当ブログでもよく使っているCodePenですが、初めて使う人はどうやって画像を表示させるか分からないのではないでしょうか?
というのも、通常ホームページなどではサーバーに画像ファイルをアップロードして、その画像へのパスを書くことで画像を読み込みます。
しかし、CodePenで画像をアップロード出来るのは有料会員のみとなります。
フリー素材であればCodePenの設定から使用可能ですが、自分で画像を選んで使いたい場合は別の方法を取る必要があります。
そこで今回は無料会員でもCodePenで画像を表示させる方法について解説していきます。
CodePenの基本的な使い方や、フリー素材の表示方法については以下の記事を参照下さい。
-

【初心者向き】CodePenとは?使い方や埋め込み方法を画像で分かりやすく解説
続きを見る

(有料になっていたらすいません🙇♂️)
CodePenで画像を表示させる3つの方法
まず『画像を表示する』ということは、どこかに画像をアップロードする必要があります(自分のパソコンにある画像・・・という訳にはいきません)
方法は色々あるかと思いますが、今回は以下の3つの方法をご紹介します。
- Google Drive(容量:15GB)
- Dropbox(容量:2GB)
- WordPressのメディアライブラリ(容量:サーバーのプランによる)
それでは1つずつ解説していきます。
Google Driveで画像を表示させる方法
まずはGoogle Driveを使う方法ですが、Google Driveを使うにはGoogleアカウントが必要なので、アカウントを持っていない方はまずGoogleアカウントを作成しましょう。
アカウントを作成したらこちらからアクセスします。
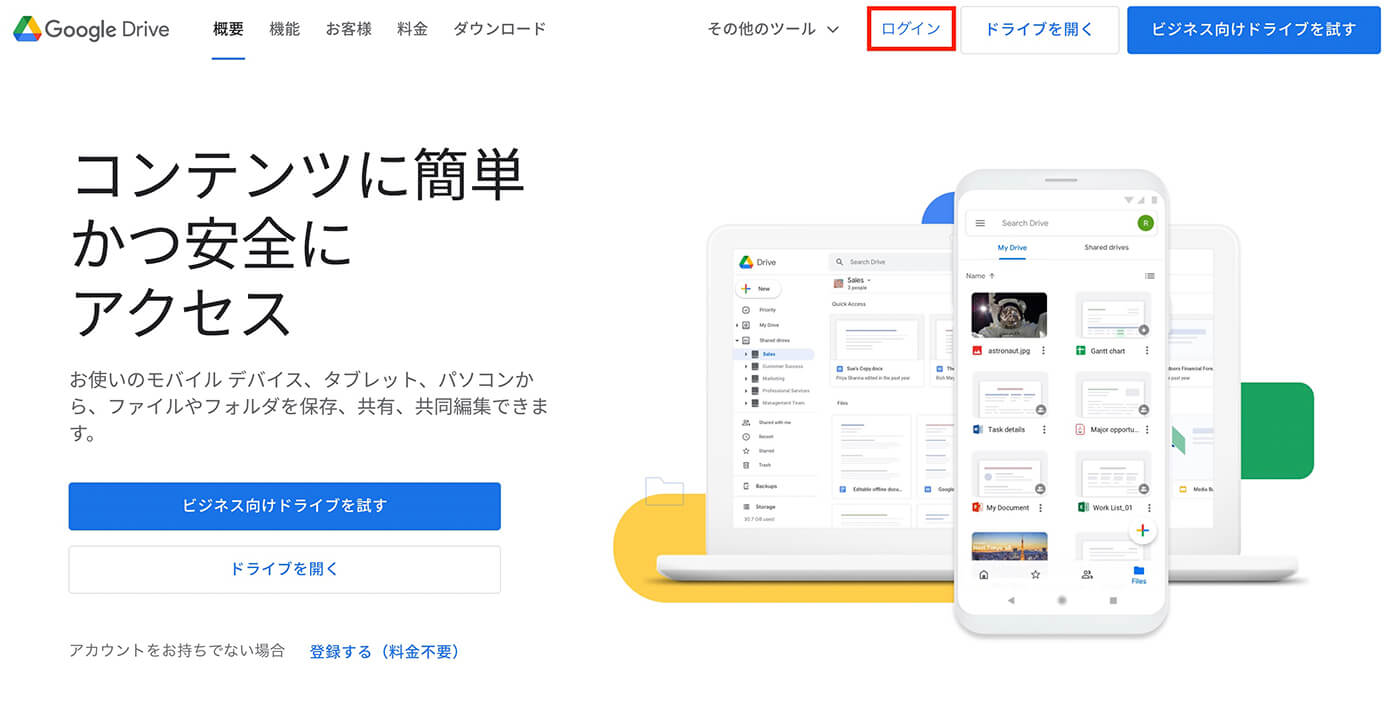
そして『ログイン』をクリックしてログインします。

Google Drive:ログインをクリック
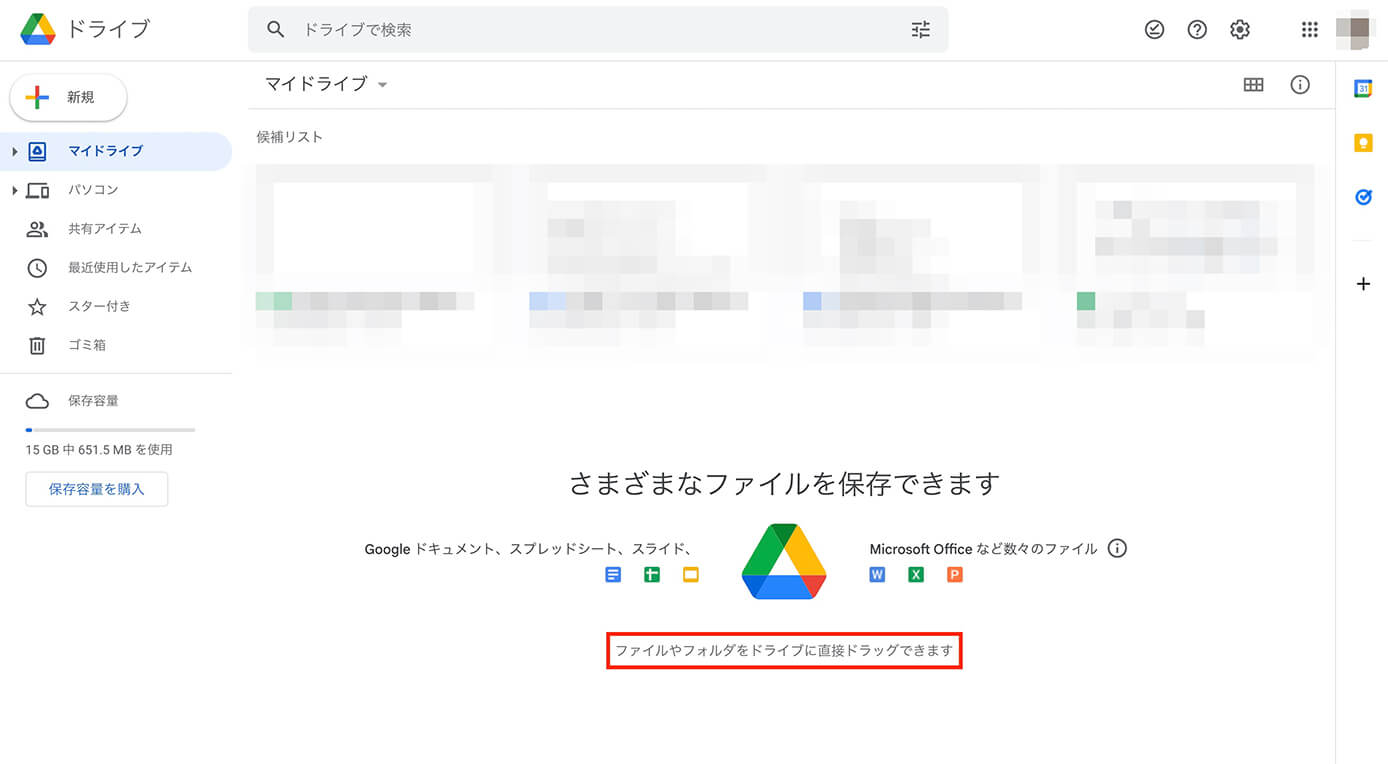
そしてログインが出来たらこちらの画面になるので、下に書いてあるように画像ファイルを『ドラッグ&ドロップ』でアップロードします。

Google Drive:マイドライブ画面
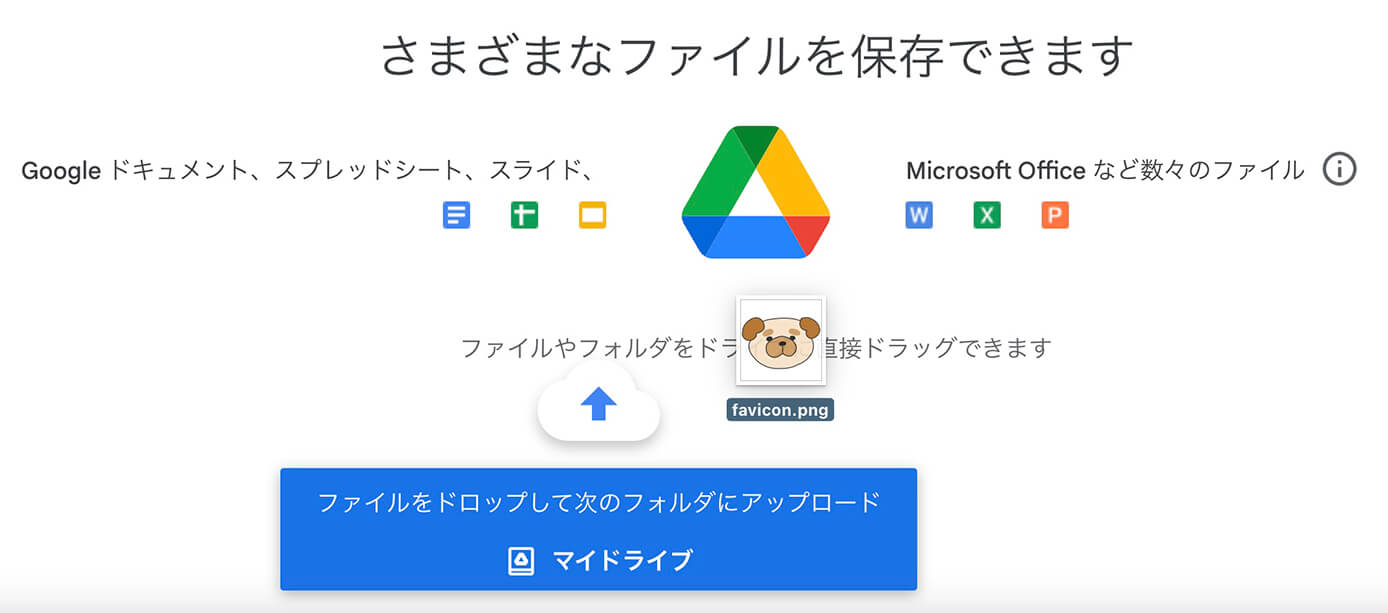
ドラッグ&ドロップするとこんな感じになります。

Google Drive:ファイルをドラッグ&ドロップ
そしてこちらがアップロードされたファイルです。

Google Drive:アップロードされたファイル
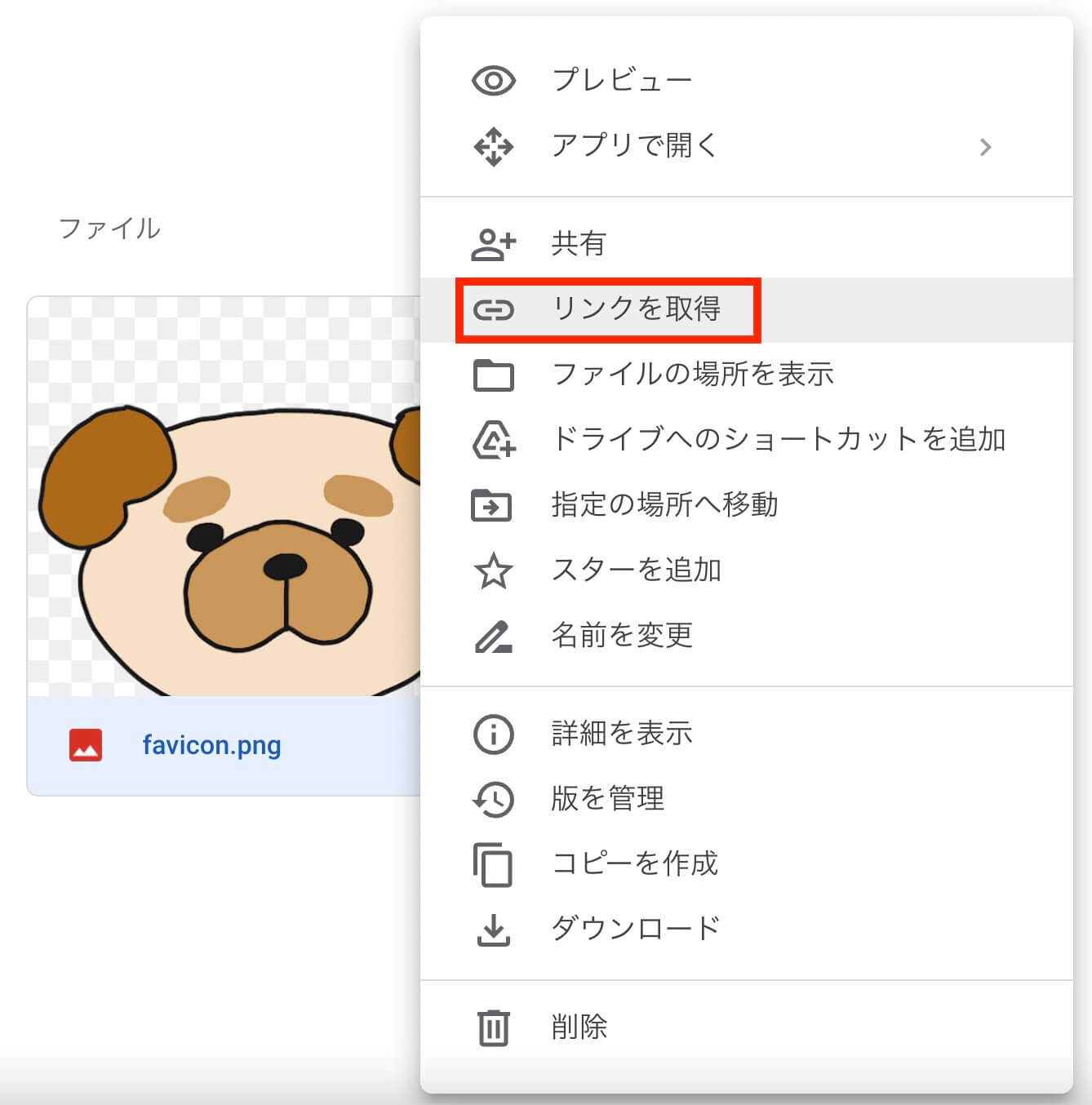
このファイルを右クリックして『リンクを取得』をクリックします。

Google Drive:アップロードされたファイルの『リンクを取得』
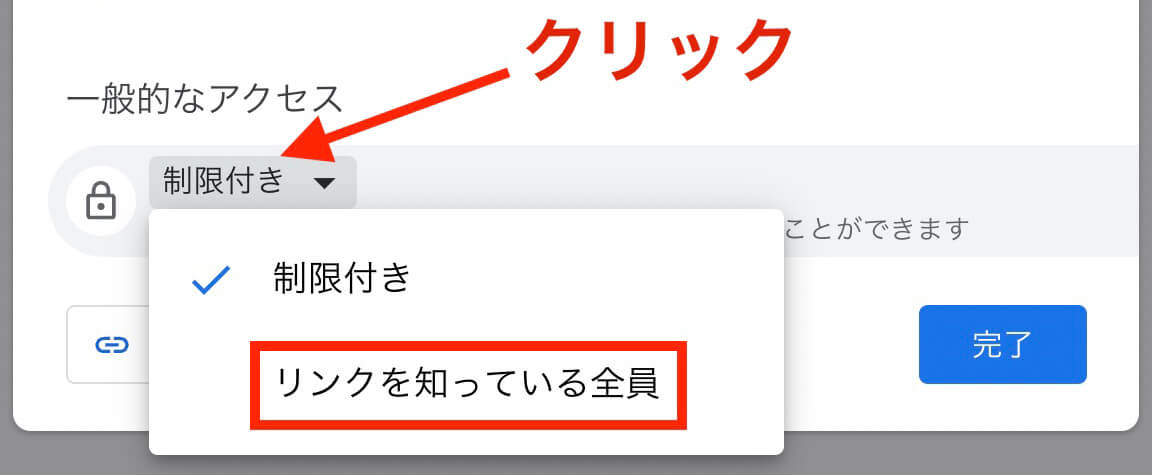
そしてこちらが表示されるので『一般的なアクセス』をデフォルトの『制限付き』から『リンクを知っている全員』に変更します。

Google Drive:『一般的なアクセス』を『制限付き』から『リンクを知っている全員』に変更
これが『制限付き』のままだとローカル環境で見る自分のパソコンからは画像が見れますが、ブログなどに埋め込んでインターネット上に公開された画像は他の人からは見れません。
なので『リンクを知っている全員』にする必要があります。
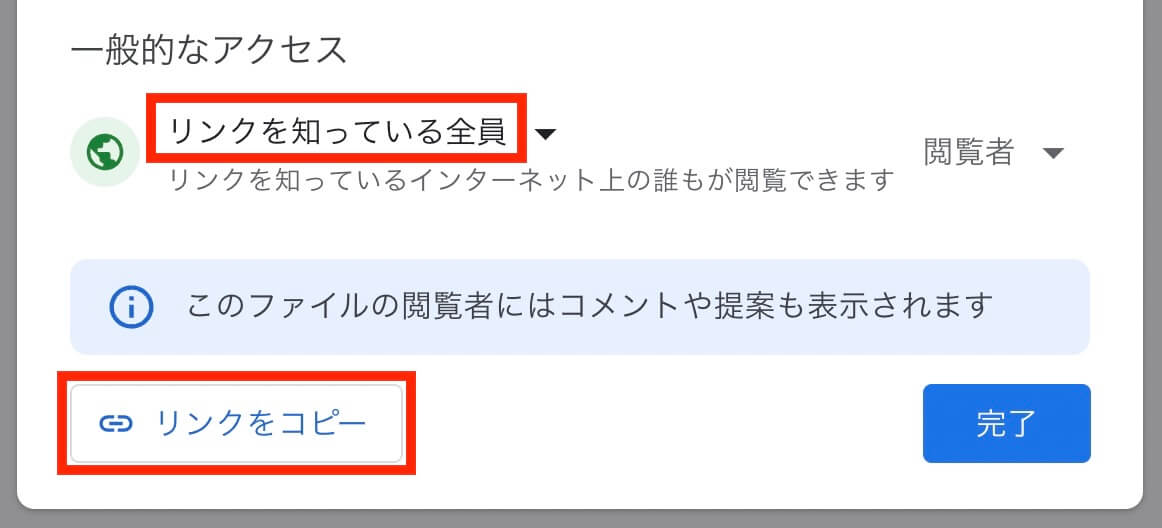
そして『リンクをコピー』をクリックします。

Google Drive:『リンクをコピー』をクリック
こちらが今回コピーされたリンクです。
https://drive.google.com/file/d/15chHX8oQnoMFE2nHeXbPps2JMXog5rFA/view?usp=sharingこの『15chHX8oQnoMFE2nHeXbPps2JMXog5rFA』は画像IDとなります(以下、画像IDで解説)
そしてこのリンクをCodePenに貼るのですが、このまま貼っても画像は表示されません。
例えばimgタグの場合、このように書くとします。
<img src="https://drive.google.com/file/d/画像ID/view?usp=sharing" alt="">
しかし、これでは表示されません。

CodePen:Google Driveの画像リンクを貼っても画像は表示されない
そこでこのように書き換えます。
<img src="https://drive.google.com/file/d/画像ID/view?usp=sharing" alt="">
【変更後】
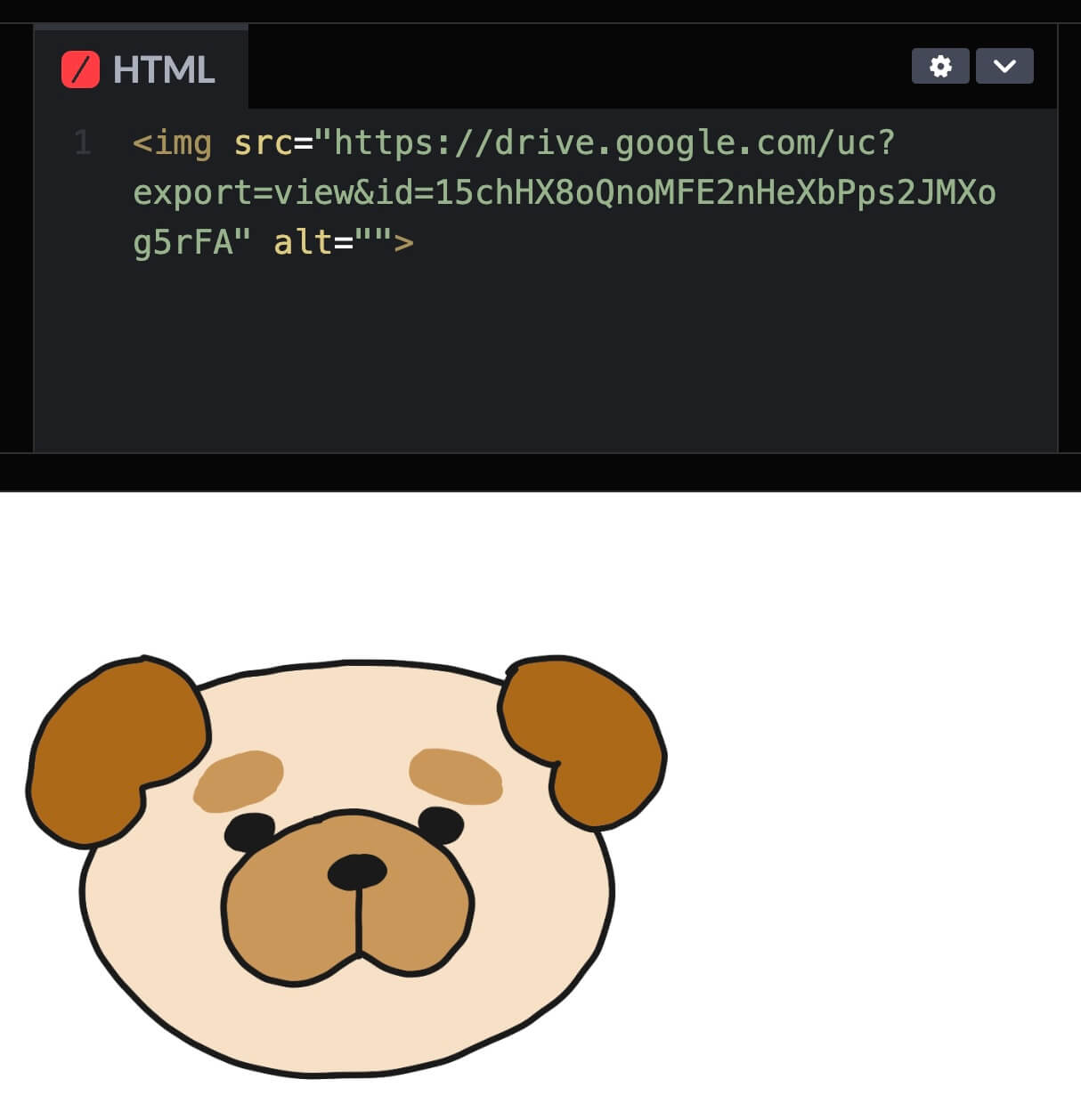
<img src="https://drive.google.com/uc?export=view&id=画像ID" alt="">
するとちゃんと画像は表示されます。

CodePen:画像が表示
なので以下のコードをコピーして『画像ID』だけ書き換えればOKです。
https://drive.google.com/uc?export=view&id=画像ID
Dropboxで画像を表示させる方法
Dropboxを使う方法ですが、こちらもGoogle Drive同様アカウントが必要なので、アカウントを持っていない方はまずアカウントを作成しましょう。
アカウントを持っている方はこちらからアクセスして下さい。
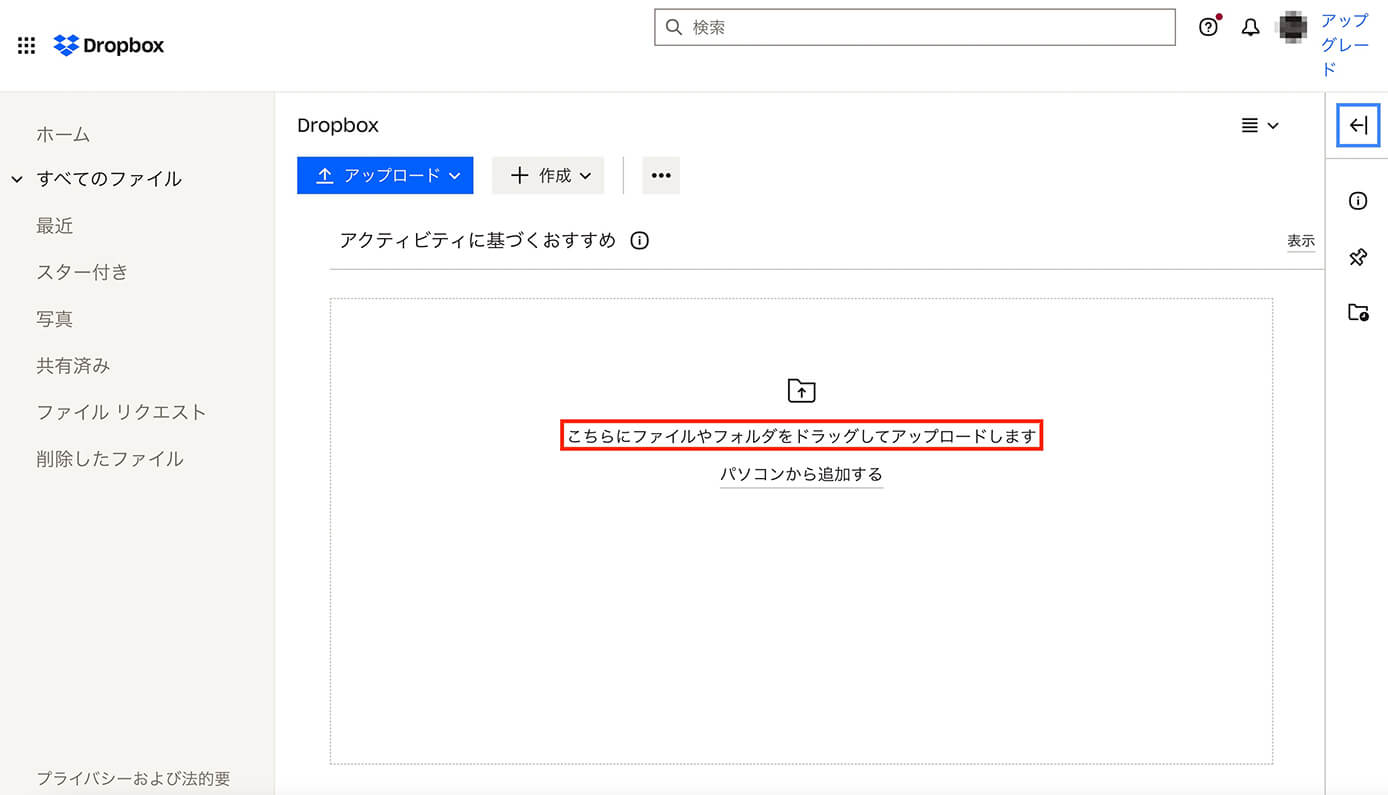
ログインしたらこちらの画面が表示されるので、Google Drive同様に画像ファイルを『ドラッグ&ドロップ』でアップロードします。

Dropbox:画像ファイルを『ドラッグ&ドロップ』でアップロード
既にファイルがある場合は表示が少し違うかも知れませんが、気にせず『ドラッグ&ドロップ』しましょう。
そしてアップロードしたファイルにカーソルを載せると『リンクをコピー』と表示されるのでクリックします。

Dropbox:『リンクをコピー』をクリック
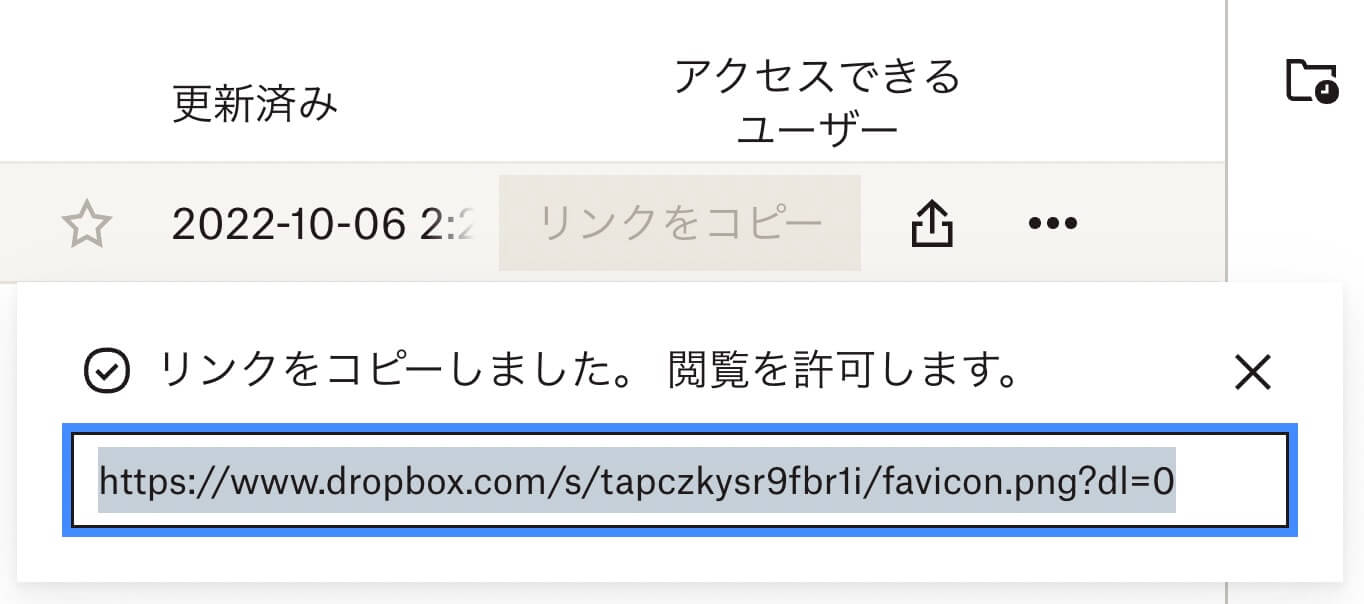
続けてこちらが表示されるので、リンクをコピーします。

Dropbox:リンクをコピー
こちらが今回コピーされたリンクです。
https://www.dropbox.com/s/tapczkysr9fbr1i/favicon.png?dl=0しかしDropboxもGoogle Drive同様、このまま貼っても画像は表示されません。
そこでこのように書き換えます。
<img src="https://www.dropbox.com/s/tapczkysr9fbr1i/favicon.png?dl=0" alt="">
【変更後】
<img src="https://dl.dropbox.com/s/tapczkysr9fbr1i/favicon.png?dl=0" alt="">
今回はGoogle Driveとは逆に変更箇所を赤字にしましたが、『www』を『dl』に変更するだけなのでGoogle Driveより簡単ですね。
WordPressのメディアライブラリで画像を表示させる方法
これはWordPressブログをやっている人限定となりますが、一番簡単な方法かと思います。
手順は以下になります。
- WordPressのメディアに画像ファイルをアップロード
- 『ファイルのURL』をコピー
- CodePenに貼る
ちなみにこの方法であれば『Google Drive』や『Dropbox』のように、URLを書き換える必要はありません。
それでは画像で簡単に解説します。
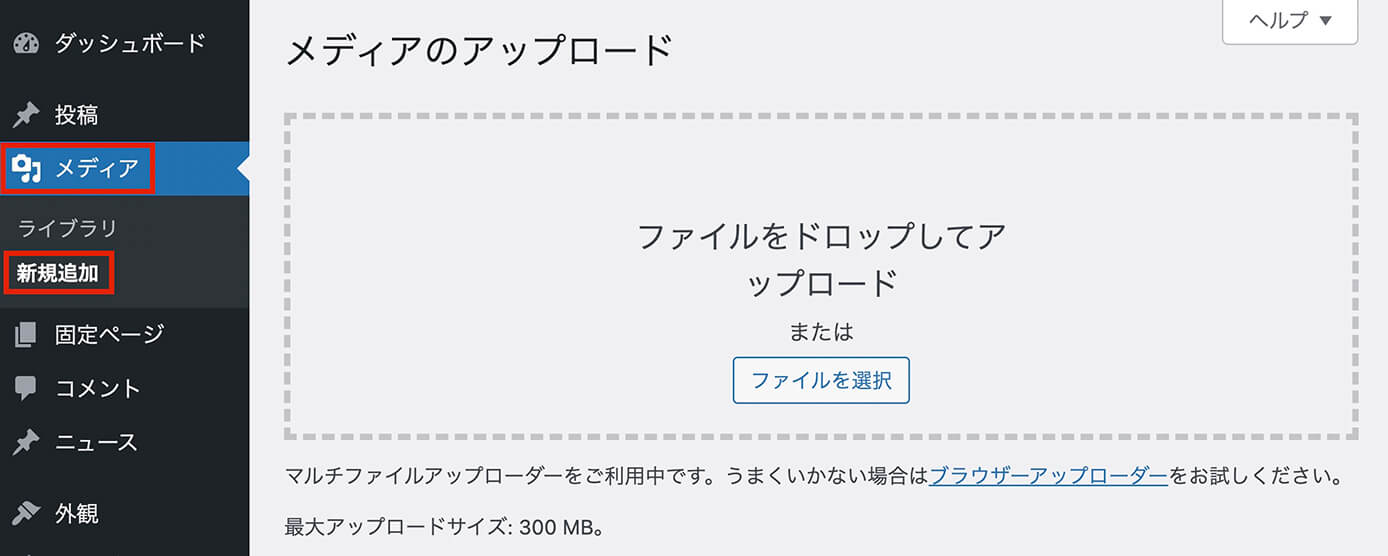
まずはWordPress管理画面の『メディア → 新規追加』を開きます。

WordPress:『メディア』から画像ファイルを『ドラッグ&ドロップ』でアップロード
今回の解説では『新規追加』からアップロードしますが、『ライブラリ』でも『ドラッグ&ドロップ』でアップロード出来ます。
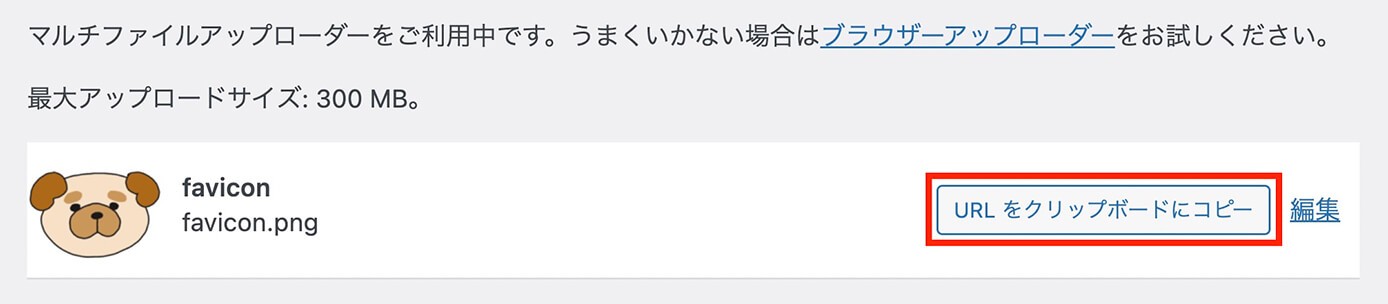
そしてアップロードが出来たら『URLをクリップボードにコピー』をクリックします。

WordPress:『URLをクリップボードにコピー』をクリック
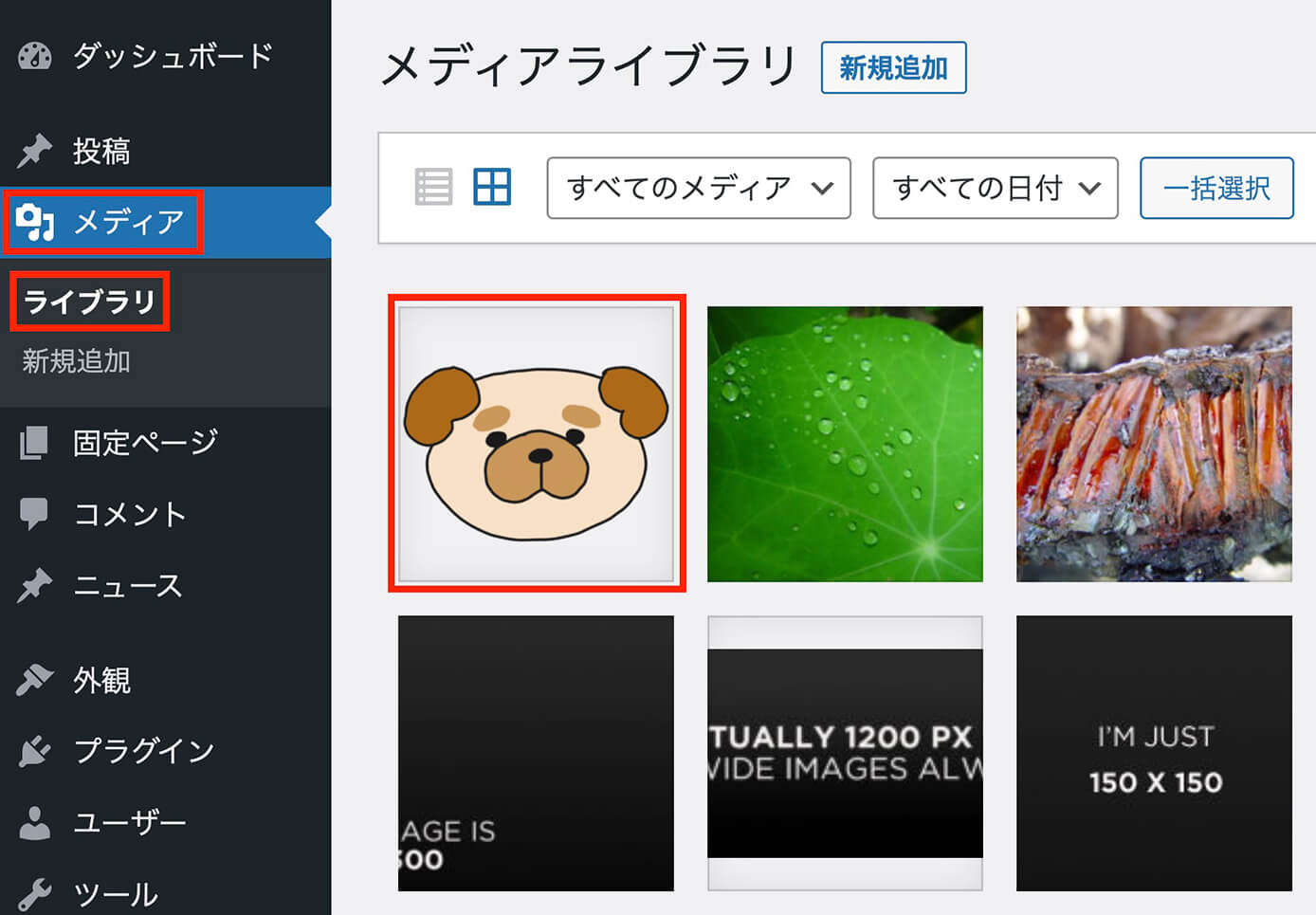
もしライブラリにある画像を貼りたい場合は『メディア → ライブラリ』から表示させたい画像をクリックします。

WordPress:『メディア → ライブラリ』で画像をクリック
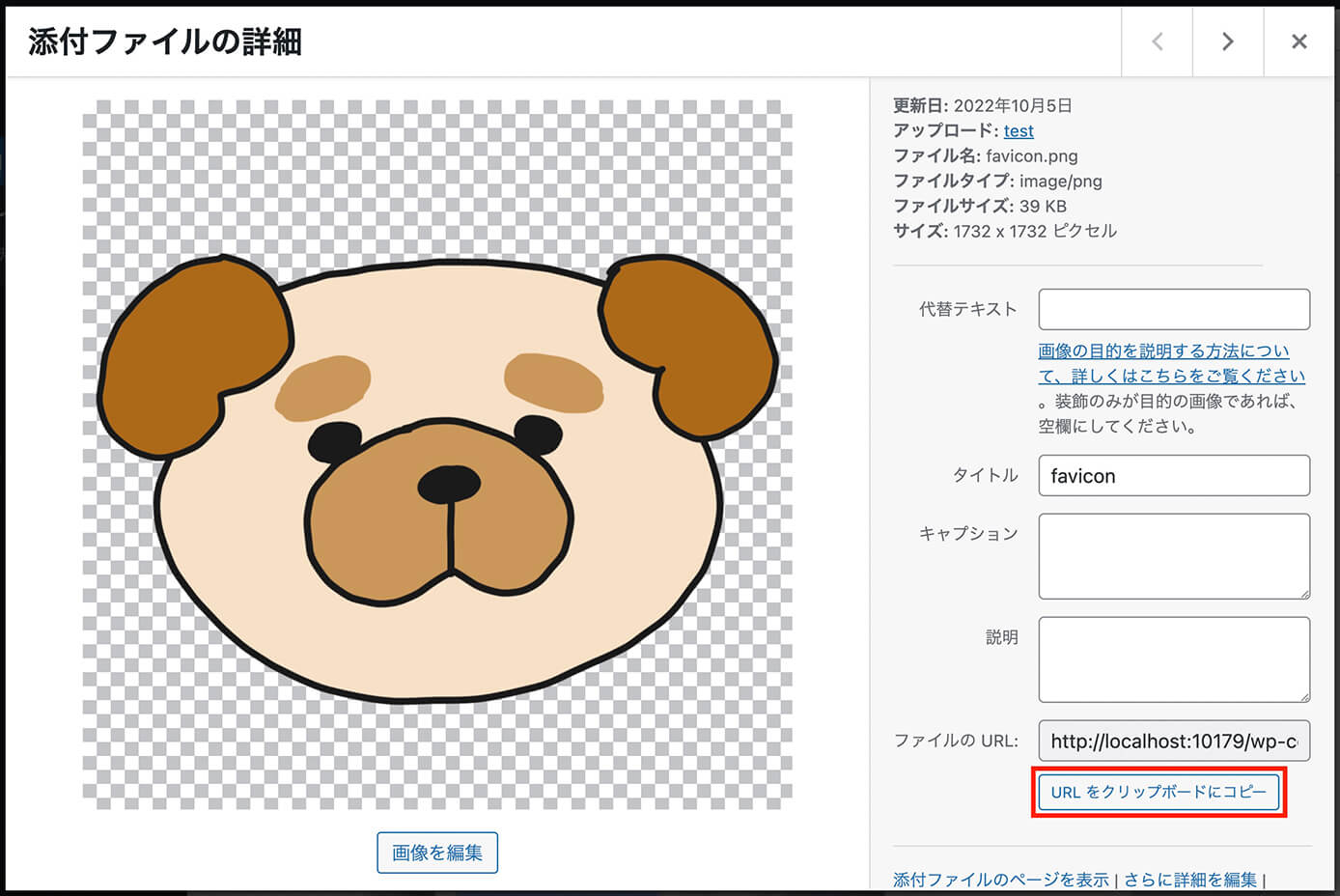
あとは同じように『URLをクリップボードにコピー』をクリックします。

『URLをクリップボードにコピー』をクリック
そしてコピーされたリンクがこちら。
https://junpei-sugiyama.com/wp-content/uploads/2022/10/favicon.pngそしてCodePenには普通に貼り付ければOKです(imgタグの場合は『src=""』に貼る)
<img src="https://junpei-sugiyama.com/wp-content/uploads/2022/10/favicon.png" alt="">『Google Drive』や『Dropbox』と違ってURLを書き換えなくて済むので、

とならずに済みます。
デメリットがあるとすればサーバーの容量を圧迫する事くらいなので、もし大量に画像をアップロードする予定がある人は別の方法にした方が良いかも知れません。
以上になります。

-

【初心者向き】CodePenとは?使い方や埋め込み方法を画像で分かりやすく解説
続きを見る