私の知っているWeb制作フリーランスは『コーディングのみ』または『デザインのみ』という人が多いですが、

と不安になる人も多いと思います(私もそうでした)
結論から言えば片方だけでも十分稼ぐことは可能ですが、今回はコーディングとデザインを両方こなしている、ちこさん(@Chiko256)にインタビューしました。
私が『コーディングとデザインを両方できる人』と聞いてパッと思い付くのは2人しかいなくて、その1人がちこさんです。
この記事を読めば、コーディングとデザインを1人で出来るようになるとどうなるかが分かると思います。

まずは簡単に自己紹介をさせて頂きます。
3年前に旦那の転勤で仕事がなくなったことをきっかけに、Web制作を始めました。
最初はコーダーとして活動していましたが、途中からデザインも学習し、現在はデザインからコーディングまでまるっと対応しています。
そして現在はWeb制作のお仕事をしながら、デザインスクールの運営もしています。

- 30日間でWeb制作を学べる
- 完全無料
- 現役エンジニアへの質問無制限
- オンラインの動画学習なので時間場所を問わず勉強可能
- 最大4回の学習サポート面談
- 受付は1日25名までの先着制
コーディングだけじゃ稼げない?


私の周りの人でも、コーディングだけでも月50万など達成していますし、デザインもできる人よりコーディングだけの人の方が圧倒的に多いですよ。
コーディングとデザインの両方をやろうと思った理由


そこでデザインも受注するようになって感じたことが2つあります。
両方やる人は少なく求められることが多かった

制作会社さんに話を聞いてみると、両方できると言っても、どちらかクオリティーが低かったりする方が多いそうです。
その中でデザインもコーディングをちゃんとできると、本当に重宝されるなっていうのは体感しています。
それになんでご依頼いただけたのか聞いてみると、他には、
制作会社
デザインもコーディングもできる人ってほぼいなかったから
と言われたことが何回もあります。
それだけ、両方できる人が足りていない状況です。
どちらの仕事も受けると収入が1.5倍に!

でも、デザインを学んだら、新規営業が0でもすぐ月80万達成するようになりました。
この話をすると、

と聞かれますが、それはコーダーとしてお付き合いしていた制作会社さんに『デザインも学んで出来るようになりました!』って声かけるだけで、どんどん案件いただけるようになったからです。
デザインまで巻き取ることで、仕事がどんどん依頼されるようになりました。
その後、営業も頑張ったこともあり、平均で月100万稼げるようになりました。

コーディングだけではなくデザインもやるメリット


コミュニケーションコストが低い
一人でディレクションからWebデザイン・コーディングまでやることで、人と関わることがグッと減ります。
なので気を遣うことが少なくなり、気軽に仕事ができるようになりました。

だから、デザインやコーディングを人にお願いした時に、修正依頼を出すのがすごく苦痛でした。
でも、一人でやるようになってから全て自分の中で解決できるので、本当に気持ちが楽になりました!

制作時間を大幅に時短できる
もう一つのメリットは、1人でデザインからコーディングまで行っているので、コストが省けてめちゃめちゃ時短になっていることです。
具体的には、こんな手間が省けます。
- 人と打ち合わせやチャットをする時間
- コーディングで悩む時間(デザインする時にコーディングも考えながらデザインします)
- SPのデザインカンプ制作(SPはよしなに対応するので、デザインからコーディングまで全てやる時は、SPデザインを作らないことが多いです)
私の感覚では、コーディングだけやっている時よりも、デザインとコーディングセットで受けると同じ時間でも収入が1.5倍になりました。

フリーランスなんだから苦痛は避けてOK!
会社員時代はやらなければならないことが決まっていましたが、フリーランスになった今、やることを自分で決められるんです。

その分、得意なことを伸ばしたらいいんです。
私の場合は人とのコミュニケーションが苦手だったので、デザインからコーディングまでセットで行うことで、人間関係のストレスがほぼ0になりました!
コーディングとデザインを両方勉強する際の注意点


デザインから勉強するのがおすすめ

その理由は、コーディング知識をつけた上でデザインを始めると、コーディングしやすい固いデザインを作りがちになってしまうからです。
だからどちらから勉強してもいいのであれば、デザインから学ぶと自由な表現ができるようになってきます。
でも、一番大事なのは"継続"です。

同時進行はNG!
これだけは注意して欲しいのですが、同時進行でスキルを身につけるのはおすすめしません。
コーディングもデザインも、どちらか片方を身につけるだけでも結構大変です。
だから両方いっぺんに身につけようとすると、仕事に繋げるまで時間がかかるので挫折率も高まってしまいます。

デザインってセンスが必要?


Webデザイナーの仕事はアートじゃない
私自身やってみて『センスがなくても全然デザイナーの依頼がたくさんくるなぁ』って体感しました。
Webデザイナーの仕事はアートじゃないんです。
だからセンスからくる特別な発想というより、ちゃんとターゲットにメッセージを伝えやすく、イメージが湧きやすいデザインにすることが大切です。
私は学生時代美術の成績が2だったのですが、言語化を意識して行ったことで、今では『イメージぴったり!』『売り上げ上がったよー!』って言われるようになり、Webデザインの依頼をたくさん頂けるようになりました。

Webデザインは数字で捉える


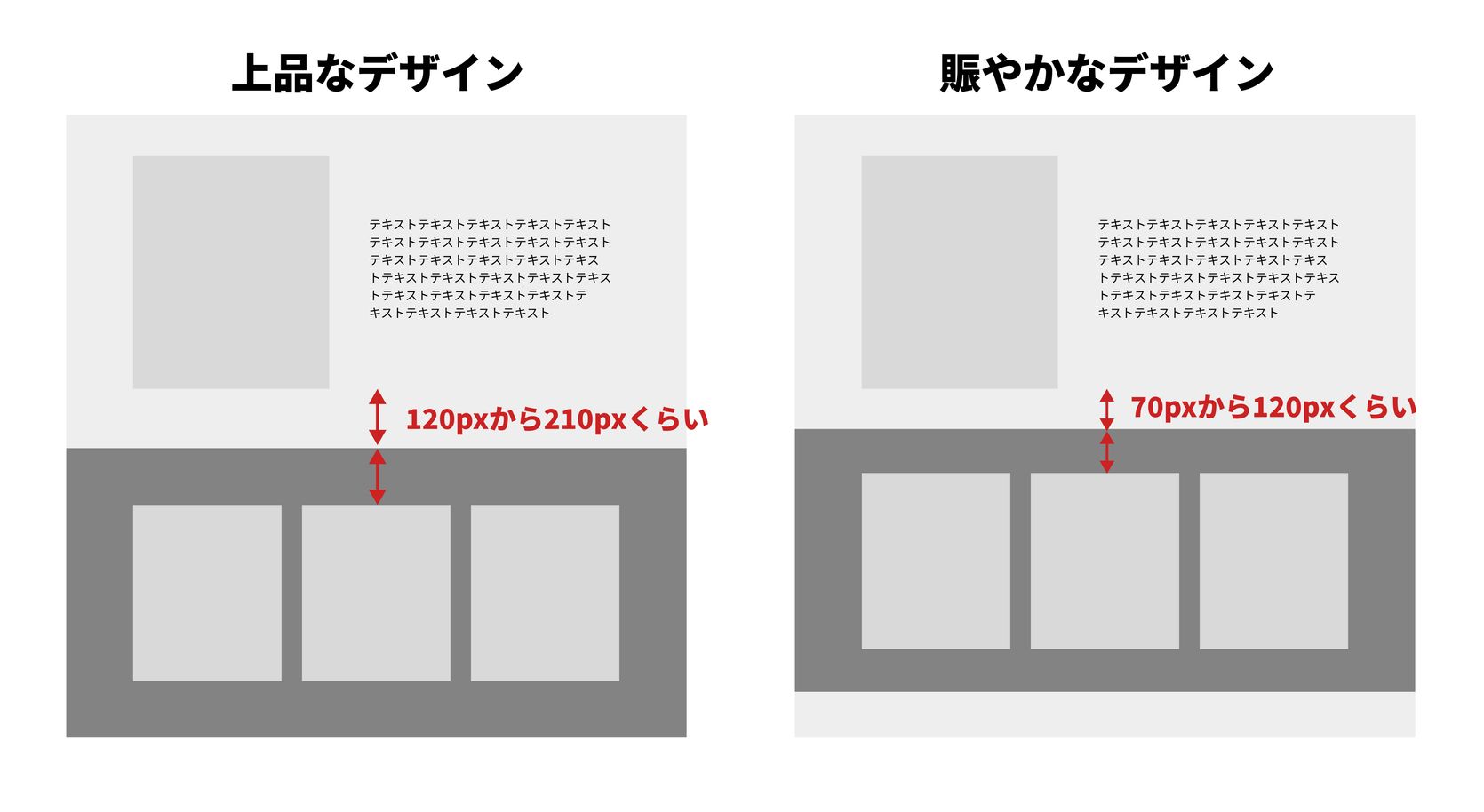
例えば、上下の余白。
『賑やかに見せたい場合』と『上品に見せたい場合』で、数字が変わってきます。
上品に見せたい時のWebサイトの上下の余白って、120pxから210pxくらいのことが多いです。
逆に賑やかに見せたい場合は、 上下の余白を70pxから120pxほどにすると賑やかに見えるんです。

上下の余白の違い
こんな感じで、どんなイメージにしたいかによって余白も変わってきます。
上で紹介したようにいろんな規則性があるので、与えたいイメージによって、それを組み合わせるイメージでデザインしています。
こう思うと、なんだかできそうじゃないですか?

デザインのおすすめ教材

完全初心者向きの教材・サービスなど
完全初心者の方は、この無料のロードマップを実施することをオススメします!(画像クリックでアクセスします👇)
即戦力デザインスキル講座
私が運営している『デザトレを独学で進めることができる』教材を制作しました。
私が運営しているスクールは4ヶ月で、毎週講座がある上に募集も年2から3回しかないので、自分のペースで進めたい方や安く抑えたい方はこの教材がおすすめ!(画像クリックで商品ページに飛びます👇)
実際にデザトレメンバーは、
- 1日7時間働いて月10万がやっとだった人が月平均50万行けるようになったり
- 副業で月40万稼ぐ人が出てきたり
- 元々フリーランスで月10から20万で停滞していたけど、月70万超えるようになったり
- 専業主婦だった方が毎月50万以上デザインで受注したり
- デザインだけで月170万受注したり
こんな感じでデザインのクオリティーを上げて、結果を出しています。
それを独学で進められるようにしたものが、この即戦力デザインスキル講座です。
海外に住みながらコーディングやデザインの仕事はできる?


フルリモートワークなので全く問題なし
Web制作をしているこの3年間で、ドイツ、日本、クロアチアと引っ越してきましたが、どの場所にいても仕事の依頼を頂けるし、仕事する上で困ったことはほぼありません。
基本的にはドイツにいてもクロアチアにいてもネットは遅くないので、その点でも支障はなかったですよ。

余談ですが、タイは停電が多いので、iMacのように充電式じゃない場合はUPSが必須です。
時差に気を付ける
ドイツは日本と時差が8時間あるので、打ち合わせの時間を間違えないようにかなり気をつけていました。
初回のお客さんは朝5:00 (日本時間の13:00)などに打ち合わせが入ることもあり、たまに早起きしないといけないのがちょっとだけ大変でしたが、月に1〜2回くらいだったので全然苦ではなかったです。
VPNは必ず使う
Web制作はカフェなど自宅以外で作業する人も多いと思いますが、フリーWi-Fiはセキュリティリスクが高いので必ずVPNを使っています。

VPNについて知りたい人は以下の記事を参照下さい。
-

NordVPNの評判・使い方・サービスの特徴などを徹底解説&レビュー
続きを見る

さらに、特にWeb制作でサイトを乗っ取られたら最悪の場合は損害賠償にもなりかねないので、フリーランスが入れる保険に入っておくのをおすすめします。
フリーナンスについては以下の記事で詳しく解説しています(1,000円貰える招待コードあり)
-

【招待コードあり】フリーナンスの即日払いの評判やフリーランスを守る無料の保険を徹底解説!
続きを見る
まとめ:デザインとコーディング両方できれば収入が大幅にアップ!
私自身、デザインを求められたことをきっかけに、コーディングに加えデザインも学びはじめました。
両方習得するのは大変さもありますが、コーディングもデザインもできるようになったことで収入が安定するようになったり、コミュニケーションコストが下がってストレスが減ったりと、私にとってかなりいいことばかりでした。
もしコーダーだけど、
- 人と関わるの苦手で、ディレクションもできる気がしない
- 稼働時間を増やしたくないけど、収入を増やしたい
という方は、コーディングもデザインも両方やることをぜひ検討してみて下さい!
デザトレの紹介
デザトレは、4ヶ月のデザインスクールです。
週1回講座があり、そのほかも週3日ほど添削日があります。
なので、添削が4ヶ月でMAX42回添削が受けられます。
さらに、デザイン周りのマーケティングに関しても力を入れているのがデザトレ。


![]()