スクロールして画面に表示されたら、アニメーションを開始させる実装はよくあります。
今回は、それをGSAPを使って解説していきます。
GSAPを使ったことがないという人は以下の記事を参照下さい。
-

GSAPとは?基本的な使い方とアニメーションのサンプル付きで解説
続きを見る

(有料になっていたらすいません🙇♂️)
GSAPを使ってスクロールして表示されたらテキストに下線(マーカー)を引く方法
今回はスクロールしてからアニメーションを開始させるのですが、これにはScrollTriggerというGSAPのプラグインを使います。
ScrollTriggerの使い方は以下の記事を参照下さい。
-

【GSAP】ScrollTriggerの使い方とスクロールアニメーションのサンプルを紹介
続きを見る
あとは、classの付け外しをするのですが、それについてはこちらの記事を参照下さい。
-

【GSAP】ScrollTrigerのtoggleClassでクラスの付け外しをする方法
続きを見る
GSAPとScrollTriggerをCDNで読み込む
まずは、GSAPとScrollTriggerを読み込みます。
以下のページにアクセスして下さい。
GreenSock | Docs | Installation
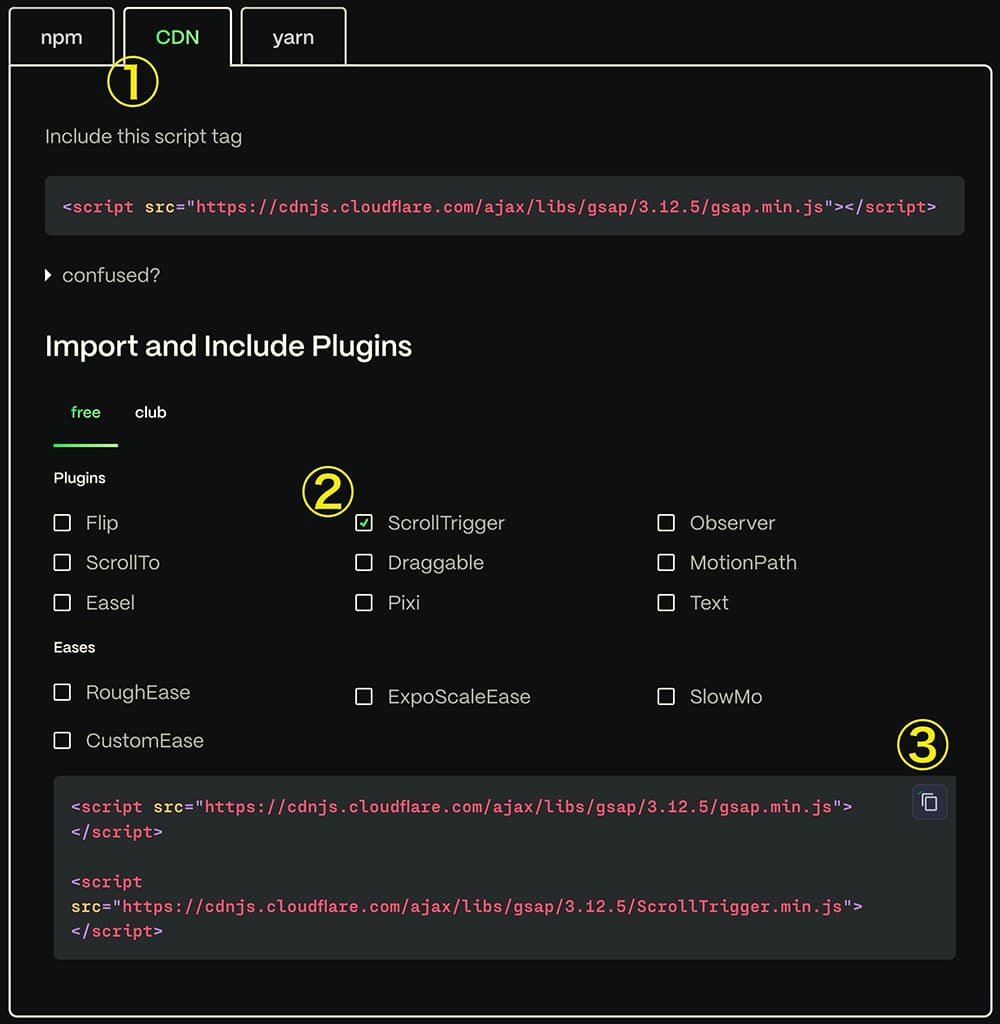
少しスクロールするとこちらが表示されます。

GSAP:ScrollTrirrerにチェックしてCDNのコードをコピー
そして以下の手順で進めて下さい。
- CDNのタブを選択
- ScrollTrirrerにチェックを入れる
- コピーアイコンをクリックしてコードをコピー
- HTMLファイルのbody閉じタグ手前に貼り付ける
以下でもコピーできますが、確実に最新バージョンを使うなら公式サイトからコピーして下さい(以下は2024年2月28日現在の最新です)
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.5/gsap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.5/ScrollTrigger.min.js"></script>
コピーしたコードを貼る場所は、body閉じタグの手前にします。
<!-- GSAP CDN -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.5/gsap.min.js"></script>
<!-- GSAP ScrollTrirrer CDN -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.5/ScrollTrigger.min.js"></script>
<!-- 自作JSファイル(GSAPより後に書く) -->
<script src="js/main.js"></script>
</body>
</html>これでGSAPとScrollTriggerを使う準備は完了です(ScrollTriggerだけでは使えません)
これから自分で書くJavaScriptのファイルはGSAPのCDNより後に読み込んで下さい。
コード解説
HTMLはこちら。
<div class="container">
<p class="text">
初めまして、<span class="marker">犬が大好きな犬専門カメラマンをやっていた戌年生まれのじゅんぺい</span>です🐶
</p>
</div>マーカーを引きたい箇所を、spanタグで囲っています。
CSSはこちら(レイアウトのためのスタイルは割愛)
/* マーカーのスタイル */
.marker {
background-image: linear-gradient(90deg, #ff9e9e, #ff9e9e); /* 線の色 */
background-position: left bottom; /* 線の起点を左・下に設定 */
background-repeat: no-repeat;
background-size: 0 .5em; /* 線の横幅を0、縦幅を0.5emに */
padding-bottom: 3px; /* 下線を下にズラす */
transition: background-size 1.5s; /* 線を伸ばすアニメーション実行時間を指定 */
}
/* マーカーが表示された時のスタイル */
.marker.active {
background-size: 100% .5em; /* 線の横幅を100%にする */
}スクロールして画面中央に表示されたら、.markerに.activeが付与されます。
そして、background-size: 0;のマーカーがbackground-size: 100%;になり、線が引かれるという感じです。
この複数行に対応したテキストアニメーションは、以下の記事で解説しています。
-

CSSのみ!テキストホバー時のアンダーライン(下線)アニメーションまとめ【複数行あり】
続きを見る
JavaScriptはこちら。
gsap.to(".marker", {
scrollTrigger: {
trigger: ".marker", // アニメーションが始まるトリガーとなる要素
start: "top center", // アニメーションが始まる位置
toggleClass: {
targets: ".marker", // クラスを切り替える対象の要素
className: "active", // クラス名 "active" を付け外し
},
},
});トリガーとなるclass名と、付け外しのclass名は任意です。
デモはこちら。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
これはスクロールを上にするとマーカーは元に戻りますが、一度引いたらそのままにしたい場合は、once: trueを追記します。
gsap.to(".marker", {
scrollTrigger: {
trigger: ".marker", // アニメーションが始まるトリガーとなる要素
start: "top center", // アニメーションが始まる位置
toggleClass: {
targets: ".marker", // クラスを切り替える対象の要素
className: "active", // クラス名 "active" を付け外し
},
once: true, // 1回のみ動作
},
});デモはこちら。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
マーカーをグラデーションにする方法
マーカーは、グラデーションにすることも可能です。
先ほどのコードはこちらでした。
.marker {
background-image: linear-gradient(90deg, 色, 色);
}この2つの色は同じでしたが、それを以下のようにすればOKです。
.marker {
background-image: linear-gradient(90deg, 前半の色, 後半の色);
}デモはこちら。
See the Pen
Untitled by junpei (@junpei-sugiyama)
on CodePen.
3色以上にする場合は、このように書けばOKです。
.marker {
background-image: linear-gradient(90deg, 色①, 色②, 色③);
}まとめ
今回は、スクロールして画面にテキストが表示されたら、アニメーションでマーカーを引く方法をGSAPを使って解説しました。
他のブログでは複数行に対応していない場合があるので、複数行やマーカー箇所が改行される場合は、こちらの方法を使うようにしましょう。
以上になります。