Web制作で営業するのに必要なポートフォリオ。
実務未経験の場合は実績に架空サイトなどを載せると思いますが、これはパソコン上だけで見られればOKではなく、サーバーにアップしてインターネット上で見られるようにする必要があります。
サーバーにアップしないと相手に見せるにはパソコンを持って行かないといけませんし、ファイルを送るというのもWordPressであれば通用しません(データベースなどがあるので)
サーバーにアップする方法は以下の記事を参照下さい。
-

【初心者向け】Web制作案件での納品を意識したFTPソフトを使用したポートフォリオサイトの公開方法
続きを見る
ただサーバーにアップする必要があるのは実績に載せる架空サイトだけであり、実績を載せるポートフォリオ自体はサーバーにアップしなくてもOKです。
それはインターネット上で見れなくてもOKという意味ではなく、ポートフォリオ作成サービスを利用してインターネット上に実績などを公開するという事です。
そこで今回はポートフォリオサービス『Salon.io』の使い方をご紹介します。
もう1つのポートフォリオ作成サービス、RESUMEの使い方については以下の記事を参照下さい。
-

Web制作営業で役立つポートフォリオ作成サービスRESUMEの使い方
続きを見る

(有料になっていたらすいません🙇♂️)
Web制作営業で役立つポートフォリオ作成サービスSalon.ioの使い方

今回ご紹介するポートフォリオ作成サービス、Salon.ioの基本的な使い方はこちらになります。
Salon.ioの使い方
- 無料会員登録
- 制作したサイトのスクショを貼り付ける
- スクショにリンクを設定
- 制作についてのメモを書く
- ポートフォリオのリンクを設定
Salon.ioの特徴はスクショを貼るタイプという事です。
なので見た瞬間に全体像が把握出来ます。
知り合いのデザイナーさんがこのSalon.ioに実績を並べてポートフォリオとして使用していますね。
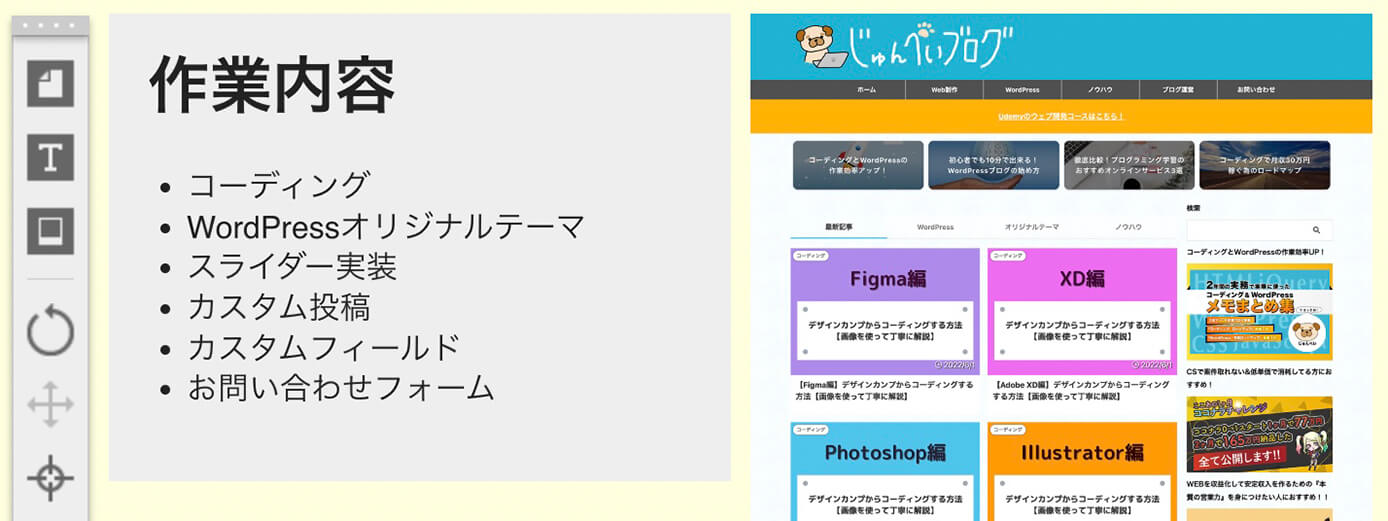
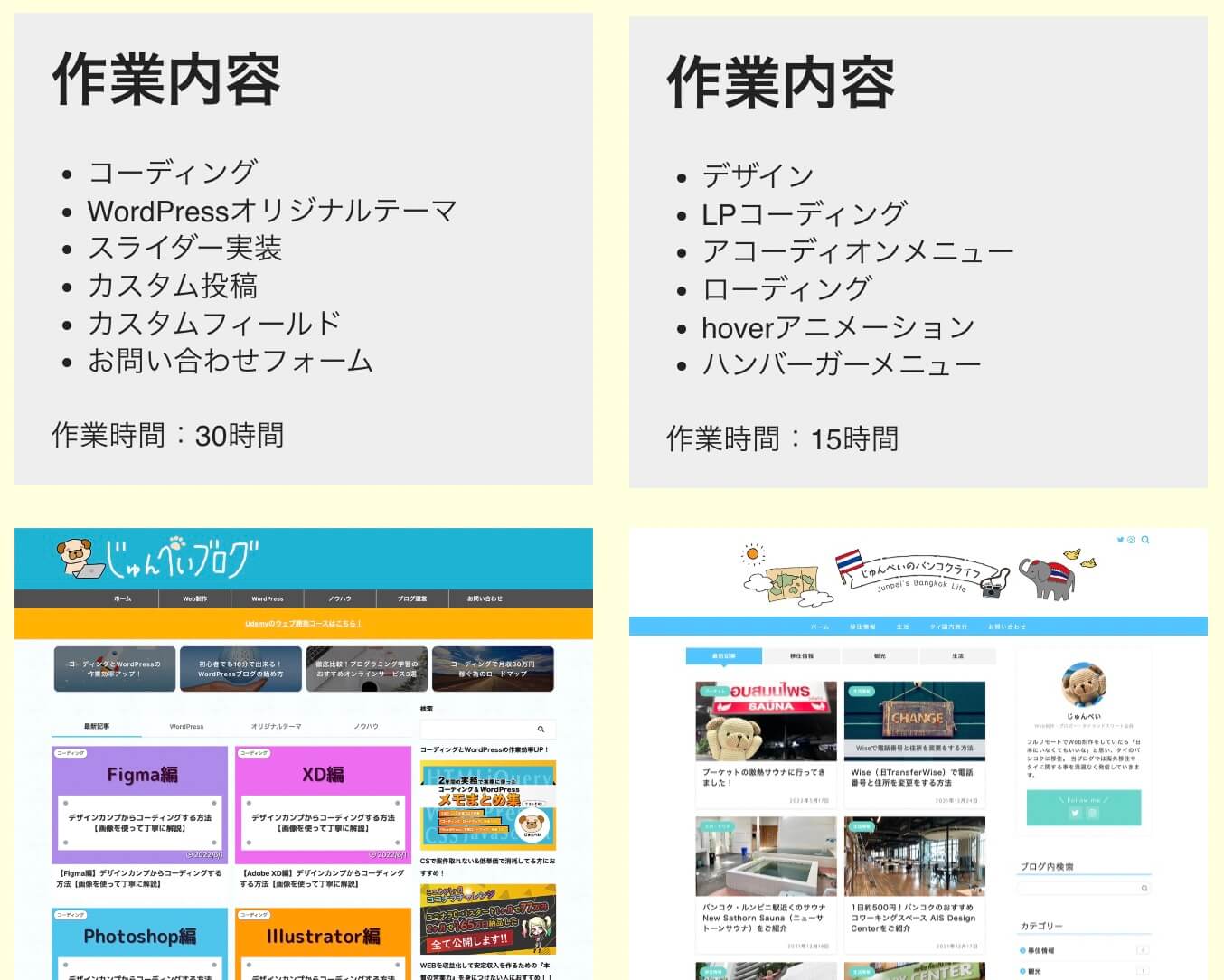
解説に入る前にお見せしますが、今回の記事用に作成したポートフォリオがこちらになります。
それでは順番に見ていきます。
無料会員登録
まずはサイトにアクセスして無料会員登録をしましょう。
ユーザー名、メールアドレス、パスワードを入力して『新規登録する』をクリックします。

Salon.io:新規登録
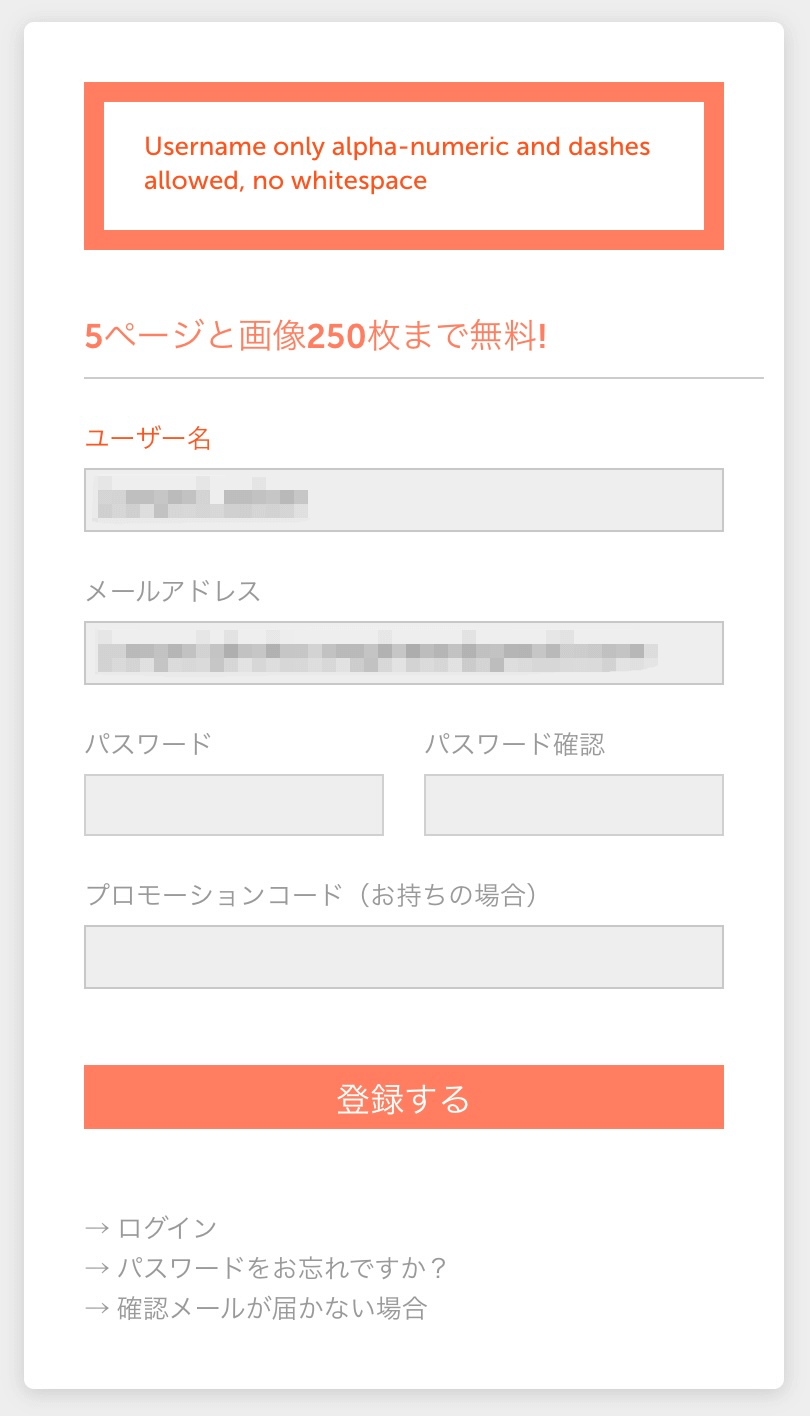
そしてこちらが表示されます。

Salon.io:新規登録
『5ページと画像250枚まで無料』と書いてあります。
例えば架空サイトを3つ作った場合、ページを分けてスクショを載せれば3ページ分消費になりますが、1ページにまとめてスクショを載せることも出来ます。
実績をページごとに分けると見にくいので、基本的には1ページにまとめて大丈夫だと思います。
ページを分けるのはコーダーとしての営業とデザイナーとしての営業など、用途によって使い分ける場合でしょうか。
なので今回は無料で必要十分だと思います。
そしてパスワードを入力したら『登録する』をクリックします。
もしこちらが表示されたら使用出来ない記号などが使われているので、変更しましょう。

Salon.io:新規登録(使用できない記号など使っていた場合)
編集
そして登録が出来たらこちらが表示されます。

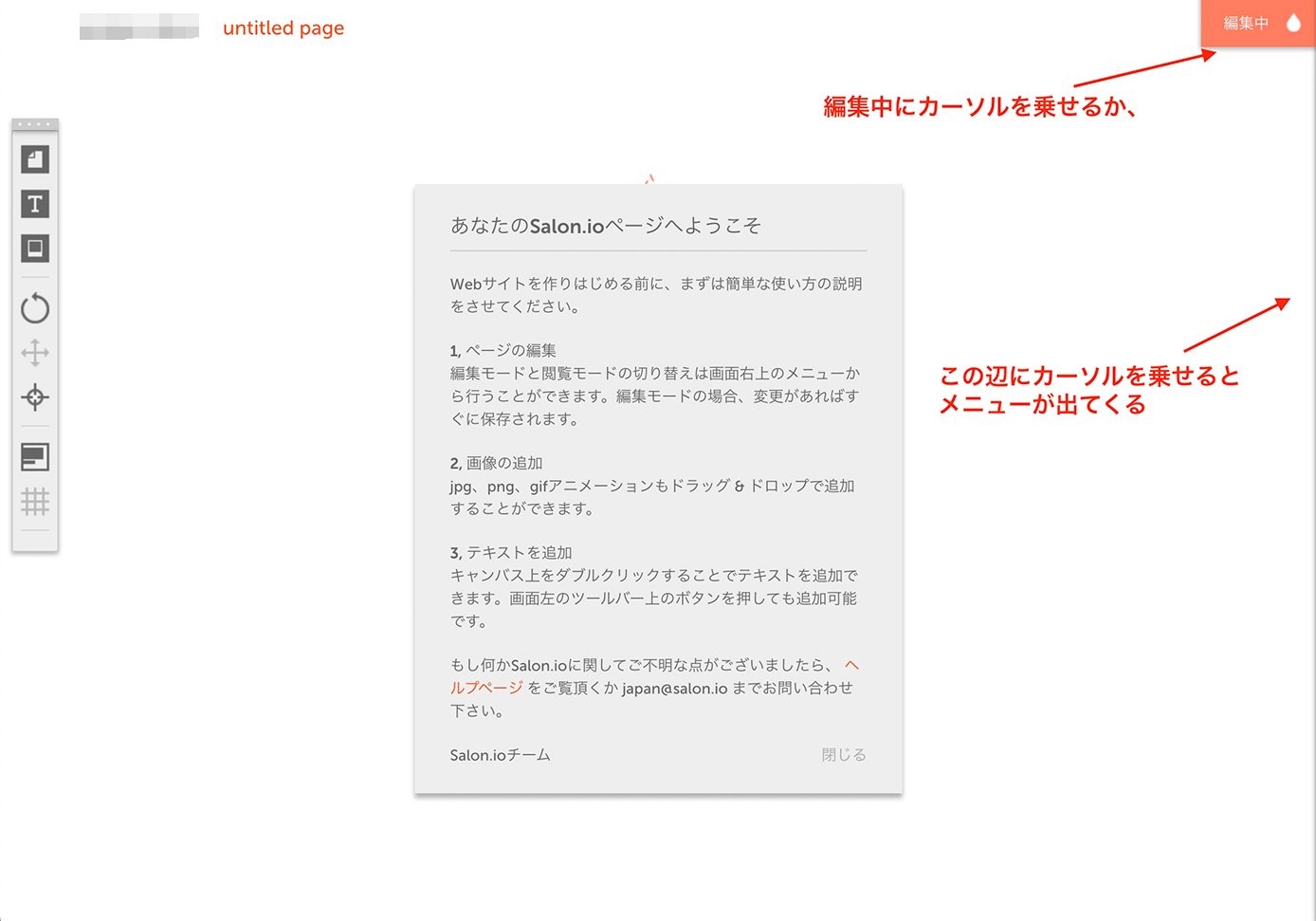
Salon.io:編集画面
カーソルを右上の編集中か右端に乗せると編集メニューが表示されます。

Salon.io:編集メニュー
カーソルを画面の真ん中の方に戻すと、メニューはまた引っ込みます。
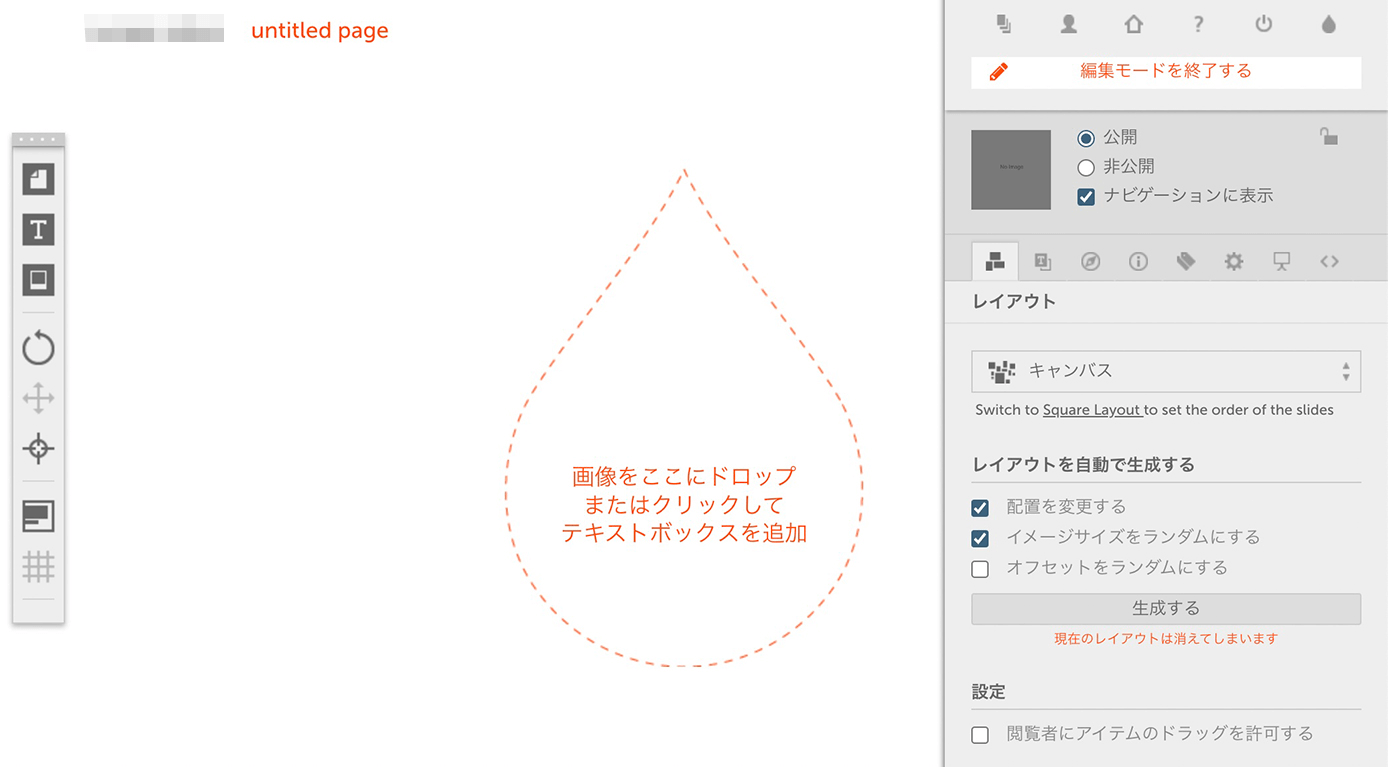
そして最初に表示される説明文を閉じれば編集画面としてスタートです。

Salon.io:編集画面
それではWeb制作でのポートフォリオとして役に立つ編集だけピックアップして解説していきます。
また、右上が以下のように『編集モードを開始する』の状態だと編集出来ないので、クリックして上記のように『編集モードを終了する』の状態にして編集をしましょう。

Salon.io:『編集モードを開始する』の状態だと編集不可
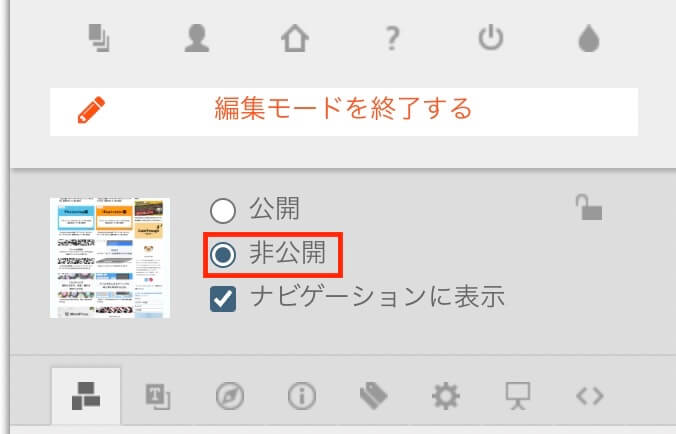
非公開にする
先ほどの状態はURLを知っていれば誰でもアクセス出来る状態になっているので、まずはポートフォリオが完成するまで非公開にしておきましょう。

Salon.io:非公開
選択した時点で設定は自動で保存されます(上にある「編集モードを終了する」をクリックしなくても自動保存)
スクショを貼り付ける
まずはスクショを貼り付けましょう。
ページ全体のスクショは『GoFullPage』というChromeの拡張機能を使うと便利です。
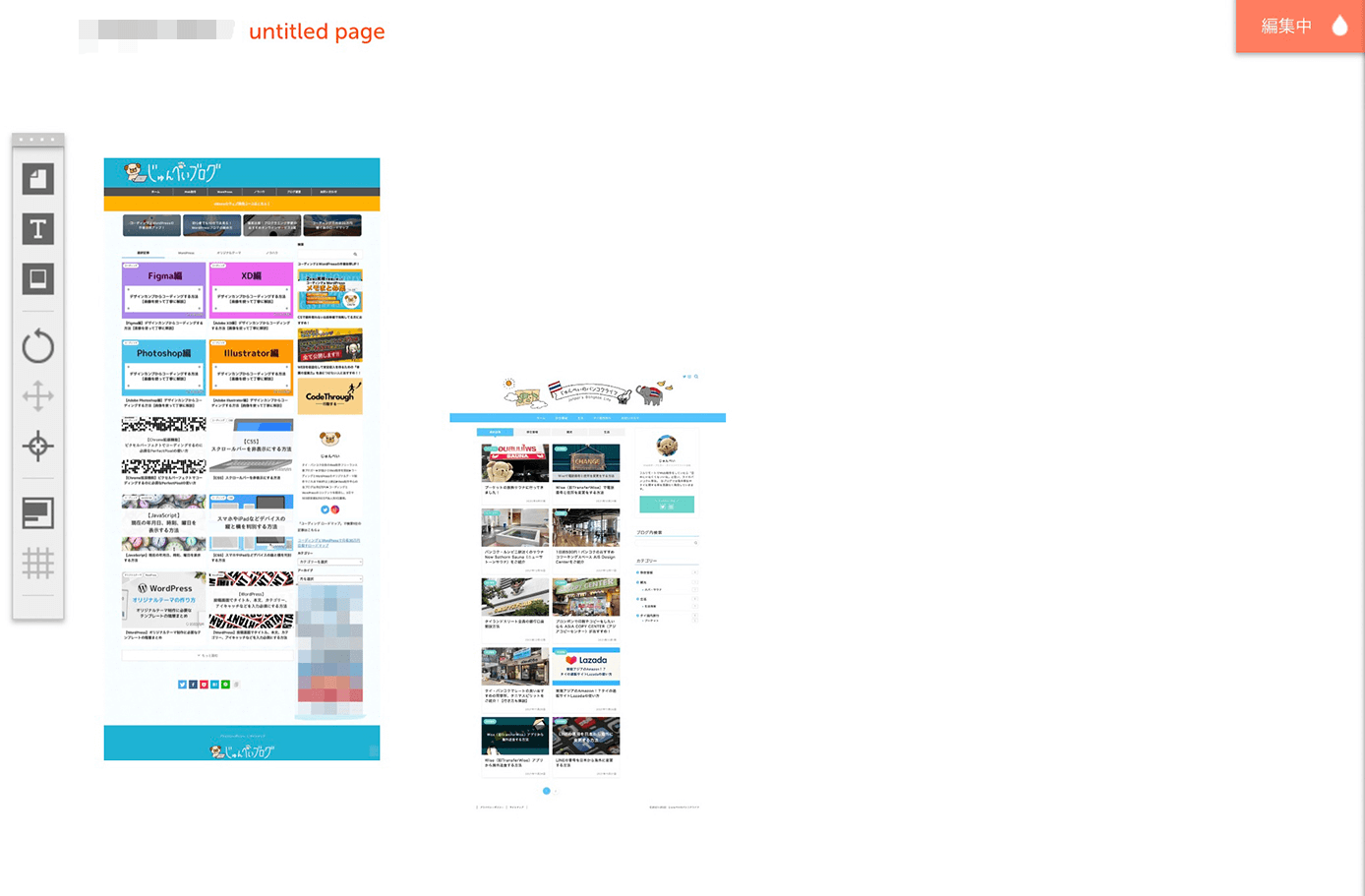
そしてスクショをドラッグ&ドロップで追加していきます。
そしてこちらがスクショを2枚追加した状態です。

Salon.io:スクショした画像をドラッグ&ドロップで添付
サイズや位置はバラバラですが、どちらも調整可能です。
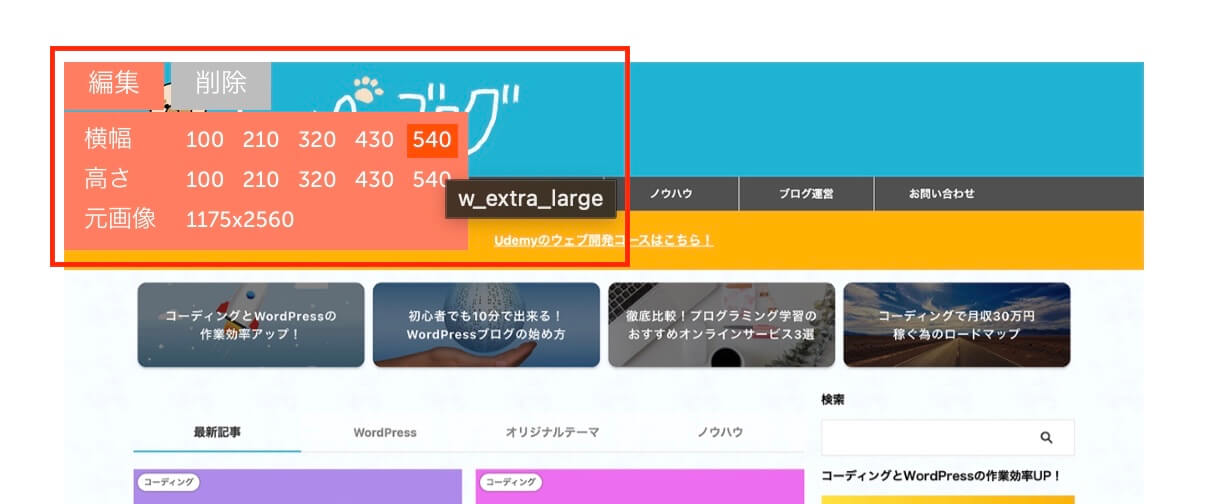
スクショのサイズを変更
サイズは画像にカーソルを乗せればこちらが表示されるので、横幅指定、高さ指定、元画像のサイズで表示するかを選びます(1つしか選べません)

Salon.io:スクショのサイズ変更
スクショの位置を変更
位置についてはドラッグで簡単に動かせます。
もし自由に配置したい場合はレイアウトを『キャンバス』にしてからドラッグで自由に動かせばOKです。
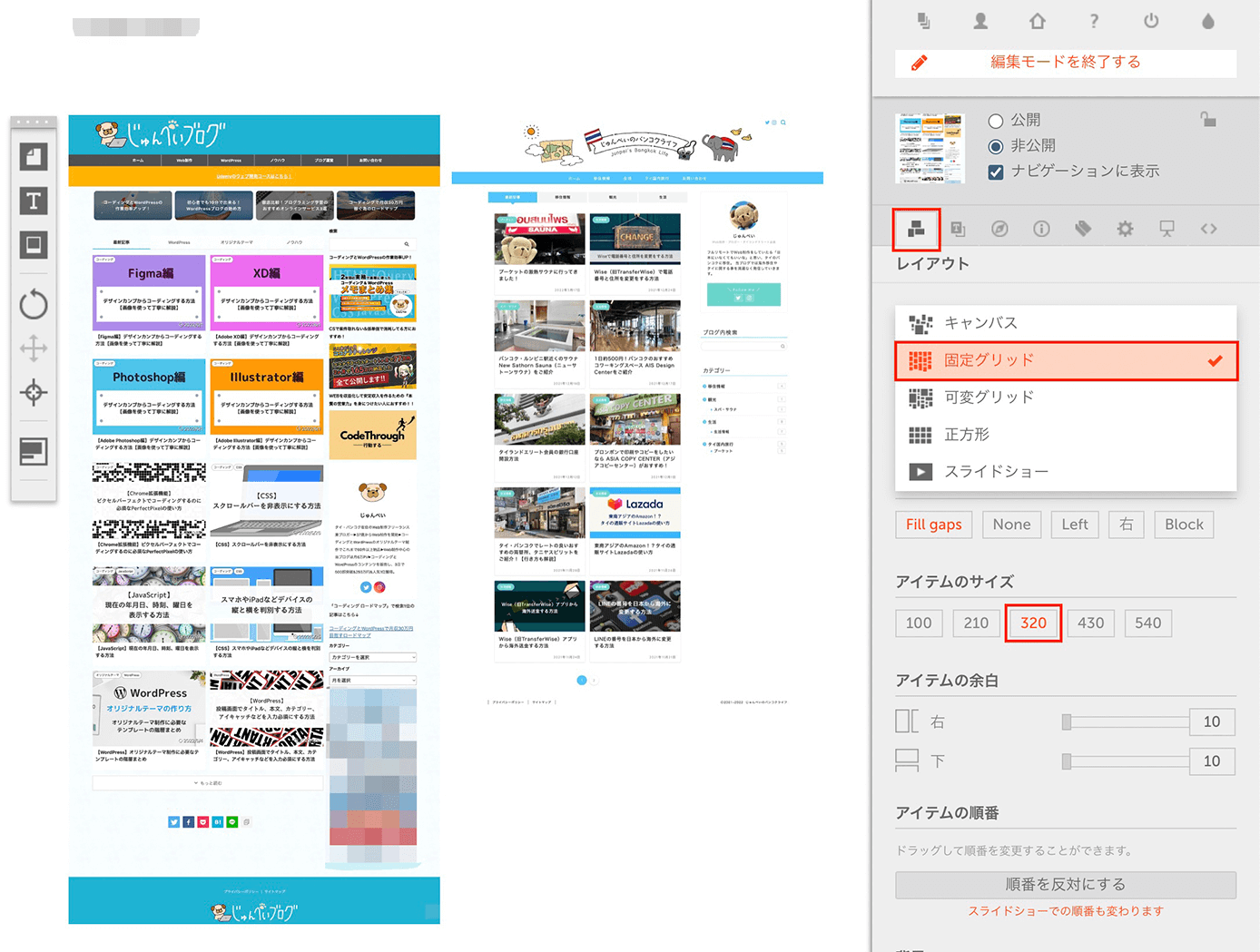
もしきっちり揃えたい場合は、固定グリッドにすれば簡単に出来ます。

Salon.io:レイアウト変更
サイズについても変更可能で、順番は下の方に書いてありますがドラッグで変更可能です(『順番を反対にする』をクリックで反対になります)
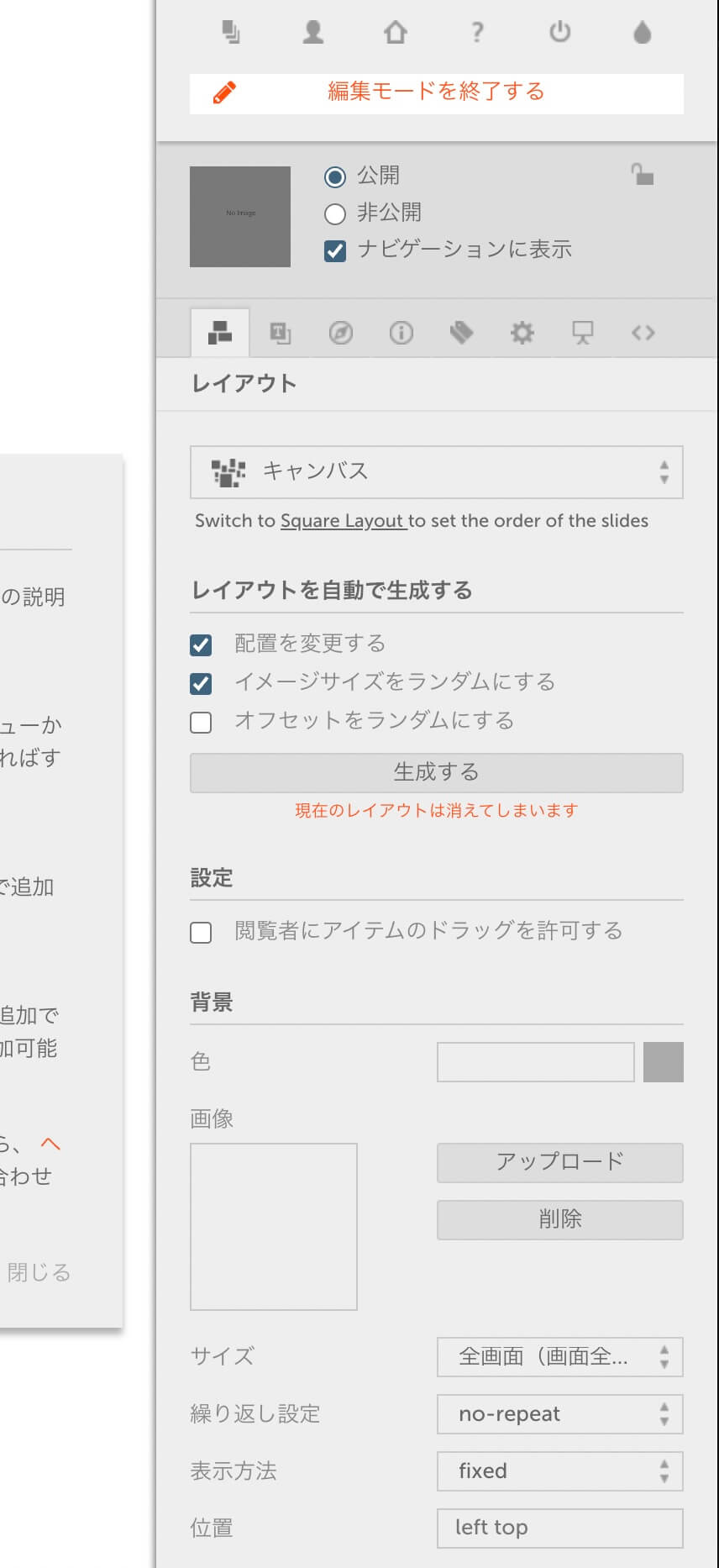
背景の編集
背景については背景色か背景画像を設定出来ます。
先ほどのレイアウトの下の方に『背景』という項目があるので、そこで色か画像を設定可能です。
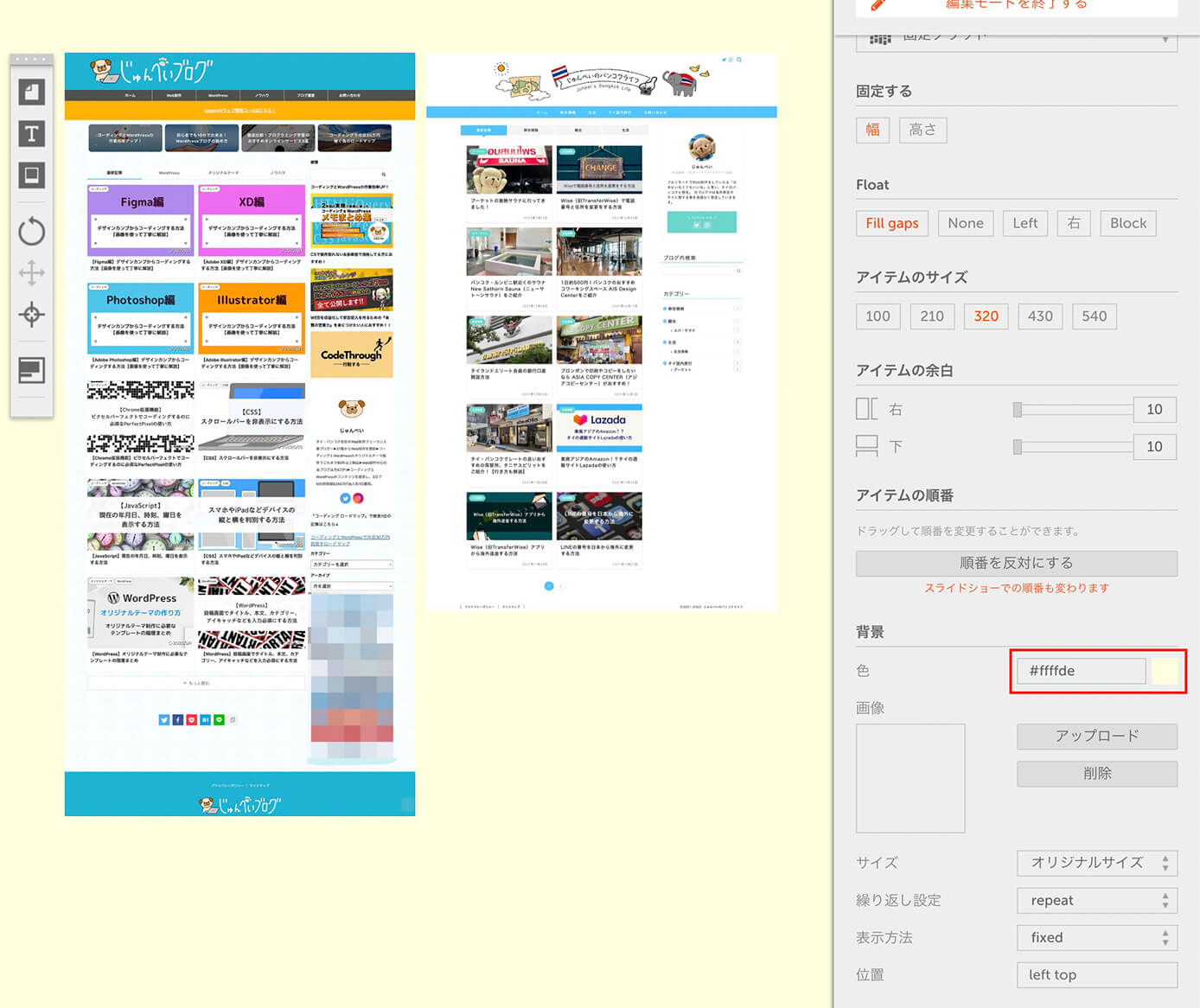
今回の場合は右側がヘッダーも白くて背景が白だと少し分かりにくいので、色を設定すると良いかも知れません。

Salon.io:背景の編集
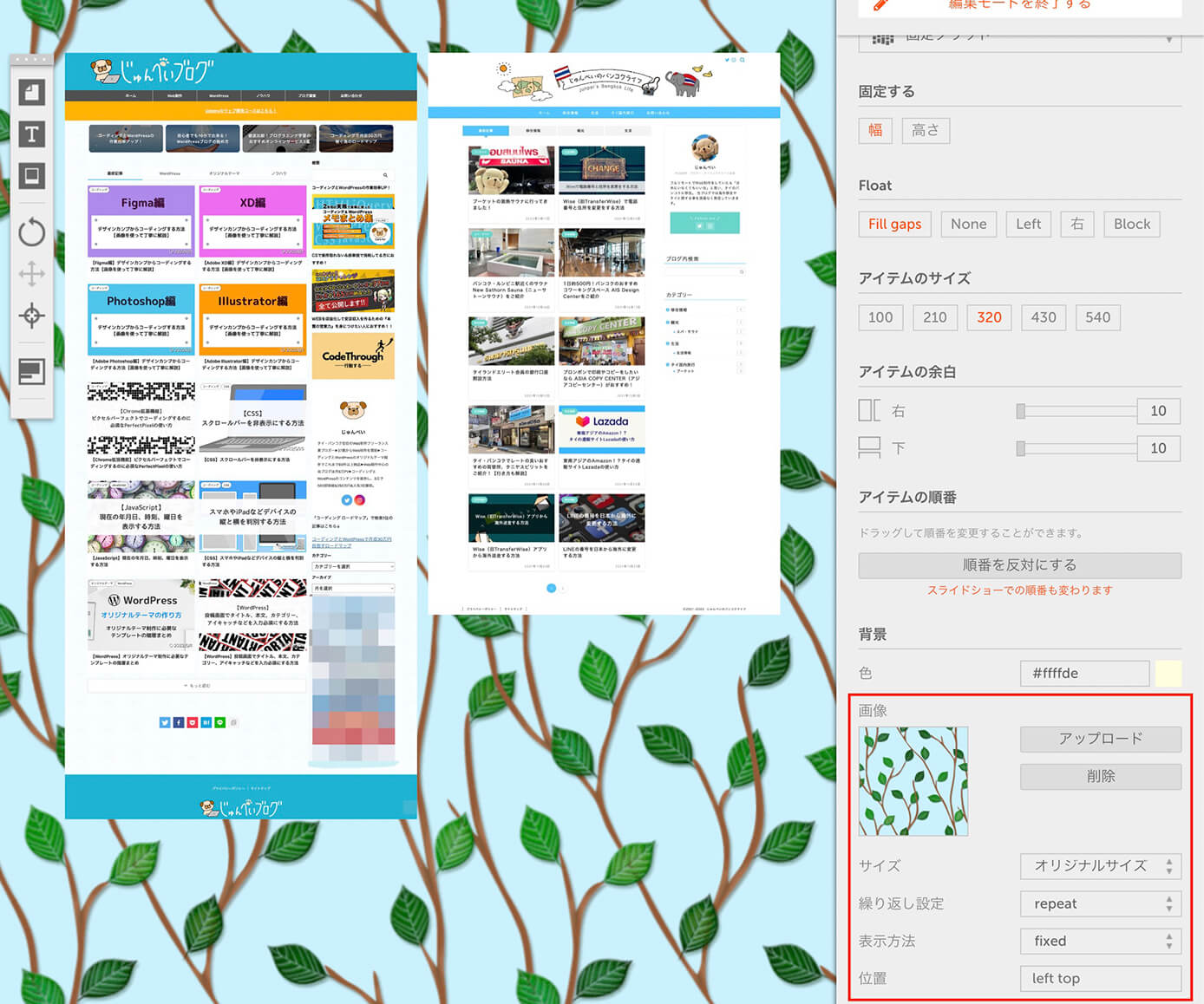
背景画像の場合はパターン素材など小さい画像で繰り返し設定に出来るものを使うといいと思います。

Salon.io:背景の編集
スクショのリンク設定
デザイナーであればスクショだけでも良いかも知れませんが、コーダーの場合はスクショだけではコードは分からないし、ブラウザで見ないとアニメーションや崩れがないかなども分からないので必ずリンクを設定しておきましょう。

と思う方がいるかも知れませんが、架空サイトなどは自分のテストサーバーなどにアップしておきましょう。
まだサーバーの契約をしていない人はこちらの記事を参照下さい。
-

【徹底比較】ブログ・ポートフォリオにおすすめレンタルサーバー3選と選び方を解説
続きを見る
テストサーバーについては以下の記事を参照下さい(エックスサーバーかConoHa WINGの場合)
-

【エックスサーバー】ポートフォリオやWordPressサイトの公開方法【テスト環境にも使える!】
続きを見る
-

【ConoHa WING】ポートフォリオやWordPressサイトの公開方法【テスト環境にも使える!】
続きを見る
あとはそのリンクを設定します。
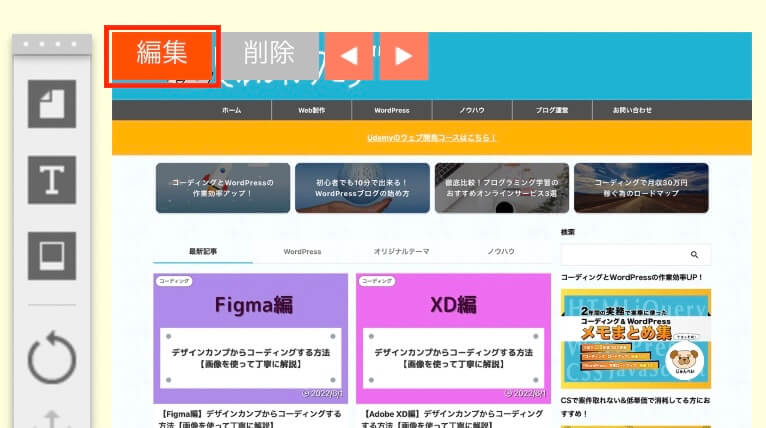
まずはリンクを設定したいスクショにカーソルを乗せて表示される編集をクリックします。

Salon.io:編集をクリック
そしてこちらで設定します。

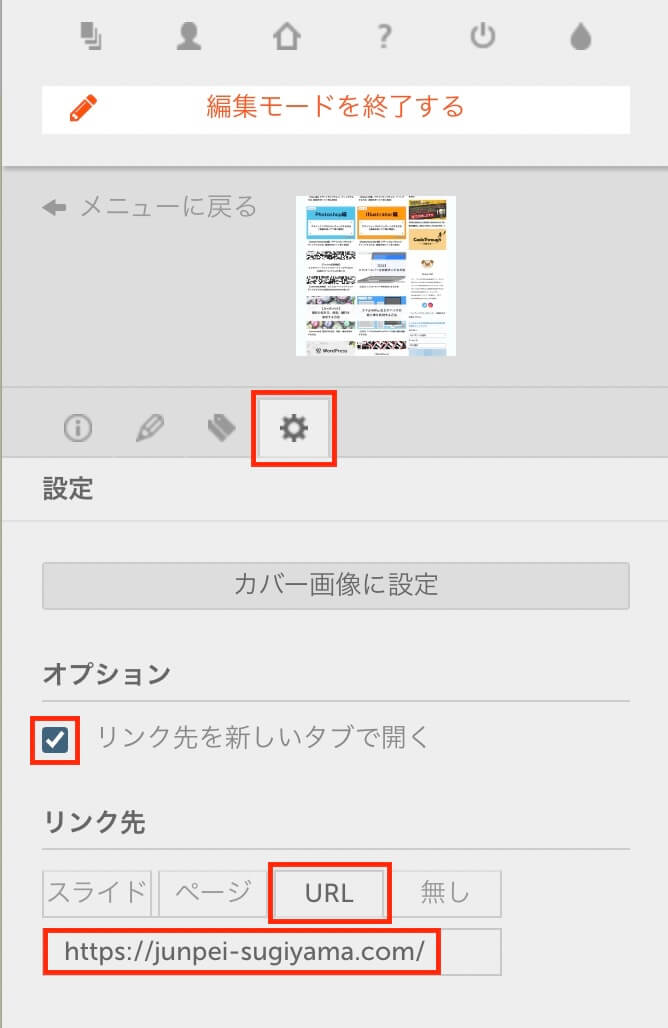
Salon.io:リンクの設定
手順は以下の通りです。
- 歯車のタブを選択
- 『リンク先を新しいタブで開く』にチェック
- リンク先のURLタブを選択
- リンクを入力
これでOKです。
リンクはスクショごとに設定しましょう。
メモを追加
これは必須ではありませんが、制作についてのコメントを書いておくといいかと思います。
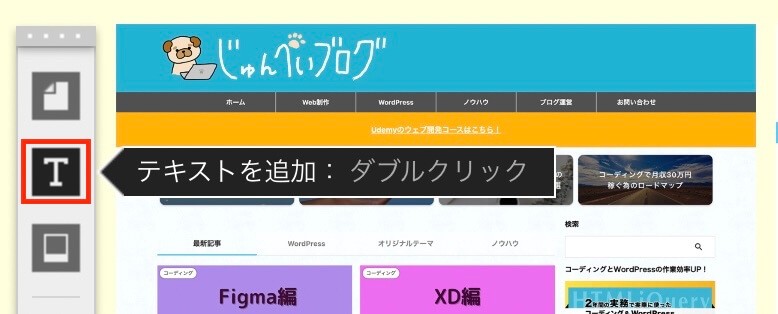
左のツールバーに表示されているテキストを追加をクリックします(シングルクリックで大丈夫です)

Salon.io:『テキストを追加』をダブルクリック
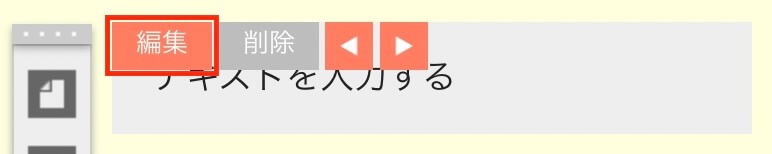
そしてこちらが表示されるので、カーソルを乗せて表示される『編集』をクリックします。

Salon.io:『編集』をクリック
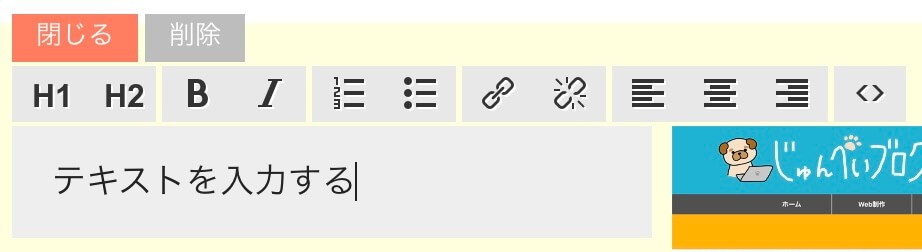
こちらが編集画面です。

Salon.io:テキスト入力
この辺はWordPressブログをやっている人なら特に難しくないと思います。
フォントサイズや色などは右側の編集画面から変更可能です。
そしてこのようになります。

Salon.io:テキスト追加
ただしレイアウトを『固定グリッド』にしているとコメントがスクショと同じ扱いになるので、横並びになってしまいます(レイアウトの変更は『スクショの位置を変更』を参照)
なのでこの場合のレイアウトは以下のように『キャンバス』が良いかも知れません(内容は仮です)

Salon.io:レイアウト『キャンバス』
パーマリンク設定
あとはポートフォリオ自体のリンクを設定しましょう。
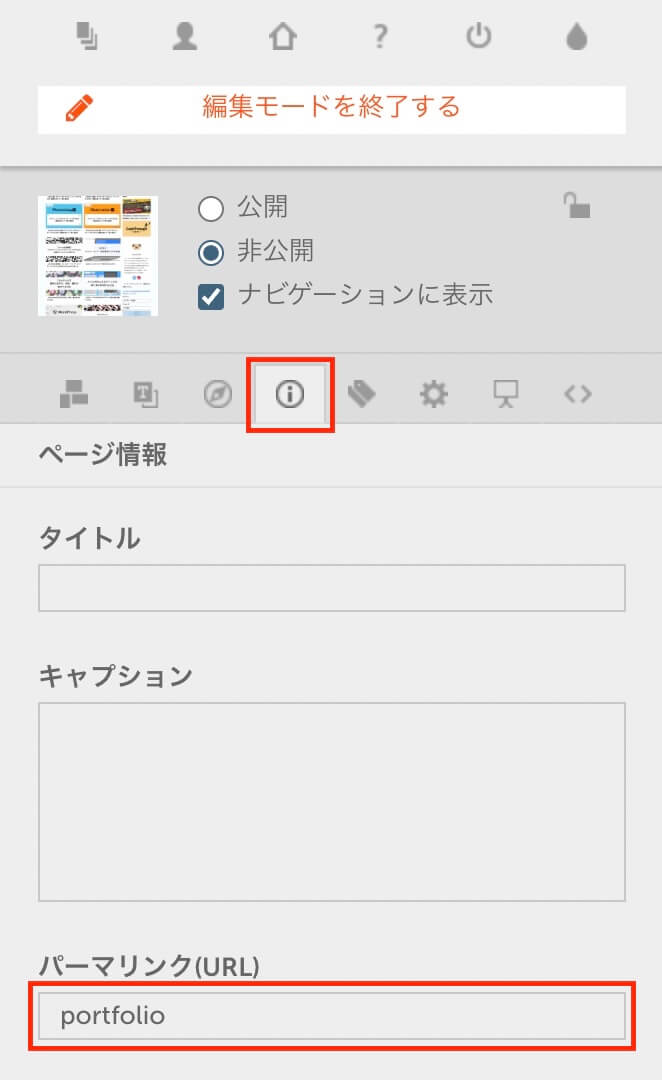
設定は『iマーク』のタブを選択してパーマリンクを入力するだけです。

Salon.io:パーマリンク入力
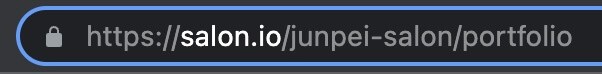
そしてURLはこちらになります。

Salon.io:パーマリンク入力後のURL
このURLを見せたい相手に送ればOKです。
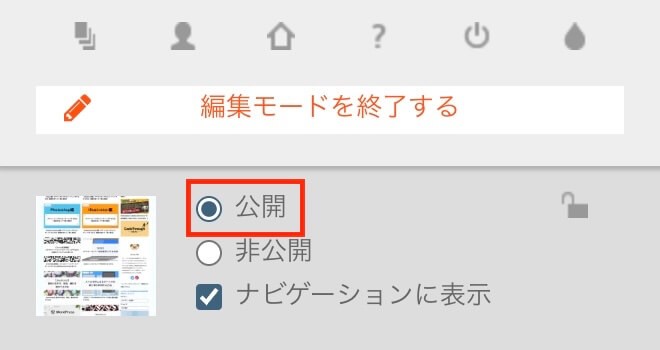
もちろんその前に公開設定を非公開から公開にするのを忘れないようにしましょう。

Salon.io:公開
最後に制作会社向けの営業文・ポートフォリオの添削サービスをご紹介します。 恐らくほとんどの人は、 という状態だと思います。 そういう人にはこちらのサービスがおすすめです(画像クリックでアクセス👇) サービス内容 私のように営業経験がない人は、どうやって営業をしていいのかさっぱり分からないと思います。 そして、 と意気込む人もいてそれも間違いではありませんが、なるべく希望の制作会社と契約したいですよね? そのためには営業方法を学び、営業文やポートフォリオの添削を受ければ契約に至る可能性を大幅に上げることが出来ます。 そしてこちらのサービスは売りっぱなしではなく、実際に営業をする会社のリサーチをした上で添削をしてくれます。 営業は無策で挑むと消耗戦になり、次第に営業先がなくなっていくということもあり得るので、このサービスを活用して制作会社営業の打率を上げておくのがおすすめです。ポートフォリオ・営業文の添削サービス


以上になります。