

今回は『jquery-numerator.js』というプラグインの使い方を解説していきます。

(有料になっていたらすいません🙇♂️)
スクロールで数字をカウントアップするプラグイン『jquery-numerator.js』の使い方
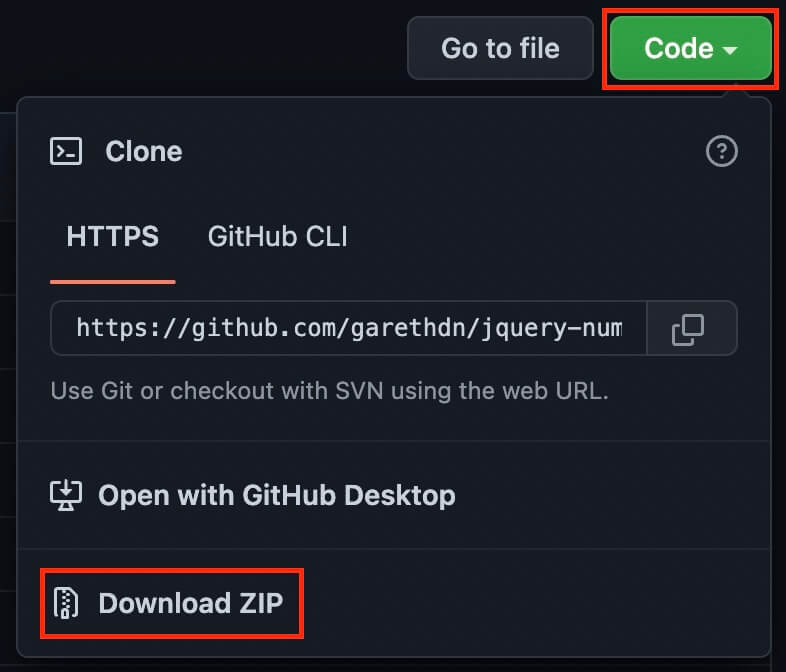
まずは以下のGitHubページにアクセスします。
『Code』ボタンをクリックするとこちらの画面が表示されるので『Download ZIP』をクリックしてファイルをダウンロードします。

jquery-numerator.jsダウンロード:GitHub
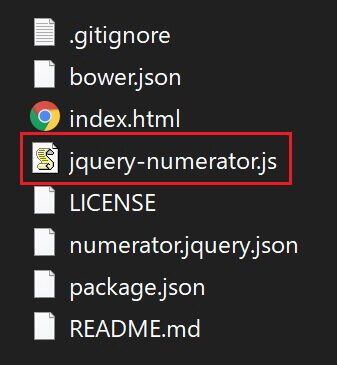
ファイルを解凍するとこれらのファイルが入っています。

jquery-numerator.jsファイル内容
使用するのは『jquery-numerator.js』になります。
ファイルを読み込む
jQueryを使用するので、jQuery本体を読み込むのを忘れないようにして下さい。
jQueryの使い方はこちらの記事を参照下さい。
-

【初心者向け】jQueryとは?CDNを使った本体の読み込み方も分かりやすく解説
続きを見る
jQuery本体と今回の『jquery-numerator.js』はbody閉じタグの直前に書きます。
<html>
<head></head>
<body>
<header></header>
<main></main>
<footer></footer>
<script src="https://code.jquery.com/jquery-3.6.1.min.js" integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ=" crossorigin="anonymous"></script>
<script src="js/jquery-numerator.js"></script>
</body>
</html>jQuery本体を最初に書くので、順番を間違えないようにしましょう。
コード解説
まずは完成形を見てみます。
今回はスクロールしていき、画面内に表示されて少ししたらカウントアップが開始されるようにします。
See the Pen
カウントアップ by junpei (@junpei-sugiyama)
on CodePen.
まずはHTMLを見てみます。
<div class="sample">
<div class="sample-count js-count">
<span class="js-num" data-num="99800">0</span>
<span>円</span>
</div>
<div class="sample-count js-count">
<span class="js-num" data-num="95">0</span>
<span>%</span>
</div>
<div class="sample-count js-count">
<span class="js-num" data-num="3.6">0</span>
<span>件</span>
</div>
</div>jQueryを適用させる箇所のclass名には『js-』を付けています。
またカウントアップさせる箇所は0をspanタグで囲い、data属性(data-num)にカウントアップさせる数字を書きます。
CSSは特に解説が必要な箇所はありません。
jQueryを見てみます。
$(function () {
$(window).on("load scroll", function () {
$(".js-count").each(function () {
var txtPos = $(this).offset().top;
var scroll = $(window).scrollTop();
var windowHeight = $(window).height();
if (scroll > txtPos - windowHeight + windowHeight / 5) { // 画面サイズの下から1/5までスクロールしたらカウントアップを開始
if ($(".js-num", this).attr("data-num").indexOf(".") > -1) {
var rounding = 1;
} else {
var rounding = 0;
}
$(".number", this).numerator({
easing: "linear", // カウントアップの動き
duration: 1000, // カウントアップの時間
toValue: $(".js-num", this).attr("data-num"), // カウントアップする数値
rounding: rounding, // 小数点以下の桁数(初期値:0)
});
}
});
});
});
カウントアップ開始のタイミング
7行目は画面サイズの下から1/5までスクロールしたらカウントアップを開始させるコードです。
小数点が含まれている時のみ、小数点以下を表示
17行目の『rounding』の初期値は0で1にすると小数点以下の数字を表示出来ますが、例えばカウントアップさせたい数字が100の場合は100.0と小数点以下が0の場合でも表示されてしまいます。
逆に初期値の0の場合は100.5とかにしても100と表示されてしまいます(小数点以下は切り捨て)
なので100の時は100、100.5の時は100.5と表示されるようにするようにする為のコードが8~12行目になります。
カウントアップの動き
ここは等速の『linear』でいいかと思います。
他には『swing』も設定できるようです(最初と最後だけゆっくりで途中は速めに動く)
カウントアップの時間
これは『duration』で設定します(単位ミリ秒)
カウントアップさせる数字にバラつきがあっても時間で設定しているので、カウントアップ開始と終了の時間は全部同じになります。
カウントアップする数値
ここには直接数字を入れる事も出来ます。
その際はdata属性を使わずにHTMLはこのようにします。
<span class="js-num"></span>data属性を使う時は0を入れていましたがこの場合は入れておらず、カウントアップする数値が0からその数値までカウントアップされます。
ただ決まった数値しか設定出来ないので、カウントアップさせる箇所が1つの時しか使えないかと思います。
今回は複数個所あると想定して、data属性を使ってHTML側でカウントアップさせる数値を設定しています。
まとめ
今回はjquery-numerator.jsの使い方を解説しました。
あまり使う機会はないかも知れませんが、覚えておくといいでしょう。
以上になります。


