
Contact From 7でファイルをアップロードする場合、デフォルトではこのように表示されます。

Contact Form 7:ファイル選択
ここにドラッグ&ドロップすることも出来ますが・・・見た目でそうとは分かりにくいと思いますし、1つしかアップロード出来ません。
そこで今回は見てすぐドラッグ&ドロップが出来ると分かるプラグイン『Drag and Drop Multiple File Upload』を解説します。
このプラグインは複数ファイルをドラッグ&ドロップすることも可能です。
Contact Form 7の基本的な使い方については以下の記事を参照下さい。
-

Contact Form 7の基本的な使い方【WordPressお問い合わせフォームの定番プラグイン】
続きを見る

(有料になっていたらすいません🙇♂️)
Contact Form 7でファイルのドラッグ&ドロップ機能を追加する方法
今回の手順は以下のようになります。
- プラグインをインストール&有効化
- フォームタグ作成
- テキスト変更
前提としてContact From 7をインストールして、お問い合わせフォームは作成済とします。
プラグインのインストールと有効化
まずはプラグインをインストールして有効化します。
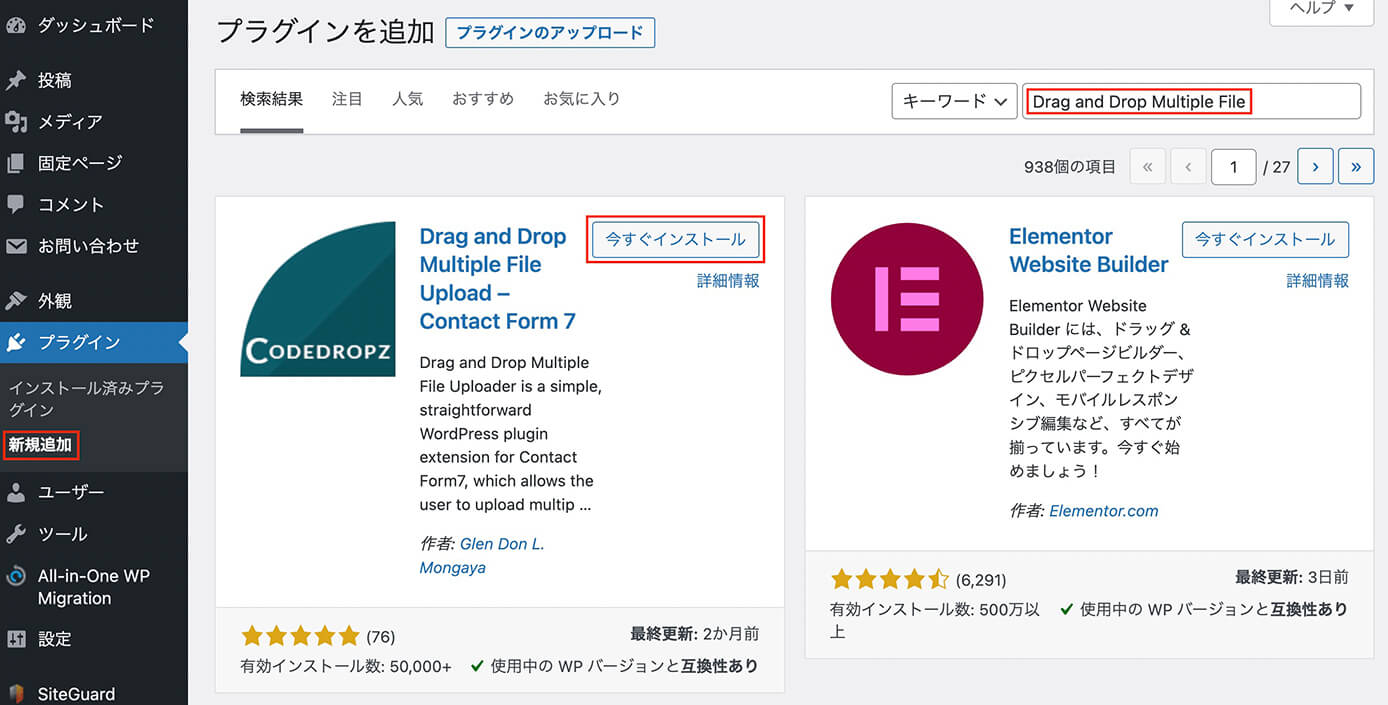
管理画面の『プラグイン → 新規追加 』から『Drag and Drop Multiple File』と検索して見つかったら『今すぐインストール』をクリックしてそのまま『有効化』をクリックします。

WordPress管理画面:プラグイン新規追加
フォームタグ作成
それでは早速作成してあるお問い合わせフォームを見てみます。

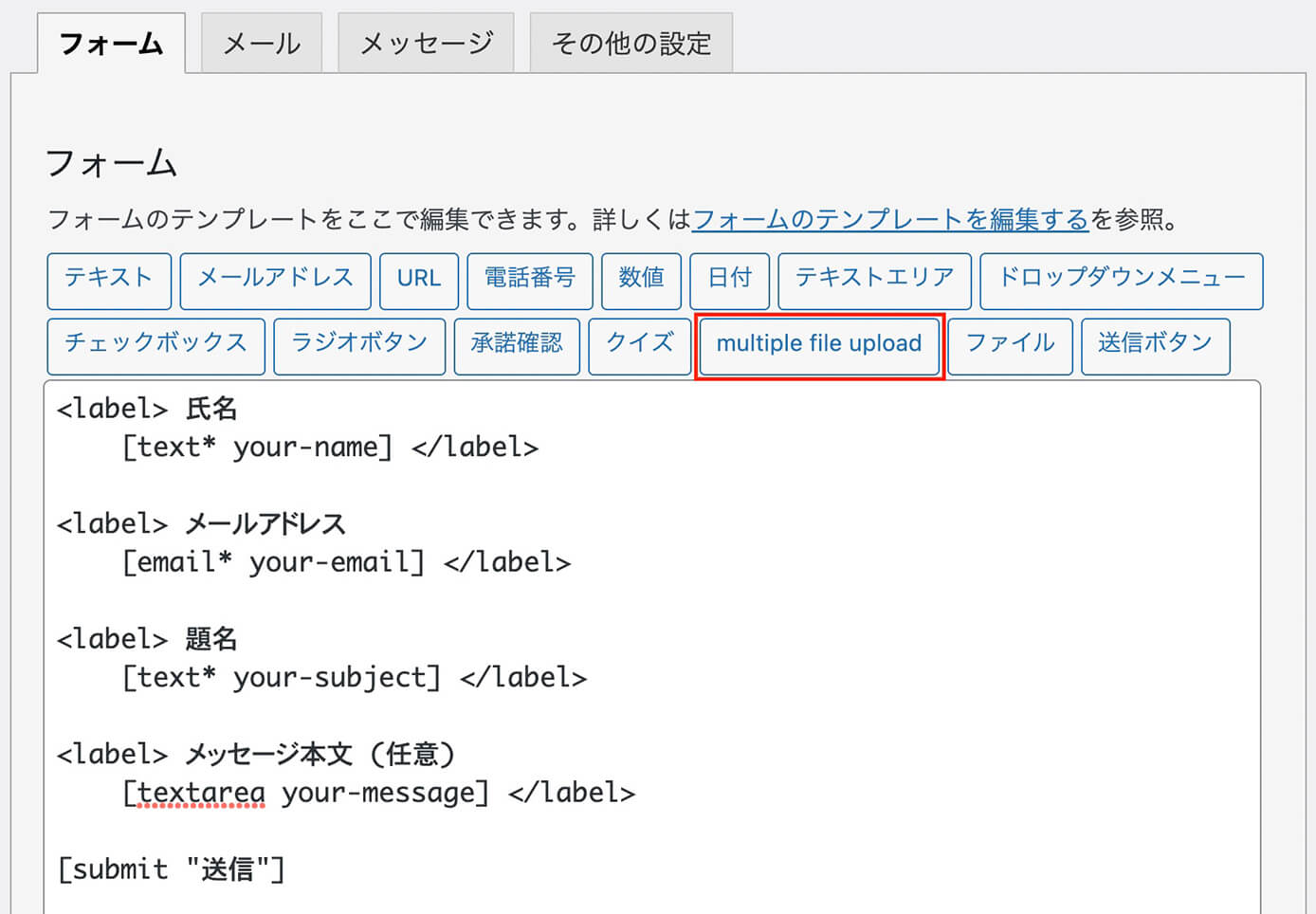
Contact From 7:フォームタブ
プラグインを入れたので『multiple file upload』というフォームが追加されています。
通常はその右にある『ファイル』からフォームを作成しますが、今回は『multiple file upload』から作成します。
フォームをクリックするとこちらが表示されます。

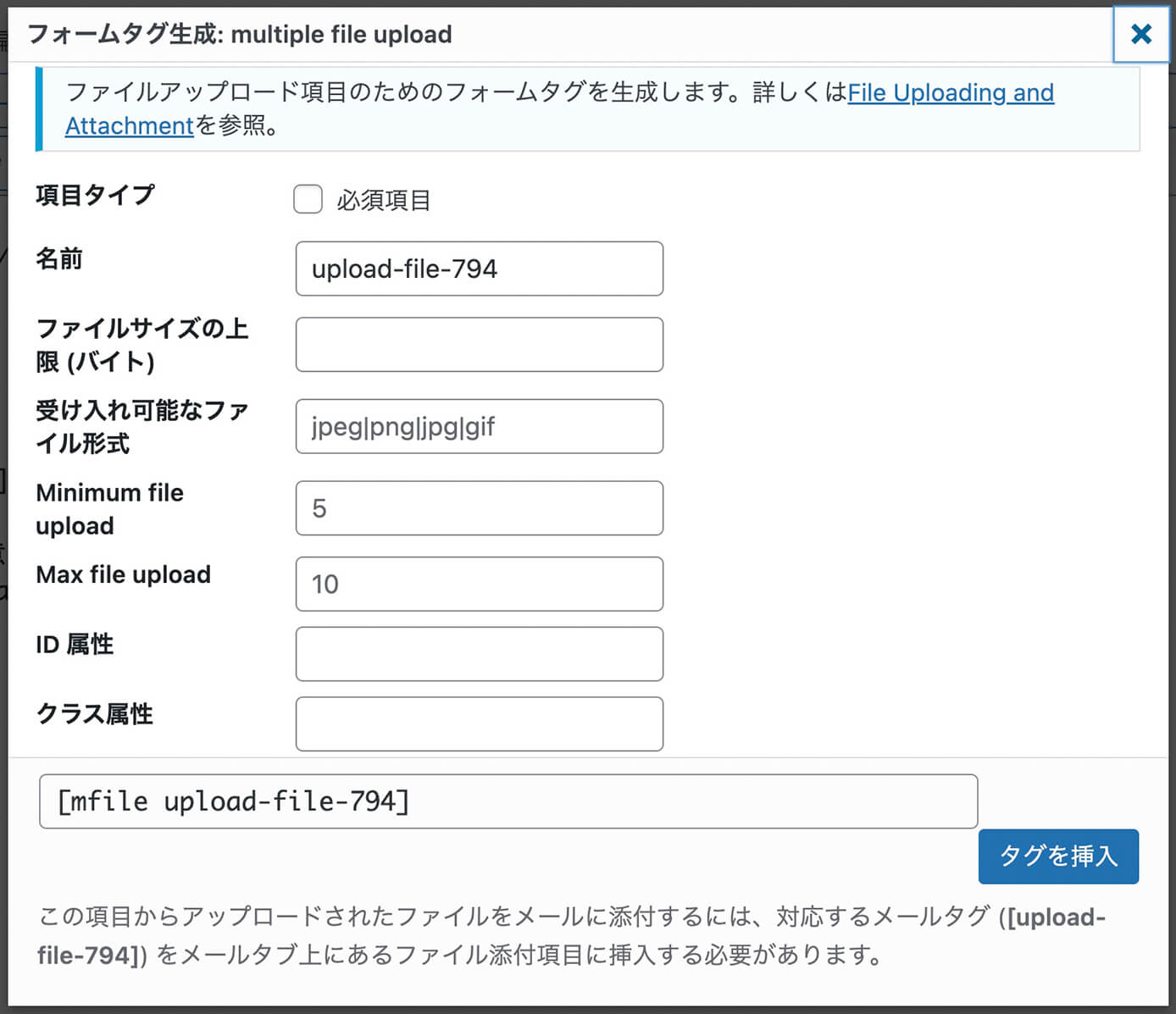
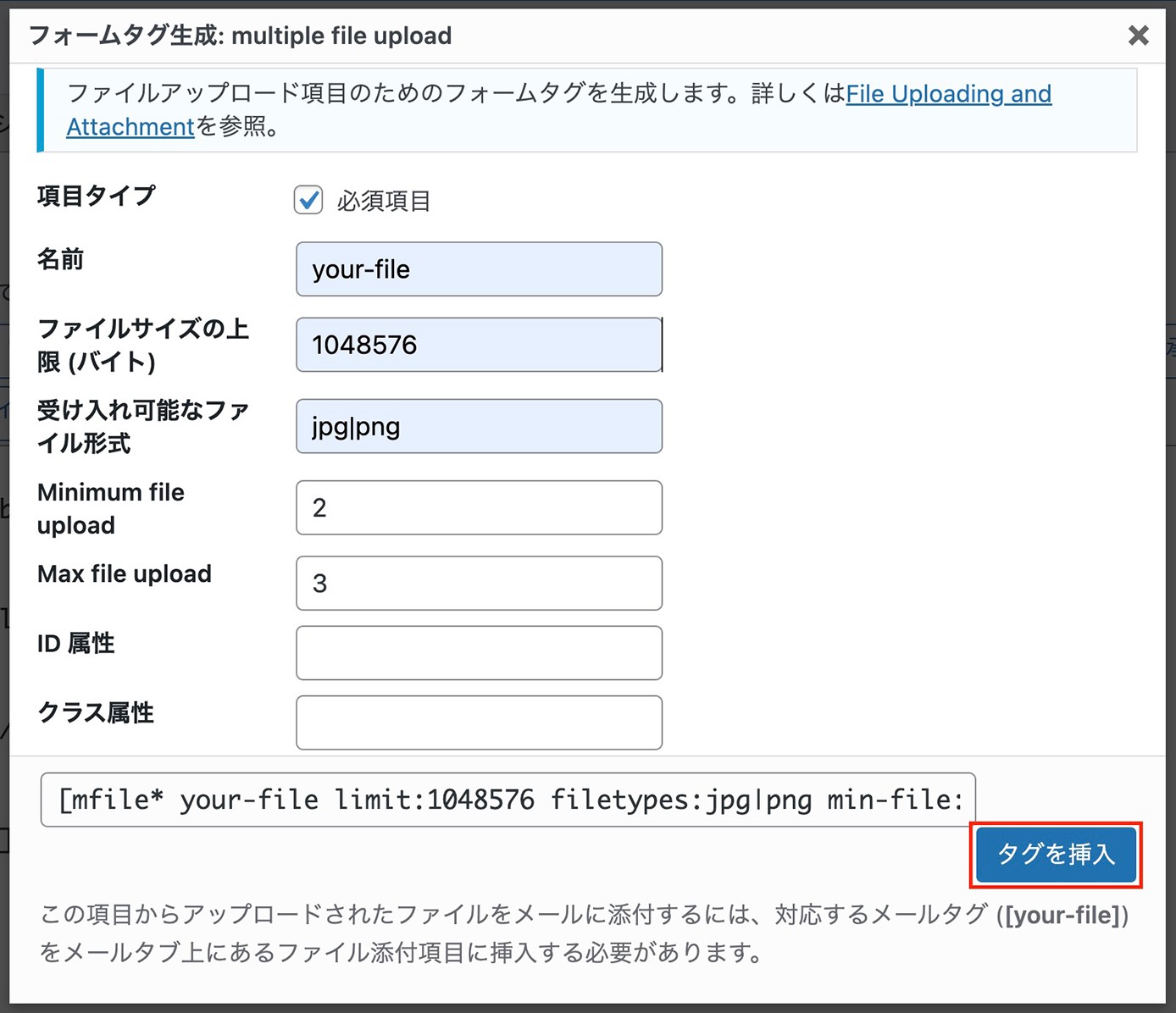
Contact From 7:multiple file uploadフォーム作成画面
1つずつ解説します。
- 項目タイプ:入力必須にする場合チェック
- 名前:フォームの名前を記入(上記はデフォルトの名前)
- ファイルサイズの上限:バイトで記入
- 受け入れ可能なファイル形式:複数ある場合は『jpg|png』のようにパイプで区切る
- Minimum file upload:最小アップロード数
- Max file upload:最大アップロード数
- ID属性:idを付与
- クラス属性:classを付与
『ファイルサイズの上限』と『受け入れ可能なファイル形式』は通常のファイルでもありますが『Minimum file upload』と『Max file upload』は今回のプラグインを入れた時だけになります。
ファイルサイズの上限の注意ポイント
1MBであればバイトでは1048576になります。
単位の変換は以下のサイトが便利です。
それ以外は他のフォームにもある共通の項目になります。
ファイルを含む各フォームについては以下の記事を参照下さい。
-

【Contact Form 7】お問い合わせフォームのカスタマイズ方法
続きを見る
そして今回はこのような設定で作成します。

Contact From 7:multiple file uploadフォーム作成画面
作成したら右下の『タグを挿入』をクリックします。
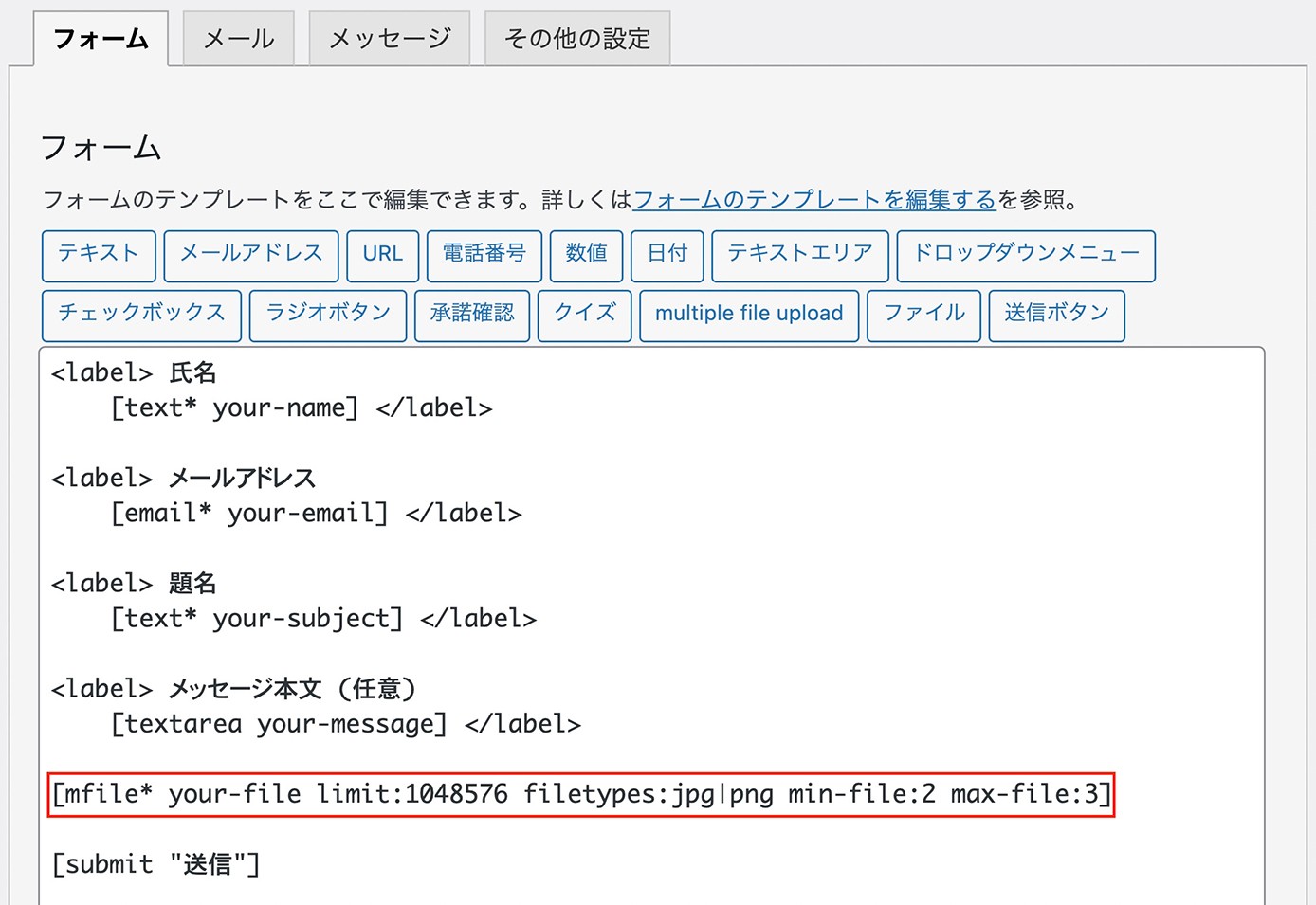
そしてフォームが作成されました。

Contact From 7:フォームタブ
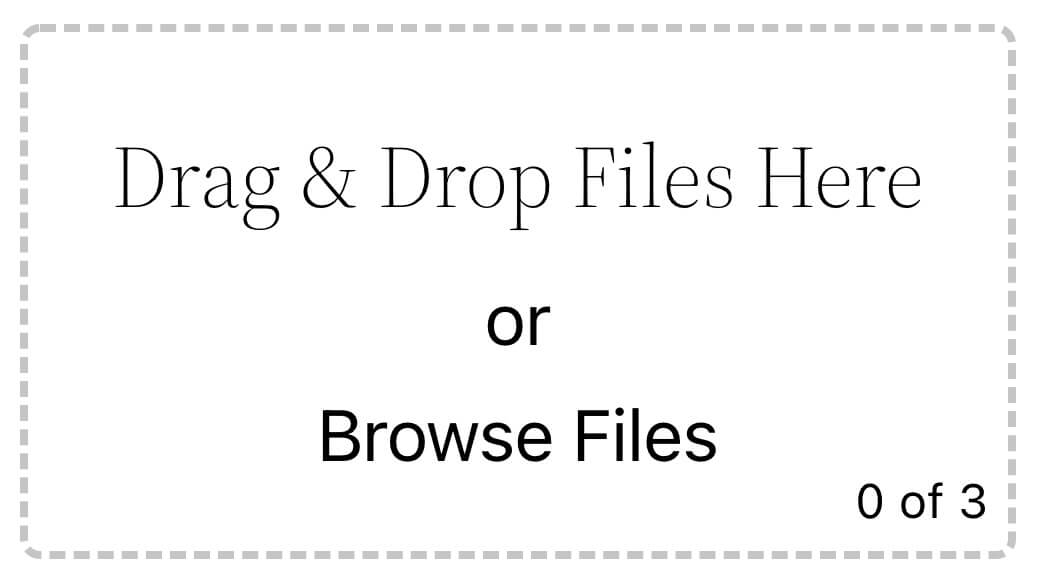
ここで右上か下にある『保存』ボタンをクリックしたら、一旦どのように表示されるか確認してみましょう。

Contact From 7:multiple file uploadフォーム
これでも分からなくはないですが、出来れば日本語にしたいですよね。
テキストの変更はプラグインの設定から出来ます。
テキスト変更
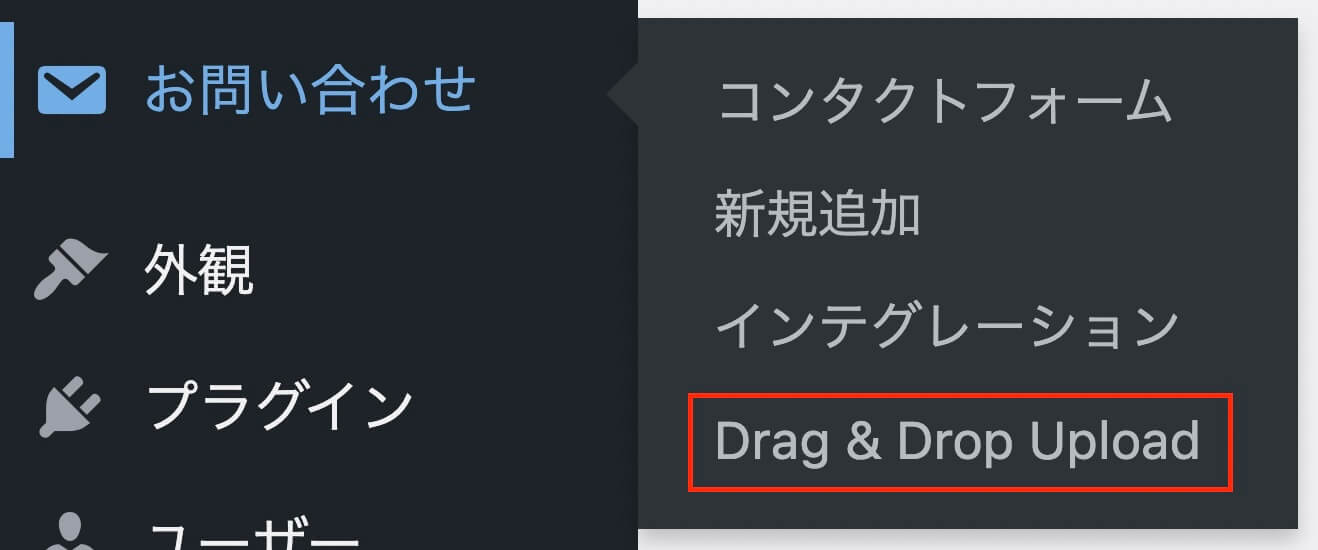
プラグインの設定は管理画面のお問い合わせの中にある『Drag & Drop Upload』になります。

Drag and Drop Multiple File Uploadの設定
クリックするとこちらが表示されます。

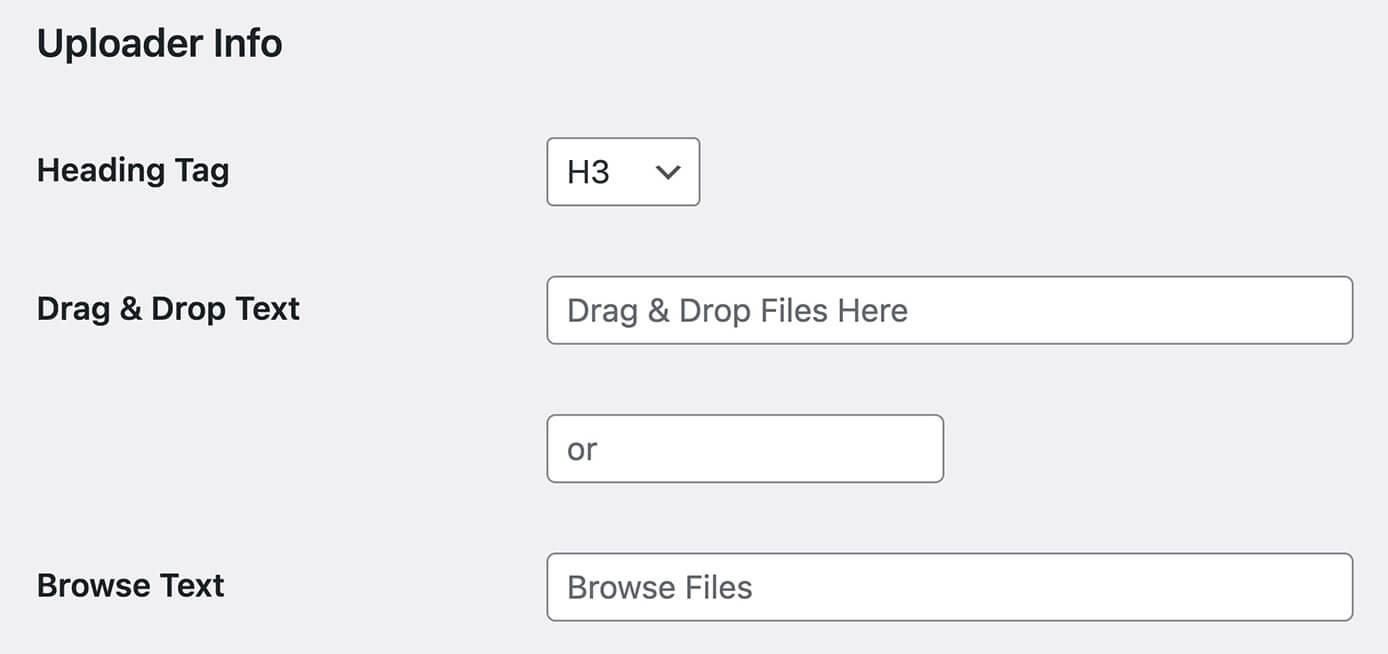
Drag and Drop Multiple File Uploadの設定:Uploader Info
先ほど表示されていたフォームにはこちらのテキストが反映されていたので、ここを次のように変えてみます。

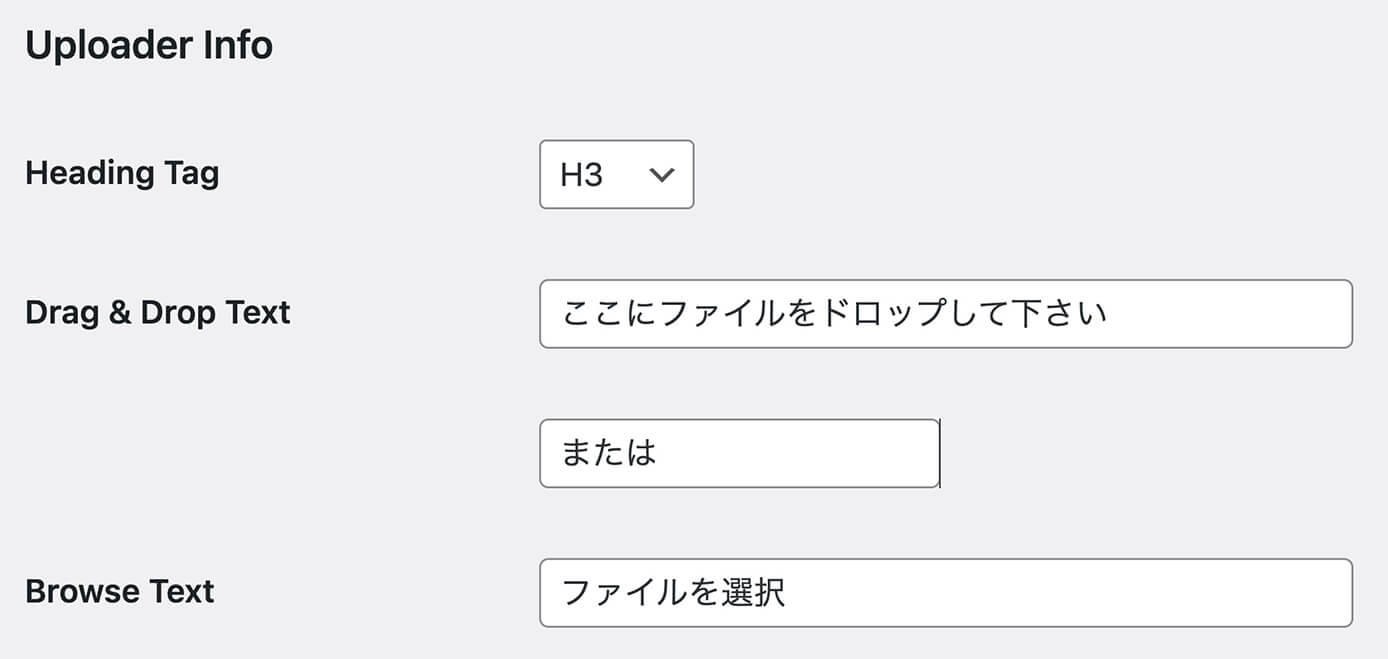
Drag and Drop Multiple File Uploadの設定:Uploader Info
こちらはコピペ用です。
| Drag & Drop Text | ここにファイルをドロップして下さい・または |
| Browse Text | ファイルを選択 |
『Heading Tag』は1行目のテキストのタグになります。
必要に応じて変えれば大丈夫ですが、よく分からなければそのままでいいでしょう(H1やH2にはならないと思います)
一番下の『変更を保存』をクリックしたらもう一度表示を見てみます。

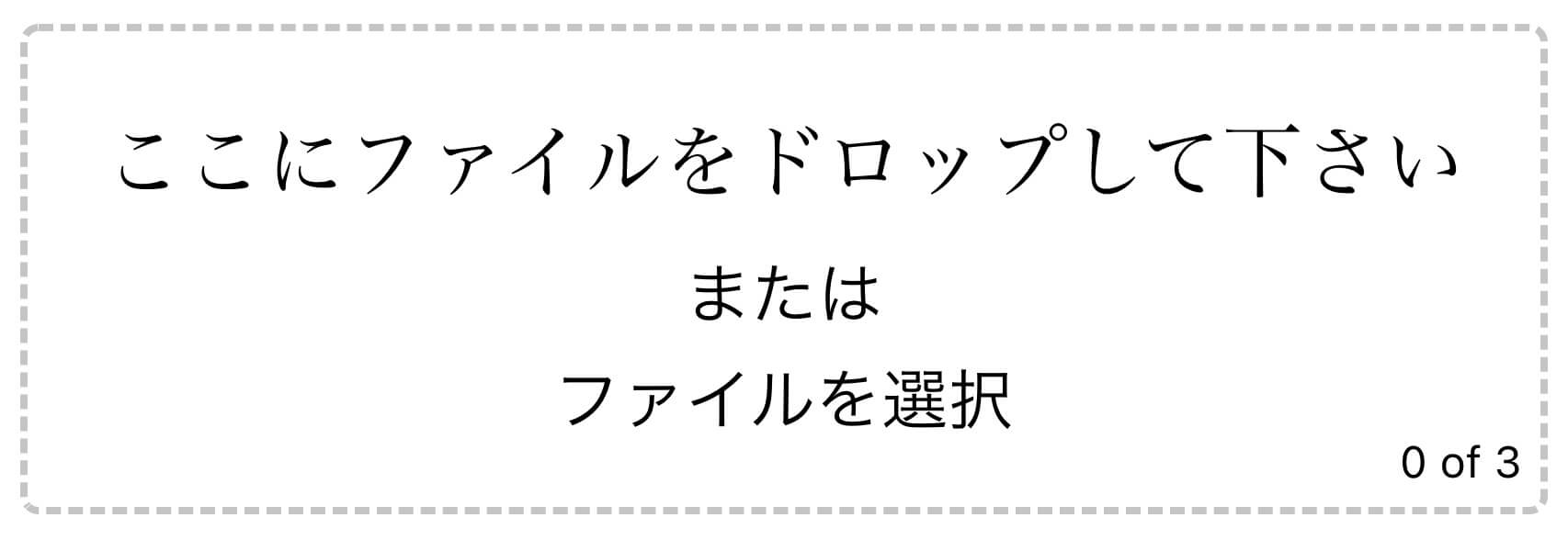
Contact From 7:multiple file uploadフォーム
ちゃんとテキストが反映されました。
エラーメッセージ変更
あとはエラーメッセージもデフォルトから変更できます。
先ほどの『Uploader Info』の下に『Error Message』があります。

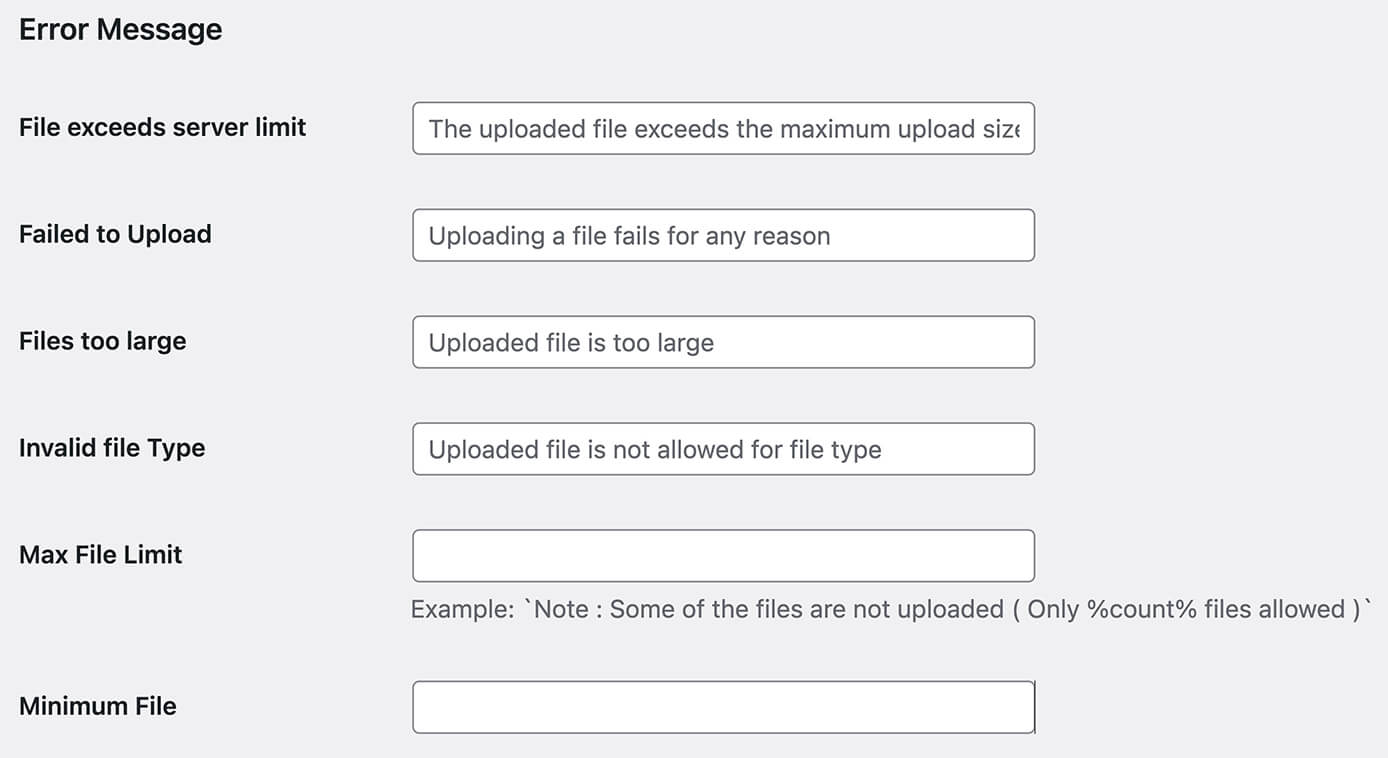
Drag and Drop Multiple File Uploadの設定:Error Message
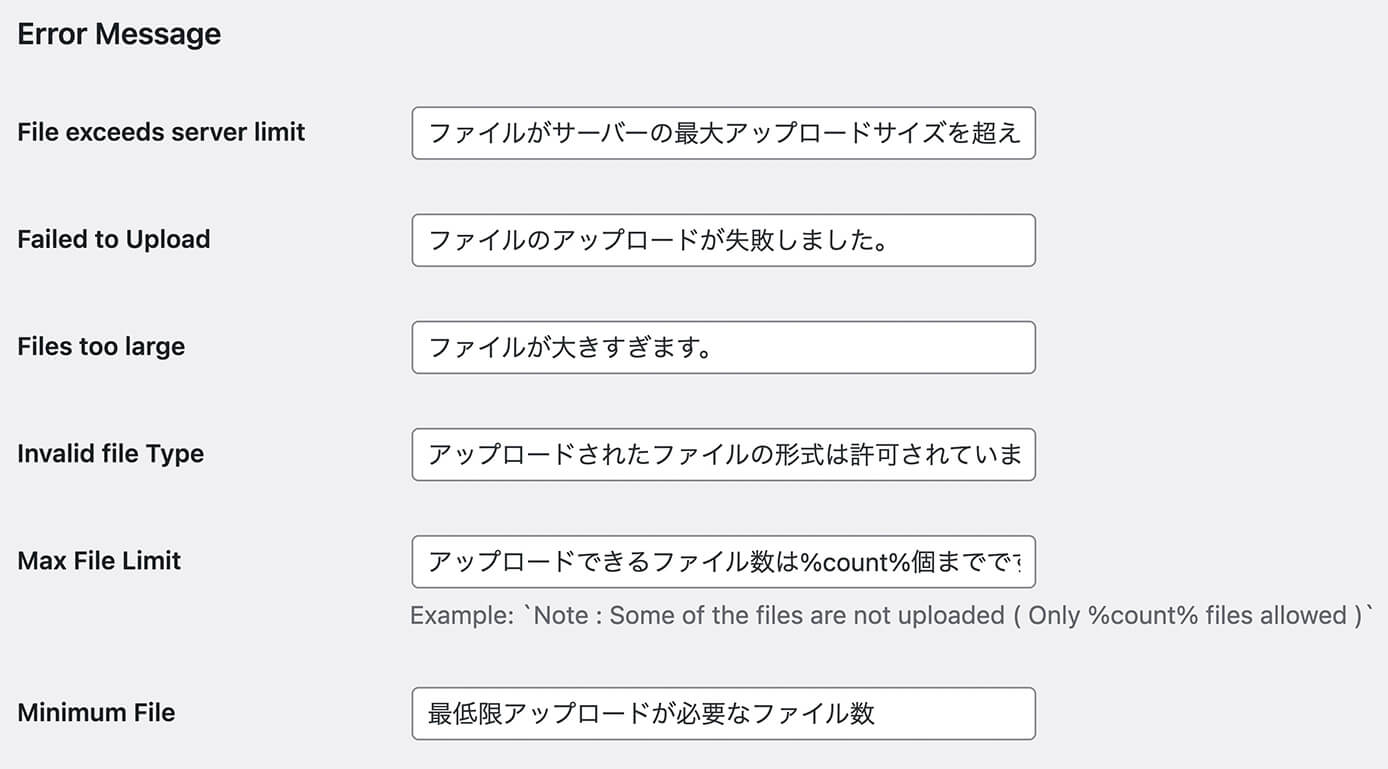
ここもデフォルトだと英語なので、以下のように書きます。

Drag and Drop Multiple File Uploadの設定:Error Message
こちらはコピペ用です。
| File exceeds server limit | ファイルがサーバーの最大アップロードサイズを超えています。 |
| Failed to Upload | ファイルのアップロードが失敗しました。 |
| Files too large | ファイルが大きすぎます。 |
| Invalid file Type | アップロードされたファイルの形式は許可されていません。 |
| Max File Limit | アップロードできるファイル数は%count%個までです。 |
| Minimum File | 最低限アップロードが必要なファイル数 |
Contact From 7のファイル受信設定
最後にContact From 7のファイル受信設定をします。
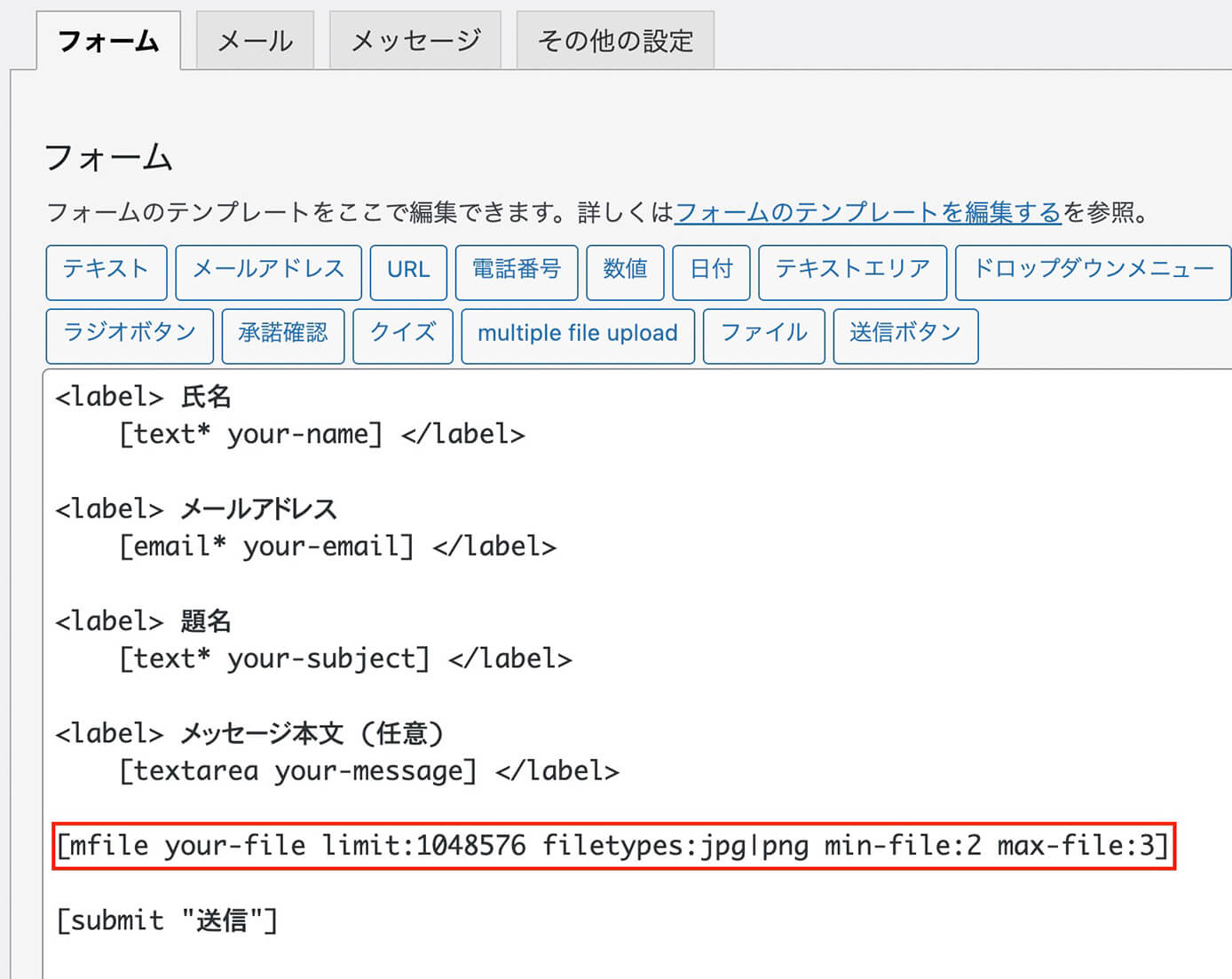
【Contact Form 7】お問い合わせフォームのカスタマイズ方法にも書いていますが、まずフォームタブで作成したフォームを確認します。

Contact From 7:フォーム作成画面
フォーム名は[your-file]になります。
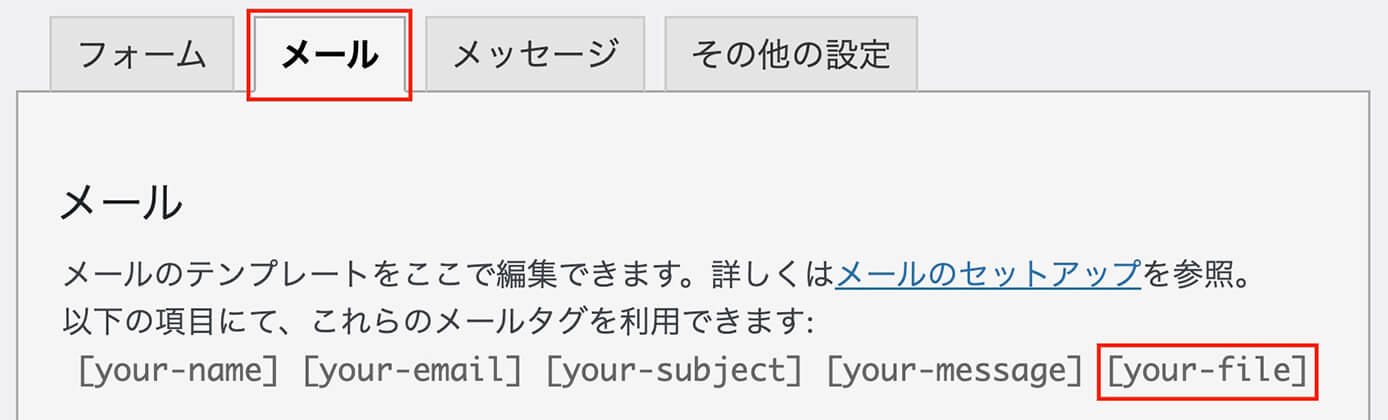
そしてメールタブを見ると、フォームタブで作成したフォーム名が表示されています。

Contact From 7:メールタブ
今回使用するのは[your-file]になります。
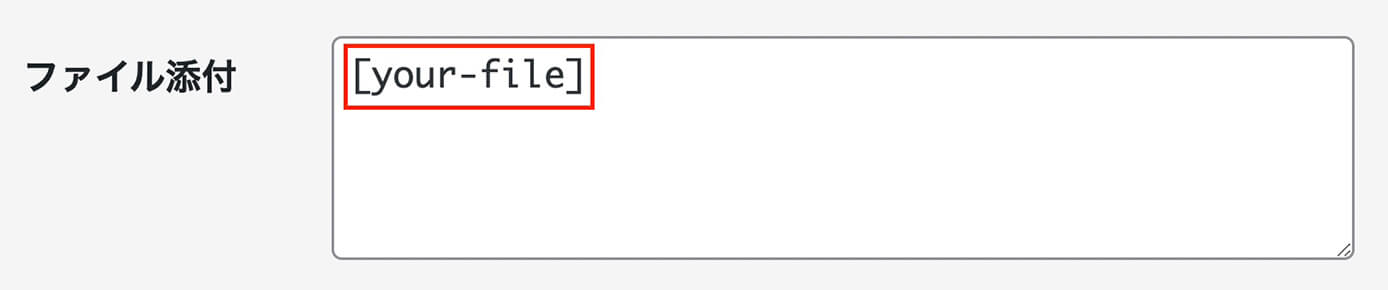
これをコピーして、下にスクロールすると表示されるに貼り付ければ完了です。

Contact From 7:ファイル添付
これでお問い合わせメールを受信したらファイルも添付されます。
最後にエラーメッセージやファイル数、ファイル形式などが設定通りになっているか確認しましょう。
以上になります。




