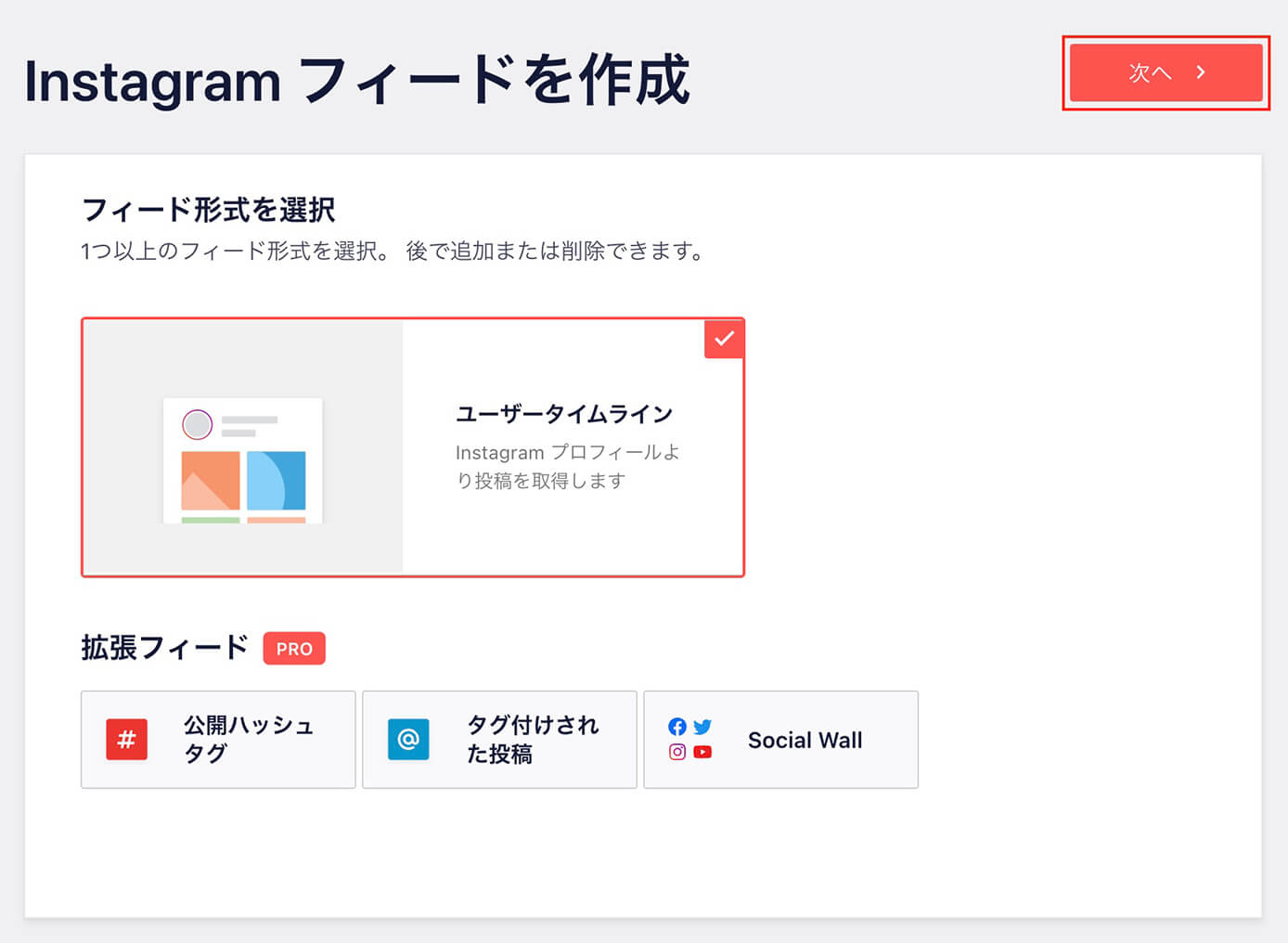
こちらの画面に切り替わるので『次へ』をクリックします。

Instagramフィードを作成:『次へ』をクリック
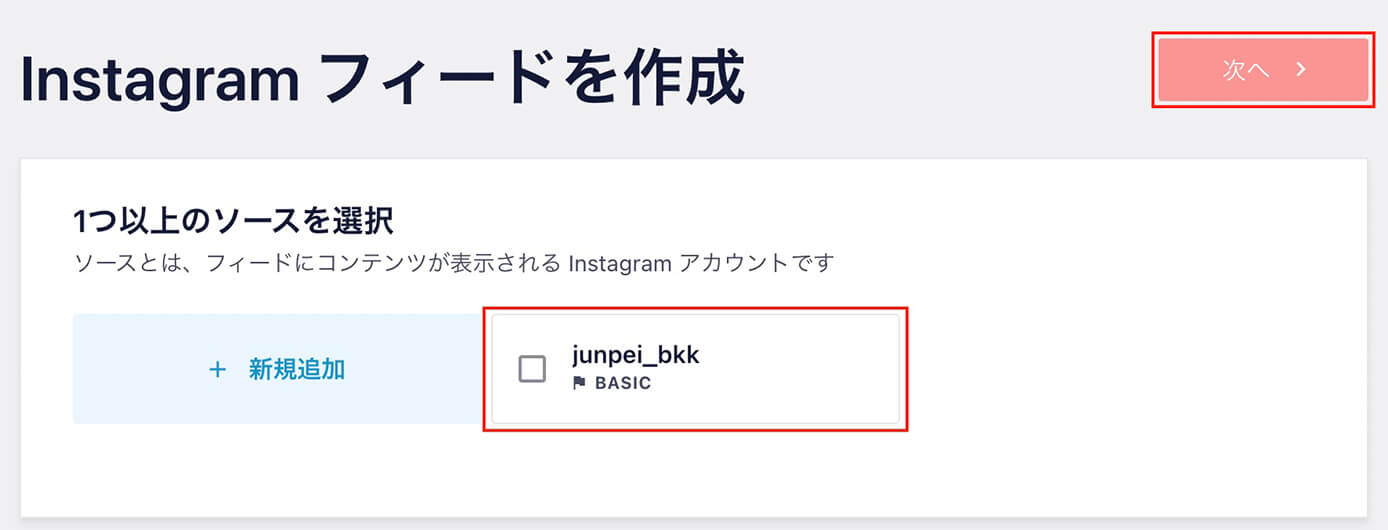
次の画面で先ほど登録したアカウントが表示されているので、アカウントにチェックを入れてから『次へ』をクリックします。

Instagramフィードを作成:アカウントにチェックを入れて『次へ』をクリック
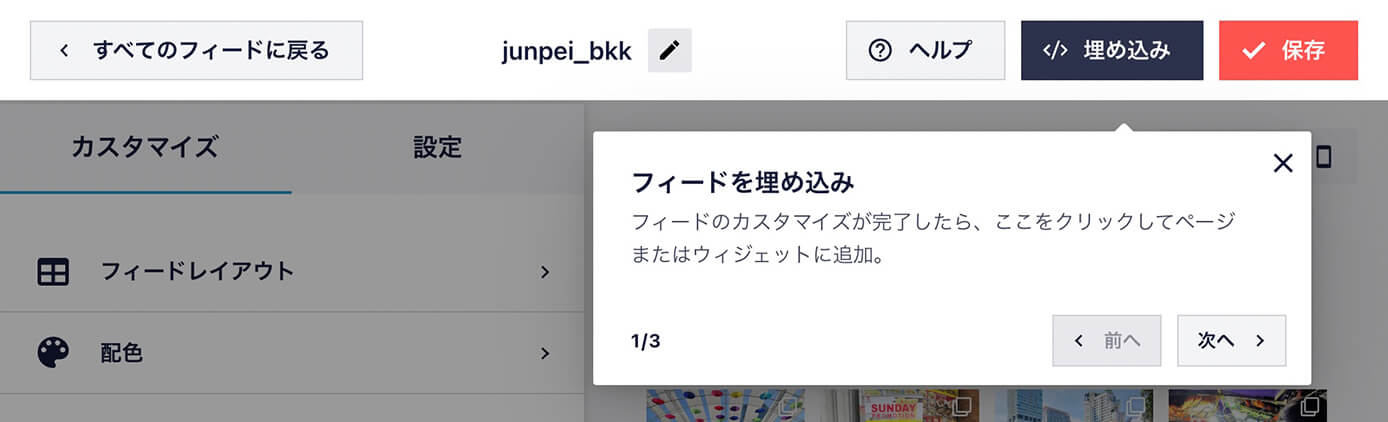
そして画面が切り替わるので、チュートリアルのような説明文を読んでおきましょう。

フィードを埋め込みの説明

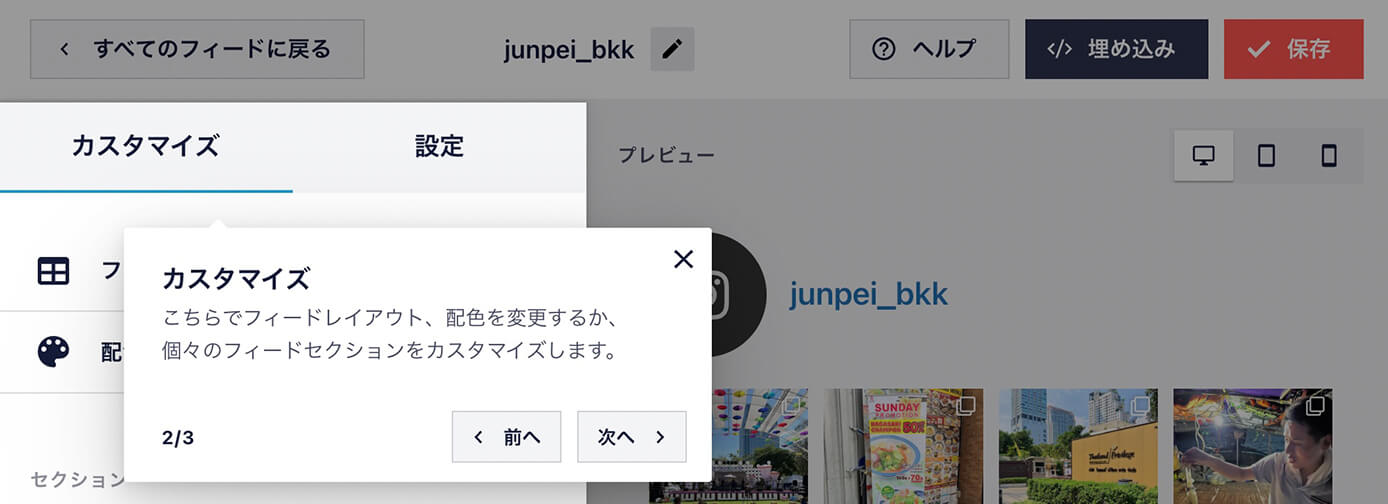
カスタマイズの説明

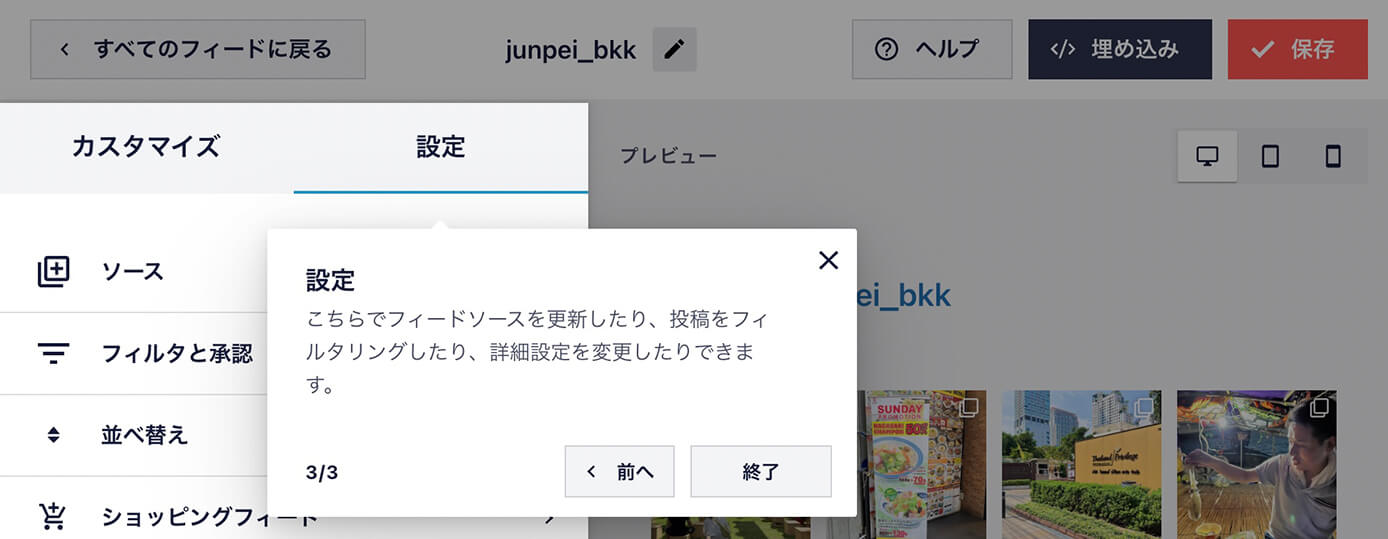
『説明』の説明
最後に終了ボタンをクリックすれば完了です。
タイムラインを表示させる
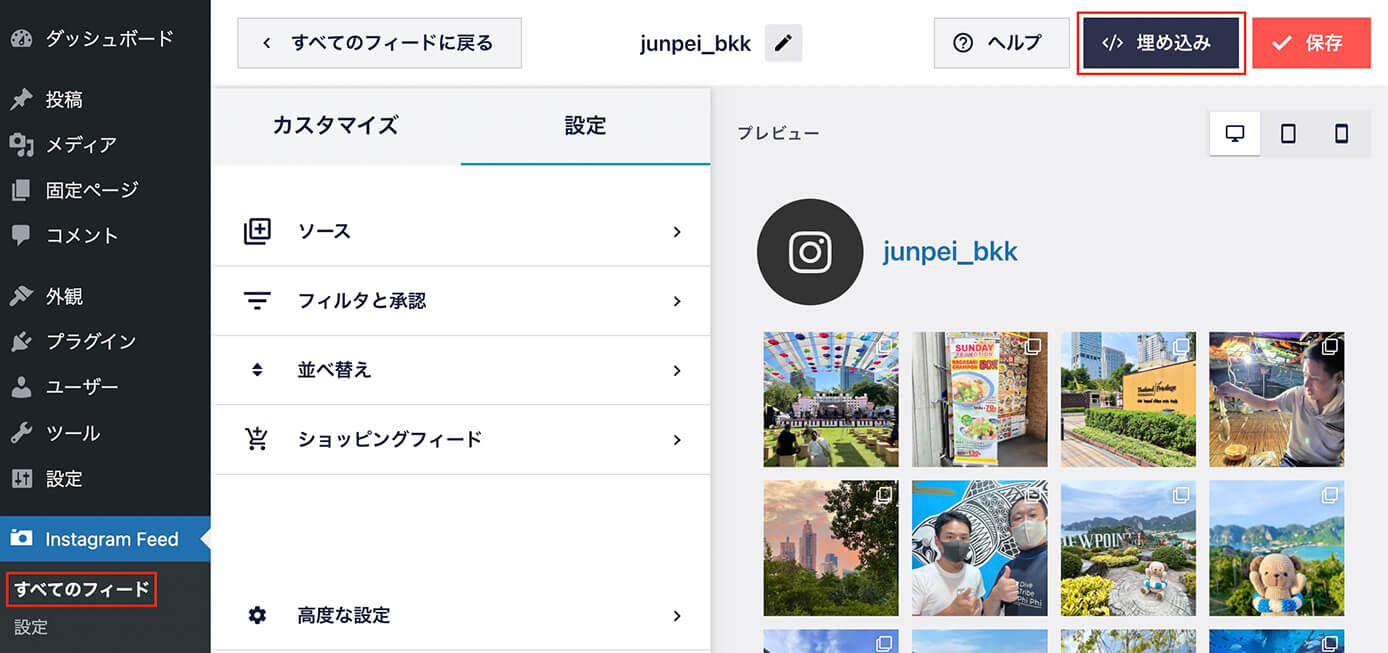
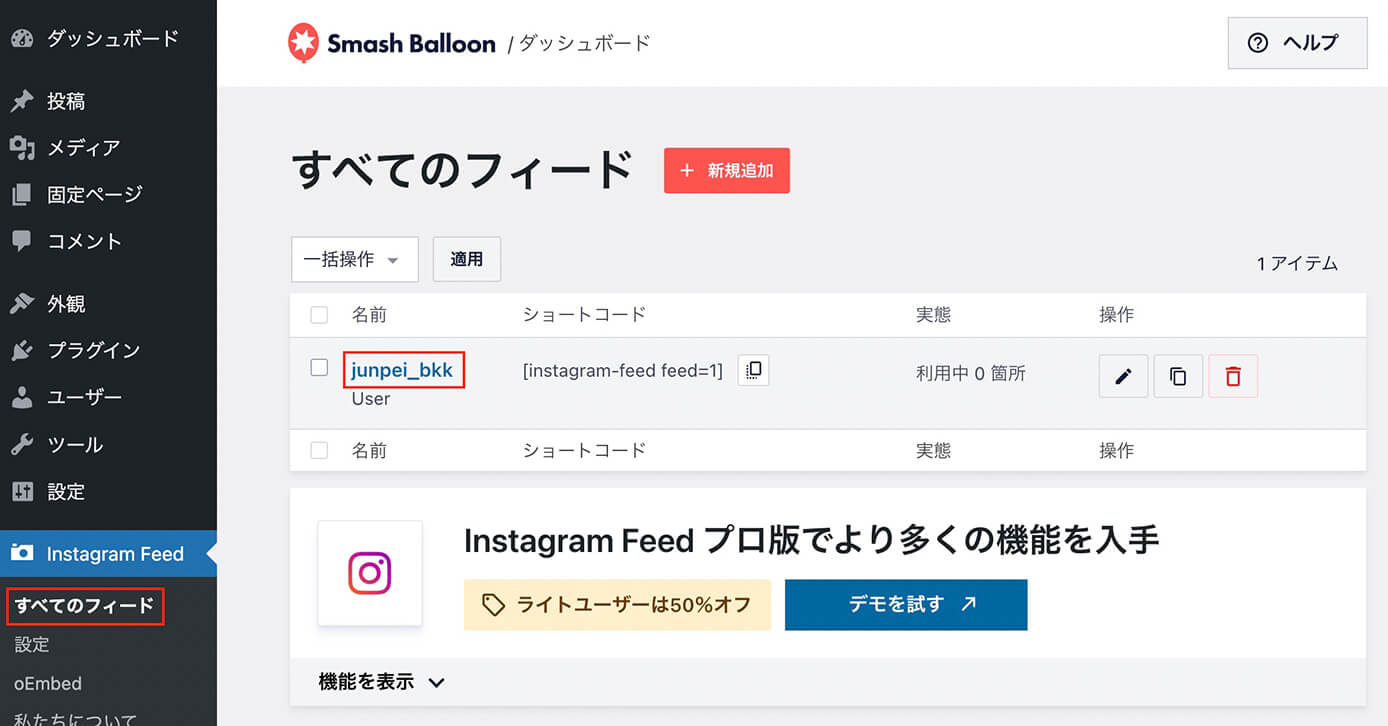
先ほどの終了ボタンをクリックした後、右上の『埋め込み』をクリックします(これは『すべてのフィード』の画面です)

Instagram Feed:『すべてのフィード』→『埋め込み』をクリック
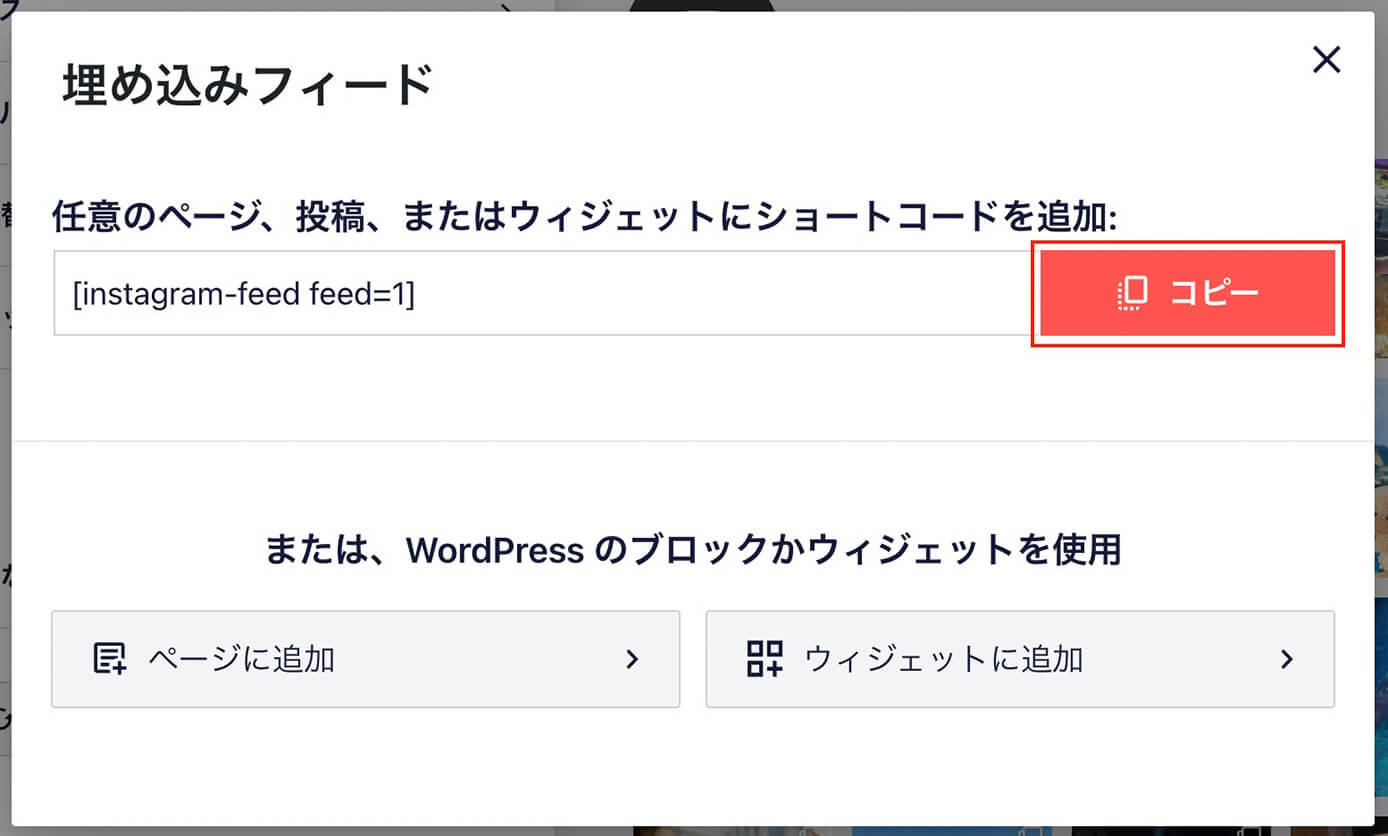
そしてこちらがポップアップされるので、コピーをクリックしてショートコードをコピーします。

Instagram Feed:埋め込みフィードをコピー
あとはタイムラインを表示させたいページにショートコードを貼るだけです。
これをHOMEとタイトルを付けたトップページに貼ってみます。

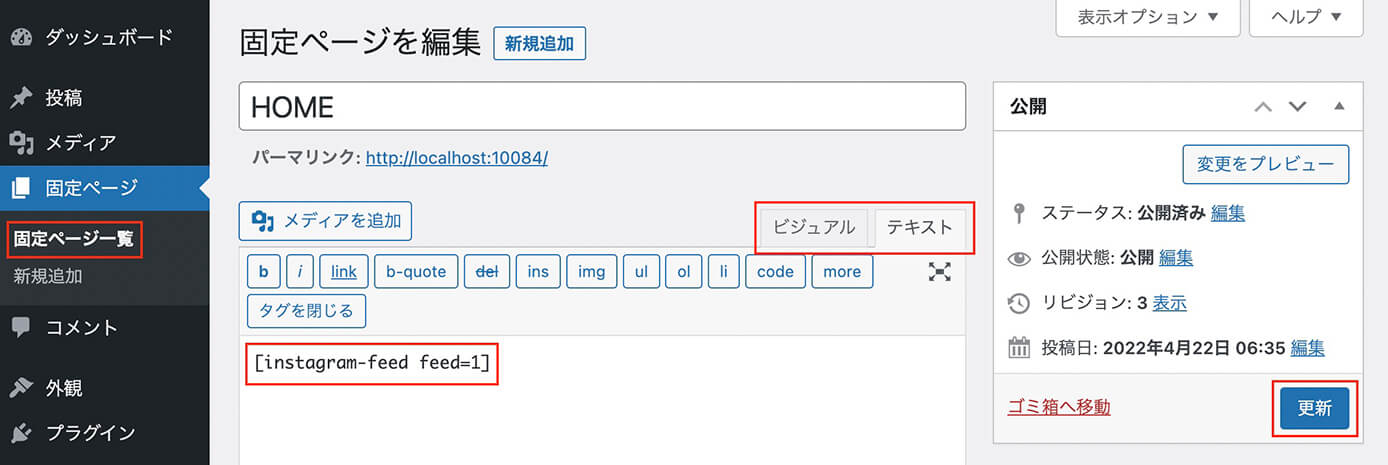
固定ページにショートコードを貼る
テキストエディタはビジュアルでもテキストでもOKです。
ショートコードを貼ったら右にある『更新』をクリックします。
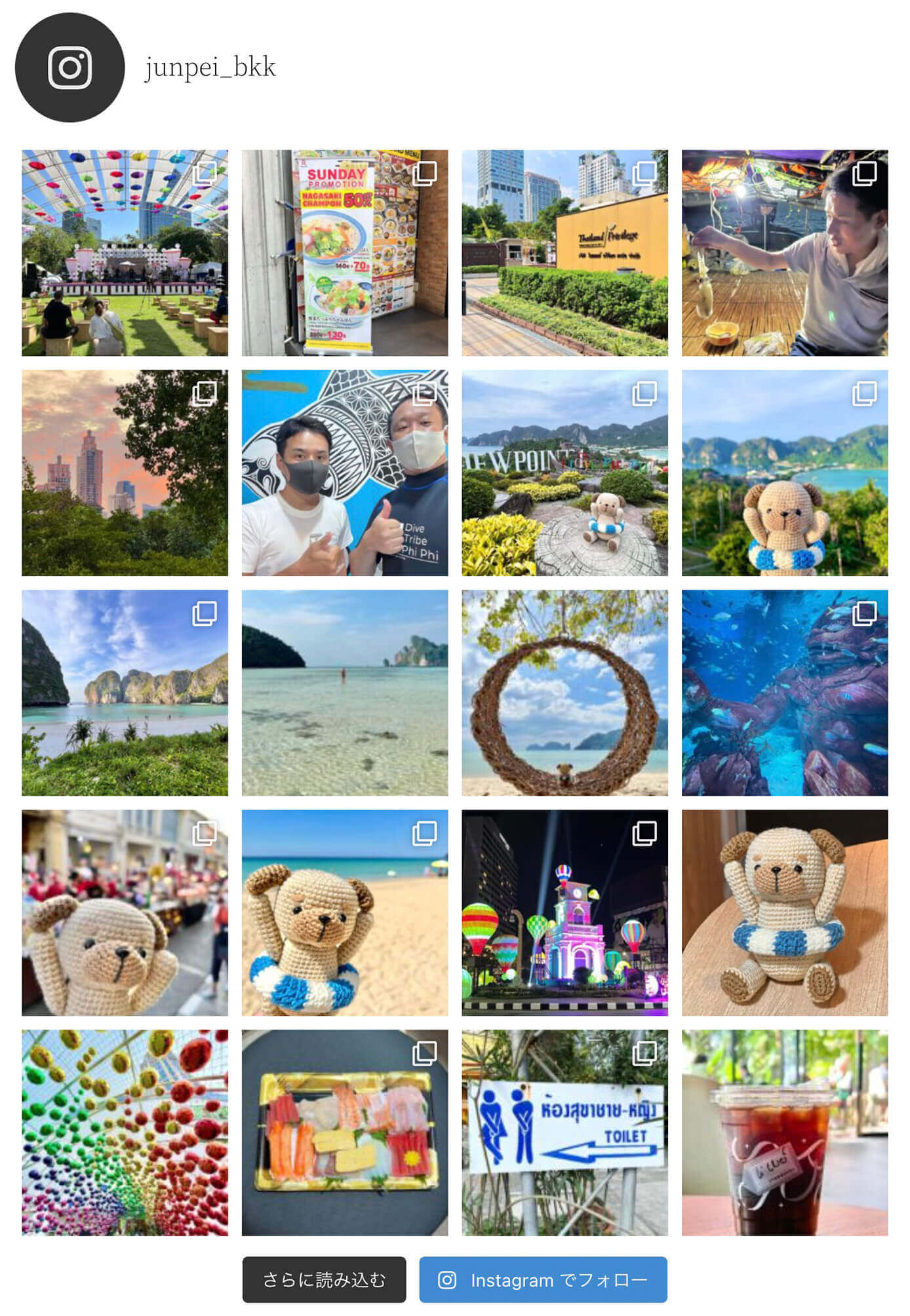
するとトップページにタイムラインが表示されます(これはスクショなのでインスタには飛べません)

Instagramのタイムライン
Smash Balloon Social Photo Feedのカスタマイズ
このままでもいいと思いますが、色々とカスタマイズすることも出来ます。
すべてのフィードを開いてアカウントをクリックします。

Instagram Feed:『すべてのフィード』→アカウント名をクリック
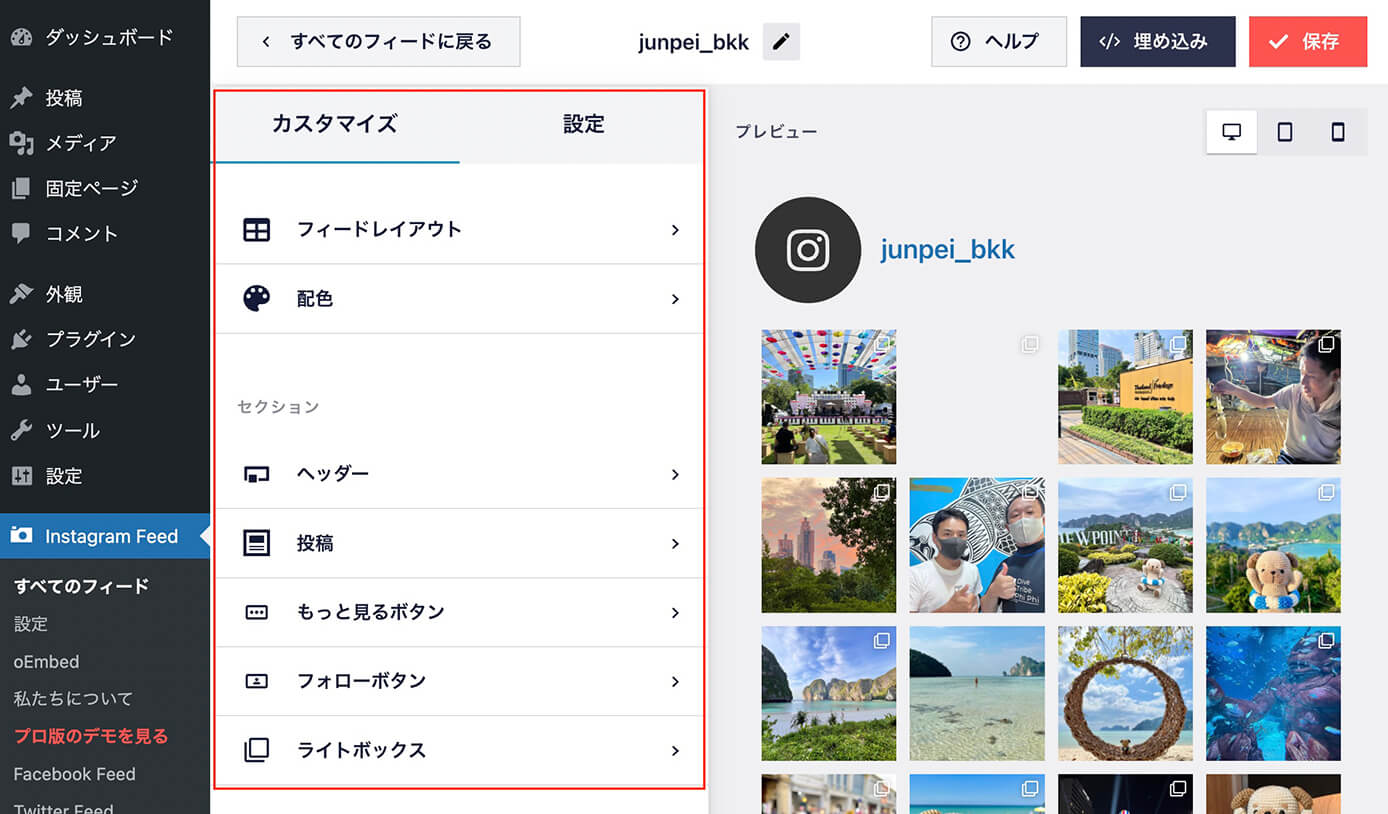
そしてこちらが表示されるので『カスタマイズ』と『設定』でカスタマイズしていきます。

Instagram Feed:カスタマイズ画面
カスタマイズ内容は右側にすぐ反映されるので、設定の度にページを開いて確認する必要はありません。
それでは1つずつ解説していきます(有料版や変更不要と思われる設定は割愛しています)
フィードレイアウト(カスタマイズ)
フィードレイアウトでは5つの項目を変更出来ます。
- レイアウト:無料版はグリッドのみ
- フィードの高さ:デフォルトは未設定
- 余白:デフォルトは5px
- 投稿数
- 列
レイアウト
これはグリッド、カルーセル、レンガ状、ハイライトから選択できますが、無料版で選択できるのはグリッドのみです。
フィードの高さ
px単位で設定することが出来ます。
デフォルトでは投稿が全部表示されていますが、高さを指定すると指定した高さを超えた分はスクロールしないと見れません。
デフォルトでは20枚表示されますが、20枚表示したいけど一度に全部表示させたくないという場合に有効です。
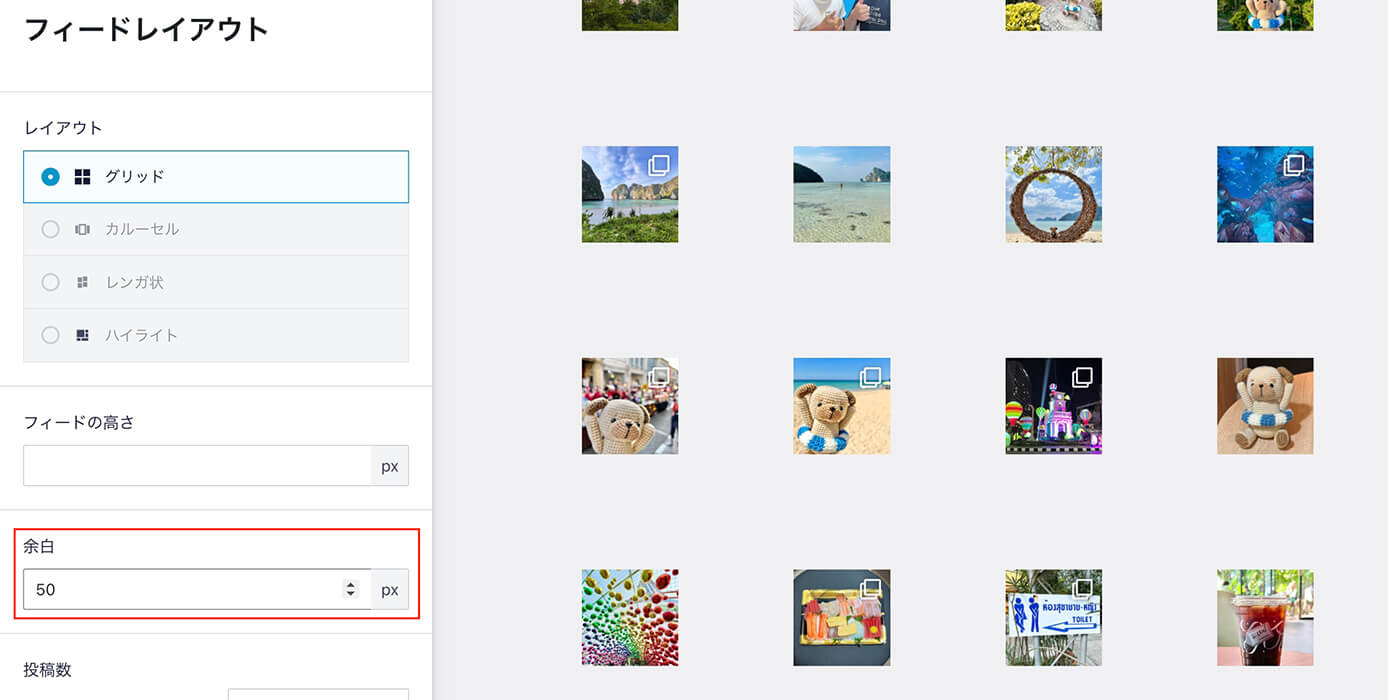
余白
px単位で設定することが出来ます。
デフォルトは5pxで、大きくするほど投稿間の余白が広くなります(投稿が小さくなる)
50pxにするとこのようになります。

Instagram Feed:カスタマイズ(フィードレイアウト)
ちなみに0にすると余白はなくなります。
投稿数
これはデスクトップとモバイルで設定を分けることが出来ます(モバイルは480px以下)
デフォルトではどちらも20になっています。
デスクトップでは4列表示でもモバイルでは1列表示にしたい場合、1列で20投稿は多過ぎるかと思うので、モバイルの数は10や5に変更するのもアリかと思います。
列
これは表示させる列の数で、デフォルトでは以下のようになっています。
- デスクトップ:4
- タブレット(800px以下):2
- モバイル(480px以下):1
これはこのままでもいいと思いますが、1〜10の間で変更可能です。
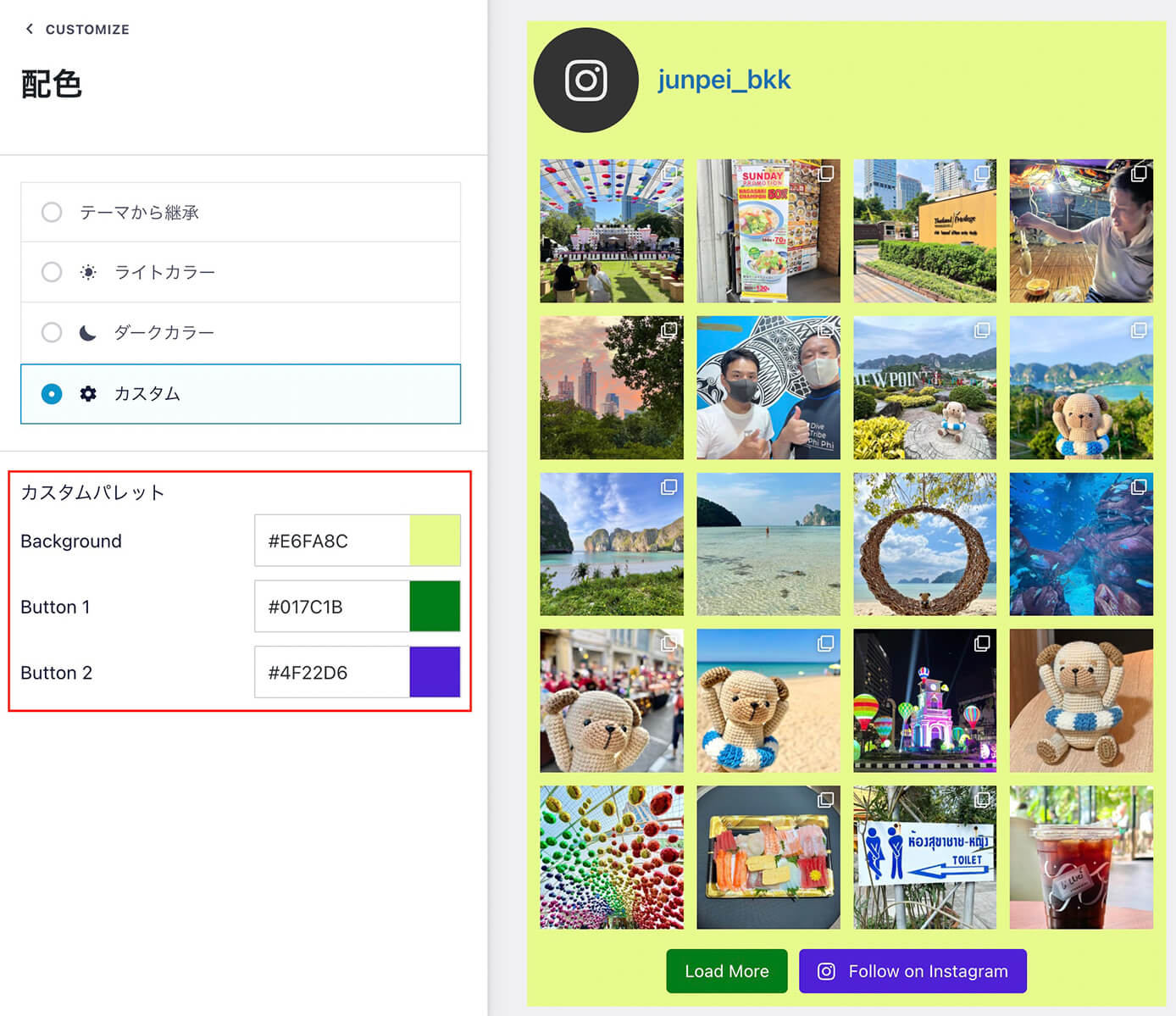
配色(カスタマイズ)
配色では以下の4種類から選択できます。
- テーマから継承(デフォルト)
- ライトカラー
- ダークカラー
- カスタム
カスタムのみ、下のボタンの色も変更可能です。

Instagram Feed:カスタマイズ(配色)
ヘッダー(カスタマイズ)
ヘッダーでカスタマイズ出来るのは以下になります。
- ヘッダーサイズ:デフォルト『中』
- カスタムアバターを使う
- テキスト:色、自己紹介表示
- 高度な設定:有料版のみ
- ヘッダーのスタイル:無料版は標準のみ
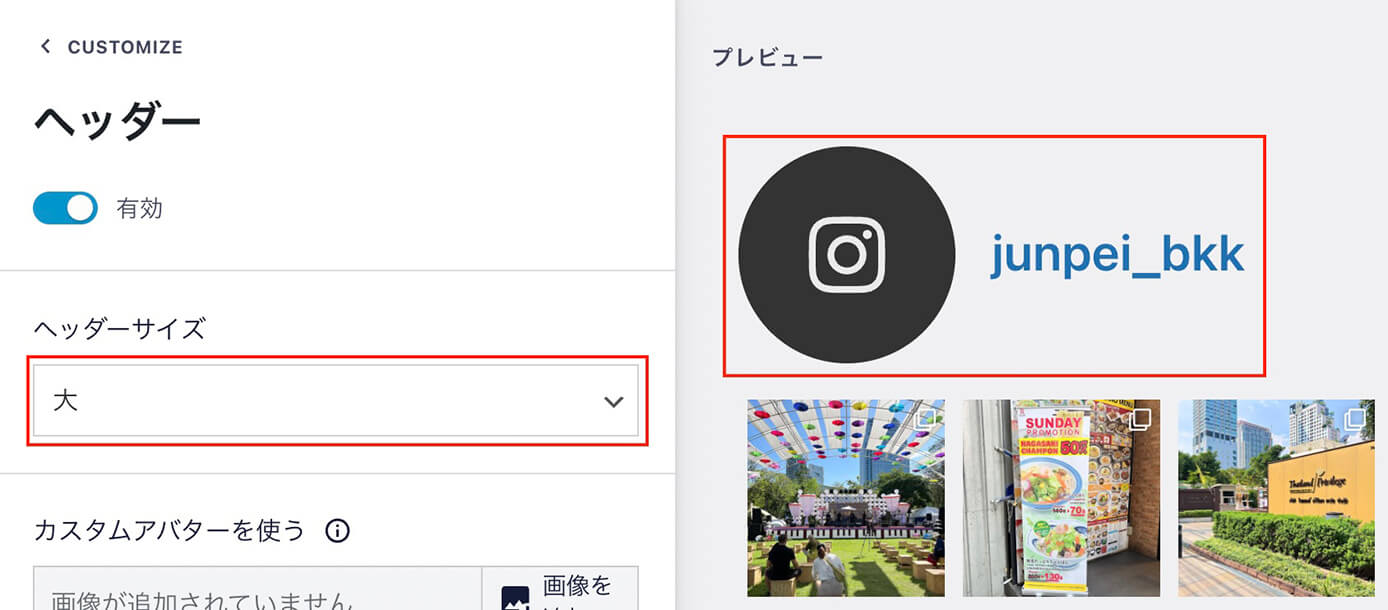
ヘッダーサイズ
ヘッダーサイズのデフォルトは『中』で、他には『小』と『大』が選択できます。
こちらは『大』にした時になります。

Instagram Feed:カスタマイズ(ヘッダー)
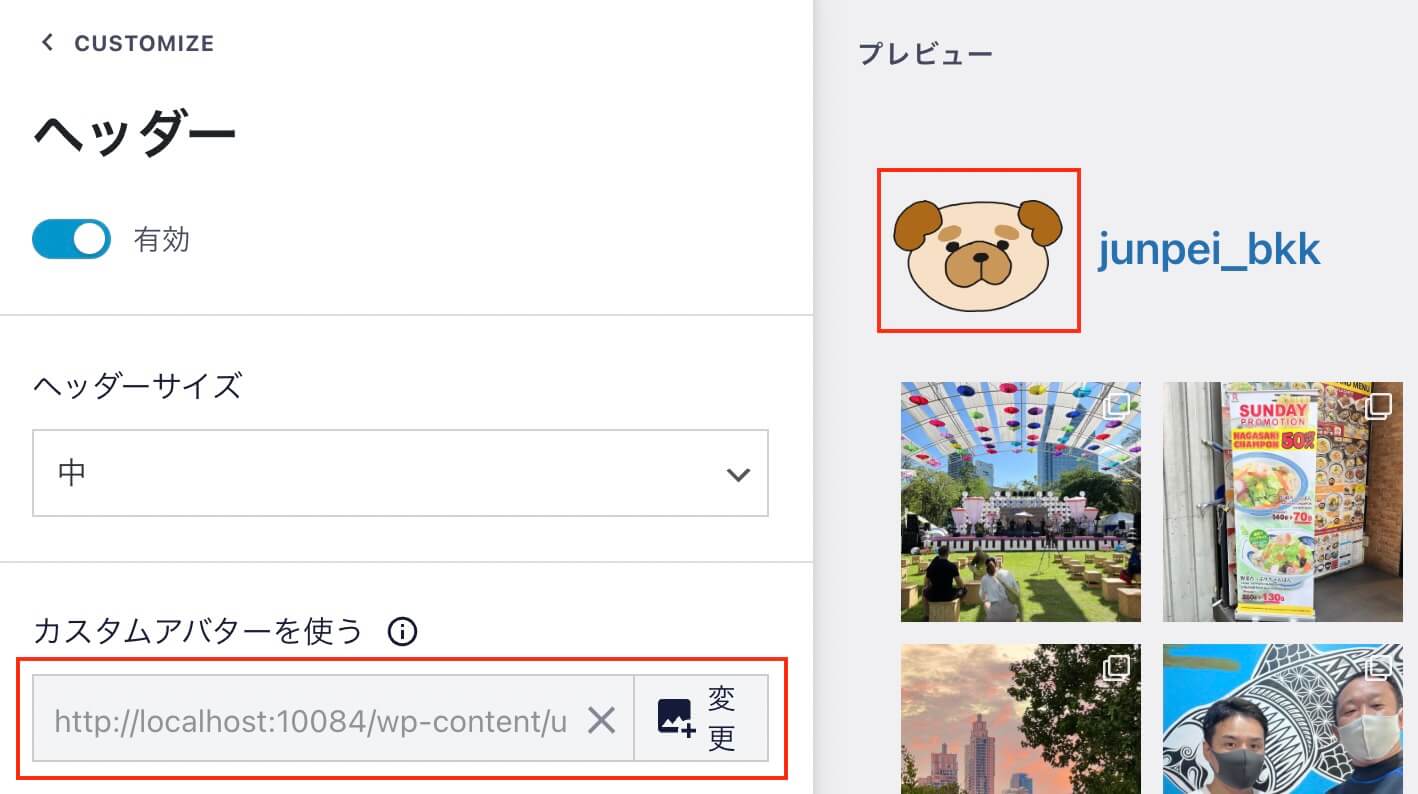
カスタムアバターを使う
これはユーザー名の左のアイコンで、デフォルトでは未設定となっています。
設定するとこのようになります。

Instagram Feed:カスタマイズ(ヘッダー:カスタムアバターを使う)
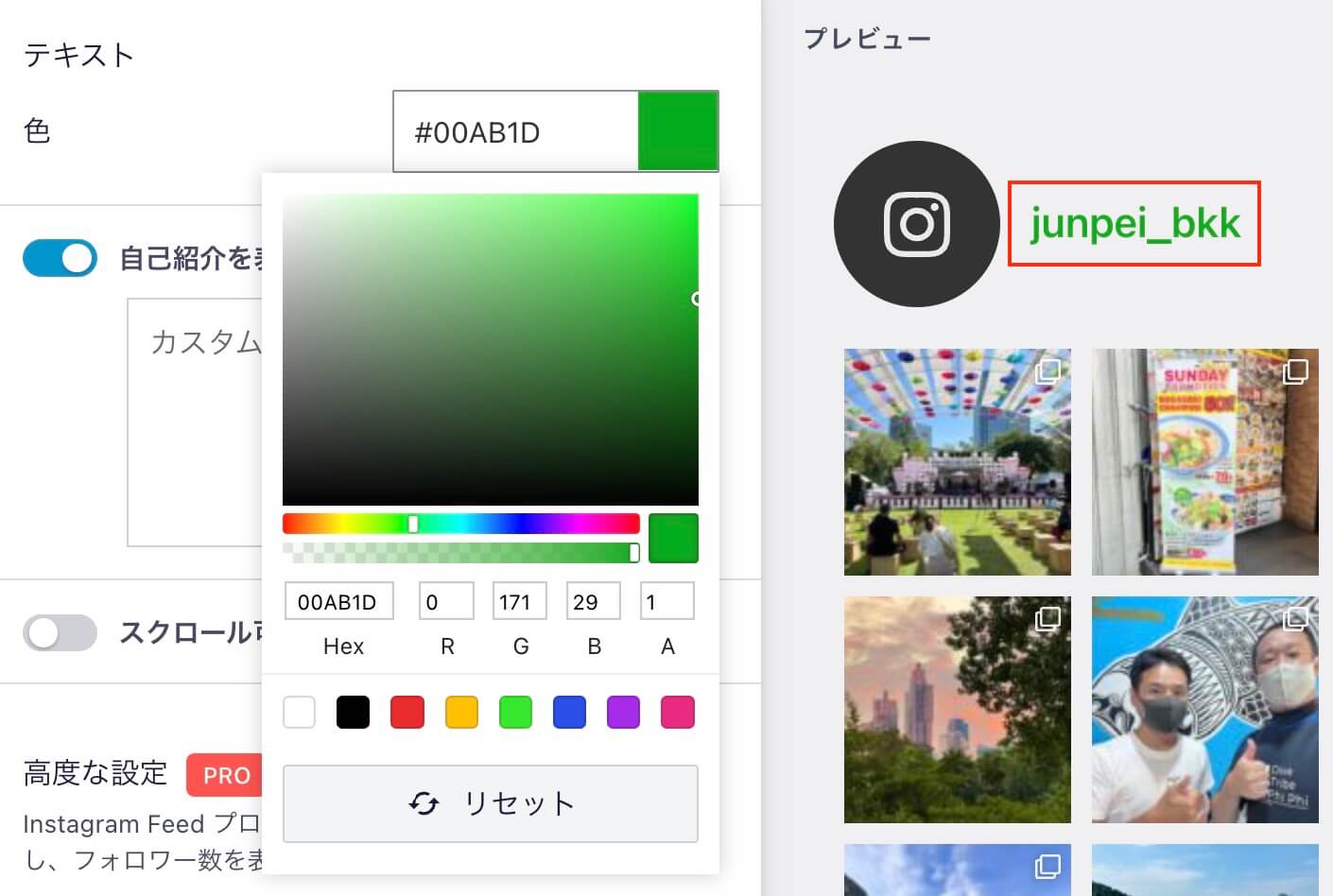
テキスト
まずは色ですが、ユーザー名の色を変更できます。

Instagram Feed:カスタマイズ(テキスト)
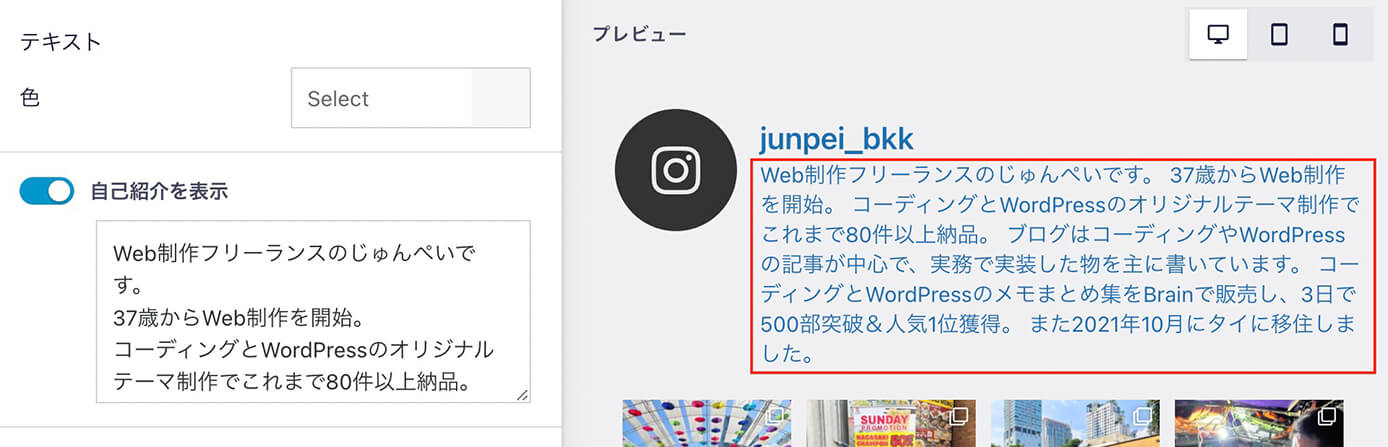
あとは自己紹介の表示はデフォルトではONになってますが、紹介文は未記入なのでデフォルトでは表示されていません。
テキストエリアに文章を書けば以下のようにユーザー名の下に自己紹介文が表示されます。

Instagram Feed:カスタマイズ(テキスト入力例)
ヘッダーのスタイル
これは標準、ボックス、中央揃えの3種類ありますが、無料版は標準しか選択できません。
投稿(カスタマイズ)
投稿でカスタマイズ出来るのは以下になります。
- 画像と動画
- 高度な設定:有料版のみ
画像と動画
これは『デフォルトでは画像の幅を自動検出し、最適な解像度を取得します。』と書いてあり、以下の中から選択できます。
- 自動検出(推奨)
- サムネイル(150 × 150)
- 中(320 × 320)
- フルサイズ(640 × 640)
特に理由がない限りデフォルトの自動検出のままでいいかと思います。
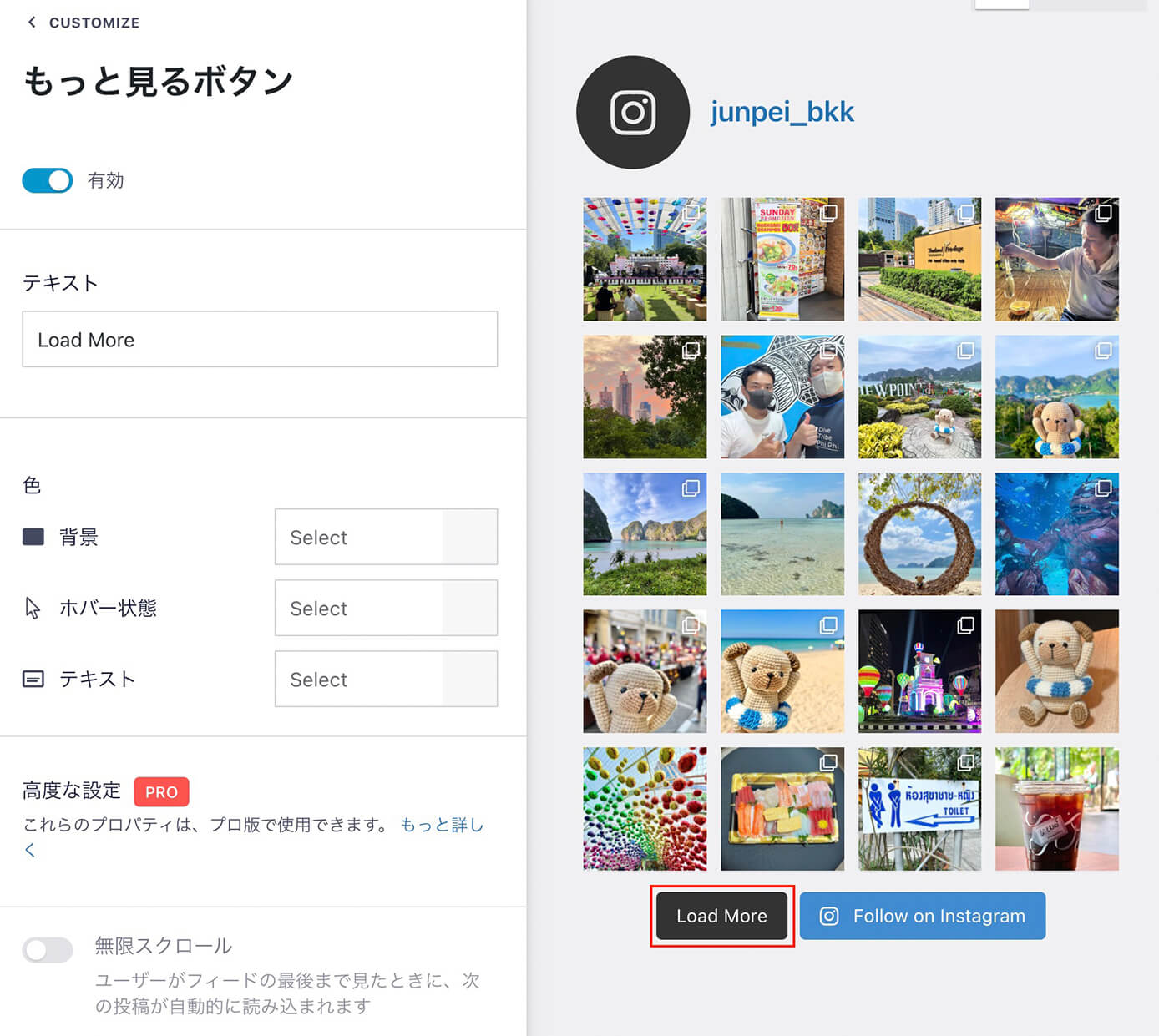
もっと見るボタン(カスタマイズ)
これは下にある『Load More』ボタンのカスタマイズになります。
デフォルトでは有効になっていて、以下の項目が変更可能です。
- テキスト:デフォルトは『Load More』
- 色:背景、ホバー状態、テキスト
- 高度な設定:有料版のみ

Instagram Feed:カスタマイズ(もっと見るボタン)
ホバー状態の色もこの画面でカーソルを乗せれば確認できます。
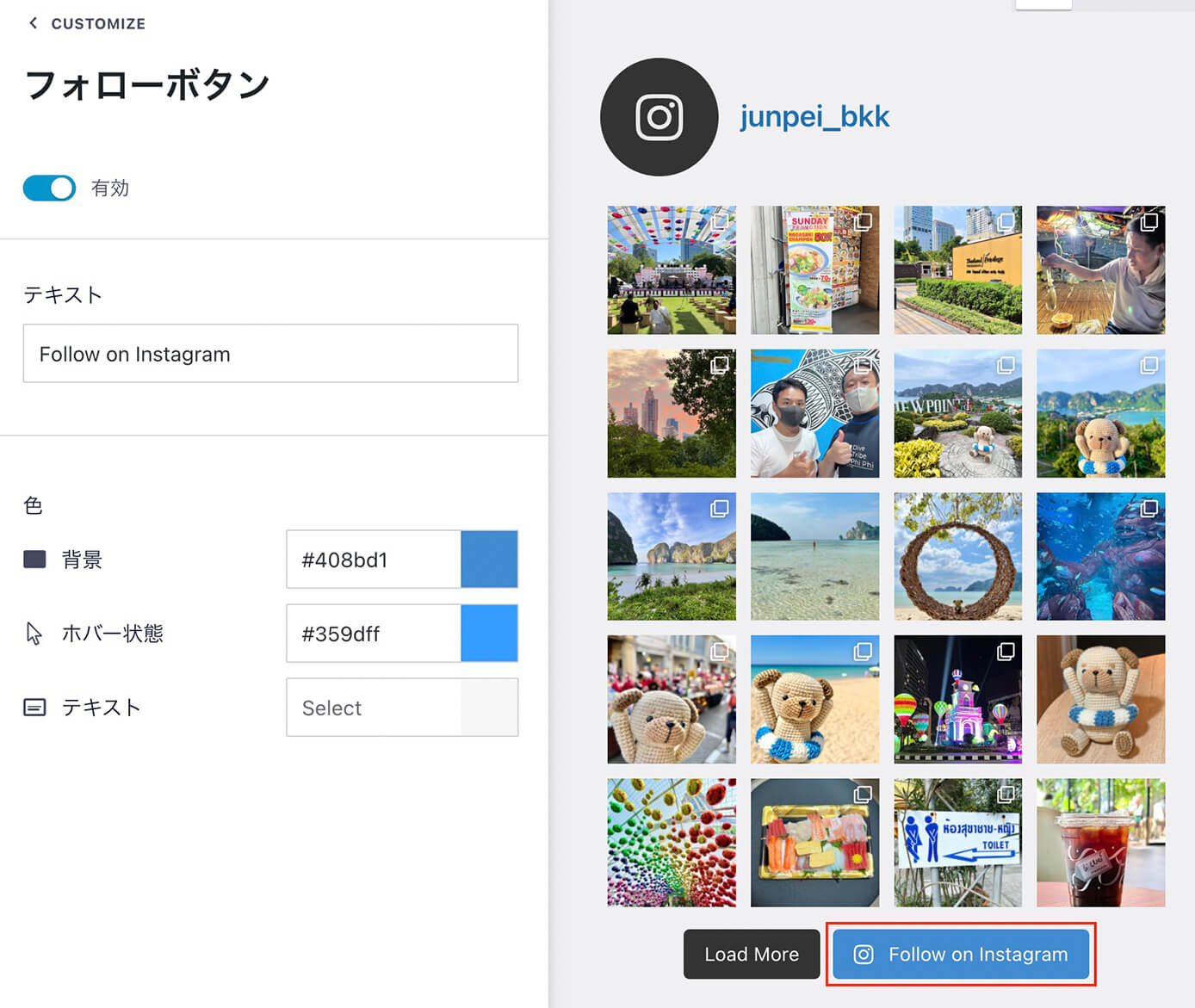
フォローボタン(カスタマイズ)
これはもっと見るボタンの右にあるボタンのカスタマイズになります。
もっと見るボタンと同じでデフォルトでは有効になっていて、以下の項目が変更可能です。
- テキスト:デフォルトは「Load More」
- 色:背景、ホバー状態、テキスト

Instagram Feed:カスタマイズ(フォローボタン)
ソース(設定)
これはタイムラインに表示するアカウントを選択または追加する項目になります。
並べ替え(設定)
これは投稿の並び順を変更できる項目で、以下の3つから選択できます。
- 最新:デフォルト
- いいね:有料版のみ
- ランダム
設定が完了したら右上の保存をクリックしましょう。
テンプレートにショートコードを貼る
先ほどは管理画面から固定ページに直接ショートコードを貼りましたが、オリジナルテーマで作成する場合はテンプレートファイルに貼る事が多いと思います。
その場合のコードは以下のようになります。
<?php echo do_shortcode('[instagram-feed feed=1]'); ?>これはContact Form 7のショートコードを貼る時と同じですね。
テンプレートファイルはPHPファイルなので、上記のようにしないといけません。
まとめ
今回はインスタグラムのタイムラインを表示できる『Smash Balloon Social Photo Feed』の使い方を解説しました。
静的サイトだと非常に難しい実装ですが、WordPressだとプラグインで簡単に実装できるから便利ですね。
以上になります。
-

Twitterのタイムラインを埋め込む方法【カスタマイズ方法も解説】
続きを見る