
WordPressの投稿の並び順は投稿日順となっていて、順番を変えるには公開日を変更する必要があります。
ただこの方法では面倒なので、プラグインを使って簡単に並び替えを出来るようにしてみたいと思います。
また今回ご紹介するプラグインは投稿だけでなく、カテゴリーや固定ページの順番もドラッグ&ドロップで簡単に変える事が可能です。
注意ポイント
オリジナルテーマでは使用出来ます。

(有料になっていたらすいません🙇♂️)
WordPressの投稿やカテゴリーの順番を変えるプラグイン『Intuitive Custom Post Order』の使い方
プラグインの使い方はシンプルで、
- プラグインをインストール&有効化
- 設定で並び替えしたい項目にチェック
- 並び替え
となります。
プラグインをインストール
まずはプラグインをインストールして有効化します。
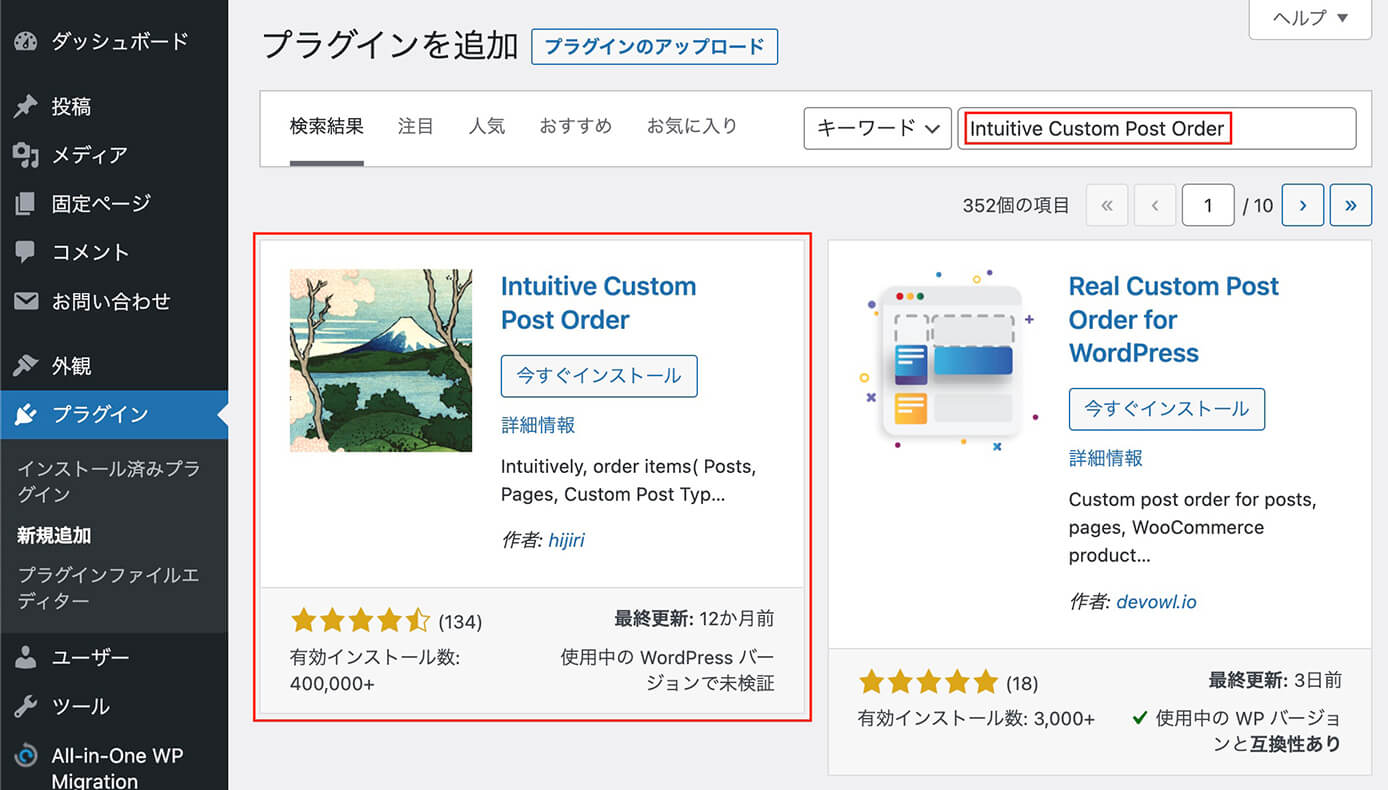
管理画面の『プラグイン → 新規追加 』から『Intuitive Custom Post Order』と検索して見つかったら『今すぐインストール』をクリックしてそのまま『有効化』をクリックします。

プラグイン『Intuitive Custom Post Order』インストール
『Intuitive Custom Post Order』の設定方法
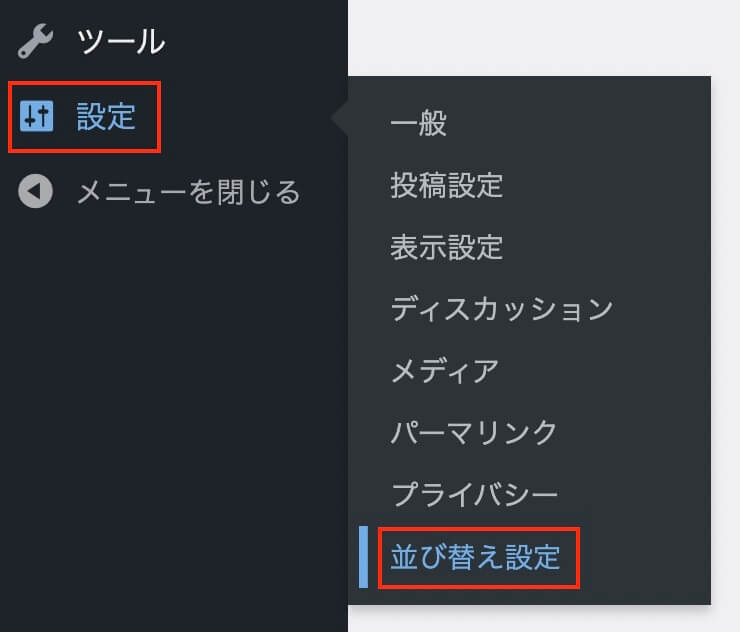
『設定 → 並び替え設定』から設定します。

WordPress管理画面:設定 → 並び替え設定
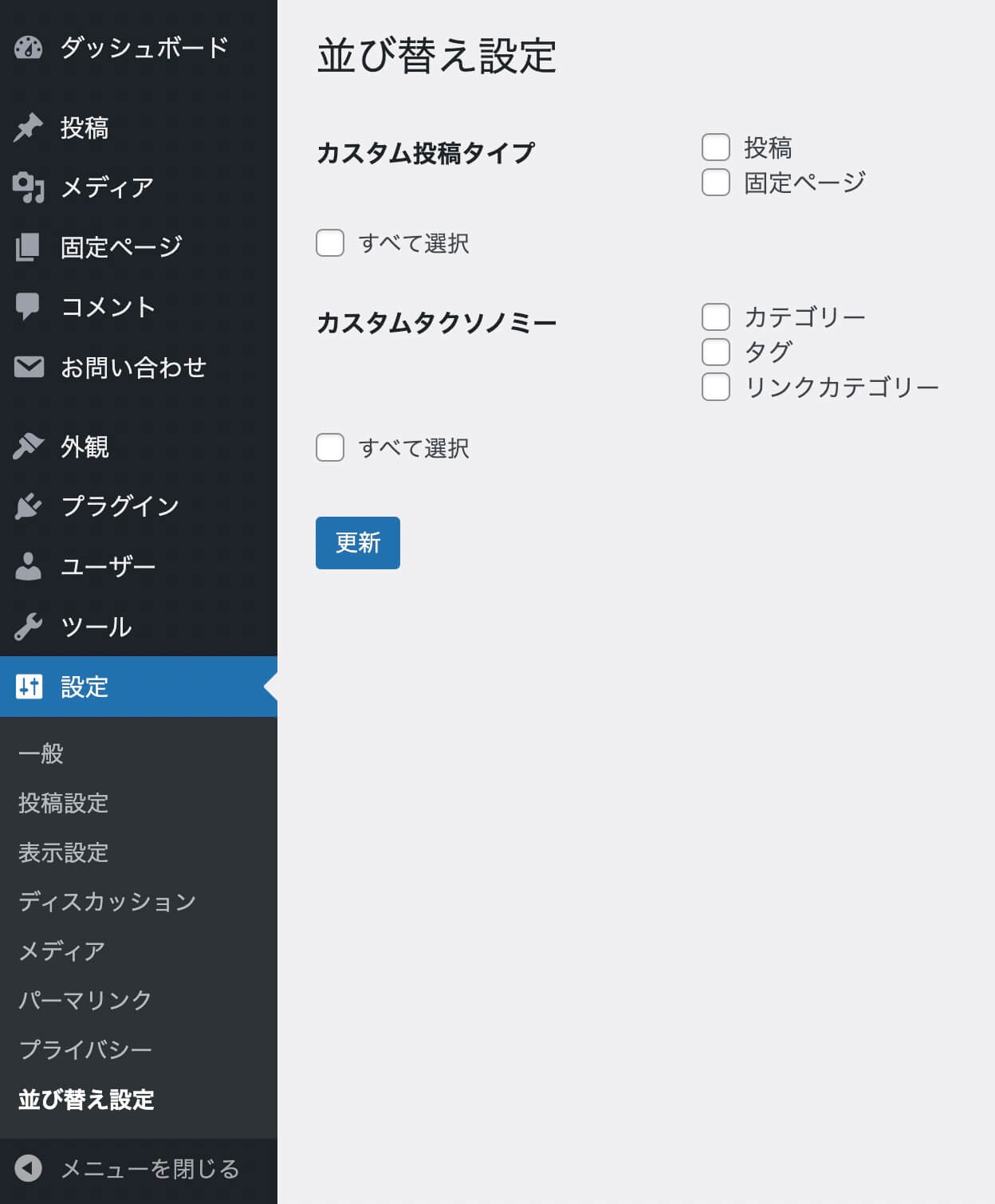
こちらが設定画面です。

『Intuitive Custom Post Order』設定画面
デフォルトでは何も選択されておらず、設定しないと何も並び変えできません。
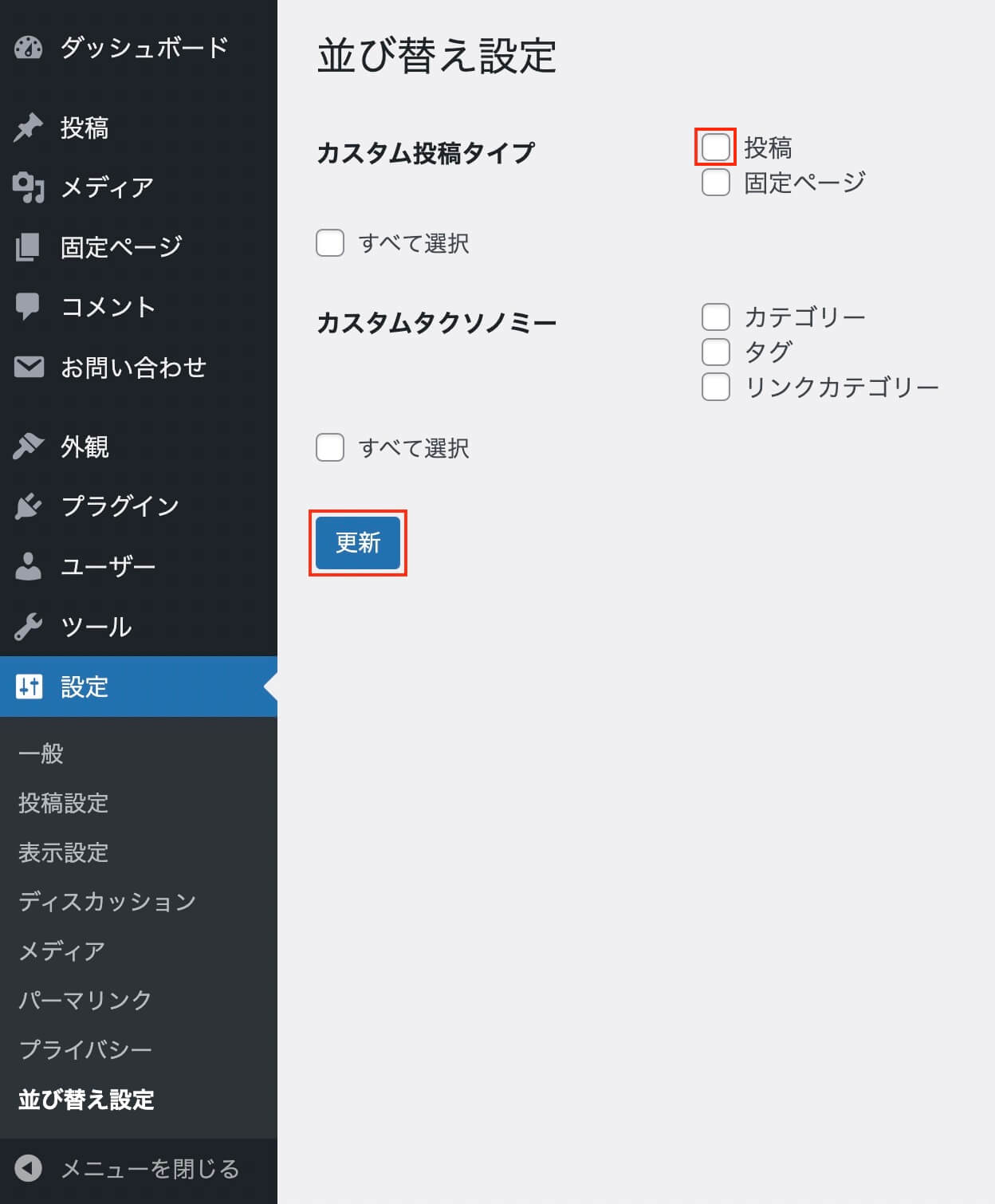
今回は投稿の順番を変えてみたいので『投稿』にチェックを入れて『更新』をクリックします。

『Intuitive Custom Post Order』設定画面:『投稿』にチェック
『Intuitive Custom Post Order』の使い方
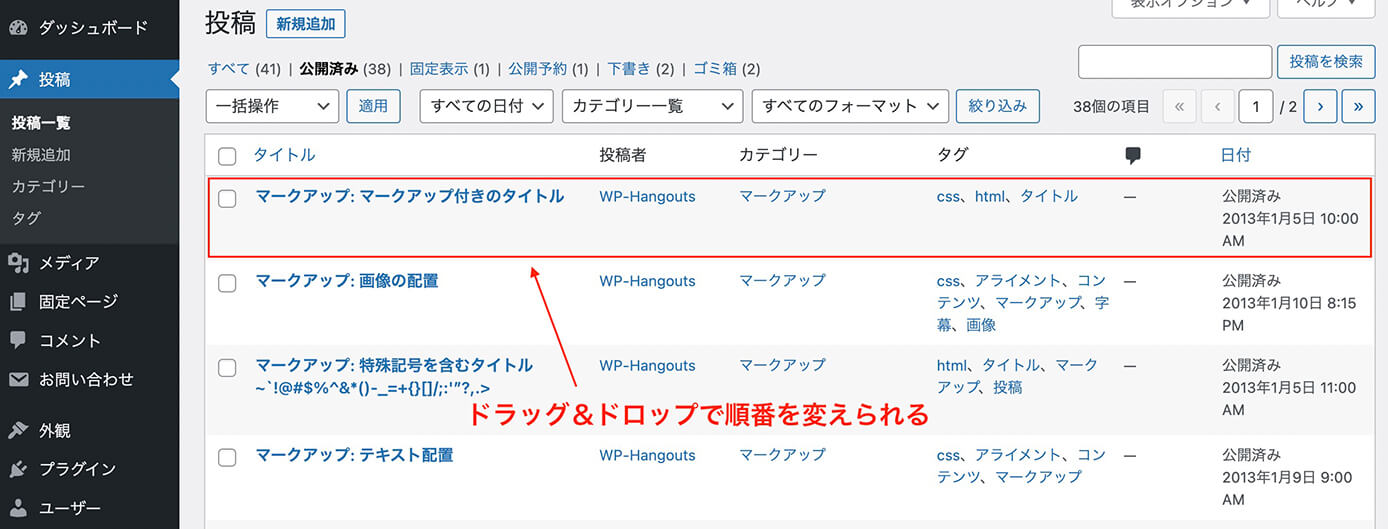
使い方は至ってシンプルで、ドラッグ&ドロップで順番を入れ替えることが出来ます。

WordPress管理画面:投稿一覧
順番を入れ替えただけで反映されるので、特に保存や更新の必要はありません(そういったボタンはありません)
例えば順番を入れ替える前がこちらだとします。

並び替える前の投稿一覧
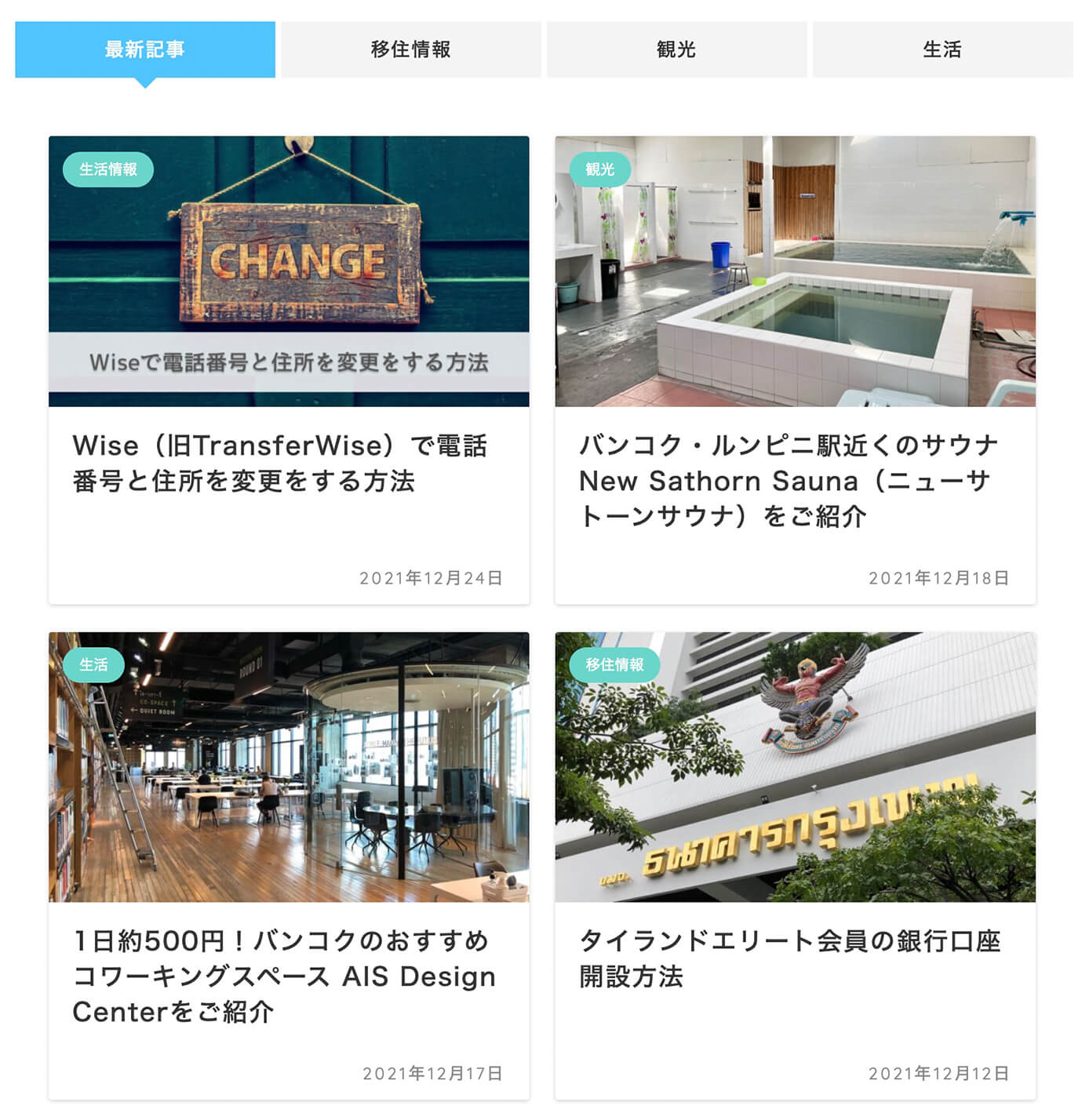
そしてこちらが実際の表示画面です。

並び替える前の投稿一覧:実際の表示
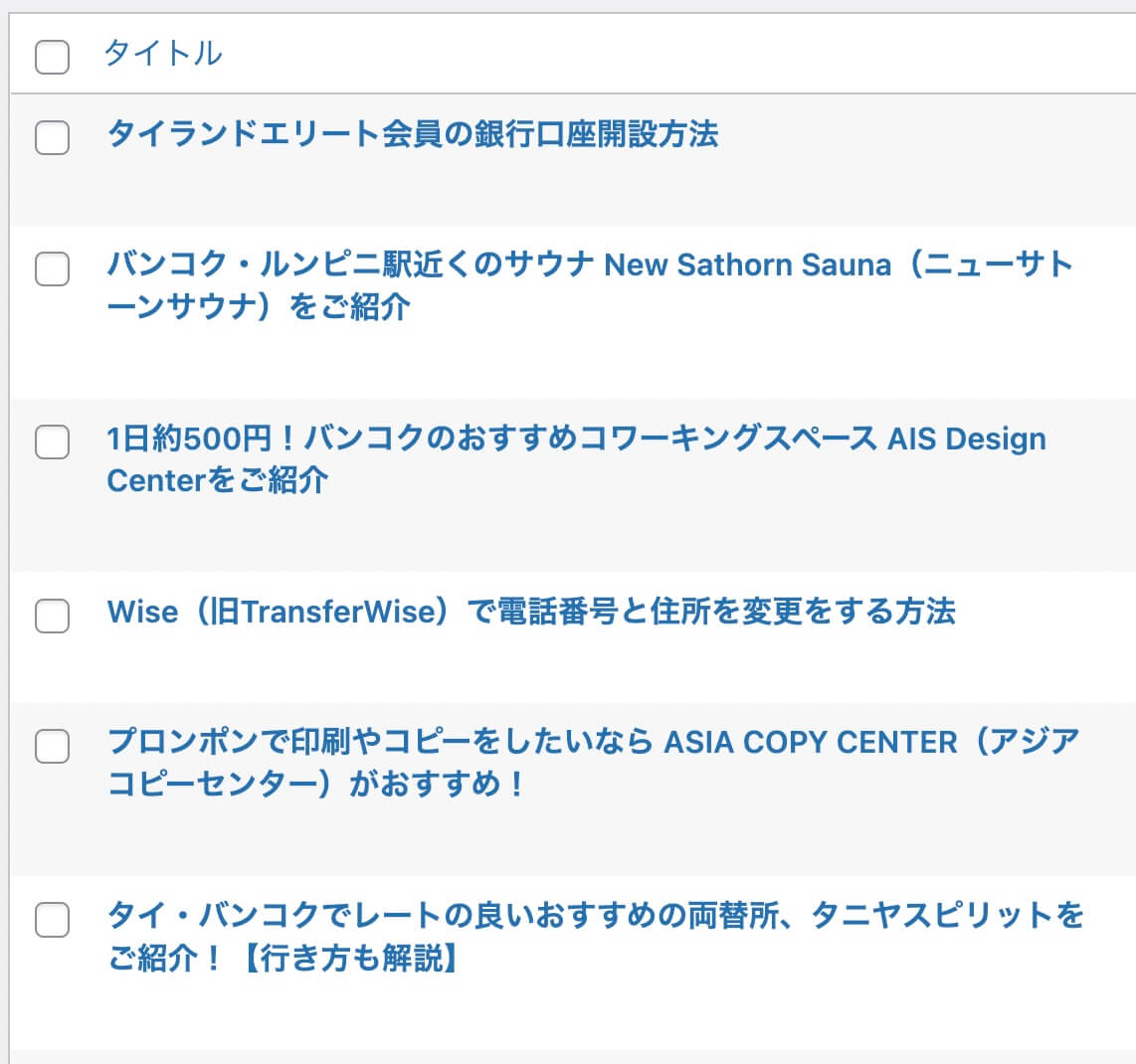
この順番を以下のように変えてみます。

並び替えた後の投稿一覧
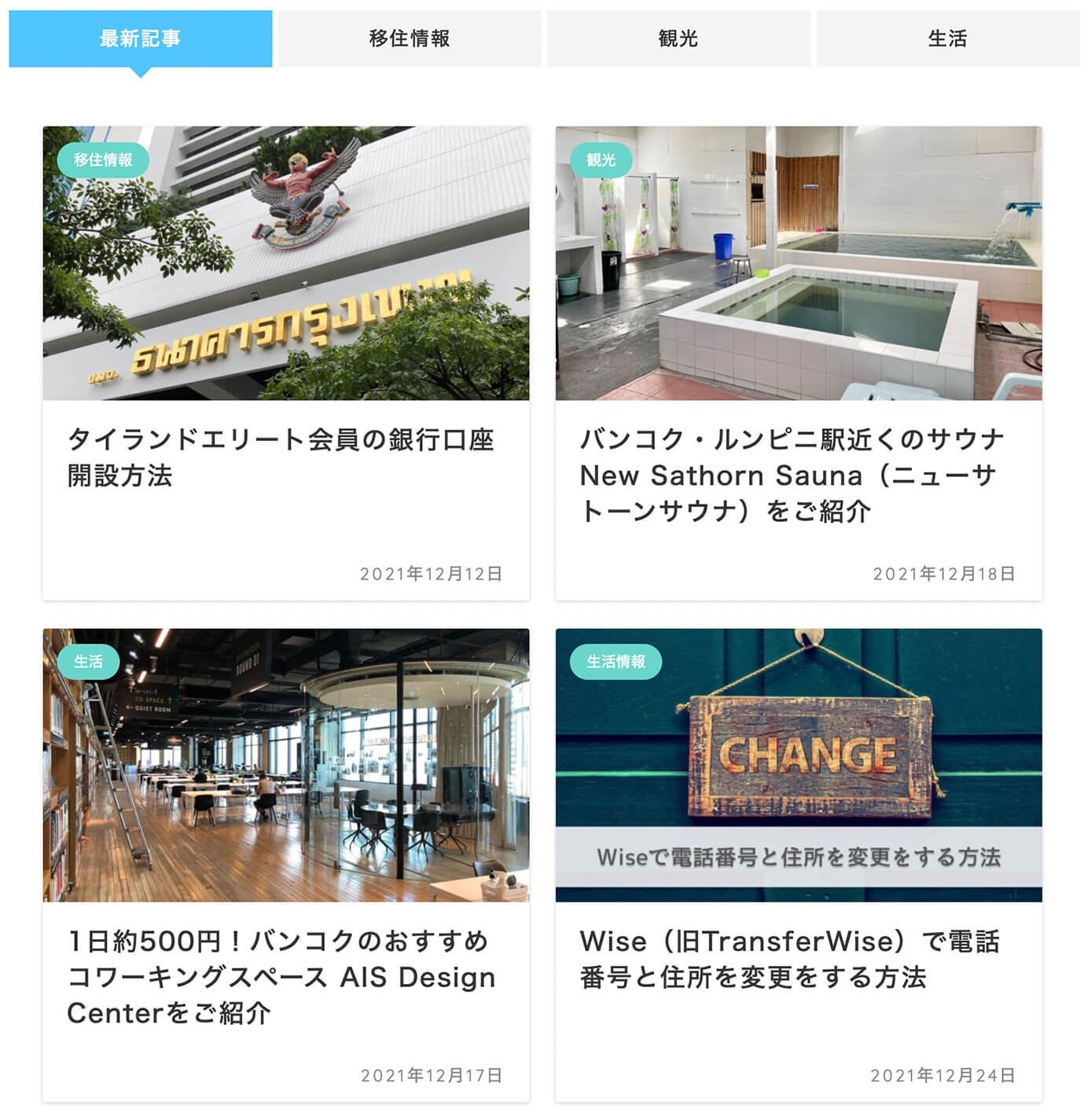
すると表示もこのように変わります。

並び替えた後の投稿一覧:実際の表示
注意ポイント
以上になります。


