コーディングはクライアントの制作会社などからデザインカンプを貰い、そこから、
- 画像の書き出し
- 要素の長さ・余白を取得
- カラーコードを取得
- アニメーションなどの指示を確認
- テキストをコピー
という感じで各種数値などを取得してコーディングしていきます。
要するにコーディングの設計図みたいなものですね。
そしてデザインカンプは主に4種類あります。
- Adobe Illustrator
- Adobe Photoshop
- Figma
- Adobe XD
稀にPowerPointやPDFやExcelの場合もありますが、それは例外なので除外します。
そこで今回はPhotoshopでのコーディングの進め方について解説していきます。
その他の場合は以下の記事を参照下さい。
-

【Adobe Illustrator編】デザインカンプからコーディングする方法【画像を使って丁寧に解説】
続きを見る
-

【Adobe XD編】デザインカンプからコーディングする方法【画像を使って丁寧に解説】
続きを見る
-

【Figma編】デザインカンプからコーディングする方法【画像を使って丁寧に解説】
続きを見る
この記事がおすすめな人
- Adobe Photoshopのデザインカンプからコーディングするのが初めて
- Adobe Photoshopのデザインカンプの見方を画像を使って教えて欲しい

(有料になっていたらすいません🙇♂️)
Adobe Photoshopのデザインカンプからコーディングする方法
Photoshopでのコーディングの進め方は以下のようになります。
- 単位をピクセルにする
- 画像を書き出す → 画像
- 文字情報を取得 → テキスト
- 要素情報を取得 → 要素の各数値
それでは順番に解説していきます。
Adobe Photoshopからコーディングする準備(単位をピクセルにする)
まずは単位をピクセルにします。
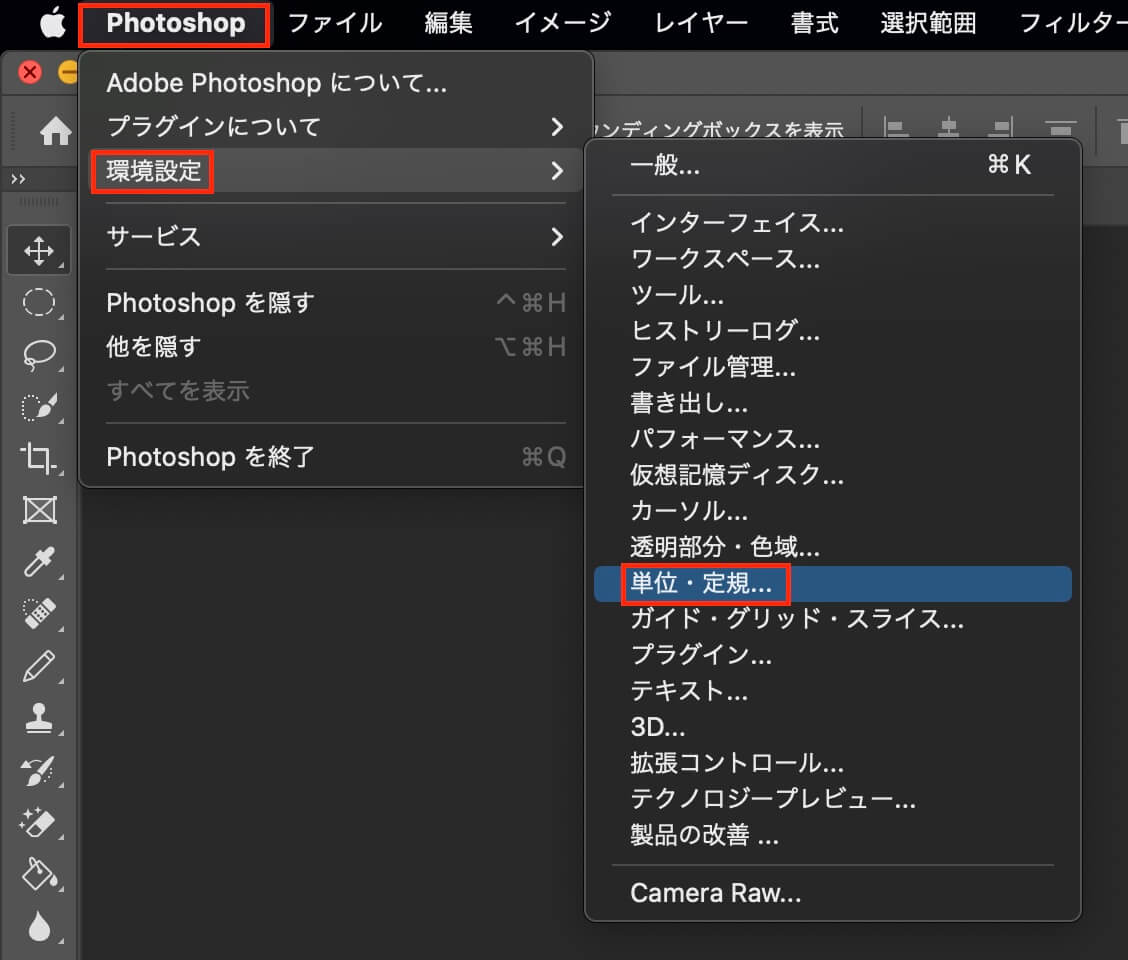
『Photoshop → 環境設定 → 単位・定規』を選択します。

Photoshop:環境設定 → 単位・定規
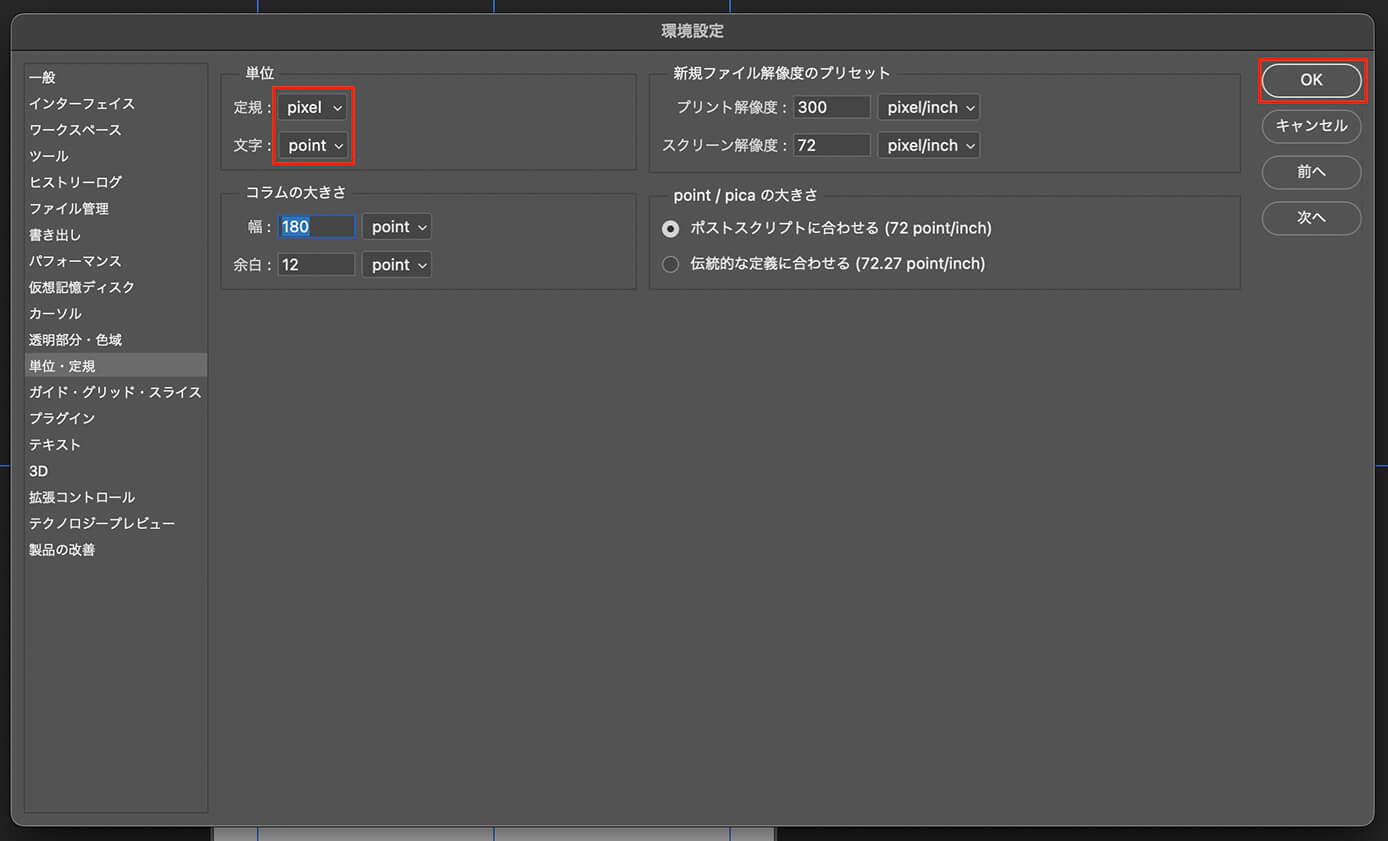
そしてここの単位を全てピクセルにして完了です。

Photoshop:環境設定(単位を全てピクセルに変更)
画像を書き出す
コーディングを始める前に画像を書き出しましょう。
画像の書き出しについては冒頭で解説した4種類のデザインカンプのうち一番分かりにくい、というか直感的ではありません。。。
とはいえ、作業自体は難しくないのでこれを見ながら実践してみましょう。
画像アセットにチェックする
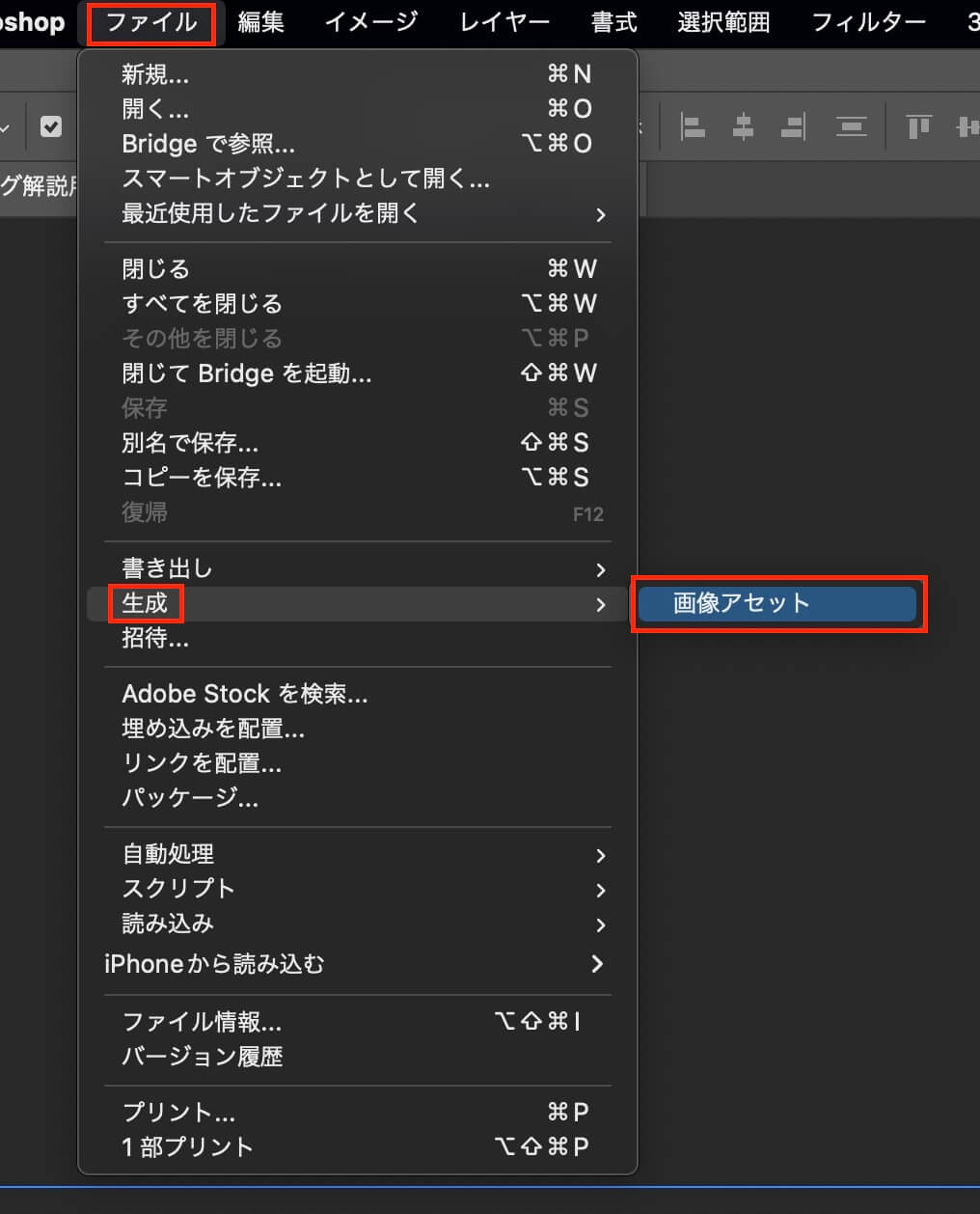
まずは『ファイル → 生成 → 画像アセット』をクリックします。

Photoshop:ファイル → 生成 → 画像アセット
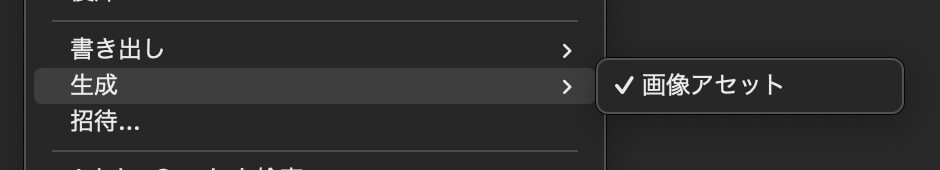
こちらがチェックが入った状態です。

Photoshop:画像アセットにチェックが入った状態
画像が書き出されないという場合は、まず画像アセットにチェックが入っているかを確認しましょう。
画像名に拡張子を書いて画像を書き出す
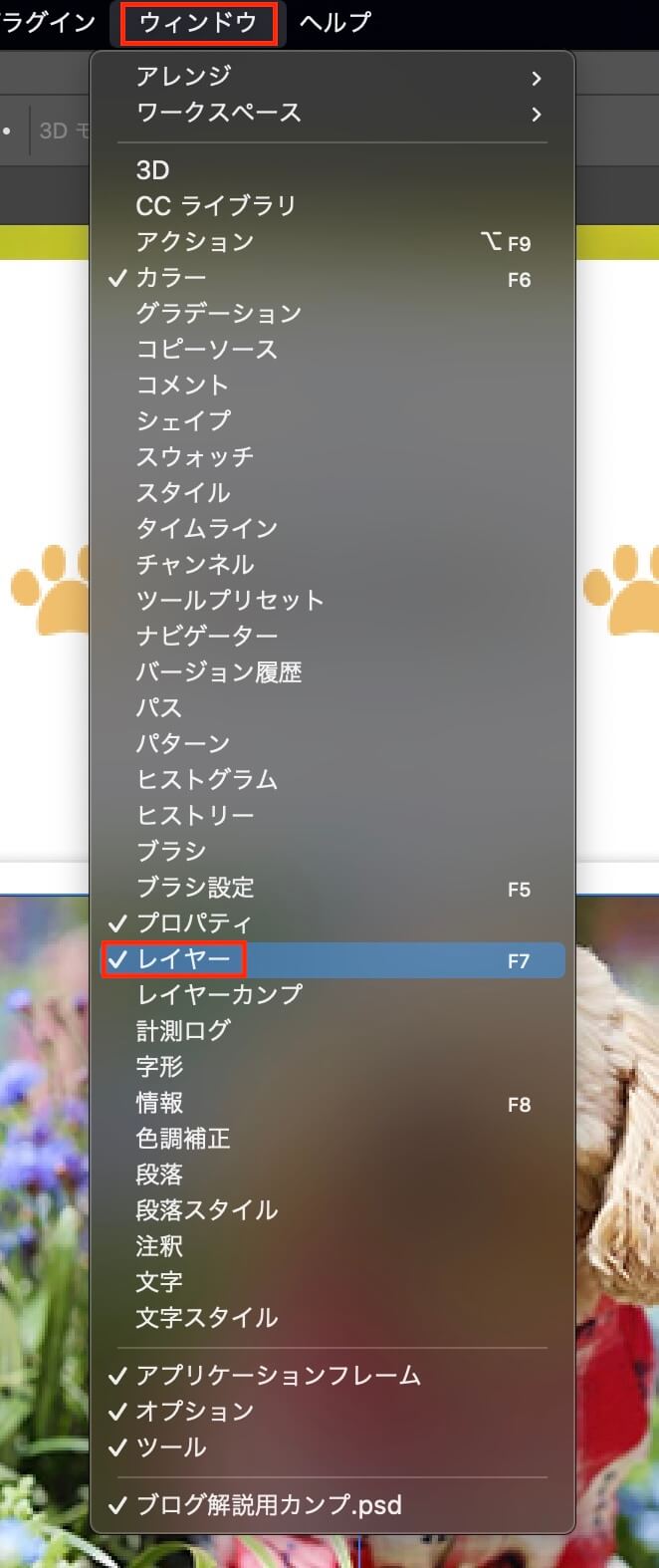
まずは『ウィンドウ → レイヤー』をクリックします(チェックが入っていればそのままでOKです)

Photoshop:ウィンドウ → レイヤー
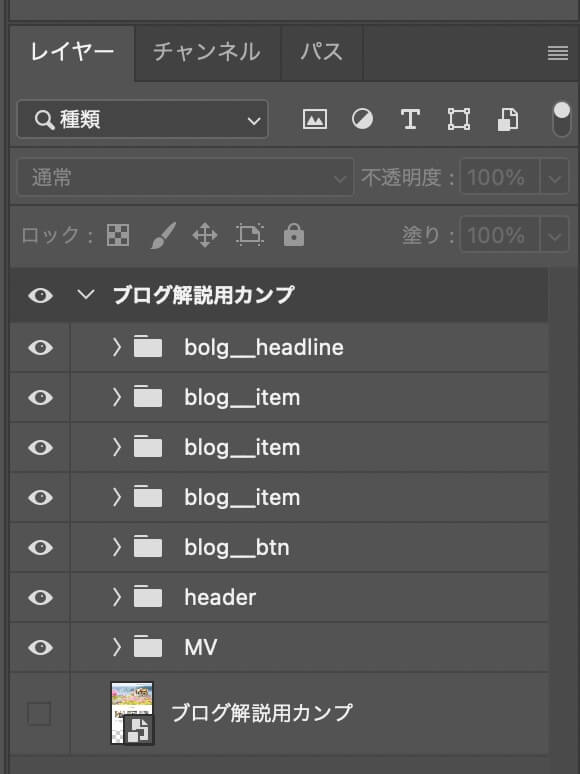
画面の右側にレイヤーパネルが表示されると思います。

Photoshop:レイヤー
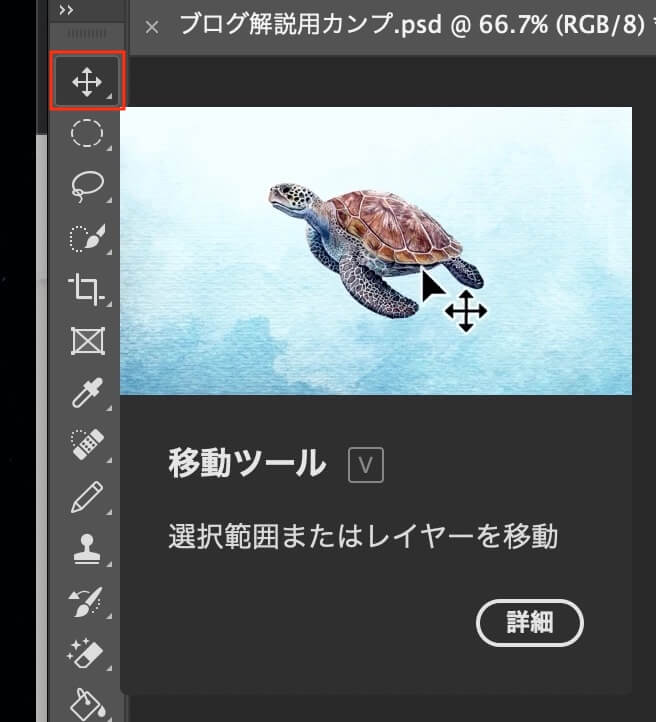
そして移動ツールを選択して、書き出したい画像を1回クリックします。

Photoshop:移動ツール
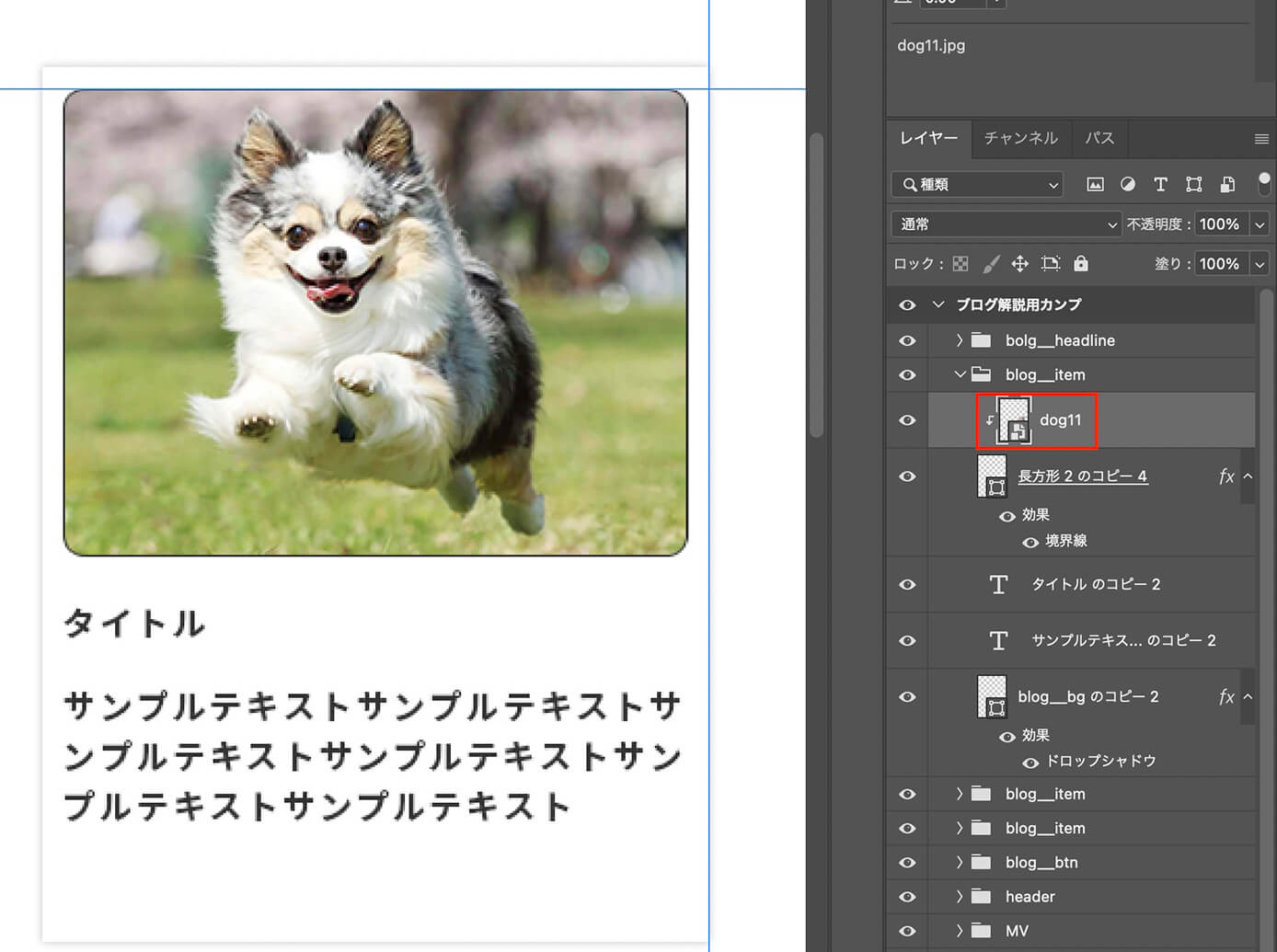
すると選択した画像がレイヤーパレットに選択された状態で表示されます。

Photoshop:レイヤーにクリックした画像が表示
現在『dog11』という名前なので、ここをダブルクリックして編集します。

Photoshop:ファイル名をダブルクリックで編集
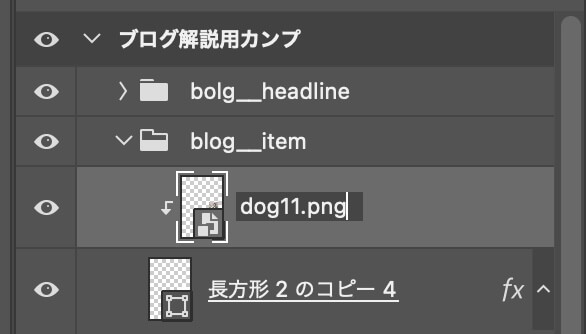
画像書き出しに必要なのは『拡張子を書く』なので、pngやjpgといった拡張子を書きます(ドットも忘れずに)
今回は『dog11.png』にしましたが『dog11』の部分も変更可能です。
編集が終わったら他の場所をクリックするかENTERを押せば書き出し完了です。
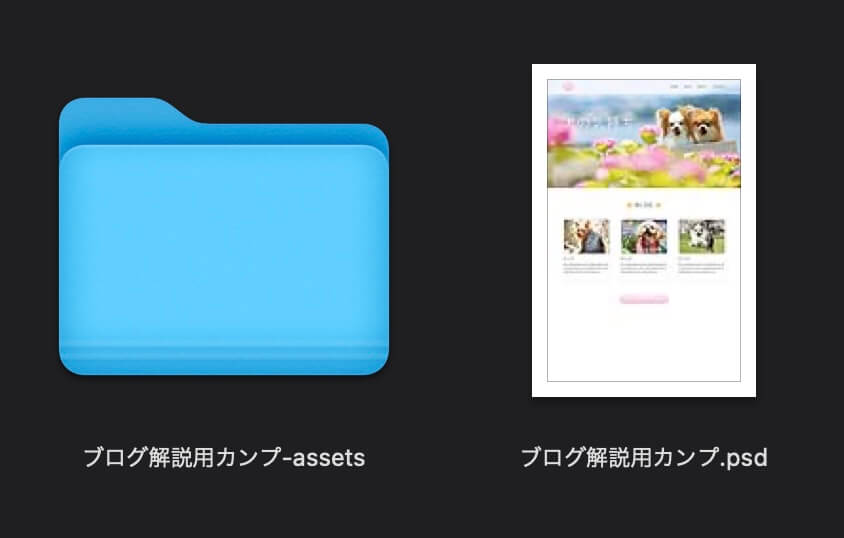
画像はデザインカンプと同じ階層に『カンプのファイル名-assets』というフォルダが自動で作成され、その中に書き出されます。

Photoshop:assetsフォルダ生成

Photoshop:assetsフォルダに画像書き出し
Photoshopの方で拡張子を消したり、⌘+ZやCtrl+Zで戻ってファイル名も戻ってしまうと画像は消えてしまいます。
よく戻る作業をする場合は、書き出した画像はすぐに移動してしまいましょう(移動した画像はPhotoshopの方で拡張子を消しても消えません)
サイズを2倍にして書き出す
Photoshopに限らずデザインカンプから画像を書き出す時は、サイズを2倍にして書き出すようにしましょう。
理由はRetinaディスプレイでは1倍だとぼやけてしまい、綺麗に表示させるには2倍で書き出す必要があるからです。
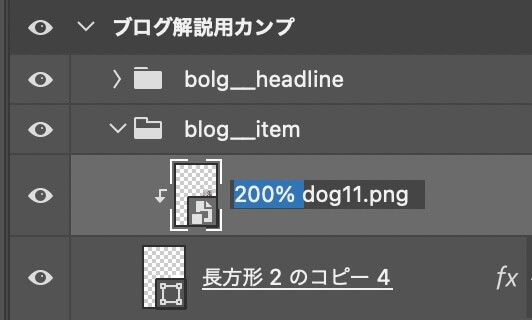
Photoshopでサイズを2倍にして書き出すには、頭に200%と半角スペースを入れればOKです。

Photoshop:サイズを2倍にする(200%)
これで書き出された画像は2倍になっています。
文字や要素の情報など各数値を取得しながらコーディング
ここからいよいよコーディングとなります。
文字をコピー
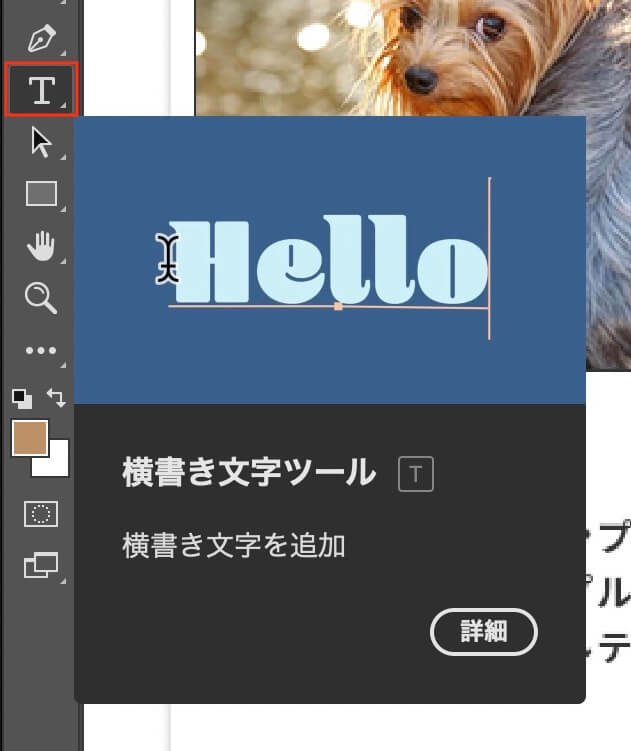
文字をコピーするには、ツールボックスの『横書き文字ツール』を選択します。

Photoshop:横書き文字ツール
次にコピーしたい文字をクリックをしてカーソルをあてます。

Photoshop:コピーしたい文字をクリックしてカーソルをあてる
右と比べて文字に下線があるのが分かります。
ちなみに文字ツールじゃなくて移動ツールだったとしても、ダブルクリックすれば自動で文字ツールに変わります。
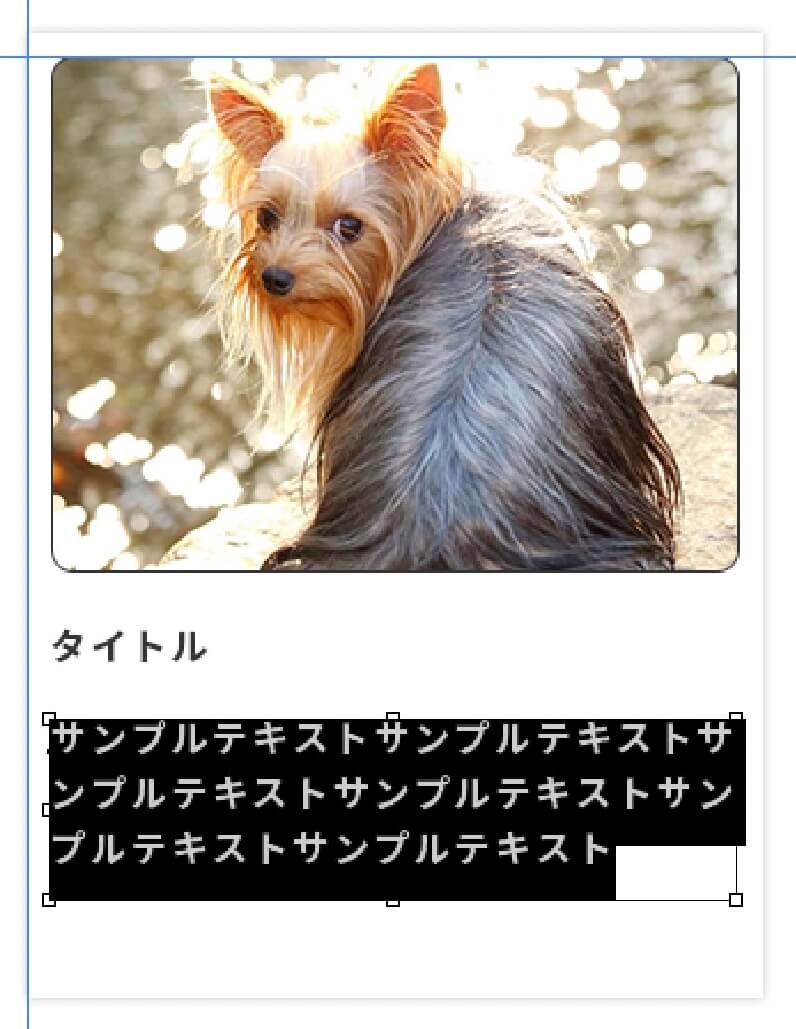
そしてこの状態になったらMacなら⌘+A、WindowsならCtrl+Aで全選択します。

Photoshop:コピーしたい文字を全選択
これでテキストが全選択されたので、Macなら⌘+C、WindowsならCtrl+Cでコピーしてテキストエディタに貼り付けましょう。
フォントの情報を取得
先ほどは文字をHTMLに貼り付けるだけだったので、今度はフォントの情報を取得してCSSに書いていきます。
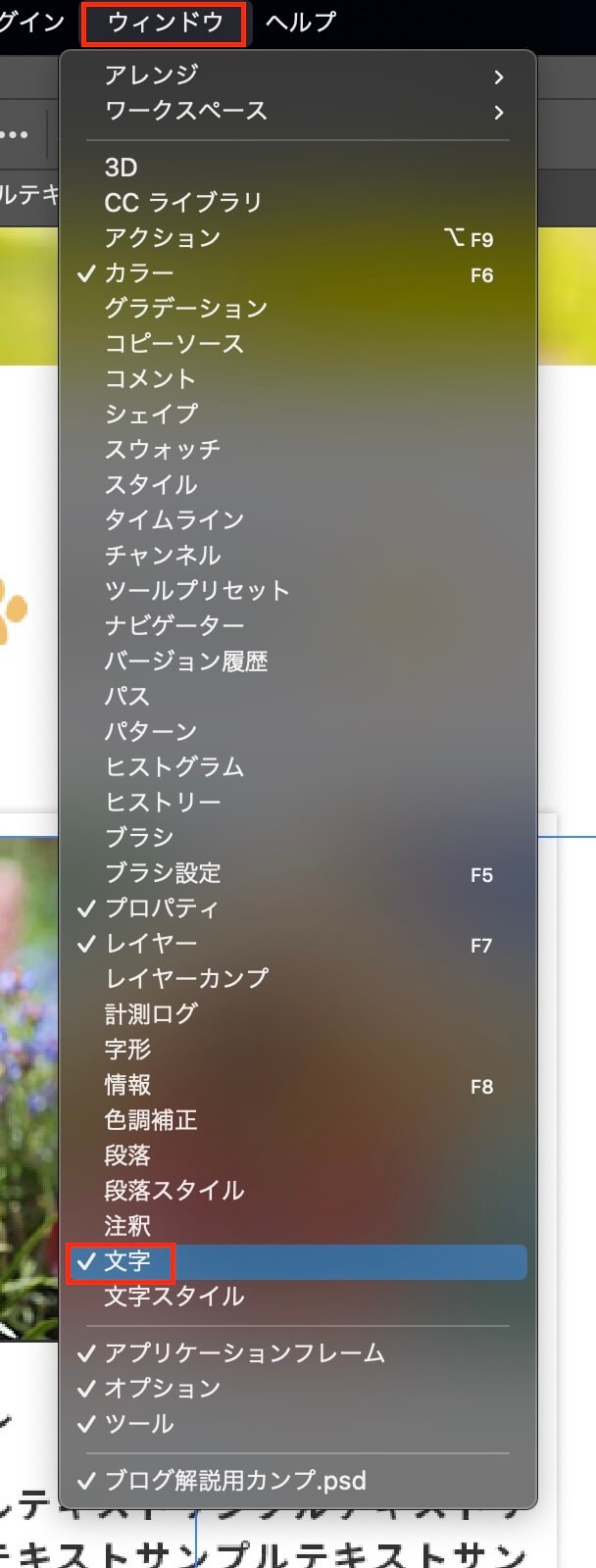
まずは『ウィンドウ → 文字』をクリックします。

Photoshop:ウィンドウ → 文字
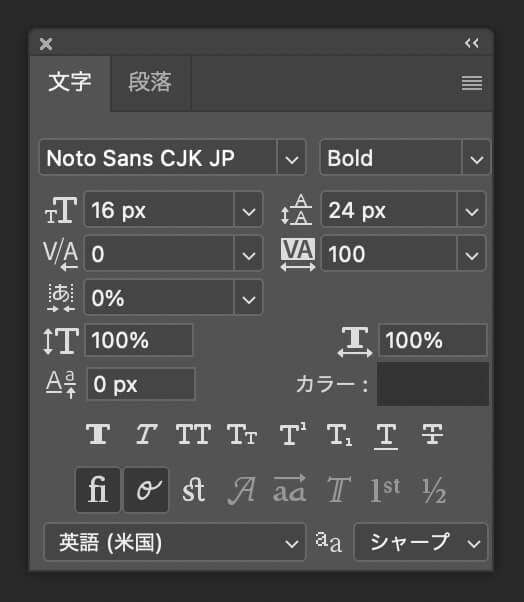
すると文字のパネルが表示されます。

Photoshop:文字パネル
ここで確認出来るフォントの項目はこちらです。
- font-family(種類)
- font-weight(太さ)
- font-size(大きさ)
- line-height(行間)
- letter-spacing(字間)
- color(色)
順番に見ていきます。
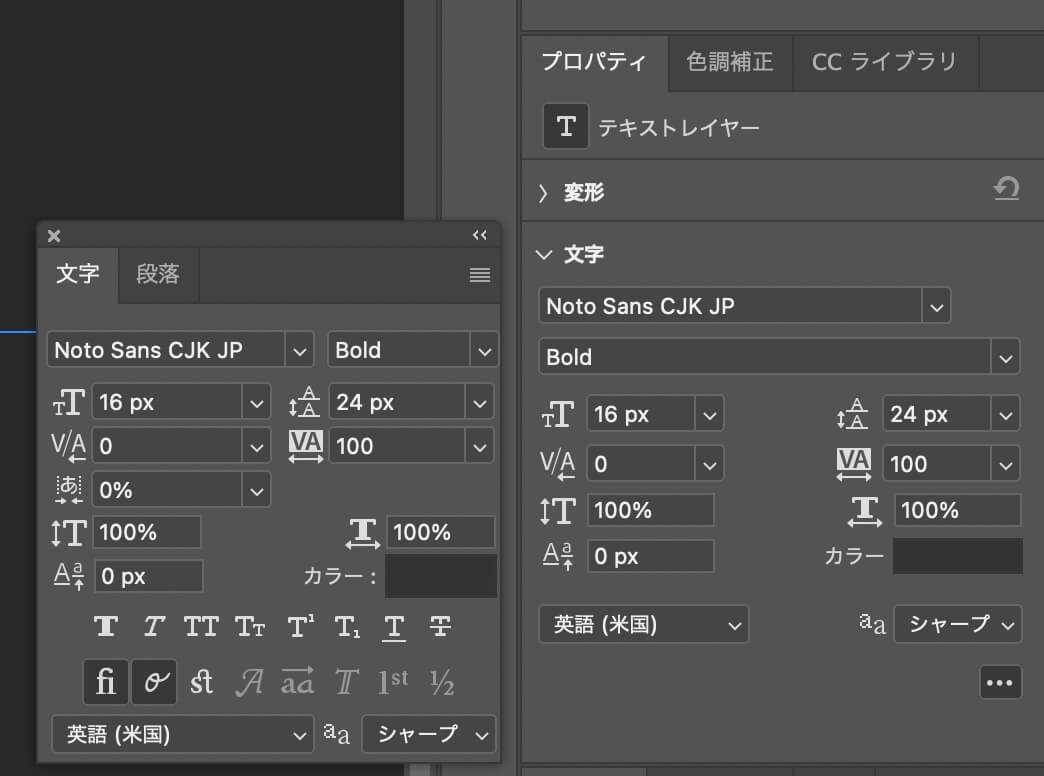
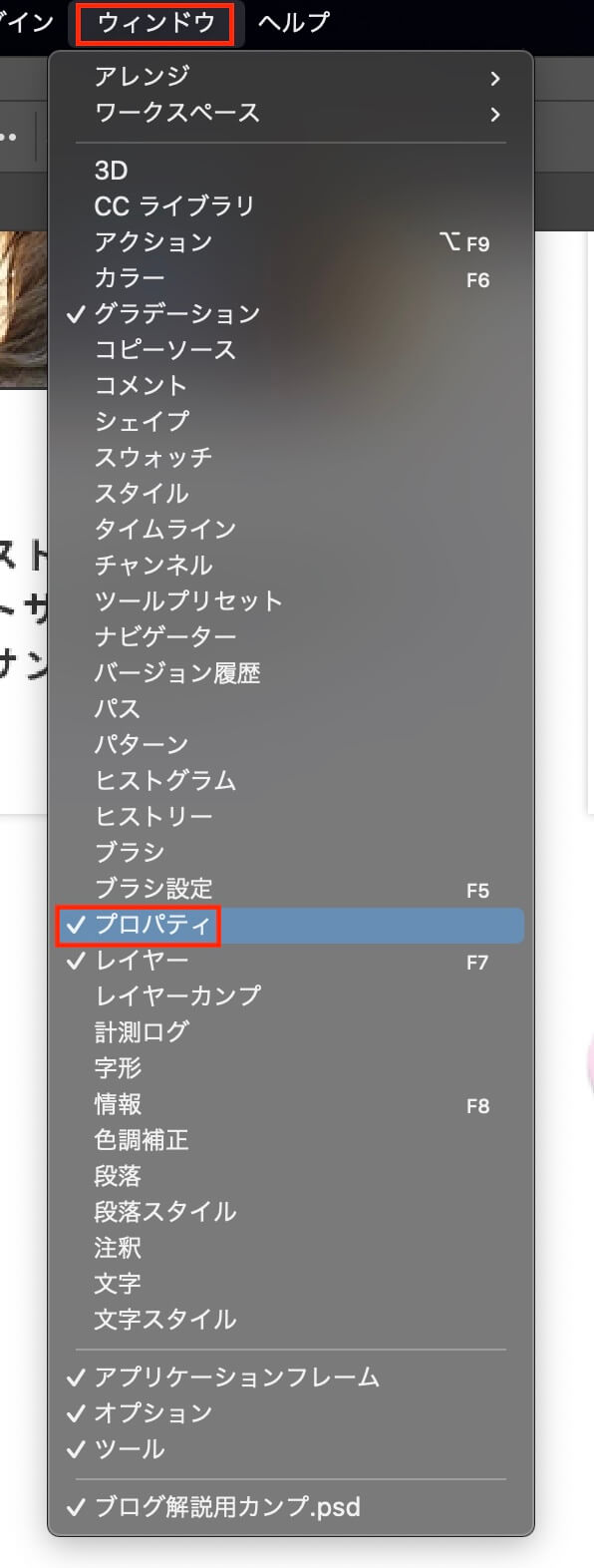
ちなみに『ウィンドウ → プロパティ』にチェックが入っていれば、プロパティでも同じ情報を確認出来ます。

Photoshop:プロパティ
font-family(種類)
今回の例では『Noto Sans CJK JP』がfont-familyになります。
font-weight(太さ)
今回の例では『bold』がfont-weightになります。
font-size(大きさ)
今回の例では『16px』がfont-sizeになります。
line-height(行間)
line-heightは24pxとfont-sizeの16pxを使って計算します。
24 ÷ 16 = 1.5
となるので、line-height: 1.5; となります。
letter-spacing(字間)
今回の例では『100』がletter-spacingに関する値となります。
ただしletter-spacing: 100;ではなく、
100 ÷ 1000 = 0.1
となり、単位はemにするのでletter-spacing: 0.1em;となります。
color(色)
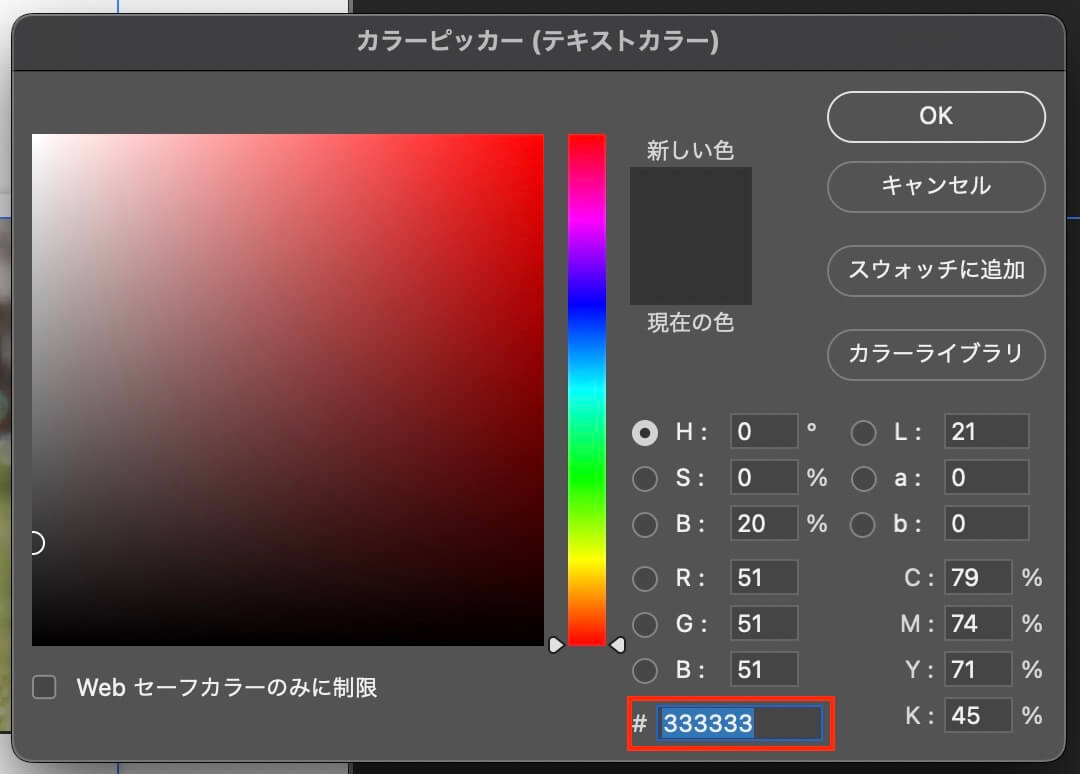
カラーの四角内をクリックするとカラーピッカーが表示されるので、そこでカラーコードを確認出来ます。

Photoshop:カラーピッカー
この場合だとcolor: #333;となります(アルファベットや数字が全部同じなら3つでOKです)
要素の情報を取得
次はボックスなどの要素の情報を取得します。
『ウィンドウ → プロパティ』をクリックします(チェックが入っていればそのままでOKです)

Photoshop:ウィンドウ → プロパティ
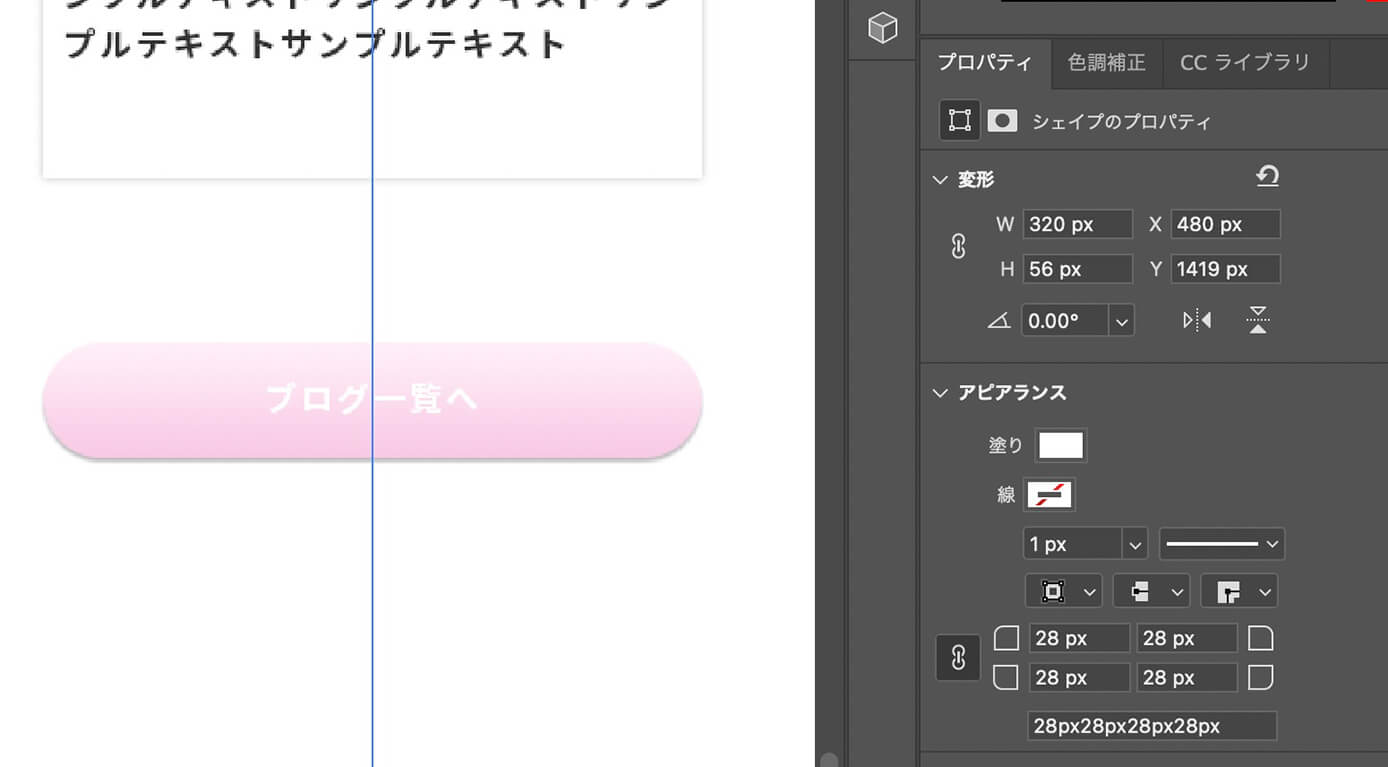
あとは取得したい要素を移動ツールでクリックすれば、情報がプロパティに表示されます。

Photoshop:プロパティ
確認する項目はこちらです。
- width(幅)
- height(高さ)
- transform: rotate( );(角度)
- background-color(背景色)
- border(線)
- border-radius(角丸)
- box-shadow(ドロップシャドウ)
- opacity(透明度)
- グラデーション
それでは順番に見ていきます(ドロップシャドウ、透明度、グラデーションはプロパティではなくレイヤーで確認します)
width(幅)
今回の例では『320px』がwidthになります。
height(高さ)
今回の例では『56px』がheightになります。
transform: rotate( );(角度)
今回の例では『0°』が角度になります。
これが10°の場合は、transform: rotate(10deg); となります(IllustratorとFigmaだと-10deg)
background-color(背景色)
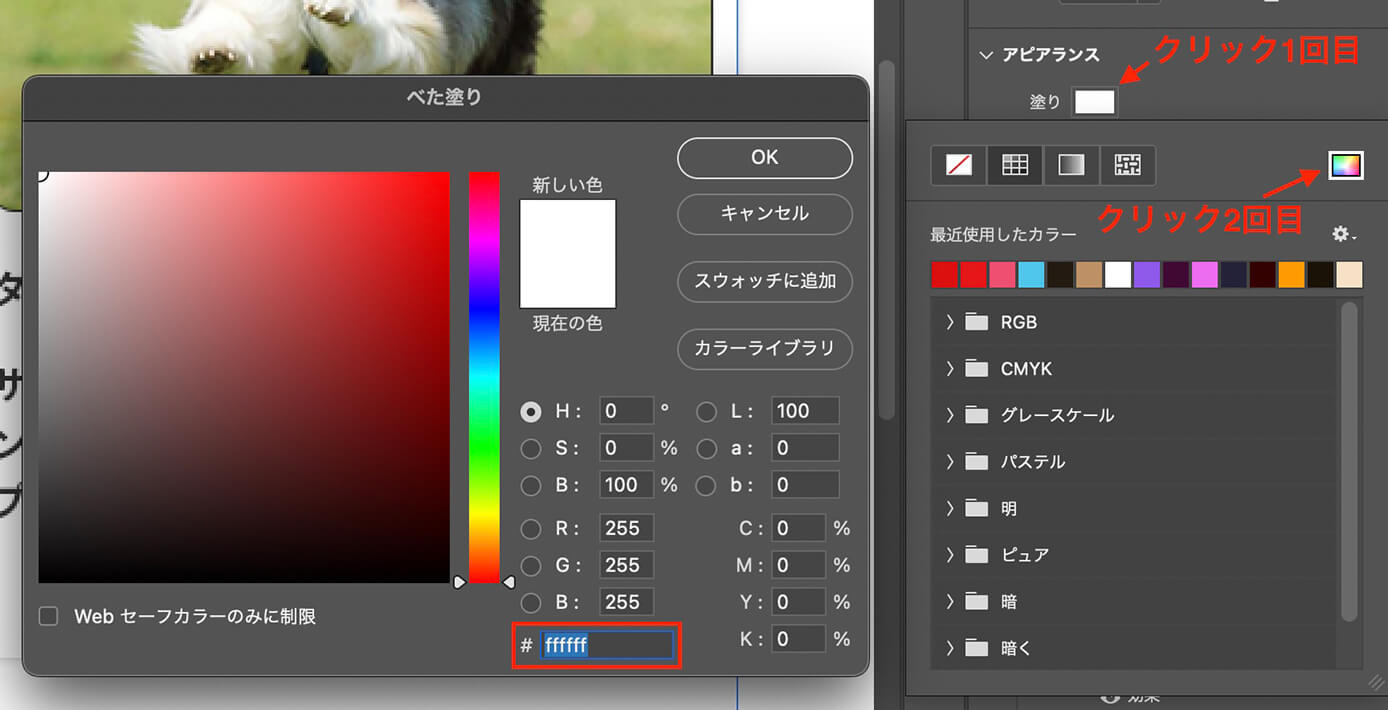
背景色は『塗り』をクリックした後、虹色の四角をクリックすると表示される『べた塗り』でカラーコードを確認します。

Photoshop:べた塗り
この場合だとbackground-color: #fff;となります(アルファベットや数字が全部同じなら3つでOKです)
またグラデーションの場合はここでは確認出来ないので、後でグラデーションの項目で解説します。
border(線)
線はpxで設定出来ますが、右のボックスに斜めの赤線がある場合は線は無しという意味になります。
なので今回の例では border: none; となります。
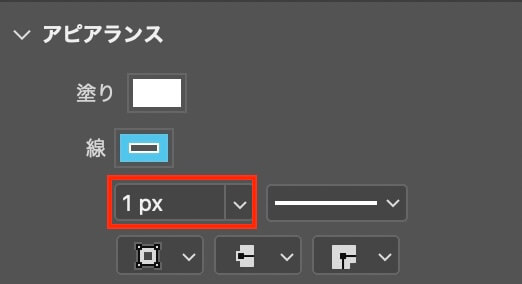
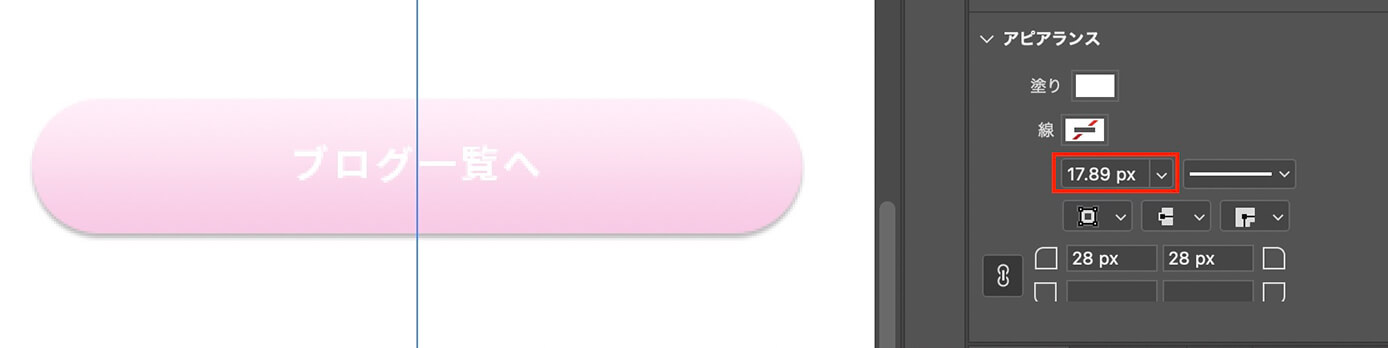
もし線が設定されている場合、右のボックスの下で線の太さが確認出来ます(以下の場合1px)

Photoshop:アピアランスでborderの確認
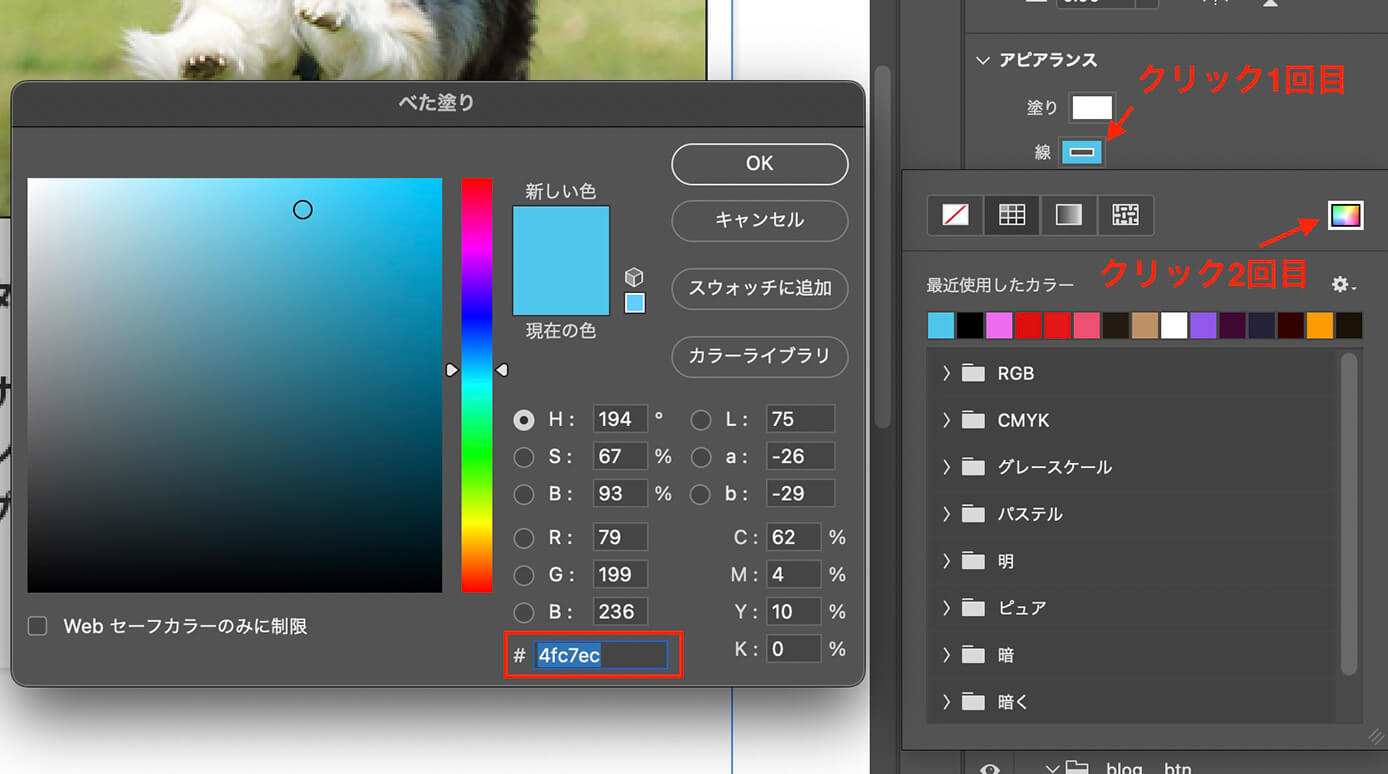
また色は線の右のボックスを1回クリックした後、虹色の四角をクリックすると表示される『べた塗り』でカラーコードを確認出来ます。

Photoshop:べた塗りでカラーコード確認
もし線が◯◯pxとなっていても、線の右のボックスに斜めの赤線がある場合は線はなしになります。

Photoshop:線がない場合
border-radius(角丸)
これは数値が大きいほど角が丸くなっていきます。
今回の例では『28px』なので、border-radius: 28px; となります。
今回は4ヶ所全て28pxですが、バラバラの可能性もあります。
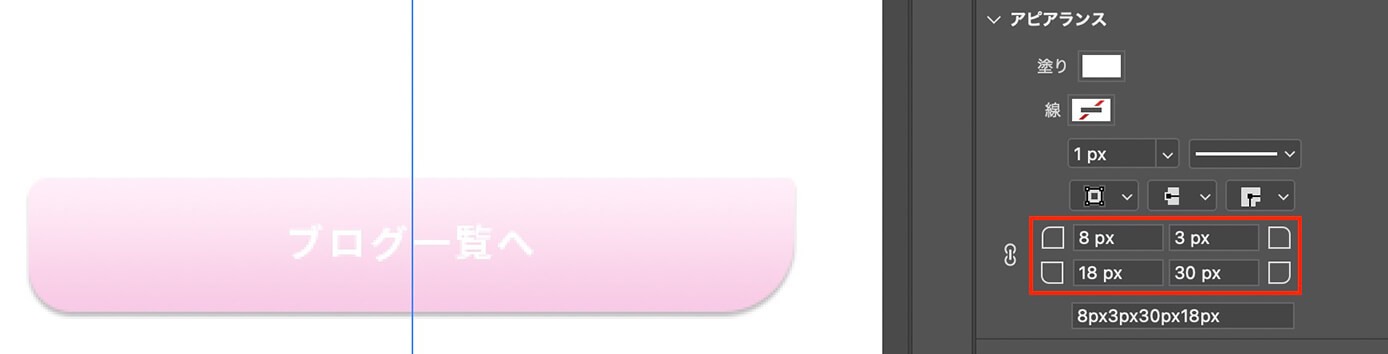
例えば以下のような場合は、border-radius: 8px 3px 30px 18px;となります。

Photoshop:border-radiusの確認
box-shadow(ドロップシャドウ)
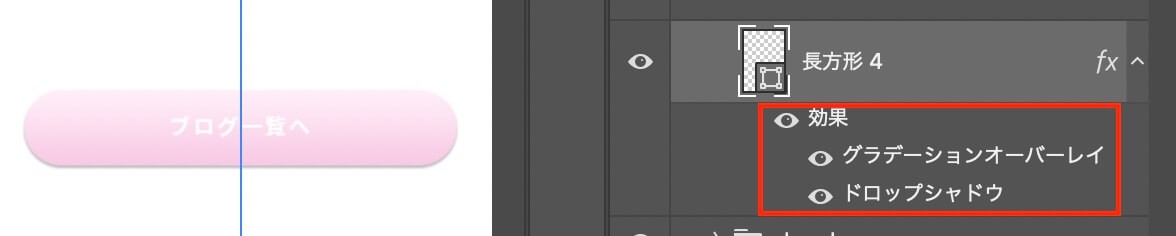
これはプロパティではなくレイヤーの『効果』で確認していきます。

Photoshop:レイヤー『効果』
ここで『ドロップシャドウ』をダブルクリックするとこちらが開きます。

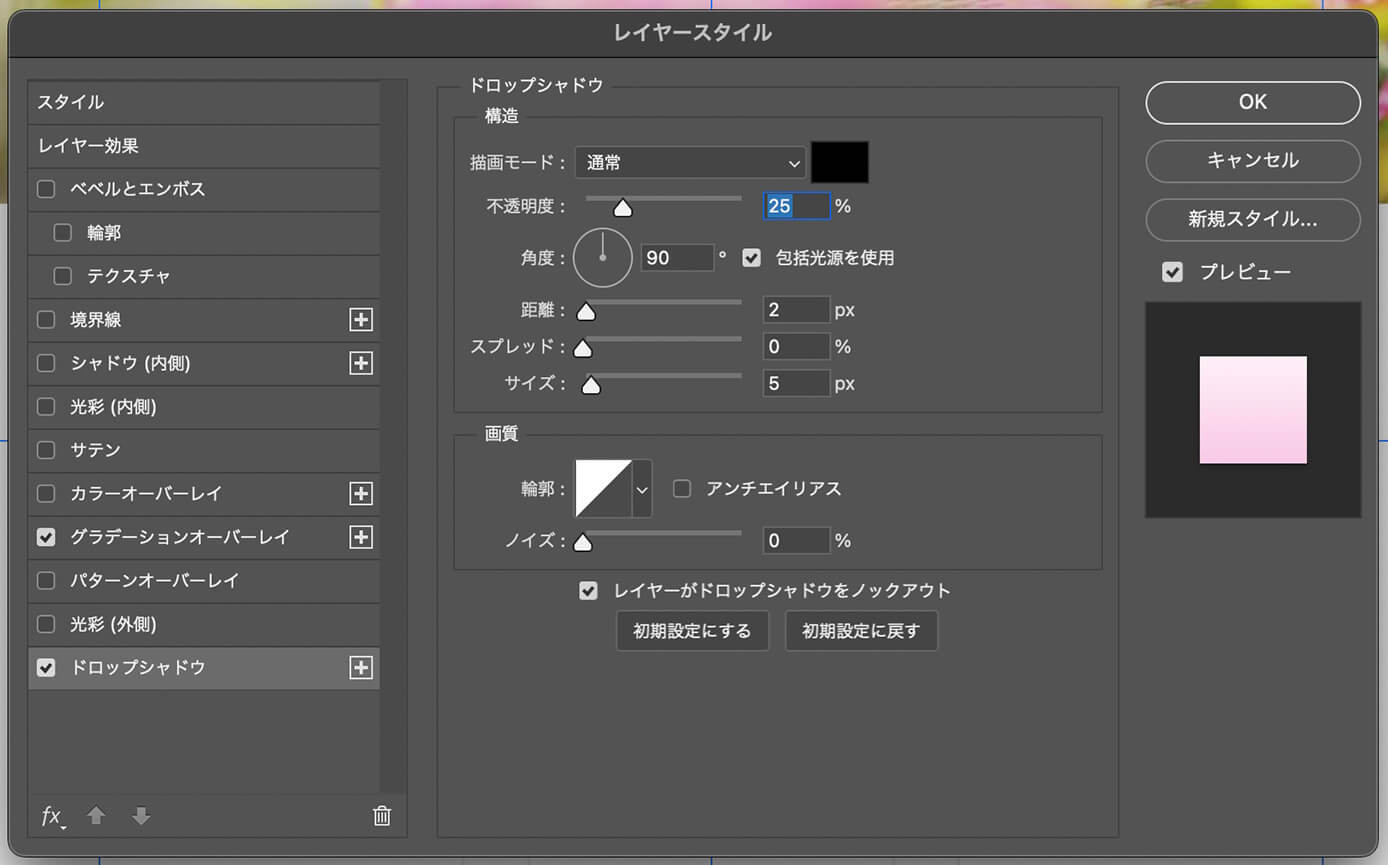
Photoshop:レイヤースタイル
この場合は、box-shadow: 0 2px 5px rgba(0, 0, 0, 0.25); という感じになります。
box-shadowをもう少し詳しく見ると、
box-shadow: X軸(横方向の距離)Y軸(縦方向の距離)ぼかしrgba(カラーコード,不透明度)
となります。
今回の例ではY軸に2pxと書きましたが、角度によって方向は変わります。
- 角度が0° → 左方向
- 角度が90° → 下方向
- 角度が-90° → 上方向
- 角度が-180° → 右方向
今回は90°なので下方向に2pxとなりますが、他の角度だと以下のようになります。
- 角度が0° →
box-shadow: -2px 0 5px rgba(0, 0, 0, 0.25); - 角度が45° →
box-shadow: -2px -2px 5px rgba(0, 0, 0, 0.25); - 角度が-90° →
box-shadow: 0 -2px 5px rgba(0, 0, 0, 0.25); - 角度が-180° →
box-shadow: 2px 0 5px rgba(0, 0, 0, 0.25);
45°のように斜めの場合はX軸とY軸両方設定して調整してみましょう。
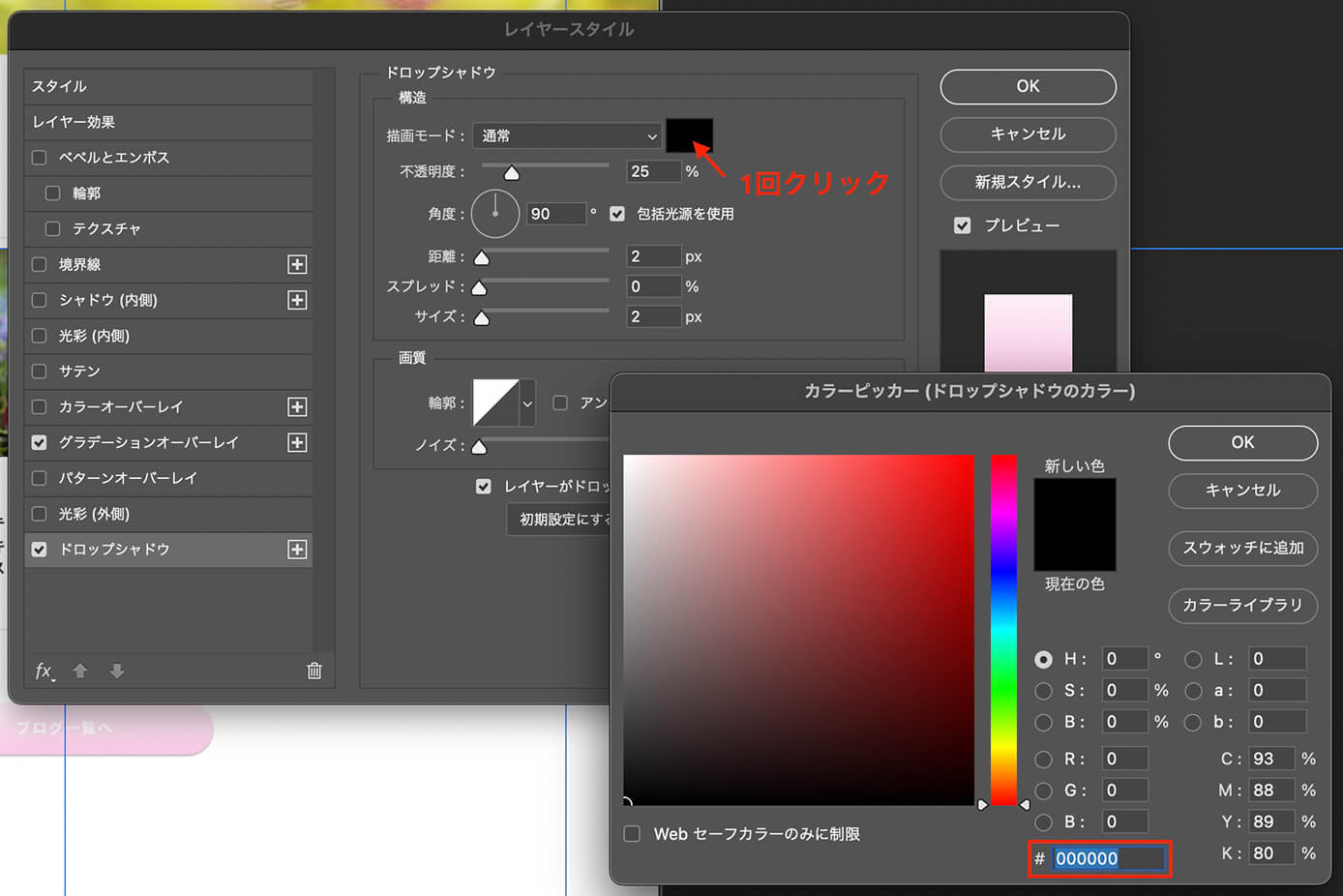
また、色については描画モードの右にある色のボックスを1回クリックすればカラーピッカーが表示されるので、そこでカラーコードを確認します。

Photoshop:カラーピッカー
opacity(透明度)
これはプロパティではなくレイヤーの『効果』で確認していきます。

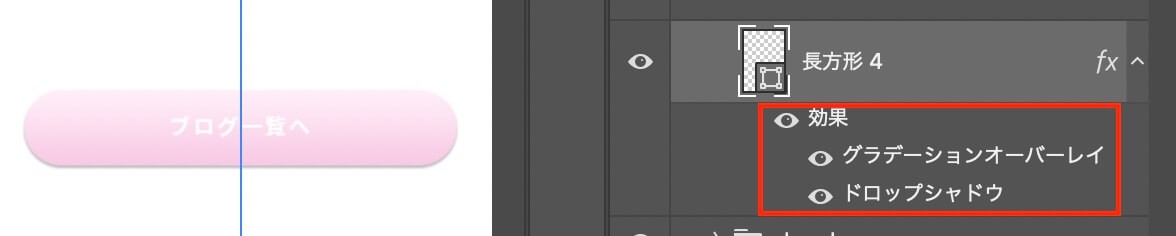
Photoshop:レイヤー『効果』
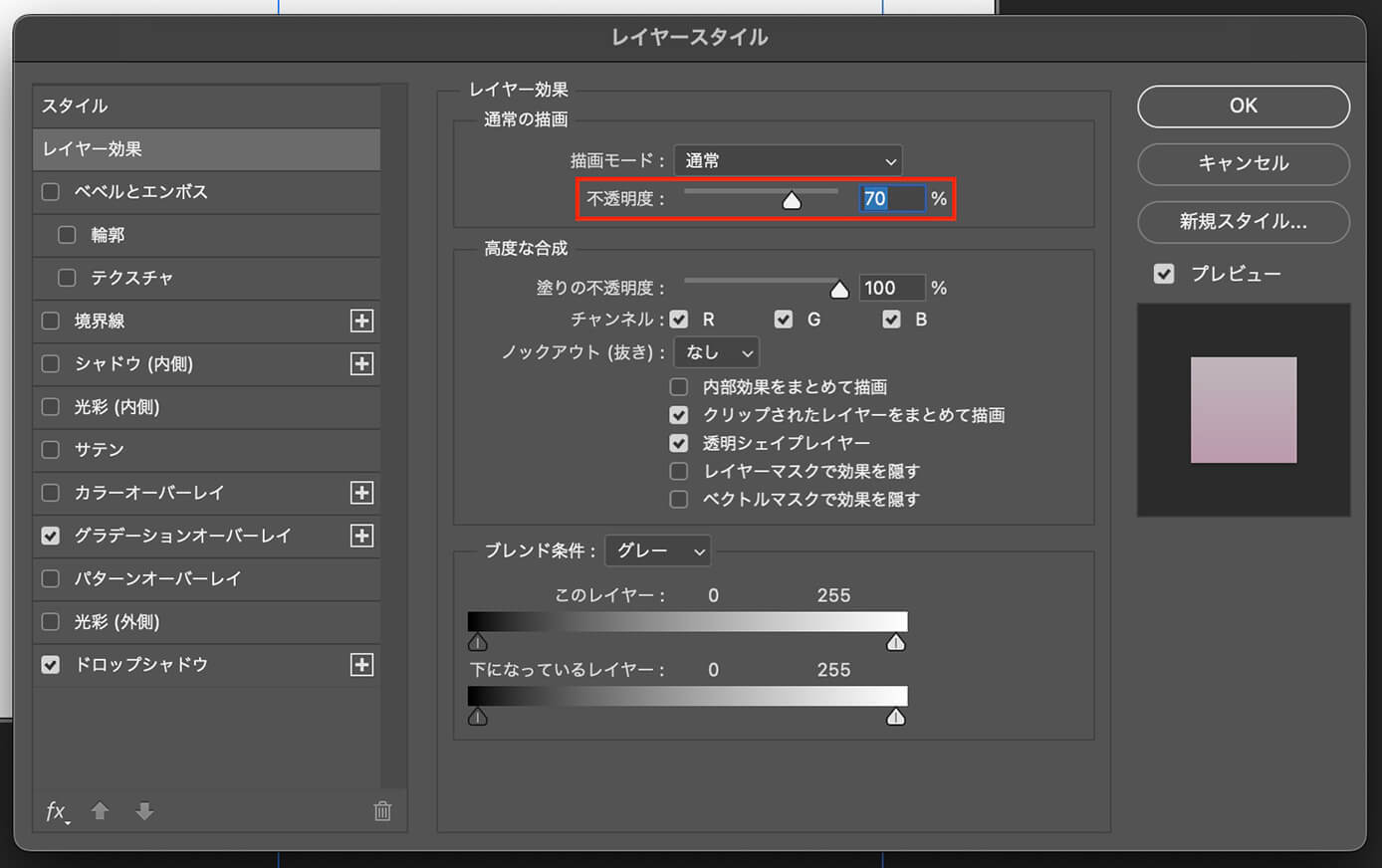
ここで『効果』をダブルクリックするとこちらが開きます。

Photoshop:レイヤースタイル(レイヤー効果)
ここの不透明度がopacityになるので、70%の場合はopacity: 0.7;となります。
上記は左のメニューのレイヤー効果が選択されていますが、グラデーションオーバーレイやドロップシャドウなど他の項目でも不透明度は設定されているので、しっかり確認しましょう。
グラデーション
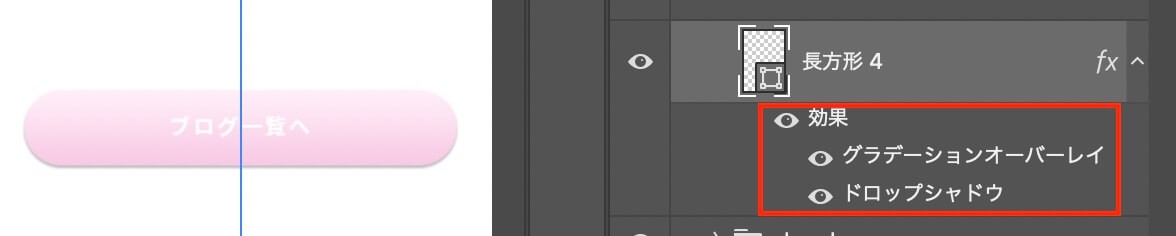
これはプロパティではなくレイヤーの効果で確認していきます。

Photoshop:レイヤー『効果』
ここで『グラデーションオーバーレイ』をダブルクリックするとこちらが開きます。

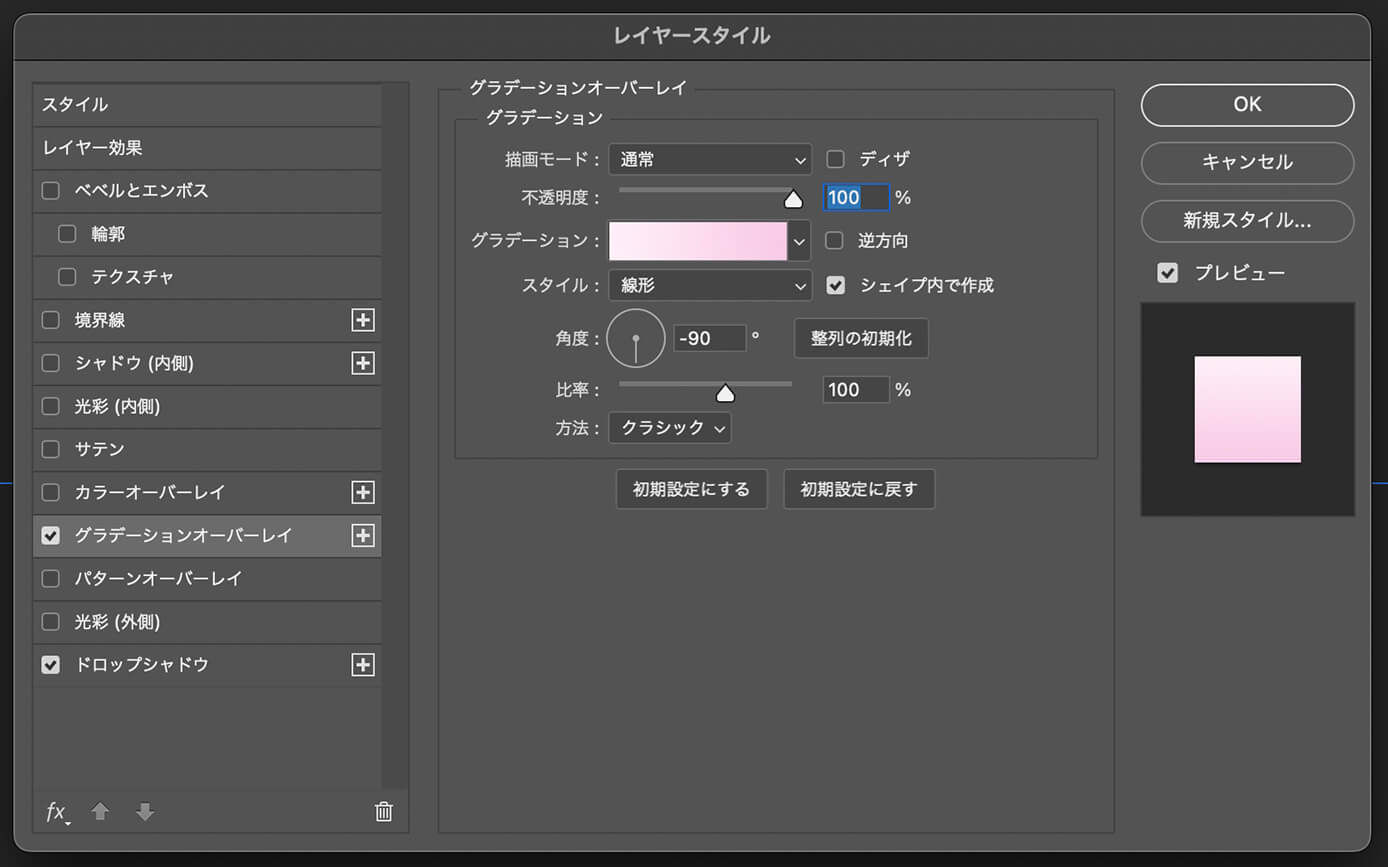
Photoshop:レイヤースタイル(グラデーションオーバーレイ)
グラデーションで確認したいのは薄い方の色と濃い方の色のカラーコードになります。
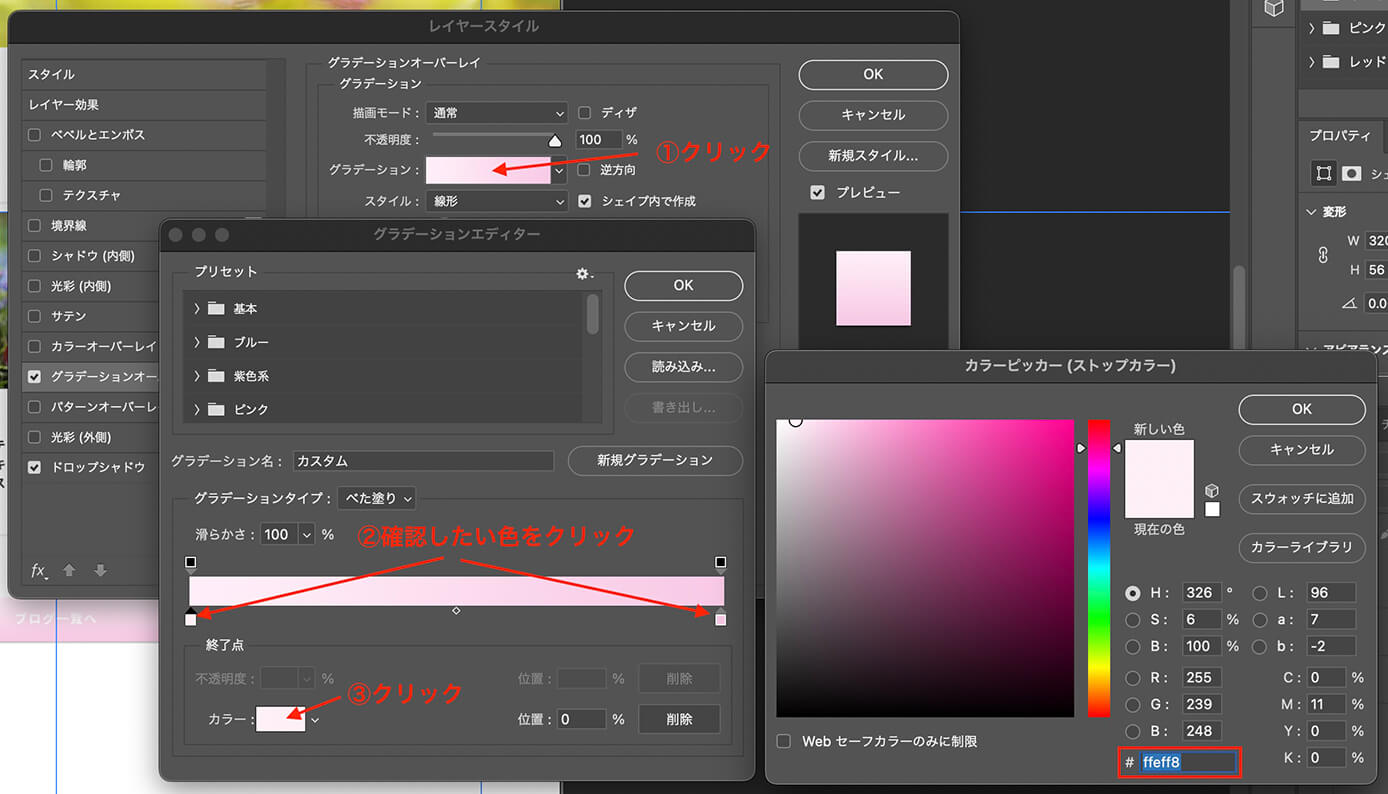
手順は以下になります。
- グラデーションをクリック
- グラデーションエディターが表示されるので、グラデーションタイプで確認したい色の四角をクリック
- 終了点のカラーが表示されるのでクリック
- カラーピッカーが表示されるのでカラーコードを確認
- もう片方の色も同様にカラーコードを確認

Photoshop:カラーピッカー
今回の場合は上から下にかけて色が濃くなるボタンなので、背景色のコードは以下のようになります。
background: linear-gradient(to bottom, #FFEFF8, #F8CAE5);
余白を取得
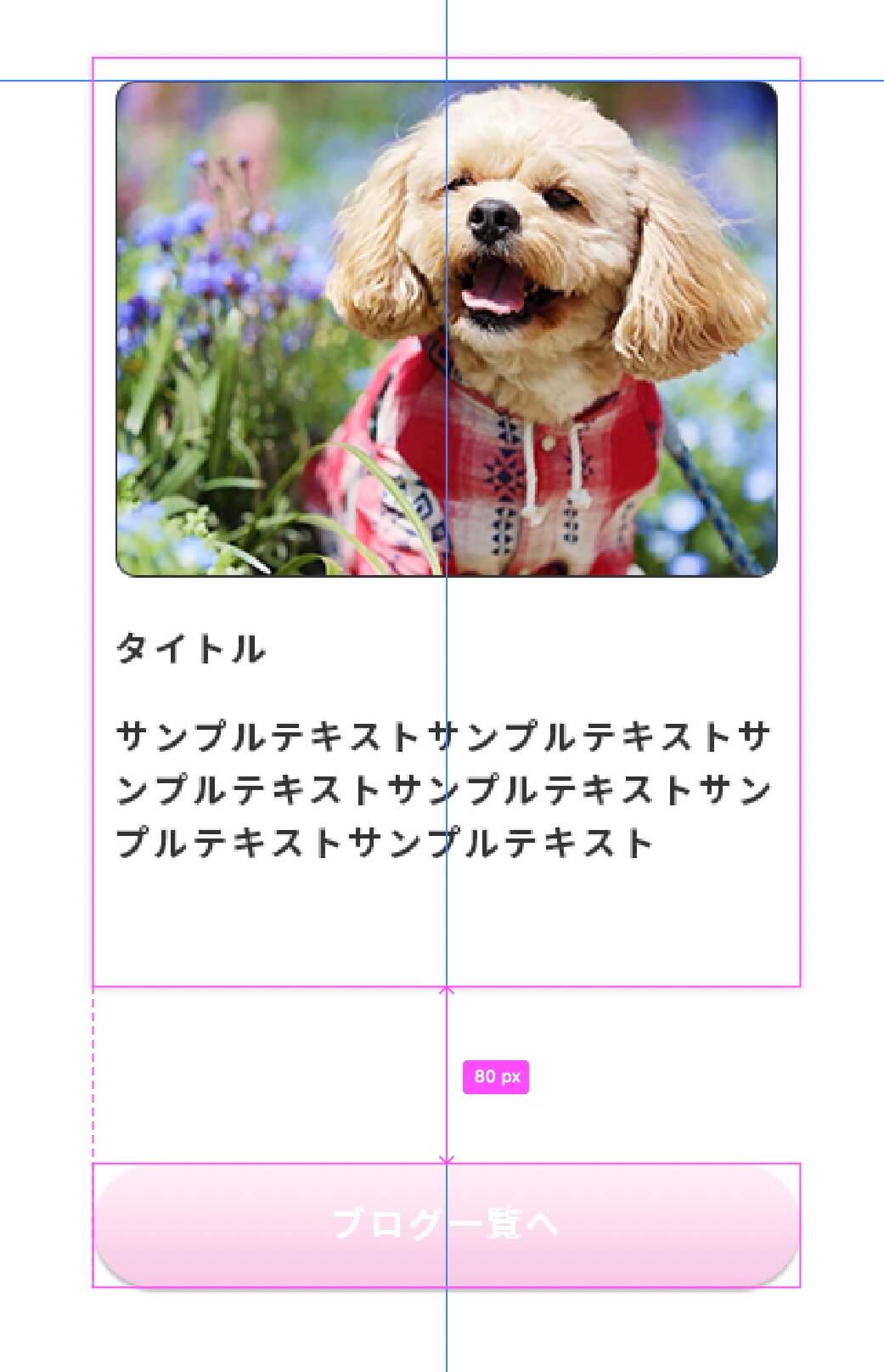
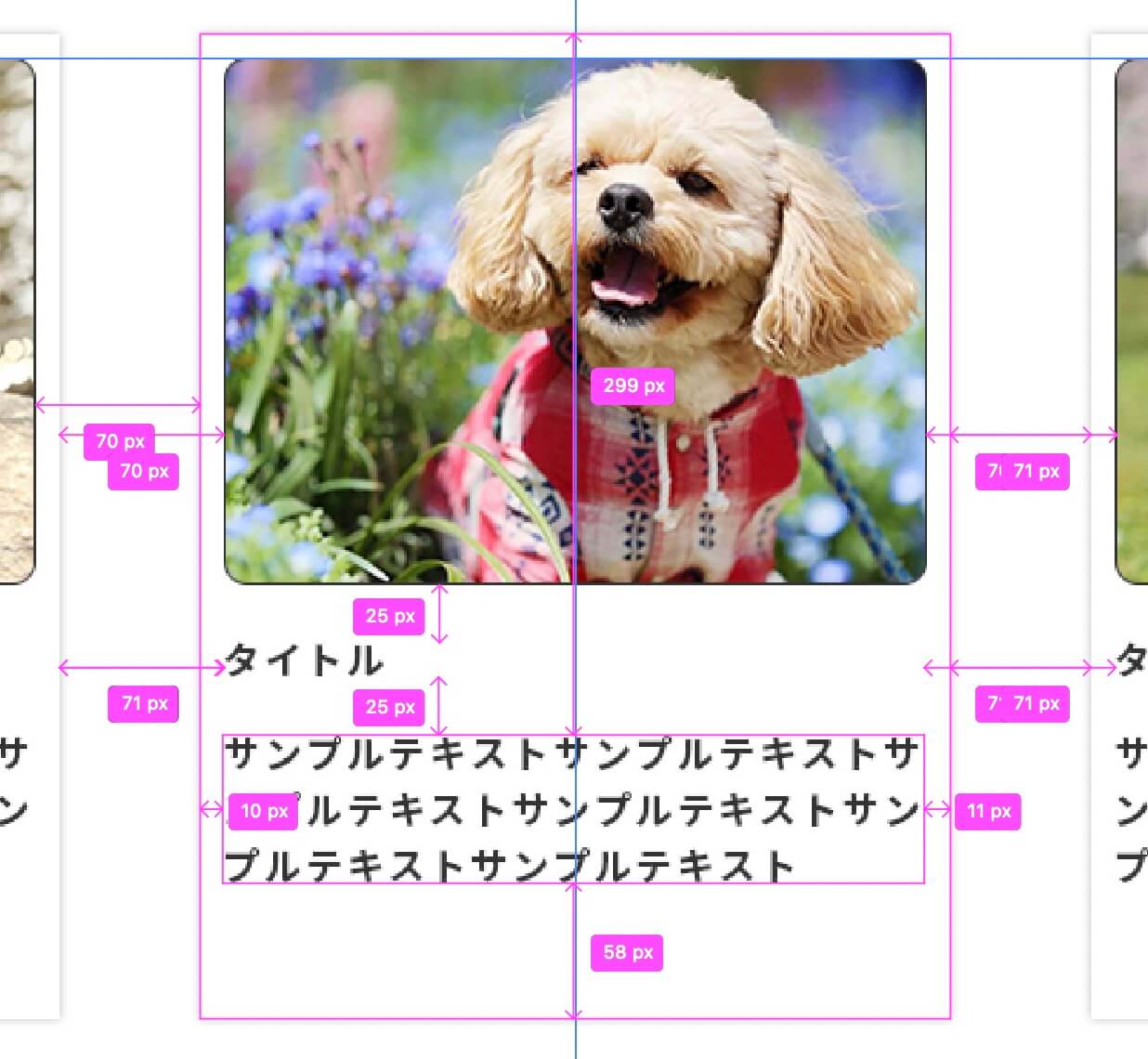
例えば以下の場合、ボタンを1回クリックして要素として選択したら、Macなら⌘、WindowsならCtrlを押しながらその上の要素にカーソルを乗せます(クリックはしなくてOK)
するとこのように数値が表示されます。

Photoshop:余白を取得
もしサンプルテキストを最初に選択した場合は以下のようになります。

Photoshop:余白を取得
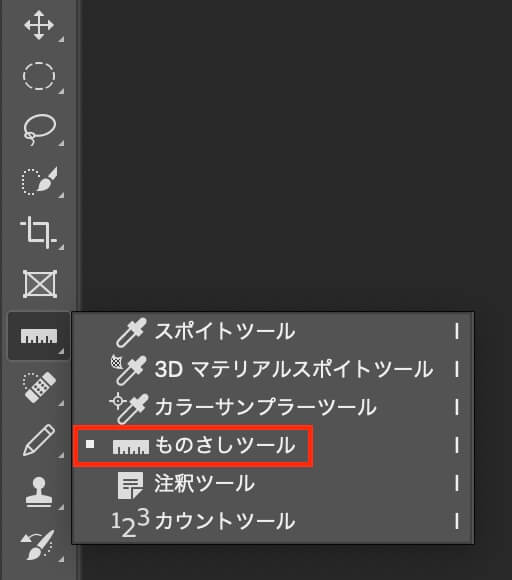
もしこのやり方で上手くいかない場合は、ものさしツールを使ってみましょう(デフォルトではスポイトツールになっている箇所に入っています)

Photoshop:ものさしツール
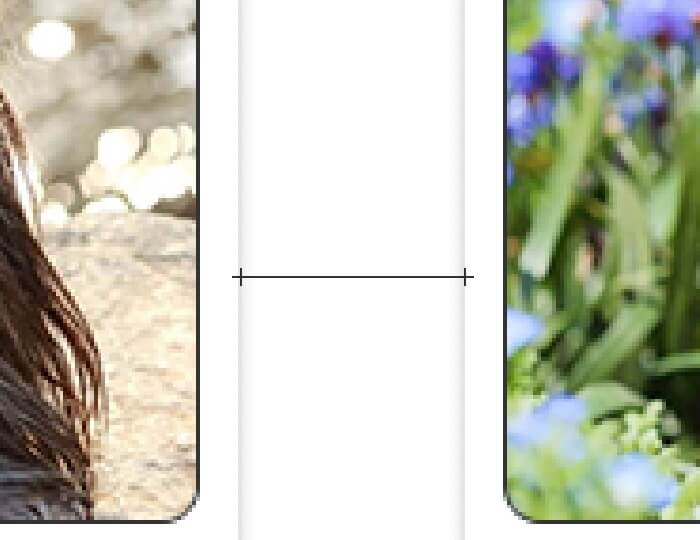
ものさしツールを選択したら、あとは余白を調べたい要素間に線を引くだけです(線はShiftキーを押しながら引くと真っ直ぐ引けます(縦も横も))

Photoshop:ものさしツールで余白取得
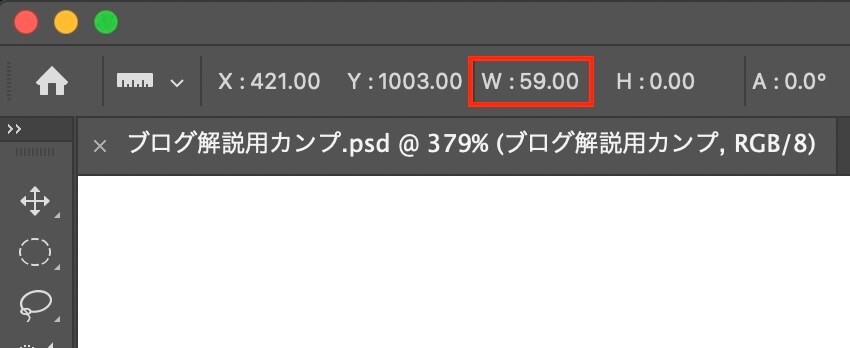
線の長さは左上で確認出来ます(Wが幅、Hが高さ)

Photoshop:ものさしツールで余白取得(幅の確認)
最終的にはChromeの拡張機能である『PerfectPixel』を使って確認しましょう。
PerfectPixelの使い方については以下の記事を参照下さい。
-

【Chrome拡張機能】ピクセルパーフェクトでコーディングするのに必須なPerfectPixelの使い方
続きを見る
以上になります。