当ブログの技術記事によく使っているのがこちらのCodePen。
See the Pen
filter(hoverでfilter無効) by junpei (@junpei-sugiyama)
on CodePen.
今回はこのCodePenの使い方や埋め込み方法、見方について解説していきます。

(有料になっていたらすいません🙇♂️)
CodePenとは?
CodePenとは、ブラウザ上で『HTML・CSS・JavaScript』などのコードを書いてリアルタイムで表示確認ができるサービスで、基本的には無料で使うことが出来ます(私も無料で使っています)
コードと実装結果が両方表示されていて、コードを書いたら即反映されます(即と言っても3秒くらい)
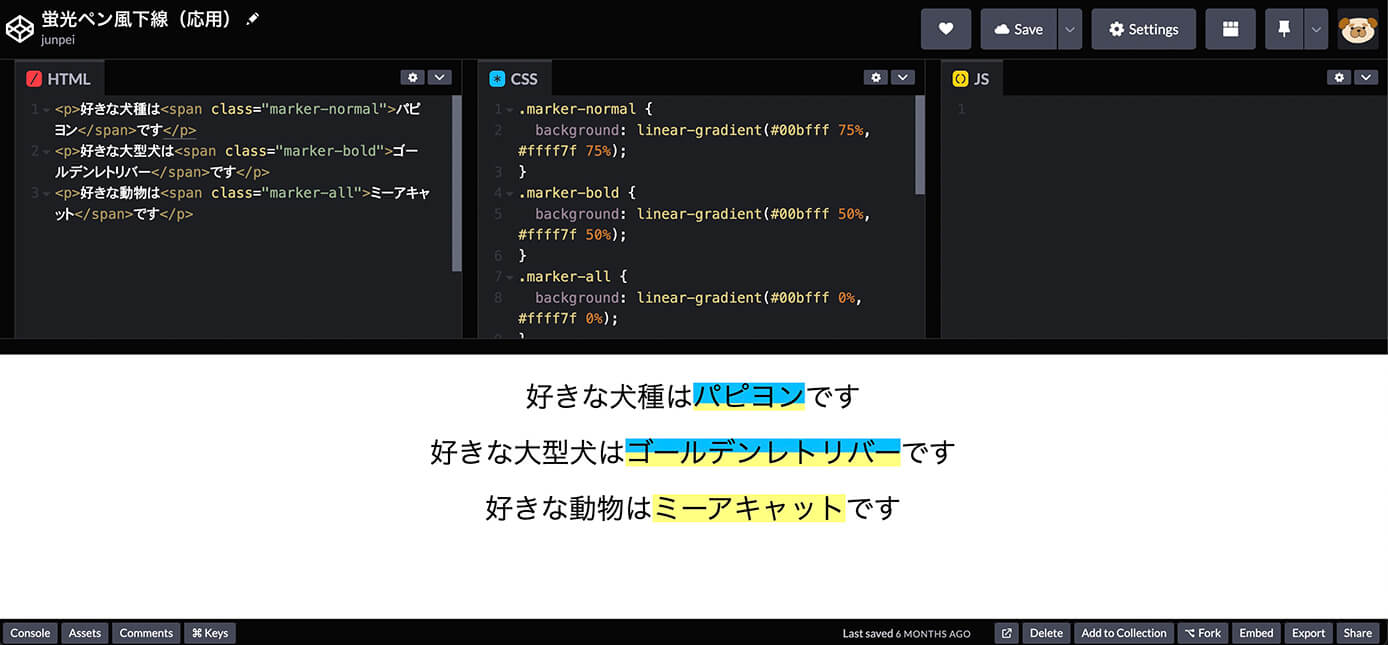
こちらは編集画面ですが、上が『コードエディタ』で、下が『プレビュー画面』となります。

CodePen:編集画面
簡単なものなら開発環境を構築しなくても、プログラミングやコーディングの練習をすることが出来ます。
ここでCodePenで出来ることについて少し解説します。
CodePenで出来ること
CodePenで出来ることは主に以下になります。
- ブラウザ上でコーディングしてリアルタイムで表示確認ができる
- コードを共有できる
- コードをストックできる
- ブログやNotionに埋め込める
『コードを共有できる』と書きましたが、無料プランの場合は非公開には出来ないので全て公開されます。
またググったらCodePenのページが開くこともあります。
私の主な使い道としては、最後の『ブログやNotionに埋め込む』になります。
CodePenをNotionに埋め込む方法は特に難しくはありませんが、以下の記事で解説しています。
-

Notionを使ってプログラミングのコード管理をする方法【日本語対応版】
続きを見る
CodePenを使うメリット
CodePenは先ほど書いたように『コードを共有できる』ので、人に教えるときにも便利です。
また当ブログのような技術記事の場合、もし記事を見て実装したのに上手く行かなかった場合、

と思われるかも知れませんが、CodePenで実際に動いたり実装できている状態を載せておけば『コードが間違っている』という事はありませんよね?
なので『記事通りに書いたけど上手くいきません』というお問い合わせが減る・・・と思っています。
日本語対応してるのか?
残念ながらCodePenは日本語対応していません(2022年10月現在)
全て英語だと拒絶反応が起きてしまう方もいるかも知れませんが、そこまで難しいことはないのでご安心下さい。
この記事を見れば普通に使えるようになると思います。
無料会員と有料会員の違いは?
基本的には無料で使えるCodePenですが、有料プランもあります。
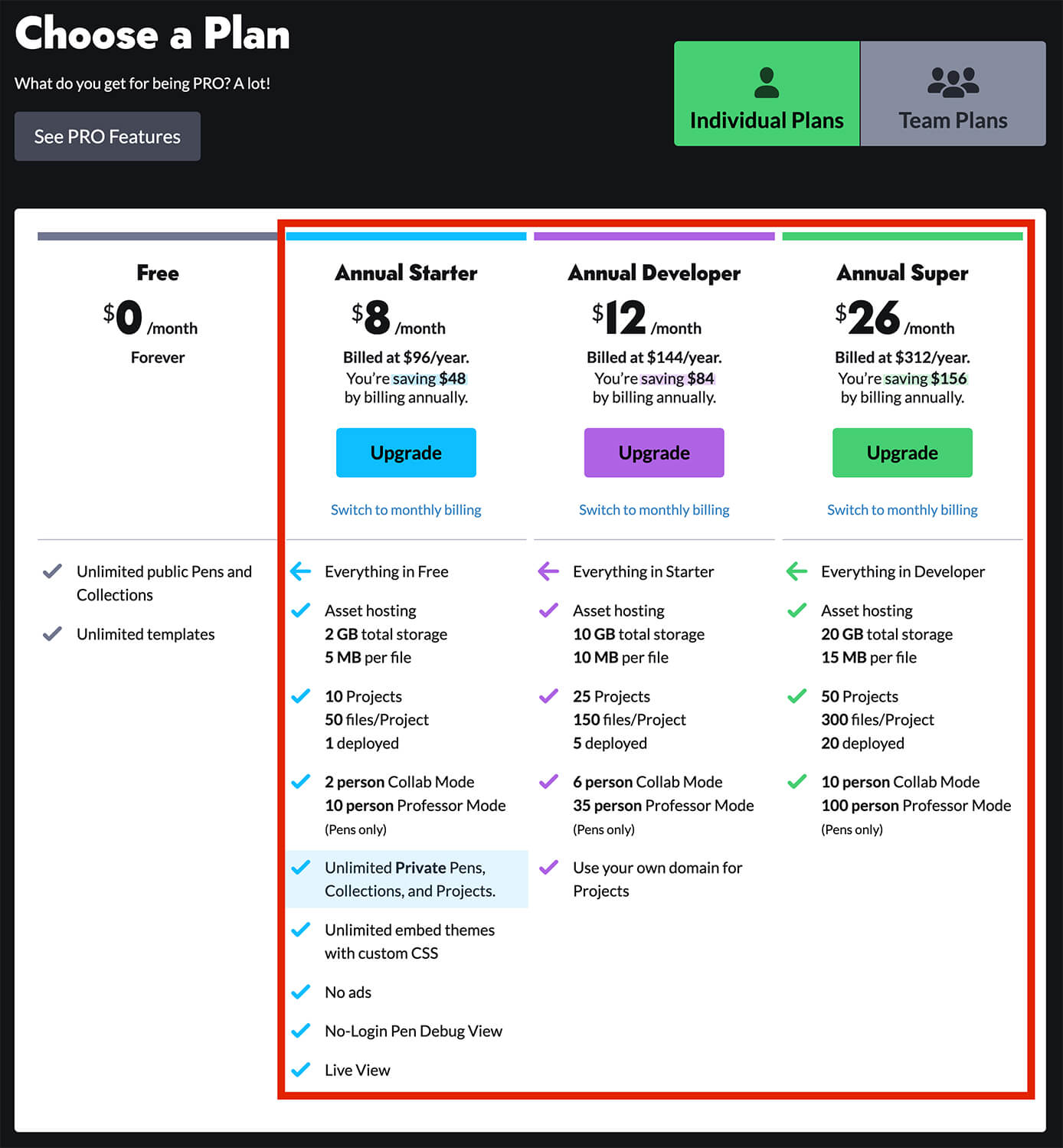
有料プランは全部で3種類あります。

CodePen:有料プラン
プランごとの詳細は割愛しますが、有料会員で主に出来ることは以下になります。
CodePen有料会員で出来ること
- 複数人での同時編集が可能
- 非公開にすることが可能(無料会員は全て公開)
- 画像をアップロード可能
その他、機能面でも無料会員と比べて優れていますが、私のようにブログに埋め込んだりコードをストックする目的であれば無料会員で十分だと思います。
CodePenの使い方
CodePenの使い方は以下の手順で行います。
- CodePenにアクセスしてアカウントを作成
- 『Pen』をクリックしてエディタの設定
- コードを書いて保存
コードを保存したい場合はアカウントを作成しましょう。
アカウントがなくても使用可能ですが保存が出来ないので、ただの表示確認しか出来ません。
もしアカウントを作成せずに使いたい場合は、画面左上にある『Start Coding』をクリックすれば使えます。

CodePen:アカウント未作成で使用
CodePenにアクセスしてアカウントを作成
まずはCodePenにアクセスしてアカウントを作成しましょう。
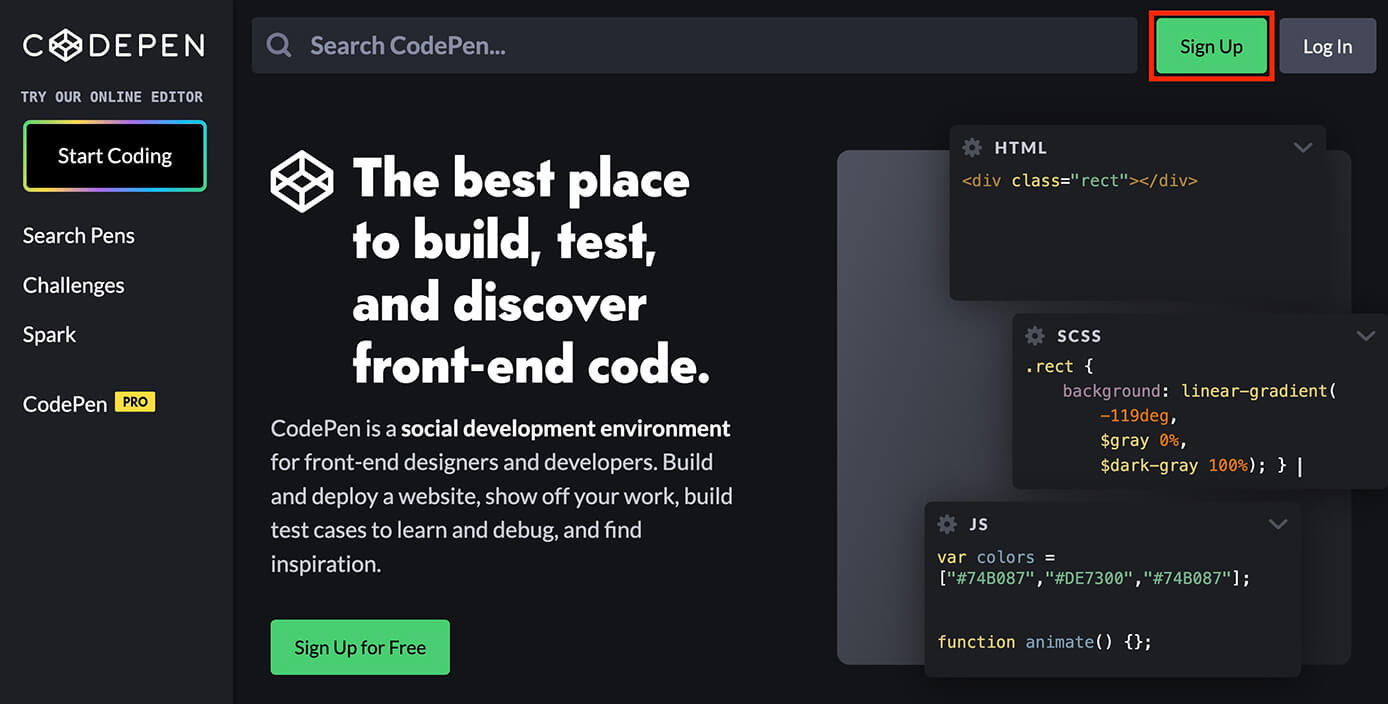
こちらが表示されるので、右上の『Sign Up』をクリックします。

CodePen:トップページ
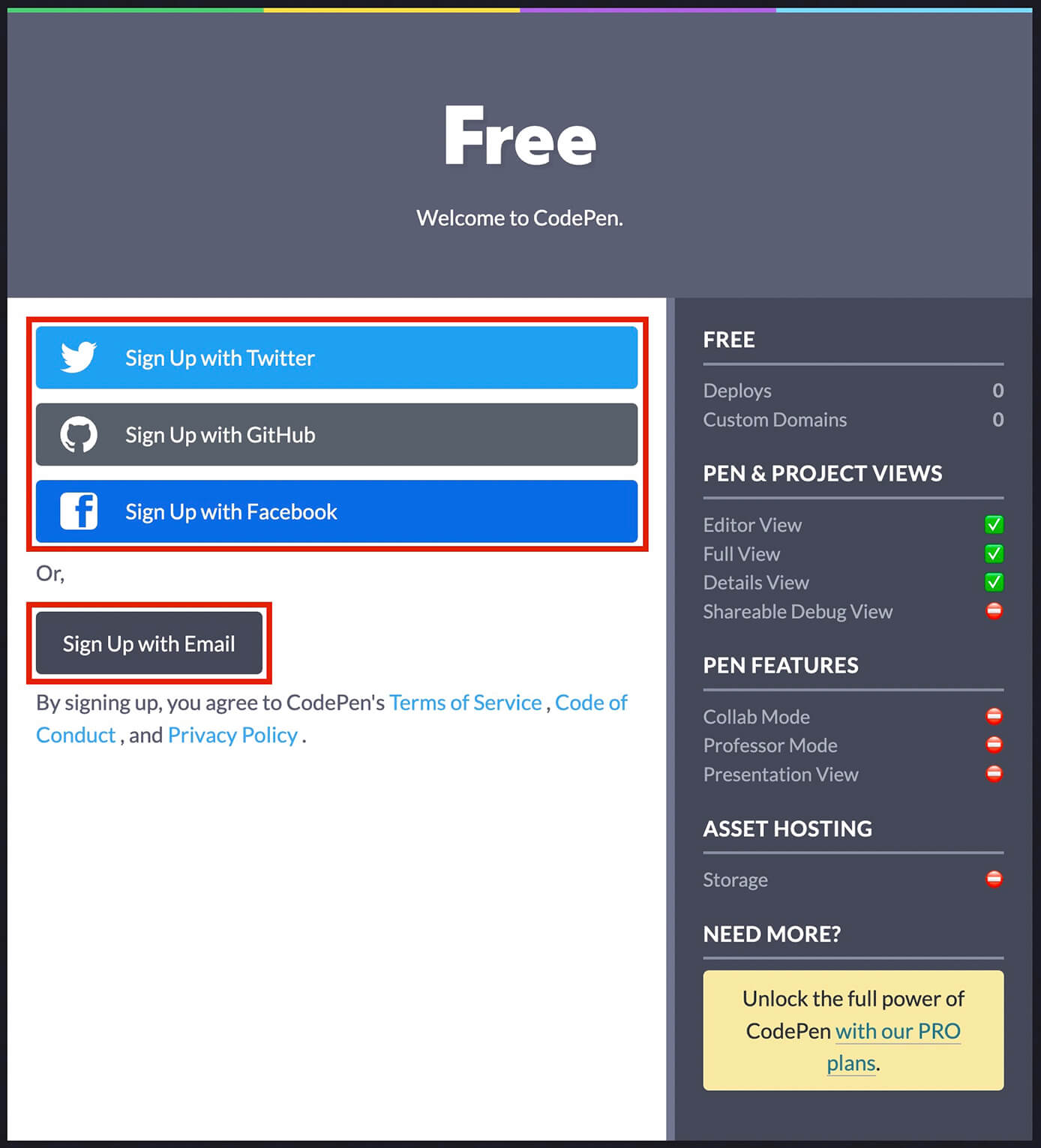
そしてこちらが表示されるので『Twitter・GitHub・Facebook』または『メールアドレス』で登録します。

CodePen:Sign Up画面
『Pen』をクリックしてエディタの設定
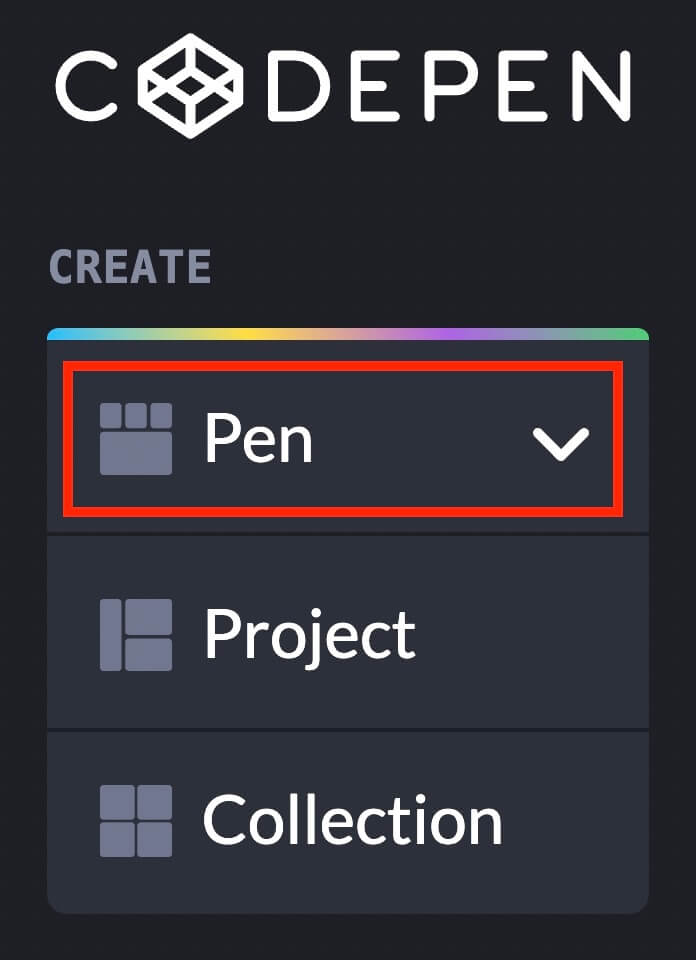
アカウントを作成したら画面左上の『Pen』をクリックします。

CodePen:Penをクリック
そしてこちらの編集画面が開きます。

CodePen:編集画面
ここで『HTML・CSS・JS』にコードを書いていくのですが、その前に『Settings』をクリックして設定をしましょう。
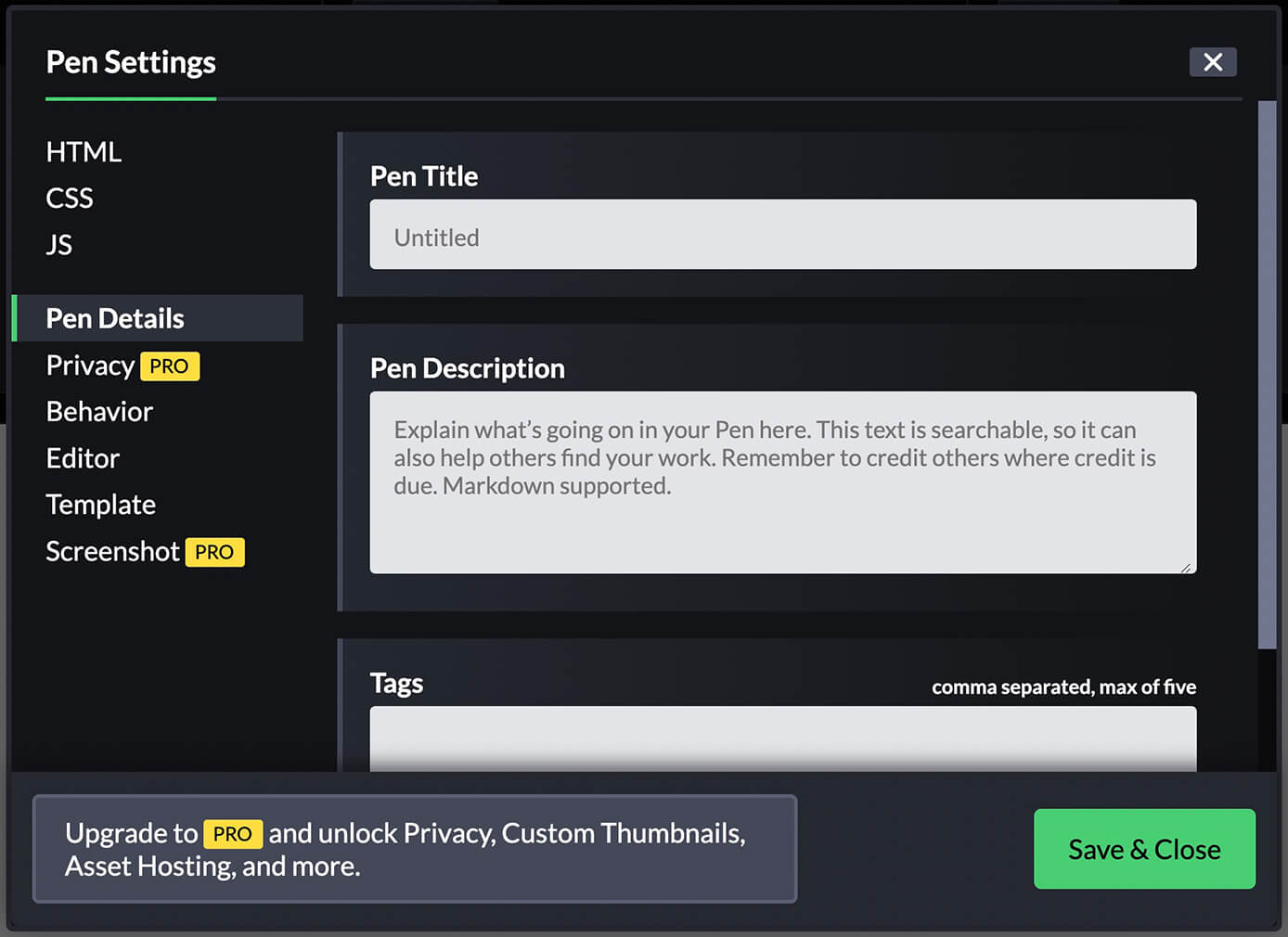
こちらが設定画面です。

CodePen:設定画面
設定については以下のポイントとなる箇所だけ解説しますが、設定が終わったら右下の『Save & Close』をクリックして保存するのを忘れないようにしましょう。
- 記法の選択
- headタグ
- リセットCSS
- jQueryを使う方法
- Autocomplete(オートコンプリート)
- Change View(表示設定)
記法の選択
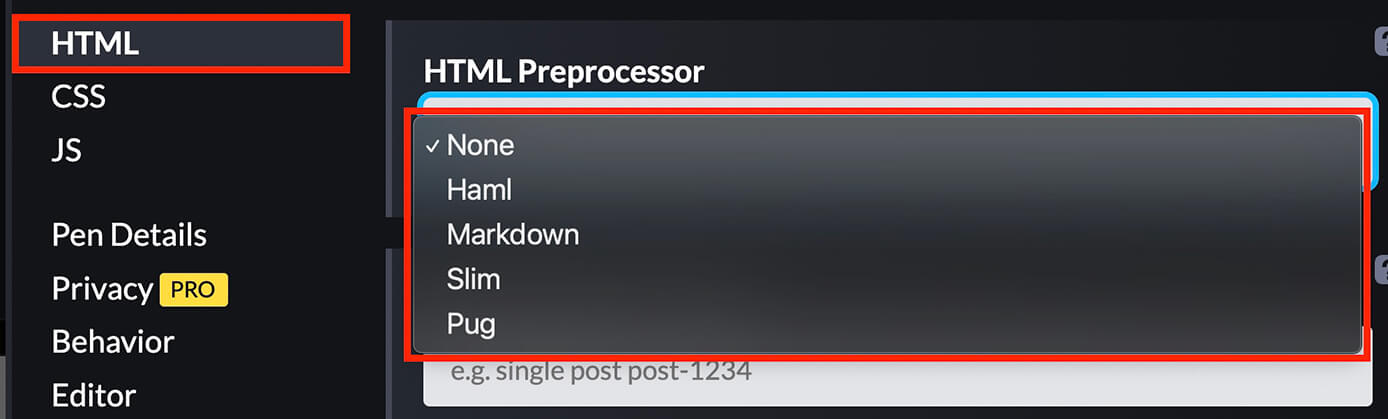
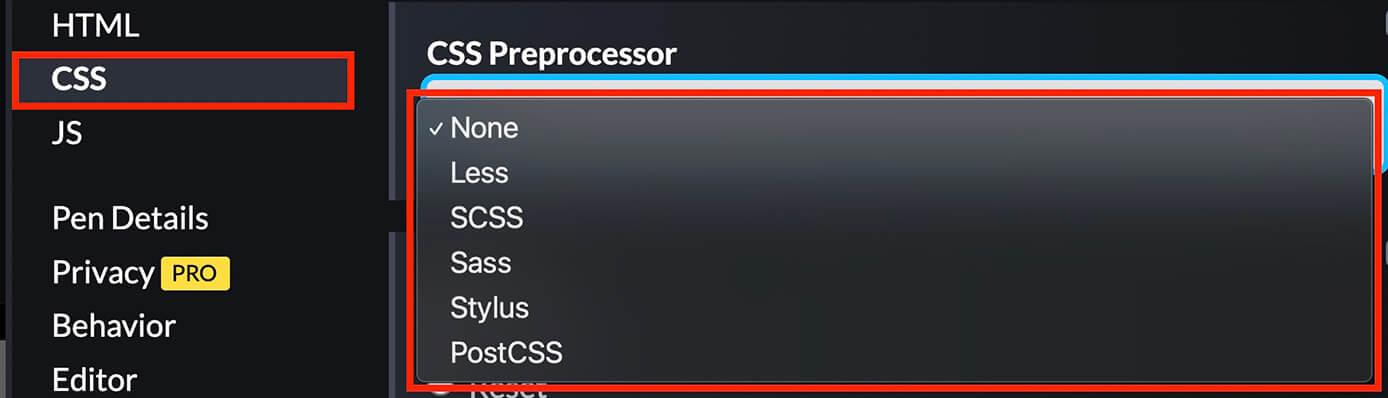
左の『HTML・CSS・JS』ではそれぞれ『Preprocessor』で記法を選択できます(デフォルトはNone)

CodePen:HTML Preprocessor

CodePen:CSS Preprocessor

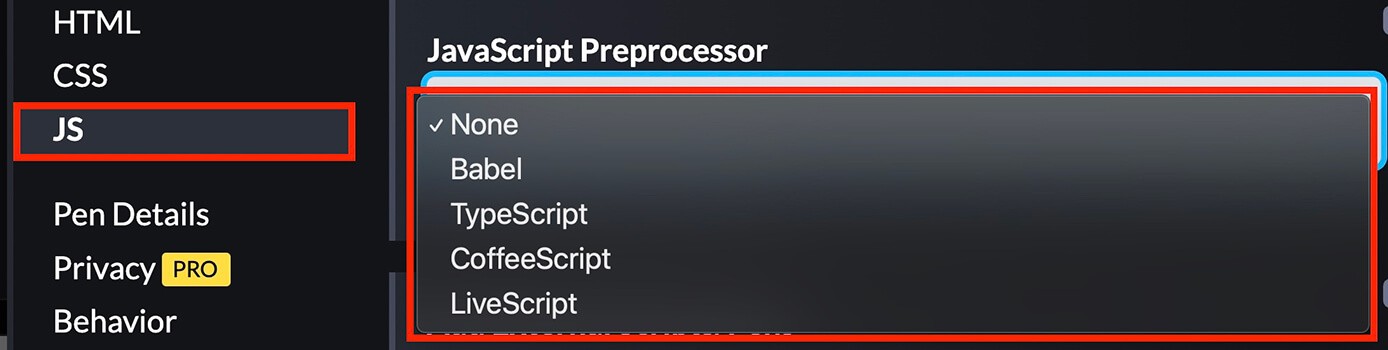
CodePen:JavaScript Preprocessor
headタグ
HTMLではheadタグにコードを書けます。

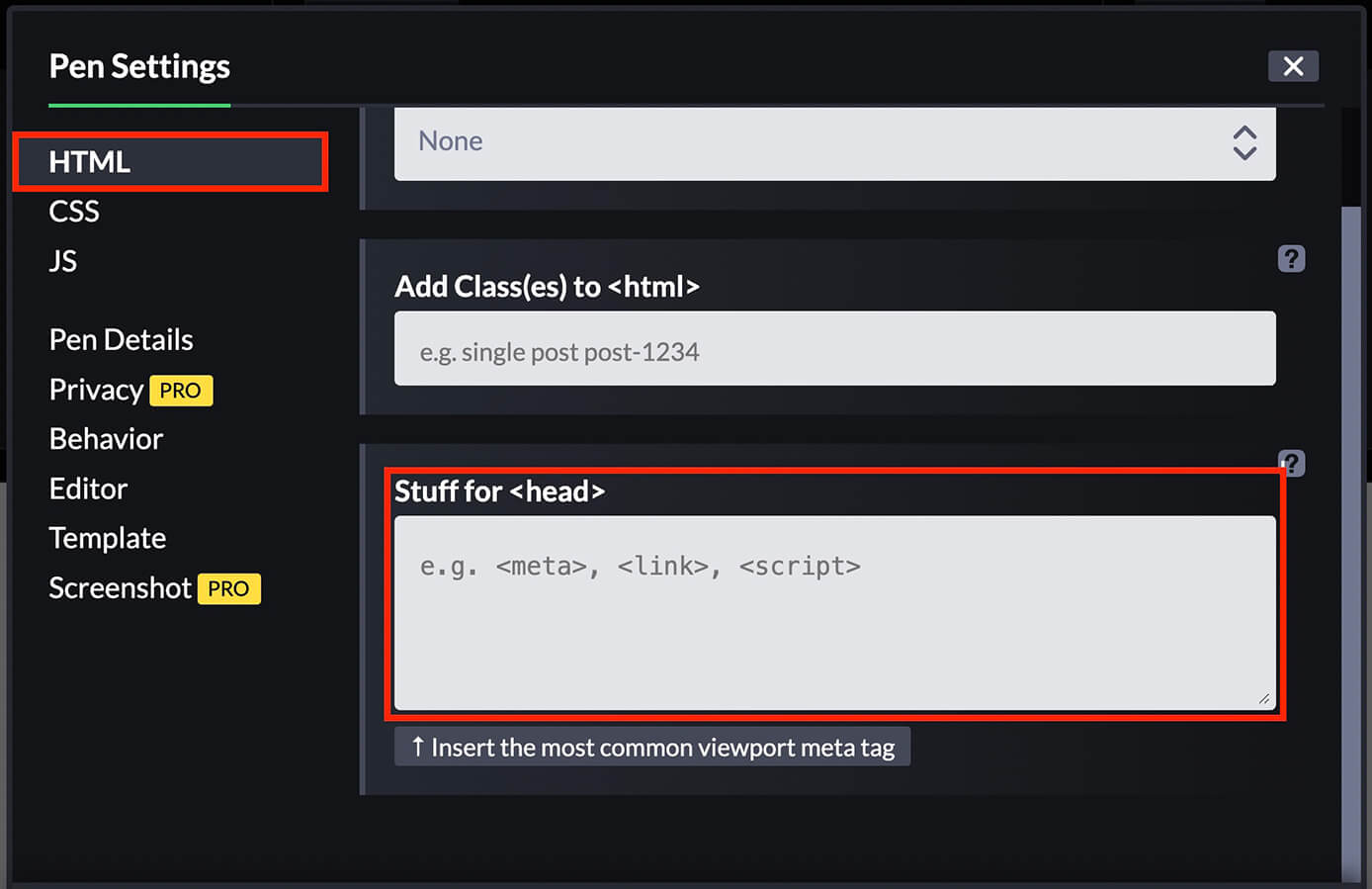
CodePen:HTML(headタグ)
slickのCDNなどはここに書けばOKです。
リセットCSS
CSSではリセットCSSが選択可能です。

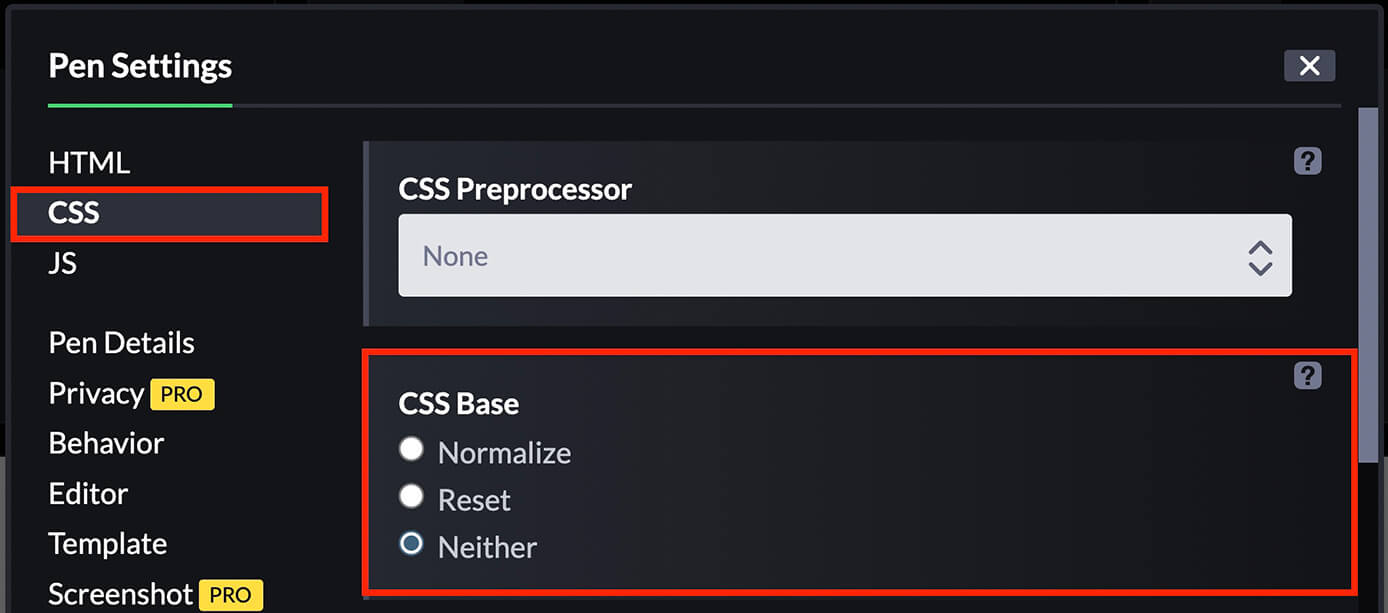
CodePen:CSS(CSS Base)
jQueryを使う方法
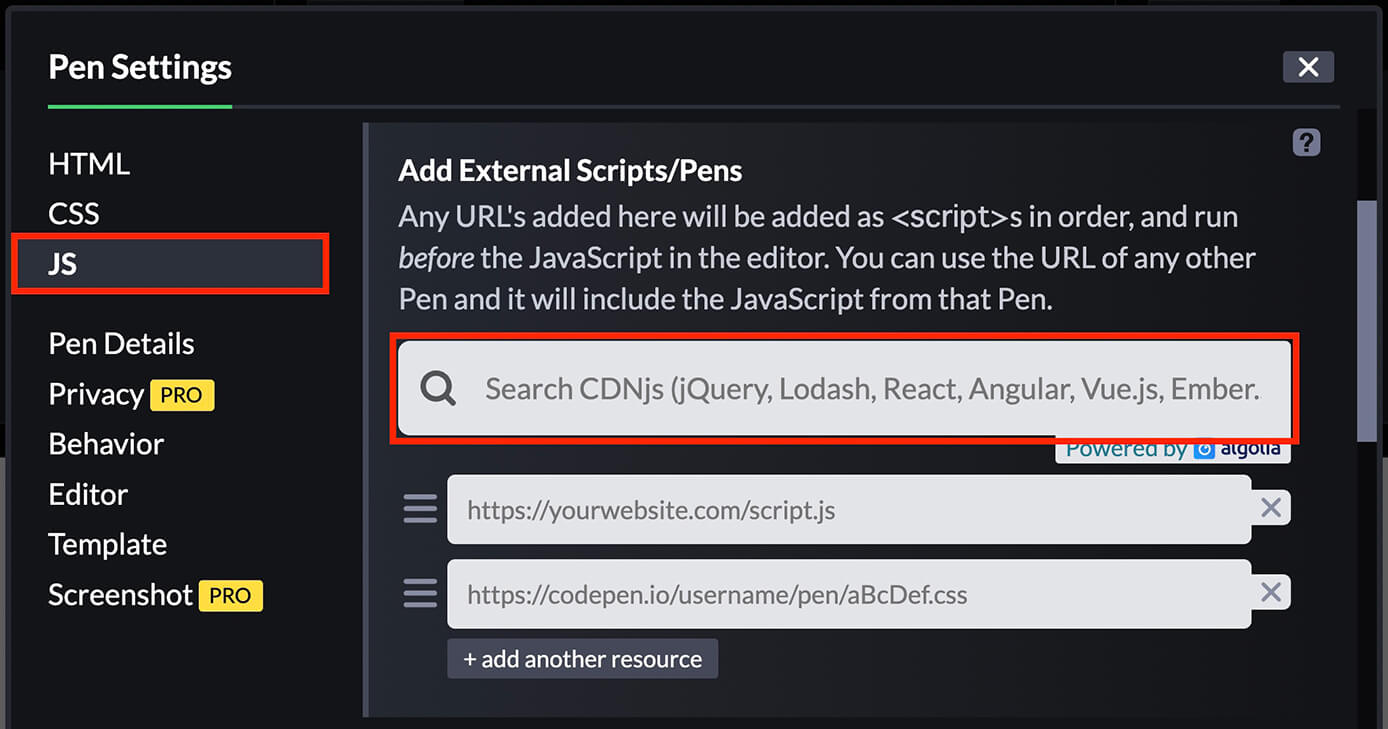
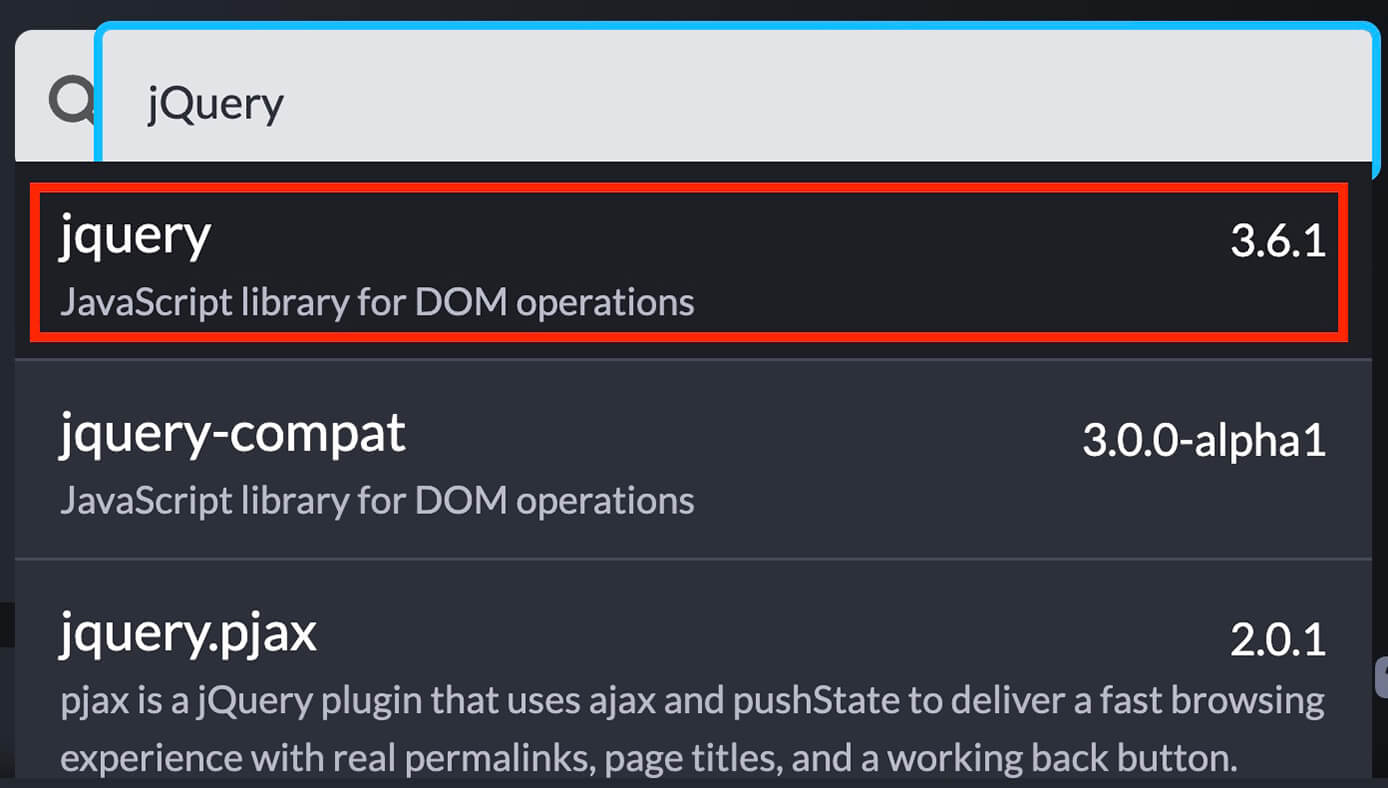
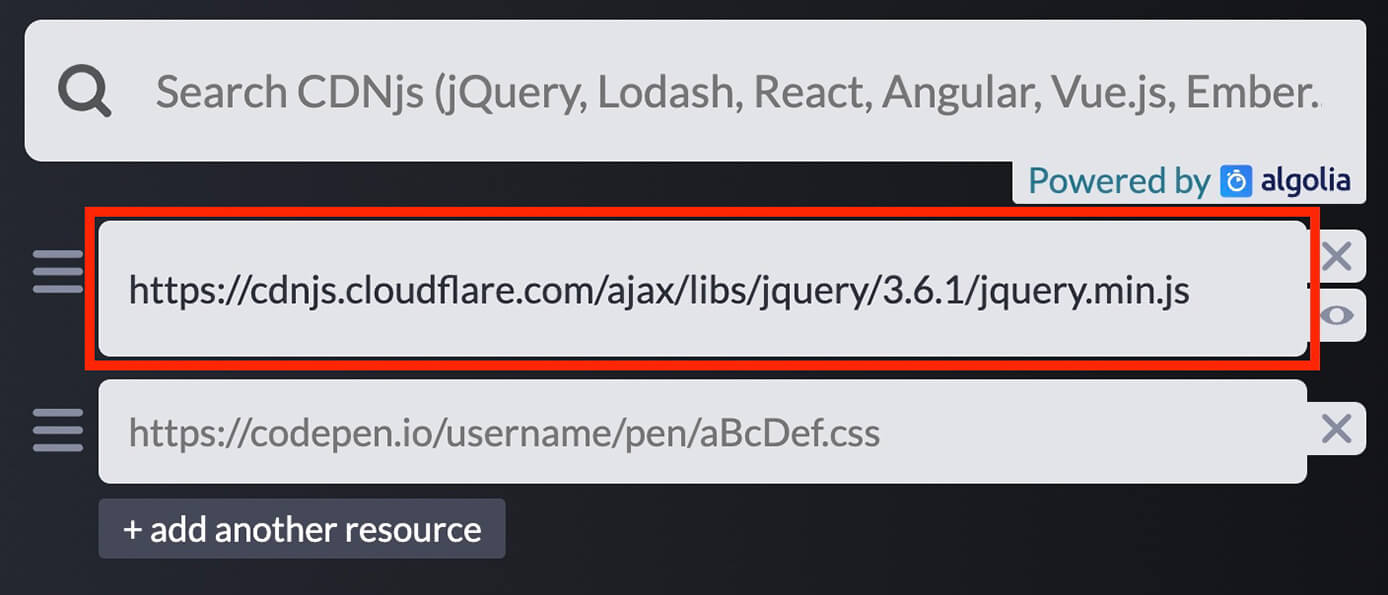
jQueryを使うには『JS』の以下の赤枠内で『jQuery』と入力して、表示されたjQueryをクリックすればOKです。

CodePen:JSでjQuery検索

CodePen:JSでjQuery検索(赤枠のjQueryをクリック)

CodePen:JSでjQuery追加
もしくはHTMLのheadタグにjQuery本体を読み込むコードを入力してもOKです。
Autocomplete(オートコンプリート)
これはコーディングの補助をしてくれるEmmetのような機能です。
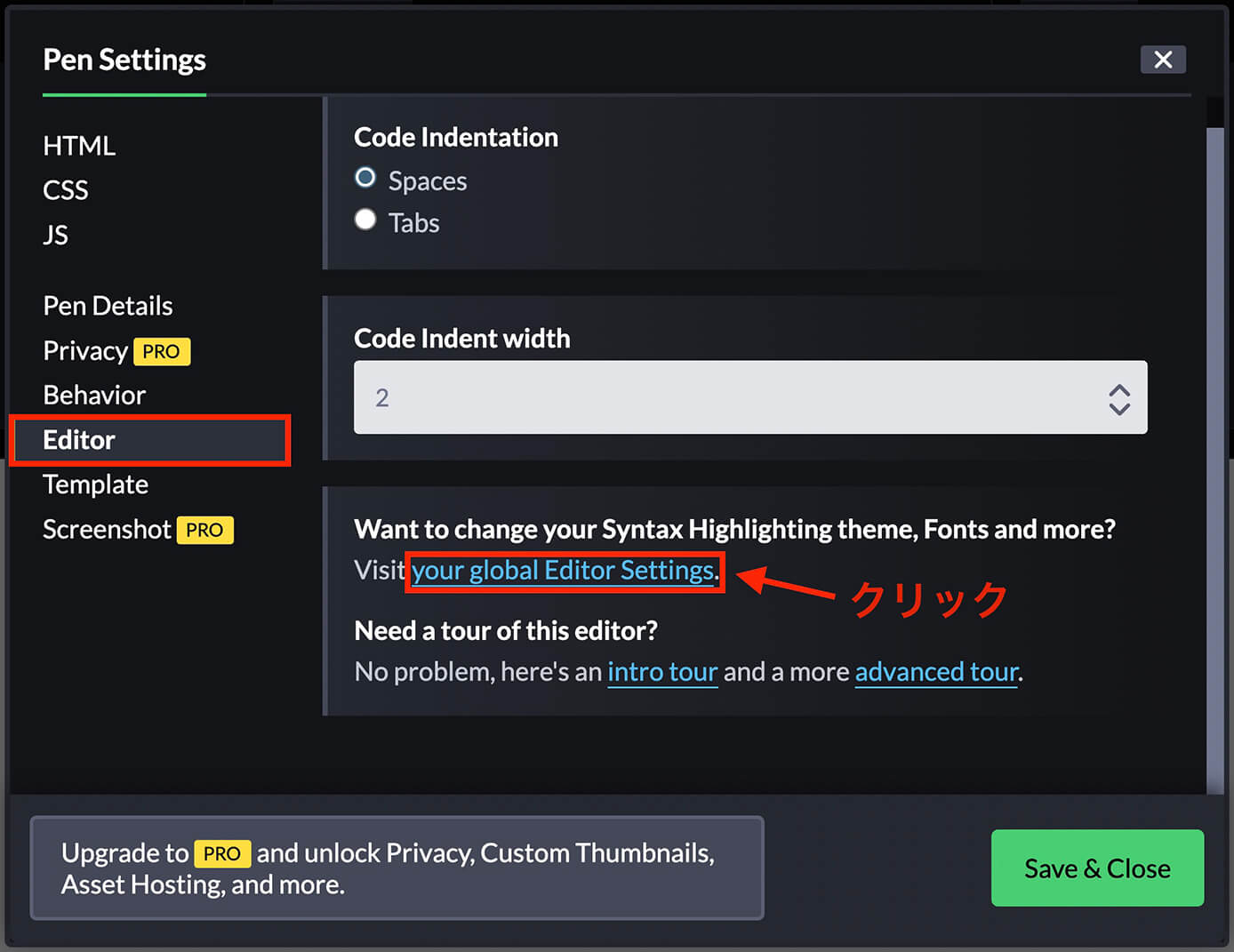
『Settings』の『Editor』から『your global Editor Settings』をクリックします。

CodePen:Editor → Settings →『your global Editor Settings』をクリック
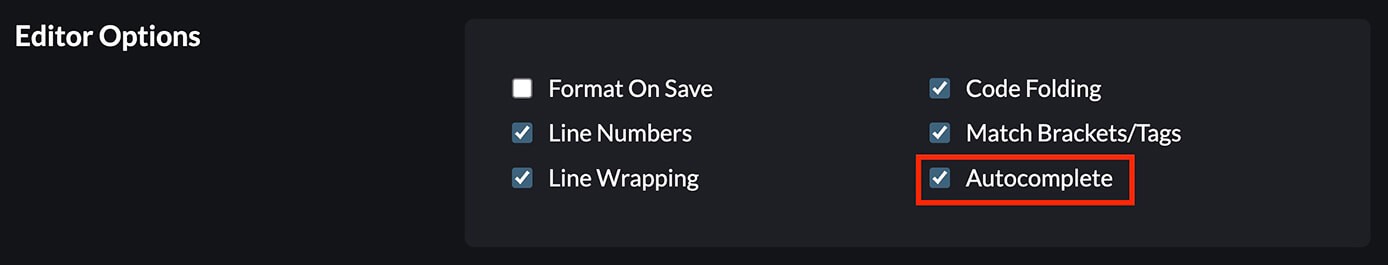
そして別タブで開いた画面をスクロールしていくと『Editor Options』という設定があるので『Autocomplete』にチェックを入れます(自動で保存されます)

CodePen:『Editor Options』に『Autocomplete』チェック
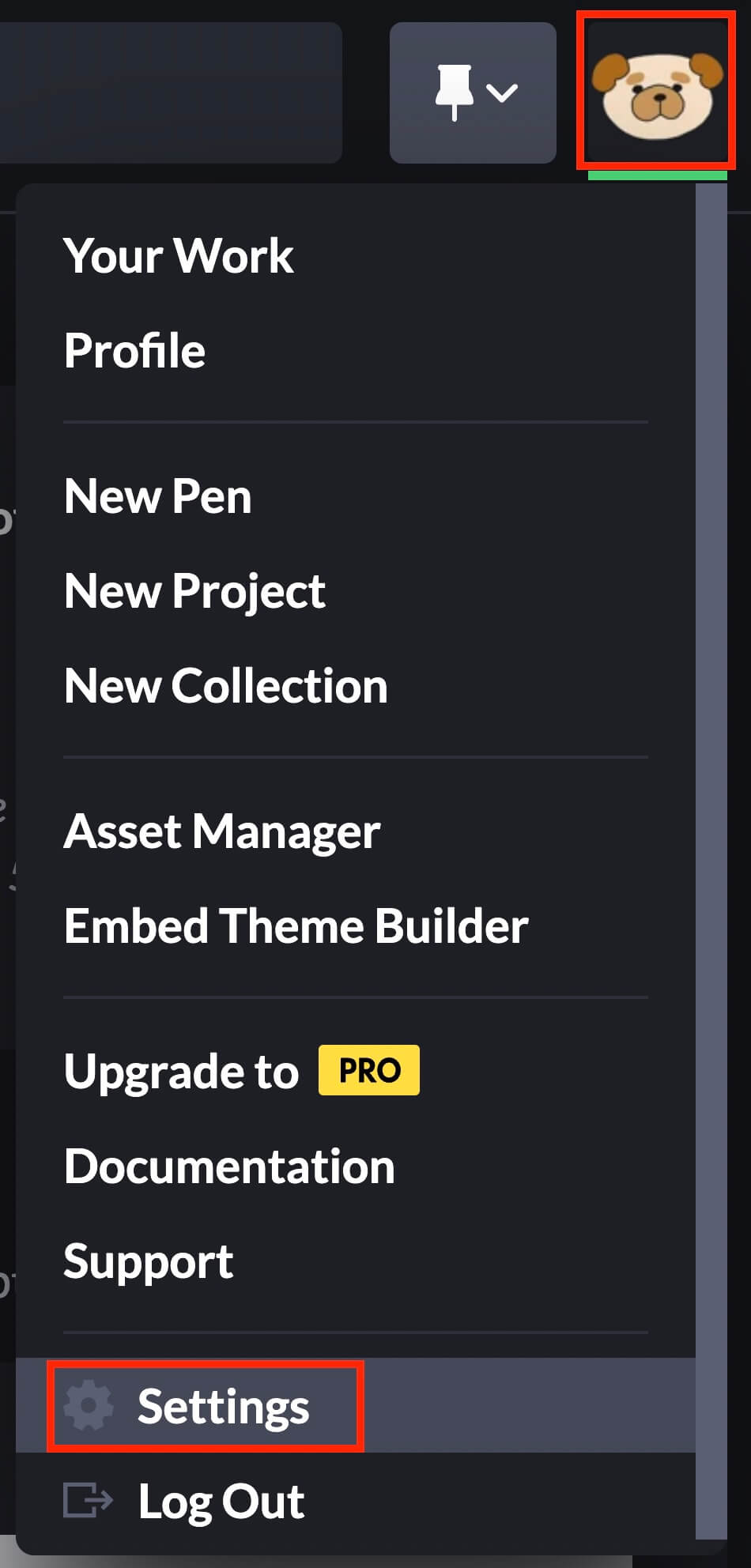
また『Editor Options』の画面を開くには右上のアイコンをクリックして開く『Settings』からでもOKです。

CodePen:『Settings』をクリック
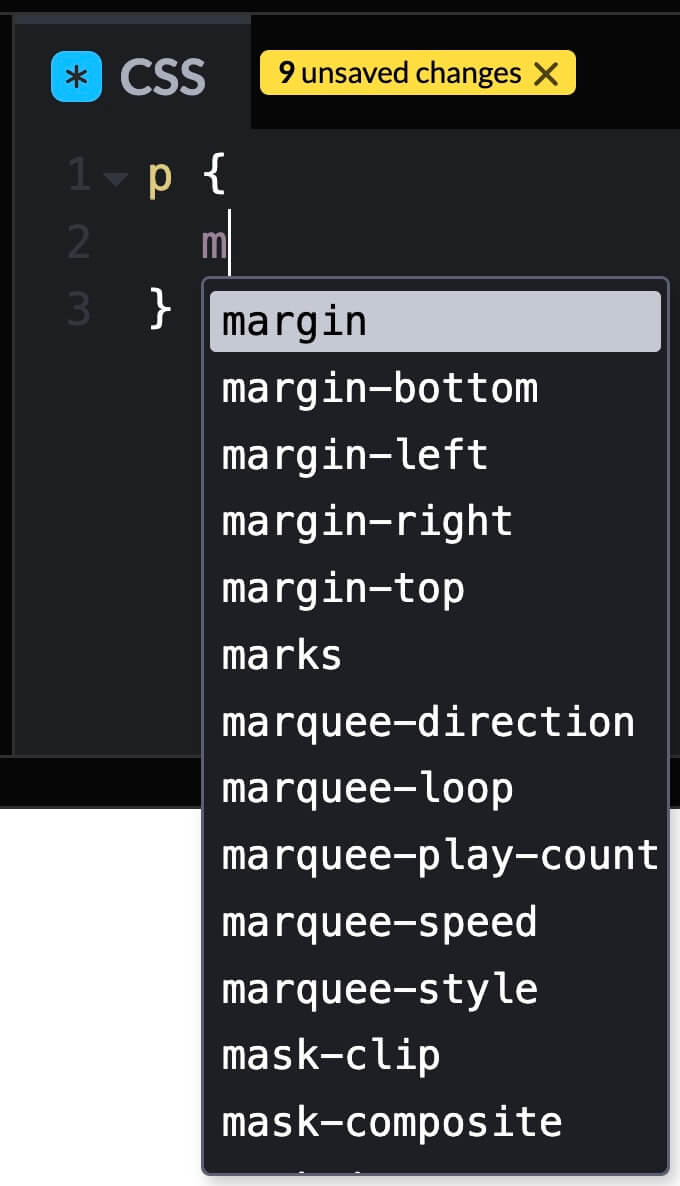
そして『Autocomplete』を有効化してコードを入力するとこのように候補が表示され、コーディングしやすくなります。

CodePen:『Autocomplete』を有効化
Change View(表示設定)
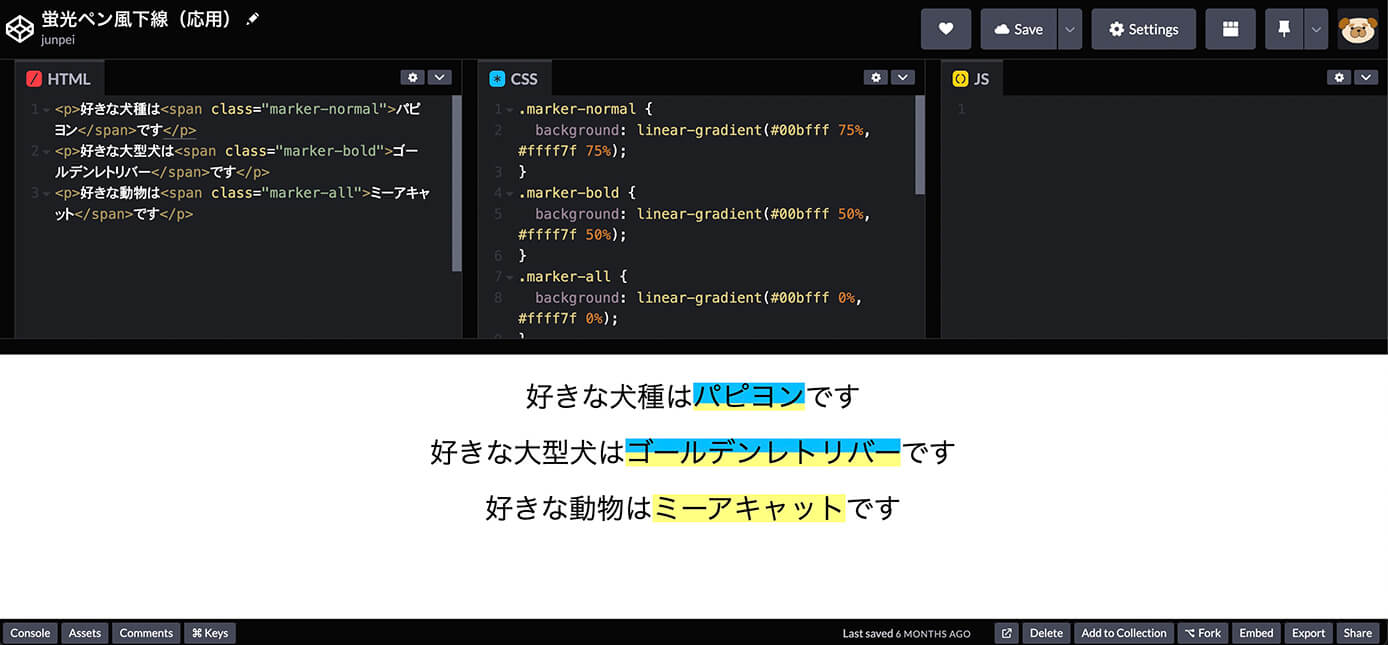
デフォルトでは上が『コードエディタ』で、下が『プレビュー画面』となります。

CodePen:Change View(デフォルト)
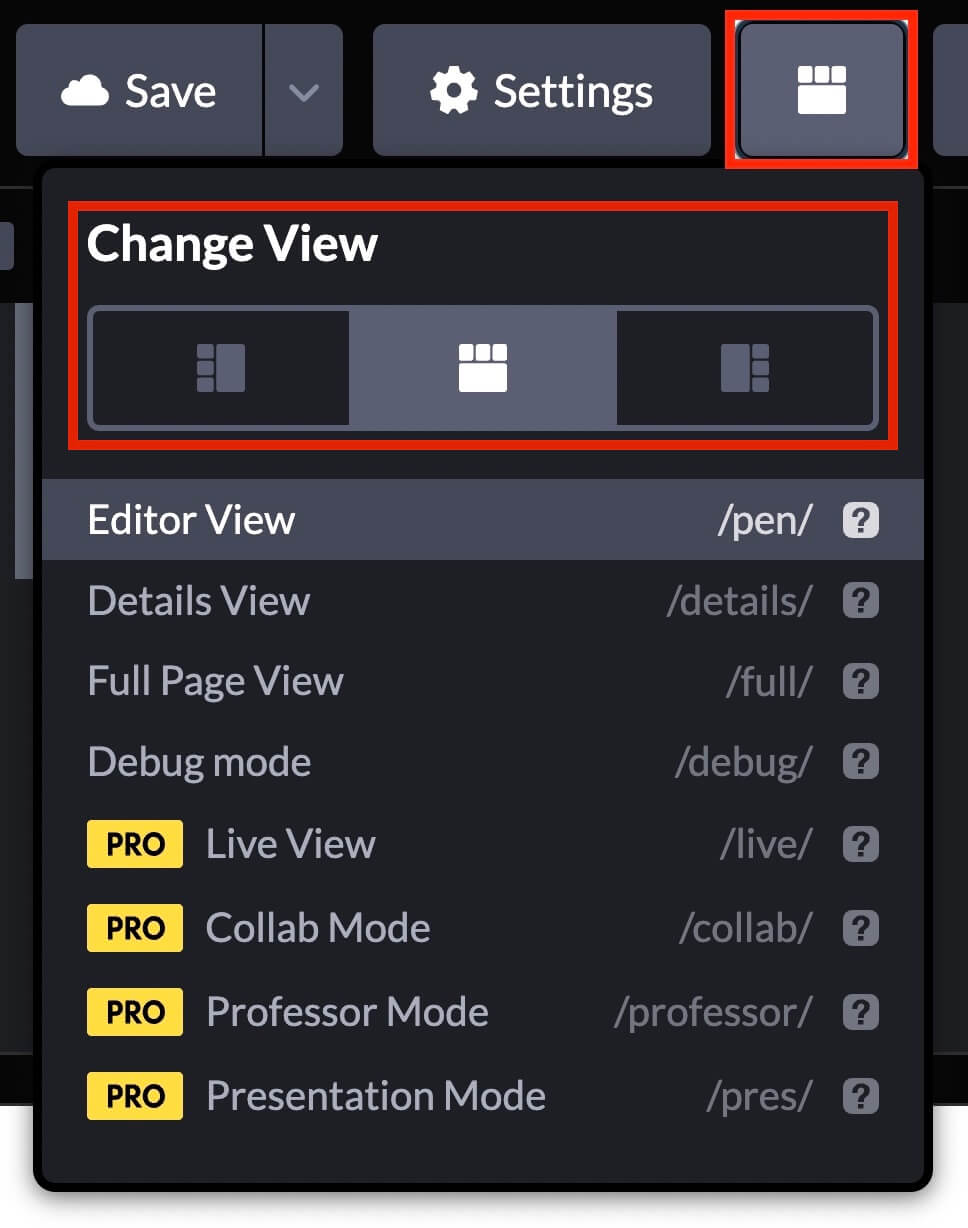
これを左右にしたい場合などは右上の『Change Viewアイコン』をクリックすると変更可能です。

CodePen:Change View設定
コードを書いて保存
ここまで来たらあとはコードを書くだけです。
- headタグを書く必要なし
- CSSやJSは自動で反映される
- 『⌘+ / 』でコメントアウト(Windowsは『Ctrl + / 』)
- 入力した内容は即時反映されるが、保存するには『Save』をクリックする
HTMLにはお約束の<!DOCTYPE html>やheadタグを書く必要はないので、bodyタグの中身を書くイメージで大丈夫です。
またCSSやJSは『相対パスで読み込んで・・・』などは不要です。
あとはコード以外に書く箇所はタイトルくらいです。
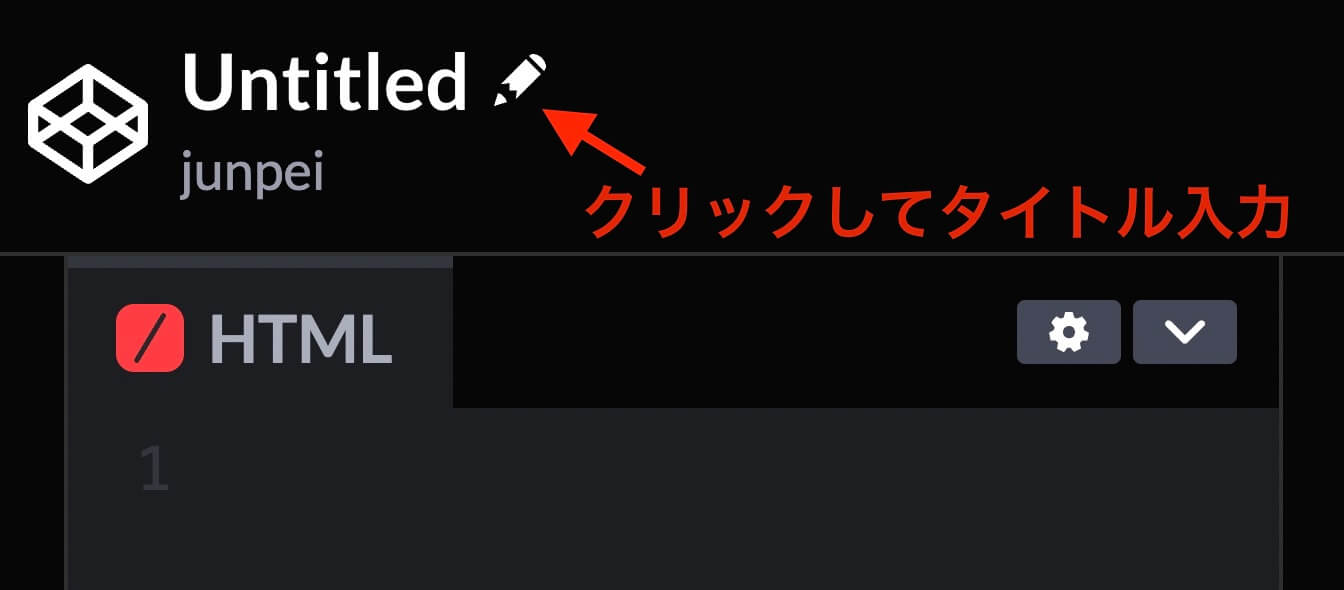
タイトルはペンのアイコンをクリックすると編集可能です。

CodePen:タイトル編集
画像を表示する方法
画像を表示する方法ですが、有料プランであれば画像をアップロード出来ますが無料プランでは出来ません。
そこで無料プランでも画像を表示させる方法は以下の記事で解説しています。
-

CodePenで画像を表示させる3つの方法を解説【無料会員でもOK】
続きを見る
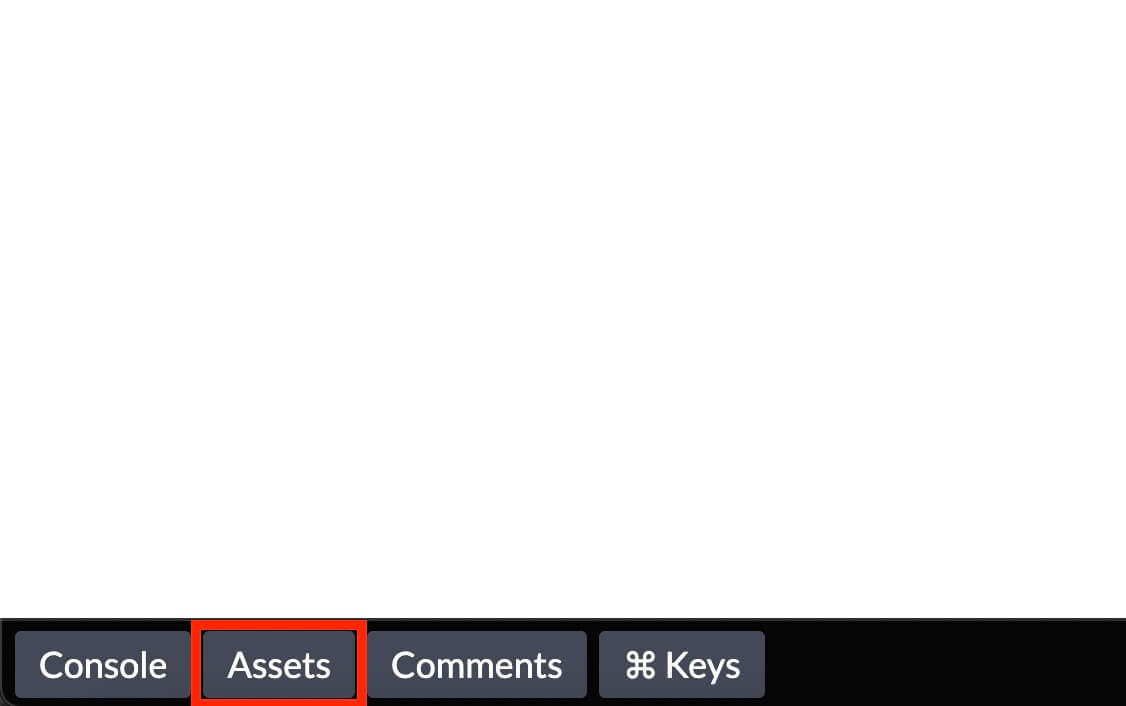
ただフリー素材でよければ画面左下にある『Assets』から使用可能です。
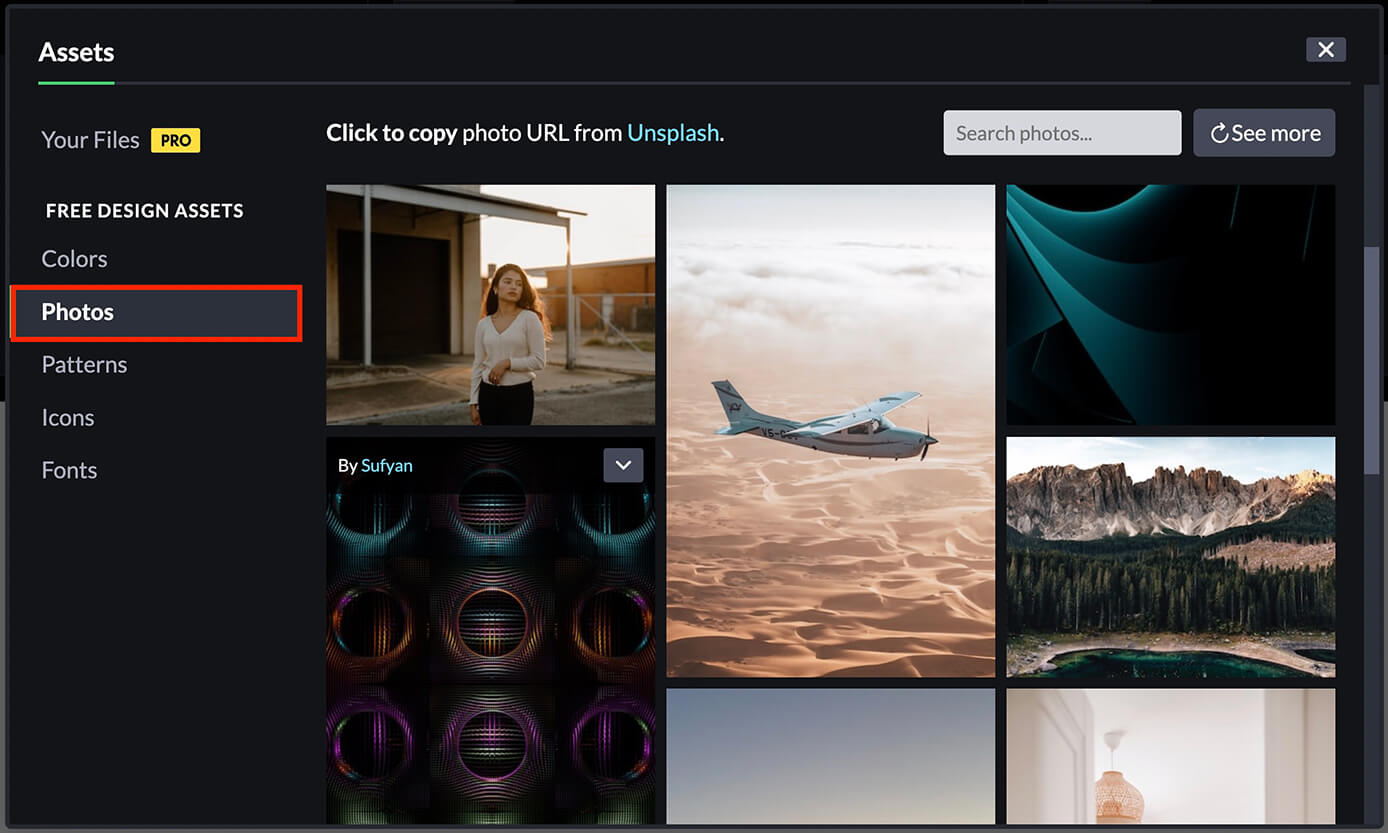
『Assets』をクリックして『Photos』を選択すると画像一覧が表示されます。

CodePen:『Assets』をクリック

CodePen:Assets → Photos
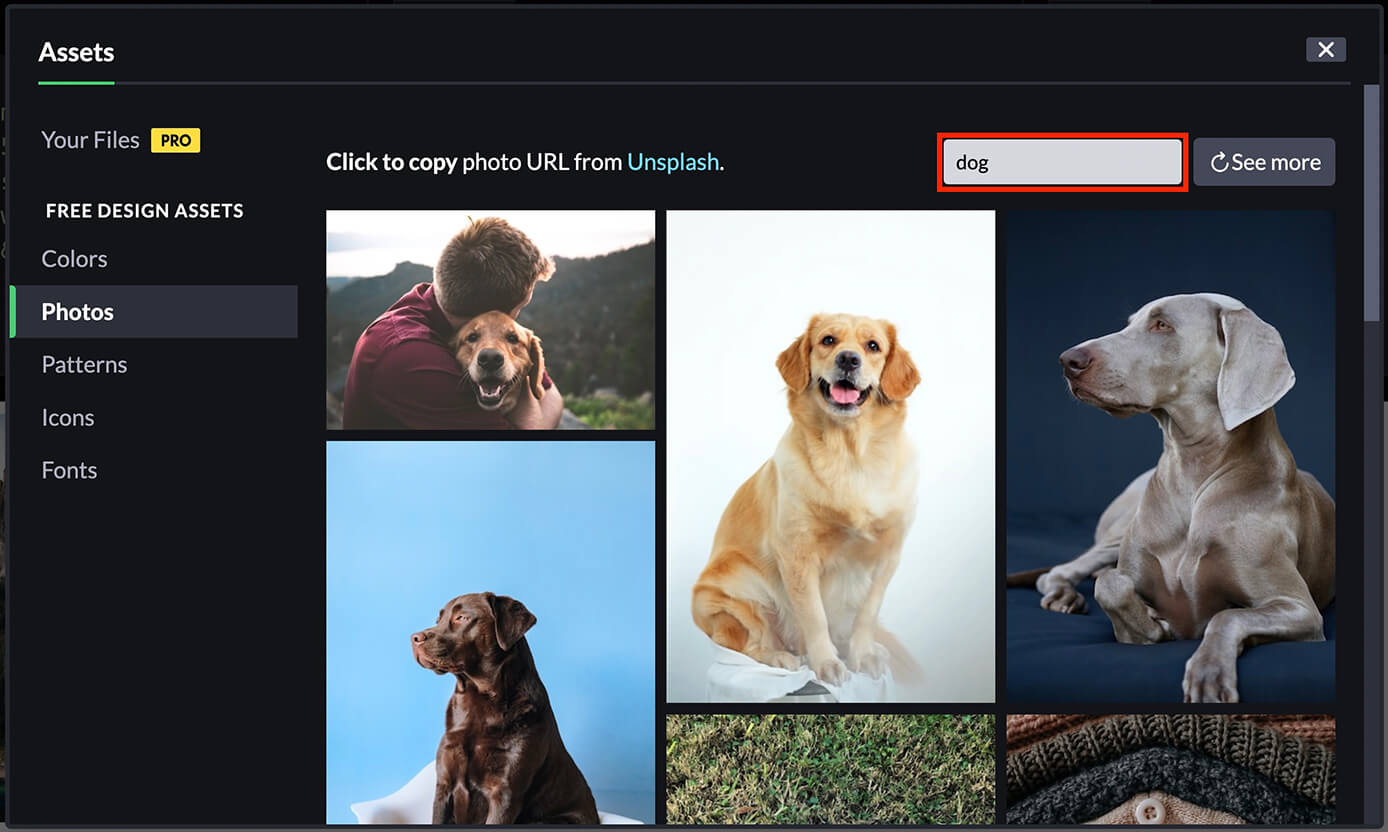
この画像一覧は開くたびにランダムで表示されますが、右上の検索窓で入力して『Enterキー』を押せばある程度絞りこむ事が可能です。

CodePen:Assets → Photos(画像検索)
そして使用したい画像をクリックすればURLをコピー出来るので、あとはimgタグなどに入れるだけです。

CodePen:imgタグ

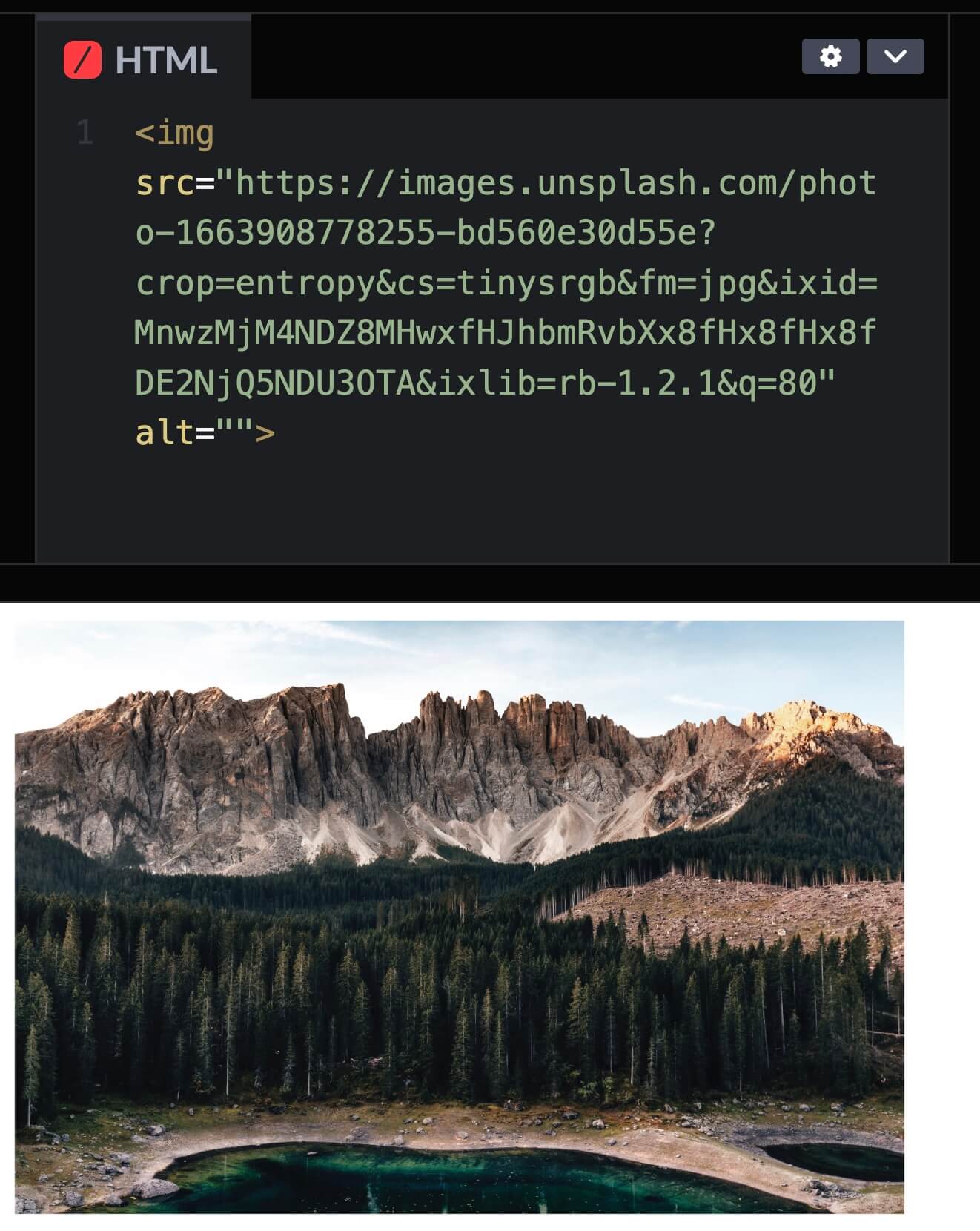
CodePen:imgタグにコピーした画像URLを貼り付け
削除する方法
作成したCodePenは削除も出来ます。
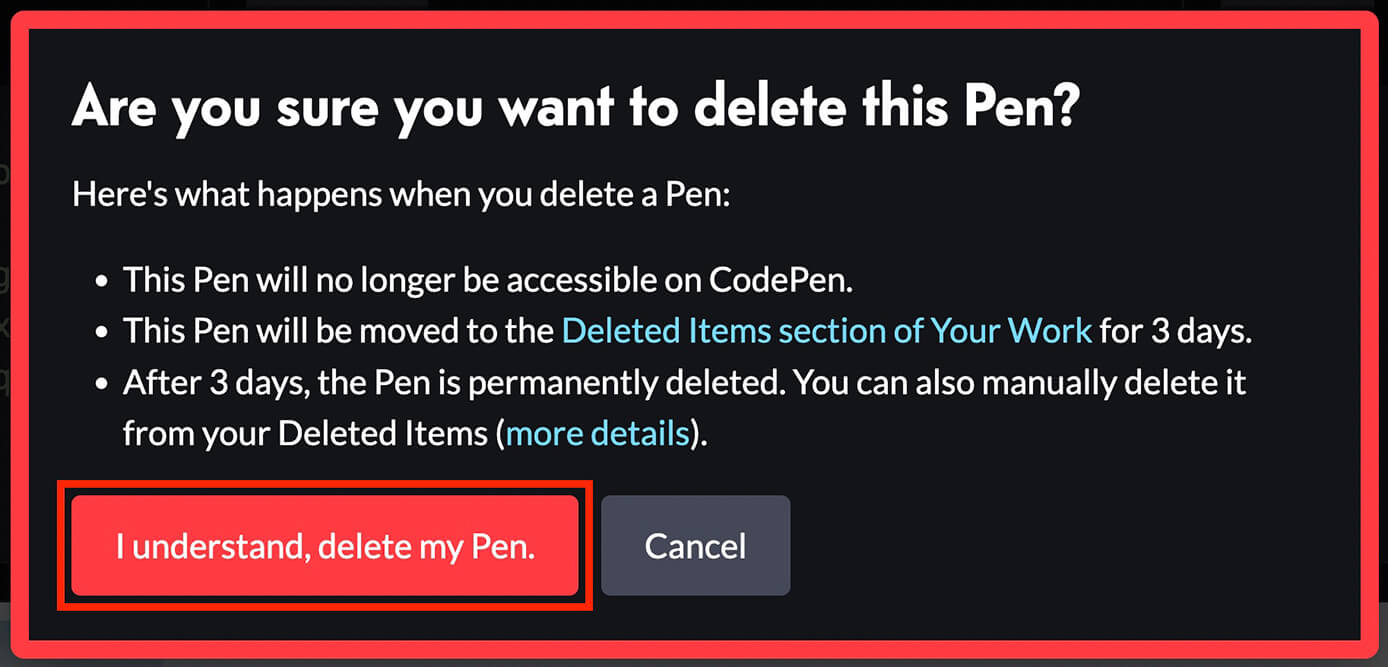
作成画面からは画面右下の『Delete』をクリックして表示される『I understand, delete my Pen』をクリックで削除。

CodePen:Deleteで削除

CodePen:『I understand, delete my Pen』で削除
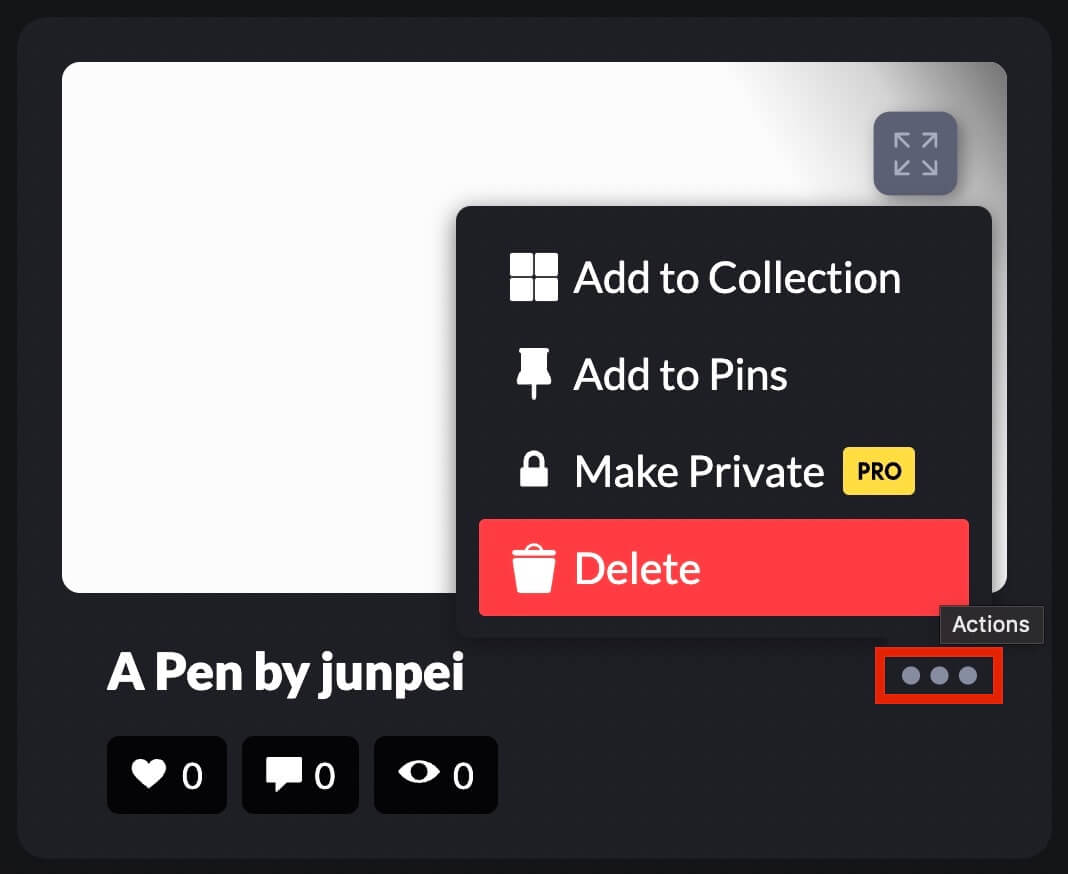
一覧画面からも「・・・」をクリックしてから『Delete』をクリックして削除できます。

CodePen:一覧画面から削除
こちらも同じく確認画面が表示されます。
CodePenをブログやNotionへ埋め込む方法
Notionへの埋め込み方法は先ほども書きましたが、以下の記事で解説しています。
-

Notionを使ってプログラミングのコード管理をする方法【日本語対応版】
続きを見る
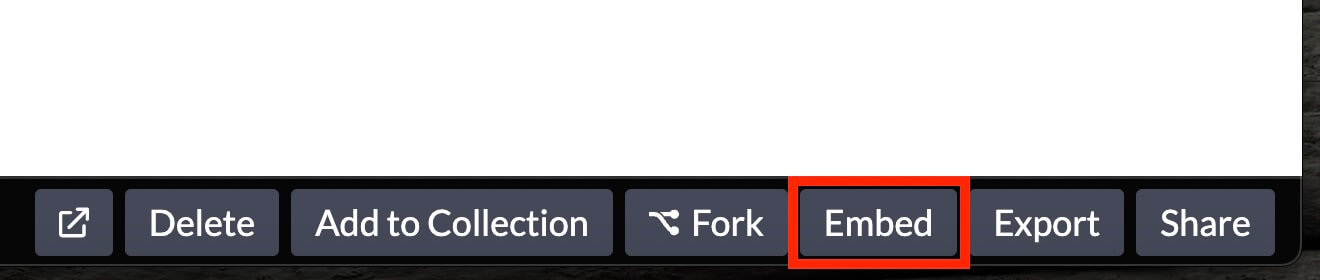
ブログでの埋め込み方法ですが、画面右下の『Embed』をクリックします。

CodePen:『Embed』をクリック
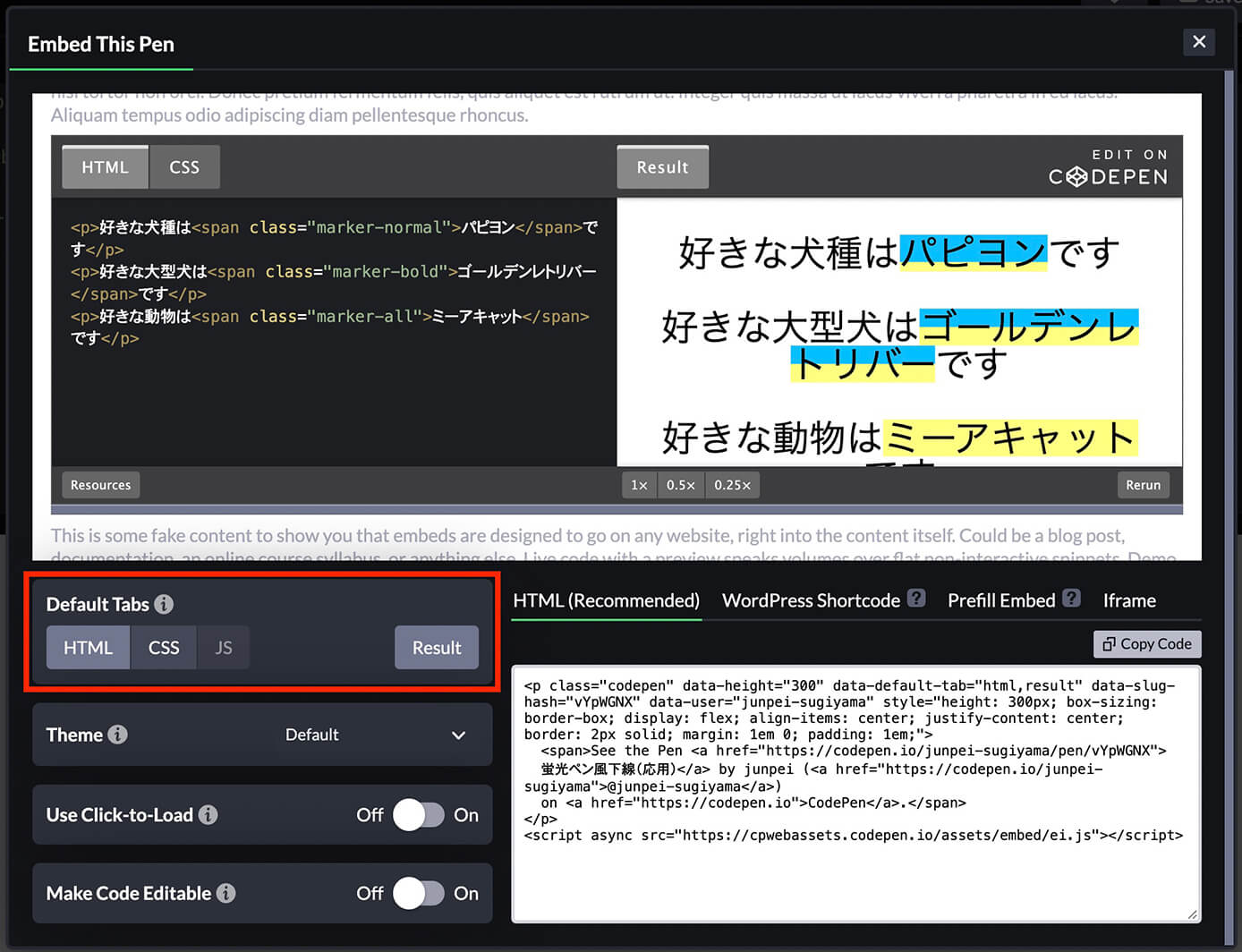
そしてこちらが表示されます。

CodePen:Embed This Pen
これは赤枠内の『Default Tabs』で『HTML』と『Result』が選択されているので、表示は『HTML』と『表示結果』となります。
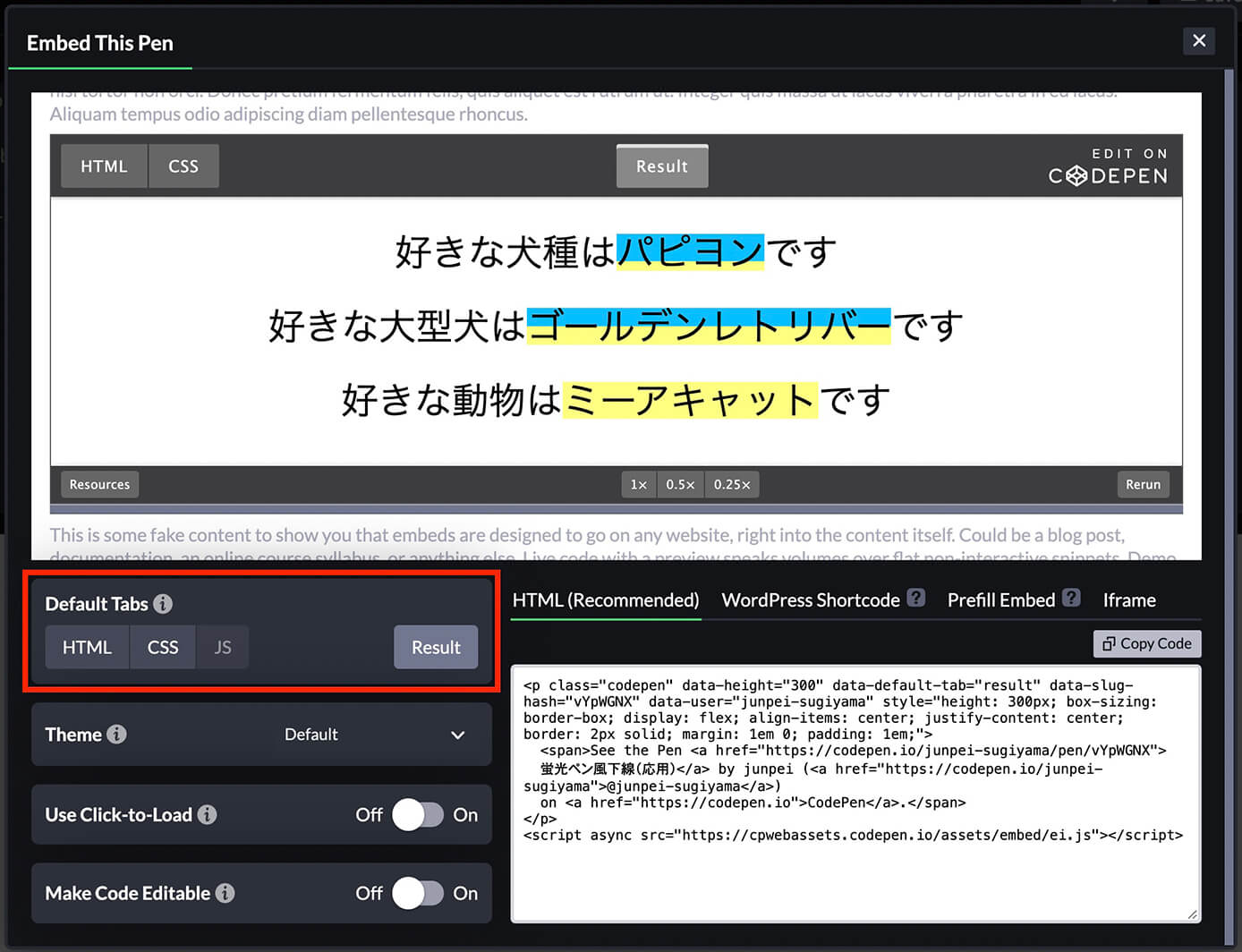
もし表示結果だけ表示させたい場合は『Default Tabs』で『Result』だけ選択状態にすればOKです。

CodePen:Embed This Pen
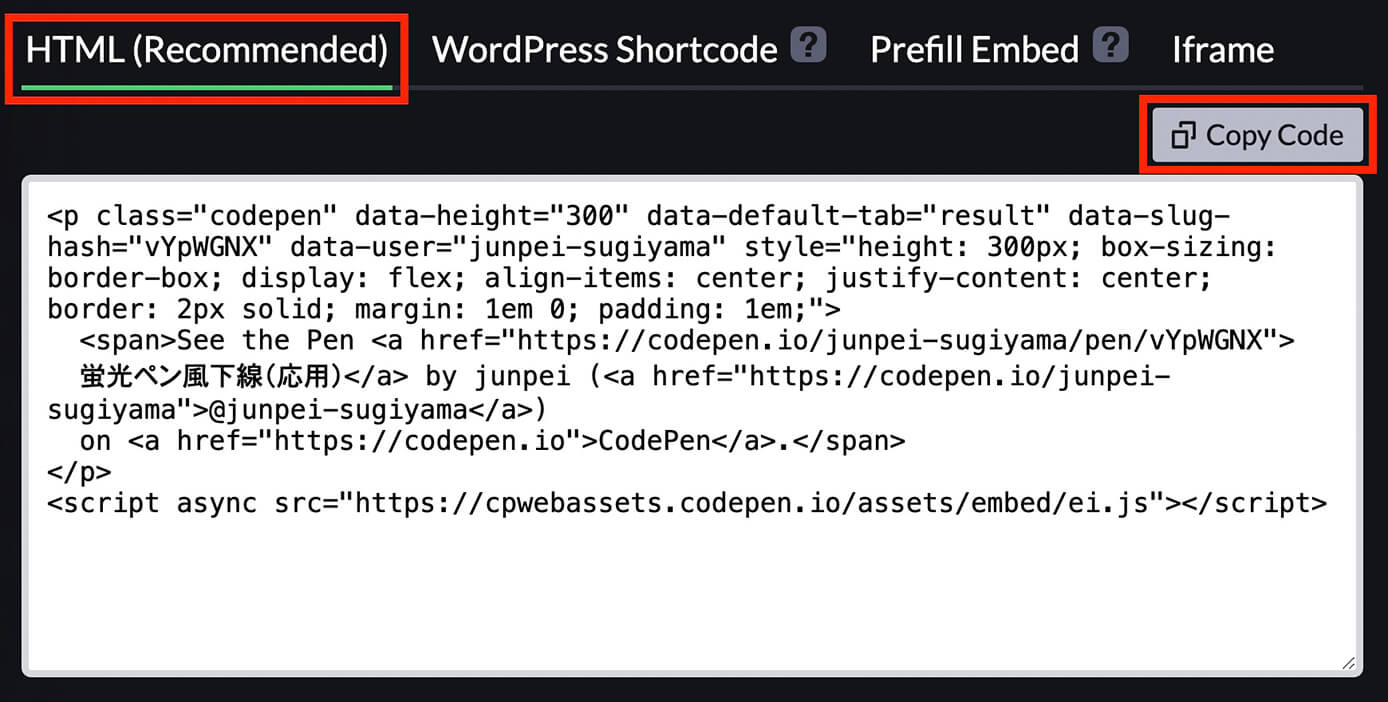
そして埋め込むのに必要なコードはこちらになります。

CodePen:埋め込みコードをコピー
タブは『HTML』で、コードは右の『Copy Code』をクリックすればコピー完了です。
あとはブログに貼り付けるだけです。
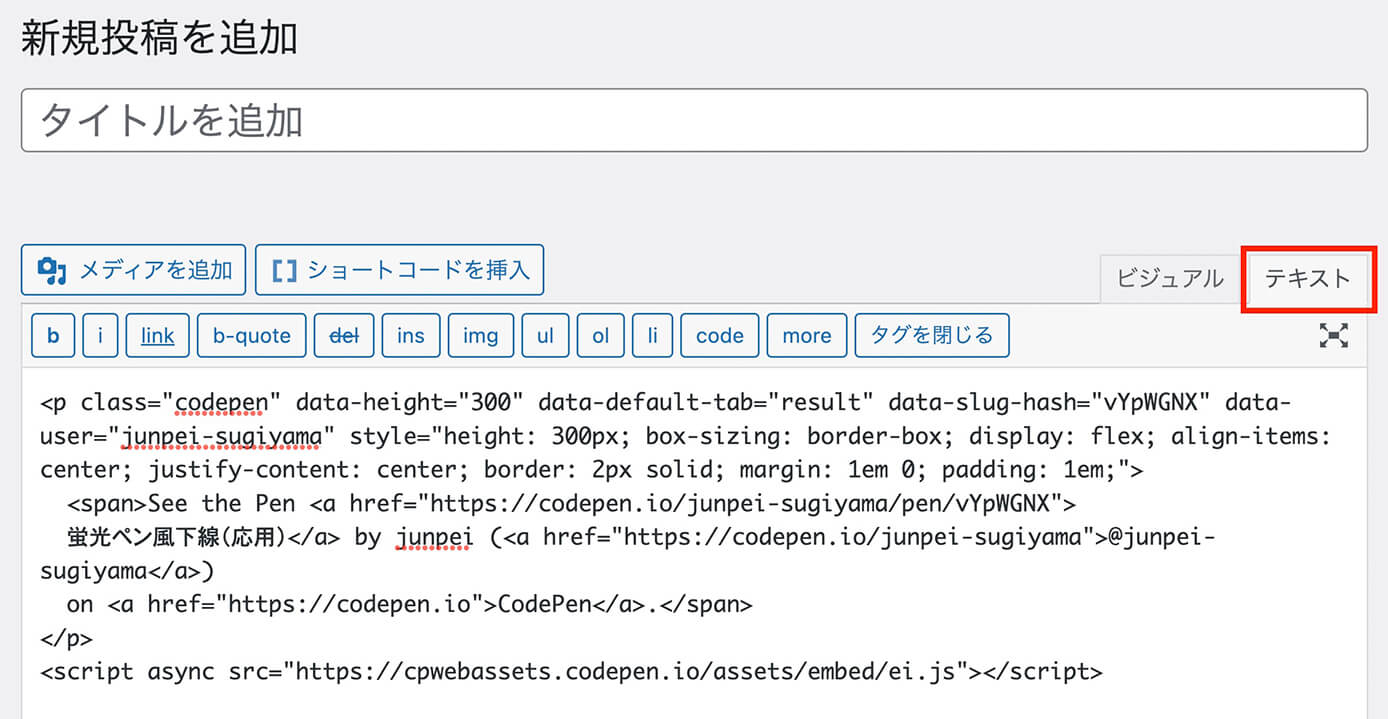
WordPressのクラシックエディタの場合は、テキストエディタにしてから貼りましょう(ビジュアルエディタでは表示されません)

テキストエディタにしてから埋め込みコードを貼る(クラシックエディタ)
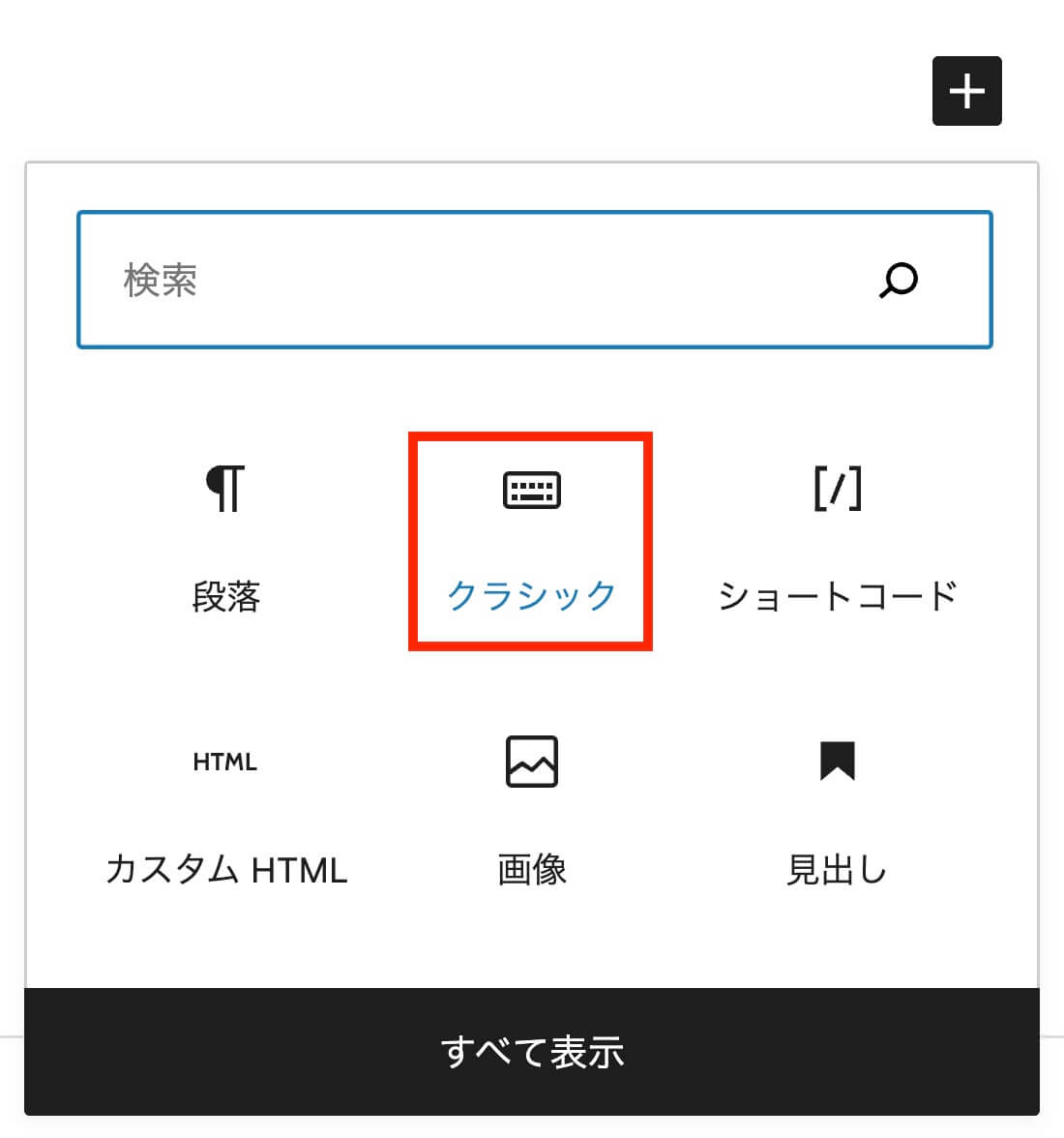
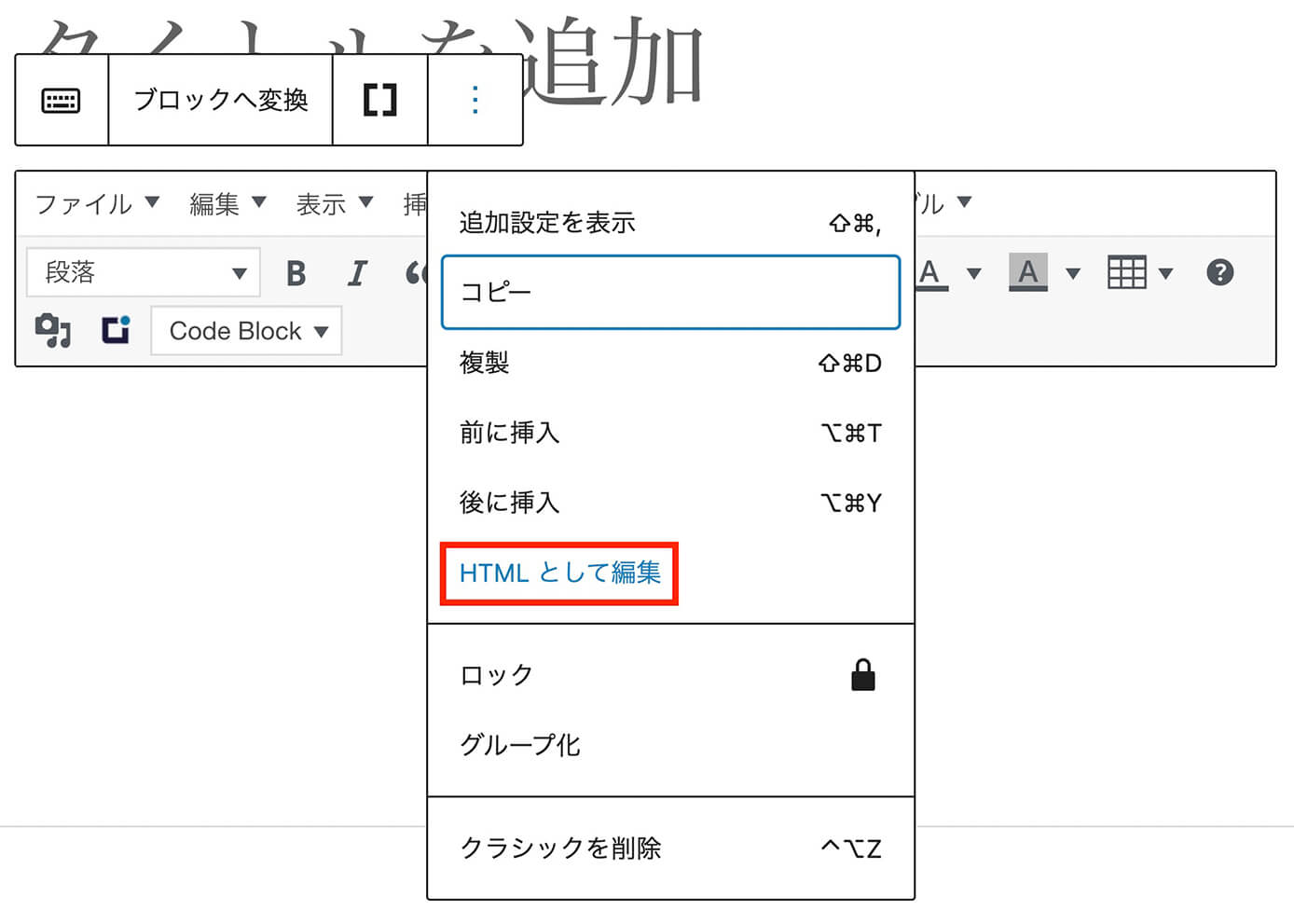
ブロックエディタの場合は『クラシック』で『HTMLとして編集』を選択してコードを貼ります。

クラシックをクリック(ブロックエディタ)

『HTMLとして編集』をクリック:ブロックエディタ
もしくは『クラシック』ではなく『カスタムHTML』でコードを貼ればOKです。

カスタムHTMLをクリック(ブロックエディタ)
高さを変えたい場合はどうすればいいか?
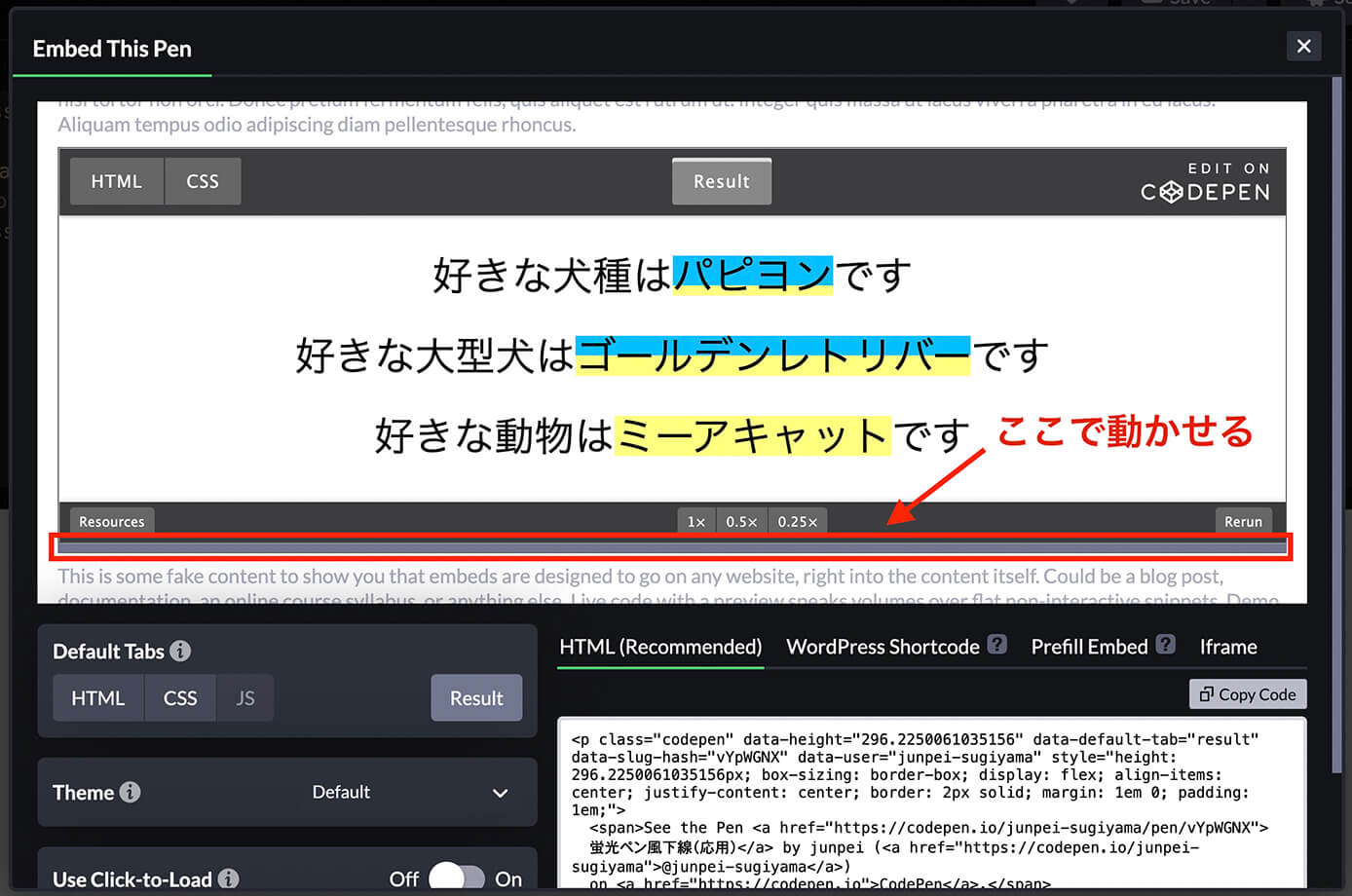
CodePenの高さは調整可能で、埋め込みコードをコピーする画面で以下のバーを掴んで上下に動かせます。

CodePen:高さの調整
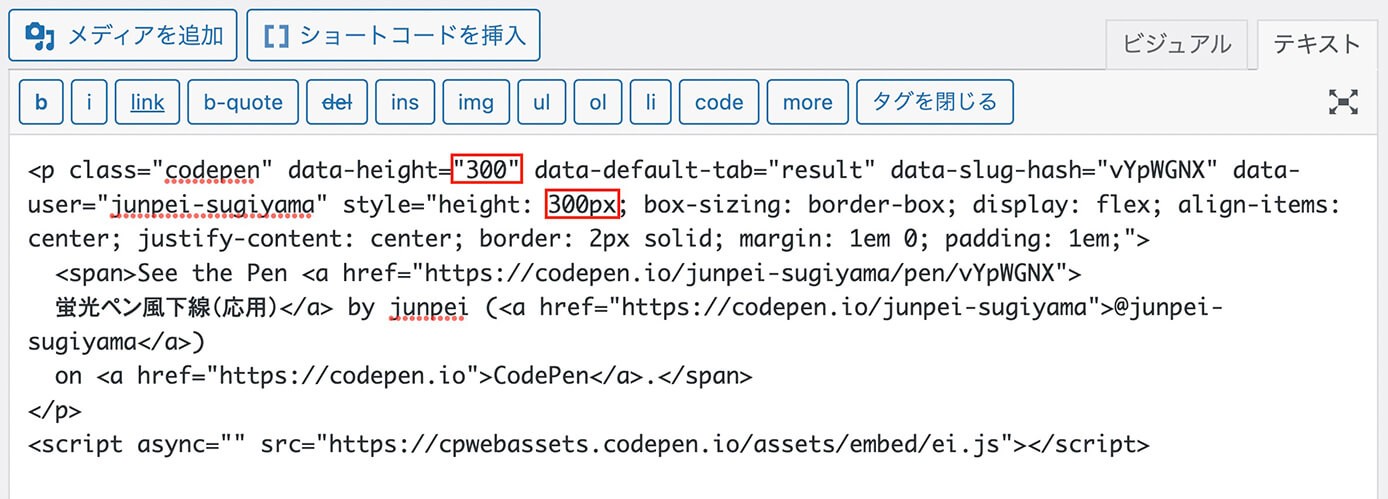
ただここでの見た目が実際の表示と異なることもあるので、埋め込みコードで数値を書き換える方法もあります(私はこの方法で調整しています)

CodePenの埋め込みコードから高さ調整
上記赤枠の数値を変更すればOKです。
コードを編集した場合は埋め込み直すのか?
もし既に埋め込んでいるCodePenを編集した場合、埋め込み直す必要はありません。
埋め込んでいるコードはコードそのものではなく、CodePenへのアクセスだけなのでそのままで大丈夫です。
CodePenの見方
最後にCodePenの見方を簡単に解説します。
例えば冒頭にもあったこちら。
See the Pen
filter(hoverでfilter無効) by junpei (@junpei-sugiyama)
on CodePen.
まず画像にカーソルを載せると画像の状態が変わります。
CodePenはコードと見た目だけでなく、ちゃんとhoverやclickも反映されます。
そして重要なのが左上の『HTML・CSS』です。
ここをクリックするとそれぞれのコードを確認できます(コピーも可能)
最初からコードを表示する設定で埋め込まれていない場合は、自分でクリックしてコードを確認しましょう。
もしCodePenそのものを見たい場合は右上の『EDIT ON CODEPEN』をクリックすれば別タブで開きます。
あとは右下の『Rerun』ですが、これは更新ボタンになります。
例えばこちらはローディングになります。
See the Pen
ローディング by junpei (@junpei-sugiyama)
on CodePen.
ただこれは1回ローディングされたら終わってしまうので、また見たい時は『Rerun』をクリックすればOKです。
以上になります。

-

CodePenで画像を表示させる3つの方法を解説【無料会員でもOK】
続きを見る