
お問い合わせフォームの定番プラグインといえばContact Form 7ですが、送信前の確認画面はデフォルトの機能だけでは出せません。
実務ではよくありそうですが、実は滅多に実装することはありません(個人的に)
個人的には確認ボタンを送信ボタンだと思って確認ボタンをクリックして終了・・・という機会損失を避ける為にも不要だと思っていて、それを提案すると確認ボタンは無くなる事もありますが、それでも欲しいと言われる場合もあるのでそういった場合に使います。
また、確認画面で送信ボタンをクリックしたらサンクスページに飛ばす事も多いので、それについても解説していきます。
Contact Form 7の基本的な使い方については以下の記事を参照下さい。
-

Contact Form 7の基本的な使い方【WordPressお問い合わせフォームの定番プラグイン】
続きを見る

(有料になっていたらすいません🙇♂️)
Contact Form 7で確認画面を作る方法
Contact Form 7で確認画面を出すにはプラグインを使います。
『Contact Form 7 確認画面』でググるとよく出てくるのが『Contact Form 7 add confirm』というプラグインですが、2022年5月現在の最終更新が4年前となっていて、最新のContact Form 7では使えません。

Contact Form 7 add confirm:最終更新が4年前
もう開発が終了しているのでしょう。
そこで今回使うプラグインが『Contact Form 7 Multi-Step Forms』です。
手順は以下のようにやっていきます(お問い合わせページの固定ページは作成済みとする)
- プラグインをインストール&有効化
- 確認ページとサンクスページの固定ページを作成
- お問い合わせフォームを作成
- 確認フォームを作成
Contact Form 7 Multi-Step Formsをインストール
まずはプラグインをインストールして有効化します。
管理画面の『プラグイン → 新規追加 』から『Contact Form 7 Multi-Step Forms』と検索して見つかったら『今すぐインストール』をクリックしてそのまま『有効化』をクリックします。

『Contact Form 7 Multi-Step Forms』をインストール
プラグイン名をフルネームで検索しても1番目でなく6番目に出てきたのでご注意下さい。
確認画面とサンクスページの固定ページを作成
確認画面は自動で作られるのではなく、確認ボタンを押した後に自作した固定ページに遷移する形になります。
なので確認ページの固定ページを作っておきましょう(タイトルは自由です)
また、サンクスページも同様に作っておきます。

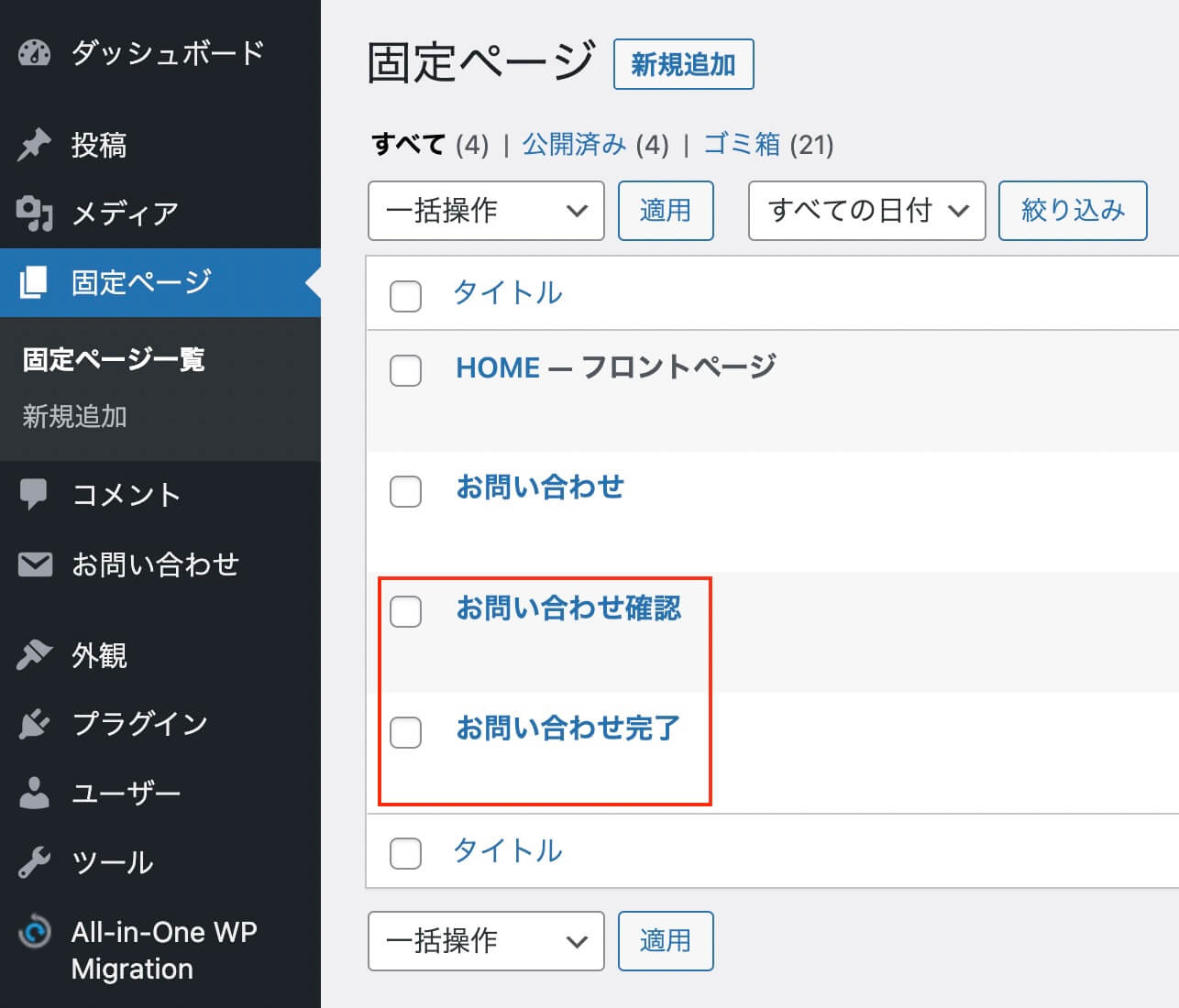
固定ページに『お問い合わせ確認ページ』と『お問い合わせ完了ページ』を作成
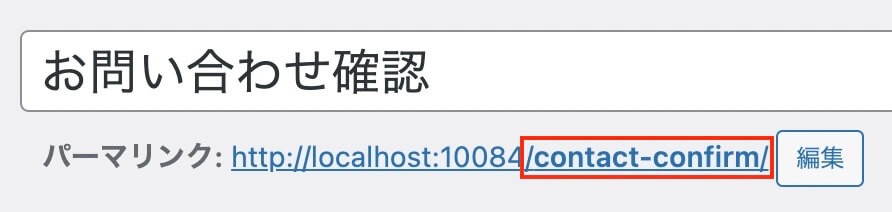
パーマリンクはそれぞれ『contact-confirm』『contact-thanks』などが分かりやすいかと思います。

お問い合わせ確認ページのスラッグ:contact-confirm

お問い合わせ完了ページのスラッグ:contact-thanks
お問い合わせフォームに確認ボタン設置
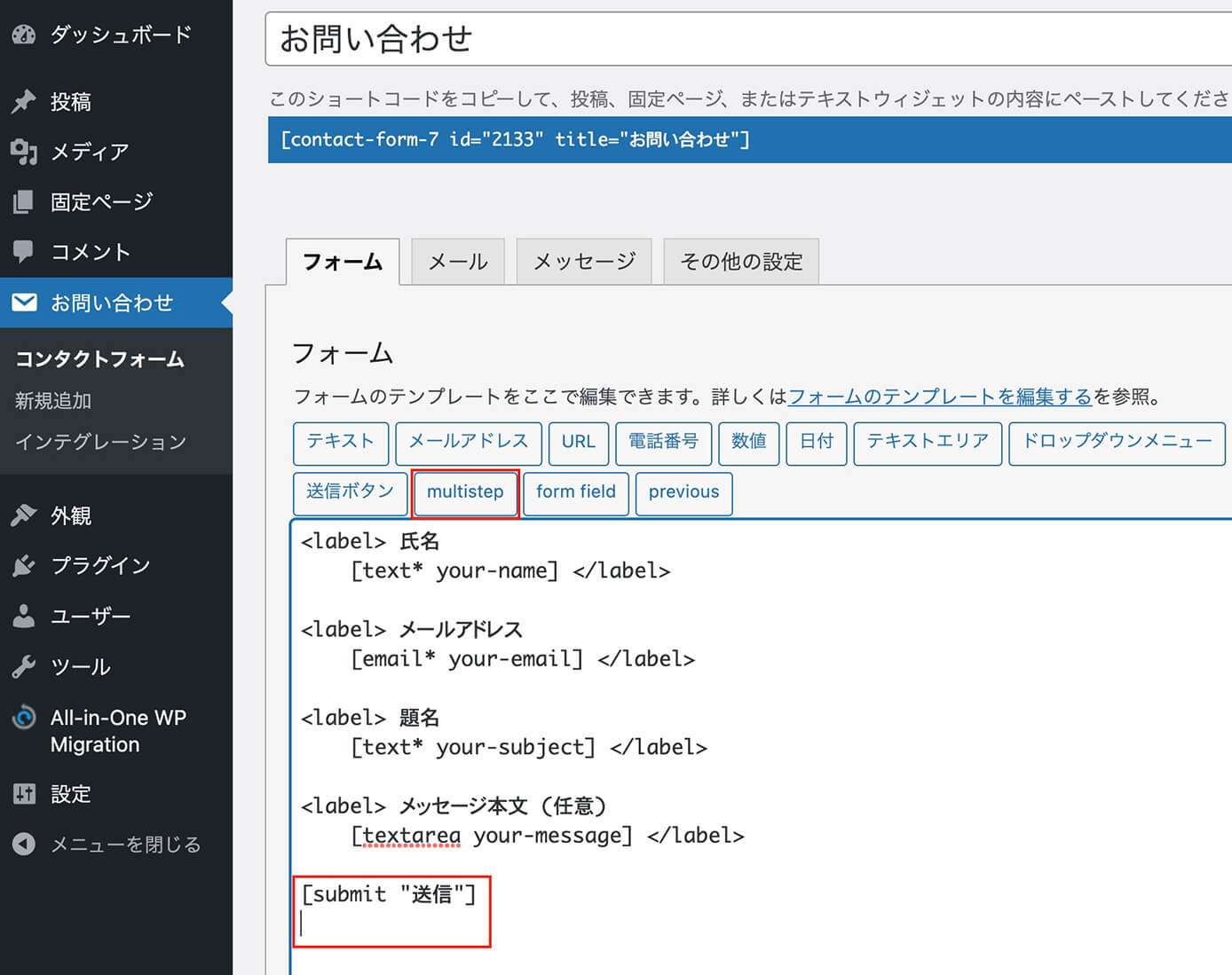
まずはお問い合わせフォームの編集画面を開きます。
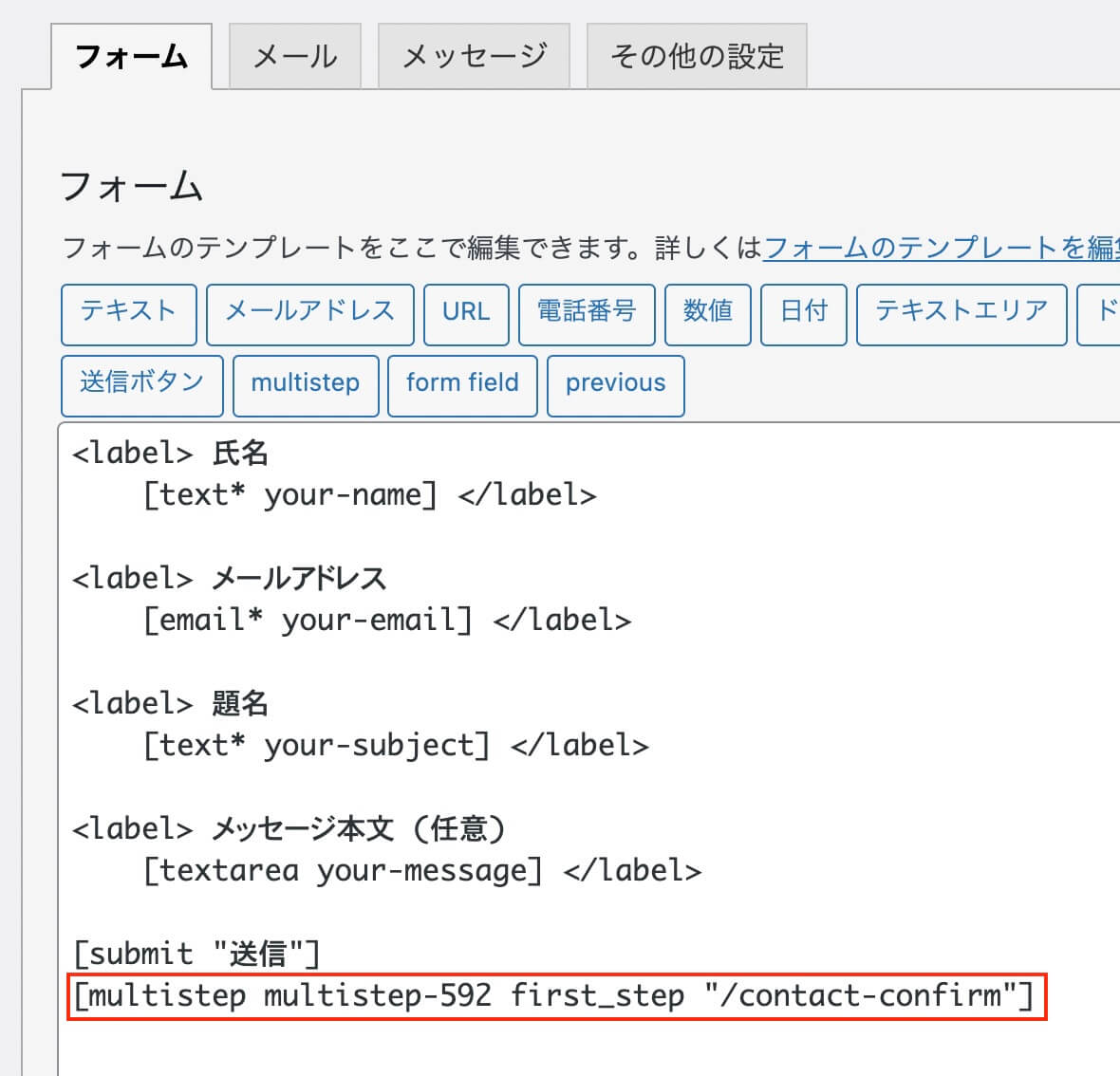
下の画像に写っている送信ボタンはデフォルトで作られていた物で、上の『multistep』『form field』『previous』が今回のプラグインで追加された項目です。

『Contact Form 7』に『Contact Form 7 Multi-Step Forms』の『multistep』『form field』『previous』追加
まずは送信ボタンの下あたりにカーソルを置き『multistep』をクリックします。
そしてこちらが開きます。

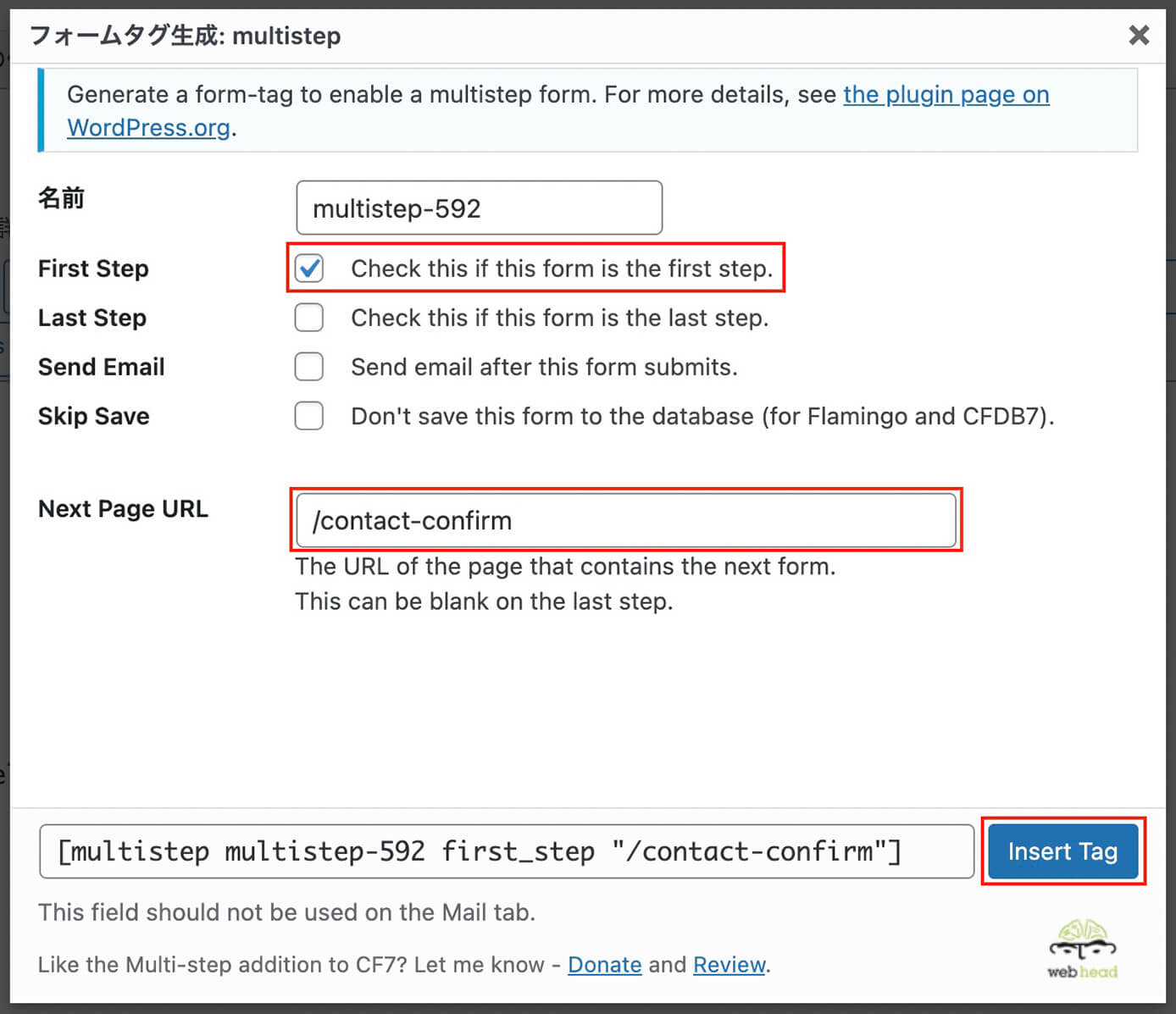
Contact Form 7:『Contact Form 7 Multi-Step Forms』の『multistep』フォームタグ生成
名前は一旦そのままにしています。
ここで設定が必要なのは2箇所。
- First Step:このフォームが最初のステップなのでチェック
- Next Page URL:先ほど作成した確認ページのパーマリンクを記入
上記2箇所を設定したら右下の『Insert Tag』をクリックします(ボタン左の入力欄は自動で作成されます)
そしてこのように表示されます。

Contact Form 7:『Contact Form 7 Multi-Step Forms』の確認ボタン作成
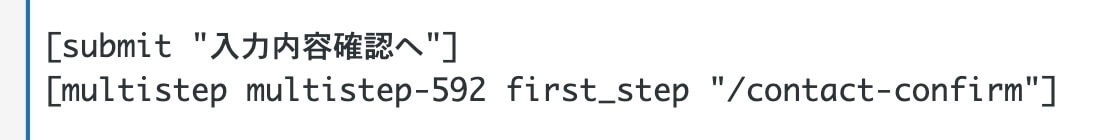
あとは送信ボタンを『入力内容確認へ』という感じに名前を変えておきましょう(送信ボタンではなく、確認ボタンなので)

Contact Form 7:『Contact Form 7 Multi-Step Forms』の確認ボタンの文字変更
これでお問い合わせフォームに確認ボタンの設置が完了しました。
お問い合わせ確認用のフォームを作成
次はお問い合わせ確認用のフォームを作成していきます。
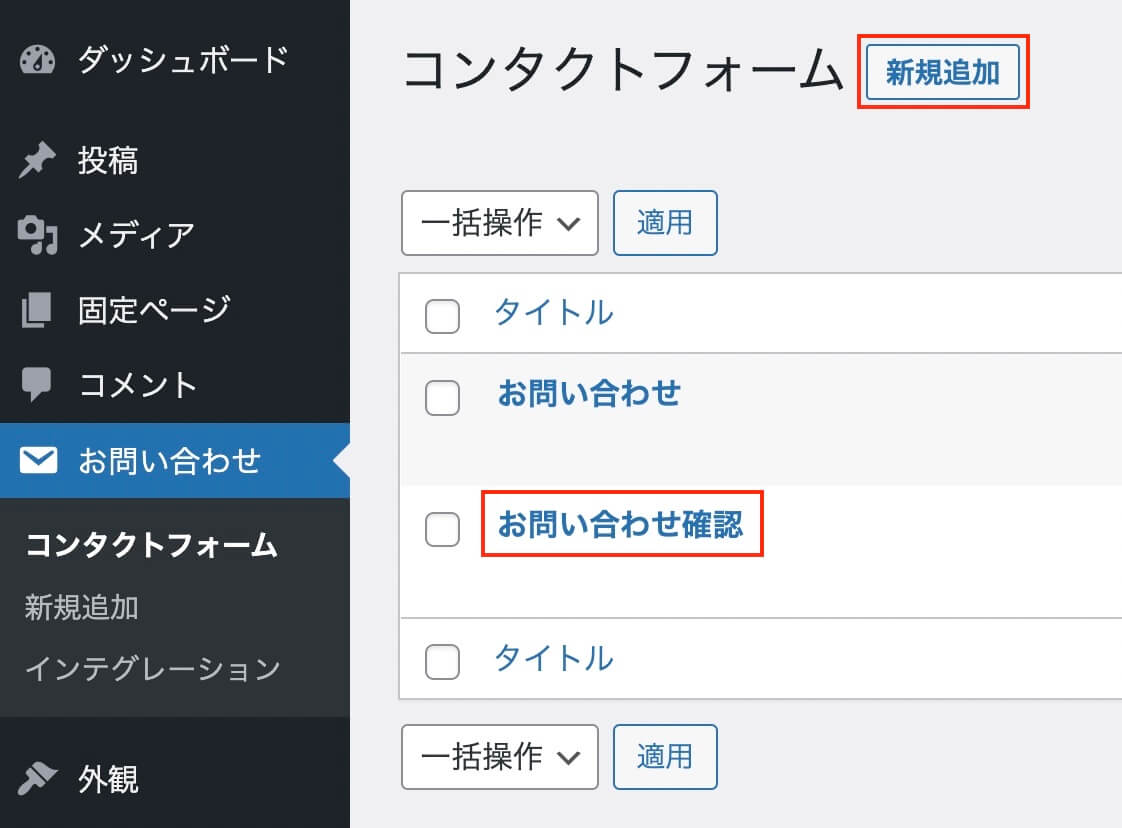
まずはコンタクトフォームの新規追加から、お問い合わせ確認フォームを作ります。

Contact Form 7:お問い合わせ確認フォーム作成
そして先ほどと同じように送信ボタンの下あたりにカーソルを置き『multistep』をクリックします。
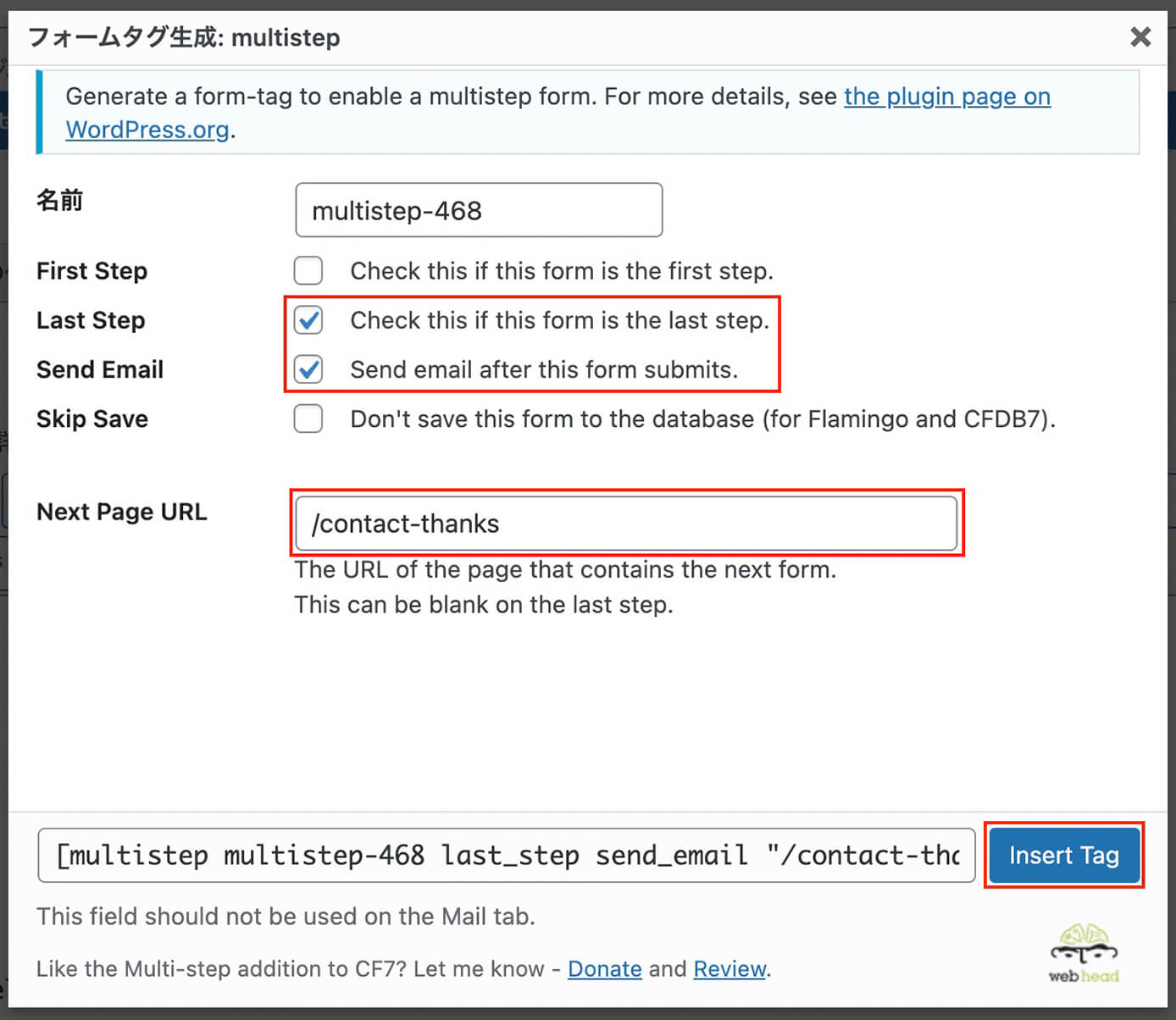
そしてこちらが開きます。

Contact Form 7:『Contact Form 7 Multi-Step Forms』の『multistep』フォームタグ生成
こちらも名前は一旦そのままにしています。
ここで設定が必要なのは2箇所。
- Last Step:最後のステップなのでチェックを入れる
- Send Email:Last Stepにチェックを入れると自動でチェックされる
- Next Page URL:先ほど作成したサンクスページのパーマリンクを記入
上記2箇所を設定したら右下の『Insert Tag』をクリックします(ボタン左の入力欄は自動で作成されます)
そしてこのようになります。

Contact Form 7:お問い合わせ確認フォームの送信ボタン作成
今度は確認ボタンではなく送信ボタンなので『送信』もこのままにしておきます。
『前に戻る』ボタンを設置
あとはこの確認ページから『前に戻る』ボタンも設置してみましょう。
確認画面で間違えていたら編集画面に戻りたいですからね。
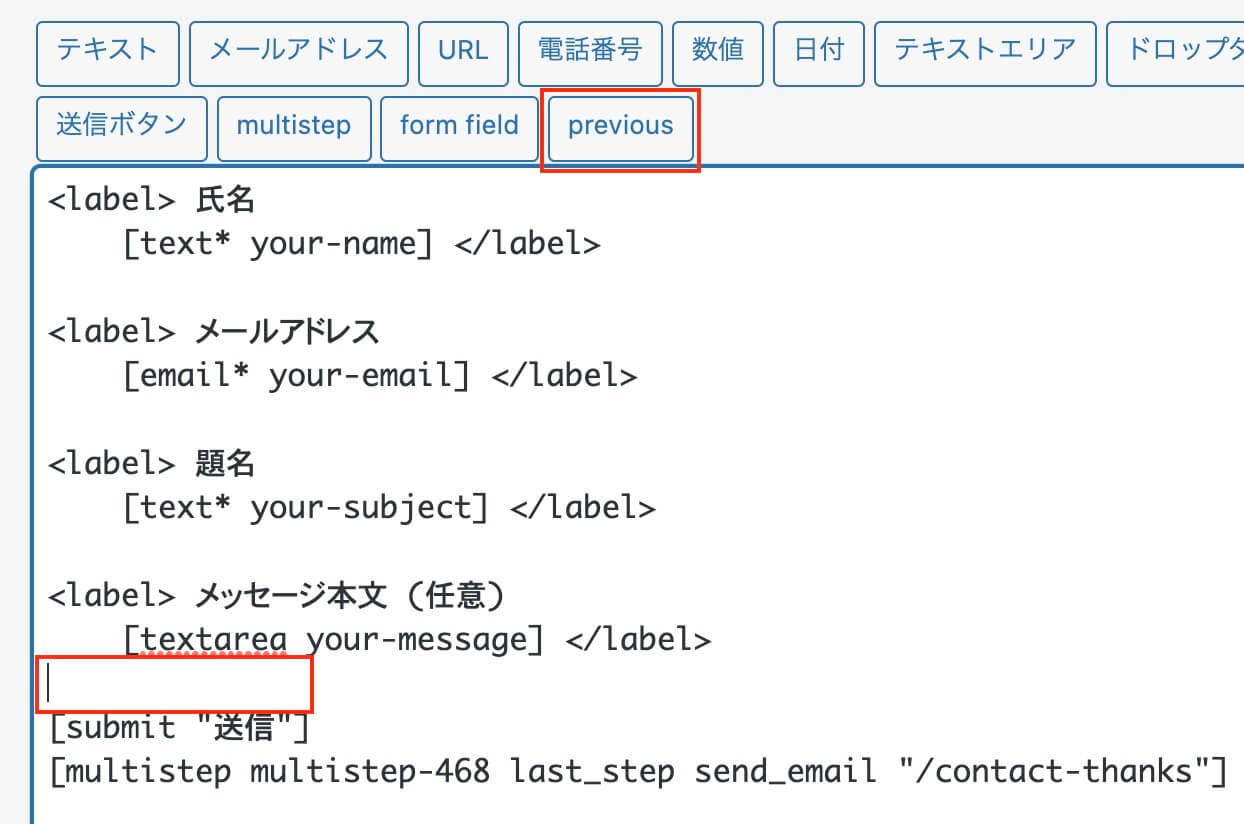
戻るボタンは『previous』をクリックします。

Contact Form 7:『Contact Form 7 Multi-Step Forms』の『previous』クリック
今回は送信ボタンの上に設置してみます。
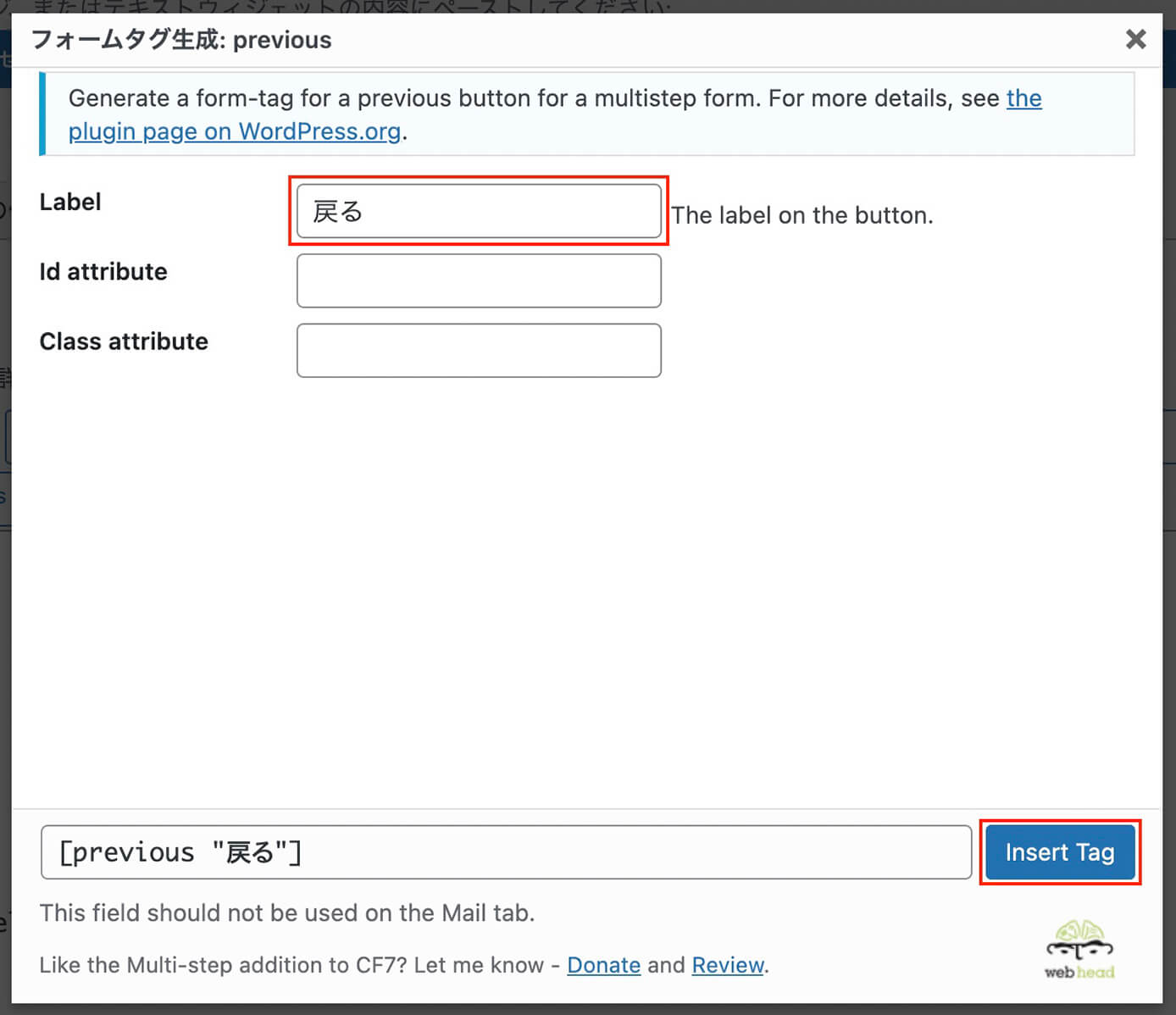
そして『previous』をクリックするとこちらが開きます。

Contact Form 7:『Contact Form 7 Multi-Step Forms』の『previous』フォームタグ生成
ボタンに表示される文字は『戻る』とし、IDやclass名は未記入にしています。
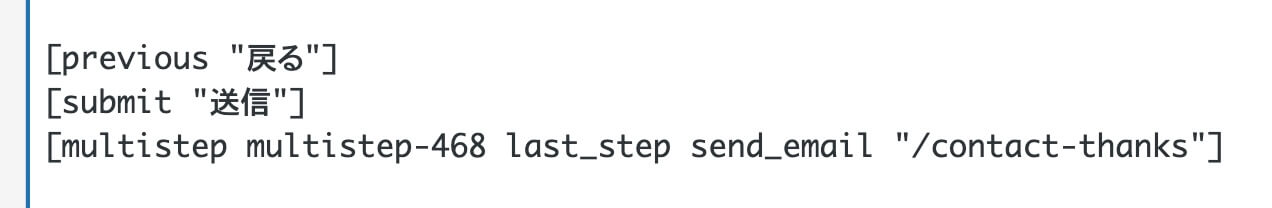
そして右下の『Insert Tag』をクリックするとボタンが表示されます。

Contact Form 7:お問い合わせ確認フォームの戻るボタン作成
これで完成です。
multiformタグを設置
確認用のフォームではもう1つやる事があります。
それは最初の入力画面で入力した値を取得するための『multiformタグ』を書くことです。
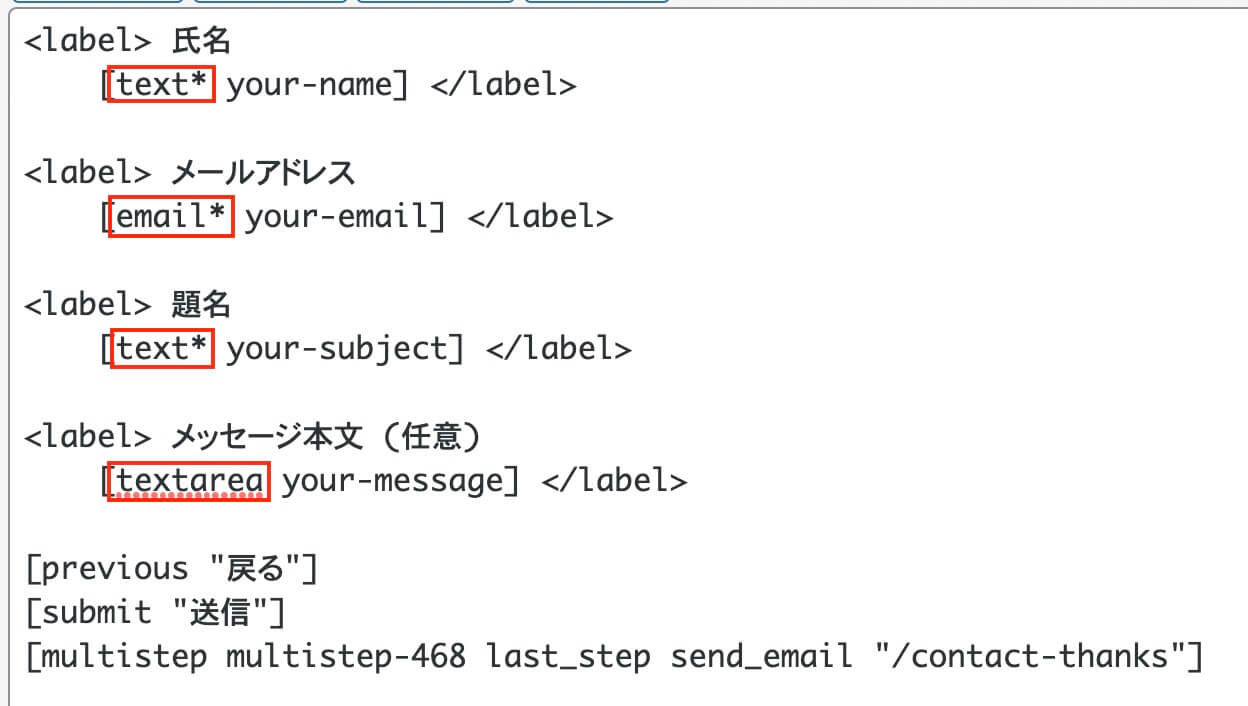
現在はこのようになっています。

Contact Form 7:お問い合わせ確認フォーム(multiformタグ記入前)
この赤枠の部分を『multiform』と書き換えます。
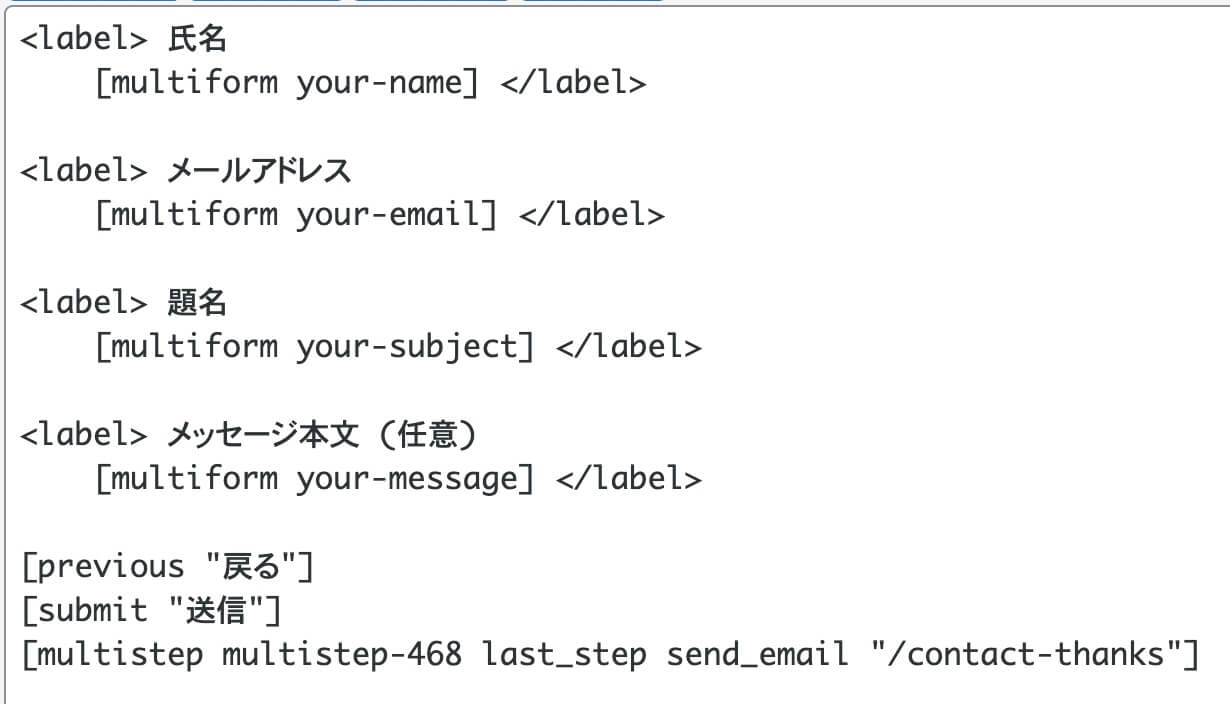
これで完成です。

Contact Form 7:お問い合わせ確認フォーム(multiformタグ記入後)
お問い合わせページと確認ページにショートコードを貼る
最後に固定ページのお問い合わせページと確認ページにショートコードを貼って完了です。
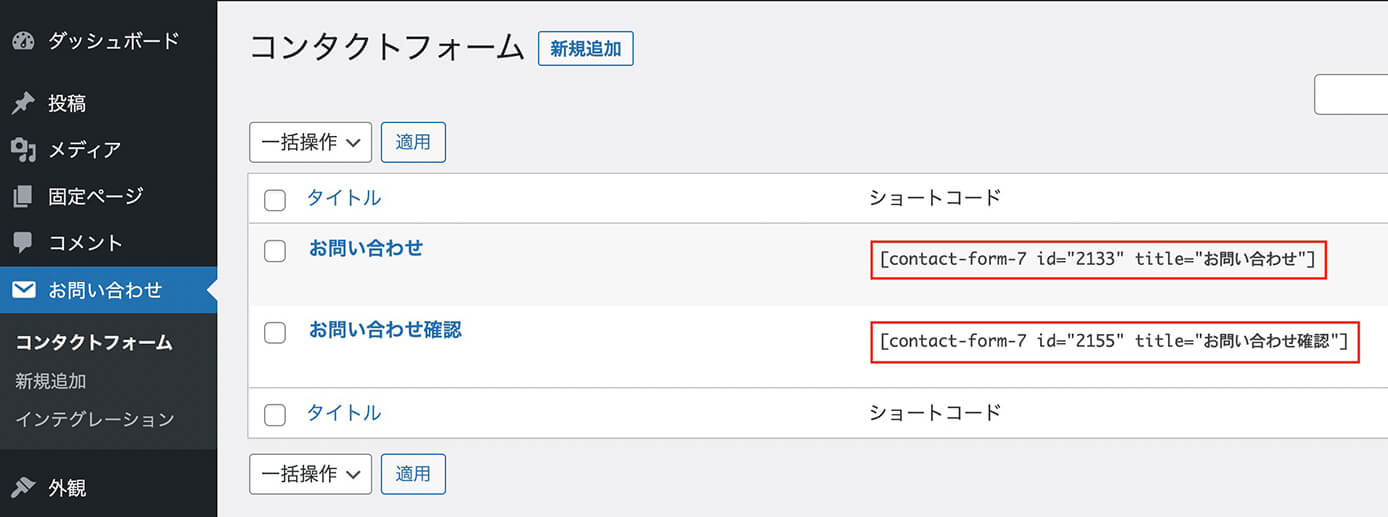
ショートコードはこちらで確認出来るので、コピーします。

Contact Form 7:ショートコード
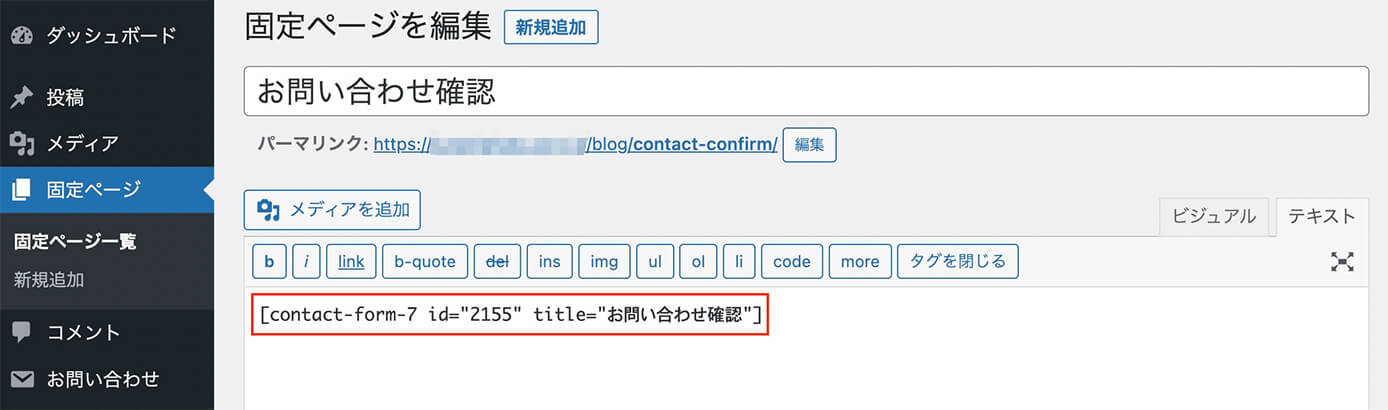
あとは固定ページに貼るだけです。

お問い合わせ確認ページにContact Form 7のショートコードを貼る
固定ページをテンプレートに貼る場合は、以下のようになります。
<?php echo do_shortcode('ショートコード'); ?>あとはテスト送信(入力確認ボタン、戻るボタン、送信ボタン)をして完了です。
Contact Form 7 Multi-Step Formsの注意点
最後に注意点が3点あります。
ボタンクリックで404エラーが出る時
URLが合っているか確認しましょう。
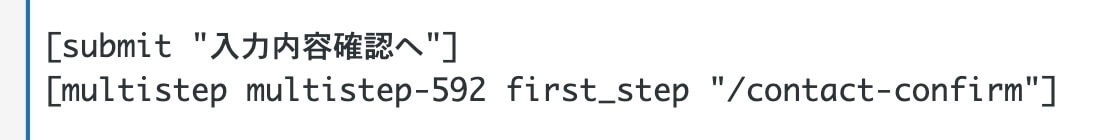
今回の例で確認ページのURLは『/contact-confirm』でした。

Contact Form 7:入力確認ボタンのURL
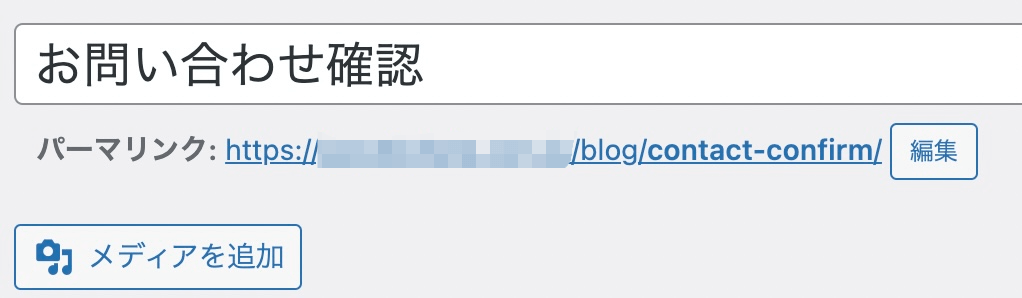
しかし、お問い合わせ確認ページのURLが以下のような場合、

お問い合わせ確認ページのURL
確認ページのURLは『/blog/contact-confirm』となります。
メールの送信先や自動返信設定は確認用のフォームに書く
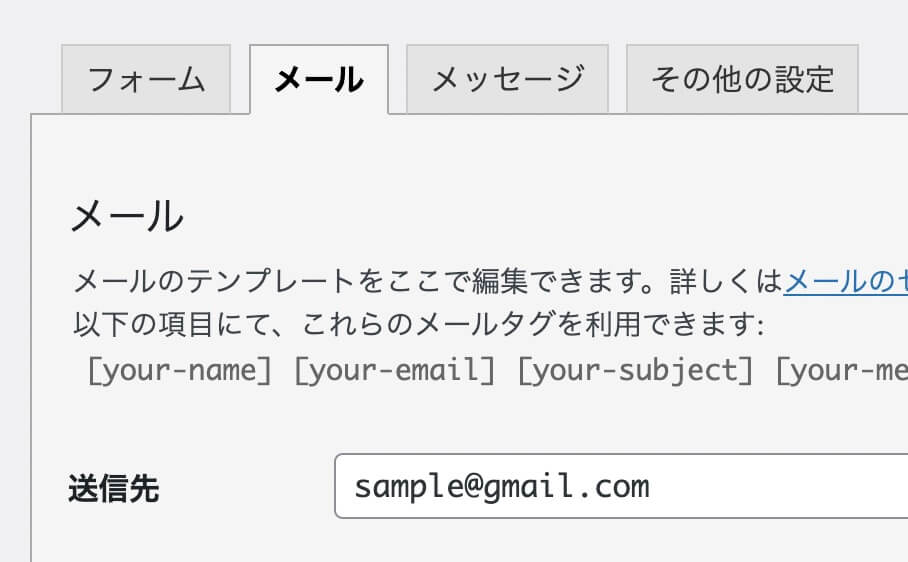
お問い合わせの送信先や自動返信の設定は以下のメールタブで行います。

Contact Form 7:メールタブ
しかし、これはお問い合わせフォームではなく確認用のフォームで作成しましょう。
お問い合わせフォームのボタンは確認ページに遷移するためのボタンで、送信ボタンは確認用のフォームにあるので。
最後のテスト送信では自動返信もちゃんと出来ているか確認しましょう。
ラジオボタンなどで送信先は分岐させられない
以下の記事でラジオボタンなどの選択肢によって送信先を変更させるという解説をしました。
-

【WordPress】Contact Form 7でパイプを使って選択肢によって送信先を変える方法
続きを見る
しかし、これを使うと確認画面で入力した値を取得できません。
他の方法を使えば確認画面と送信先の分岐の両方実装出来るかもしれませんが、上記記事と今回の記事の方法では同時に実装は出来ません。
以上になります。




