
Contact Form 7ではデフォルトでフォームが用意されていますが、そのまま使うことはまずありません。
WordPress制作であればデザインカンプ通りの項目とデザインにする必要があります。
今回はデフォルトで用意されているフォーム以外のカスタマイズ方法について解説します。
Contact Form 7の基本的な使い方については以下の記事を参照下さい。
-

Contact Form 7の基本的な使い方【WordPressお問い合わせフォームの定番プラグイン】
続きを見る

(有料になっていたらすいません🙇♂️)
Contact Form 7のお問い合わせフォームのカスタマイズ方法
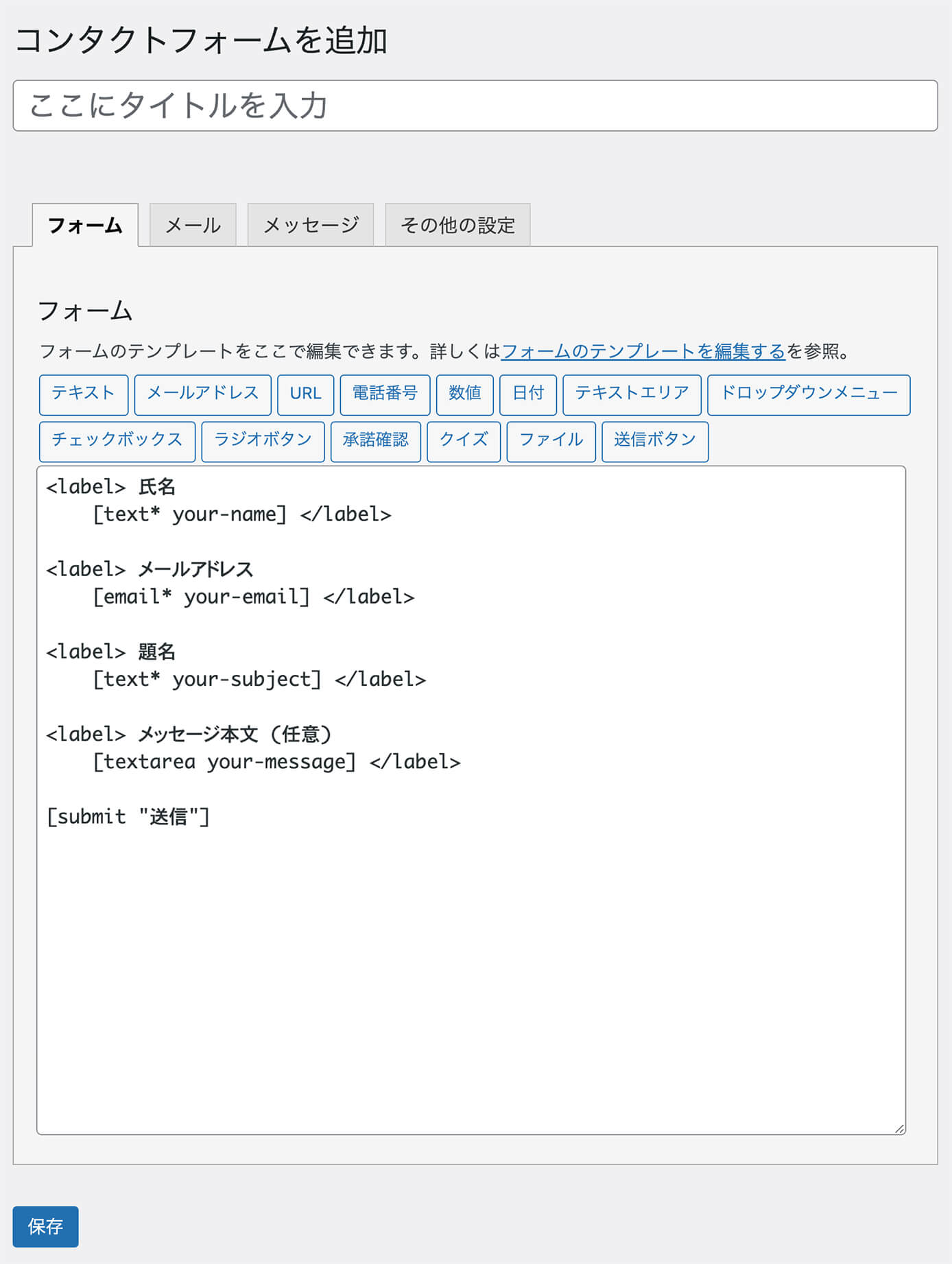
Contact Form 7の基本的な使い方では以下のようにデフォルトで用意されているフォームで解説しました。

Contact From 7:デフォルトのフォーム
デフォルトで使用しているのは『テキスト』『メールアドレス』『テキストエリア』『送信ボタン』だけですが、他にも色々あります。

Contact Form 7:フォームメニュー一覧
これらのボタンをクリックして項目を追加していきます。
共通
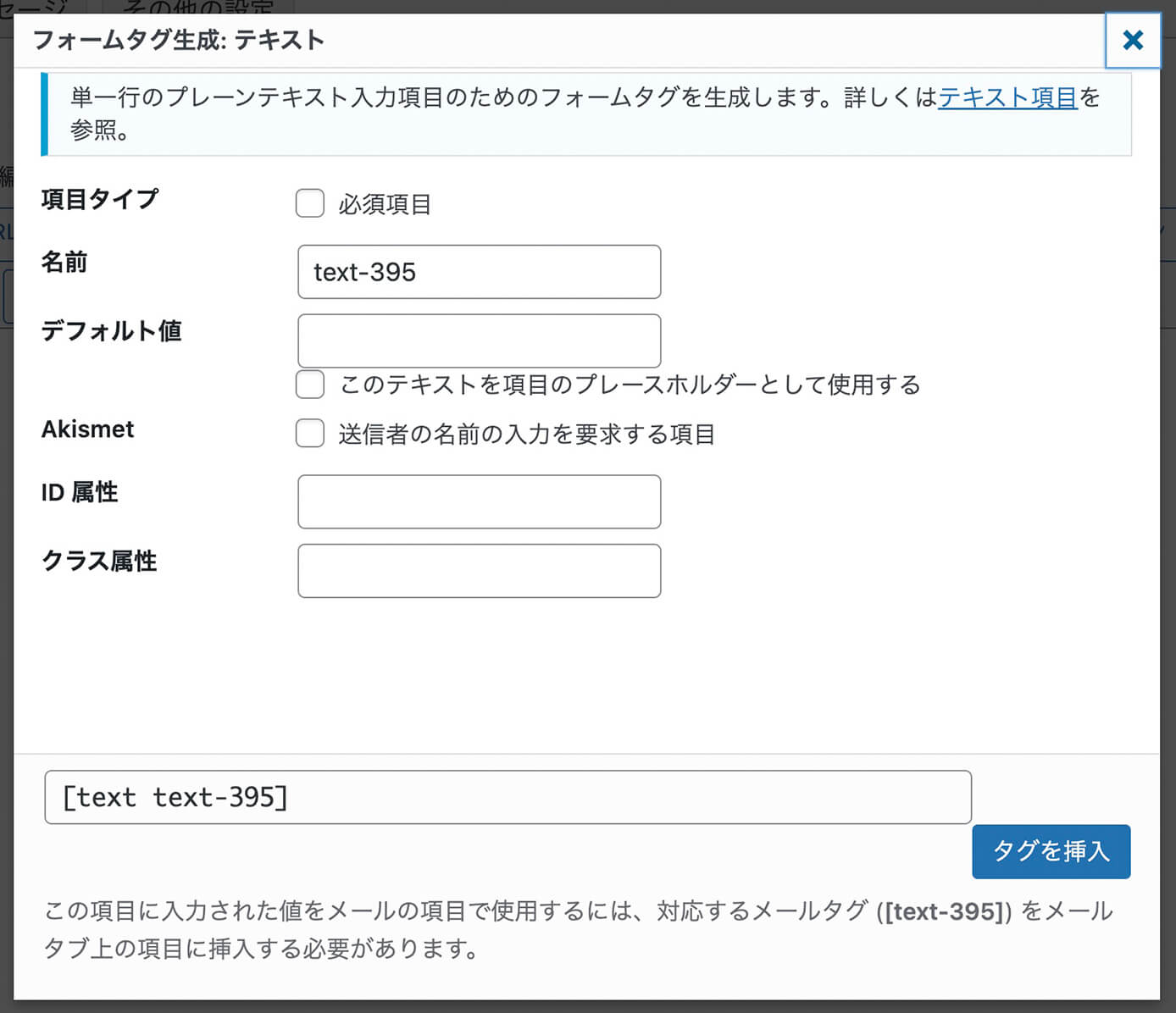
こちらはテキストボタンをクリックで表示される画面ですが、まずは共通することについて書きます。

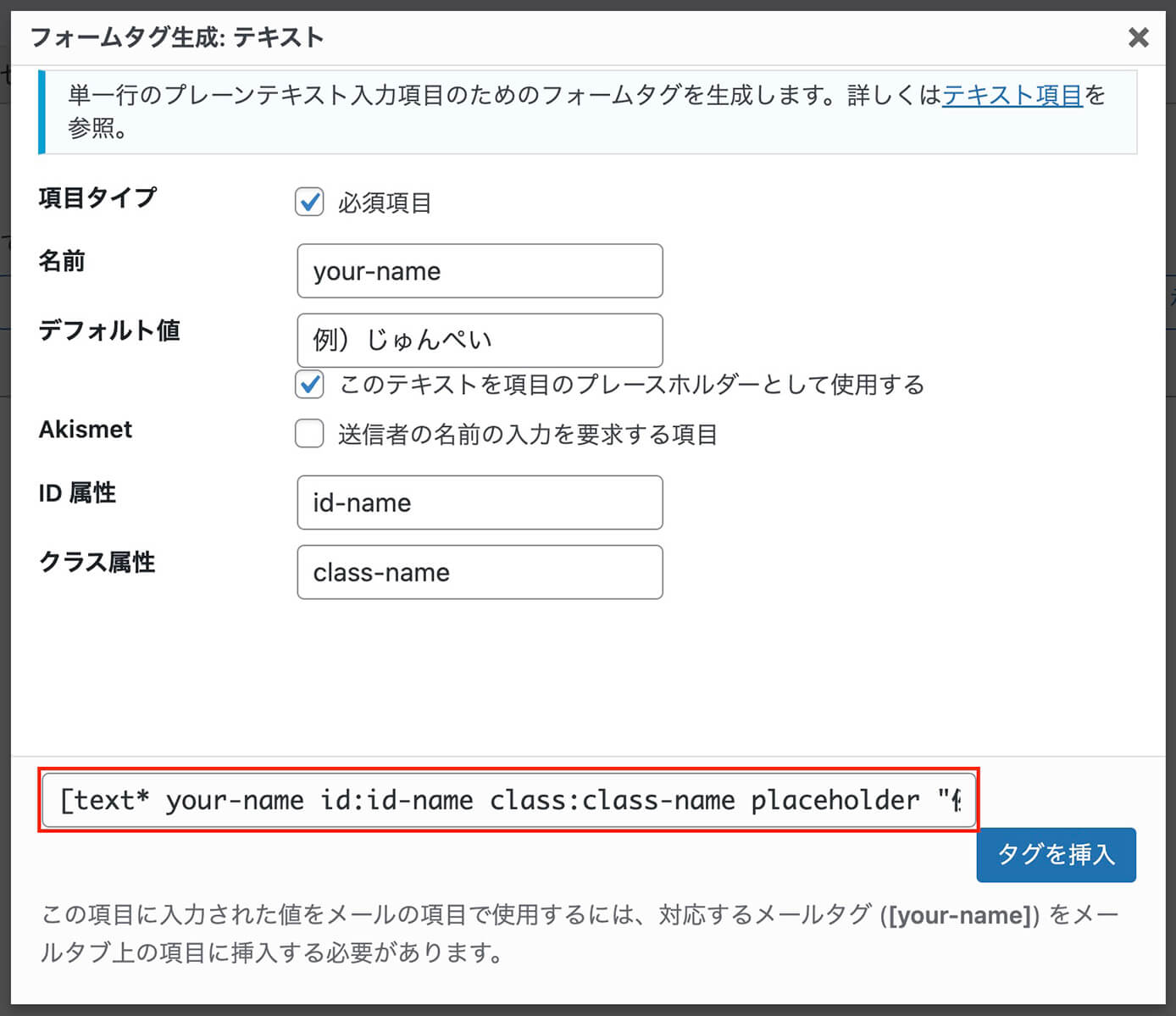
Contact Form 7:フォームタグ生成(テキスト)
- 項目タイプ:入力を必須にする場合はチェック
- 名前:フォームの名前を入力(画像のようにデフォルトで記入あり)
- デフォルト値:必要に応じて入力
- Akismet:チェック入れるとスパムフィルタリングの対象になる
- ID属性:id名を必要に応じて入力
- クラス属性:class名を必要に応じて入力
[text your-name]であればtextがフォームタイプ名、your-nameが名前となります。
補足します。
項目タイプ
チェックを入れるとタイプ名の後ろに*(アスタリスク)が付きます。
【任意】
[text your-name]
【必須】
[text* your-name]アスタリスクは直接書いてもOKです(他の項目も全て直接書いてもOKです)
ただし、フォームタイプ名を変えるとフォームが変わってしまうのでご注意下さい。
名前
デフォルトで名前は入っていますが、分かりやすい名前に変えた方がいいかと思います。
画像では『text-395』になっていますが、名前を入力する項目であれば『your-name』、住所であれば『your-address』など。
【デフォルト】
[text text-395]
【自分で入力】
[text your-name]
デフォルト値
ここで入力した値がデフォルトで入力されている状態になります。
また『このテキストを項目のプレースホルダーとして使用する』にチェックを入れると、デフォルトで入力ではなく参考テキストのような感じで薄い文字として表示されます。
【デフォルト】
[text your-name "じゅんぺい"]
【プレースホルダー】
[text your-name placeholder "例)じゅんぺい"]
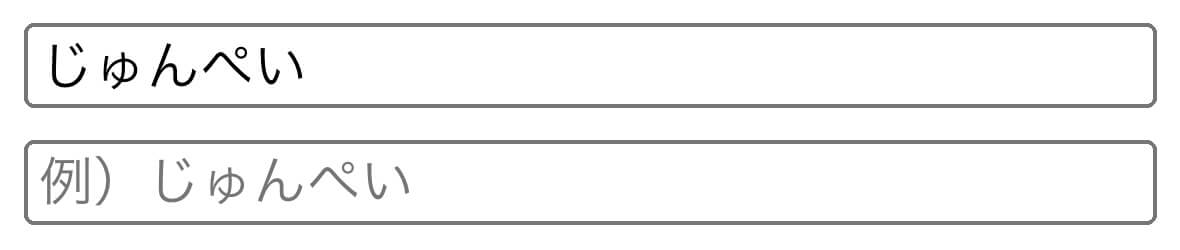
Contact Form 7:デフォルト値とプレースホルダーの違い
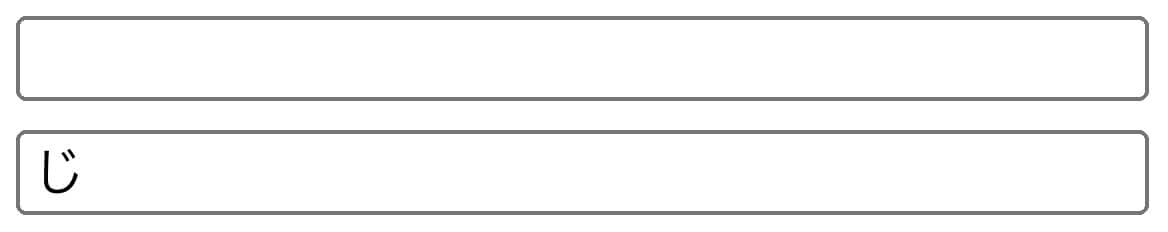
デフォルト値は削除でき、プレースホルダーは入力されているわけではないので、1文字でも入力すれば消えます。

Contact Form 7:デフォルト値とプレースホルダーの違い
Akismet
Akismetについてはプラグインの『Akismet Anti-Spam』を使う必要があります。
詳しくは以下の記事を参照下さい。
-

【WordPress】Akismet Anti-Spamを使ってContact Form 7のスパムメール対策する方法
続きを見る
また設定できるフォームは『テキスト』『メールアドレス』『URL』の3つのみです。
これらを全て入力&チェックを入れるとこのようになります(Akismetは省略)

Contact Form 7:フォームタグ生成
赤枠の部分に自動で生成されるので、右下の『タグを挿入』ボタンをクリックすればこのようにフォームが追加されます。

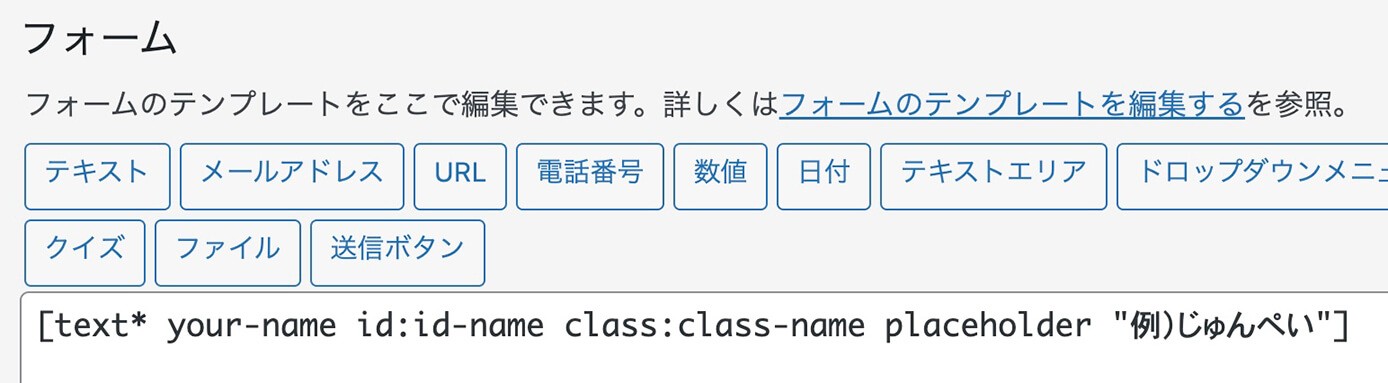
Contact Form 7:フォーム(テキスト)
繰り返しになりますが、このフォームは追加された後に直接編集可能です。
それでは各フォームについて解説していきます。
テキスト
テキストは一番良く使うと思います。
例えば氏名や住所など、1行で書くような項目はテキストになります。

Contact Form 7:テキスト入力
逆にお問い合わせ内容など複数行になりそうな項目は『テキストエリア』にします。
入力項目については先ほどの共通に書いたとおりで、フォームタイプ名はtextになります。
メールアドレス
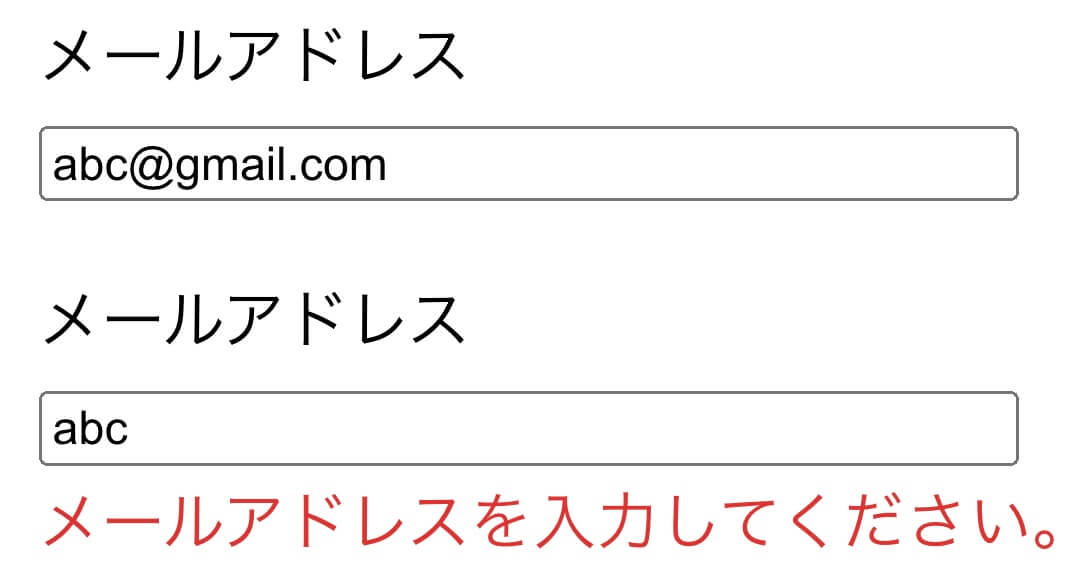
テキストと同じく1行の入力となりますが、メールアドレス以外の書式で入力されるとエラーになります。

Contact Form 7:メールアドレス入力
フォームタイプ名はemailで、入力項目は共通で書いたテキストと同じです。
URL
これもテキストと同じく1行の入力となりますが、メールアドレス同様にURL以外の書式で入力されるとエラーになります。

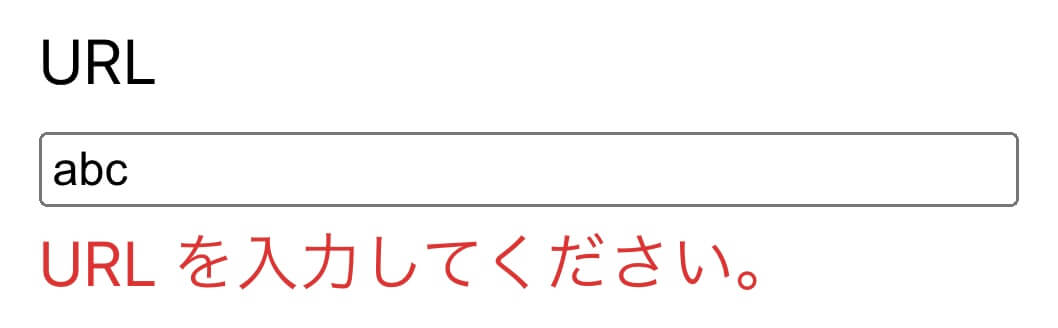
Contact Form 7:URL入力
フォームタイプ名はurlで、入力項目は共通で書いたテキストと同じです。
電話番号
これもテキストと同じく1行の入力となりますが、メールアドレスやURL同様電話番号以外の書式(数字やハイフン以外)が入力されるとエラーになります。

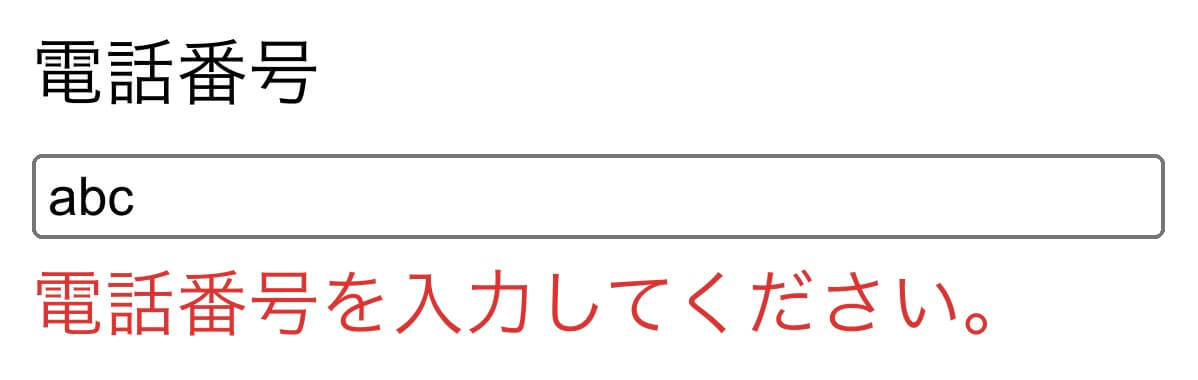
Contact Form 7:電話番号入力
フォームタイプ名はtelで、入力項目は共通で書いたテキストと同じです。
数値
数値を入力するフォームですが、入力項目はこれまでと変わります。

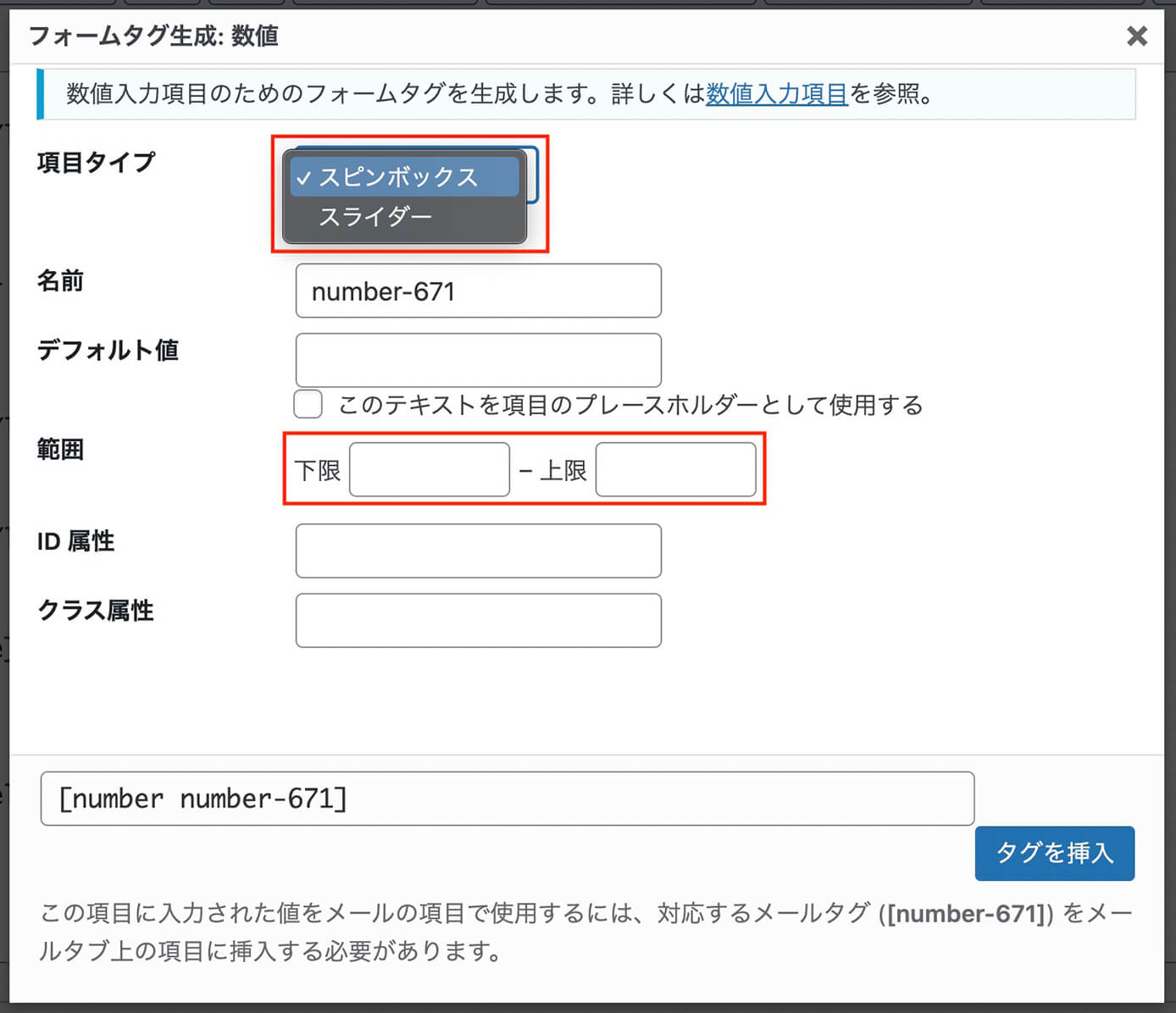
Contact Form 7:フォームタグ生成(数値)
項目タイプは『スピンボックス』か『スライダー』になります。
また、範囲を指定することで範囲外の数値が入力された時にエラーになります。
『スピンボックス』と『スライダー』はこのようになります。

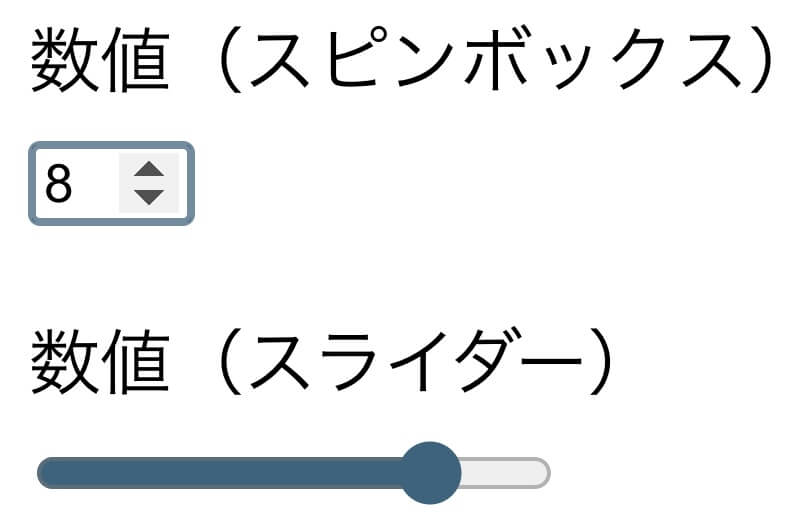
Contact Form 7:数値(スピンボックスとスライダー)
スライダーは数値が表示されないので分かりにくいと思います。
スピンボックスの方は上下の矢印か、直接数値を入力します。
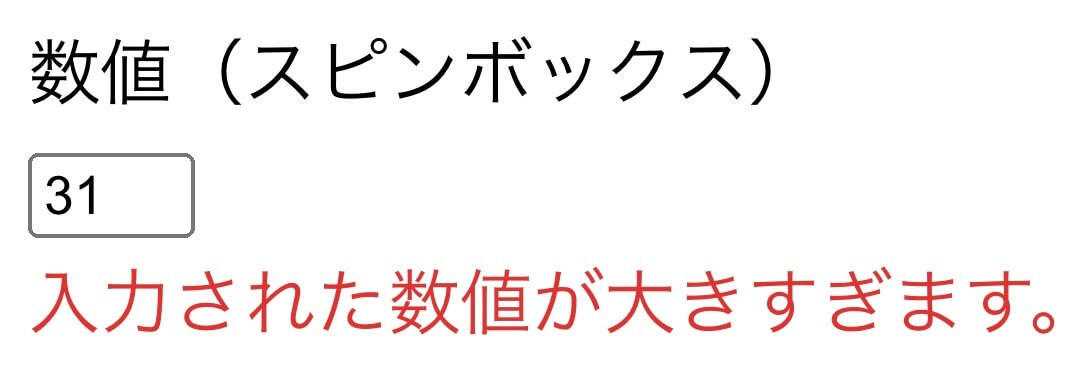
マイナスの数値も入力できますが、範囲外の場合はエラーが表示されます。

Contact Form 7:数値エラー
フォームタイプ名はスピンボックスはnumberで、スライダーはrangeとなります。
日付
カレンダーで日付を選択することが出来ます。
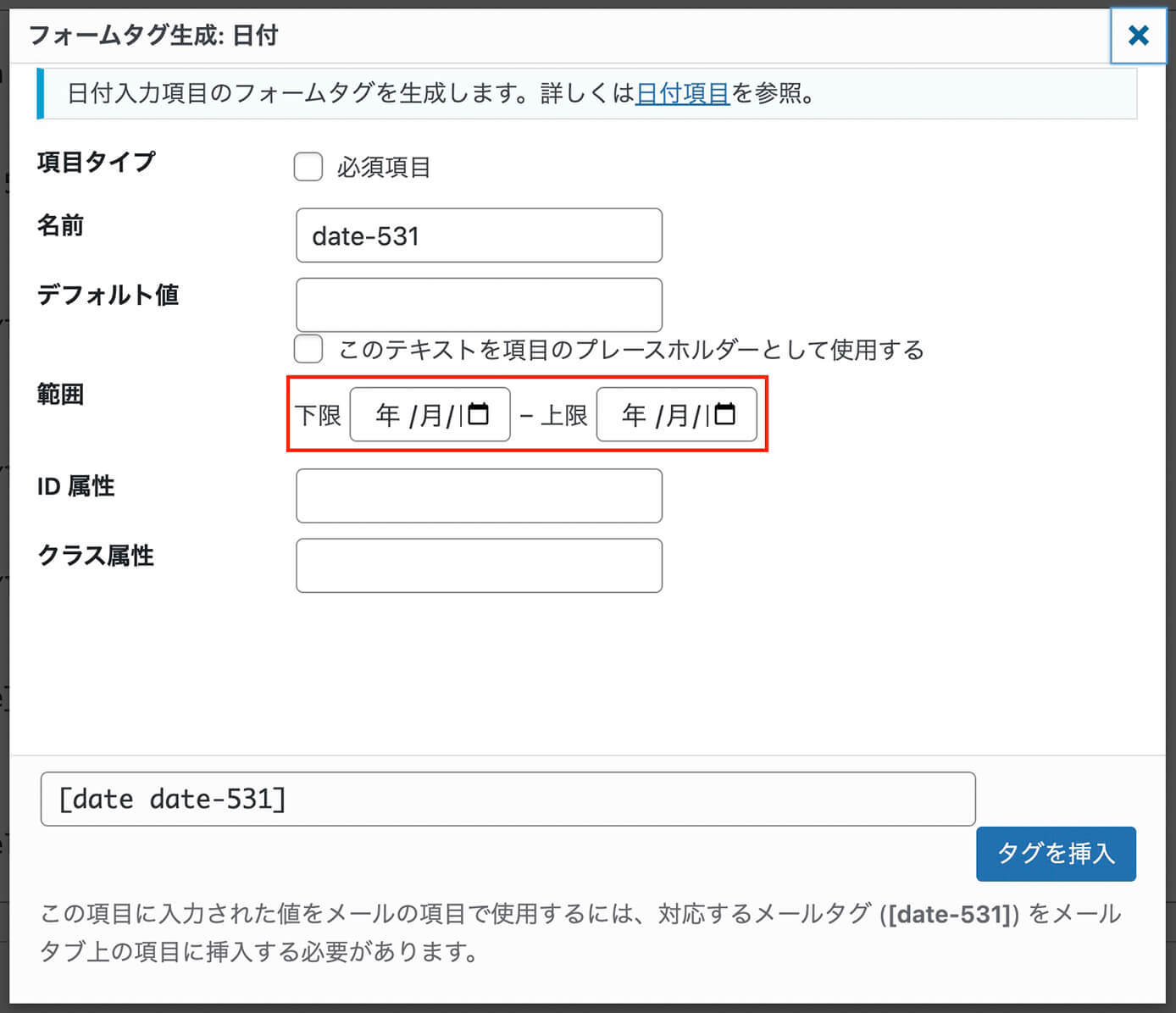
範囲を指定することで範囲外の日付は選択不可に出来ます。

Contact Form 7:フォームタグ生成(日付)
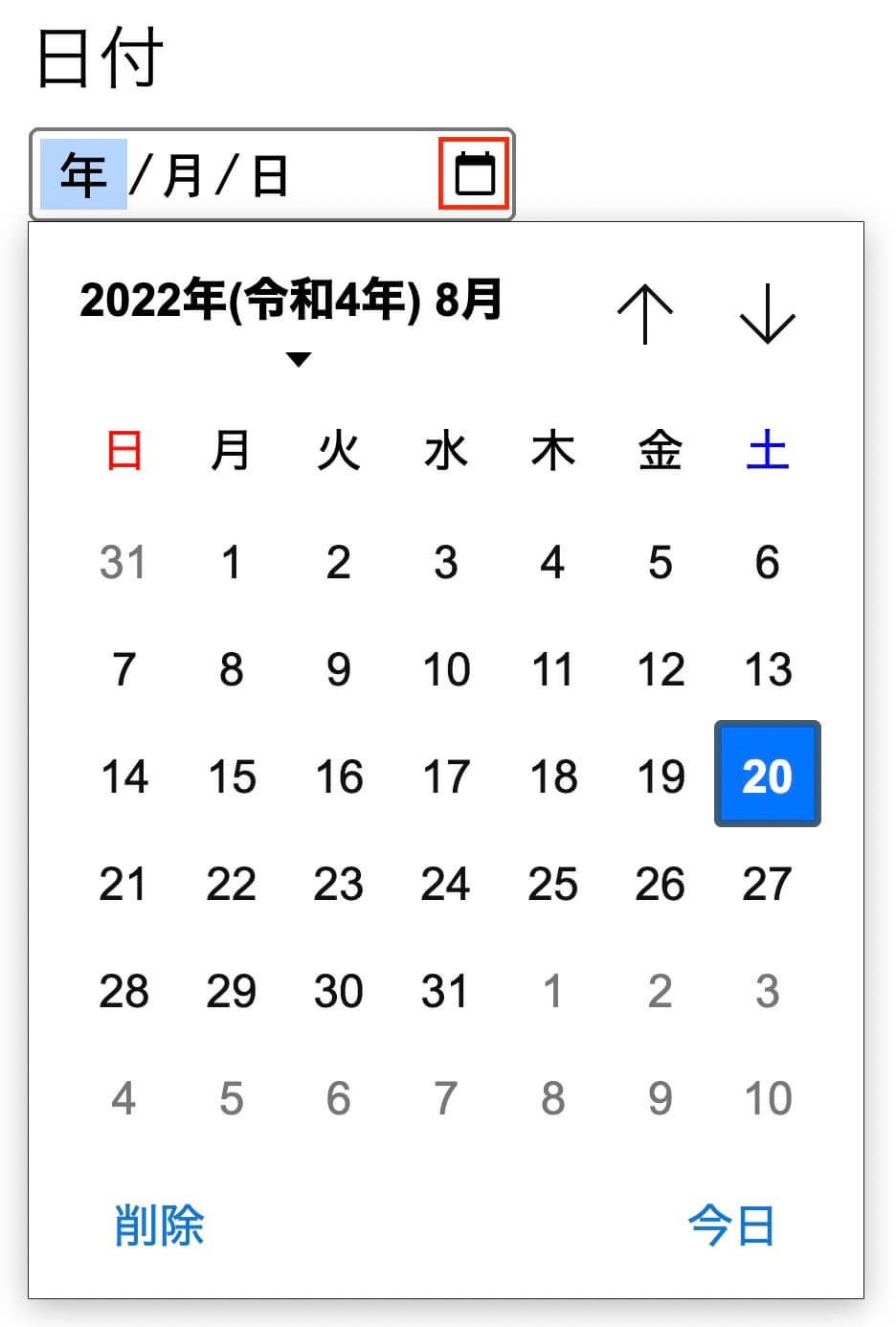
こちらは範囲指定なし。

Contact Form 7:日付(範囲指定なし)
- 年月の下の矢印で年月を選択可能
- 右上の上下の矢印で先月、来月を選択可能
- 日をクリックで日付選択
- 削除クリックで日付削除
- 今日クリックで今日の日付選択
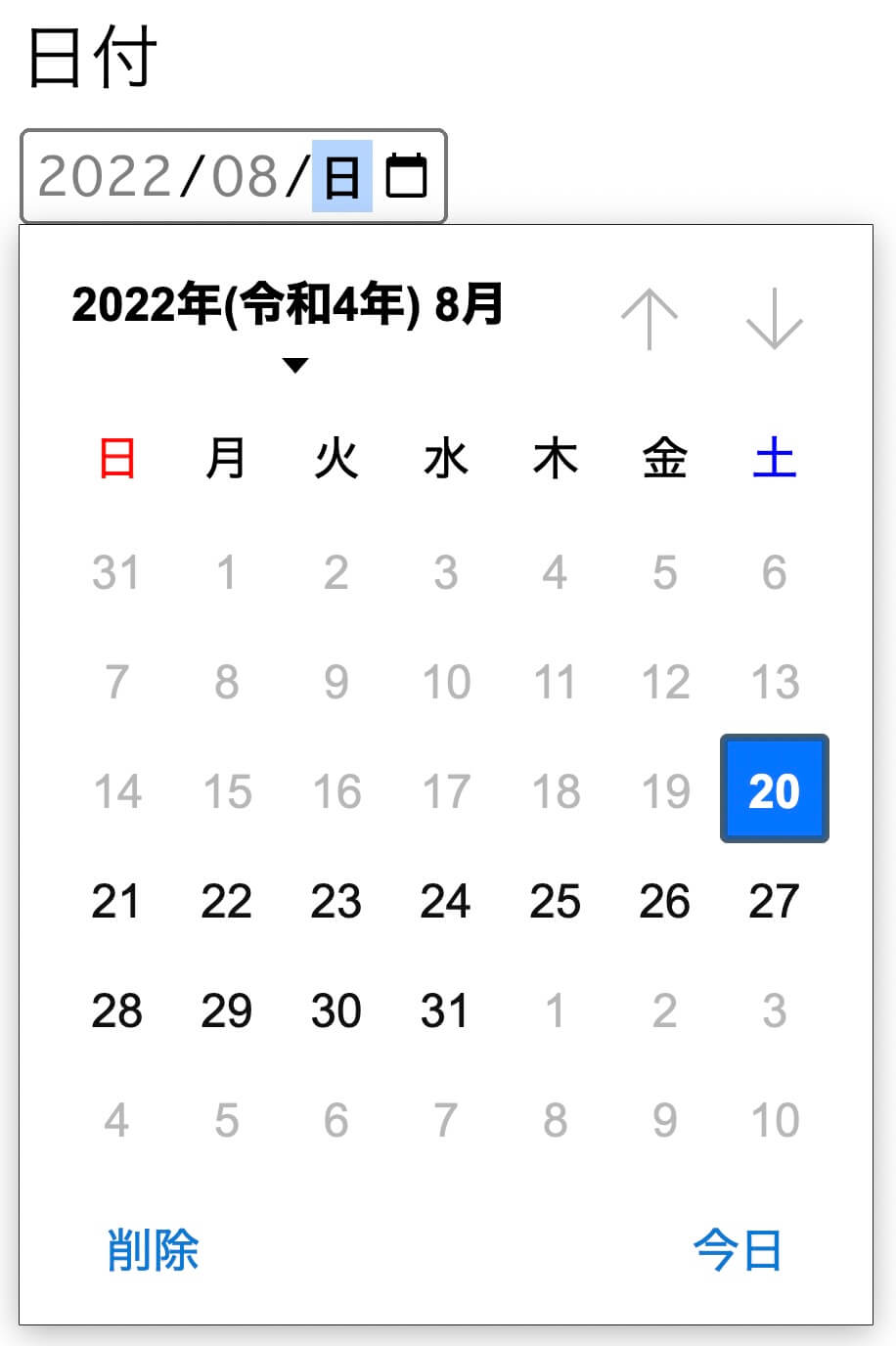
そしてこちらは範囲指定あり(2022年8月20日〜8月31日)

Contact Form 7:日付(範囲指定あり)
範囲はグレーになってクリック不可になっています。
フォームタイプ名はdateになります。
テキストエリア
テキストエリアはテキストが複数行になったフォームです。
お問い合わせ内容など1行では収まらないような項目で使います。

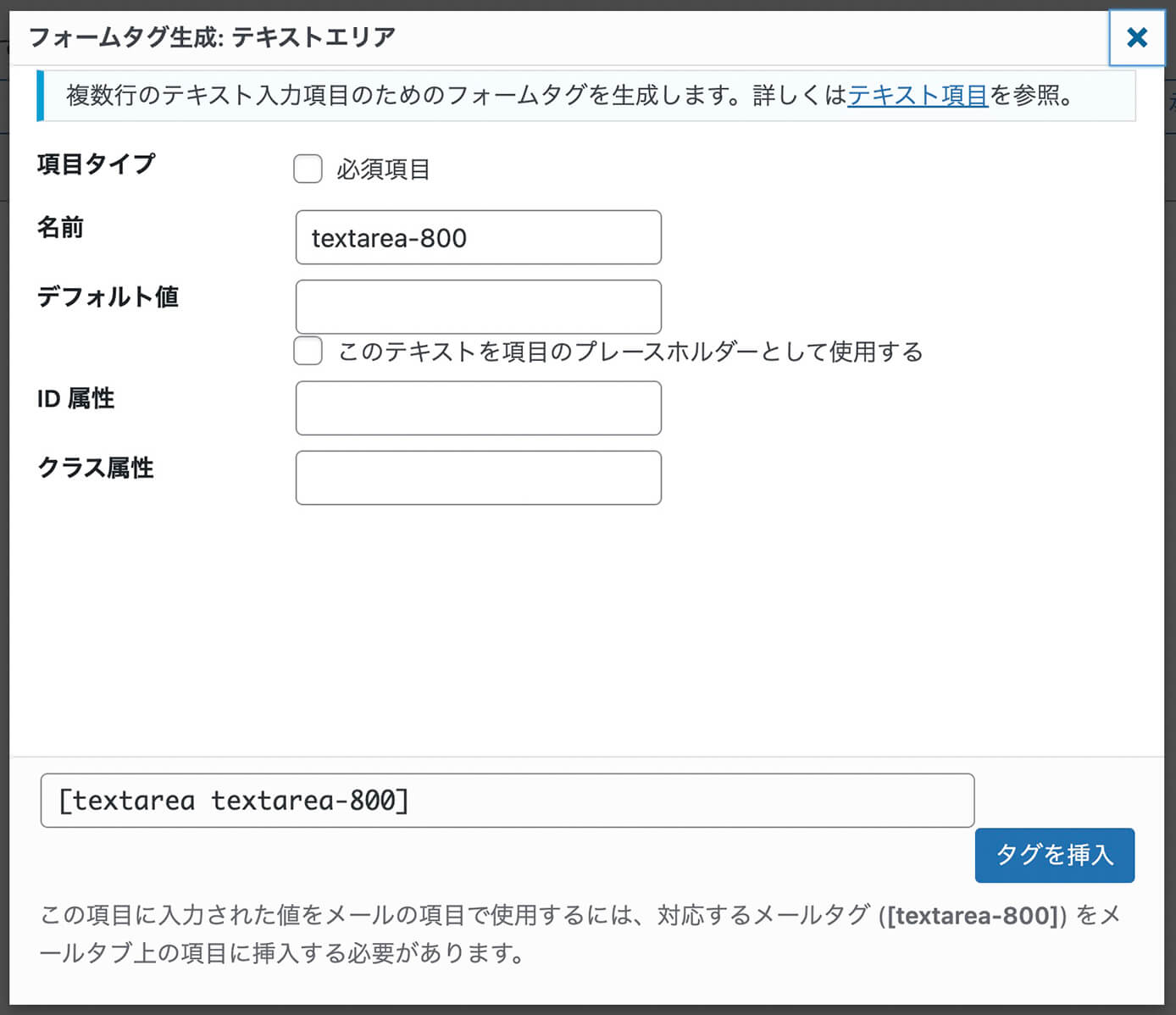
Contact Form 7:フォームタグ生成(テキストエリア)

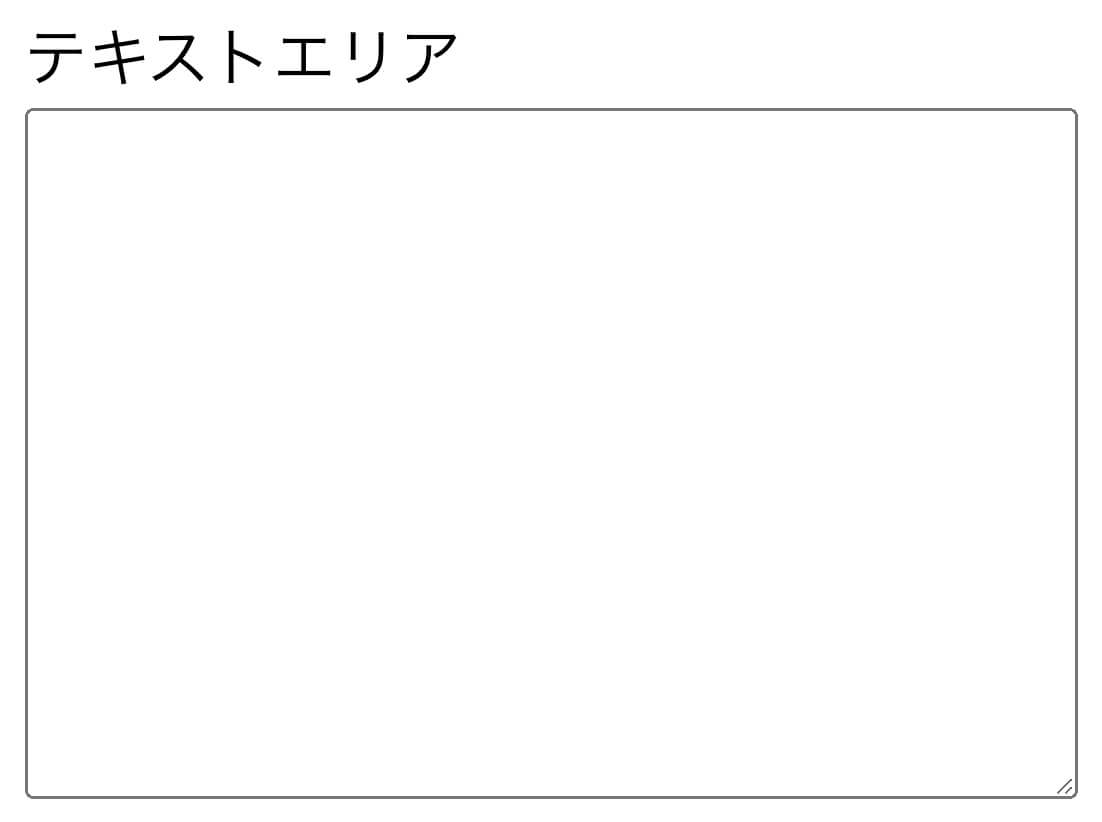
Contact Form 7:テキストエリア入力
フォームタイプ名はtextareaで、入力項目はテキストと同じです。
ドロップダウンメニュー
ドロップダウンメニューは複数メニューから選択させたい時に使います。
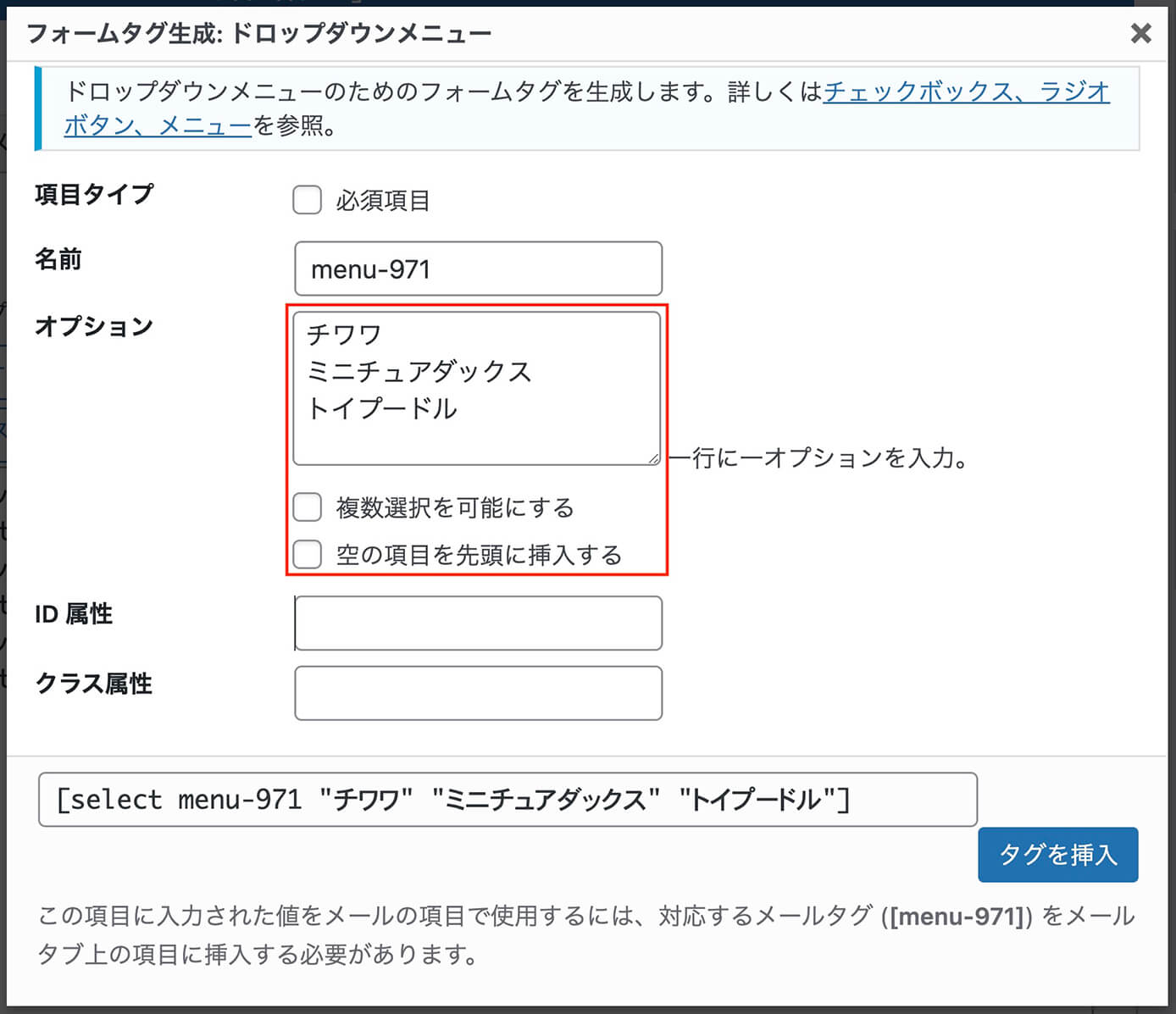
書き方は選択肢をオプションに1行ずつ書きます。
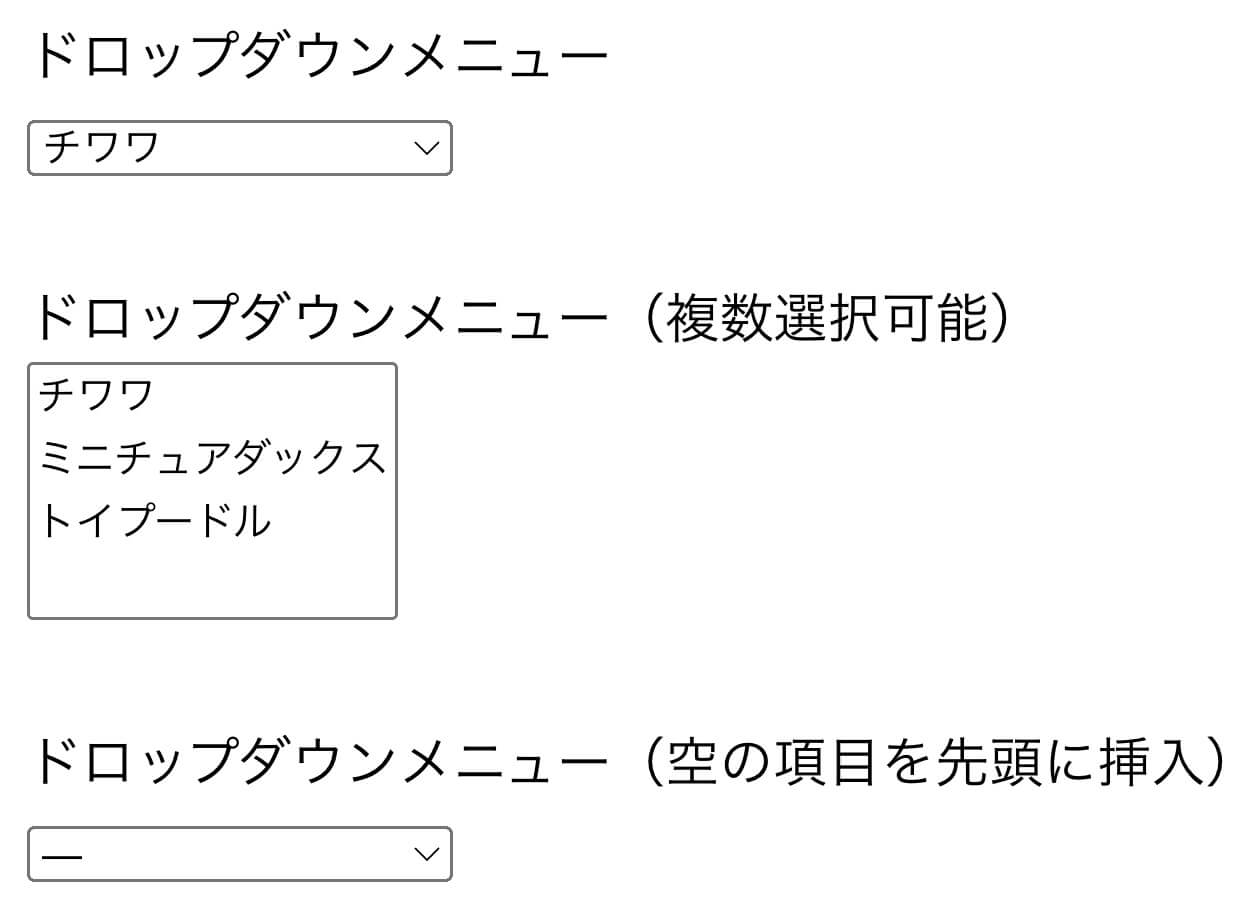
また、表示方法は『通常』『複数選択可能』『空の項目を先頭』を選べます。

Contact Form 7:フォームタグ生成(ドロップダウンメニュー)

Contact Form 7:ドロップダウンメニュー
複数選択は選択がしにくい気がするので、複数選択の場合は次のチェックボックスにした方がいいかと思います。
フォームタイプ名はselectです。
チェックボックス
選択項目が複数あり、チェックで選択させたい時に使います。
書き方はドロップダウンメニューと同じで、選択肢をオプションに1行ずつ書きます。
またオプションが3つあり、デフォルトでは『個々の項目をlabel要素で囲む』にチェックが入っています。

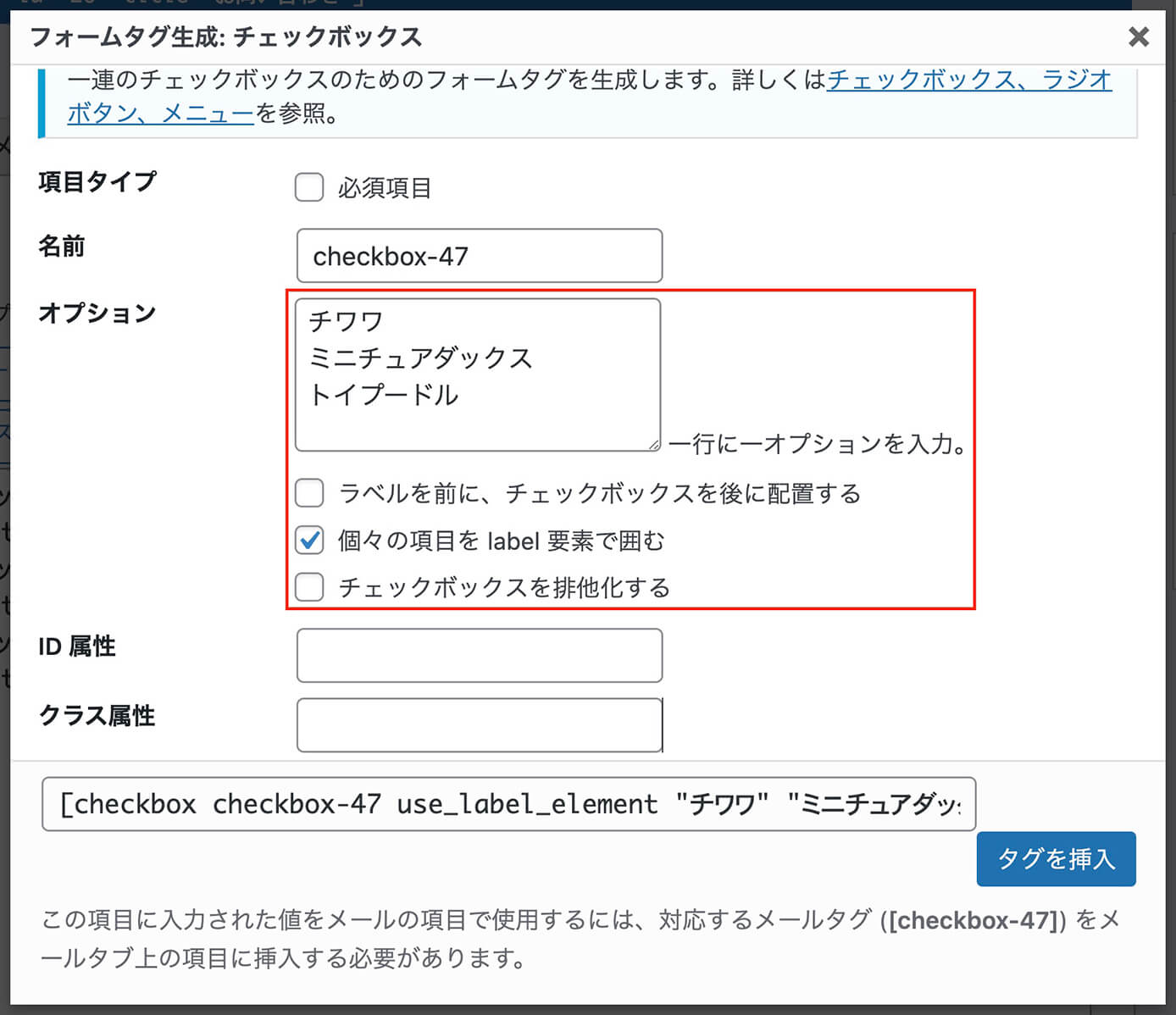
Contact Form 7:フォームタグ生成(チェックボックス)
オプションは以下になります。
ラベルを前に、チェックボックスを後に配置する
個々の項目を label 要素で囲む
チェックボックスを排他化する

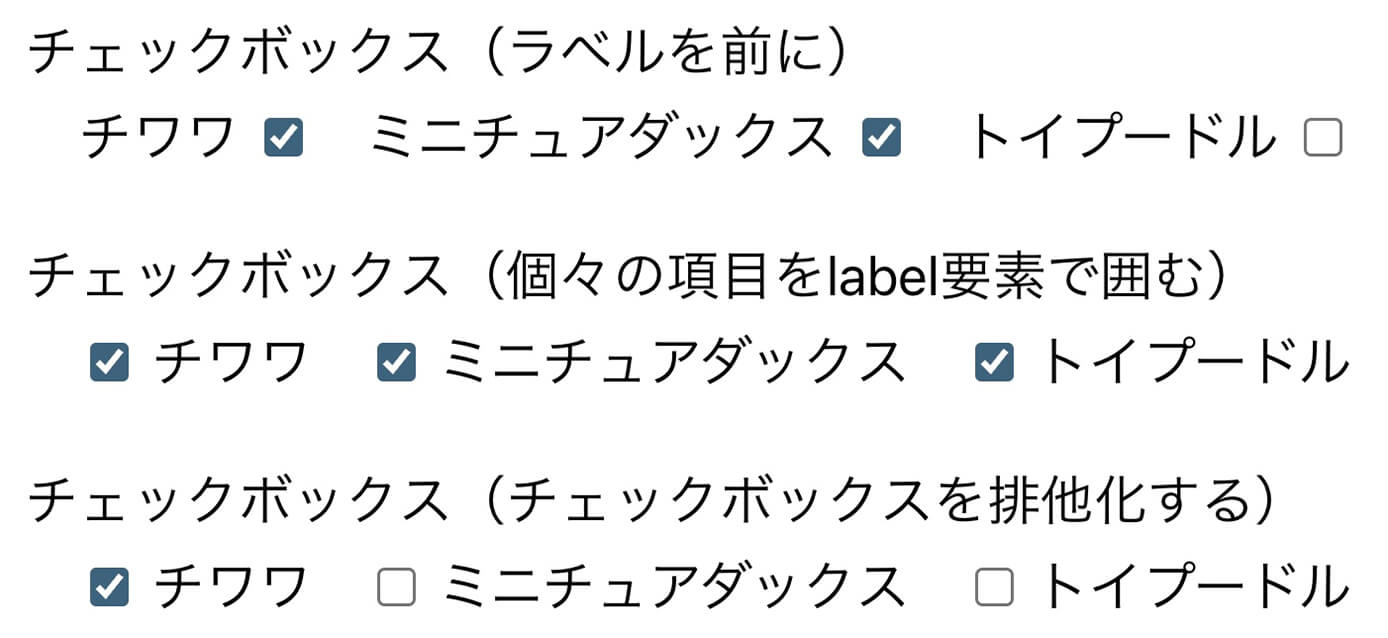
Contact Form 7:チェックボックス
フォームタイプ名はcheckboxです。
ラジオボタン
選択肢を1つしか選択できないようにしたい場合に使います。
書き方はドロップダウンメニューやチェックボックスと同じで、選択肢をオプションに1行ずつ書きます。
またオプションが2つあり、デフォルトでは『個々の項目をlabel要素で囲む』にチェックが入っています。

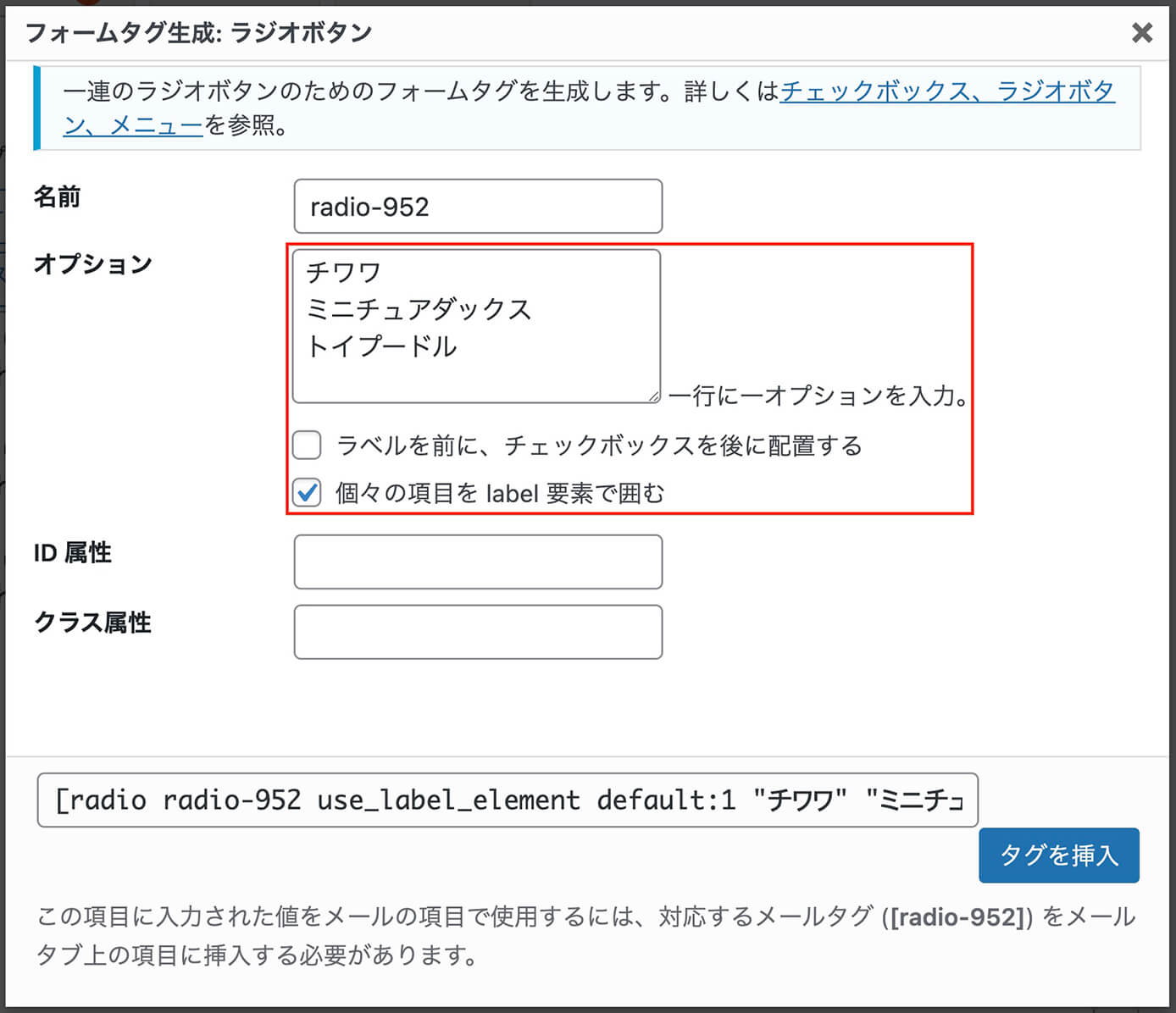
Contact Form 7:フォームタグ生成(ラジオボタン)
2つのオプションはチェックボックスと同じになります。
ラベルを前に、チェックボックスを後に配置する
個々の項目を label 要素で囲む

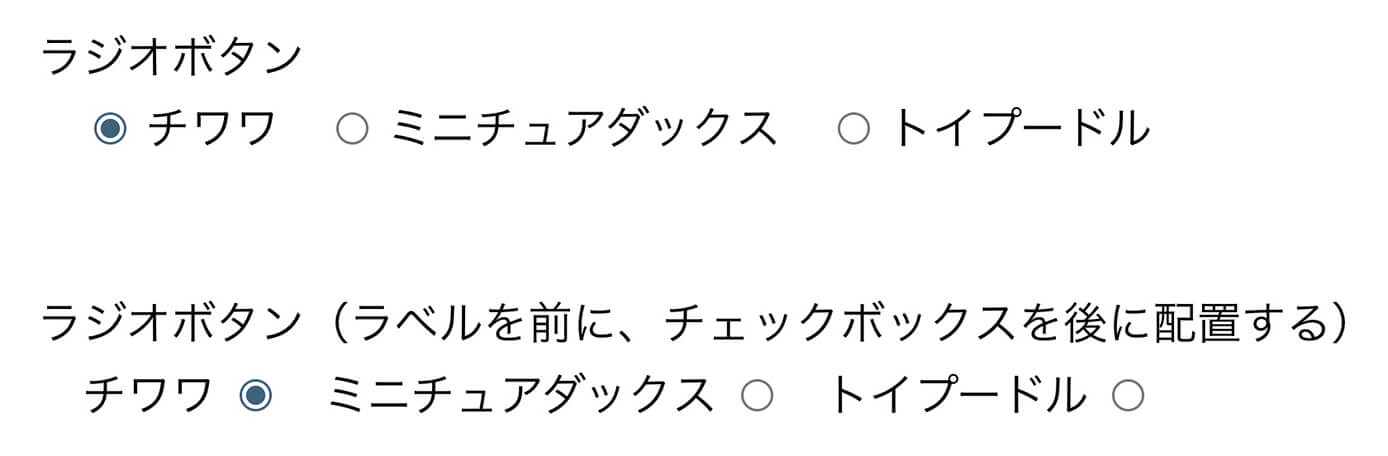
Contact Form 7:ラジオボタン
フォームタイプ名はradioです。
承諾確認
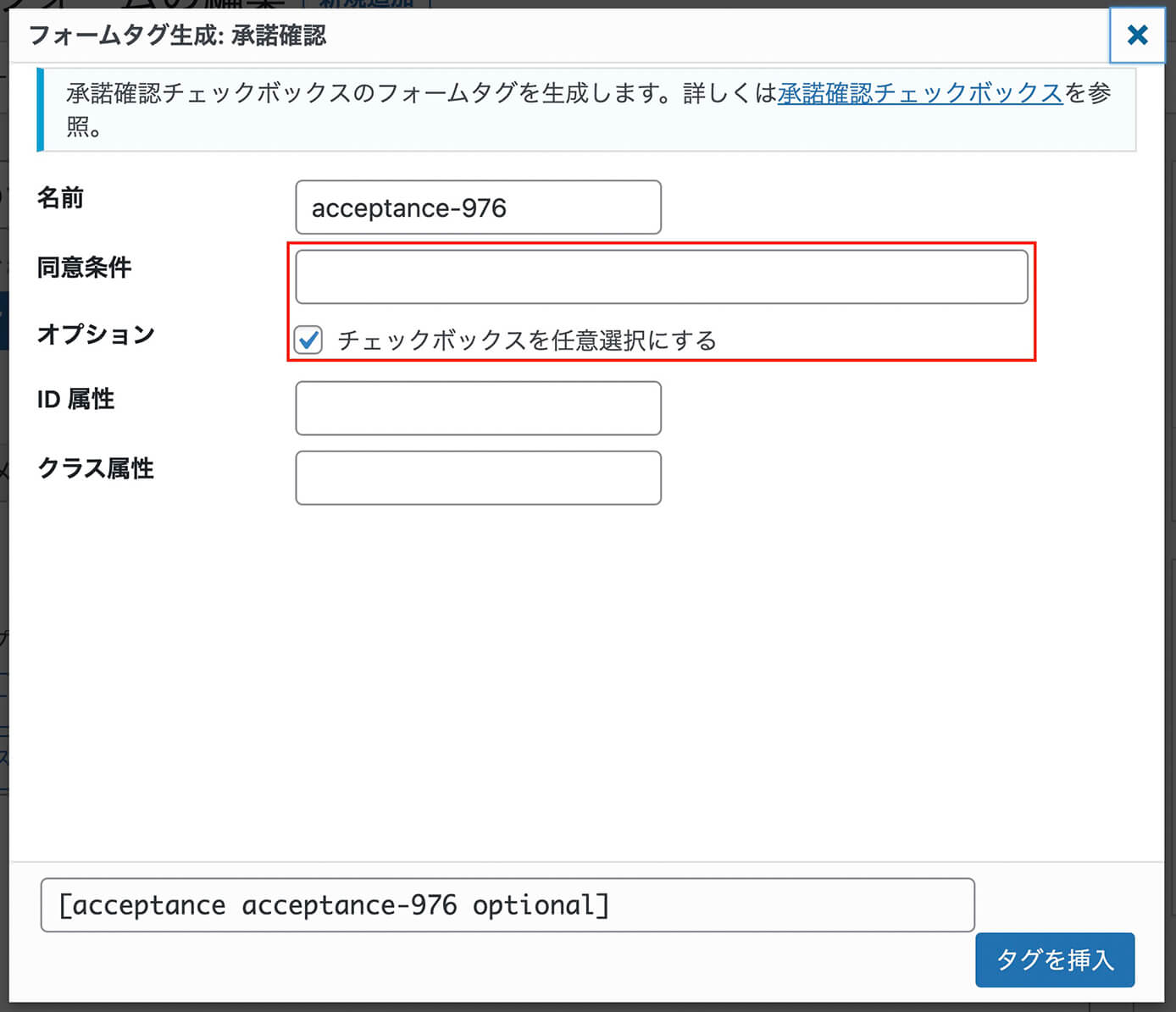
これは『個人情報の取扱いに同意する』などにチェックを入れるボタンを表示させます。
同意条件には表示させたいテキストを入力します。

Contact Form 7:フォームタグ生成(承諾確認)
チェックボックスはオプションで任意か必須か選択できます。
Contact Form 7:承諾確認
フォームタイプ名はacceptanceです。
クイズ
クイズに正解しないと送信できないスパム対策になります。
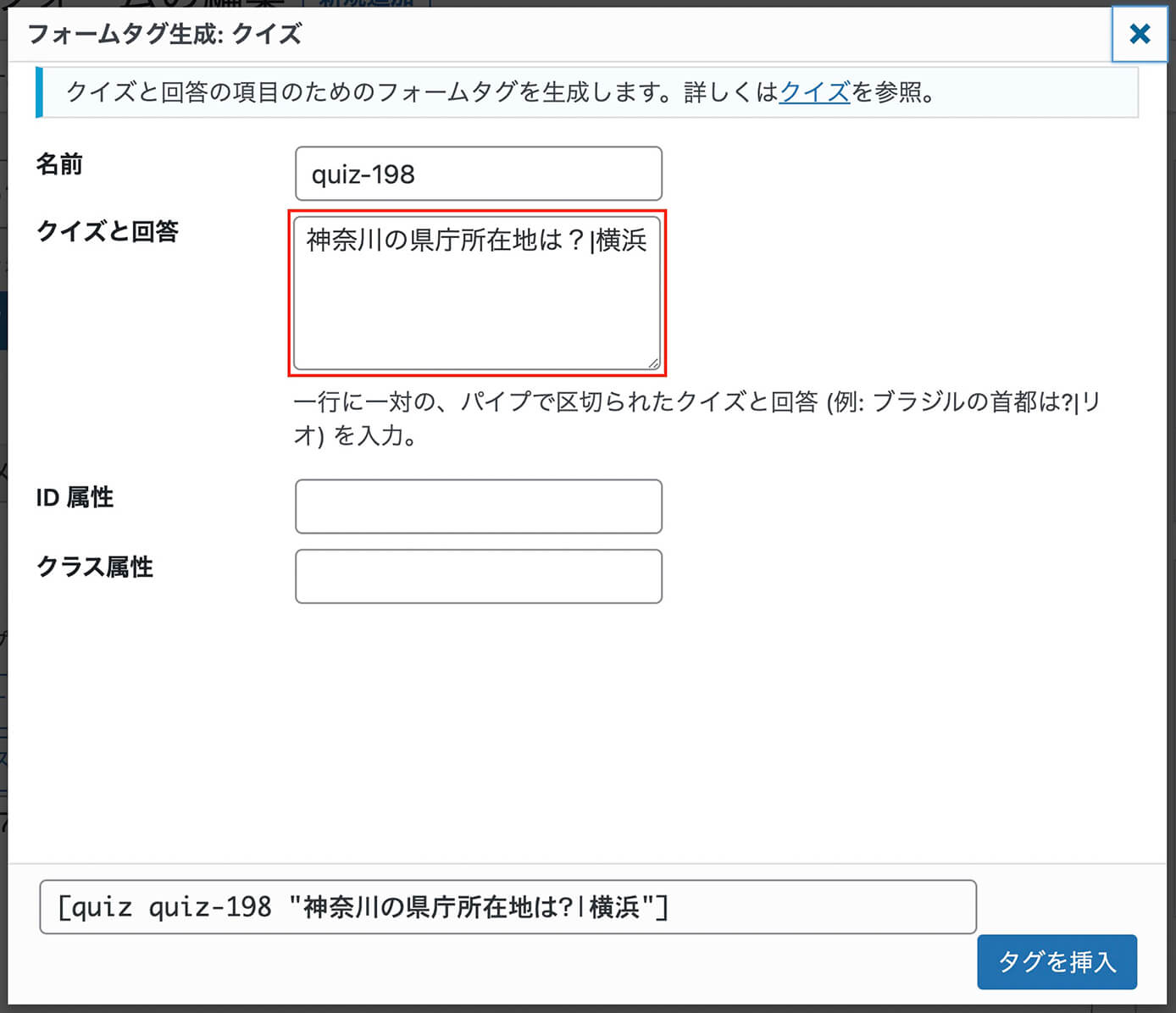
『クイズと回答』にクイズを1つ書けます。
見落としてしまいそうですが、ポイントはパイプ『|』で区切るところです。

Contact Form 7:フォームタグ生成(クイズ)
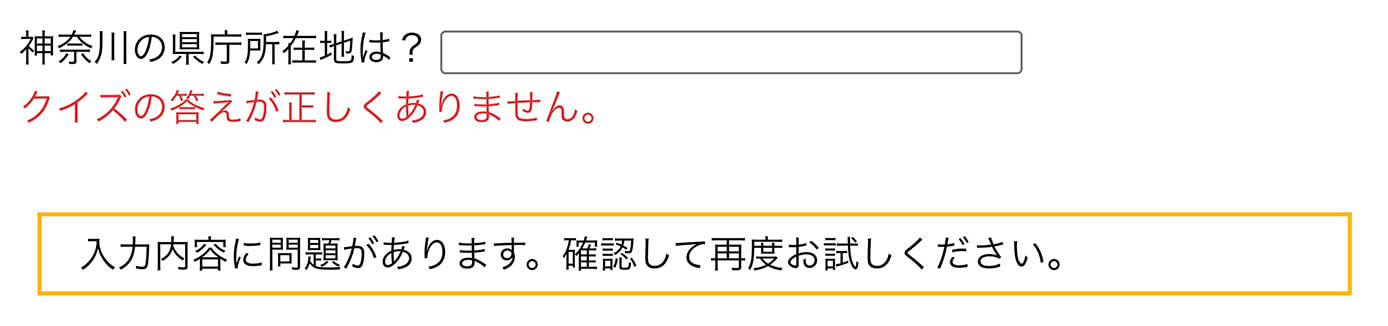
不正解だとこのように表示されます。

Contact Form 7:クイズ不正解
フォームタイプ名はquizです。
ファイル
これはファイルをアップロードしてもらう為のフォームになります。
例えばエントリーフォームであれば履歴書などですね。

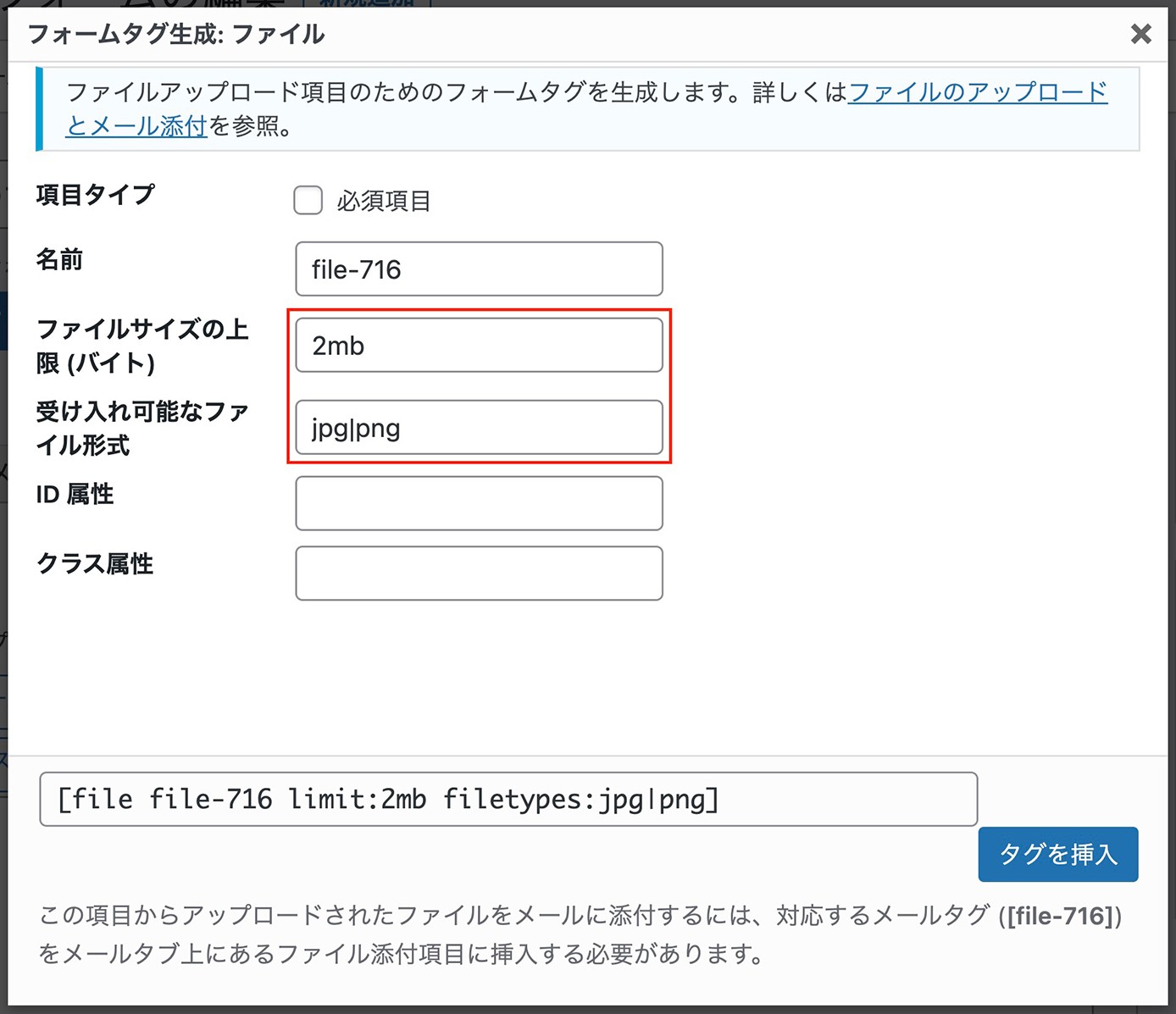
Contact Form 7:フォームタグ生成(ファイル)
ファイルサイズの上限の単位はバイトと書いてあるので1MBの場合は『1048576』となります(空欄の場合は1MBが上限)
ただしMBでも1mbと書けば大丈夫です。
受け入れ可能なファイル形式は『jpg』などになりますが、複数ある場合は『jpg|png』のようにパイプで区切ります。
また、メールタブで受信メール設定を追記します。
ここについては以下の記事で詳しく解説しています。
-

Contact Form 7の基本的な使い方【WordPressお問い合わせフォームの定番プラグイン】
続きを見る

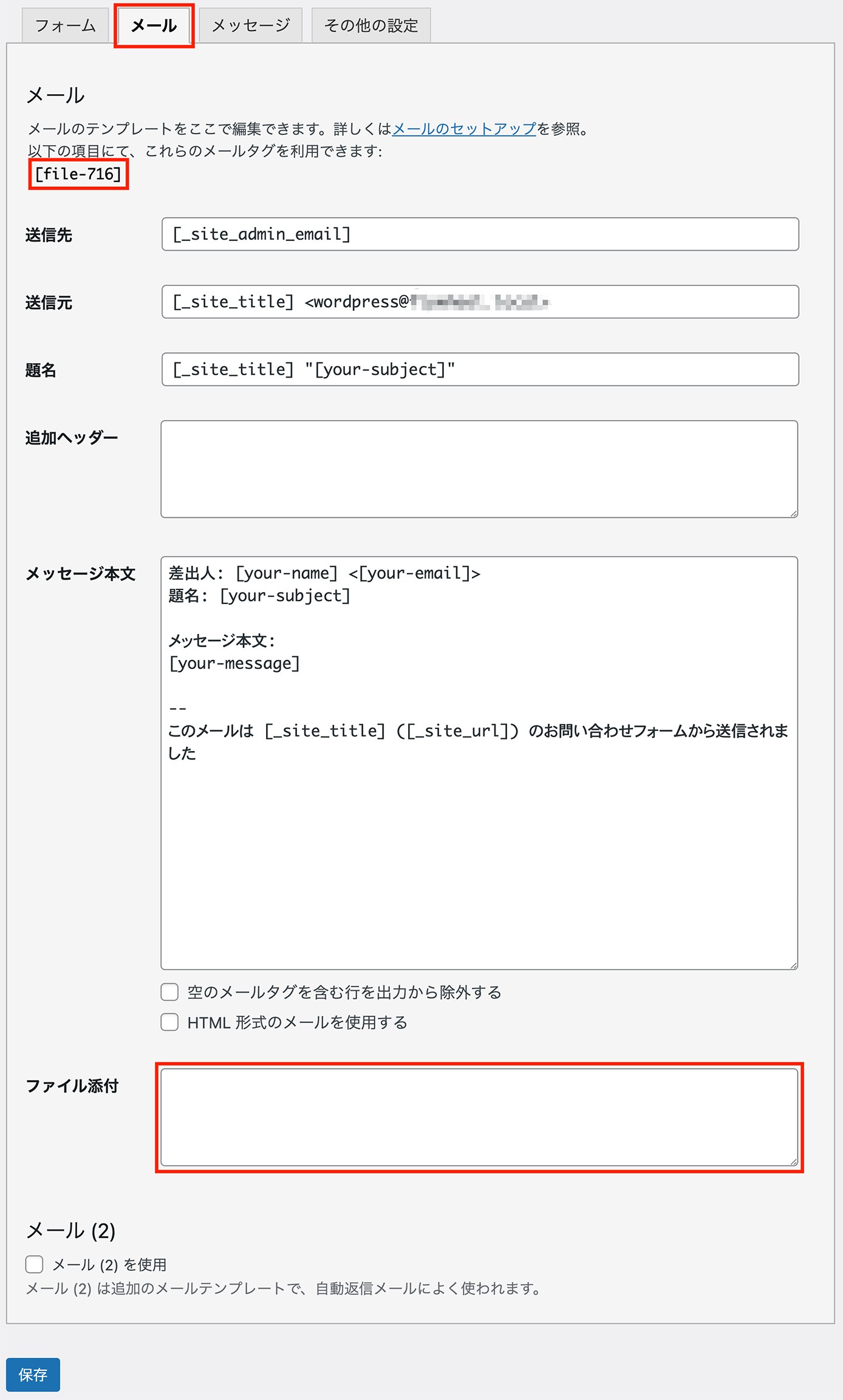
Contact Form 7:受信メール設定
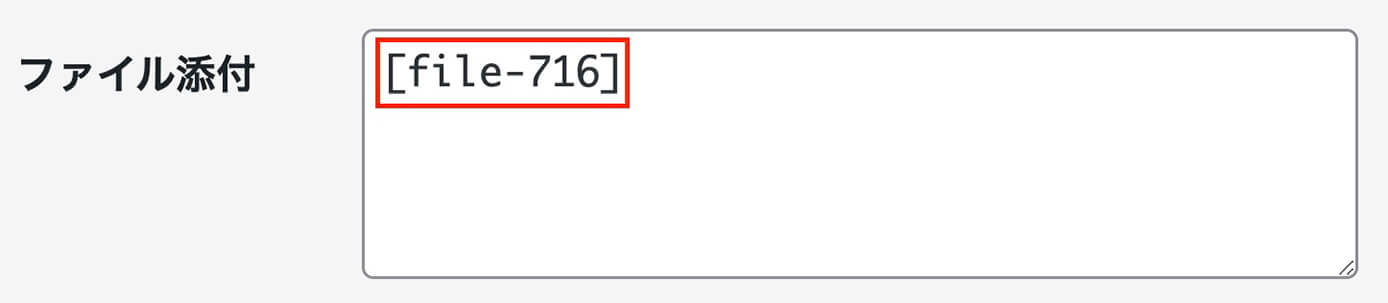
今回は一番下にある『ファイル添付』にファイルの名前を書きます。
ファイルの名前はフォームタブに戻って確認してもいいですし、メールタブの上にも書いてあるのでそれをコピペしてもOKです。

Contact Form 7:受信メール設定(ファイル添付)
これで添付送信されたファイルを受信することが出来るようになります。
自動返信メール設定にもファイル添付の項目はあるので、必要に応じて追記して下さい(自動返信にファイルはあまり添付しないかと思いますが)
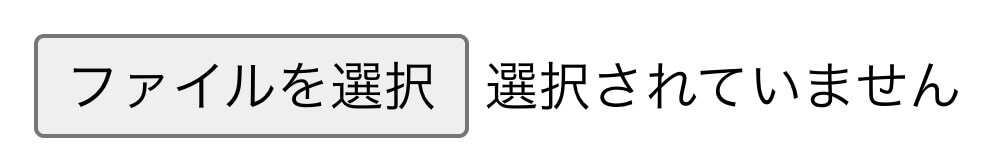
フォーム画面にはこのように表示されます。

Contact Form 7:ファイル選択
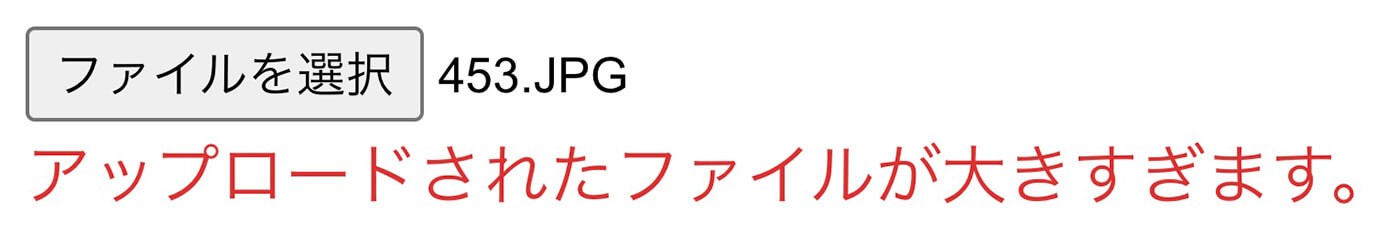
ファイルサイズの上限を超えていたり、受け入れ可能なファイル形式以外の場合はこのようにエラーメッセージが表示されます。

Contact Form 7:ファイル(サイズ上限オーバー)

Contact Form 7:ファイル(ファイル形式エラー)
フォームタイプ名はfileです。
送信ボタン
そして最後に送信ボタンです。
設定するのはボタンに表示する名前だけです。

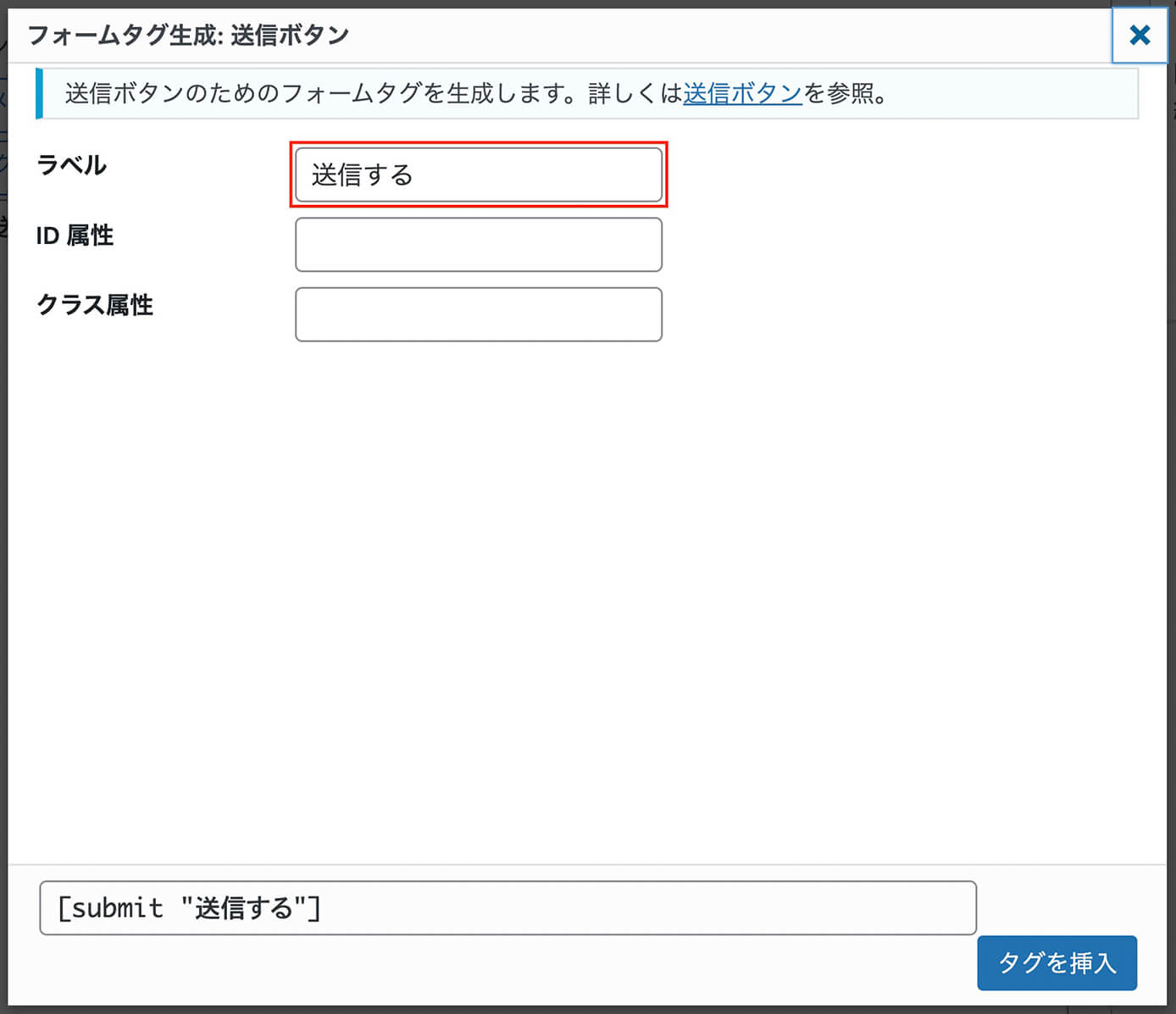
Contact Form 7:フォームタグ生成(送信ボタン)
こちらが送信ボタンです。

Contact Form 7:送信ボタン
フォームタイプ名はsubmitです。
まとめ
今回はContact Form 7のカスタマイズ方法について解説しました。
滅多に使う機会がない項目もあると思いますが、一通り覚えておくとWordPress制作案件でも出来ることと出来ないことが分かるので、作業もしやすくなると思います。
例として今回ご紹介した全ての項目を書くとこのようになります(必須、idやclass名などは未設定)
<label>テキスト
[text your-name] </label>
<label>メールアドレス
[email your-email] </label>
<label>URL
[url your-url] </label>
<label>電話番号
[tel your-tel] </label>
<label>数値(スピンボックス)
[number your-number-spin] </label>
<label>数値(スライダー)
[range your-number-slider] </label>
<label>日付
[date your-date] </label>
<label>テキストエリア
[textarea your-textarea] </label>
<label>ドロップダウンメニュー
[select your-menu include_blank "チワワ" "ミニチュアダックス" "トイプードル"] </label>
チェックボックス
[checkbox your-checkbox use_label_element "チワワ" "ミニチュアダックス" "トイプードル"]
ラジオボタン
[radio your-radio use_label_element default:1 "チワワ" "ミニチュアダックス" "トイプードル"]
<label>承諾確認
[acceptance your-acceptance optional] 個人情報の取扱いに同意する [/acceptance] </label>
<label>クイズ
[quiz your-quiz "神奈川県の県庁所在地は?|横浜市"] </label>
<label>ファイル
[file your-file] </label>
[submit "送信"]チェックボックスやラジオボタンをlabelタグで囲むとエラーメッセージが出ます(『個々の項目を label 要素で囲む』にチェックを入れているから)
もちろんデザインに合わせる場合はclass名を付けたり、実際にコーディングしたHTMLに合わせて書いて下さい。
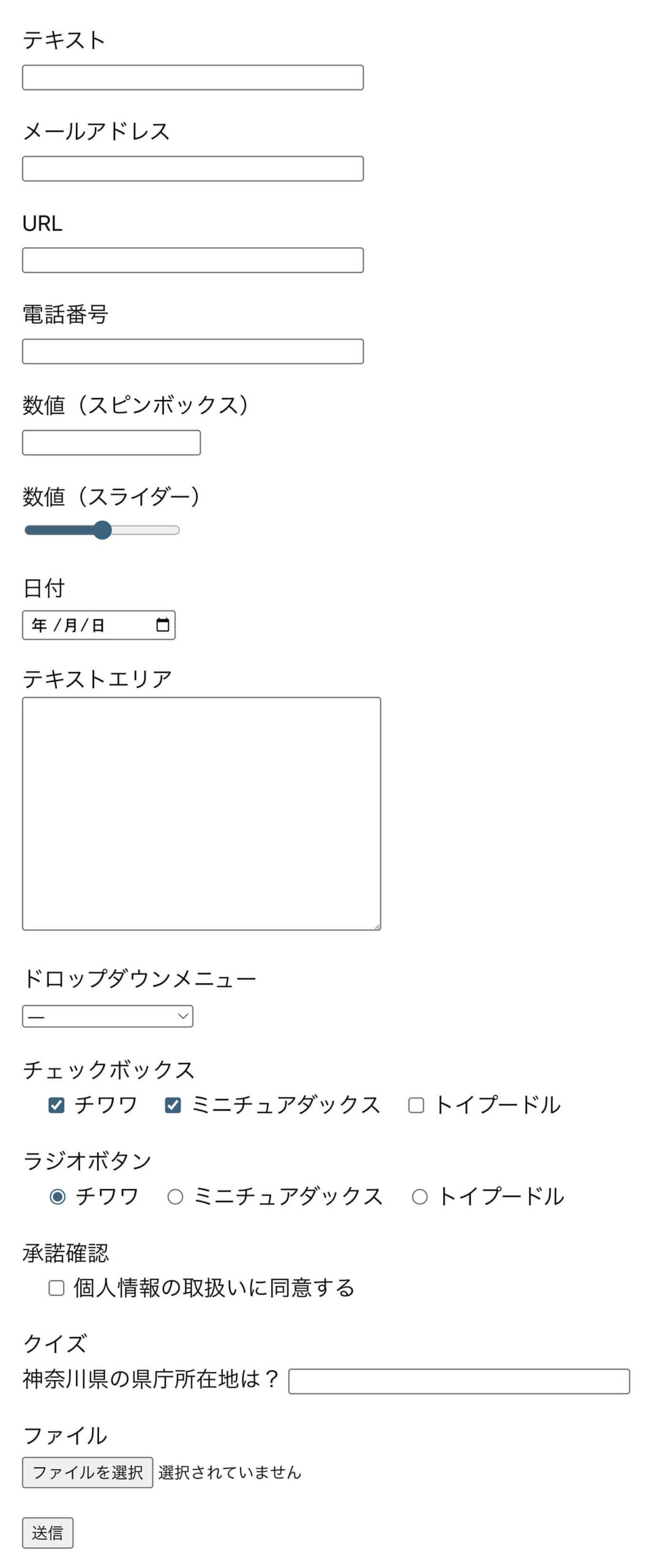
そして実際にはこのように表示されます(WordPressデフォルトのテーマ『Twenty Twenty-Two』の場合)

Contact Form 7:お問い合わせフォームページ
Contact Form 7の関連記事もたくさん書いているので、気になる方は以下から参照下さい。




