

今回ご紹介するCSSライブラリ『Animate.css』は、class名を付けるだけでアニメーションを実装出来ます。
実際に実装したサンプルで解説していきます。

(有料になっていたらすいません🙇♂️)
CSSで簡単にアニメーションを実装できる『Animate.css』の使い方
まずは『Animate.css』を読み込む必要がありますが、方法は2つあります。
- GitHubページからファイルをダウンロードして読み込む
- CDNで読み込む
今回はCDNで読み込む方法で進めていきます。
『Animate.css』をCDNで読み込む
以下のコードをheadタグに入れます。
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.6.2/animate.min.css"
/>これだけでOKです。
バージョンについて
また3.6.2ではなく3.7.0だと動かない機種もあるようです(iPhone8では動きませんでした)
『Animate.css』で実装したアニメーションのサンプル
まずはアニメーションを見てみます(スクロールできます)
See the Pen
Animate.css by junpei (@junpei-sugiyama)
on CodePen.
全種類載せたらカオスな状態になったので、一部だけにします。
コード解説
先ほどのアニーションからHTMLを見てみます(上から3つだけ)
<div class="box animated bounce infinite">bounce</div>
<div class="box animated flash infinite">flash</div>
<div class="box animated pulse infinite">pulse</div>class名の解説をします(boxは緑のボックス用のclassです)
| class名 | 内容 |
| animated | 共通のclass(必須) |
| bounce | アニメーションの種類(必須) |
| infinite | ループ |
infiniteに関してはループさせる必要がなければ外してOKです。
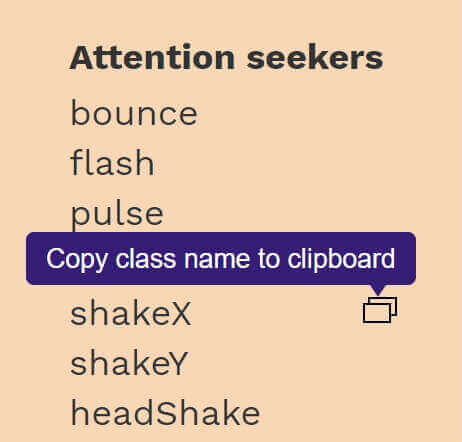
アニメーションの種類については以下のサイトの右側に書いてあります。
ここに並んでいるのがアニメーション名となります。
カーソルを載せると右側にアイコンが表示されるので、ここをクリックすればアニメーション名をコピーできます。

Animate.css:アニメーションコードのコピー
ただしコピーされるのは『animate__bounce』など『animate__』が付いていて、これはバージョン4の書き方になります。
バージョン3の場合は『bounce』にしましょう。
バージョン3と4の書き方の違いは以下になり、全てに『animate__』を付けます。
<!-- バージョン3 -->
<div class="box animated bounce infinite">bounce</div>
<!-- バージョン4 -->
<div class="box animate__animated animate__bounce animate__infinite">bounce</div>そしてアニメーション名をクリックすればアニメーションの確認が出来ます。

Animate.css:アニメーションの確認
バージョン3だと動かないアニメーションもあるようです。
アニメーション開始のタイミング
デフォルトはページを開いた直後に動き出しますが、このタイミングを『Animate.css』が用意しているclass名を使うと2秒から5秒まで1秒刻みで設定可能です。
以下のclass名を追加すればOKです。
| class名 | 遅延時間 |
| delay-2s | 2秒後 |
| delay-3s | 3秒後 |
| delay-4s | 4秒後 |
| delay-5s | 5秒後 |
ちなみに6sとかにしても6秒後にはなりません(2,3,4,5のみ)
こちらがサンプルになります(右下の『Rerun』をクリックでリロードされます)
See the Pen
Animate.css(delay) by junpei (@junpei-sugiyama)
on CodePen.
ただし以下のように要素に任意のclass名を付けてCSSでanimation-delayを設定すれば、1秒後、6秒後、0.5秒後など自由に設定可能です。
<div class="box delay01 animated bounce infinite">bounce</div>.delay01 {
animation-delay: 0.5s;
}こちらの方が細かく設定出来るので、こちらの方が良いかも知れません。
またanimation-iteration-countを使うとアニメーションの回数を設定可能です。
<div class="box delay01 animated bounce">bounce</div>.delay01 {
animation-iteration-count: 3;
}このようにすれば3回でアニメーションは止まります(無限ループさせるinfiniteを消すのをお忘れなく)
アニメーションをカスタマイズ
まずはコチラのフェードインを見て下さい。
See the Pen
Animate.css(カスタマイズ前) by junpei (@junpei-sugiyama)
on CodePen.
結構動きが大きく感じるので、この動きを小さくしたいと思います。
これを変更するには『animate.css』に書いてあるコードを調べます。
そのコードを知るにはファイルをダウンロードする必要があります(今回はCDNで使用しているのでファイルは必要ありませんが)
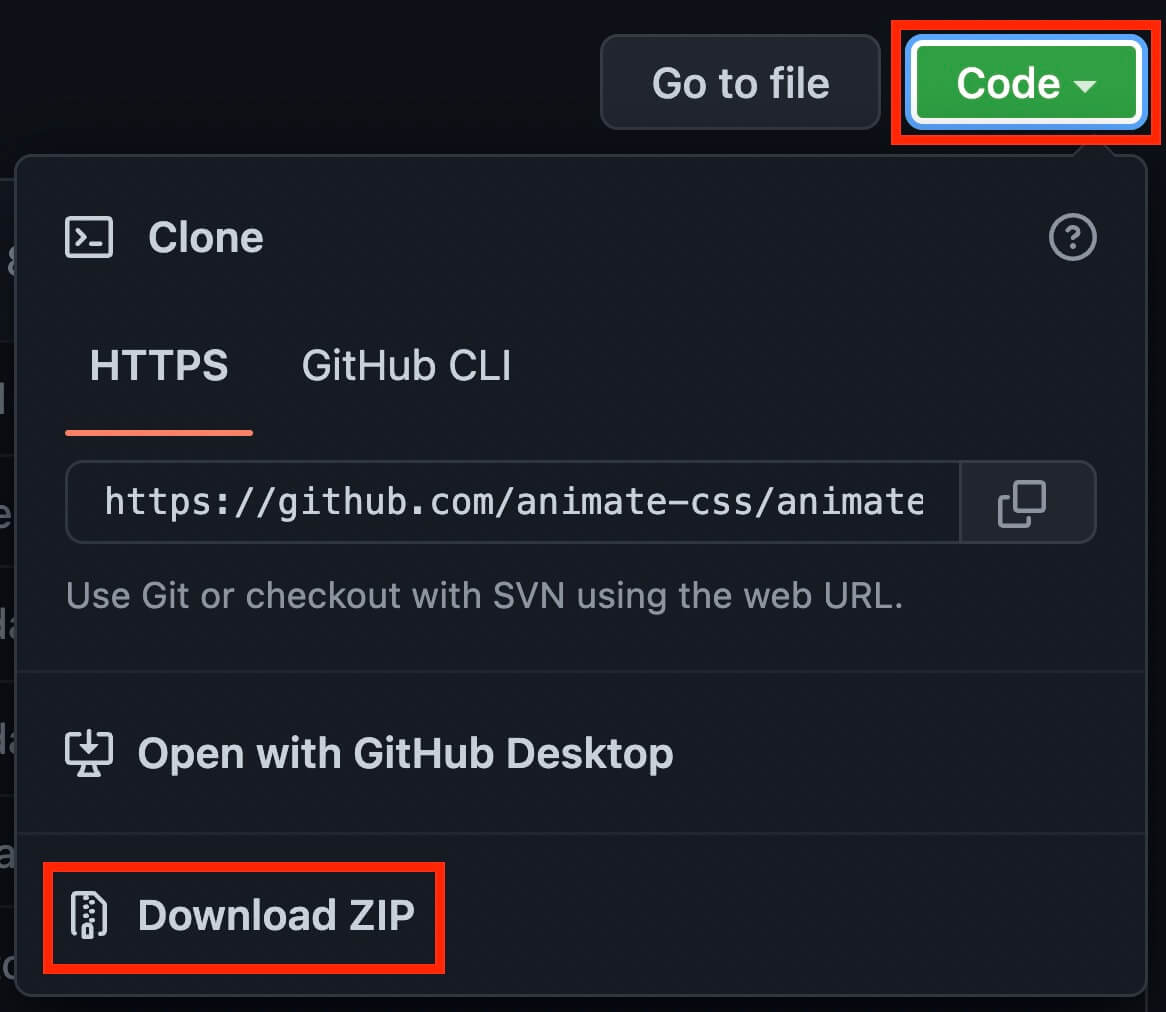
まずはGitHubからファイルをダウンロードします。

Animate.css:GitHubからファイルをダウンロード
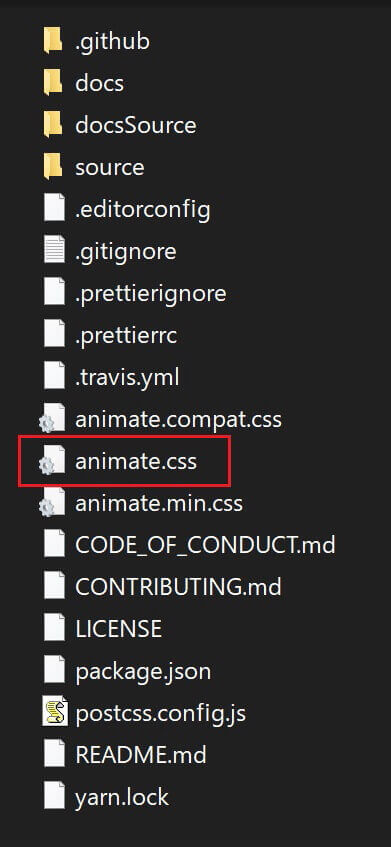
ファイルと解凍すると色々入っていますが、class名を知るのに必要なファイルは『animate.css』になります。

Animate.cssのファイル構成
今回編集したいアニメーション名はfadeInUpになります。
これを『animate.css』で探します。
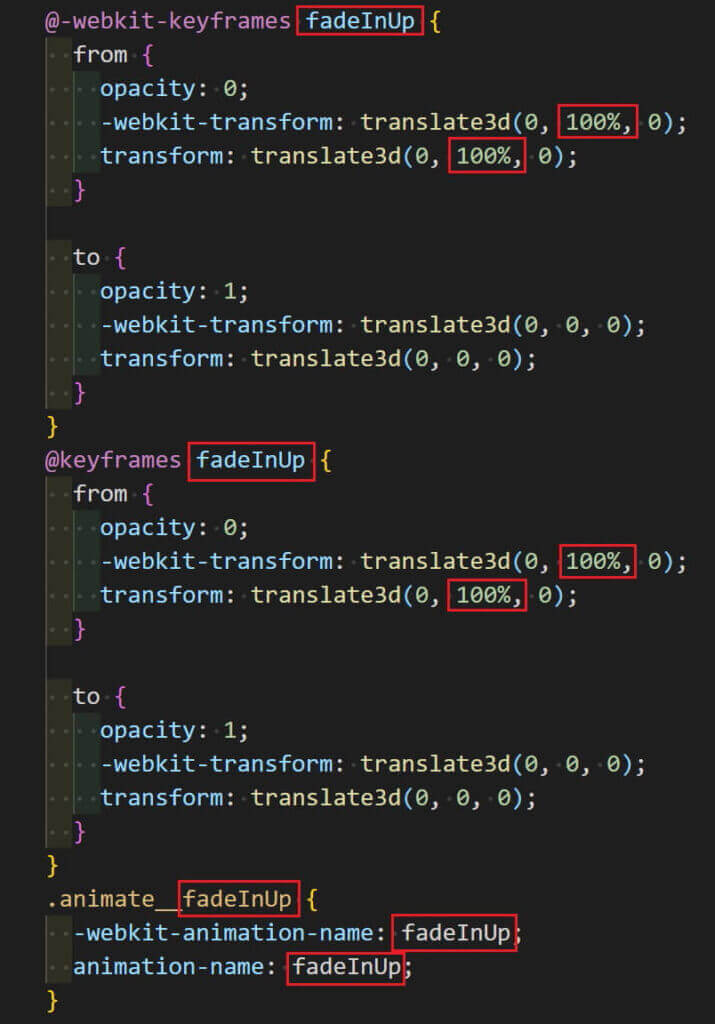
そしてこちらが該当する箇所になります。

animate.css:fadeInUpのコード
この赤枠部分を編集するのですが、今回はCDNを使用しているのでanimate.cssを直接編集することは出来ません(CDNを使用していなくても直接編集はしない方がいいと思いますが)
なのでこれをベースとして新しいアニメーションを作成します。
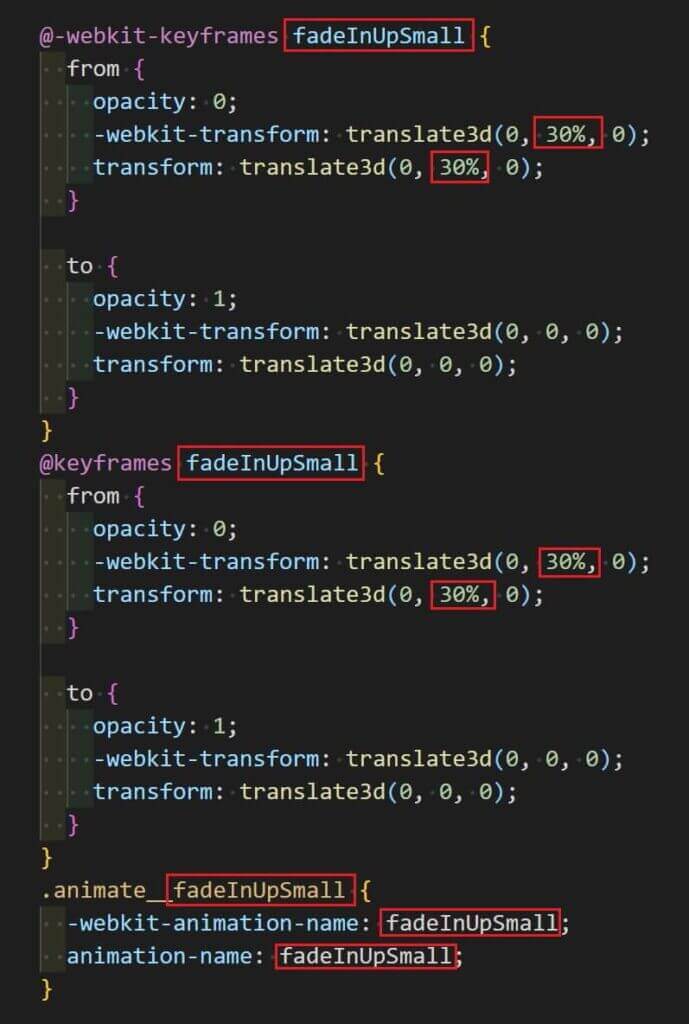
それがこちらになります。

animate.css:新しいアニメーションを作成
- fadeInUP → 『fadeInUpSmall』にアニメーション名を変更
- 動きを100% → 30%に変更
これを『style.css』などに書きます。
そして動きを小さくしたのがこちらになります。
See the Pen
Animate.css(カスタマイズ後) by junpei (@junpei-sugiyama)
on CodePen.
CSSだけでなく、HTMLのclass名も変えるのを忘れないようにしましょう。
クリックやホバーでアニメーションさせる
先ほどまではCSSのみでしたが、jQueryを使えばクリックやホバーのタイミングアニメーションを実行させることが出来ます。
まずはサンプルを見てみます。
See the Pen
Animate.css(click&hover) by junpei (@junpei-sugiyama)
on CodePen.
HTMLはこのようにしました。
<div class="box js-click animated">click<br>bounce</div>
<div class="box js-hover animated">hover<br>bounce</div>1行目がクリックでアニメーション、2行目がホバーでアニメーションとなります。
次にjQueryを見てみます。
// クリックするとアニメーション
$(function () {
$(".js-click").on("click", function () {
$(".js-click")
.addClass("bounce")
.one("animationend", function () {
$(".js-click").removeClass("bounce");
});
});
});
// ホバーするとアニメーション
$(function () {
$(".js-hover").hover(
function () {
$(".js-hover").addClass("bounce");
},
function () {
$(".js-hover").removeClass("bounce");
}
);
});『js-』というclass名はそれぞれアニメーションを適用させたいclass名が入ります(『js-』というclass名である必要はありません)
『addClass』と『removeClass』にはアニメーション名が入ります。
6行目は『一度だけアニメーションが終わったら』という意味になります。
なので7行目はアニメーションが終わったら一度だけアニメーション名のclassを外すとなります。
そうしないと2回目以降クリックしてもアニメーションが発生しなくなりますからね。
まとめ
今回はAnimate.cssの使い方を解説しました。
アニメーションの種類はもっとたくさんあるので、いろいろ試してみるといいかと思います。
以上になります。


