私のように、リモートワークで稼ぎたくてWeb制作・コーディングを始めた人は多いと思います。
しかし、
- どうやって勉強したらいいのか?
- 何を勉強したらいいのか?
- どこまで勉強したらいいのか?
- 営業って何??
- 実務が怖い😨
などなど、不安は尽きないと思います。

そこで今回は、Web制作界隈で知らない人の方が少ないと思われる、しょーごさん(@samuraibrass)にインタビューしました。
しょーごさんは超人気プログラミングスクール『デイトラ』でメンターをやっていて、さらに個人でもサービスを提供しており、これまで累計1,000人以上のコードレビューをしてきたベテランコーダーです。
しょーごさんには、
- 今からコーディングを勉強するならどうするか
- 初学者がつまづきやすいポイント
- 制作会社営業の注意点
- 実務レベルなるための教材の解説
などなど、これまで多くの初学者を見てきた経験から解説して頂きます!
現在は制作会社と仕事をしつつ、ブログやYouTube発信をしていたり、コーディング課題を出してレビューをしていたりします。
デイトラWeb制作コースでメンターとして3年ほど活動もしています。よろしくお願いします!


明日名古屋→石垣島です✈️🏝️
名古屋で一番ハマったのは、あんかけ太郎のあんかけスパゲッティでした!
ここが一番好き🍝😊 pic.twitter.com/cUBbYWiIQf— しょーご@しょーごログ運営 (@samuraibrass) February 19, 2024

実務レベルのコーディングスキルを習得するまでの流れ


そのうえで、独学かスクールかの選択肢があると思います。

私自身はWeb制作独学ロードマップを出していたり、じゅんぺいさんも出されてるかと思います。
しかし、明らかに学習者が増えているので、メンター付きの環境で爆速で学習を終わらせて、早く仕事をするフェーズに行くのがいいかと思います。
特にAIもフロントエンドもWordPressも進化が早すぎて、制作現場の最新環境も日々変わってきているので、それらを網羅したデイトラが一層おすすめという感じです。



もし独学でやるにしても、誰かの学習ロードマップに沿いつつも、最低でもMENTAでメンターをつけるかコミュニティーに入るのが良いと思います。
例えば、デイトラ初級編に2ヶ月かけてた人が、デイトラコミュニティーに入ったら中級・上級が2ヶ月で終わったという話を最近聞きました。


最近は技術革新の流れが早いので、早く現場に飛び込むために、学習フェーズは高速で終わらせるのが重要だと思いますね。



デイトラ公式サイトはこちら
-

デイトラのサービス内容・コース料金・評判・口コミをまとめて紹介【Web制作におすすめのスクール】
続きを見る
模写コーディングは必要?



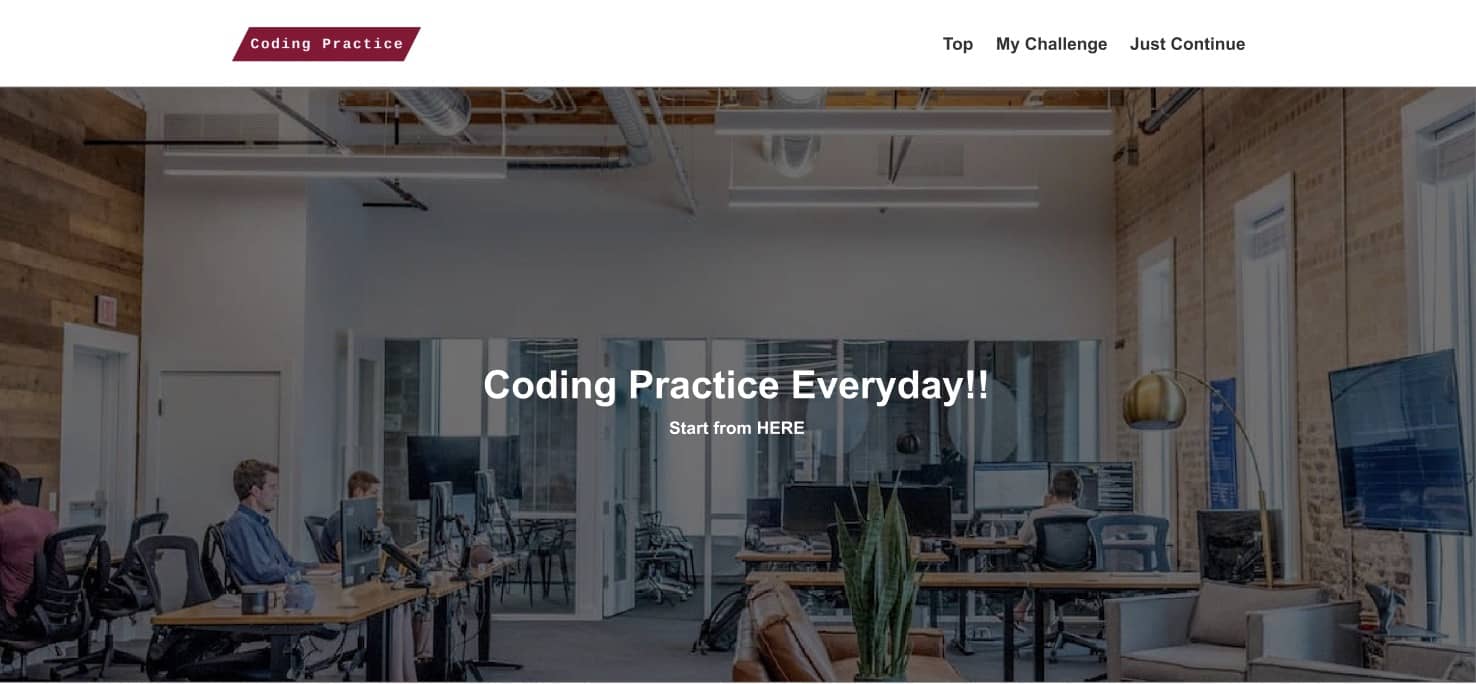
題材としては、【模写コーディング】おすすめの練習サイト【入門編~上級編】の入門と初級をやれれば、もう模写は卒業してもいいと思います。
-

【レベル別】模写コーディングにおすすめのサイト6選【初心者向け】
続きを見る
デザインカンプからのコーディングとは?

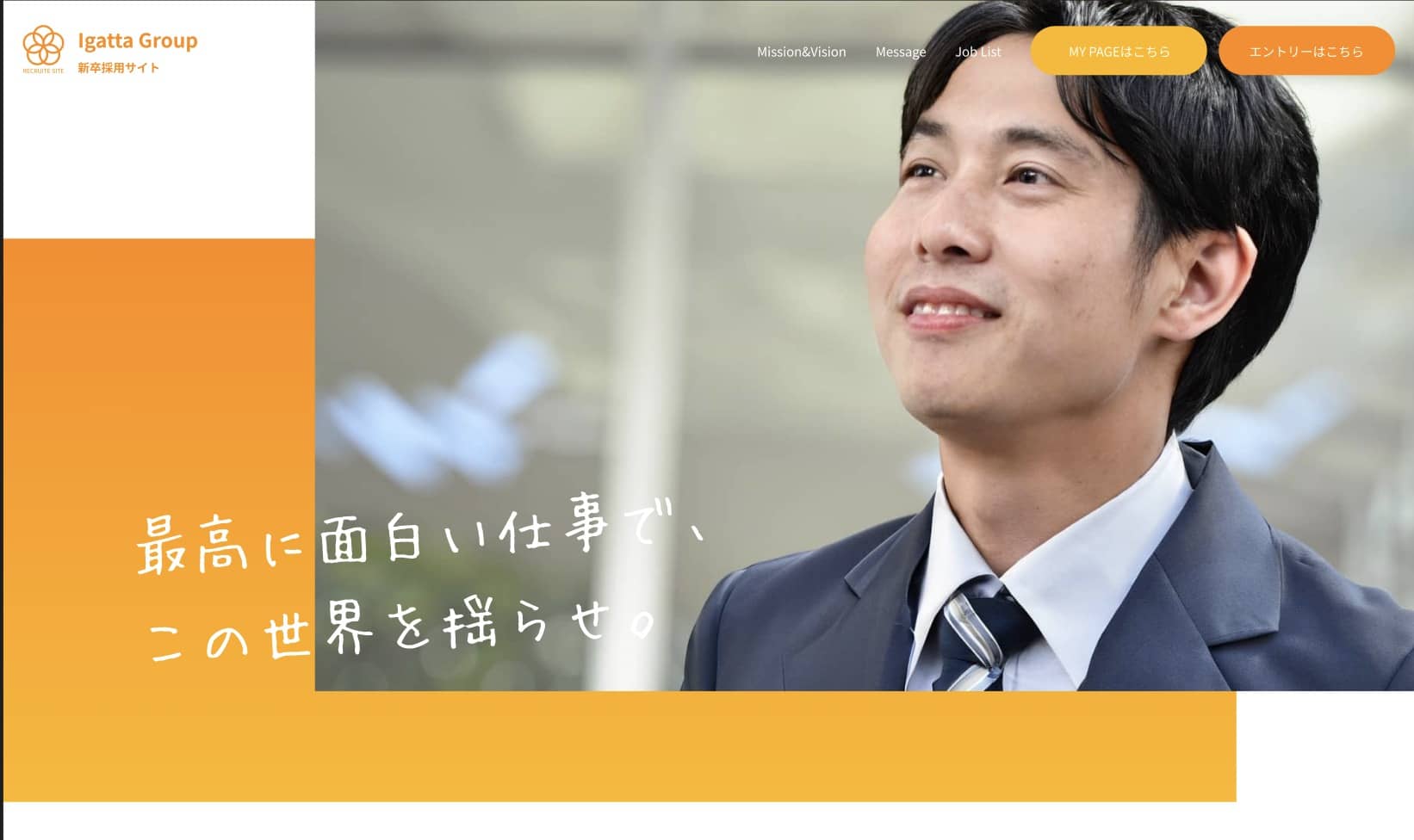
コーディングの案件は、最初にこういうデザイナーが作ったデザインデータが共有されます。

ただ、デザインデータのままだと、ブラウザに表示できません。
なので、みんながWebサイトとして見れるように、コーディングをしてサーバーにアップロードする必要があります。


しょーごログのコーディング演習課題とは?
私のコーディング課題は、デザインカンプからのコーディング練習をひたすら行う『問題集』のような教材です。今は全部で8つあります。

今はデザインカンプからのコーディング課題は、私以外にも出している方はたくさんいますが、
- 現役エンジニアから、各課題最大3回のレビューが受けられる
- 他者と被らない、オリジナルポートフォリオ化までできる
- オリジナルポートフォリオ化後も、デザインフィードバックがある
こういった特徴があります(レビューは初級Ex以降)

後ほど詳しく解説すると思いますが、ポートフォリオの被りをなくすため、オリジナル化まで支援しています。

ここまで行ってくれる課題は他にありませんし、自分で言うのも何ですが、かなりお値打ちの価格で提供できているのがこの課題の特徴です。

各課題を紹介する前に、前提としていくつかお伝えしておくことがあります。
注意ポイント①
注意ポイント②
本当に難しい部分は動画解説がありますが、基本的に私のコーディング課題は教科書というより『問題集』という位置づけです。

初級編
初級編は、デザインカンプからのコーディングが初めての人向けです。
ただ、初めてのデザインカンプからのコーディングは厳しいという人も多いので、そういう人は無料で出している入門編から始めるのをおすすめしています。
初級の段階で、超簡単なレイアウトを組めるようにします。

初級その2
初級その2は、初級から少しだけレベルアップした課題です。

初級Ex編
初級Exは病院サイトで、縦書きがあったり複雑なテーブルが出現したり、HTML/CSSの基礎仕上げのような内容で、かつ私のレビューがここから入ります。

中級編
中級編は『サービスサイト』か『農園サイト』のどちらかを選んで、コーディングしてもらいます。


中級Ex編
中級Exは、複雑なレイアウトかつ複数ページに対応でき、HTML / CSS / JSの基礎卒業を目指した課題です。


上級編
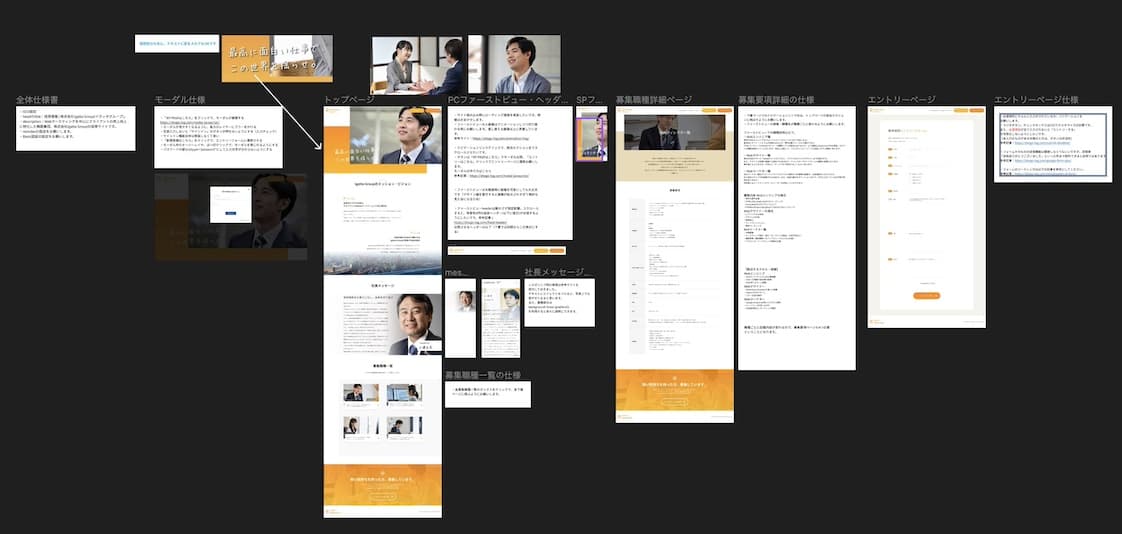
上級はWordPressでのコーポレートサイト制作で、ページ数は8枚です。
カスタム投稿やカスタムフィールドも使用します。
実案件では数十ページのWordPressサイトを構築することも多いので、この課題で実案件への予行演習ができます。

Photoshop編
Photoshop編では、未だに実案件で多く使われるPhotoshopカンプから練習できます。
1ページですが、ファーストビューの実装難易度は最高レベルです。

-

【Adobe Photoshop編】デザインカンプからコーディングする方法【画像を使って丁寧に解説】
続きを見る
JavaScript / jQuery特訓編
Web制作でよくあるJS関連の実装を学べます。
- ハンバーガーメニュー(ページ内リンクのスムーススクロール含む)
- ドロワーメニュー
- ローディング
- スムーススクロールでページトップに戻るボタン
- アコーディオン
- モーダル
- タブ
コーディング課題内で使用するパーツも揃っています。
特徴として、jQueryとJavaScript両方の解答を載せているので、両方の理解も深められます。
評判や口コミ
営業6日間の成績は25件応募、5件返信、1件受注(継続案件)、2件相談中、1件スカウト
ソーシングサイトの受注評価0で未経験でも受注はできる!
勉強→デイトラ
ポートフォリオ→しょーごさん @samuraibrass #note https://t.co/qb0VCLma11 #web制作 #駆け出しエンジニアと繋がりたい— きょうこ@web制作 (@kiko_kiko0207) October 17, 2022
しょーごさん(@samuraibrass)の中級演習課題「農園サイト」、2回目の提出で合格をいただきました😊
初稿のフィードバックは提出から何と5時間後という驚きの速さ😂
お忙しい中ありがとうございました🙇♂️まだ購入していない方は「全部盛り」超オススメです!!https://t.co/FOzHSFXfOw
— たけち@Web制作フリーランス (@takechi_web) May 1, 2023
しょーごさん(@samuraibrass )の中級課題2回目の添削も返ってくるの爆速😂
凡ミスだよなぁ🤔勿体ない💦
合格!とはなれなくて残念だけどしっかり振り返ってポートフォリオに使わせていただきます!
EXこそは合格いただくために頑張る!!
いつもありがとうございます!— まゆ@Web制作 (@ones__own_pace) May 3, 2023
レビュー依頼を受けて、24時間以内には返すことが多いです。



コーディング演習課題のつまづきポイントと攻略のコツ

実務でも完璧を求められることは多くないですが、PerfectPixelを使って自分でセルフチェックをすることで初稿の完成度を挙げられるので、一発で通りやすくなると思います。



はなさんのツイート見て、まじかよ、、と凹んでたんですが笑、じゅんぺいさんのリプ見て同じ考えでホッとしました😭
私も断然ピクパの方が楽です。
周りの方見てきた私の認識では、ピクパの方が楽かどうかは性格によると思いますが😂— ちなつ@Shopify専門エンジニア/Liquid/JS(Ajax) (@chinatty_web) August 19, 2023
メモ
PerfectPixel → ピクセルパーフェクトするのに便利なChromeの拡張機能

-

【Chrome拡張機能】ピクセルパーフェクトでコーディングするのに必須なPerfectPixelの使い方
続きを見る
あと、みんなの修正点が多い箇所を挙げるとしたら、『フォント周り』の修正は本当に多いです。

ちなみに、私は制作会社の品質管理みたいなのもやっているのですが、プロでもフォント周りはよく抜けてます。
1,000件以上レビューしてきて、あまりにもレビューポイントが似るので、このあたりはYouTubeで過去に徹底解説しています。

デザインカンプからのコーディングはポートフォリオの実績に使える?

また、ポートフォリオの被りを防ぐために、2023年7月から『原則オリジナルポートフォリオ化』してもらうことにしています。
その結果、日々以下のような素晴らしいポートフォリオ達が出てきています。




デザインカンプからのコーディング課題のオリジナルポートフォリオ化事例集
スクールの課題ってかなり被るんですが、題材、画像、配色、ロゴ、テキストを変えることで、結構雰囲気を変えることができます。
また、オリジナルポートフォリオ化でデザイン面が不安な方が多いと思うんですが、手法は記事で解説していますし、オリジナルポートフォリオ化後も1回のみレビューをしています。
また、希望者には実は2回目のレビューをしてたりもするので、品質が高い状態のオリジナルポートフォリオを営業・就活までに準備できます。


初案件に向けて制作会社へ営業する方法

例えば、営業文の最初に企業理念への共感を入れるみたいなテンプレあると思うんですが、過去に私もしてたので気持ちは分かります。

私のもとにも、コーディング・動画編集などの営業メールがフリーランスチームや企業から来たりしますが、テンプレ感を瞬時に察知すると見るのを辞めますw

これは、手法として広まりすぎたからというのもあると思います。
もちろん、自分のスキルの見せ方とかは分かりやすい方が良いので、テンプレも一部を使うならありだと思います。

あと、多くの営業文を見てると、『あなたと組むと私にどうメリットがあるのかイメージしにくい』と感じます。
なので、具体的にどう役立てるのか、もっと掘り下げる必要があるかと思います。
これらを踏まえて制作会社に営業をかけるなら、
『ある程度フォーマットに沿いつつ』『自分の言葉で』『相手にどう役立てるのか』
に気をつけて営業すると、返信率は上がると思いますね。

よくあるのは、自分では自分なりの言葉に結構置き換えてるつもりだったけど、相手からしたら
制作会社
テンプレの一部文言を変えただけのテンプレ営業文だね。
って思われてることが多いです。
私自身は今も制作会社の代表と話したりして、日々大量の営業文が届く側の気持ちがわかるので、そのうえで『営業文添削』をサービスとしてやっていたりします。
Web制作会社に特化した最強の営業法の解説と実践課題【あなたの営業文と作品を鬼レビュー】


模擬案件が経験できる超実践編

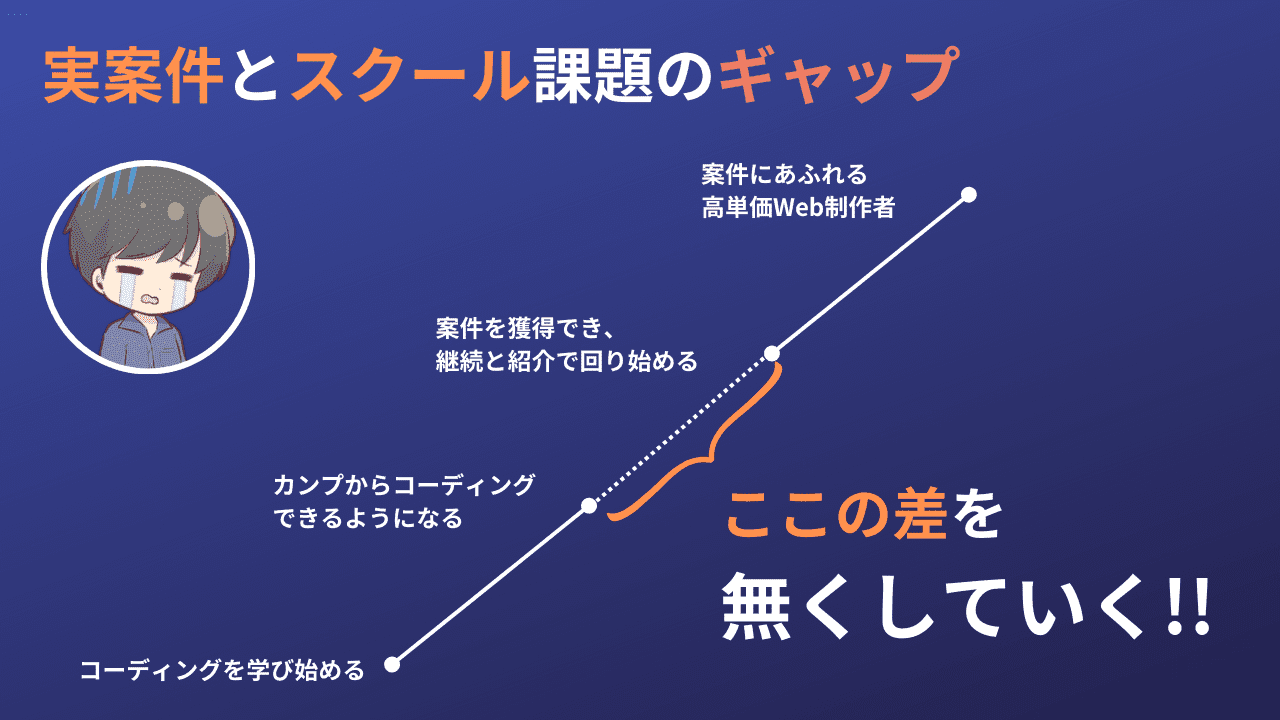
これまでのコーディング課題が『問題集』なのに対し、超実践編は『模試』です。

私のコーディング課題やデイトラのようなスクールを卒業した人と、案件を安定的に回せるWeb制作者の間には、まだ壁があると思っています。

ここの差は、実はスキル以上に『コミュニケーション力』の差であることが多いです。
コーディング課題は『納期』の設定がないので、無限に時間をかければいつかできて当たり前という感じですが、実際の案件って納期があるじゃないですか。

- 報連相はスムーズか
- 進捗報告は綺麗にできているか
- 品質管理はきちんとできるか
- 自分からタスクを切り出し、見積もれるか

でも、実際の案件では自分からそういう見積もりを出していかないといけません。
それを、この超実践編では練習できるようにしているんですね。
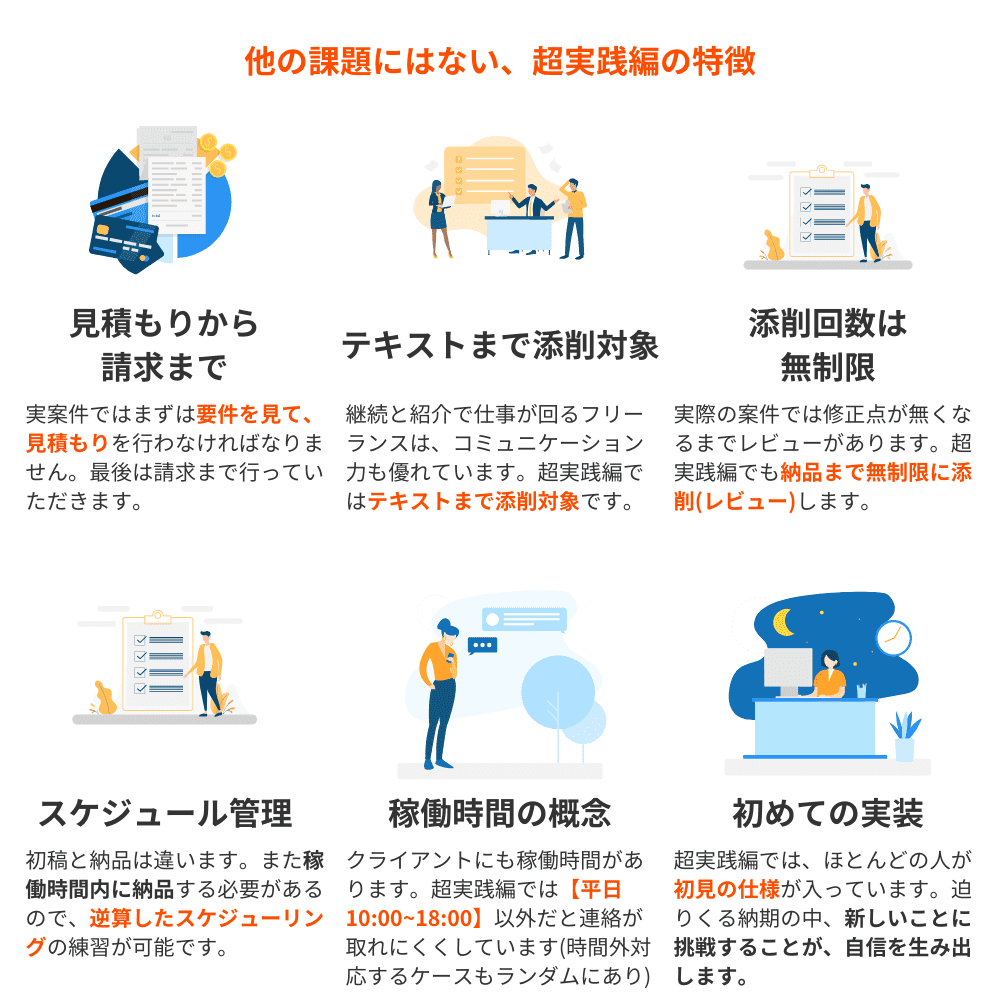
例えば、超実践編は『模擬案件』なので当然納期があるのですが、全体の作業・費用見積もりを最初に出していただきます。

他にも、クライアントって平日の営業時間しか稼働していないわけなので、土日にコミュニケーションが取れなかったりしますよね。
なので、平日10:00〜18:00の稼働時間の概念を入れたり、こういった極限まで実案件に近い環境を取り入れています。
そして、この期間中のテキストコミュニケーションも全部レビュー対象です。
これによって、実案件でも『またよろしくお願いします!』と言われるような、継続と紹介で仕事が回りやすい制作者になることができます。

こちらはまだリリースされたばかりなので、特別料金となっています。
徐々に値上げもされるようなので、気になる方は早めのご購入をおすすめします(コーディング案件1件で教材費は回収可能)

まとめ
今回は、ベテランコーダーのしょーごさんに、インタビューをしてきました。
これからコーディングで稼いでいきたいという人には、とても参考になる情報ばかりだったと思います。
最初は本を買うことですら躊躇してしまうかも知れませんが、早く稼ぎたいならお金を払ってでもプロに教えて貰うのが一番の近道です。
こちらのツイートで言う『知識のレバレッジ』ですね。
最近大事だなと思う3つのレバレッジ
1.お金のレバレッジ:PC等の必要物は、ケチらずローンを組んででも早く買うべき
2.時間のレバレッジ:お金を払ってでも人に任せて、自分にしかできないことをするべき
3.知識のレバレッジ:独学でやるより、経験者に教えてもらうのが早い。たとえ有料でも— 迫 佑樹@Brain社長 | 年13億の流通額、ユーザ数20万人突破のプラットフォーム運営 (@yuki_99_s) November 29, 2022
そして先ほどもしょーごさんが言っていたように、ダラダラ勉強をしていると、最初に勉強したことが不要(無駄)になってしまう可能性があります。
それくらい、Web制作業界の進歩は目まぐるしいです。
今回ご紹介したしょーごさんのサービスを利用すれば、
- 実務レベルのスキルを習得
- 周りと頭ひとつ抜けたオリジナルのポートフォリオ
- 制作会社営業への打率を上げる営業文添削
などが得られます。
つまり、『スキル・ポートフォリオ・営業力』という、三種の神器が手に入ります。
何より売りっぱなしではなく、爆速レビューをして貰えるのが最大のメリットでしょう(私にはできる気がしませんw)
『スキル・ポートフォリオ・営業力』はどれか1つ欠けても致命的なので、不安がある人はしょーごさんの力を借りて克服しましょう!
さらに限りなく実務に近い体験をしたい方は、こちらも押さえておきましょう👇