お問い合わせフォームはWordPressであればContact Form 7などプラグインを使えば大丈夫ですが、静的サイトでは当然ながらWordPressのプラグインは使えません。
また、特に指定が無ければレスポンシブメールフォームなどを使う事も可能です。
-

レスポンシブ対応の無料お問い合わせフォーム『Responsive Mailform』の使い方
続きを見る
ただクライアント側から『Googleフォームで実装したい』という指定があったり、さらにデザインをカンプ通りにしたいという要望もあると思います。
そこで今回はGoogleフォームを使ってデザインをカスタマイズしていく方法について解説していきます。
ただし確認画面も必要な場合はPHP工房がおすすめです。
-

PHP工房の使い方とカスタマイズ方法【静的サイトのお問い合わせフォーム】
続きを見る

(有料になっていたらすいません🙇♂️)
Googleフォームのカスタマイズ方法(サンクスページも解説)
まずはGoogleフォームで実装したいお問い合わせフォームの項目を作成します(Googleフォームの作り方は割愛します)
フォームの作成はクライアント側にお願いする
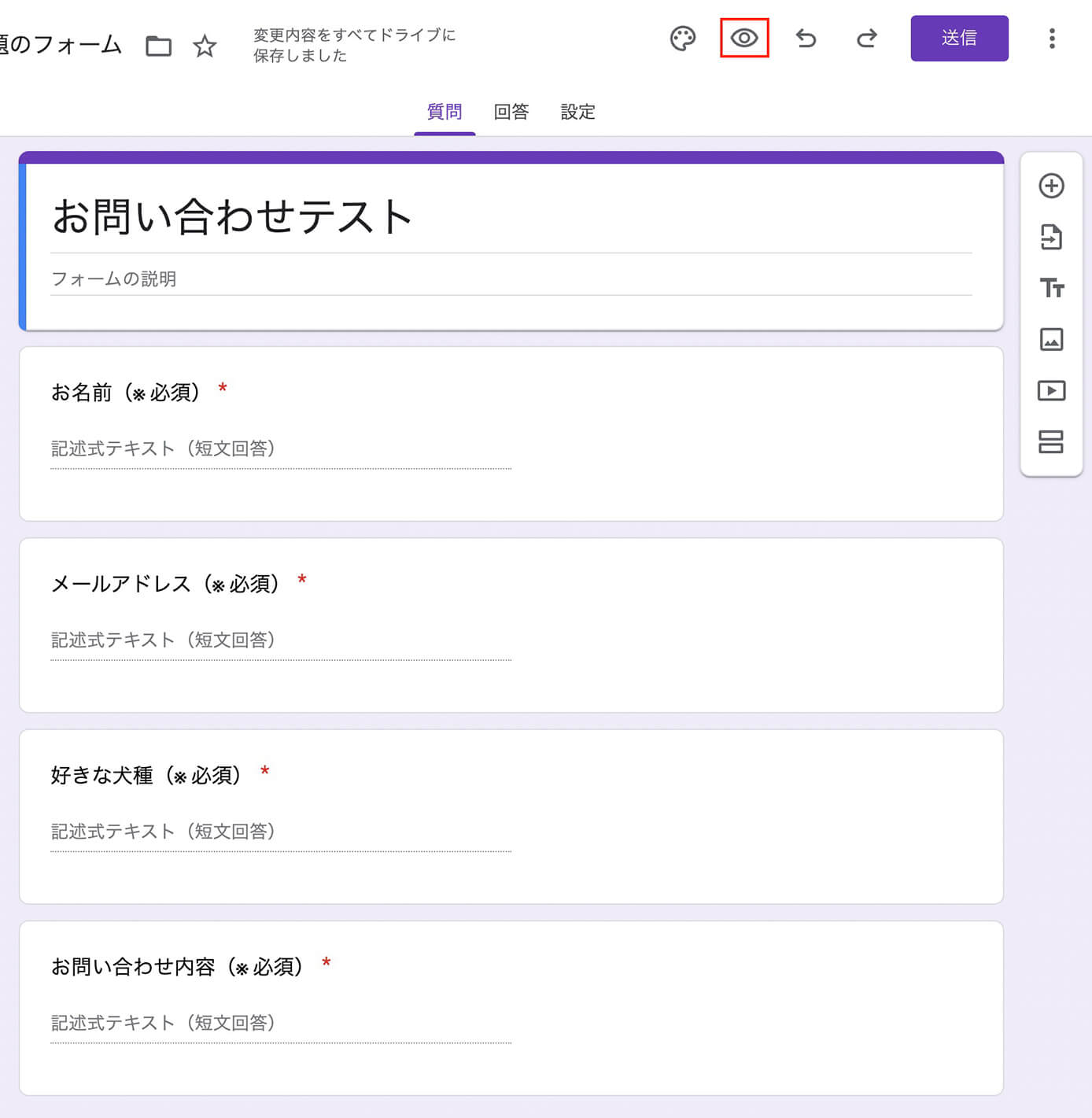
こちらが作成したフォームです。

Googleフォームのサンプル
次は右上の『目のマーク』をクリックします。
するとこちらの画面が別ページとして開きます。

Googleフォームのサンプル(目のマーククリック後に開く)
見た目はあまり変わりませんが、カスタマイズに必要な情報を取得する為にはこちらの画面にする必要があります。
そして項目に仮のテキストなどを入力します。

Googleフォームに仮で入力
ここは必須ではありませんが、入力しておいた方がやりやすいです。
そして上の画面を開いた状態でデベロッパーツール(検証モード)を開きます。
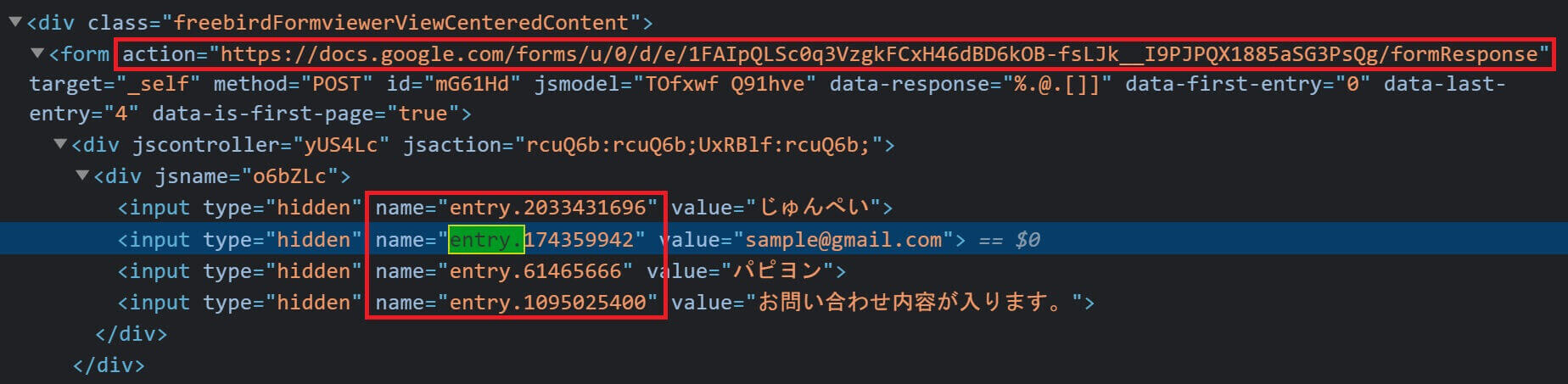
そして『entry.』で検索すると今回のカスタマイズに必要な情報が見つかります(Windowsではctrl+F、Macでは⌘+Fで検索欄が表示されます)

Googleフォーム:デベロッパーツールで『entry.』と検索
『name』のところですね。
あとはformタグ内の『action』の値も取得しておきます(上の長い赤枠部分)
HTMLでフォームを作成
次にHTMLでフォームを作成します。
この辺はご自身の環境に合わせて作成して下さい。
<form class="contact" method="post">
<div class="contact__list">
<div class="contact__item">
<label for="name">お名前<span>(※必須)</span></label>
<input
type="text"
name=""
id="name"
placeholder="じゅんぺい"
required
/>
</div>
<div class="contact__item">
<label for="company">メールアドレス<span>(※必須)</span></label>
<input
type="email"
name=""
id="mail"
placeholder="sample@gmail.com"
required
/>
</div>
<div class="contact__item">
<label for="dog">好きな犬種<span>(※必須)</span></label>
<input
type="text"
name=""
id="dog"
placeholder="パピヨン"
required
/>
</div>
<div class="contact__item">
<label for="contents">お問い合わせ内容<span>(※必須)</span></label>
<textarea
name="entry.151970012"
id="contents"
cols="30"
rows="10"
placeholder="お問い合わせ内容が入ります。"
required
></textarea>
</div>
</div>
<div class="submit-btn">
<input type="submit" value="送信"/>
</div>
</form>ここで『name』に先ほどデベロッパーツールで確認した値を入れて、formタグには『actionタグ』を追加します。
するとこのようになります。
<form class="contact" action="https://docs.google.com/forms/~省略~" method="post">
<div class="contact__list">
<div class="contact__item">
<label for="name">お名前<span>(※必須)</span></label>
<input
type="text"
name="entry.2033431696"
id="name"
placeholder="じゅんぺい"
required
/>
</div>
<div class="contact__item">
<label for="company">メールアドレス<span>(※必須)</span></label>
<input
type="email"
name="entry.174359942"
id="mail"
placeholder="sample@gmail.com"
required
/>
</div>
<div class="contact__item">
<label for="dog">好きな犬種<span>(※必須)</span></label>
<input
type="text"
name="entry.61465666"
id="dog"
placeholder="パピヨン"
required
/>
</div>
<div class="contact__item">
<label for="contents">お問い合わせ内容<span>(※必須)</span></label>
<textarea
name="entry.1095025400"
id="contents"
cols="30"
rows="10"
placeholder="お問い合わせ内容が入ります。"
required
></textarea>
</div>
</div>
<div class="submit-btn">
<input type="submit" value="送信"/>
</div>
</form>あとはCSSでデザイン通りにコーディングすればOKです。
送信テスト
ここまで終わったらサーバーにアップして送信テストをしてみます。
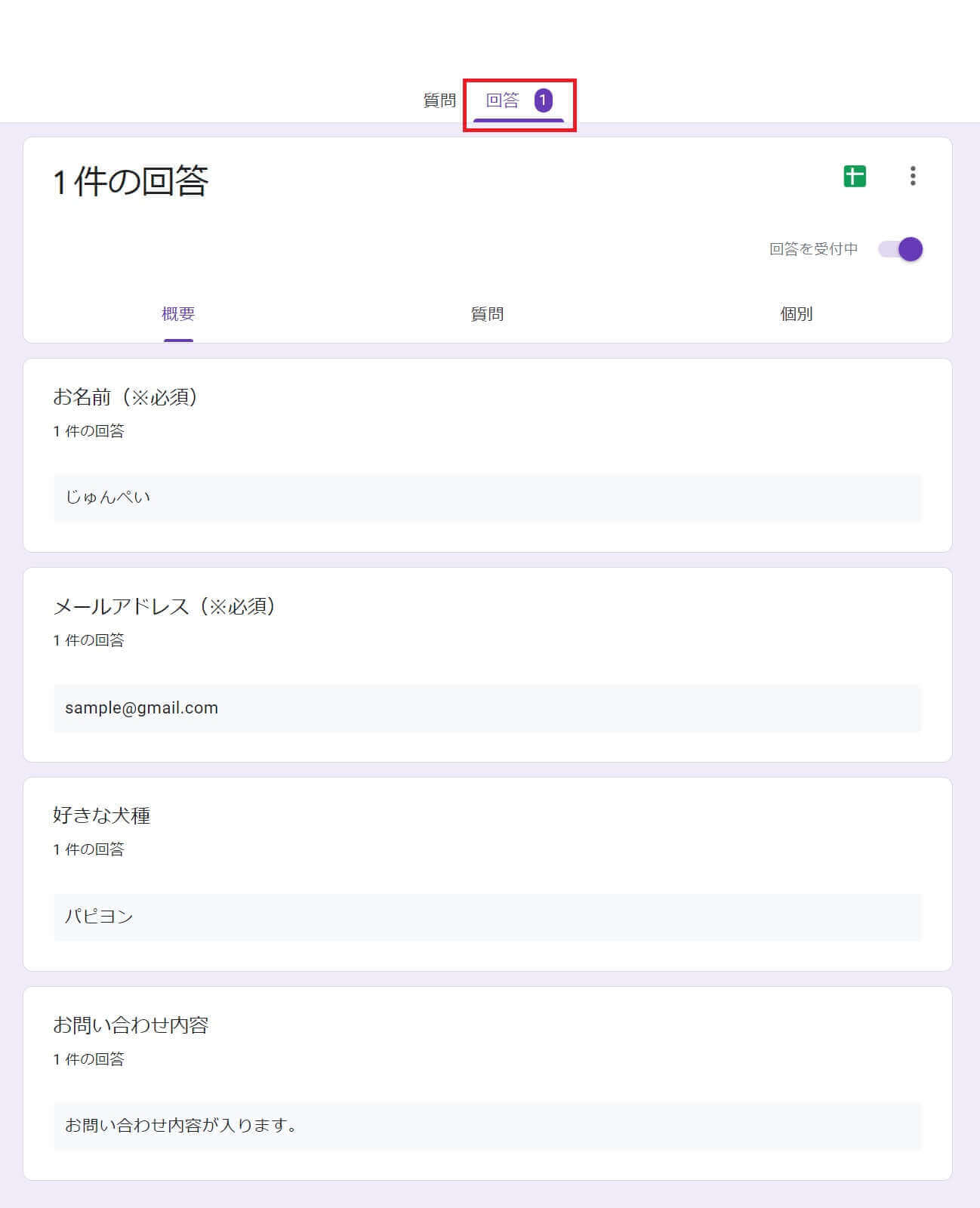
するとGoogleフォームの作成画面に回答が来ているのが分かります。

Googleフォーム:送信テスト
しかし、お問い合わせをした後はこのようにGoogleフォームのデフォルトの送信完了画面が表示されてしまいます。

Googleフォーム:送信完了画面
せっかくお問い合わせフォームのデザインをカスタマイズしても、サンクスページがこれでは残念ですよね。
なぜならクライアントはGoogleフォームと分からないようにしたい場合が大半だからです。
このままだとお問い合わせフォームはデザイン通りでも、サンクスページはGoogleフォームのままです。
なのでサンクスページも自作して、お問い合わせフォームで送信ボタンを押したら自作のサンクスページに飛ぶようにしたいと思います。
Googleフォームのサンクスページを作成
サンクスページの作成自体に変わった事はないので割愛します(ここではファイル名を『thanks.html』にします)
ここで一工夫が必要になるのはお問い合わせフォームの方になります。
まずはformタグにコードを追加します。
<form
action="https://docs.google.com/forms/~省略~"
method="post"
target="hidden_iframe"
onsubmit="submitted=true;"
>下の2行ですね。
あとはform閉じタグの後あたりにこちらのコードを追記します。
<script type="text/javascript">
var submitted = false;
</script>
<iframe
name="hidden_iframe"
id="hidden_iframe"
style="display: none"
onload="if(submitted) {window.location='thanks.html';}"
></iframe>下から2行目の『thanks.html』については、作成したサンクスページのファイル名を書きます。
今回はお問い合わせフォームのファイルと同じ階層にある設定です。
そして完成形がこちらになります。
<form
action="https://docs.google.com/forms/~省略~"
method="post"
target="hidden_iframe"
onsubmit="submitted=true;"
>
<div class="contact__list">
<div class="contact__item">
<label for="name">お名前<span>(※必須)</span></label>
<input
type="text"
name="entry.2033431696"
id="name"
placeholder="じゅんぺい"
required
/>
</div>
<div class="contact__item">
<label for="email"
>メールアドレス<span>(※必須)</span></label
>
<input
type="email"
name="entry.174359942"
id="email"
placeholder="sample@gmail.com"
required
/>
</div>
<div class="contact__item">
<label for="dog">好きな犬種 <span>(※必須)</span></label>
<input
type="text"
name="entry.61465666"
id="dog"
placeholder="パピヨン"
required
/>
</div>
<div class="contact__item">
<label for="contents">お問い合わせ内容<span>(※必須)</span></label>
<textarea
name="entry.1095025400"
id="contents"
cols="30"
rows="10"
placeholder="お問い合わせ内容が入ります。"
required
></textarea>
</div>
</div>
<div class="submit-btn">
<input type="submit" value="送信" />
</div>
</form>
<script type="text/javascript">
var submitted = false;
</script>
<iframe
name="hidden_iframe"
id="hidden_iframe"
style="display: none"
onload="if(submitted) {window.location='thanks.html';}"
></iframe>これで送信ボタンを押したら自作のサンクスページに飛ぶようになります。
まとめ
今回はGoogleフォームのカスタマイズ方法を解説しました。
また、サンクスページについてはこちらの記事を参考にさせて頂きました🙇
オリジナルデザインでGoogleフォームを埋め込んで、お問い合わせフォームとスプレッドシートを連携させる裏技!
Googleフォームを使う機会があったらぜひ参考にしてみて下さい。
以上になります。