
管理画面の左に表示されている『固定ページ』や『メディア』など、デフォルトで決まっている名前を変えたい事があるかも知れません(自分はまだ実務ではありませんが、知り合いの案件ではありました)
今回は『Admin Menu Editor』というプラグインを使って簡単に名前を変更する方法をご紹介します。

(有料になっていたらすいません🙇♂️)
WordPress管理画面のカスタマイズやメニュー名変更が出来るプラグイン『Admin Menu Editor』の使い方
まずはプラグインをインストールして有効化します。
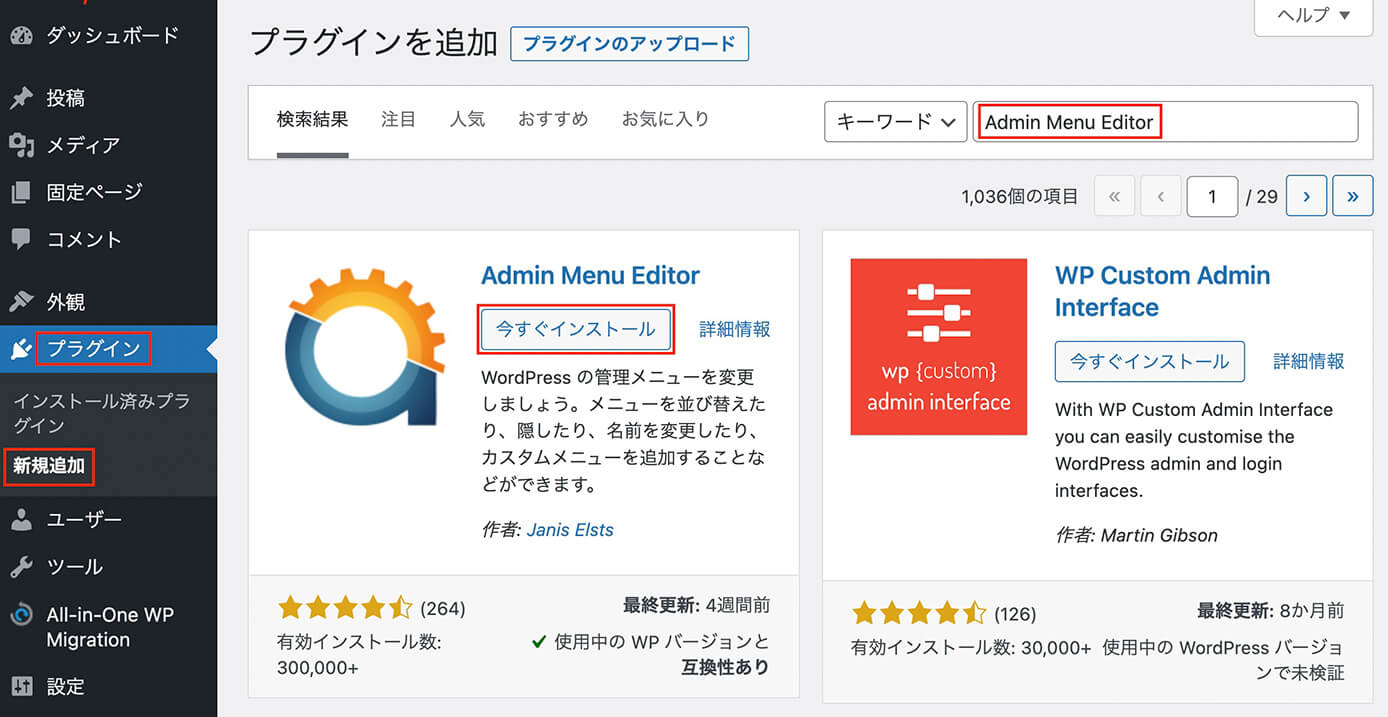
管理画面の『プラグイン → 新規追加 』から『Admin Menu Editor』と検索して見つかったら『今すぐインストール』をクリックしてそのまま『有効化』をクリックします。

WordPressプラグイン『Admin Menu Editor』インストール
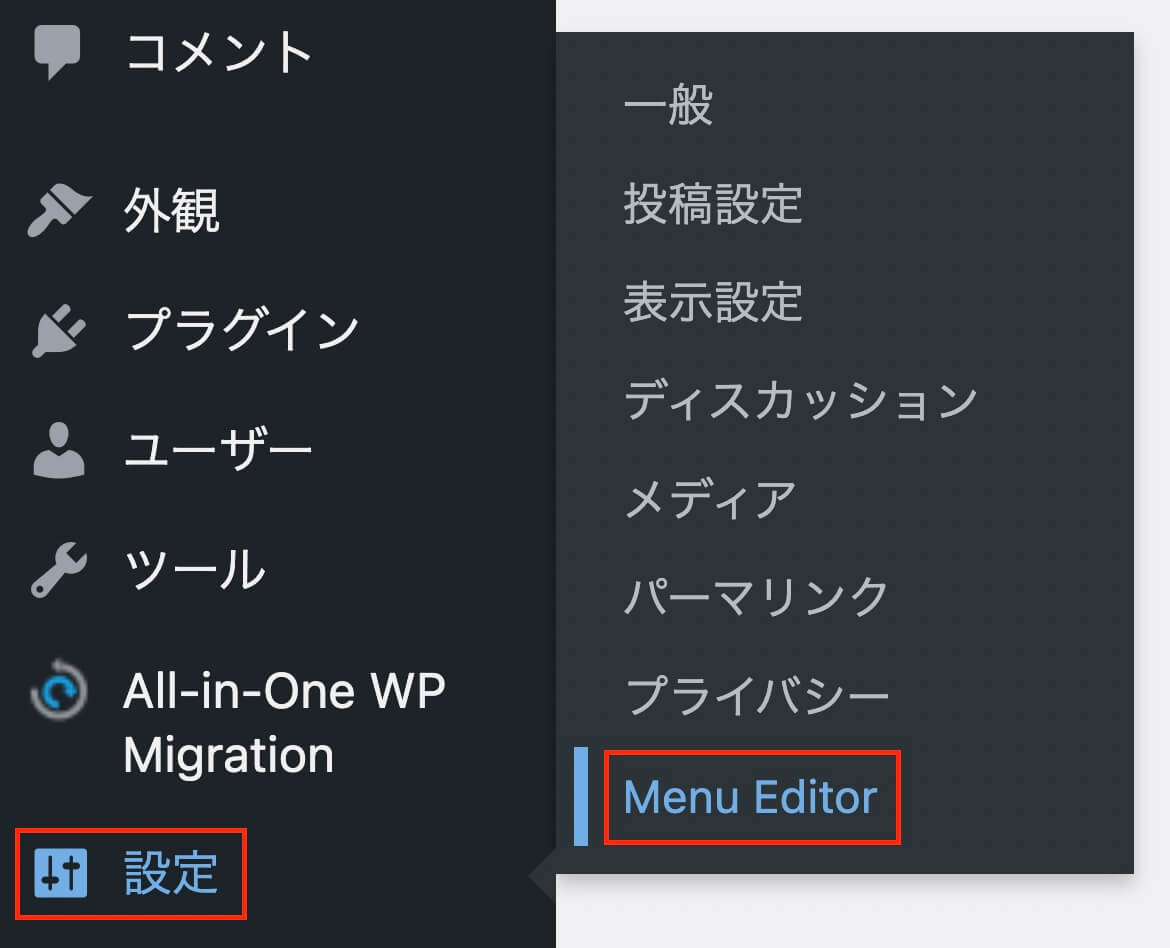
すると設定の中に『Menu Editor』が表示されます。

Admin Menu Editor:設定メニュー
ここでカスタマイズしていきます。
管理画面のメニュー名を変更する
それでは『設定 → Menu Editor』からメニュー名を変更していきます。
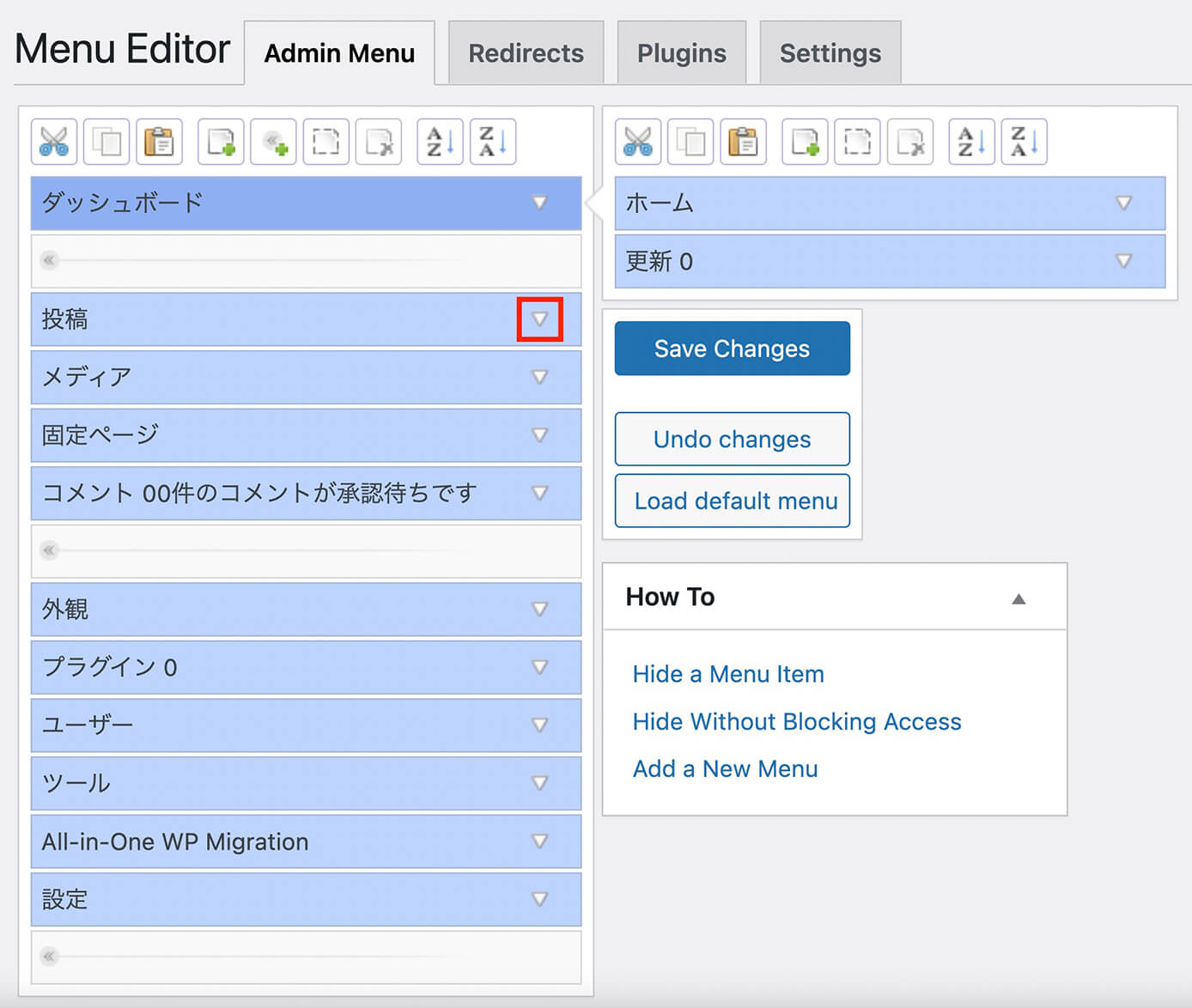
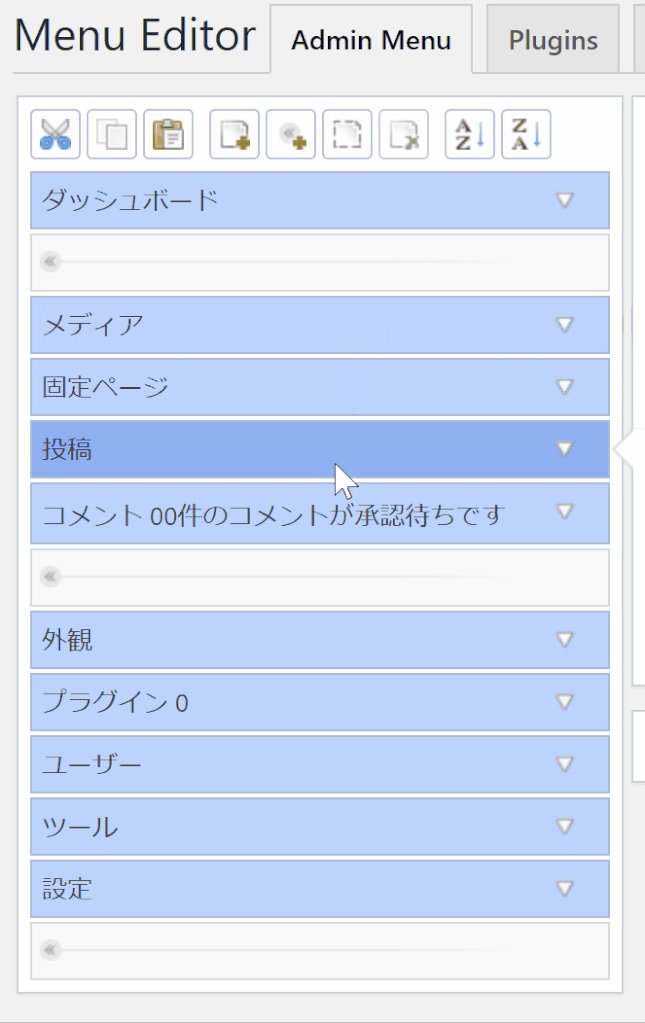
『Menu Editor』をクリックするとこちらの画面が開きます。

Admin Menu Editor:設定画面
今回は『投稿』の名前を変えてみたいと思うので、投稿の右にある▽をクリックします。
すると編集画面が開きます。

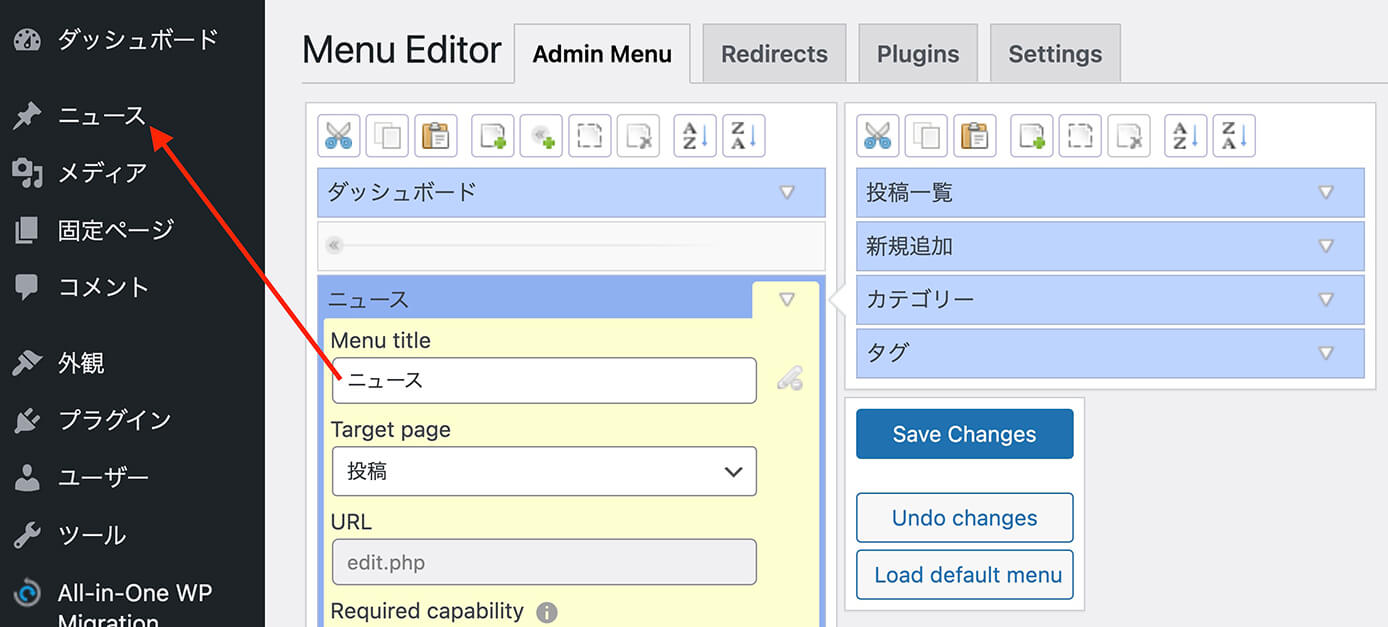
Admin Menu Editor:投稿名編集
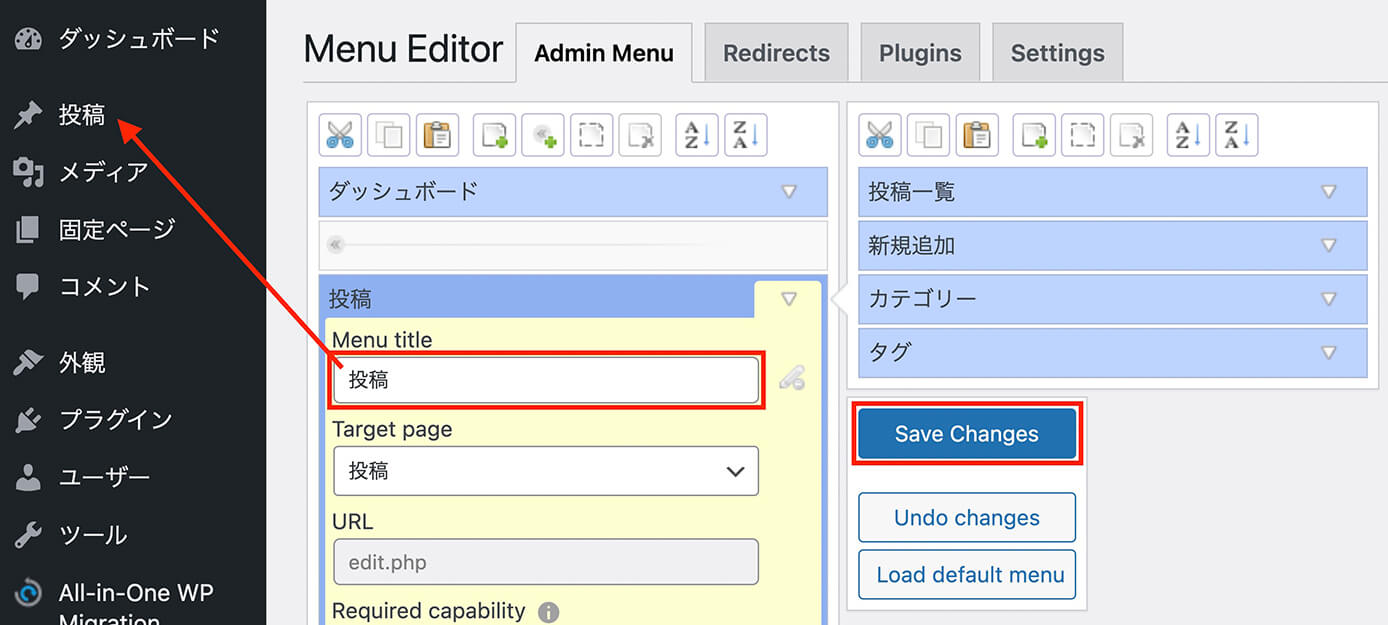
『Menu title』で名前を変更し『Save Change』で変更を保存します。
ちょっと分かりにくいですが『Menu title』の『投稿』はデフォルトでは灰色になっていて、それを削除して新しい名前を入力します。
そして変更後はこちらになります。

Admin Menu Editor:投稿名編集後
デフォルトの『投稿』から『ニュース』に変わったのが分かります。
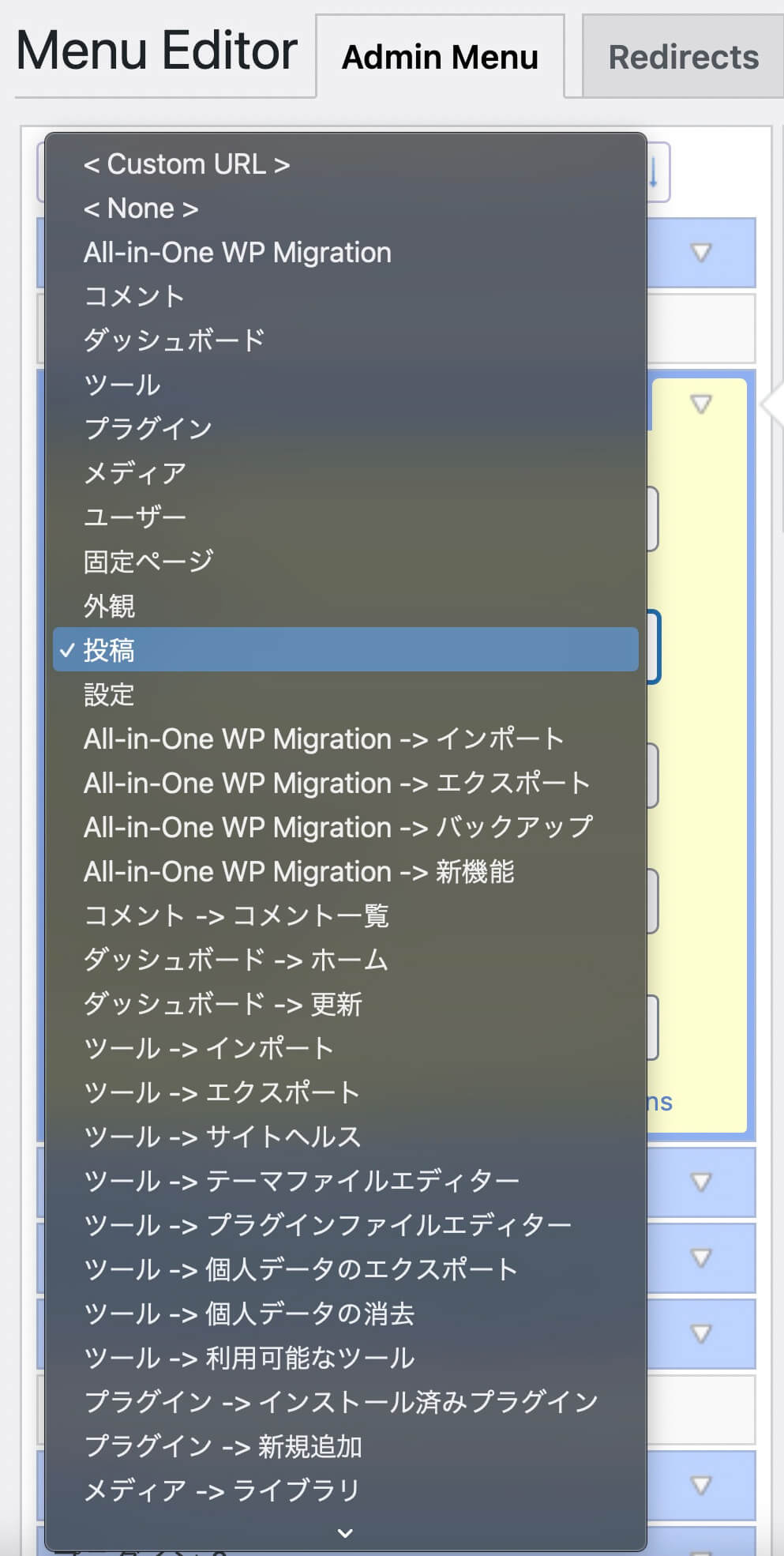
その下の『Target page』は、変更したメニュー名をどこに適用するかを選択できる項目です。

Admin Menu Editor:Target page
ただ投稿のメニュー名を変更した後にその対象を『投稿』以外にするという事は考えにくいので、あまり使わないかなと思います。
間違えて保存してしまったら初期状態にリセット可能
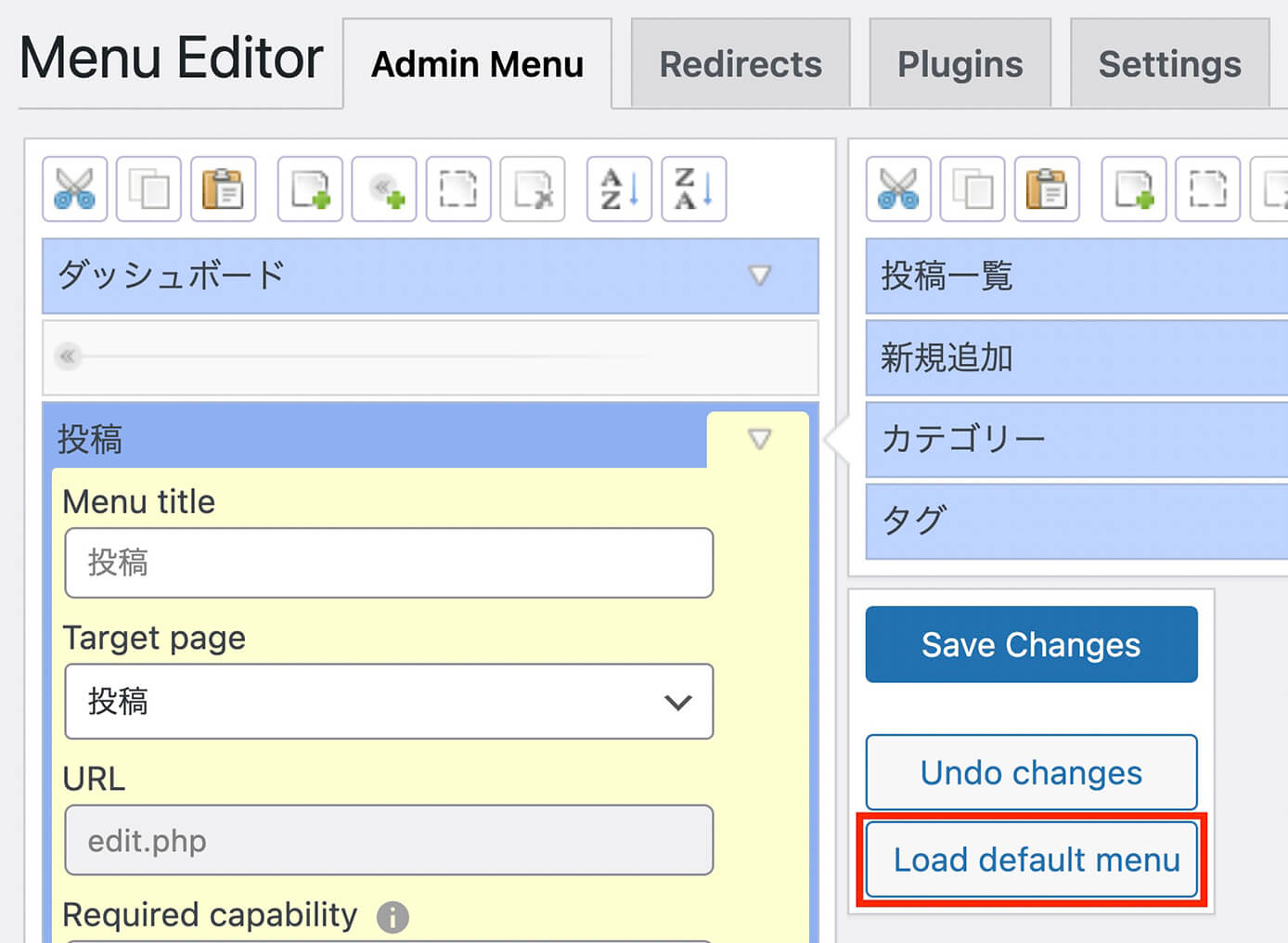
もし間違えて保存してしまった場合は『Load default menu』をクリックすれば初期状態に戻ります。

Admin Menu Editor:Load default menu
メニューを隠す(非表示)
『Admin Menu Editor』はメニュー名を変更するだけでなく、普段使わない項目などを隠すことも出来ます。
例えばデフォルトで表示されている『固定ページ』を非表示にしてみたいと思います。

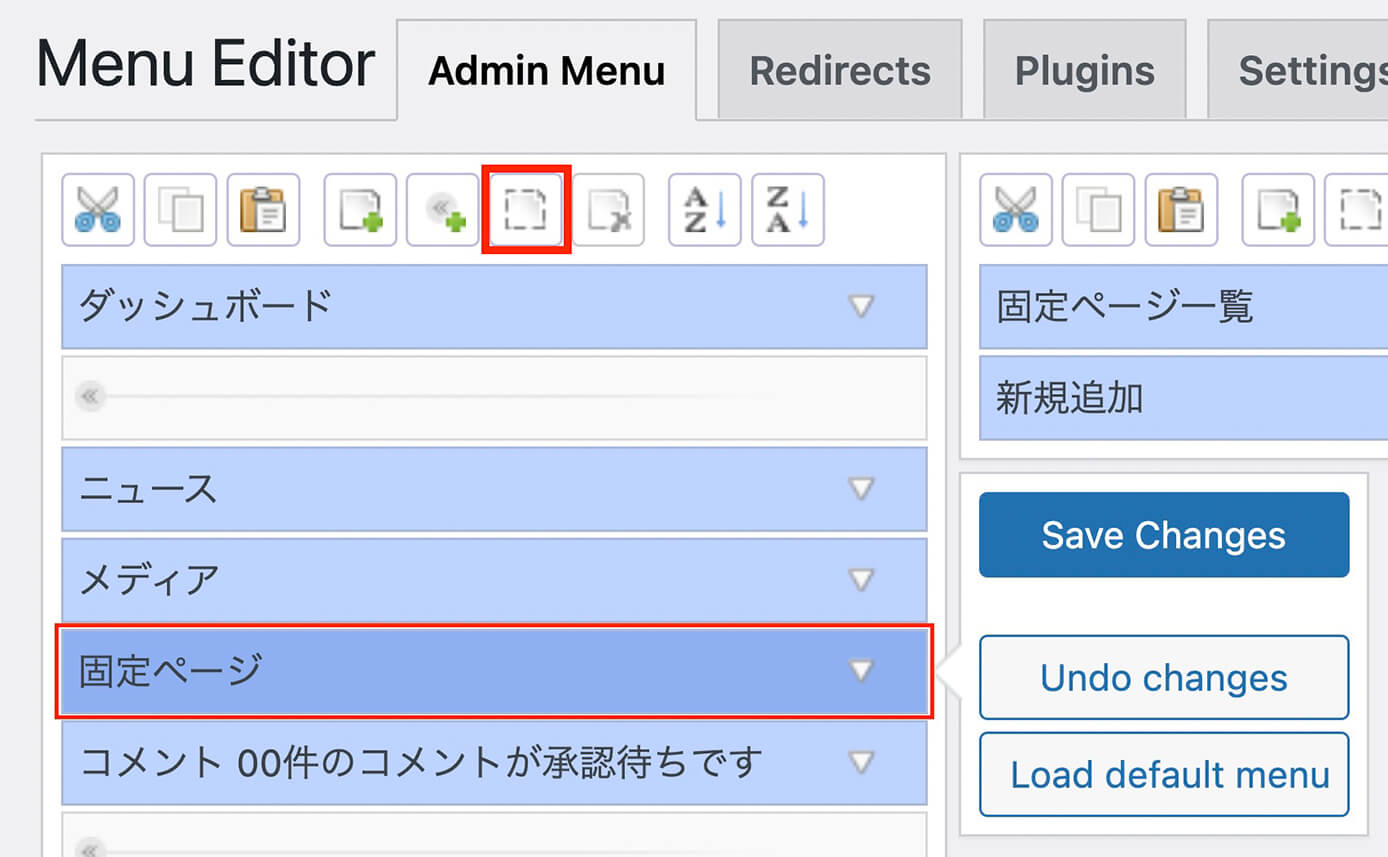
WordPress管理画面:固定ページメニュー
下の画像は『固定ページ』をクリックした状態です(青色が濃くなってるのが分かるかと思います)

Admin Menu Editor:非表示ボタン
そして赤枠で囲われた非表示ボタンをクリックします。
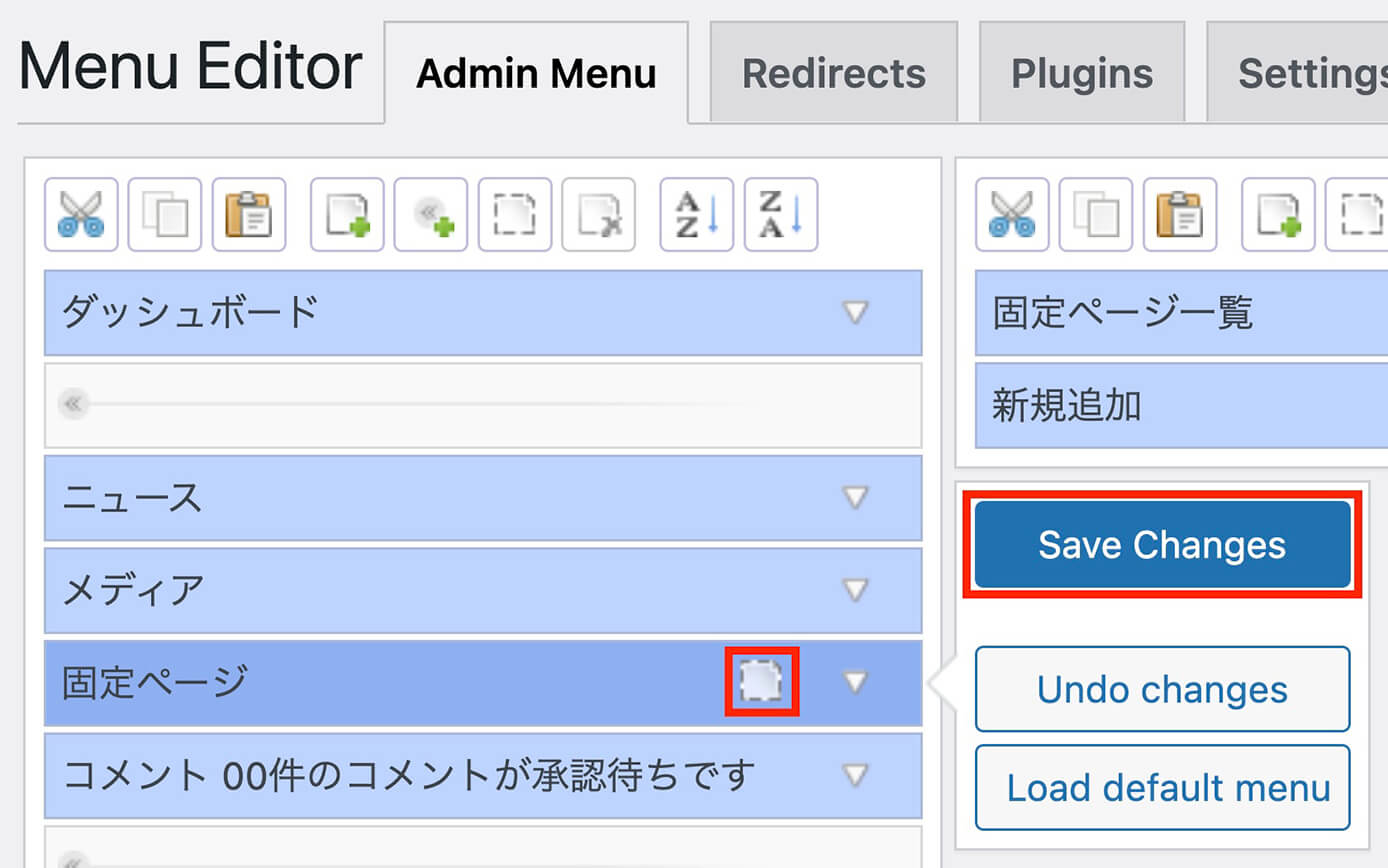
するとこのようになります。

Admin Menu Editor:非表示ボタン有効化
これが非表示の印です。
あとは『Save Changes』で保存するのを忘れないようにしましょう。
また表示させたい時はもう一度非表示ボタンをクリックして保存すればOKです。

WordPress管理画面:固定ページメニュー非表示
メニューを新規作成
あまり使う機会はないかも知れませんが、メニューを新規作成することが出来ます。
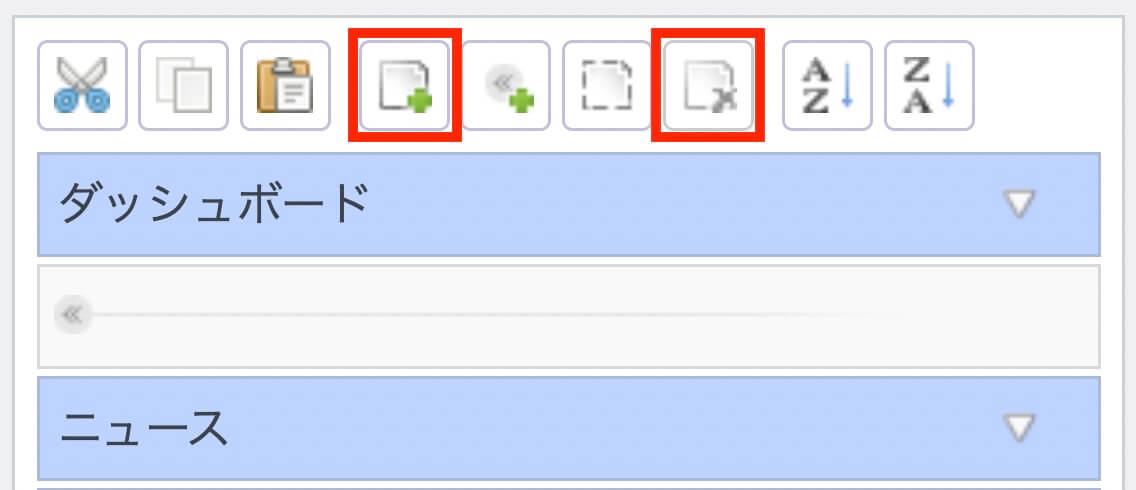
下の画像の左の赤枠が新規作成、右が削除です。

Admin Menu Editor:新規作成と削除
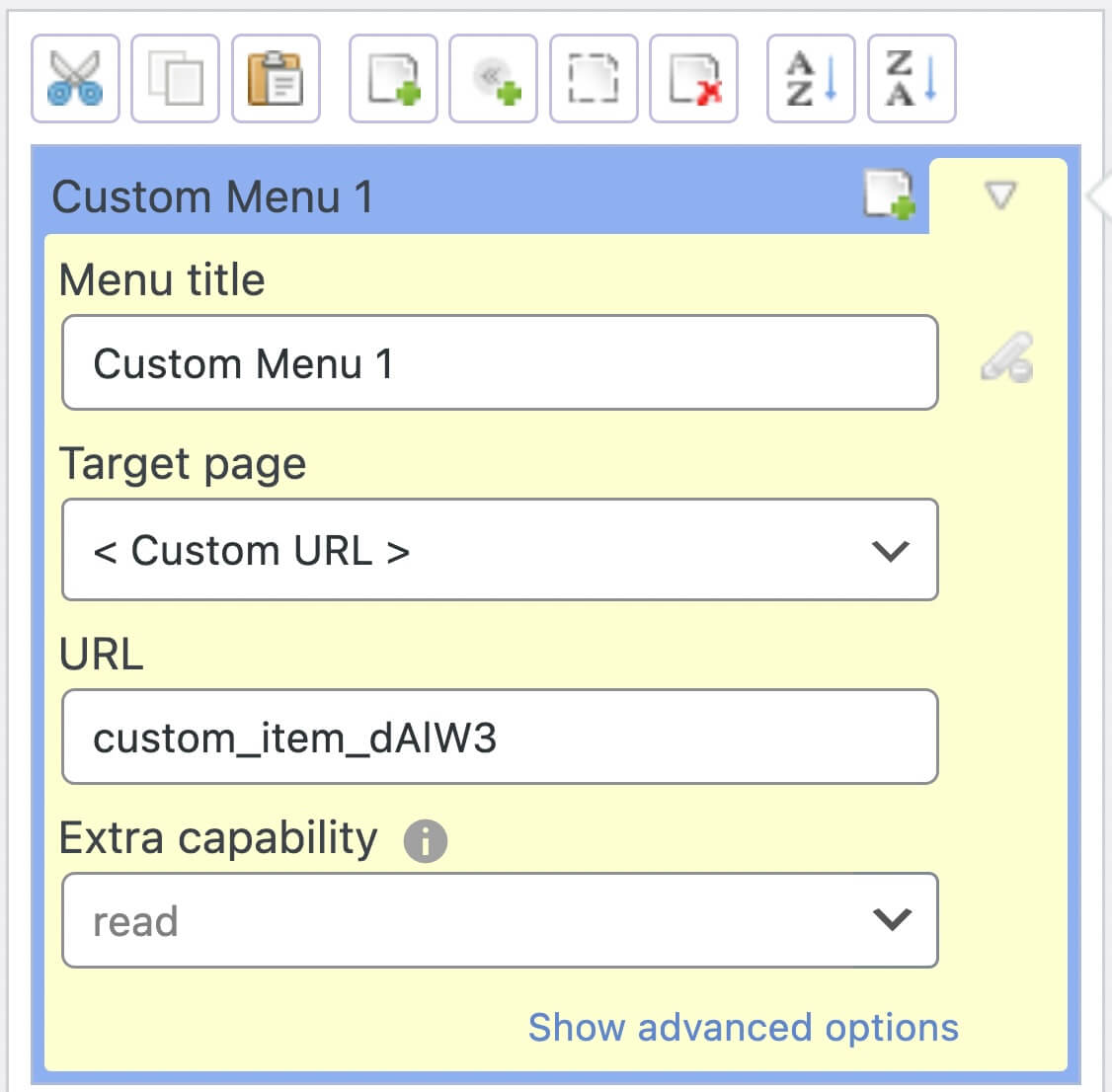
新規作成をクリックするとこのようになります。

Admin Menu Editor:新規作成
例えば投稿の新規作成をする場合は『投稿 → 新規追加』と段階を踏まないといけないので、これを『投稿』と同じ階層に置きたいと思います。
上記の状態から先ほども少しご説明した『Target page』を開きます。

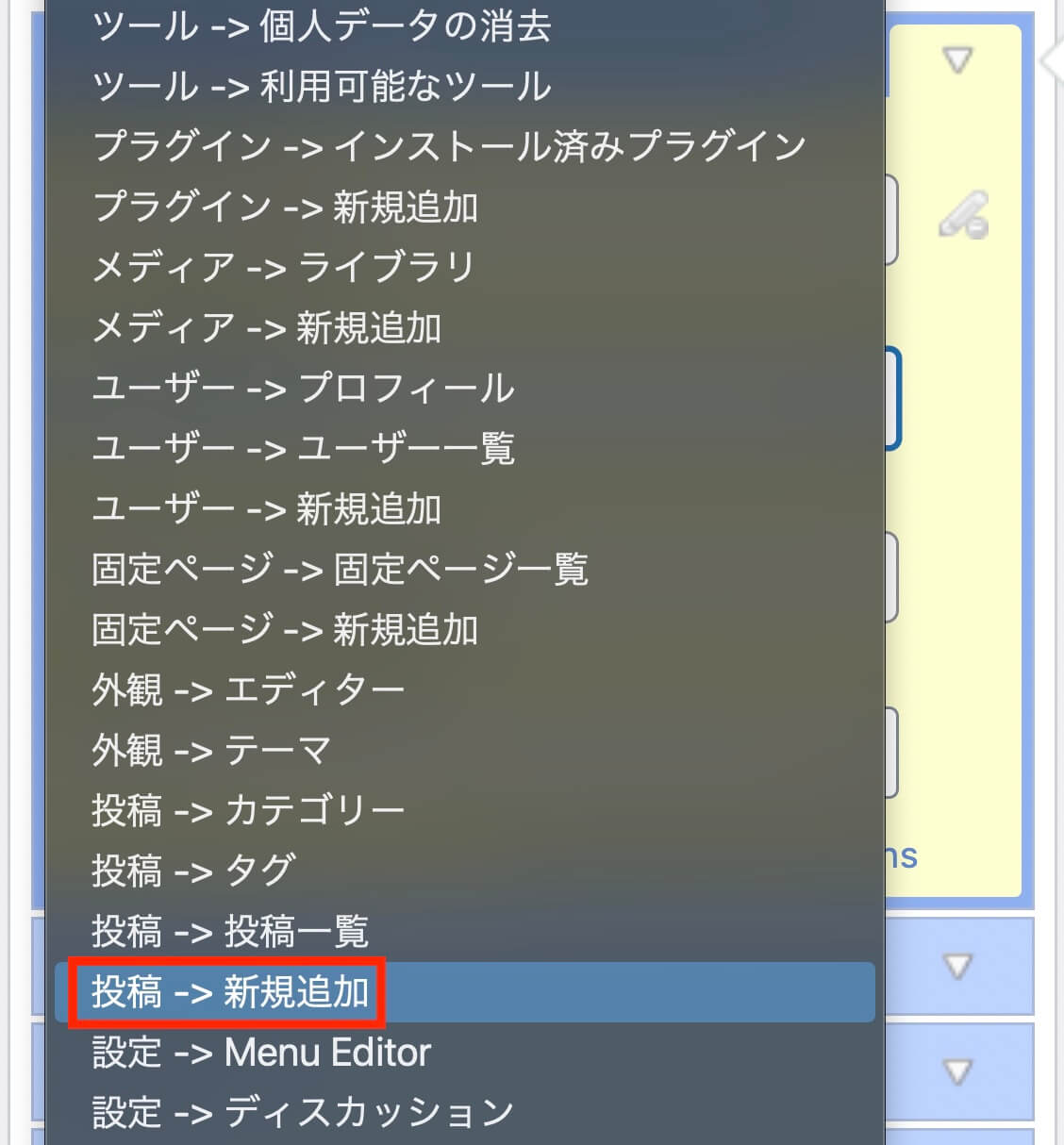
Admin Menu Editor:新規追加(Target page)
ここで『投稿 → 新規追加』を選択して保存すればOKです。
すると管理画面に新規作成したメニューが表示されます。

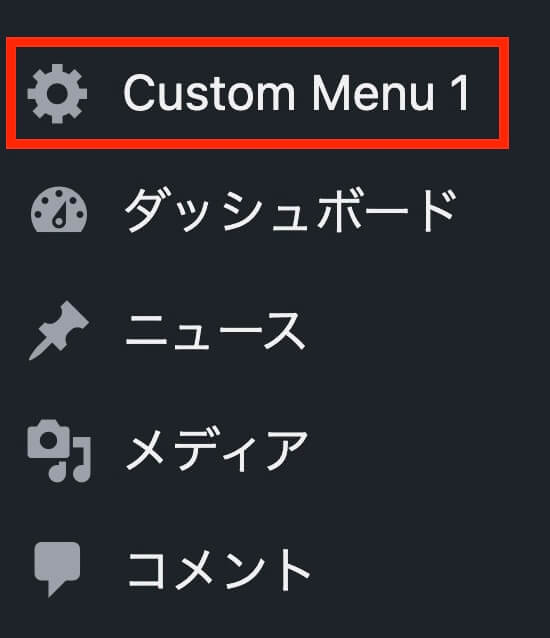
WordPress管理画面:新規メニュー表示
これで『投稿 → 新規追加』ではなく『Custom Menu1』をクリックすれば投稿の新規追加がワンクリックで開けます。
メニューを削除
削除は隠すのとは違い消えてしまいます。
ただし消せるメニューは新規作成したメニューのみで、元々あるメニューに関しては消せません。
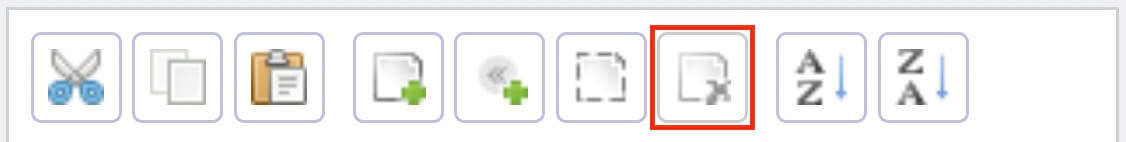
こちらは消せるメニューを選択した状態。

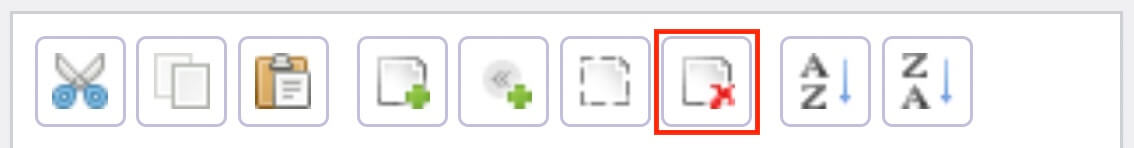
Admin Menu Editor:消せるメニューを選択中
そしてこちらが消せないメニューを選択した状態。

Admin Menu Editor:消せないメニューを選択中
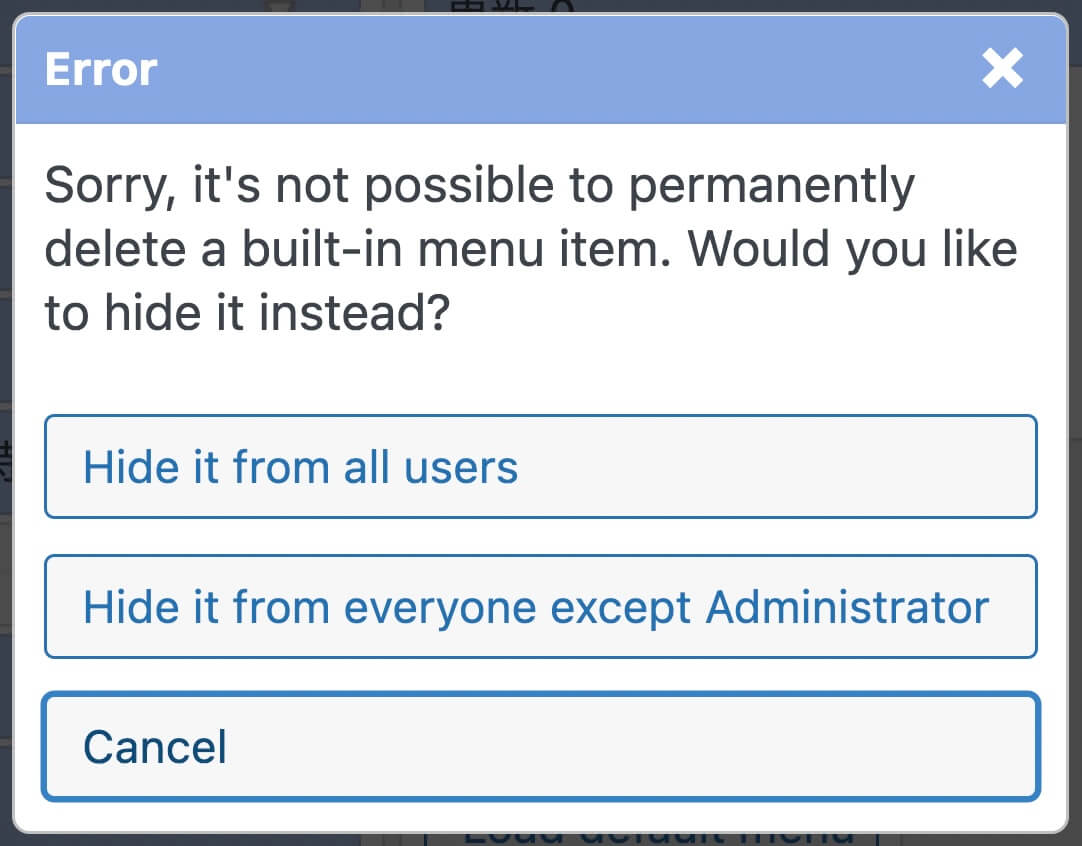
このように消せないメニューを選択した状態では削除ボタンは非アクティブになっていますが、それでもクリックするとErrorのポップアップが表示され、
『このメニューは消せないので代わりに隠しますか?』
というメッセージが表示されます。

Admin Menu Editor:Error画面
一番上の『Hide it from all users』をクリックすると、先ほど解説した非表示ボタンをクリックと同じになります。
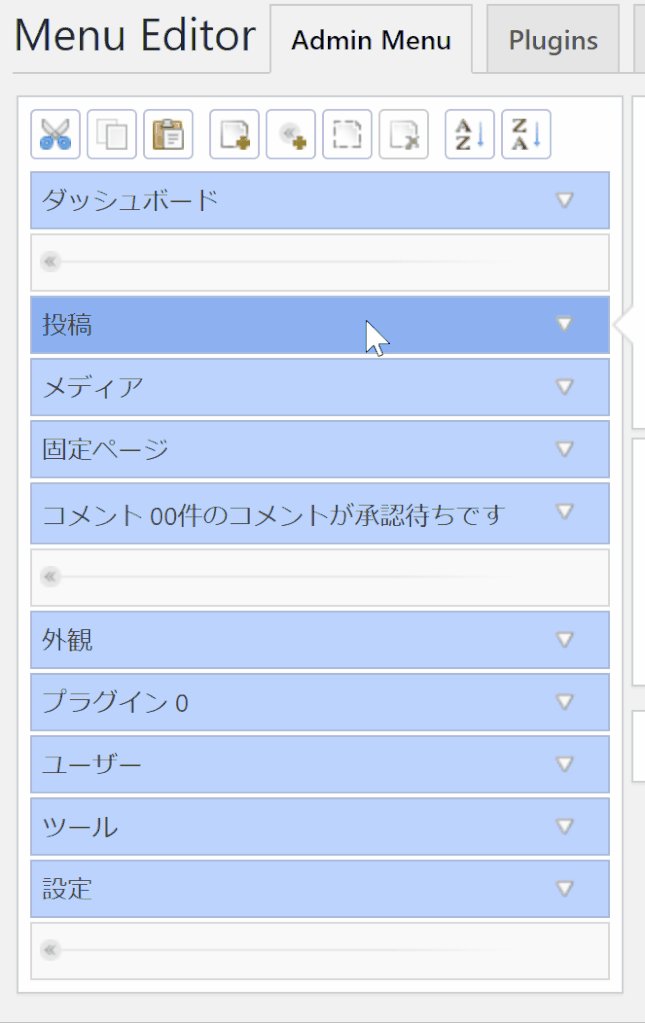
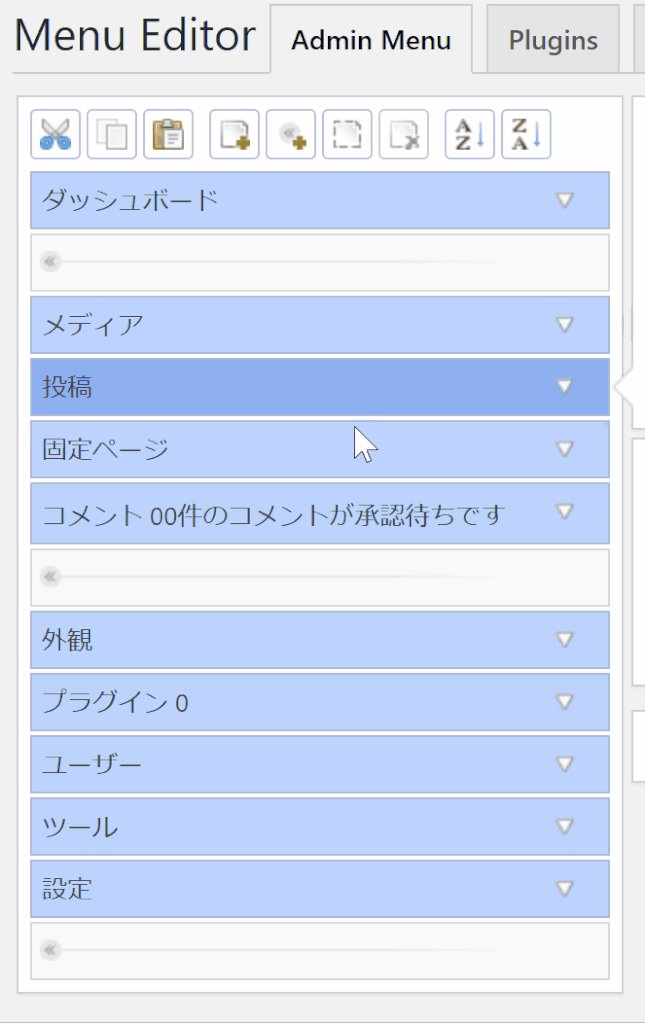
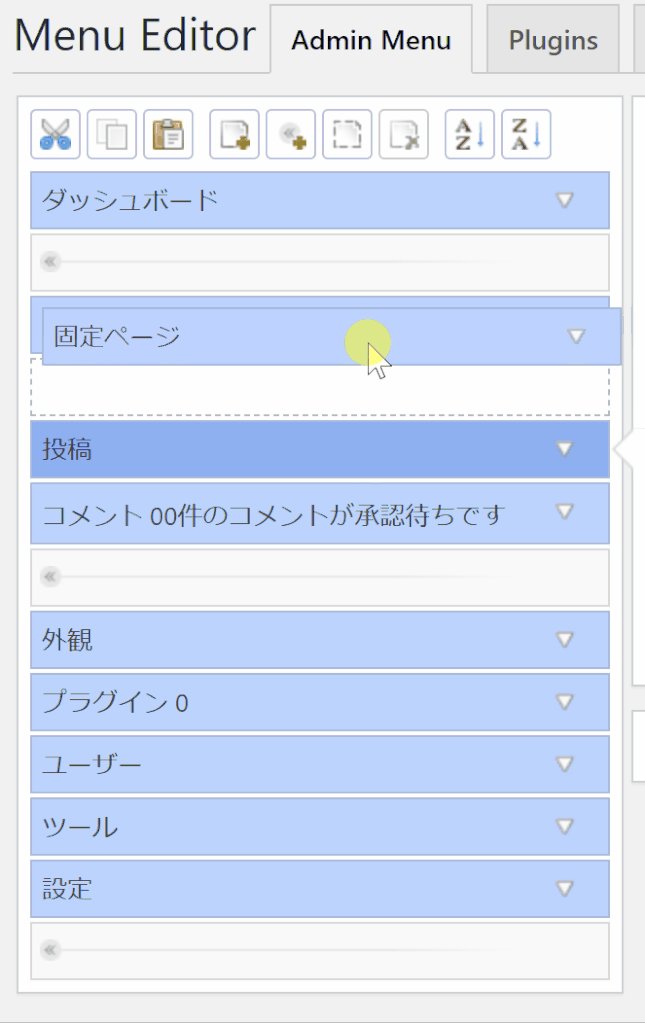
メニューの並び順を変える
またメニューの並び順を変える事も出来ます。
方法はドラッグ&ドロップするだけです。

Admin Menu Editor:ドラッグ&ドロップで並び順を変更
まとめ
今回はAdmin Menu Editorの使い方を解説しました。
プラグインを入れまくってゴチャついて来たらこのプラグインで整理するのもいいかと思います。
以上になります。

